
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


Привет, вы все! Я Элизабет Касерек, выпускница средней школы, и я создала это руководство, потому что заметила дыру в этой широко используемой платформе, которую я могла бы заполнить. Мне бы понравилось такое руководство, когда я начал свой годичный исследовательский проект по разработке программного обеспечения UI / UX / EX, но, к сожалению, мне пришлось на собственном горьком опыте найти способ разработки приложения. Это руководство предназначено как для компьютерных фанатов, так и для любителей. Так что, если вы думаете, что у вас есть отличная идея, но не имеете ни малейшего представления о том, как ее реализовать, взгляните на это.
Шаг 1: план проекта

Сначала это может показаться ненужным, но напечатание плана проекта определенно поможет вам в долгосрочной перспективе, определив:
- Что вы хотите, чтобы ваше приложение выполняло конкретно (это удерживало меня в «сфере моей практики»)
- Кто целевая аудитория
- Если возможны юридические последствия (у меня было медицинское приложение)
- Все остальное, что, по вашему мнению, вам нужно обрисовать в общих чертах, чтобы не отвлекаться от задачи.
Я действительно не мог достаточно подчеркнуть этот шаг: этот предварительный план проекта можно легко адаптировать во многие документы, которые вам понадобятся для будущего развития.
(Обратите внимание, что это в основном описание вашего приложения для магазина приложений! Оценка!)
Этот план может составлять полстраницы и 5 страниц, а может быть и больше. Нет правильного или неправильного, что бы ни помогало вам изложить свое видение на бумаге.
Шаг 2. Исследования, юридические вопросы и разработка

Одна вещь, о которой я не мог догадаться в начале своего путешествия по UX-дизайну, - это огромное количество исследований, которые я буду проводить. Не позволяйте этому вообще вас сдерживать, потому что это определенно меня сначала немного обескуражило из-за того, что я был застигнут врасплох тем, насколько много я не знал об этой области (это именно то, что мы должны были исследовать, отсюда и исследовательский проект.)
Это шаг, на котором вы решаете, хотите ли вы написать свой код с нуля или использовать один из многих веб-сайтов, компилирующих мобильные приложения. Я лично начал с мысли, что «просто использую свои продвинутые» навыки в Java для разработки этого приложения, потому что я представлял, что это будет проще, чем научиться использовать приложение для создания приложений. Это оказалось очень неэффективным и неудобным способом создания моего приложения, из-за чего я фактически перешел на Adobe XD. Я настоятельно рекомендую изучить это как ваш основной конструктивный способ визуально отобразить ваше приложение с помощью удобного прототипа. Хотя это не начало и конец идеального конструктора приложений, он отлично подходит для создания основы вашего приложения, так что вы можете легко передать свой предварительный дизайн профессиональному разработчику (желательно тому, кто имеет права на загрузку в магазин iTunes. и магазин Google Play.) Я подчеркиваю это, чтобы обратить ваше внимание на то, что если вы используете XD, хотя это очень полезно для планирования, приложение не будет готово к загрузке в магазины.
Кроме того, если в ходе исследования вы решите, что идея вашего приложения больше не вызывает у вас интереса, еще не все потеряно. Поскольку процесс сборки еще не начат, вы можете просто вернуться к своему плану проекта и либо скорректировать, либо полностью изменить исходный план.
Если есть возможные юридические требования для создателя или пользователя, это когда вы хотите узнать все места, где вам понадобится помощь. Намного легче подготовиться к решению этих проблем сейчас, чтобы вы могли спланировать их, а не удивлять вас. Это может вызвать задержки на несколько недель, что в конечном итоге повлияет на исходный график.
Шаг 3. Приложение разработчика (необязательно)

Теперь, если вы хотите официально стать разработчиком с доступом к магазину iTunes, вам следует как можно скорее заполнить заявку (за подачу заявки взимается сбор в размере 99 долларов США). Их процесс подачи заявки занимает некоторое время, пока вас не примут. Было бы наиболее быстро, если бы вы подали заявку на участие в разработке Apple на этом этапе и прошли процесс ожидания, пока вы все еще создаете свое приложение.
developer.apple.com/programs/
Шаг 4: кодирование программного обеспечения


Теперь, когда вы завершили исследование своего проекта, пришло время начать кодирование в Adobe XD.
- Перво-наперво. Вы хотите следовать каждому шагу учебника (я не из тех, кто любит длинные учебники, но это обязательно для вашего успеха с этим приложением, я обещаю).
- Убедитесь, что вы понимаете, как добавлять текст, страницы, изображения, удалять объекты, изменять порядок экранов и даже как подключать свои страницы.
- После того, как вы закончите и поймете все, что нужно, вы, наконец, можете приступить к разработке и кодированию своего приложения, тестированию прототипа и устранению проблем!
На этом этапе вы можете начать использовать некоторые исследования, которые я нашел о различных инструментах и о том, как сделать определенные вещи с помощью Adobe Creator для улучшения вашего приложения. Тем не менее, я определенно рекомендую зайти в панель поиска, чтобы найти конкретные элементы, уникальные для вашего проекта.
Шаг 5: заключительная растяжка / развитие

Поздравляем, вы дошли до этого момента, а это значит, что в вашем коде нет ошибок! Отсюда вы должны начать бета-тестирование, чтобы не только найти посторонние ошибки, но и получить объективное мнение о вашем продукте. Как только вы будете удовлетворены своим кодом, вы можете приступить к разработке, используя внешние ресурсы.
Рекомендуемые:
Система визуального мониторинга на основе LoRa для сельского хозяйства Iot - Разработка фронтального приложения с использованием Firebase и Angular: 10 шагов

Система визуального мониторинга на основе LoRa для сельского хозяйства Iot | Разработка фронтального приложения с использованием Firebase и Angular: в предыдущей главе мы говорили о том, как датчики работают с модулем loRa для заполнения базы данных Firebase Realtime, и мы видели очень высокоуровневую диаграмму того, как работает весь наш проект. В этой главе мы поговорим о том, как мы можем
Повторное использование старых аккумуляторов мобильных телефонов: 10 шагов (с изображениями)

Повторно используйте старые батареи мобильного телефона: повторно используйте старые батареи мобильного телефона. Недавно я использовал использованные аккумуляторные батареи для телефонов в нескольких проектах после того, как обнаружил на eBay замечательный маленький модуль. Модуль поставляется с литий-ионным зарядным устройством, а также регулятором напряжения, позволяющим увеличивать
Простая регистрация мобильных данных с использованием PfodApp, Android и Arduino: 5 шагов

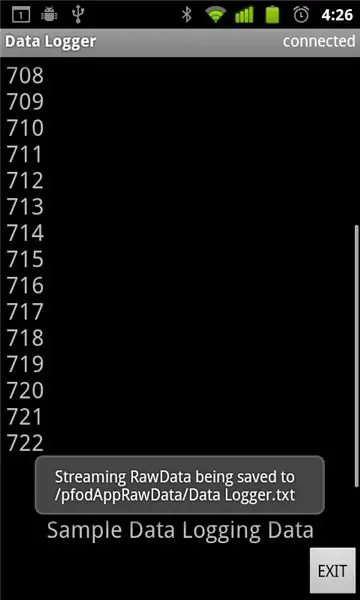
Простая регистрация мобильных данных с использованием PfodApp, Android и Arduino: регистрация данных Moblie стала проще с помощью pfodApp, вашего мобильного телефона Andriod и Arduino. Никакого программирования под Android не требуется. Для построения графиков данных на вашем Android см. Далее в этой статье. Простое простое удаленное построение данных с использованием Android / Arduino / pfodApp
Настройка зарядного устройства для мобильных аккумуляторов с двумя портами USB: 9 шагов

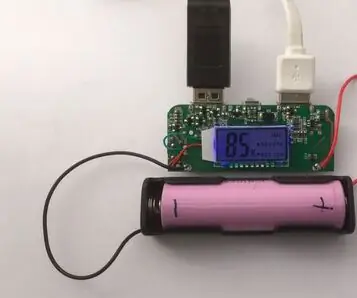
Зарядное устройство для мобильных аккумуляторов с двумя USB-портами: зарядное устройство для мобильных аккумуляторов с двумя USB-портами ICStation является отличным решением для зарядки любого USB-устройства от компактного портативного источника. Он может заряжать устройства от USB-паяльников до планшетов и мобильных телефонов, которые все различаются по потребляемому току, так как т
Разработка приложений с использованием контактов GPIO на DragonBoard 410c в операционных системах Android и Linux: 6 шагов

Разработка приложений с использованием контактов GPIO на DragonBoard 410c с операционными системами Android и Linux: Цель этого руководства - показать информацию, необходимую для разработки приложений с использованием контакта GPIO на плате DragonBoard 410c с низкой скоростью. В этом руководстве представлена информация для разработки приложений с использованием контактов GPIO с SYS на Andr
