
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



В этом уроке мы будем использовать ЖК-TFT ST7735, подключенный к Arduino UNO и Visuino, для отображения изображения и случайного числа.
Посмотрите демонстрационное видео.
Шаг 1. Что вам понадобится


- Arduino UNO (или любой другой Arduino)
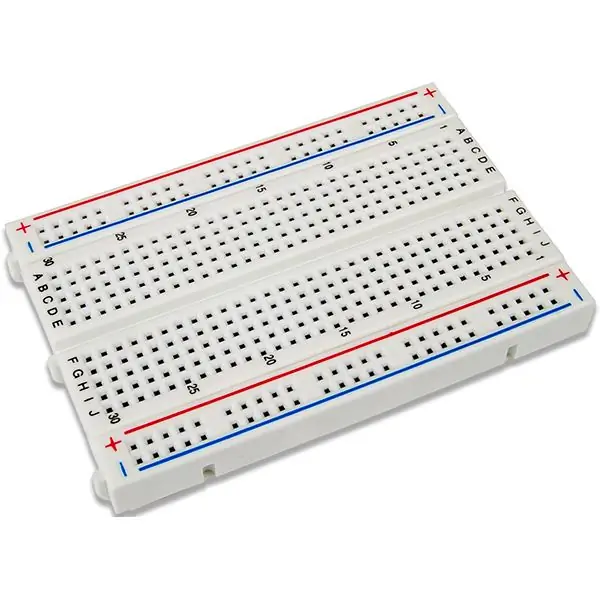
- Макетная плата
- Провода перемычки
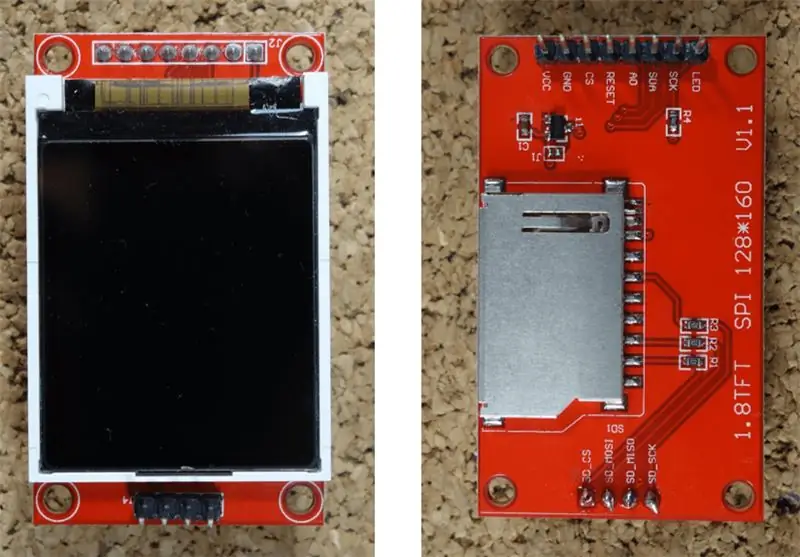
- ЖК-TFT ST7735
- Программа Visuino: Скачать Visuino
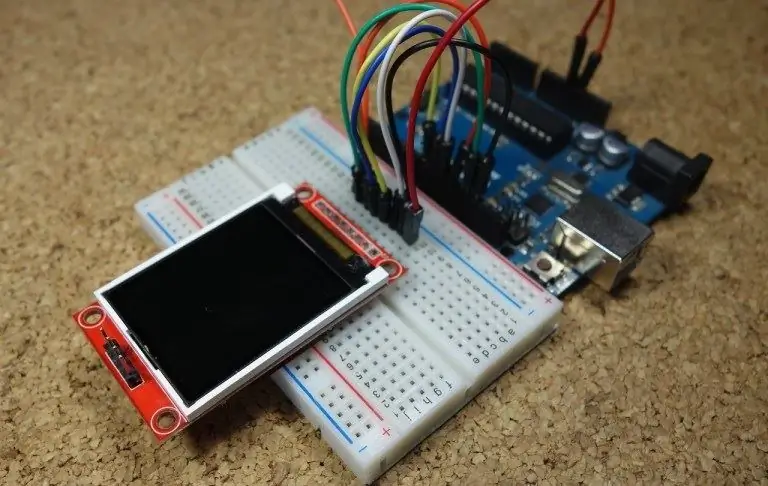
Шаг 2: Схема


Соединять:
1,8 TFT-дисплей от PIN [LED] к Arduino PIN [3,3 В]
1.8 ПИН-код дисплея TFT [SCK] для ПИН-кода Arduino [13]
1.8 ПИН-код дисплея TFT [SDA] для ПИН-кода Arduino [11]
1.8 PIN-код TFT-дисплея [A0 или DC] для PIN-кода Arduino [9]
1.8 ПИН-код дисплея TFT [СБРОС] на ПИН-код Arduino [8]
1.8 PIN-код дисплея TFT [CS] к PIN-коду Arduino [10]
1.8 TFT-дисплей PIN [GND] к Arduino PIN [GND]
1.8 PIN-код дисплея TFT [VCC] на PIN-код Arduino [5V]
ПРИМЕЧАНИЕ. Некоторые платы Arduino имеют разные контакты SPI, поэтому обязательно проверьте документацию по плате.
Шаг 3:

Все, что вам нужно сделать, это перетащить компоненты и соединить их вместе. Visuino создаст для вас рабочий код, поэтому вам не придется тратить время на его создание. Он сделает всю тяжелую работу за вас быстро и легко! Visuino идеально подходит для любых проектов, вы можете легко создавать сложные проекты в кратчайшие сроки!
Загрузите новейшее мощное программное обеспечение Visuino
Шаг 4. Запустите Visuino и выберите тип платы Arduino UNO


Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
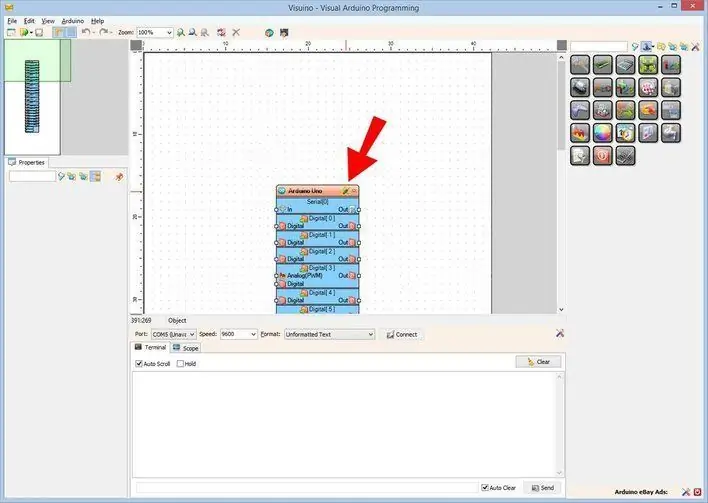
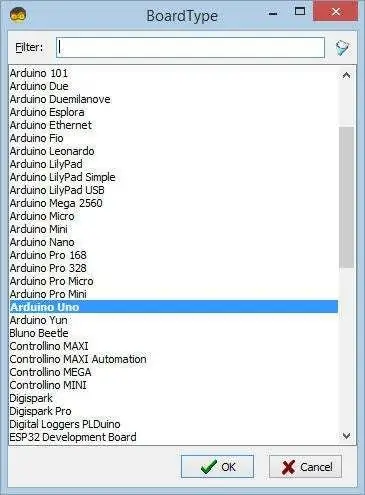
Имейте в виду, что в Arduino IDE 1.6.6 есть несколько критических ошибок. Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать! Если вы еще не сделали, следуйте инструкциям в этом Руководстве, чтобы настроить Arduino IDE для программирования Arduino UNO! Также необходимо установить Visuino: https://www.visuino.eu. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «Arduino UNO», как показано на рисунке 2.
Шаг 5: Добавьте компоненты в Visuino



- Добавить компонент "Цветной TFT-дисплей ST7735"
- Добавить компонент "Генератор импульсов"
- Добавить компонент "Генератор случайных целых чисел"
Шаг 6. В Visuino задайте свойства компонента


- Выберите компонент «PulseGenerator1» и установите частоту 1
- Выберите компонент «RandomIntegerGenerator1» и установите «Макс» на «1000» и «Мин» на «0».
- Выберите компонент «Display1» и установите «Тип» на «dtST7735R_BlackTab».
ПРИМЕЧАНИЕ. Некоторые дисплеи имеют разные свойства, поэтому поэкспериментируйте, выбирая разные типы, чтобы найти тот, который работает лучше всего, в моем случае я выбираю «dtST7735R_BlackTab»
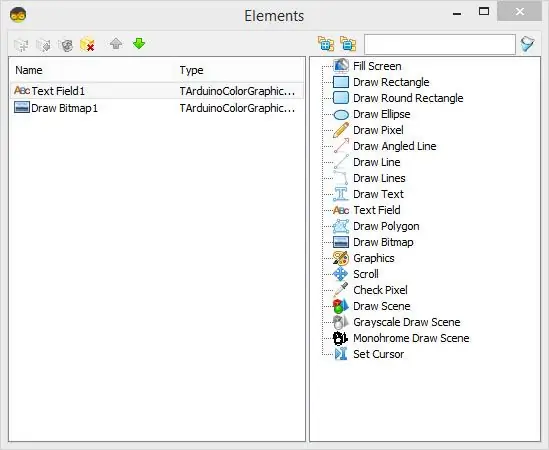
Дважды щелкните компонент «Display1» и:
- в диалоговом окне перетащите "Текстовое поле" влево, установите размер: 3, X: 10, Y: 10
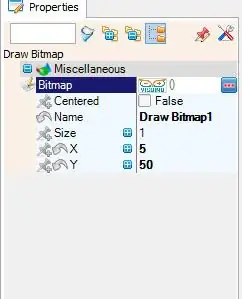
- в диалоговом окне перетащите «Draw Bitmap» влево, загрузите растровое изображение (в моем случае логотип Visuino) установите X: 5, Y: 50
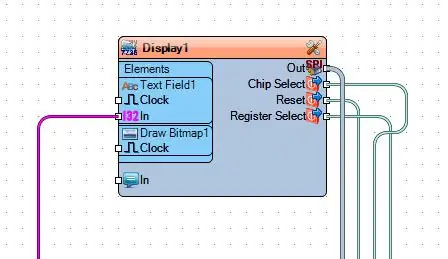
Шаг 7. В компонентах Visuino Connect


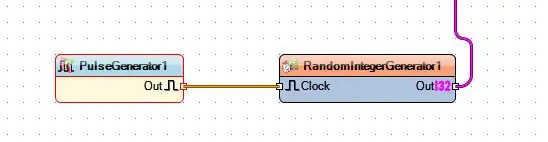
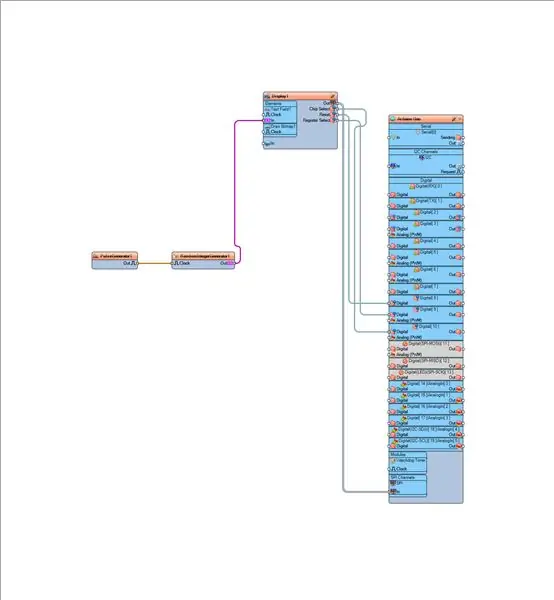
- Подключите вывод компонента «PulseGenerator1» [Out] к выводу «RandomIntegerGenerator1» [Clock]
- Подключите вывод компонента «RandomIntegerGenerator1» [Out] к выводу «Display1»> «TextField1» [In]
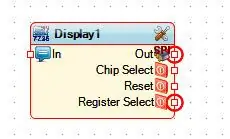
- Connecrt Компонент Display1 Pin [Out] SPI к Arduino Pin SPI [In]
- Подключите вывод компонента Display1 [ChipSelect] к цифровому выводу Arduino [10]
- Подключите вывод компонента Display1 [Reset] к цифровому выводу Arduino [8]
- Подключите вывод компонента «Display1» [Выбор регистра] к цифровому выводу Arduino [9]
Шаг 8: сгенерируйте, скомпилируйте и загрузите код Arduino


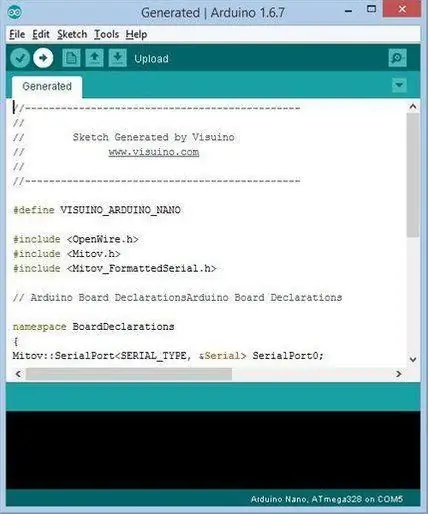
В Visuino нажмите F9 или нажмите кнопку, показанную на рисунке 1, чтобы сгенерировать код Arduino, и откройте IDE Arduino.
В среде Arduino IDE нажмите кнопку «Загрузить», чтобы скомпилировать и загрузить код (рисунок 2).
Шаг 9: Играйте
Если вы включите модуль Arduino UNO, дисплей начнет показывать изображение и каждую секунду случайное число.
Поздравляю! Вы завершили свой проект с Visuino. Также прилагается проект Visuino, который я создал для этого руководства. Вы можете скачать и открыть его в Visuino:
Рекомендуемые:
Visuino Как использовать широтно-импульсную модуляцию (ШИМ) для изменения яркости светодиода: 7 шагов

Visuino Как использовать широтно-импульсную модуляцию (ШИМ) для изменения яркости светодиода: в этом уроке мы будем использовать светодиод, подключенный к Arduino UNO и Visuino, чтобы изменить его яркость с помощью широтно-импульсной модуляции (ШИМ). Посмотрите демонстрационное видео
Visuino Как использовать индуктивный датчик приближения: 7 шагов

Visuino Как использовать индуктивный датчик приближения: в этом руководстве мы будем использовать индуктивный датчик приближения и светодиод, подключенный к Arduino UNO и Visuino для обнаружения приближения металла. Посмотрите демонстрационное видео
Как использовать ИК-датчик и модуль зуммера - Учебное пособие по Visuino: 6 шагов

Как использовать ИК-датчик и модуль зуммера - Учебное пособие по Visuino: в этом учебном пособии мы узнаем, как использовать ИК-датчик и модуль зуммера, чтобы издавать звук каждый раз, когда ИК-датчик обнаруживает движение. Посмотреть демонстрационное видео
Visuino Как использовать кнопку в качестве входа для управления такими вещами, как светодиод: 6 шагов

Visuino Как использовать кнопку в качестве входа для управления такими объектами, как светодиод: в этом уроке мы узнаем, как включать и выключать светодиод с помощью простой кнопки и Visuino. Посмотрите демонстрационное видео
Как использовать терминал Mac и как использовать ключевые функции: 4 шага

Как использовать терминал Mac и как использовать основные функции: мы покажем вам, как открыть терминал MAC. Мы также покажем вам несколько функций Терминала, такие как ifconfig, изменение каталогов, доступ к файлам и arp. Ifconfig позволит вам проверить ваш IP-адрес и ваш MAC-адрес
