
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.


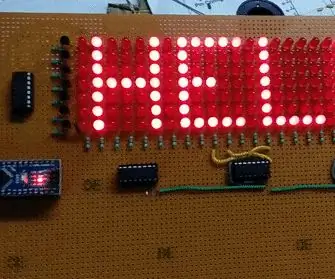
В этом проекте я создаю WordClock с прокруткой с ESP32, светодиодной матрицей и коробкой для сигар.
WordClock - это часы, которые пишут время, а не просто выводят его на экран или показывают по стрелкам, которые вы можете читать. Эти часы покажут вам 10 минут третьего часа дня или полдень. Я даже запрограммировал его на использование названия «Предотвращение» (из теории большого взрыва) для неоднозначного периода времени между днем и вечером. Начало в 16:00.
ESP32 великолепен, они такие забавные и такие недорогие. Если вы любите программировать Arduino, вы действительно будете поражены тем, что ESP32 может сделать менее чем за 10 долларов. Они используют IDE Arduino и их легко программировать. Я продемонстрирую, как это сделать, в этой инструкции.
Запасы
- ESP32 - около 10 долларов на Amazon
- Светодиодная матрица (max7219) (и провода) - 9 долларов на амазонке
- Коробка сигар
- Кабель питания USB
- Дополнительный 3d-принтер для подставки esp32
Шаг 1. Настройте IDE Arduino для поддержки ESP32
Получите IDE Arduino:
- В браузере перейдите по адресу
- Нажмите «Программное обеспечение», затем «Загрузки», чтобы получить ARDUINO 1.8.12.

Добавьте поддержку ESP32 в свою Arduino IDE:
- Запустите IDE Arduino
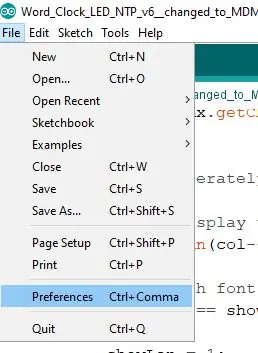
- Щелкните меню «Файл», затем «Настройки».
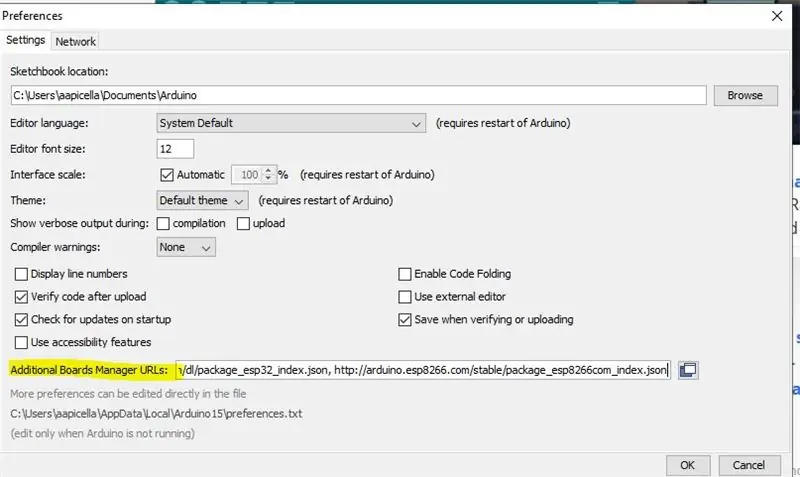
После того, как в «Предпочтения» добавьте поддержку производителя, добавив следующую строку в «Additional Board Manager»

dl.espressif.com/dl/package_esp32_index.js
Это даст нам доступ для добавления платы в IDE.
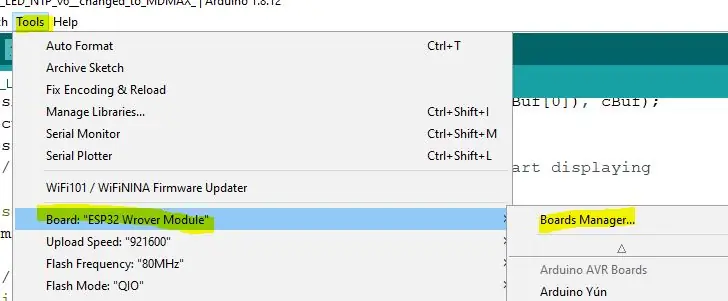
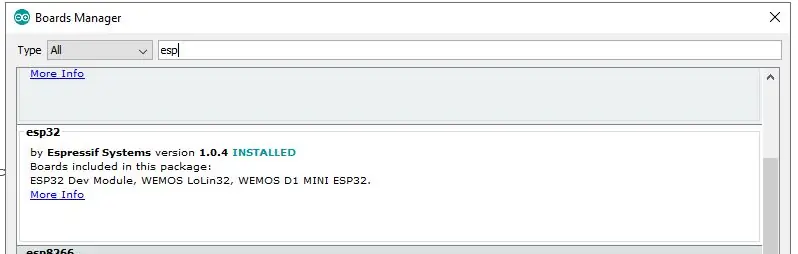
Перейдите в меню «Инструменты», затем «Доски» и перейдите к менеджеру доски.

Затем найдите «ESP» и добавьте пакет с помощью Expressif.

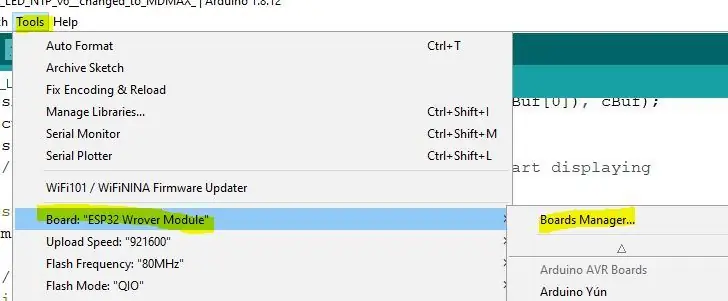
Наконец, мы хотим вернуться в меню «Инструменты», затем снова «Плата» и прокрутить вниз, чтобы найти свое устройство ESP32.
Мой - "Модуль ESP32 Wrover"

Шаг 2: Подключите светодиодную матрицу к ESP32

Светодиодная матрица состоит из четырех блоков светодиодов 8x8 и использует микросхему MAX7219. Это дает нам 8x32 светодиода в матрице или 256 светодиодов !!!.
Esp32 находится на удержании, которое я создал в TinkerCad. Мой держатель держит булавки вверх, чтобы вы могли прикрепить провода.
Светодиодная матрица подключается к ESP32 через SPI (последовательный периферийный интерфейс).
Используйте женский / женский провода и соедините контакты следующим образом:
- ESP32 - 5 В для VCC на матрице
- ESP32 - GND на GND на матрице
- ESP32 - PIN5 (G5) к CS на матрице
- ESP32 - PIN23 (G23) на Din на матрице
- ESP32 - контакт 18 (G18) к CLK на матрице
Можно использовать другие контакты или если у вашего ESP32 другая распиновка.
Шаг 3: Собираем все вместе

Затем я вырезал коробку для сигар, чтобы на ней можно было разместить светодиодный дисплей. Коробка мягкая, и я смог использовать бритвенный нож. Затем я отшлифовал его, чтобы разгладить.
Я также вырезал сзади шнур питания целиком. Я просто использовал USB-питание. Я мог бы даже добавить в коробку для сигар USB зарядное устройство для телефона, если бы я хотел, чтобы оно было беспроводным.
Шаг 4: IDE Arduino и файл INO

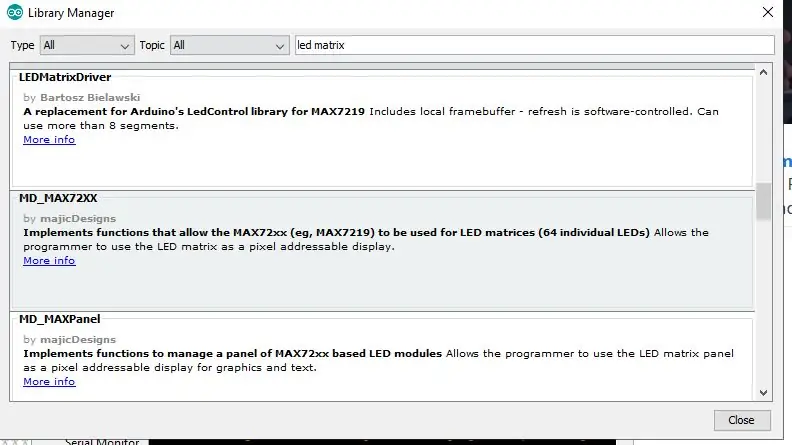
Лучшая часть - это код. Но сначала мы должны добавить библиотеку, чтобы программа могла использовать дисплей более простым способом. Я добавил библиотеку MD_MAX72xx.
Чтобы добавить библиотеку, щелкните меню «Эскиз», затем «Включить библиотеку» и «Управление библиотеками», это загрузится и позволит вам искать библиотеку MD_MAX72xx. Просто нажмите на установку, и она у вас есть.
Затем получите мой INO-файл Arduino:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Загрузите ino-файл в вашу Arduino IDE, Подключите USB от ESP32 к компьютеру.
Нажмите на «Эскиз», затем «Загрузить».
На этом этапе часы работать не будут, ESP32 ничего не отобразит. Почему? нам нужно добавить ваш WIFI в код, потому что WordClock подключается к Интернету, чтобы узнать время. Правильно … следующий шаг ->.
Шаг 5: Код
Наконец-то мы добрались до моей любимой части. Программа. Я расскажу об этом сверху вниз, если вам интересно. Чтобы программа работала с вашим домашним Интернетом, вам просто нужно изменить эти строки.
// Добавьте информацию о вашей сети
const char * ssid = "хххххх";
const char * пароль = "xxxxxx";
Программа довольно сложная, но очень увлекательная.
Чтобы отключить «Предотвращение», просто измените значение на false:
const логический PREVENING = true; //Теория большого взрыва.
Чтобы отключить отображение цифрового времени после прокрутки, измените значение на false.
const логический DISPLAY_DIGITAL = true; // включаем отображение цифрового времени после прокрутки.
Прокрутка времени:
Я получаю время с сервера времени в Интернете, используя NTP (сетевой протокол времени). Время хранится в переменной с именем timeinfo, и мы получаем от нее час и минуту
int час = времяinfo.tm_hour; /// 0-23
int минута = timeinfo.tm_min; // 0-59
Следующая проверка AM или PM
Его AM, если час <12
Я создаю строку с названием «theTime» и начинаю ее с:
theTime = "Это";
Чтобы получить числа в виде слов, я создал массив слов для чисел до 30
const char * numbers = {
«0», «Один», «Два», «Три», «Четыре», «Пять», «Шесть», «Семь», «Восемь», «Девять», «Десять», «Одиннадцать», «Двенадцать» »,« Тринадцать »,« Четырнадцать »,« Четверть »,« Шестнадцать »,« Семнадцать »,« Восемнадцать »,« Девятнадцать »,« Двадцать »,« Двадцать один »,« Двадцать два »,« Двадцать три ». »,« Двадцать четыре »,« Двадцать пять »,« Двадцать шесть »,« Двадцать семь »,« Двадцать восемь »,« Двадцать девять »,« Половина прошлого »};
Итак, когда сейчас 12:05 или пять минут двенадцатого, это действительно для Arduino.
числа [5] минут после чисел [12]
Чтобы определить, «Прошлые ли минуты» или «Минуты до», мы просто смотрим на минуты. Если минуты <31, это «Прошлые минуты», если минуты больше 31, мы используем «Минуты до», но используем числа [60 минут], поэтому 12:50 будет 60-50 минут или числа [10], которые будут дайте нам 10 минут до 12 часов.
Конечно, есть и другие правила, например, в 15, 30, 45 мы не используем минуты только в половине второго или четверти, а если минута равна 0, время будет просто «десять часов» или полдень.
Итак, чтобы собрать все вместе, я добавляю все элементы в String theTime, а затем отображаю их на светодиодной матрице. Я использую кучу операторов If. Я, наверное, должен был использовать case, но было проще добавлять их.
Для нашего примера 12:05
theTime = "Это"
если минута <31, используйте «Прошлые минуты», в противном случае - «Минуту до».
theTime + = numbers [5] + «Прошлые минуты» + number [12] + «O'Clock» // Примечание: обозначение + = добавляется.
Затем мы смотрим на час, чтобы определить, утром он, днем или вечером.
theTime + = "Вечером"
Последняя строка, идущая в матрицу:
"Сейчас пять минут до двенадцати часов вечера"
Писать этот проект было очень интересно. Если вам это нравится, пожалуйста, нажмите на Сердце и проголосуйте за меня.
Рекомендуемые:
Фигуры Лиссажу на светодиодной матрице 8X8: 7 шагов

Фигуры Лиссажу на светодиодной матрице 8X8: точка света, колеблющаяся в 2 перпендикулярных осях, рисует узор под названием «Фигура Лиссажу»; (1857) или "Кривая Боудитча" (1815 г.). Шаблоны варьируются от простых до сложных в зависимости от соотношения частот и фазы двух осей.A 1: 1
Светодиодный матричный дисплей с прокруткой DIY с использованием Arduino: 6 шагов

Светодиодный точечно-матричный прокручиваемый дисплей DIY с использованием Arduino: Hello Instructor Это мое первое руководство. В этом руководстве я покажу, как сделать самодельный светодиодный матричный прокручиваемый дисплей с использованием Arduino в качестве MCU. Такие дисплеи можно увидеть на вокзалах, автовокзалах, улицах и во многих других местах. Там
Суперэффекты со светодиодной лентой и светодиодной цепью: 11 шагов

Суперэффекты со светодиодной лентой и светодиодной схемой: Привет друг, сегодня я собираюсь сделать схему суперэффектов со светодиодной лентой и светодиодами
Светодиодный матричный дисплей с прокруткой 48 X 8 с использованием Arduino и регистров сдвига: 6 шагов (с изображениями)

Светодиодный матричный дисплей с прокруткой 48 x 8 с использованием Arduino и регистров сдвига: Привет всем! Это мой первый учебник, и он посвящен созданию программируемой светодиодной матрицы с прокруткой 48 x 8 с использованием регистров сдвига Arduino Uno и 74HC595. Это был мой первый проект с платой для разработки Arduino. Это был вызов, брошенный м
Полноэкранный телесуфлер с прокруткой: 10 шагов

Полноэкранный телесуфлер с прокруткой: мне нужен телесуфлер, который помог бы мне сделать более привлекательные видео для моего веб-сайта о гравюре на дереве, поэтому я построил его, используя только несколько кусочков дерева и стекла и только бесплатное программное обеспечение. , Я обнаружил, что я н
