
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

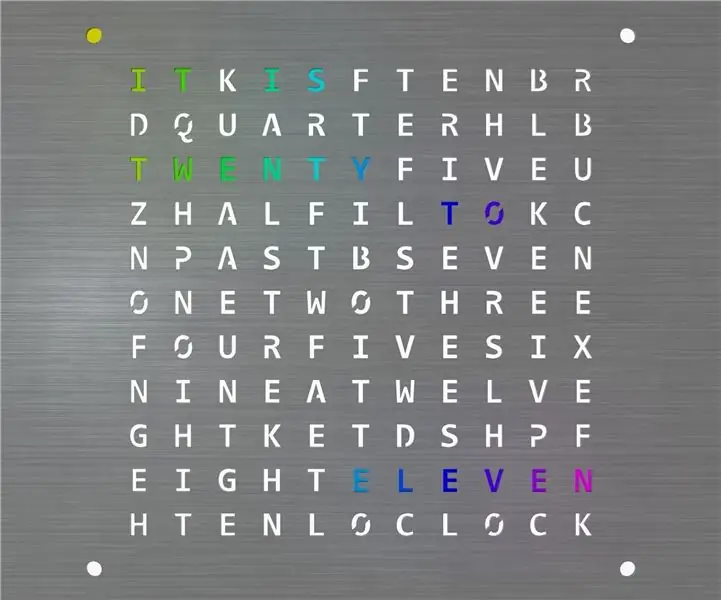
Привет, сегодня я хочу показать вам, как сделать Word Clock. Для этого проекта вам понадобятся:
- Контроллер Wemos D1
- 2,5 м светодиодных лент WS2812B (60 светодиодов / м)
- Передняя панель с лазерной резкой (подробнее: шаг 6)
- 244x244 мм деревянная панель hdf / mdf (толщиной 4 мм)
- 18x Винт с потайной головкой M3x10 мм
- Источник питания 5В
- Разъем постоянного тока
- LDR
- Микропереключатель
- Резистор 10к
- Регулятор напряжения (3,3 В)
- Сплошной медный провод (1,5 мм²)
- Многожильный провод
- Нить для 3D-принтера
- 2-компонентный клей, суперклей или горячий клей
- Бумага формата А3
Инструменты:
- 3D-принтер (мин. 270x270 мм)
- Принтер, который может печатать на А3
- Шероховатая наждачная бумага
- Паяльник
- Отвертка
- Некоторые плоскогубцы
Шаг 1: Дизайн

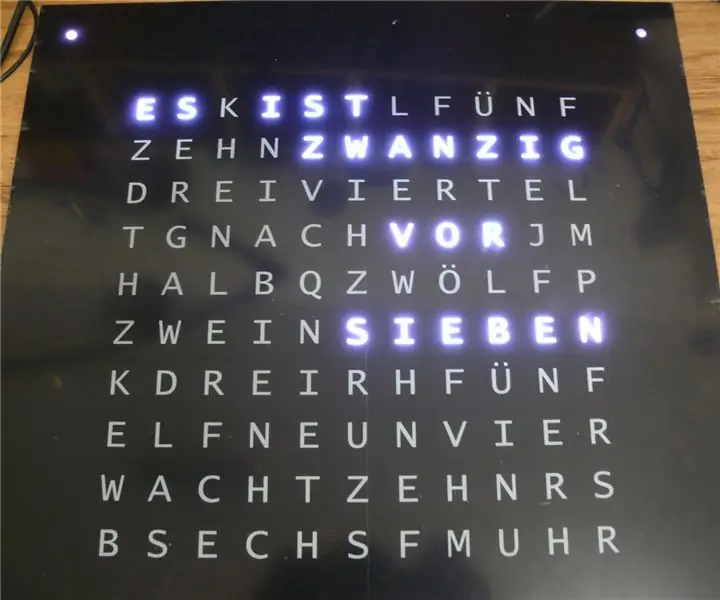
Как видно на картинке выше, дизайн моих часов очень просто переделать. Он содержит панель HDF, которая используется в качестве задней стенки, корпус с 3D-печатью, для диффузора я использовал лист бумаги и, наконец, что не менее важно, переднюю панель, вырезанную лазером.
Шаг 2: 3D-печать
Для часов вам понадобятся 3 разные детали, напечатанные на 3D-принтере:
- 1x чехол. STL
- 1x сетка. STL
- 10x гайка. STL
Для корпуса и гаек я использовал белый PLA, а для сетки я использовал черный PLA, чтобы отделить свет от каждого светодиода.
Детали, напечатанные на 3D-принтере, уже имеют внутреннюю резьбу, но если она работает медленно, вы можете использовать метчик M3, чтобы повторно нарезать их. Особенно резьба гаек должна быть очень гладкой.
Для всех частей я использовал толщину слоя 0,2 мм и заполнение 30%.
Шаг 3. Светодиодная задняя стенка



- Вы вырезали большой кусок 244x244 мм из панели hdf / mdf толщиной 4 мм.
- После резки деревянной панели вам нужно распечатать "Bakground. PDF" и приклеить его (я использовал стик UHU) к деревянной панели.
- Следующим шагом будет сверление отверстий, отмеченных на шаблоне. Для этого процесса полезно использовать сверло по дереву и взять старый кусок дерева, чтобы положить его под панель HDF во время сверления отверстий. Это предотвратит вырывание отверстий.
- Теперь вам нужно вырезать 4 отдельных светодиода из светодиодной ленты и 11 частей длиной 11 светодиодов и наклеить их на деревянную панель.
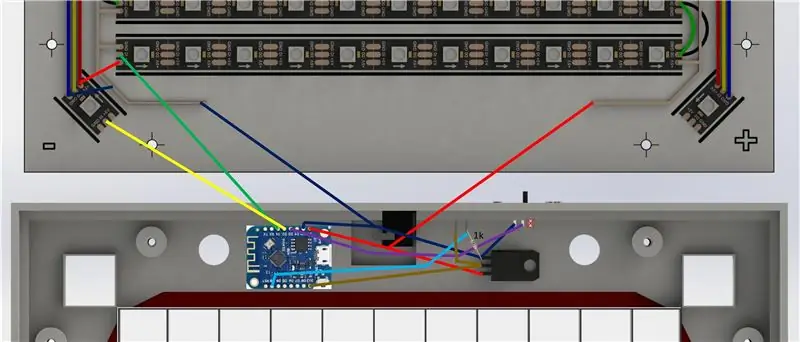
- На последнем этапе вам нужно спаять все светодиоды вместе, как показано на рисунке. Линии питания «+» и «-» сделаны из сплошного медного провода сечением 1,5 мм². Все остальные соединения выполняются стандартным проводом.
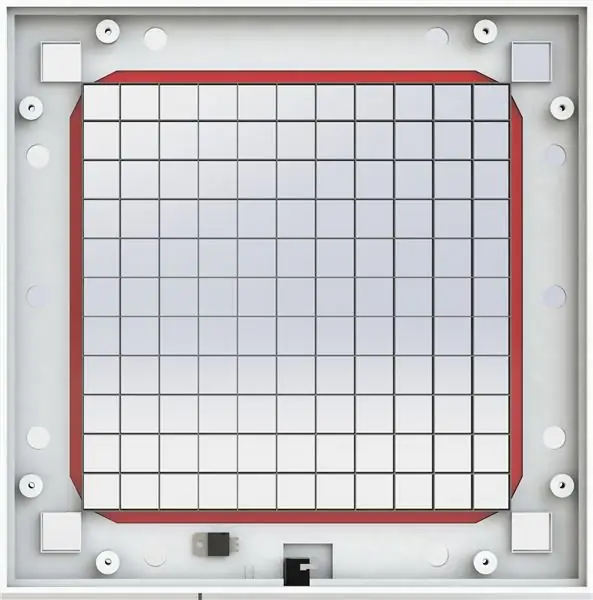
Шаг 4: Дело


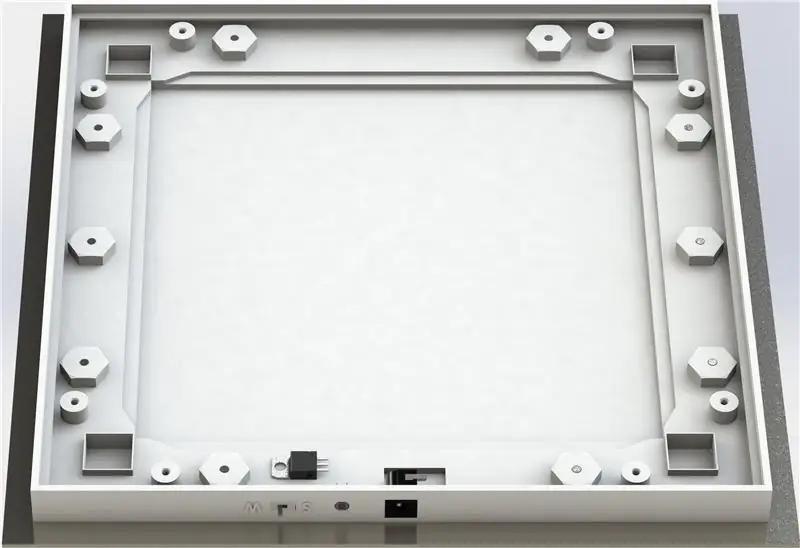
После 3D-печати корпуса вы можете склеить все электронные части корпуса с помощью суперклея или аналогичного материала. После того, как клей застынет, можно использовать горячий клей для крепления сетки. Красная область на рисунке 2 показывает положение горячего клея.
Шаг 5: Электромонтаж

- Используйте многожильный медный провод (1,5 мм²) для соединения гнезда постоянного тока с линиями электропередач на задней стенке.
- На следующем этапе вы можете соединить все остальные части с помощью wemos, как показано на рисунке.
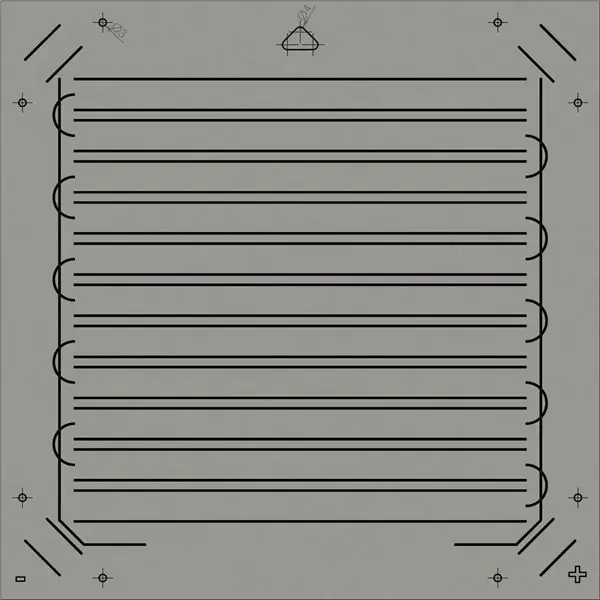
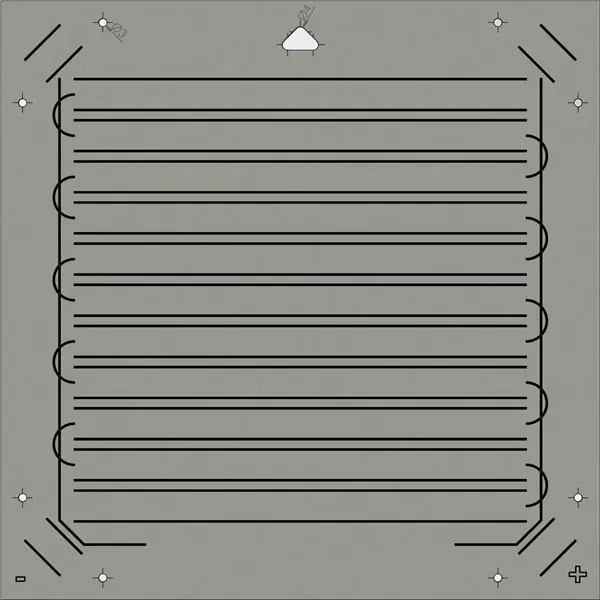
Шаг 6: передняя панель



Передняя панель моих часов была вырезана лазером из шлифованной нержавеющей стали (толщиной 1,5 мм). Но вы также можете использовать большой лист оргстекла 270x270 мм и наклеить на него вырезанную фольгу.
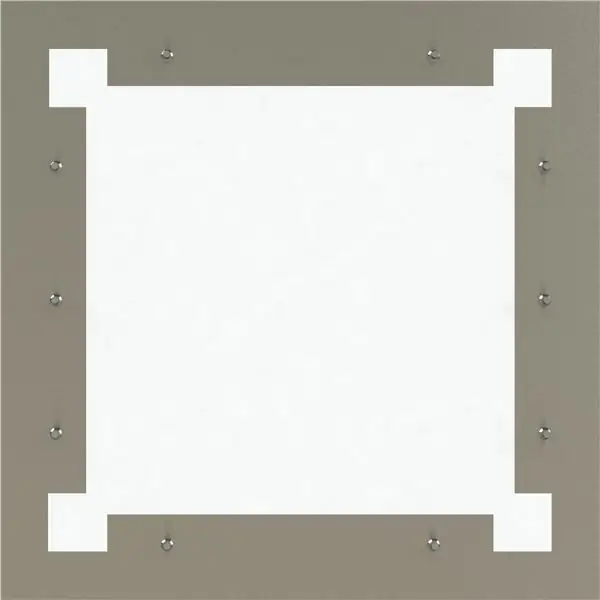
На следующем этапе вы должны использовать корпус, напечатанный на 3D-принтере, чтобы отметить все 10 позиций винтов на задней стороне передней панели, как на рисунке 1. После разметки позиций возьмите наждачную бумагу и зачистите поверхность вокруг винтов. После этого возьмите 2-компонентный клей, чтобы приклеить все винты к передней панели, как показано на рисунке 2. Пока клей застывает, вы можете распечатать "Difuser. PDF" на листе A3, вырезать его и закрепить лентой. на передней панели.
Шаг 7: Программирование
Здесь вы можете скачать исходный код для обоих языков:
Шаг 8: Сборка


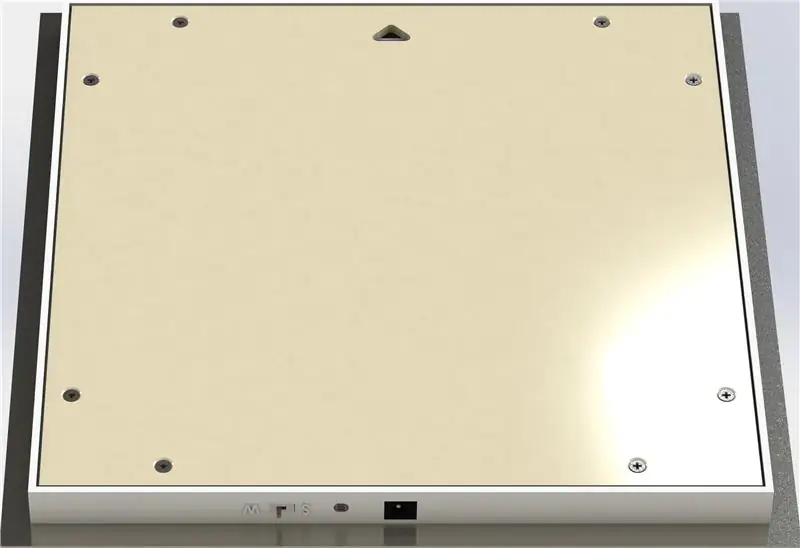
Сначала соедините переднюю панель с корпусом и используйте гайки с 3D-принтом, чтобы закрепить ее. Следующий и последний шаг - прикрутить заднюю стенку к корпусу с помощью 8 винтов с потайной головкой.
Шаг 9: Тестирование


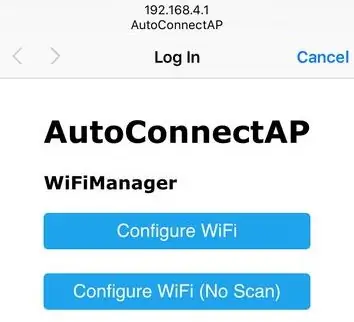
После подключения часов к источнику питания Wemos создает точку доступа Wi-Fi. С помощью этой точки доступа вы можете подключить свой мобильный телефон. После этого вам нужно перейти на 192.168.4.1 в веб-браузере (он должен быть таким же, как на картинке). После подключения к Wemos вы можете настроить свой Wi-Fi и сохранить клик. Теперь Wemos перезагружается и, надеюсь, подключится к вашему Wi-Fi и начнет работать.
Шаг 10: Заключение
Если вам нравится этот проект, расскажите друзьям и помогите мне расти.
Если вас интересует немецкая версия этих часов, вы можете купить их здесь.
Если у вас есть вопросы, свяжитесь со мной!
Рекомендуемые:
Wordclock с Lilygo-T-Watch 2020: 4 шага

Wordclock с Lilygo-T-Watch 2020: это руководство покажет вам, как отображать время в стиле Wordclock на Liligo T. Но, кроме того, я попытался задействовать больше функций, используя этот типичный стиль Wordclock. Таким образом, можно отображать дату, устанавливать время и дату, изменять
Унд Ноч Эйн Wordclock: 3 шага

Und Noch Eine Wordclock: Hallo Leute, я буду hier heute mal eine erneute Kopie einer Wordclock vorstellen. Mir hatte diese Uhr schon beimaller ersten Anblick das Nerdige "Will-Ich-Haben" -Gefühl geweckt. Das schöne an dieser Uhr ist sie stellt die Zeit in Worten
ESP32 WordClock с прокруткой на светодиодной матрице: 5 шагов (с изображениями)

ESP32 WordClock с прокруткой на светодиодной матрице: в этом проекте я создаю WordClock с прокруткой с ESP32, светодиодной матрицей и коробкой для сигар. WordClock - это часы, которые пишут время, а не просто выводят его на экран или показывают по стрелкам, которые вы можете читать. Эти часы покажут вам 10 минут в год
Синхронизированные Wordclock NTP: 6 шагов (с изображениями)

Синхронизированные часы с NTP: синхронизируйте свои часы с сервером времени NTP, чтобы они могли проверять правильное время, если произошло отключение электричества, если вас нет дома :-)
Wordclock Arduino своими руками: 7 шагов (с изображениями)

DIY Arduino Wordclock: Моя версия Word Clock не будет иметь ЖК-дисплей 12 × 12. Вместо этого он сделан из светодиодных лент, и на часах могут светиться только значимые слова. С помощью этого метода вы не можете отображать собственные сообщения, но вся сборка вам не будет стоить
