
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Суповая машина
Добрый день всем в этом руководстве, я объясню, как я создал свой собственный диспенсер для супа, используя следующие элементы. В pdf вы можете увидеть мой список материалов.
Запасы
Запасы
·
Малина Pi 3B +
·
Датчик температуры (водонепроницаемый, однопроводной)
·
Резистор измерения силы
·
Ультразвуковой датчик
·
Сервопривод (x2)
·
MCP3008
·
ЖК-дисплей
·
Потенциометр
·
Помпа
·
Транзистор
·
Диод
·
Реле
·
Кнопка (x4)
·
Резистор 2.2кОм
·
Резистор 3.3кОм
·
Резистор 4.7кОм
·
Резистор 1кОм (x2)
·
Резистор 220 Ом (x3)
·
Провода 5 метровые
·
Термоусадочные трубки
·
Шланг 30 см
·
Деревянные доски 2 м²
·
Клей
·
Винты
·
Металлическая угловая опора
·
Краска (черная, белая и красная)
·
Деревянные буквы и цифры
·
Воронка (x2)
·
Разделенная водопроводная труба
·
Вилка распределения
Инструменты
·
Паяльник
·
Инструмент для зачистки проводов
·
Кусачки
·
Клей-пистолет
·
Дрель
·
Пильный станок
·
Лазерный резак
Шаг 1: создание схемы


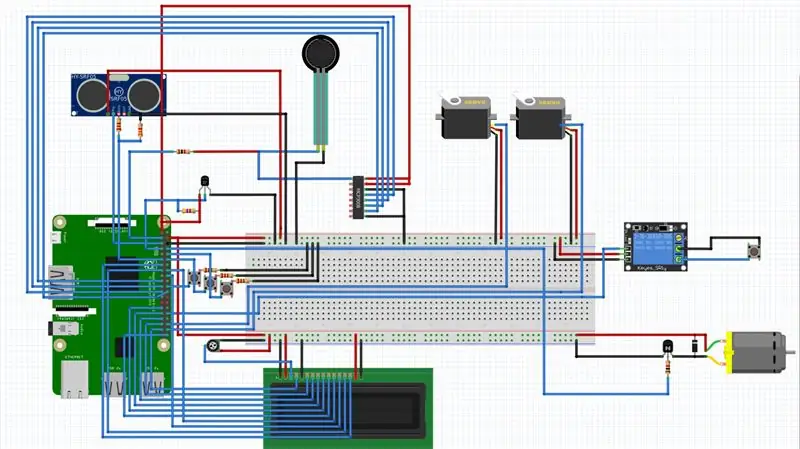
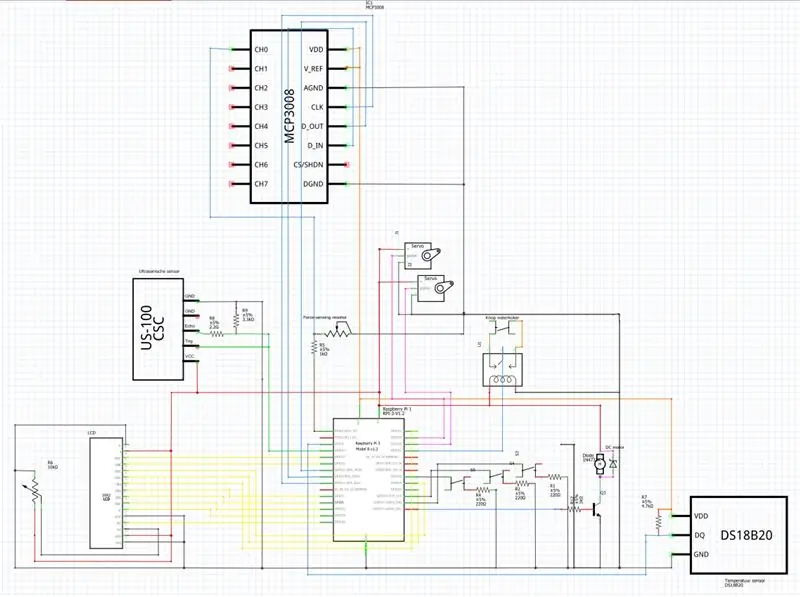
На картинках выше вы можете увидеть мою схему. На схеме вы видите DS18B20, это мой датчик температуры, поэтому мы можем измерять температуру в воде. Рядом с ним вы видите двигатель постоянного тока с диодом, это моя помпа. Рядом с ним вы можете увидеть реле, чтобы мы могли включать и выключать наш нагревательный элемент. Также есть MCP3008 для нашего резистора, чувствительного к силе. Благодаря этому мы можем узнать, есть ли чашка под нашей машиной или нет. Вы также должны увидеть 2 сервопривода, которые необходимы для подачи порошка. US-100 CSC - это ультразвуковой датчик, который может измерять, сколько воды нам нужно закачать в чашку. Наконец-то у нас есть 3 кнопки и ЖК-дисплей, которые необходимы для взаимодействия с пользователями.
Шаг 2: Создание базы данных

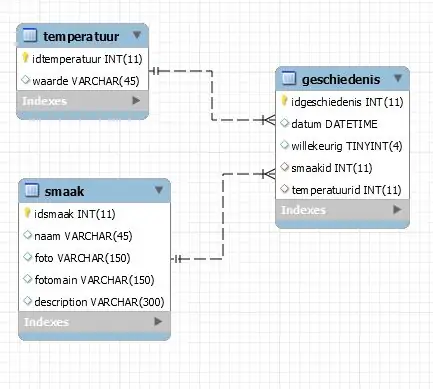
Моя база данных работает на моем raspberry pi. Как вы можете видеть, у меня есть три объекта в левом верхнем углу, у меня есть объект с именем temperature с двумя атрибутами idtemperature и value. Под этим у меня есть сущность с именем «вкус» с 5 атрибутами: idtaste, имя, изображение, основная картинка и описание. Кроме того, у нас есть история последних имен сущностей, в этой сущности у нас также есть 5 атрибутов: idhistory, date, random, tasid, temperatureid.
Шаг 3. Программирование кода (Python)
Мой код довольно прост. Сначала вы должны сделать так, чтобы пока резистор измерения силы не был нажат, вы не могли запускать остальную часть кода, чтобы суп не готовился без чашки. Затем я добавил детекторы событий, которые должны определять нажатие кнопки. Если я нажму на кнопку, машина приготовит суп, для этого я просто позволяю сервоприводу повернуться, чтобы порошок мог упасть в чашку, и посылаю высокий сигнал своему реле. Это приводит к приготовлению воды, потому что наш нагревательный элемент заработает. Через некоторое время, когда наша вода готовится, наш датчик температуры определит, что она готовится, и тогда мой насос начнет перекачивать. Он продолжает наливать воду в чашку, пока ультразвуковой датчик не обнаружит, что чашка почти полная. Вы можете увидеть мой код на моем github:
Шаг 4: Создание веб-сайта (интерфейс и серверная часть)
В моем бэкэнде есть три запроса. Первый из них: "Выберите s.foto, s.naam, t.waarde, date_format (g.datum, '% Y-% m-% d% H:% i') как Datum от geschiedenis как g join smaak as s на g.smaakid = s.idsmaak join temperatuur as t на g.temperatuurid = t.idtemperatuur order by Datum "с помощью этого запроса я могу получить свои фотографии, имя, значение температуры и дату из нашей истории. Второй запрос: «ВЫБРАТЬ s.naam, s.fotomain, s.description ИЗ smaak as s;» с этим я могу показать, какой у меня суп с красивой картинкой и описанием. В последний раз у меня есть запрос, который помещает недавно приготовленные супы в мою базу данных: «INSERT INTO geschiedenis (willekeurig, smaakid, temperatuurid) VALUES (var1, var2, var3)». С помощью метода app.route я могу отправлять свои данные на веб-сайт.
В моем интерфейсе есть два файла javascript. Первый - для моей главной страницы. Здесь у меня есть querySelector, который я заполняю с помощью innerHTML данными, полученными от моего бэкэнда.
Второй сценарий делает то же самое для моей страницы истории с каждым супом, приготовленным на моей машине.
Вы можете увидеть мой код на моем github:
Шаг 5: Изготовление корпуса




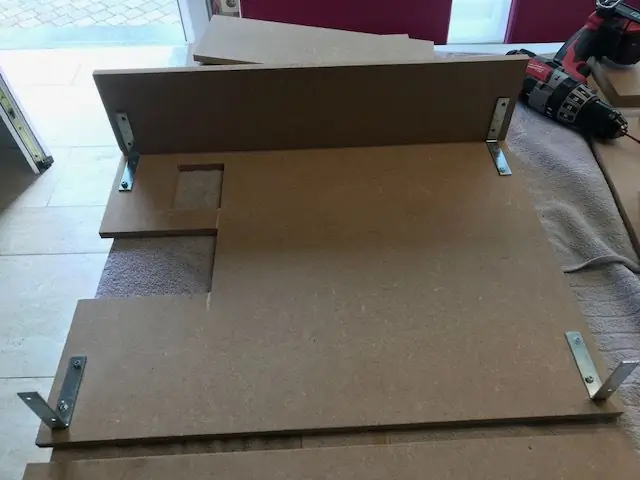
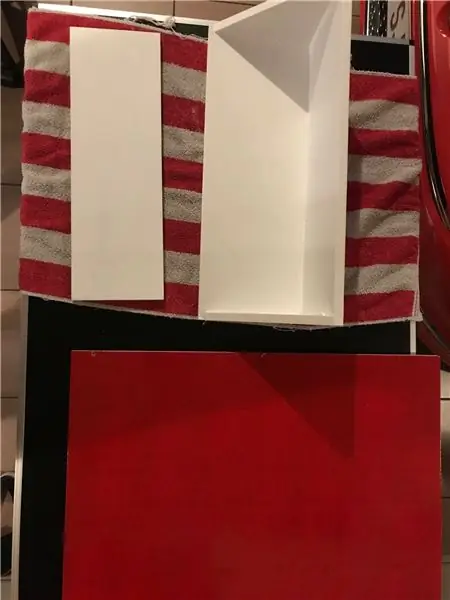
Для шланга я сделаю его из дерева. На картинках вы можете увидеть размеры нарезанных мной досок. Вы также можете увидеть, как я их все собрал. Я также сделал небольшую металлическую пластину, на которую я могу поместить свой ЖК-дисплей и кнопку. На второй последней картинке вы можете увидеть металлическую пластину, которую я использую для влаги, создаваемой нашим чайником. Два больших отверстия предназначены для пальцев, чтобы вы могли легко удалить его. Наконец вы видите, что мы склеили несколько досок, я собираюсь положить их поверх нашей конструкции. С помощью петель мы сделаем так, чтобы его было легче открывать и закрывать. Эти последние 2 шага важны, так как мы собираемся долить воду и порошок. Теперь наша конструкция готова, мы можем украсить ее, поэтому я купил красный баллончик. После раскрашивания нашего жилья мы закончили.
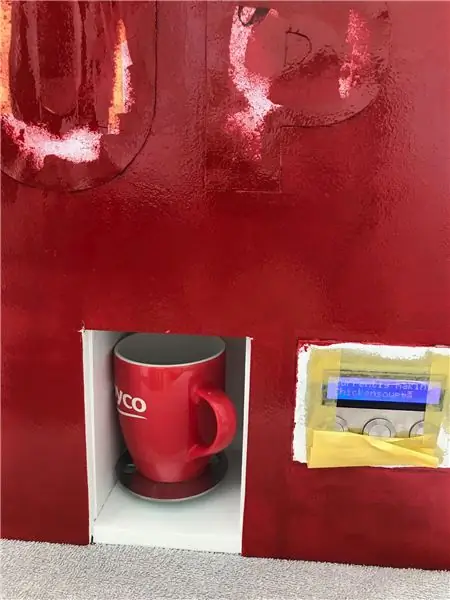
Шаг 6: вставка схемы в корпус



Как вы можете видеть на фотографиях выше, вы можете увидеть, как мне удалось поместить схему в свой корпус.
Шаг 7: Покраска




Я использовал красную, черную и белую краску
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Акустическая левитация с Arduino Uno, шаг за шагом (8 шагов): 8 шагов

Акустическая левитация с Arduino Uno Пошаговая инструкция (8 шагов): ультразвуковые преобразователи звука L298N Женский адаптер питания постоянного тока с штыревым контактом постоянного тока Arduino UNOBreadboard Как это работает: сначала вы загружаете код в Arduino Uno (это микроконтроллер, оснащенный цифровым и аналоговые порты для преобразования кода (C ++)
