
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


Проект «Зеленый город» был направлен на изучение вопроса о возобновляемых источниках энергии, которые так важны в контексте энергетики и в предотвращении истощения природных ресурсов, чтобы каким-то образом повысить осведомленность об этой проблеме. Мы также хотели изучить видеомэппинг и то, каким образом мы позволим пользователям взаимодействовать со стеной и сделаем возможным создание повествования и интерактивной инфографики.
Интерактивность достигается за счет двух датчиков. Первый - это микрофон, который определяет ветер и его интенсивность и, таким образом, включает ветряные турбины, которые вырабатывают энергию и питают аккумулятор. Второй датчик - фоторезистор (LDR), который определяет интенсивность света, и как только пользователь направляет источник света на солнечную панель, начинается анимация выработки энергии и батарея заряжается. Когда батарея заряжается, в домах загораются огни.
Надеюсь, вам понравится:)
Шаг 1: Используемый материал

- Arduino UNO
- Микрофон CZN-15E
- LDR
- 330 Ом сопротивление
- Макетная плата
- Соединительные провода
- Сварочный утюг
- Припой
Шаг 2: определение идеи

Первоначально предполагалось, что интерактивная стена будет построена с помощью ветряной лопаты и батареи, которая будет заряжаться, когда дует ветер. После краткого анализа это решение показалось немного плохим, и затем я (мы) решили добавить фотоэлектрическую панель для производства энергии. Цель состоит в том, чтобы создать анимацию дерева, рожденного из кучи, когда она была загружена, символизируя экономию, которую это могло бы дать природе, когда невозобновляемые ресурсы использовались для производства энергии.
Поскольку это решение все еще кажется недостаточным, и после обсуждения предлагаемого решения было также задумано разработать на основе идеи, развитой до того момента, динамическую инфографику, тем самым давая цель, контекст и содержание интерактивной стене.
Шаг 3. Тест решения
Что касается энергии ветра и взаимодействия пользователей с этим компонентом, необходимо было каким-то образом обнаружить ветер. Среди некоторых решений, которые прошли через датчики давления, мы также подумали об использовании микрофона. При этом существует риск того, что шум из комнаты заставит двигать лопасти ветра, и, конечно же, это не было целью. Но когда дело дошло до экспериментов с микрофоном, он обнаруживал только очень близкие и высокие шумы (на самом деле была протестирована очень высокая музыкальная сцена, и это не было обнаружено) - таким образом, оказалось, что это идеальное решение.
Для обнаружения света для фокусировки на фотоэлектрических панелях не было необходимости в длительных обсуждениях или размышлениях, и был выбран LDR. Только нужно было откалибровать, чтобы я даже за экраном не считал свет в комнате, даже если он был на своей нормальной максимальной яркости.
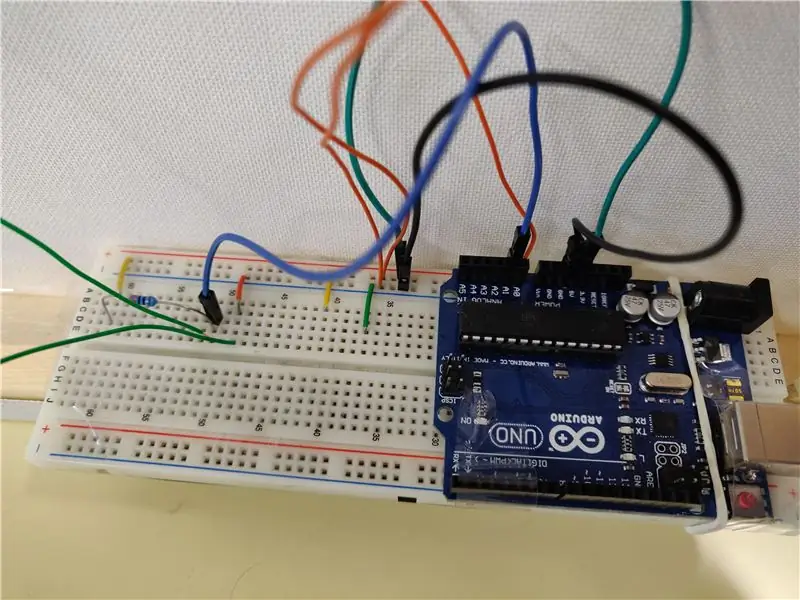
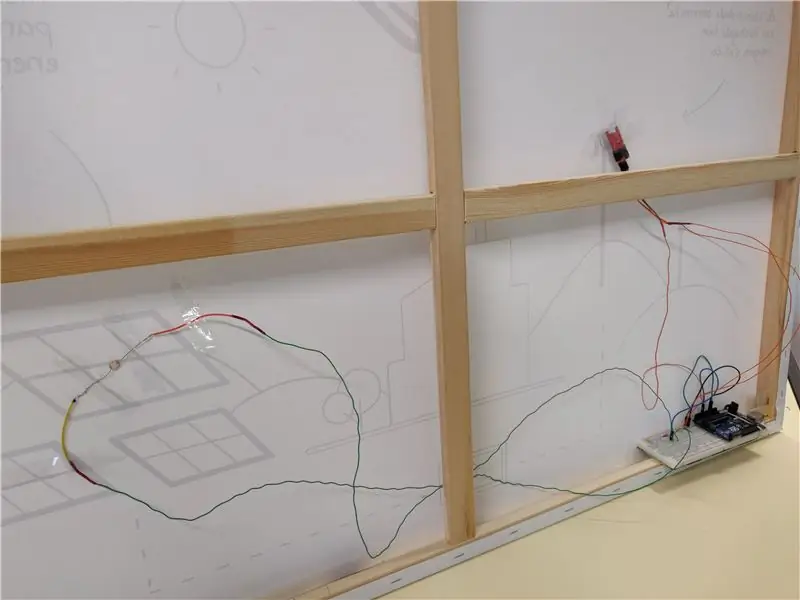
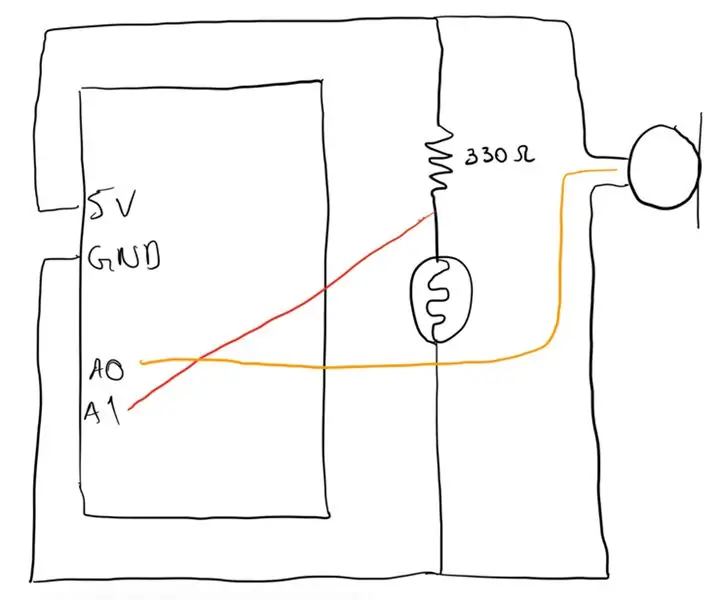
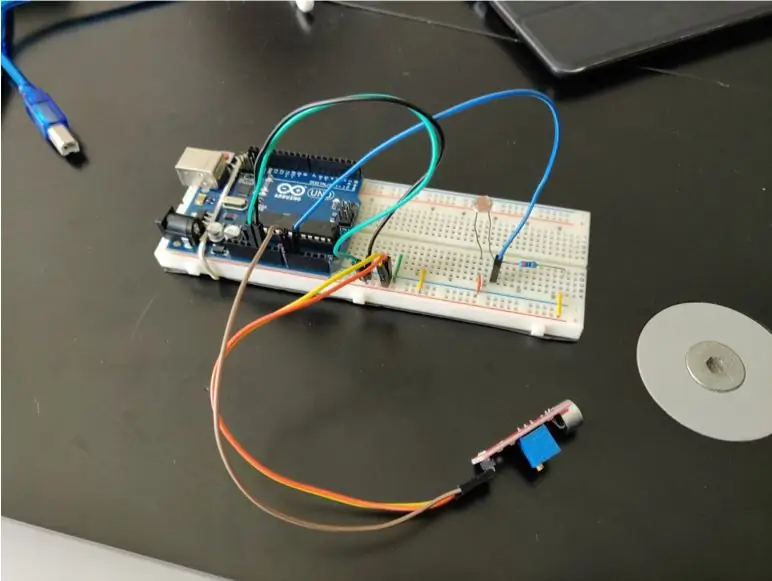
Шаг 4: Сборка схемы


После изучения решений приступили к сборке схемы. Поскольку экран большого размера, а используемые соединительные провода были короткими, необходимо было приварить удлинители проводов, чтобы датчики (как LDR, так и микрофон) были подключены к Arduino, который расположен в правом нижнем углу экрана..
Шаг 5: интеграция с Unity
Помимо построения схемы, необходимо было отправить информацию, генерируемую датчиками, на компьютер и преобразовать ее в какое-то действие через проекцию. Unity использовалась для создания прогнозируемого сценария, для чтения значений, поступающих от Arduino, и для запуска анимации на основе последнего.
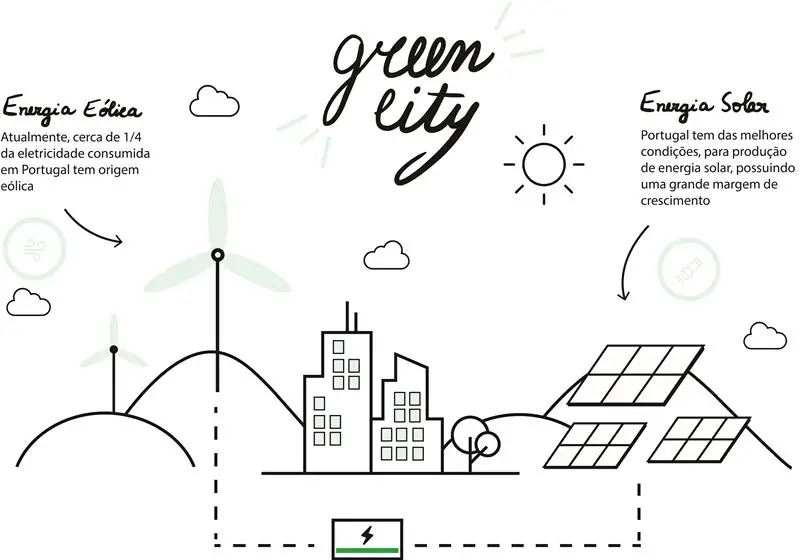
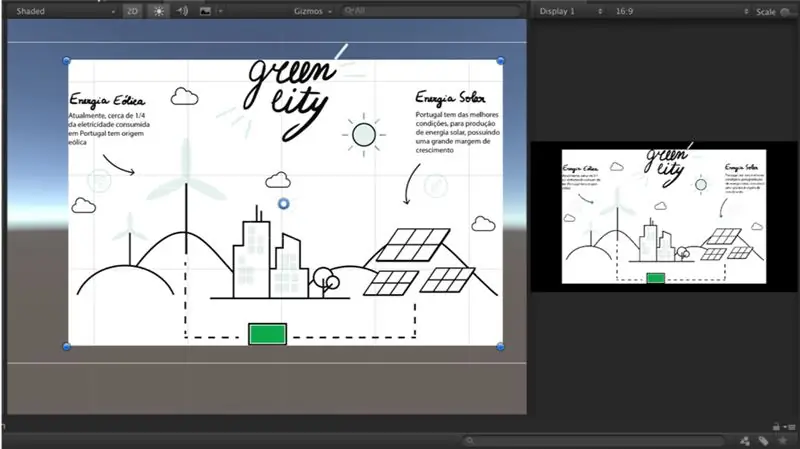
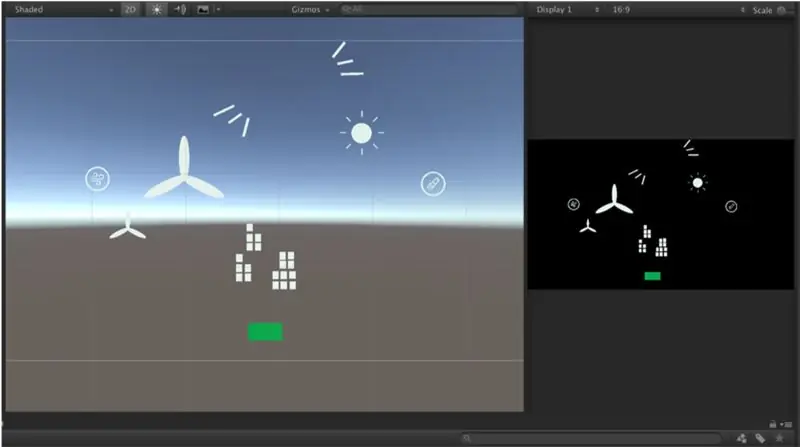
Шаг 6: создание сценария Unity


Мы использовали Canvas для отображения всех элементов и использовали исходное изображение для выравнивания элементов, которые будут двигаться. Чтобы можно было проецировать и выделять только движущиеся части, фон должен быть черным, а остальные предпочтительно белыми, как вы можете видеть на изображениях ниже.
Рекомендуемые:
Зеленый двойной кубик: 11 шагов

Зеленая двойная матрица: этот проект представляет собой сборку двойной матрицы с технологией CMOS от счетчиков до ворот. Начиная с двойного счетчика 4518, его логических элементов ИЛИ, И и НЕ 4071, 4081 и 4049 соответственно, в то время как таймер 555 генерирует переменную частоту для завершения
Как построить международный умный город за 10 дней: 12 шагов

Как построить международный умный город за 10 дней: я работаю над программой, которая объединяет студентов из Китая, Филиппин и США в команды для участия в Всемирной олимпиаде роботов в Лонг-Бич, Калифорния. Тема этого года - Умные города. Итак, мы строим умный город из ю
Сенсорная стена: 6 шагов

Сенсорная стена: Сенсорная стена - это интерактивная скульптура, призванная помочь вам снизить стресс и улучшить настроение с помощью прикосновений, цветного света и звука. Его можно разместить дома, в школе или на рабочем месте, чтобы уменьшить беспокойство. Делитесь личным опытом с публикой
Зеленый палец: 6 шагов

Green Thumb: Green Thumb - это проект Интернета вещей в сельскохозяйственном секторе, созданный для моего класса. Я хотел построить что-то специально для развивающихся стран, и в результате своего исследования я обнаружил, что африканские страны имеют только 6% континента
Сохранить зеленый: 3 шага

«Сохранить зеленый цвет»: название «Сохранить зеленый» имеет значение: «Сохранение окружающей среды путем перехода на зеленый цвет и сбережения зеленых денег в вашем кошельке». И это именно то, что я планирую показать в этой инструкции. Это также моя первая инструкция, так что дайте мне обратную связь о том, что
