
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


В моей версии часов Word не будет дисплея со светодиодной матрицей 12 × 12. Вместо этого он сделан из светодиодных лент, и на часах могут светиться только значимые слова. С помощью этого метода вы не можете отображать собственные сообщения, но и вся сборка будет стоить вам не так дорого.
Это руководство является почти точной копией моей статьи, которая опубликована здесь.
Шаг 1. Соберите необходимые материалы
Дело
В этом случае вам понадобятся следующие предметы. Вы должны иметь возможность получить большинство этих компонентов в вашем местном хозяйственном магазине (все размеры в мм!):
1. Лицевая панель из акрила / стекла (270 × 270 [мм])
2. Циферблат Lasercut (черный матовый картон 1,5 мм).
Заказал на ponoko.com
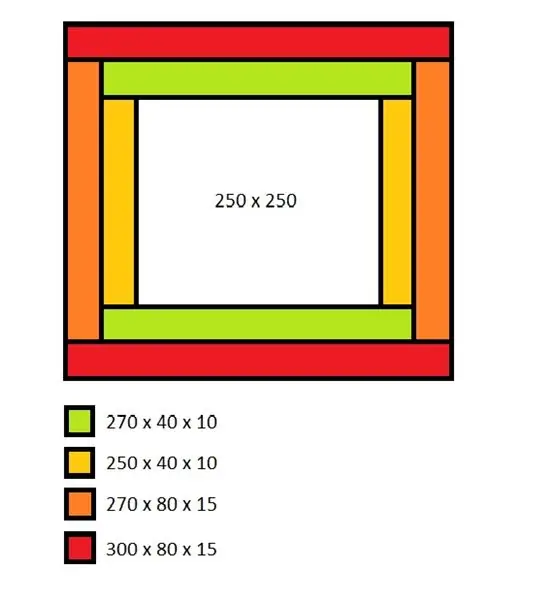
3. Дерево:
2x 300x80x15 [мм] 2x 270x80x15 [мм] 2x 270x40x10 [мм] 2x 250x40x10 [мм]
4. Фанерные панели
2x 270x270x5 [мм]
5. Пенопласты
Будет использоваться в качестве разделителя и для создания сетки для слов на часах, чтобы свет не попал на другие буквы, которые не должны подсвечиваться. Их бывает сложно найти, я получил их от Amazon.
Электроника
Для электроники вам понадобятся:
1. Светодиодная лента с WS2812B или аналогичным интегрированным контроллером.
1 метр (60 светодиодов)
2. Резистор 330 Ом (или что-то близкое к нему, просто для защиты от короткого замыкания)
3. Модуль RTC
Я получил это на banggood.com
Важно! Вы можете использовать любую светодиодную ленту, которую хотите, при условии, что светодиоды можно адресовать отдельно, или вы создаете свой собственный контроллер, который включает отдельные сегменты. Я составил список с похожими контроллерами светодиодных лент. Вы можете скачать это здесь.
Шаг 2. Загрузки и циферблаты


Трафаретный шрифт
Сначала вам нужно найти красивый моноширинный трафаретный шрифт. Это означает, что все символы имеют одинаковую ширину и полностью связаны. К сожалению, я не подумал об этом, когда строил свои часы, поэтому у некоторых букв нет внутренней части. Однако мне нравится этот шрифт. Но не стесняйтесь использовать любой понравившийся шрифт.
Циферблат
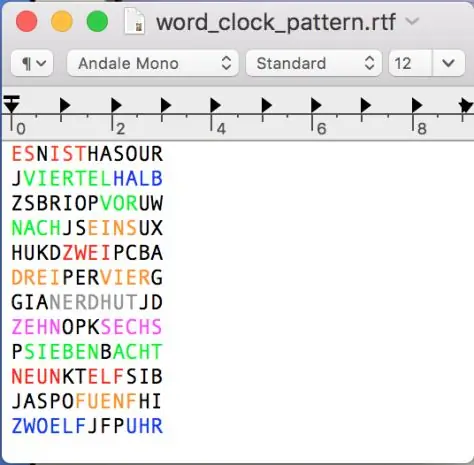
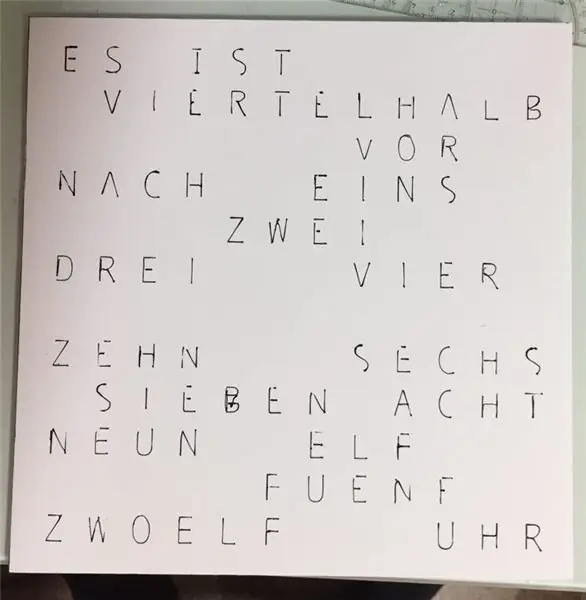
Затем вам нужно создать циферблат. Для этого процесса я просто набрал 12 строк тарабарщины, состоящей из 12 символов в строке. После этого я добавил нужные слова (это, четверть, половина, один, два,…, час и так далее). (см. рис. 1).
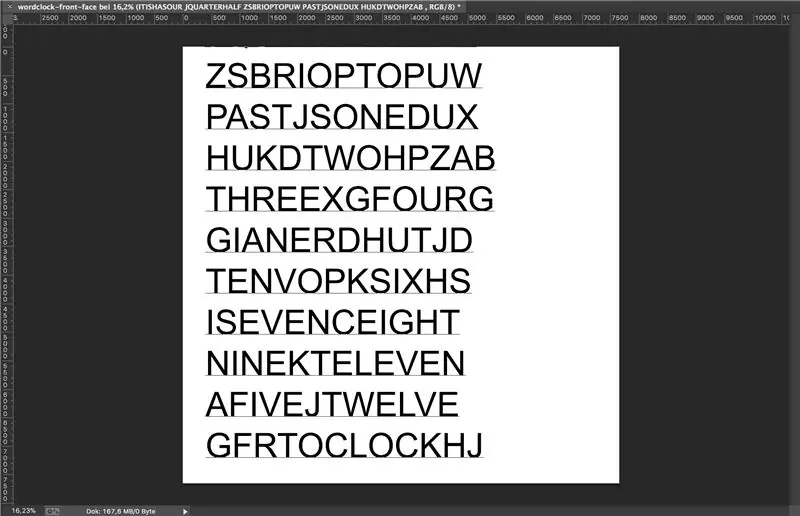
После этого я скопировал весь свой текст и вставил его в фотошоп. Вы также можете использовать GIMP здесь, если у вас нет фотошопа. В фотошопе вам нужно изменить свой шрифт на трафаретный шрифт, который вы скачали ранее, и выложить все так, чтобы он хорошо смотрелся на изображении 270x270 мм (это будет размер нашего переднего места), как показано на рисунках 2 и 3.
После этого преобразуйте текст в контур и экспортируйте все как векторную графику для лазерной резки. См. Инструкции вашей службы лазерной резки о том, как это сделать правильно, потому что это зависит от услуги.
Прошивка
Просто скачайте его здесь. Это понадобится вам позже, и я расскажу об этом позже в этом руководстве.
Шаг 3: соберите корпус



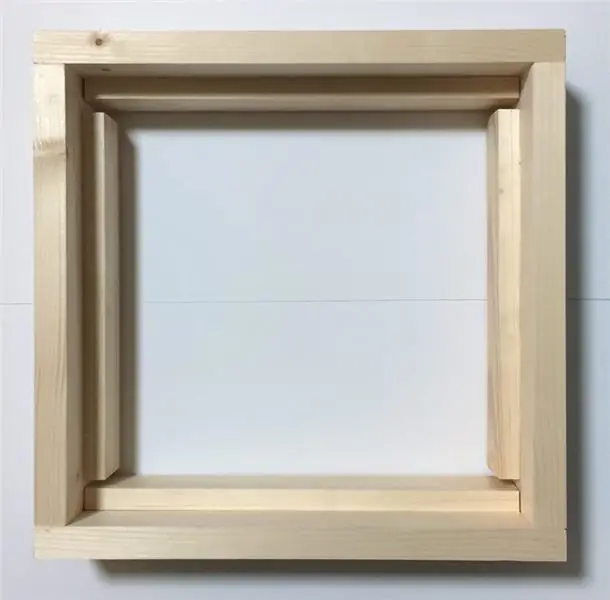
Полный корпус состоит из двух квадратов, причем внутренний должен идеально вписываться во внешний квадрат. Вместе они составляют законченный корпус. Внутренняя выполняет роль распорки и места для монтажа светодиодных плат. Склейте деревянные части вместе, как показано на рисунке 1.
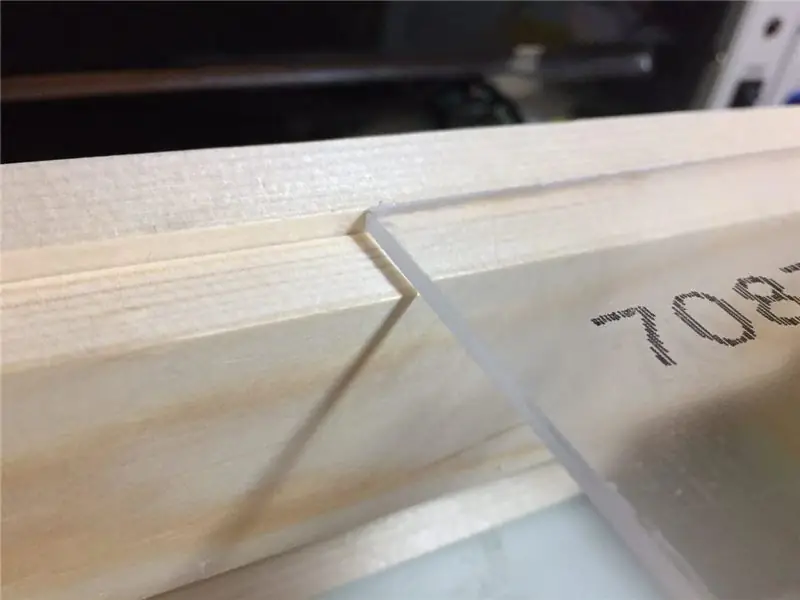
В центре корпуса должно быть пустое пространство размером 250 × 250. Это то место, где позже будут размещены пенные сепараторы. Я рекомендую вам сначала построить внешнюю оболочку, а затем использовать переднюю пластину и циферблат в качестве направляющих при сборке внутренней рамы, чтобы вы получили небольшую кромку, на которой эти два компонента могут быть установлены позже в процессе. Таким образом, они будут на одном уровне с краями деревянного корпуса, и он будет отлично выглядеть после завершения, как показано на рисунке 2. Не забудьте учесть толщину вашего вырезанного лазером циферблата здесь. Просто добавьте это, в зависимости от выбранного материала.
Сзади корпус должен быть похож на мой, показанный на рис. 3. Не пытайтесь сделать вырез для гнезда постоянного тока или кабеля где-нибудь на корпусе, предпочтительно на нижней стороне.
Шаг 4: Электроника




Это была та часть, на которую у меня ушло много времени. Сделать это было несложно, но всю проводку придется проделать вручную, так что приготовьтесь как минимум к двум часам пайки!
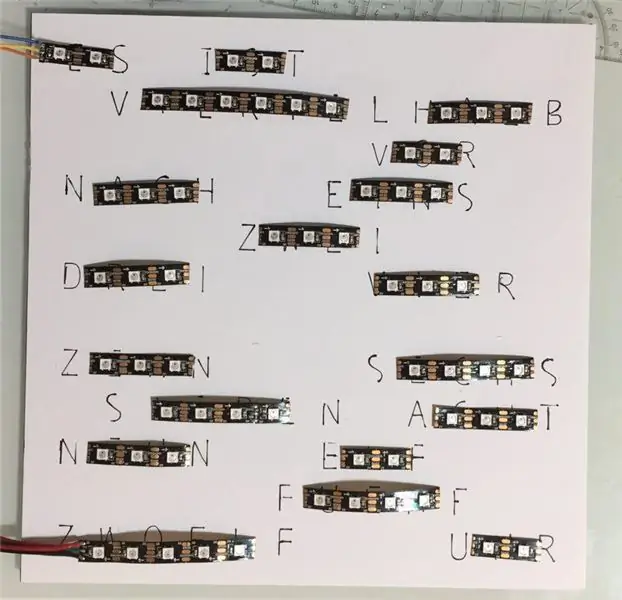
Сначала возьмите одну из двух фанерных панелей и вашу лицевую сторону и выровняйте их так, чтобы лицевая сторона находилась на панели. Затем возьмите ручку и перенесите буквы, которые вы хотите осветить позже, на фанерное панно. После этого он должен выглядеть так, как показано на рисунке 1. (Примечание: я использовал пенопласт вместо фанеры, но я бы рекомендовал использовать древесину, потому что пена имеет тенденцию плавиться при пайке, и это потенциальная опасность для здоровья и возгорания).
Afterwads выкладывают на эту панель светодиодную ленту. Постарайтесь равномерно распределить светодиоды по словам. Я использовал все 60 светодиодов, которые были на ленте, но вы можете использовать меньше, если хотите. Однако чем больше вы используете для каждого слова, тем лучше оно будет выглядеть в конце, потому что все буквы этого слова будут светиться равномерно. На рисунке 2 показано, как я их распределял.
Когда вас устраивает раскладка, снимите защитную пленку с обратной стороны светодиодной ленты и установите светодиоды. Постарайтесь расположить их по центру каждого слова. Если ваша полоска не самоклеющаяся, используйте обычный клей и дайте ей высохнуть.
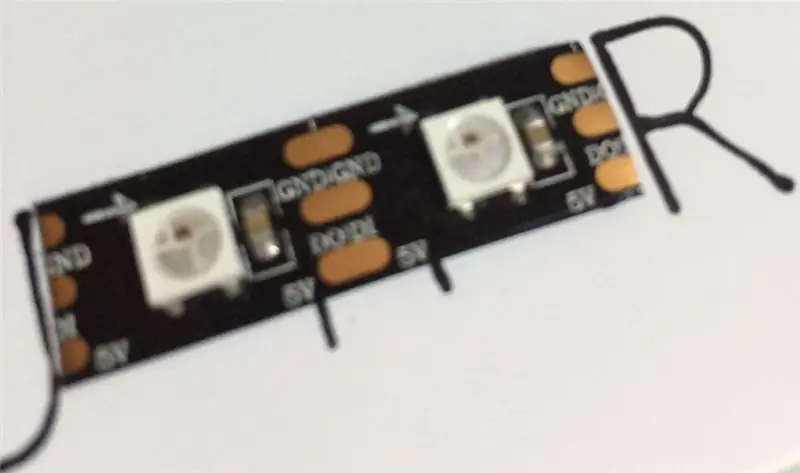
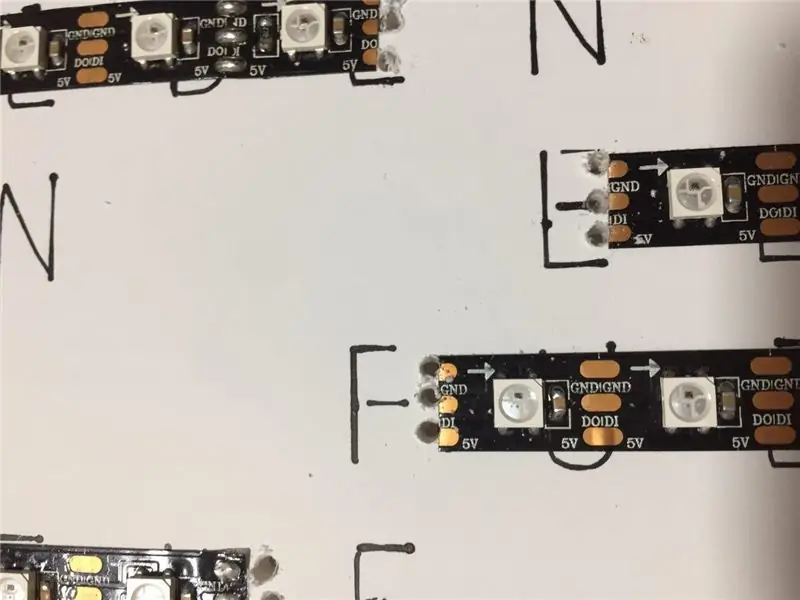
Убедитесь, что вы разместили их в правильном направлении. На моей полосе была маленькая стрелка, указывающая путь, по которому будет проходить контрольный сигнал (см. Рис. 3). Выровняйте все полоски так, чтобы стрелка всегда указывала в одном направлении.
После этого вам нужно будет просверлить отверстия диаметром 2 мм. С обеих сторон каждой светодиодной ленты просверлите по три отверстия рядом с медными контактами на полосе, как показано на рисунке 4. Сзади монтажная плата должна выглядеть так, как показано на рисунке 5.
А теперь самое сложное: вам нужно соединить части светодиодной ленты вместе, чтобы они снова образовали одну длинную полосу. Это означает: соедините части светодиодной ленты в каждом ряду вместе (GND -> GND, 5V -> 5V, Data -> Data).
Как вы можете видеть на рисунке 5, я подключил все линии питания и сделал общую шину + 5 В и общую шину GND слева и справа от монтажной платы. Таким образом, полоски соединяются вместе в одну линию, и последний кусок каждой линии подключается к GND слева, а каждый первый кусок линии подключается к + 5В.
После этого я соединил строки данных каждого участка полосы одной строки вместе, а последний вывод в строке с первым вводом следующей строки. Затем я проверил панель в корпусе. Это видно на рисунке 6.
Я использовал гибкие желтые провода, чтобы соединить конец линии со следующей, и жесткие медные провода, чтобы соединить части светодиодной ленты, которые находятся на той же линии. После этого я проверил соединения, запустив тестовый скрипт, и когда я увидел, что все работает, я закрепил желтые провода горячим клеем, чтобы они не разлетались по всему корпусу, и я добавил красный и черный провод для силовые рельсы.
Если вы использовали разъем постоянного тока для подключения питания, подключите его сейчас. Я использовал зарядное устройство для телефона и подключил его на место.
Шаг 5: Окончательная сборка




Убедившись, что все работает, установите плату со светодиодами в корпус так, чтобы светодиоды смотрели вперед. Это должно выглядеть так, как показано на рисунке 1.
Вы можете закрепить его саморезами или просто использовать клей. Я остановился на втором варианте, так как больше не планирую его удалять.
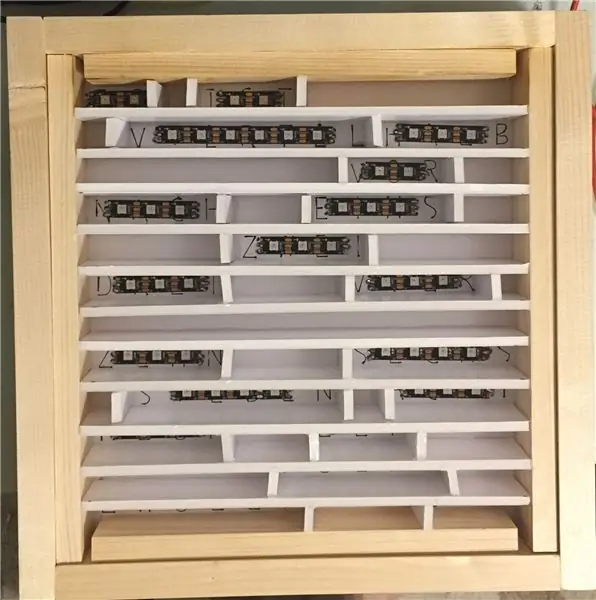
После того, как это было сделано, я начал создавать сетку из пенопласта, которая предотвратит появление нежелательных букв на лицевой стороне. Итак, сначала я вырезал одиннадцать кусочков 250 х 40 мм из пенопласта и приклеил их к плате светодиодов. Приклейте их между отдельными строками текста на лицевой стороне, и ваша сборка должна выглядеть примерно так, как показано на рисунке 2.
Теперь разрежьте пену на более мелкие кусочки, которые проходят между линиями, и разместите их там, где это необходимо. Он должен выглядеть так, как показано на рисунке 3.
Таким образом вы создаете отдельные ячейки для каждого слова, которые в конце будут светиться. После этого дайте всему высохнуть и вырежьте кусок пергаментной бумаги размером 250 х 250 мм или что-то подобное. Я использовал его, чтобы рассеять свет, исходящий от светодиодов. поместите его на поролоновую сетку и закрепите несколькими каплями клея. Старайтесь не ставить его на деревянные детали.
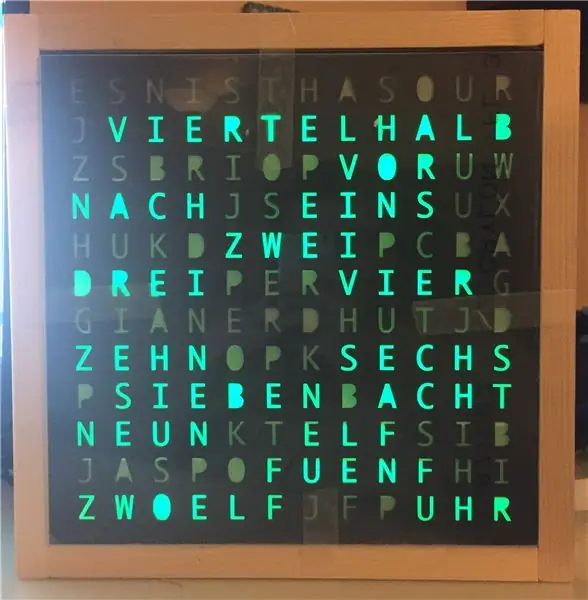
Затем приклейте вырезанную лазером переднюю поверхность на место, а затем завершите ее стеклянной передней стороной. Не забудьте удалить все защитные пленки. Готовое изделие должно выглядеть как на рисунке 4.
Теперь вставьте все оставшиеся электронные компоненты и выполните необходимые подключения. Линия данных светодиодной ленты подключена к моему Arduino на его 2-м контакте (контакт 2), и я добавил резистор 330 Ом для дополнительной защиты.
Затем подключите модуль RTC к контактам SDA и SCL Arduino, а также к 5V и GND на Arduino.
Затем закройте корпус оставшейся фанерной панелью, и все готово!
Шаг 6: Прошивка
Для прошивки я использовал библиотеки fastled и Sodaq-DS3231 для Arduino.
Эта прошивка будет корректно работать только в том случае, если вы будете использовать тот же контроллер светодиодной ленты, что и я. Если вы хотите использовать другой, вам может потребоваться изменить код, чтобы он соответствовал вашим частям. Я постарался сделать код максимально простым для понимания, чтобы вы могли быстро изменить его в соответствии с вашей лицевой панелью или расположением светодиодов. Если вы использовали только другой LED-контроллер, вы должны быть в порядке, изменив только эту строку в setup () - Method:
FastLED.addLeds (светодиоды, NUM_LEDS);
Однако, если вы сделали другую переднюю панель, измените количество светодиодов, которые указаны в начале программы. Я думаю, что код должен быть относительно простым для понимания, и я добавил комментарии.
Я признаю, что программа написана не очень красиво (все жестко запрограммировано) и ни в коем случае не оптимизирована, но я старался, чтобы она была максимально простой и понятной.
Шаг 7: Заключение

Это была моя первая инструкция, и я надеюсь, вам понравилось. Как упоминалось выше, у меня также есть веб-сайт, на котором я публикую более интересные вещи, подобные этой. Не стесняйтесь его посещать.
Также к первому шагу прилагается видео, если вы предпочитаете его смотреть, а не читать.
С помощью этого руководства я хотел показать вам, что по-прежнему можно создать дешевые часы со словами в домашних условиях без каких-либо профессиональных инструментов или материалов. Что ж, хорошо, вам все равно понадобится вырезанная лазером лицевая сторона, но вы можете сделать это самостоятельно, если у вас есть терпение и время, чтобы вырезать каждую букву индивидуально.
Самое лучшее в этом то, что снаружи никто не может увидеть, насколько это просто изнутри, поэтому вы все равно можете притвориться этим инженером-вдохновителем, когда люди приходят к вам домой, и даже если вы не планируете этого делать., у вас по-прежнему будет хороший способ представить текущее время!
Рекомендуемые:
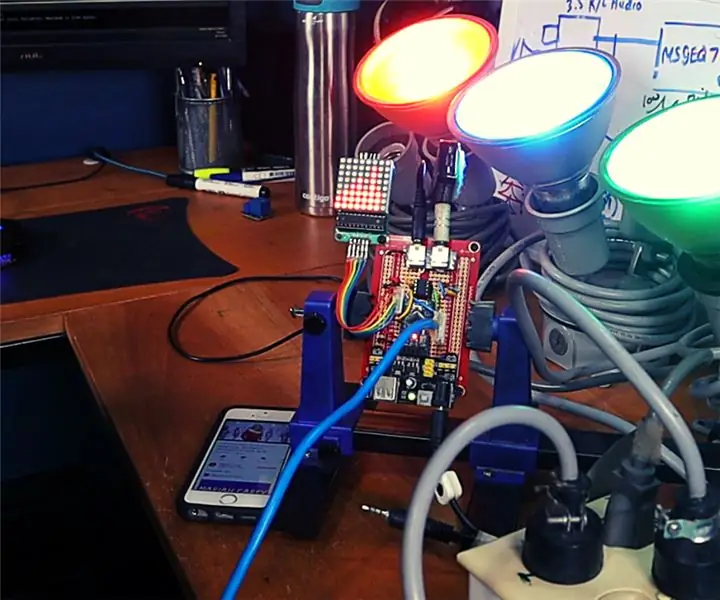
Автоматические музыкальные рождественские огни своими руками (MSGEQ7 + Arduino): 6 шагов (с изображениями)

Автоматические музыкальные рождественские огни своими руками (MSGEQ7 + Arduino): поэтому каждый год я говорю, что собираюсь сделать это, и никогда не доберусь до этого, потому что я много откладываю. 2020 год - это год перемен, поэтому я говорю, что это год, чтобы сделать это. Надеюсь, вам понравится, и вы сделаете свои собственные музыкальные рождественские огни. Это будет
Простая лампа Arduino своими руками: 5 шагов (с изображениями)

Сделай сам простая лампа Arduino: в этом проекте я проведу вас через процесс создания лампы с Arduino nano и светодиодной лентой. Прежде чем начать, важно знать, что существует большая гибкость в отношении того, какие функции вы хотите использовать в своей лампе и какие функции
Бесконтактный дозатор дезинфицирующего средства для рук своими руками без Arduino или микроконтроллера: 17 шагов (с изображениями)

Бесконтактный дозатор дезинфицирующего средства для рук своими руками без Arduino или микроконтроллера: как мы все знаем, вспышка COVID-19 поразила мир и изменила наш образ жизни. В этом состоянии спирт и дезинфицирующие средства для рук являются жизненно важными жидкостями, однако их необходимо использовать должным образом. Касание контейнеров со спиртом или дезинфицирующих средств для рук инфицированными руками c
Bolt - Ночные часы с беспроводной зарядкой своими руками (6 шагов): 6 шагов (с изображениями)

Bolt - Ночные часы с беспроводной зарядкой своими руками (6 шагов): Индуктивная зарядка (также известная как беспроводная зарядка или беспроводная зарядка) - это тип беспроводной передачи энергии. Он использует электромагнитную индукцию для обеспечения электропитания портативных устройств. Самым распространенным применением является беспроводная зарядка Qi st
Создайте мини-гидропонные системы своими руками и сад гидропонных трав своими руками с помощью предупреждений Wi-Fi: 18 шагов

Постройте мини-гидропонные системы своими руками и сад гидропонных трав своими руками с помощью предупреждений Wi-Fi: в этом уроке мы покажем вам, как построить систему #DIY #hydroponics. Эта гидропонная система, сделанная своими руками, будет поливать в соответствии с индивидуальным гидропонным циклом полива с 2 минутами включения и 4 минутами перерыва. Он также будет контролировать уровень воды в резервуаре. Эта система
