
Оглавление:
- Шаг 1. Откройте Eclipse
- Шаг 2: Настройка вашего проекта
- Шаг 3: Открытие вашего проекта
- Шаг 4: Настройка вашего класса
- Шаг 5: Создание сканера
- Шаг 6: Инициализация ваших переменных
- Шаг 7. Запрос на ввод данных пользователем
- Шаг 8. Подготовка результатов к печати
- Шаг 9: Запуск вашего кода
- Шаг 10: проверка вывода
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

Это простое введение в язык программирования Java, предназначенное для людей, практически не разбирающихся в программировании.
Материалы: компьютер или ноутбук (с установленным Eclipse)
Можно установить eclipse на
Шаг 1. Откройте Eclipse

Откройте программу Eclipse
Шаг 2: Настройка вашего проекта

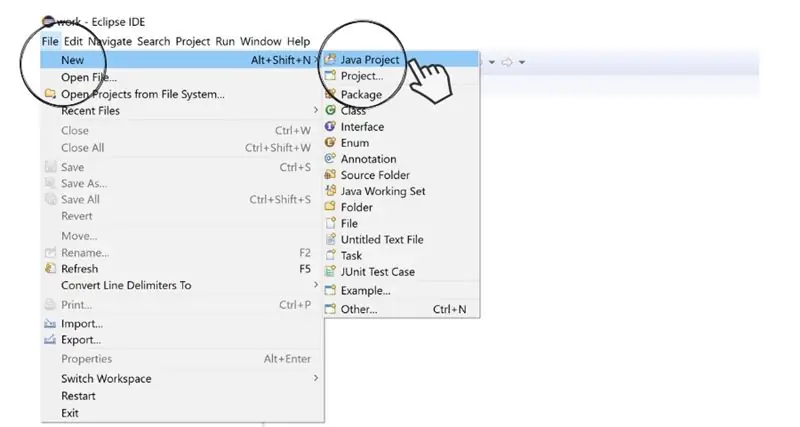
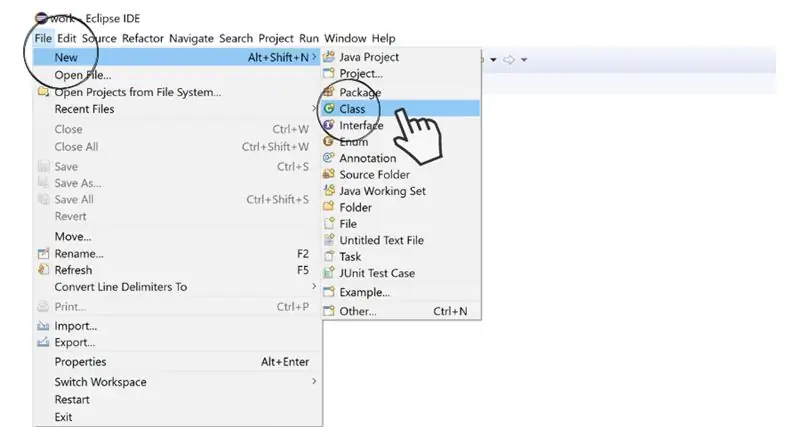
- Нажмите «файл» в верхнем левом углу, наведите указатель мыши на «новый», затем нажмите «Java-проект».
- Введите «Калькулятор» в текстовое поле «Название проекта» и нажмите «Готово» в правом нижнем углу.
Шаг 3: Открытие вашего проекта


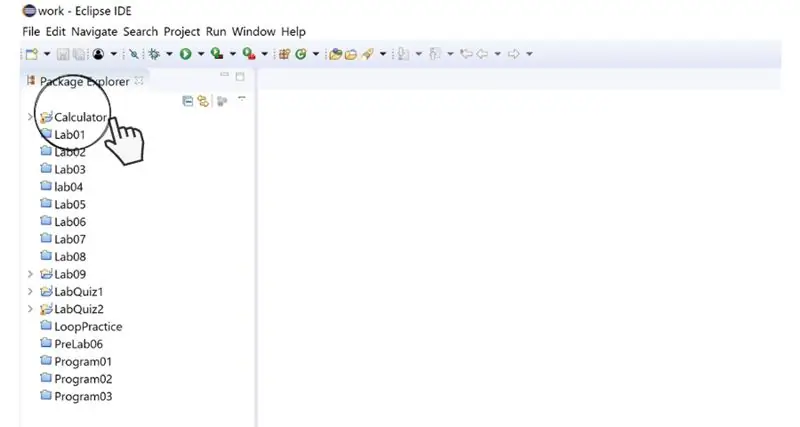
- Нажмите на папку «Калькулятор» слева.
- Нажмите «файл» в верхнем левом углу, наведите указатель мыши на «новый», затем нажмите «класс».
Шаг 4: Настройка вашего класса


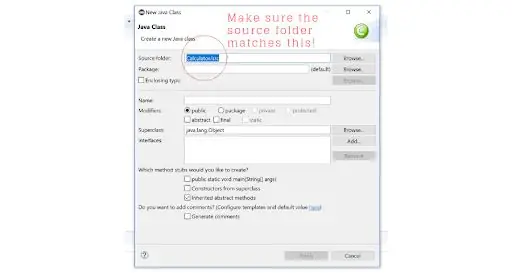
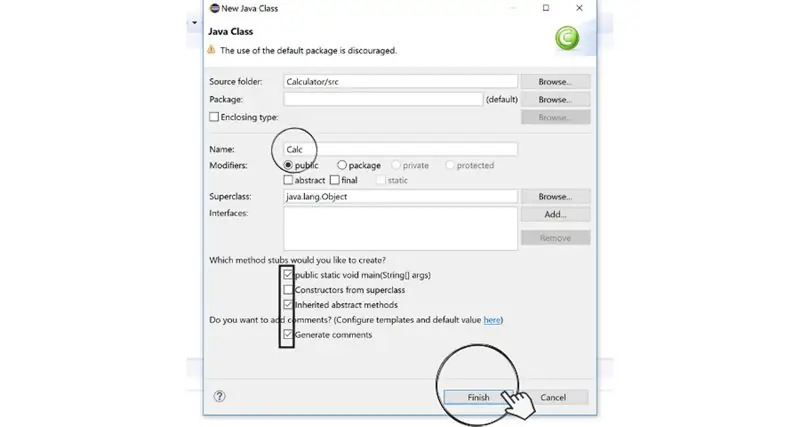
- (ВНИМАНИЕ: убедитесь, что в исходной папке указано «Calculator / src»)
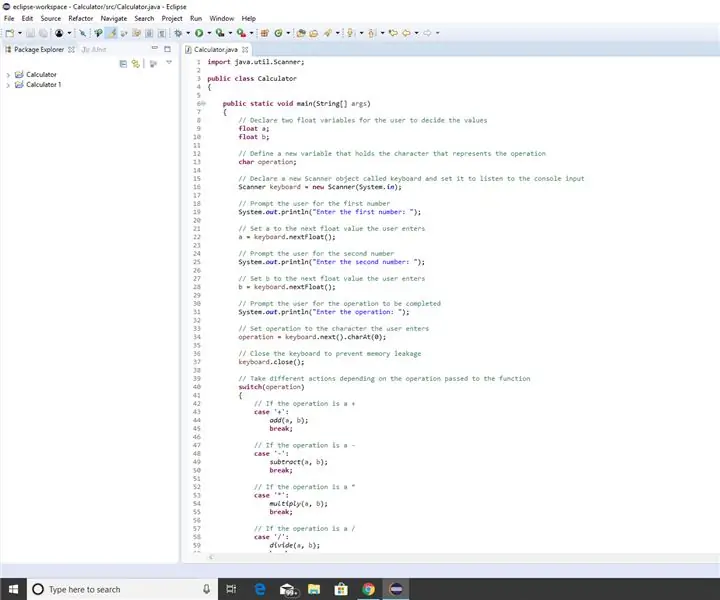
- Введите «Calc» в текстовое поле «имя». Установите флажок, соответствующий «Public static void main (String args)» и «генерировать комментарии» (убедитесь, что все ваши флажки соответствуют изображению), затем нажмите «Finish»
Шаг 5: Создание сканера

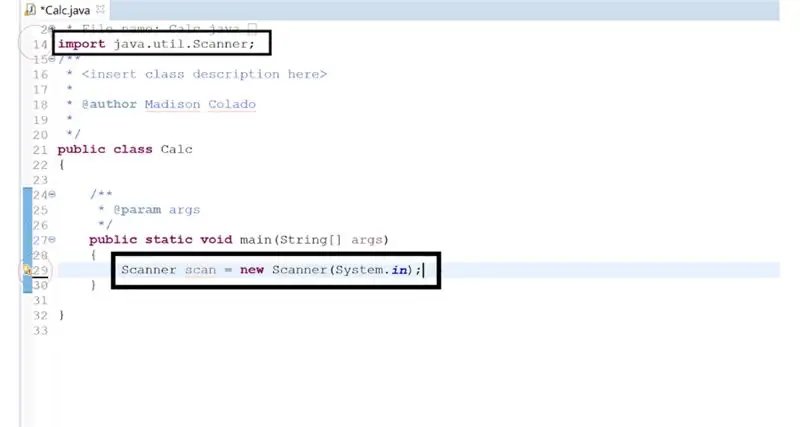
- Удалите текст в строке 29 (номера строк расположены в левой части страницы)
- (ПРЕДУПРЕЖДЕНИЕ: теперь вы начнете вводить свой код, поэтому убедитесь, что он отформатирован точно так, как указано в шаге, и каждая строка кода должна сопровождаться точкой с запятой или;)
- Импортируйте сканер, набрав import java.util. Scanner; в строке 14 Начните свой код в строке 29, набрав Scanner scan = new Scanner (System.in); и нажмите ввод
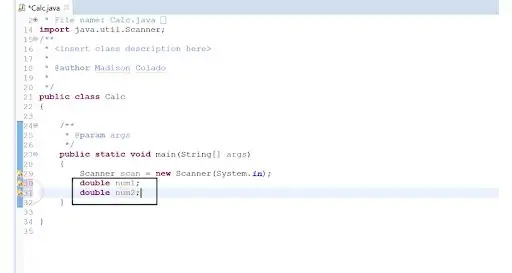
Шаг 6: Инициализация ваших переменных

- Введите в строке 30 двойное число1; и нажмите ввод
- Введите в строке 31 двойное число2; и нажмите ввод
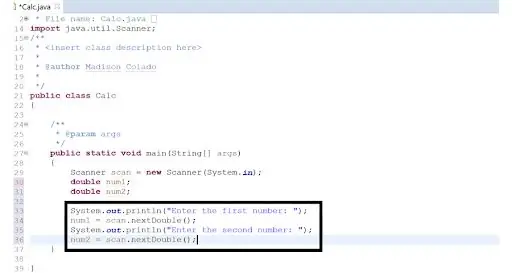
Шаг 7. Запрос на ввод данных пользователем

- Введите в строке 33 System.out.println («Введите первое число:»); и нажмите ввод
- Введите в строке 34 num1 = scan.nextDouble (); и нажмите ввод
- Введите в строке 35 System.out.println («Введите второе число:»); и нажмите Enter. Введите в строке 36 num2 = scan.nextDouble (); и нажмите ввод
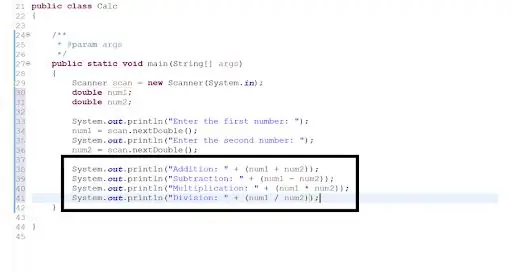
Шаг 8. Подготовка результатов к печати

- Введите в строке 38 System.out.println («Дополнение:« + (num1 + num2)); и нажмите ввод
- Введите в строке 39 System.out.println («Вычитание:« + (num1 - num2)); и нажмите ввод
- Введите в строке 40 System.out.println («Умножение:« + (num1 * num2)); и нажмите ввод
- Введите в строке 41 System.out.println («Деление:« + (num1 / num2)); и нажмите ввод
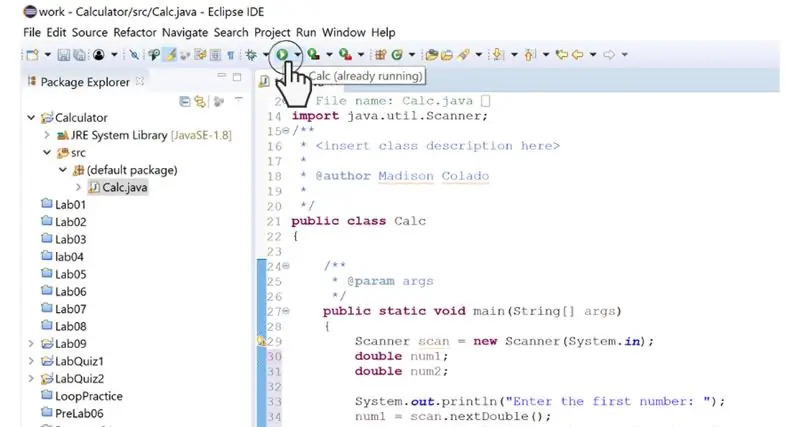
Шаг 9: Запуск вашего кода


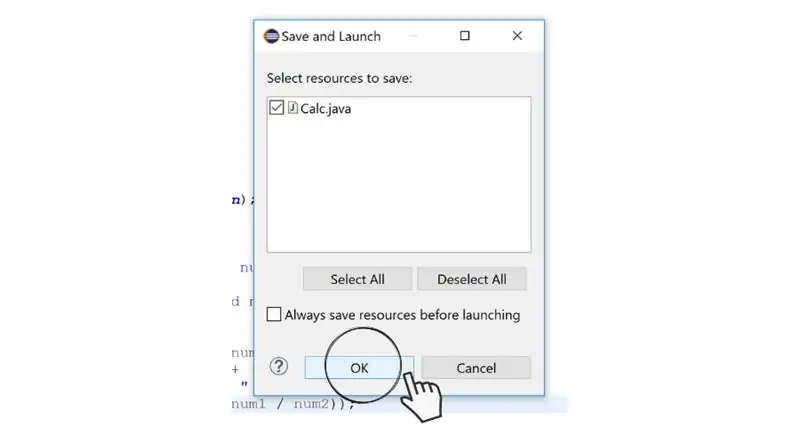
Нажмите кнопку «запустить» (или зеленую кнопку воспроизведения), как показано на рисунке ниже, затем выберите «ОК»:
Шаг 10: проверка вывода

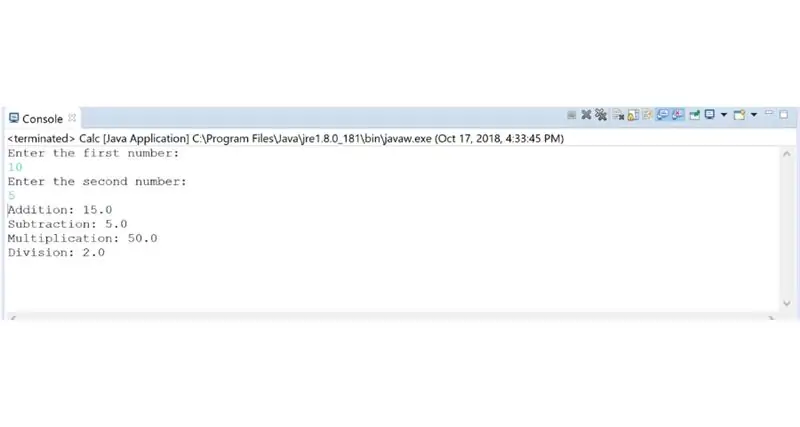
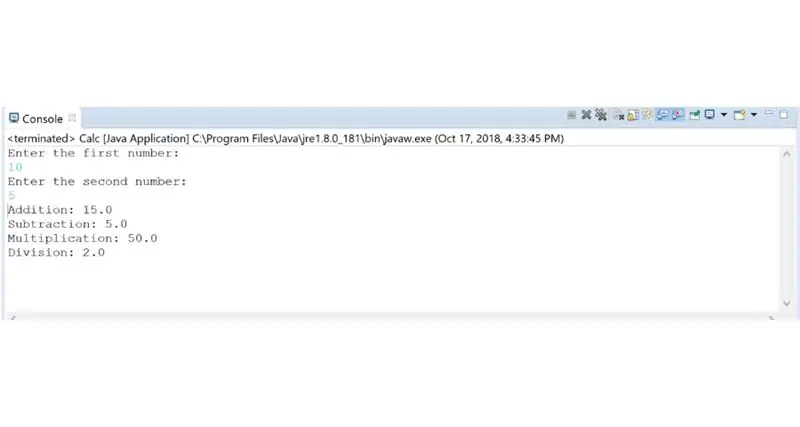
- Посмотрите на нижнюю часть экрана, чтобы увидеть вывод кода, это должна быть всего одна строка текста с надписью «Введите первое число:».
- (ВНИМАНИЕ: если код не запускается, просмотрите код с изображением после шага 8 и убедитесь, что у вас нет ошибок)
- Следуйте подсказке, которая отображается, вводя каждое число, и калькулятор должен распечатать ответ двух ваших сложенных, вычитаемых, разделенных и умноженных чисел, как на изображении выше.
Рекомендуемые:
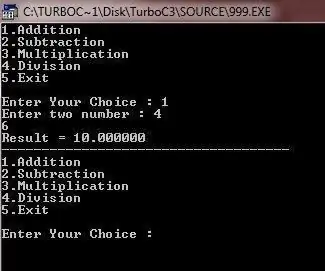
КАК СДЕЛАТЬ ЧЕТЫРЕ ФУНКЦИОНАЛЬНЫЙ КАЛЬКУЛЯТОР В CPP: 6 шагов

КАК СДЕЛАТЬ ЧЕТЫРЕ ФУНКЦИОНАЛЬНЫЙ КАЛЬКУЛЯТОР В CPP: Калькуляторы используются в повседневной жизни. Простой калькулятор можно сделать с помощью программы на C ++, которая может складывать, вычитать, умножать и делить два операнда, введенные пользователем. Операторы if и goto используются для создания калькулятора
Введение в простой калькулятор Java: 9 шагов

Simple Java Calculator Intro: Simple Java CalculatorIntro: В этом проекте мы научим вас создавать простой калькулятор на Java. Предположим, вы уже установили Eclipse IDE (интегрированная среда разработки). Если у вас еще нет этого софта
Простой и стандартный калькулятор с CloudX: 5 шагов

Простой и стандартный калькулятор с CloudX: в этом руководстве мы узнаем, как сделать простой и стандартный калькулятор с CloudX, нажмите, если вы раньше ничего не читали о взаимодействии клавиатуры с CloudX, Здесь наша цель - научить вы о том, как вы можете развить свой ха
Музыкальный реактивный свет -- Как сделать супер простой музыкальный реактивный свет, чтобы сделать рабочий стол приятным: 5 шагов (с изображениями)

Музыкальный реактивный свет || Как сделать супер простой музыкальный реактивный свет для настольного компьютера. бас, который на самом деле является низкочастотным звуковым сигналом. Строить очень просто. Мы
Как сделать калькулятор в Xcode с помощью Swift: 9 шагов

Как создать калькулятор в Xcode с помощью Swift: в этом кратком руководстве я покажу вам, как создать простой калькулятор с использованием Swift в Xcode. Это приложение почти идентично оригинальному калькулятору для iOS. Вы можете либо следовать инструкциям пошагово и построить расчет
