
Оглавление:
- Шаг 1. Настройте Angular на вашем компьютере
- Шаг 2: Настройте структуру вашего проекта
- Шаг 3. Установка Bootstrap 4
- Шаг 4: Определение маршрутов
- Шаг 5: Firebase
- Шаг 6. Установите Firebase в Angular
- Шаг 7. Подключение нашего проекта Angular к Firebase
- Шаг 8: Установка библиотеки NgxCharts в ваш проект Angular
- Шаг 9: Создайте класс обслуживания и базу данных в реальном времени
- Шаг 10: скомпилируйте свой проект
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

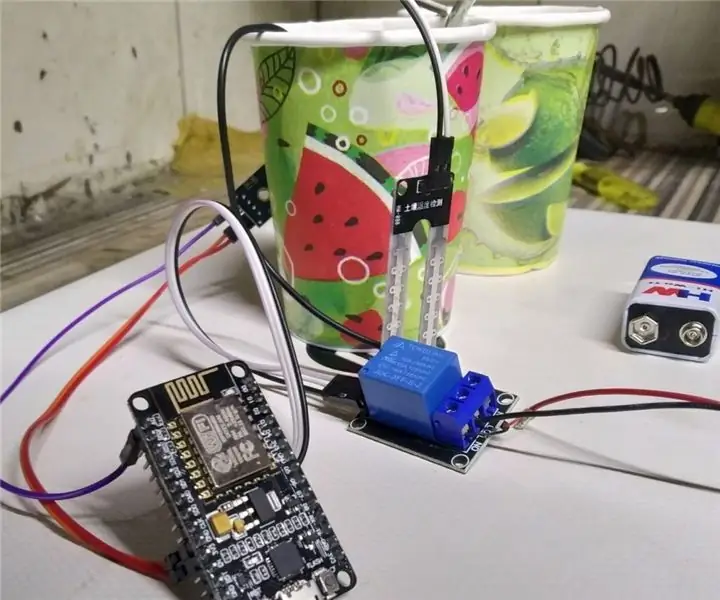
В предыдущей главе мы говорили о том, как датчики работают с модулем loRa для заполнения базы данных Firebase Realtime, и мы увидели диаграмму очень высокого уровня, как работает весь наш проект. В этой главе мы поговорим о том, как мы можем заполнить эти данные в веб-приложении.
Шаг 1. Настройте Angular на вашем компьютере
Angular - один из самых популярных фреймворков на основе javascript (который на самом деле является TypeScript), который в основном используется в индустрии программного обеспечения, поскольку мы используем firebase в качестве нашего бэкэнда (бэкэнд в качестве сервера), единственное, что нам нужно, - это интерфейс для управления этим бэкэндом. Итак, давайте посмотрим, как установить все необходимое с нуля.
Считайте, что весь этот учебник основан на среде Windows 10, и надеемся, что у вас есть базовые знания об angular и firebase.
Установите node.js и NPM в Windows
Прежде всего перейдите на официальный сайт Node.js node.js и загрузите последнюю версию node.js, node - это среда выполнения для запуска всех кодов javascript. NPM означает диспетчер пакетов узлов, который поможет вам установить все другое необходимое программное обеспечение с помощью инструмента командной строки, это основная идея об узле и NPM, если вы хотите углубиться, есть множество веб-сайтов и видео, о которых вы можете получить больше знаний. об узле (убедитесь, что вы установили node.js глобально на свой компьютер).
пожалуйста, проверьте, успешно ли вы установили узел, прежде чем продолжить.
Установите Angular
Откройте инструмент командной строки и запустите команду ниже, npm install -g @ angular / cli
Теперь убедитесь, что вы успешно установили angular, вы можете узнать больше об angular в этом руководстве на официальном сайте angular.
Шаг 2: Настройте структуру вашего проекта


Перейдите туда, где вы хотите создать свой проект, для моего я использовал D: / Angular-Projects в этом месте. Откройте командную строку в этом месте. Введите команду ниже.
новая система мониторинга сельского хозяйства
тогда angular создаст все необходимое, что мы хотим иметь в нашем интерфейсе. до того, как мы соединили фронтенд и бэкэнд вместе. давайте узнаем немного об angular и firebase.
Угловой
Давайте поговорим о том, как выглядит типичная веб-архитектура, есть фронтенд или клиентская часть или серверная часть, клиентская сторона означает, что именно там содержится весь HTML, CSS, но в angular нам не нужно создавать быстрые веб-страницы для наших контейнеров. например, home.html, about.hml, index.html… и т. д. есть только одна страница для всего приложения, это index.html, когда пользователь просматривает другие страницы или другой содержит index.html, который будет отображать с содержанием тех страниц, которые означают просмотр html и css определенной страницы. так что все наше приложение содержит только одну страницу.html. Это то, что мы назвали СПА. Итак, давайте создадим наше приложение. откройте CMD в том же типе каталога, указанном ниже.
ng generate component home.
это сгенерирует содержимое вашей домашней страницы, затем вы увидите файл home.ts и файл home.html и home.css в файле home.html, где вы собираетесь определить структуру вашей домашней страницы и в домашней. css, где вы собираетесь добавить свои стили для домашней страницы, и, наконец, файл home.ts, в котором вы собираетесь кодировать свой машинописный код или код javascript для работы с нашим сервером.
Шаг 3. Установка Bootstrap 4
Как мы обсуждали на предыдущем шаге, теперь у нас есть шаг нашего проекта, и теперь у нас есть четкое представление о том, как работает angular. Теперь для стилизации мы будем использовать bootstrap 4, чтобы установить bootstrap в наш проект, введите команду ниже в пути к проекту.
npm установить bootstrap @ 3
Теперь вам не нужно беспокоиться о том, как мы можем структурировать наши веб-страницы, бутстрап сделает это.
Шаг 4: Определение маршрутов

В нашем проекте IOT мы собираемся собирать верхний и нижний колонтитулы, температуру, влажность, процентное содержание Co2, влажность почвы. Итак, мы собираемся создать 4 веб-страницы, что означает, что в angular мы собираемся создать 4 компонента для каждого из этих индексов.
импортировать модуль углового маршрутизатора в компонент AppModule.
определить маршруты в отдельном файле.
const routes: Routes = [{path: 'first-component', component: HomeComponent}, {путь: 'второй компонент', компонент: HumiComponent},];
добавьте эти строки кода в тег импорта в AppMoodule.
@NgModule ({импорт: [RouterModule.forRoot (маршруты)], экспорт: [RouterModule]})
Давайте добавим штрих-код начальной загрузки в наш файл header.html и свяжем наши компоненты,
Шаг 5: Firebase


Firebase - одна из самых крутых услуг, которые Google предоставляет своим пользователям. Итак, одна из функций, которые мы использовали в этом проекте, - это база данных и хостинг firebase в реальном времени. давайте создадим учетную запись firebase и подключим наш проект к базе данных firebase realtime.
Шаг 01: Войдите в свою учетную запись gamil
Шаг 02: введите firebase console в строке поиска
Шаг 03: все готово.
Шаг 6. Установите Firebase в Angular
Для работы с firebase мы установили или включили эту вспомогательную библиотеку для соединения firebase и angular вместе. перейдите по пути к проекту, откройте CMD и введите ниже код.
npm install firebase @ angular / fire --save
Шаг 7. Подключение нашего проекта Angular к Firebase




теперь нам нужно добавить наш проект в firebase. нажмите значок добавления проекта в своей учетной записи firebase, дайте название проекта, которое вам нравится, и продолжайте два других, пока не увидите синюю красивую панель управления вашей учетной записи firebase, вы можете увидеть, что в левом столбце мы можем увидеть весь список firebase services, поэтому мы можем использовать каждую из этих услуг. теперь все готово к работе. в консоли добавьте приложение, чтобы начать работу, и щелкните значок. чтобы получить все детали конфигурации для подключения нашего приложения angular с учетной записью firebase. Эти детали уникальны для нашего проекта. теперь скопируйте эти данные и перейдите в свой проект angular, найдите файл environment.ts, добавьте ниже код и вставьте эти данные туда.
export const environment = {
production: true, firebase: {
сведения о вашей конфигурации здесь …
}
};
а также добавьте ниже коды внутри app.module.ts
импорт: [AngularFireModule.initializeApp (environment.firebase),….],
Шаг 8: Установка библиотеки NgxCharts в ваш проект Angular
Перейдите к пути к проекту, как мы делали на предыдущих шагах, введите приведенный ниже код в CMD.
npm i @ swimlane / ngx-charts --save
Официальный сайт NgxChart зайдите на этот сайт и возьмите нужный график. Я предпочел линейный график. перейдите по этому URL-адресу, возьмите код и добавьте его в соответствующие компоненты.
Шаг 9: Создайте класс обслуживания и базу данных в реальном времени


Перейдите в папку проекта, откройте CMD и введите допустимый путь и предпочтительное имя класса для службы вместе с командой ng generate. Прежде чем мы перейдем к коду, я хотел бы дать небольшое представление о базе данных реального времени firebase. Это не похоже на любую другую базу данных реляционной модели. Мы не можем видеть структуру таблицы в этом разнообразии баз данных. Это называется базой данных NOSQL, мы можем видеть текстовую базу или структуру данных базы документа. Это называется JSON, поэтому, если мы хотим хранить данные внутри такой базы данных, мы должны передать их, как объекты JSON. На приведенном выше рисунке вы можете видеть, что в нашей базе данных есть узел или край, называемый устройствами, и под этим узлом есть еще один узел с именем DeviceA, и под этим узлом вы можете видеть над каждым индексом, таким как влажность, температура и т. Д. Под узлом Hum вы можете увидеть данные сеньора, которые собирались периодически.
async getData () {
this.items = ;
вернуть новое обещание ((решить) => {
this.database. list (`/ devices / $ {this.sessionService.get (" DeviceA ")} / $ {" Hum "}`).snapshotChanges (). subscribe (snapshot => {
snapshot.forEach (element => {
if (! element.key.startsWith ('current_hum')) {
this.items.push ({
имя: момент (element.payload.val () ['date'], 'YYYY-M-DD hh: mm: ss'). format ('YYYY-MM-DD hh: mm'), value: element.payload.val () ['значение']
});
}
});
разрешить (this.items);
});
});
}
это код класса обслуживания для доступа к данным, которые хранятся в узле hum в базе данных, все, что вам нужно сделать, это вызвать функцию этого класса getData (), в которую вы хотите заполнить диаграмму.
async ngOnInit () {this.items = ждать this.humService.getData ();
this.multi = [{
имя: '%', серия: this.items
}];
}
Здесь, внутри нашего метода класса компонентов ngOnInit, который мы вызвали, наша служба заполнила мульти-массив, в который мы должны передать значения для графика.
Шаг 10: скомпилируйте свой проект


Перейдите в папку своего проекта, откройте CMD и введите ng server. Затем весь код Typescript будет преобразован в javascript. и введите URL-адрес, который CMD предложит вам, для указанного выше проекта https:// localhost: 4200 / home, и все готово.
Рекомендуемые:
Интеллектуальная распределенная система мониторинга погоды IoT с использованием NodeMCU: 11 шагов

Интеллектуальная распределенная система мониторинга погоды IoT с использованием NodeMCU: все вы, возможно, знаете о традиционной метеостанции; но задумывались ли вы, как это работает на самом деле? Поскольку традиционные метеостанции являются дорогостоящими и громоздкими, плотность этих станций на единицу площади очень мала, что способствует
Интеллектуальная система мониторинга погоды и скорости ветра на основе IOT: 8 шагов

Интеллектуальная система мониторинга погоды и скорости ветра на основе IOT: разработана - Нихилом Чудасма, Дханашри Мудлиар и Ашита Радж Введение Важность мониторинга погоды существует во многих отношениях. Необходимо следить за погодными параметрами, чтобы поддерживать развитие сельского хозяйства, теплиц
Система мониторинга и контроля влажности почвы на основе Интернета вещей с использованием NodeMCU: 6 шагов

Система мониторинга и контроля влажности почвы на основе Интернета вещей с использованием NodeMCU: в этом руководстве мы собираемся реализовать систему мониторинга и контроля влажности почвы на основе Интернета вещей с использованием модуля ESP8266 WiFi, то есть NodeMCU. Компоненты, необходимые для этого проекта: Модуль WiFi ESP8266 - Amazon (334 / - INR) Модуль реле - Amazon (130 / - INR
Набор для мониторинга пациента на основе IOT: 7 шагов

Набор для мониторинга пациентов на основе IOT: ВВЕДЕНИЕ. В современном мире люди более подвержены заболеваниям из-за своего образа жизни и диетических привычек. В таком сценарии большую роль играет мониторинг здоровья пациентов. Здравоохранение - важная и быстро развивающаяся область. Реклама
Система мониторинга работоспособности на основе IOT: 3 шага

Система мониторинга здоровья на основе IOT: устройство на основе микроконтроллера с соответствующими биомедицинскими датчиками будет прикреплено к пациенту для обеспечения постоянного облачного мониторинга. Показатели жизненно важных функций, то есть температура и частота пульса человеческого тела, которые являются основными ключами для выявления любых проблем со здоровьем
