
Оглавление:
- Шаг 1. Настройка кнопки тире
- Шаг 2. Установите Node JS на свое устройство
- Шаг 3. Найдите адрес кнопки
- Шаг 4. Тестирование кнопки
- Шаг 5. Настройте учетную запись с исходным состоянием
- Шаг 6: окончательный код
- Шаг 7. Настройка триггера SMS
- Шаг 8: Персонализация панели инструментов
- Шаг 9: запуск скрипта из загрузки
- Шаг 10: Заключение
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


Постоянно смотреть в окно, чтобы перехватить посетителей до того, как они позвонят в дверь? Устали от собак и малыша, сходящих с ума каждый раз, когда он звонит? Не хотите тратить кучу денег на «умное» решение?
Сделать бесшумный дверной звонок так же просто, как взломать кнопку Amazon Dash за 5 долларов! Единственное, что вам нужно, это компьютер, который всегда дома - например, Raspberry Pi, который у вас сидит без дела. Получайте текстовые уведомления в любое время, когда кто-то нажимает на ваш новый дверной звонок, и радуйте весь дом. (Еще круче получать уведомления, если у вас есть умные часы!)
Для этого проекта вам понадобятся:
- Кнопка Amazon Dash
- Компьютер, который остается дома (например, Raspberry Pi)
Шаг 1. Настройка кнопки тире


Подготовить кнопку Dash для взлома довольно просто - вам просто нужно пройти весь процесс настройки Amazon без выбора продукта.
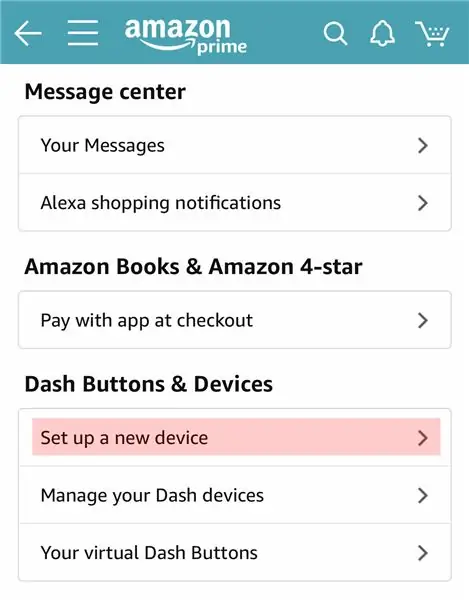
Для этой настройки требуется приложение Amazon, которое доступно для iOS и Android. После входа в Amazon внутри приложения перейдите в раздел «Ваша учетная запись» -> «Кнопки и устройства на панели инструментов» -> «Настроить новое устройство». Выберите «Dash Button» и следуйте инструкциям, пока вам не будет предложено выбрать продукт.
Закройте приложение. Не отменяйте настройку; не нажимайте x - просто закройте приложение. Если вы случайно выбрали продукт или перепрофилируете старую кнопку Dash, просто удалите устройство через приложение Amazon и снова выполните следующие действия.
Если вы хотите изменить внешний вид пуговицы, можно легко снять наклейку.
Шаг 2. Установите Node JS на свое устройство
Чтобы найти (и впоследствии использовать) аппаратный адрес вашей кнопки Dash, нам нужно использовать Node JS. Его можно установить на любой компьютер - Mac, Linux (Raspberry Pi) или Windows.
Наш последний проект зависит от наличия компьютера, подключенного к той же сети, что и наша кнопка, на которой выполняется непрерывный скрипт Node, так что имейте это в виду при выборе устройства. Домашний рабочий стол или Raspberry Pi были бы идеальными.
Я предпочитаю использовать Pi 3, но Pi Zero с ключом Wi-Fi тоже подойдет!
Чтобы установить Node JS на свой компьютер, следуйте соответствующим инструкциям:
- Raspberry Pi
- Mac OS
- Окна
Алекс Хортон написал фантастический модуль только для того, что мы пытаемся сделать, под названием node-dash-button. Нам нужно установить его вместе с диспетчером пакетов узлов (npm) и libpcap. Введите эти команды в командную строку:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Шаг 3. Найдите адрес кнопки


Мы нашли простой способ найти ваш адрес кнопки тире.
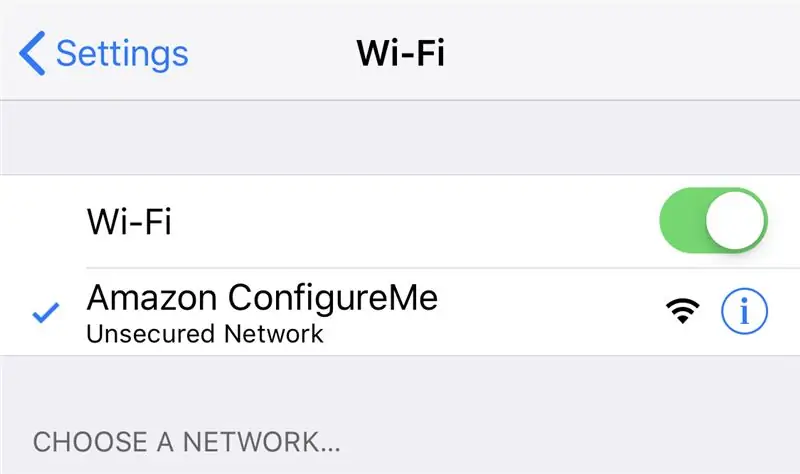
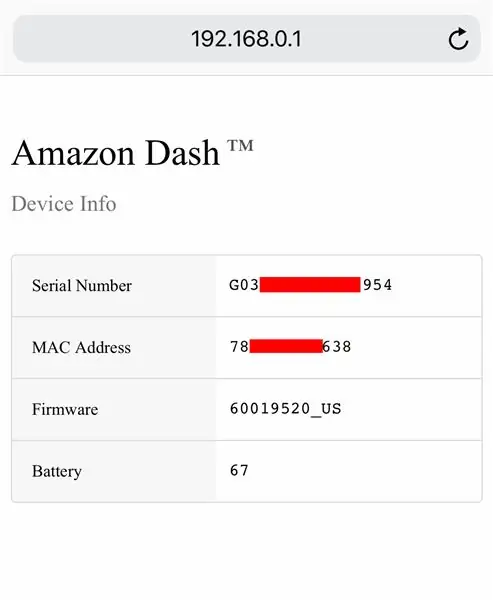
Сначала нажмите и удерживайте кнопку на приборной панели около 5 секунд, пока светодиод не начнет медленно мигать синим. На телефоне откройте настройки Wi-Fi и найдите Wi-Fi Amazon Configure Me. После подключения к нему откройте свой веб-браузер и перейдите по адресу «https://192.168.0.1».
Адрес, который мы ищем, является MAC-адресом и будет выглядеть как «ab: 64: be: 8b: ce: 82».
Шаг 4. Тестирование кнопки
Вы можете подтвердить, что нашли правильный адрес, написав простой скрипт для печати сообщения при каждом нажатии кнопки.
Создайте новый скрипт внутри каталога node-dash-button.
sudo nano button_test.js
И скопируйте и вставьте в файл следующее:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // ЗАМЕНИТЕ НА ВАШ АДРЕС exec = require ('child_process'). exec; dash.on ('обнаружено', function () {console.log ('Кнопка нажата!');});
Замените x во второй строке новым адресом вашей кнопки. Сохраните файл, нажав Ctrl-x, y.
Запустите скрипт и нажмите свою кнопку.
sudo node button_test.js
Вы должны увидеть "Кнопка нажата!" распечатка. Теперь, когда мы можем обнаруживать нажатия кнопок, мы можем запускать действия на их основе!
Шаг 5. Настройте учетную запись с исходным состоянием


Теперь, когда мы можем запускать сообщение командной строки, когда мы нажимаем кнопку Dash, мы можем запускать множество других вещей! В этом случае я собираюсь вызвать текстовое сообщение - мы не хотим, чтобы кто-то у двери ждал, пока мы проверим нашу электронную почту.
Есть несколько способов вызвать текстовое уведомление - такие сервисы, как Twilio или PushBullet. Один из самых простых способов, который я нашел, был через Initial State. Это потребовало минимального дополнительного кода и предоставило мне представление о том, когда была нажата моя кнопка, на приборной панели.
Перейдите на https://iot.app.initialstate.com и создайте новую учетную запись.
Вам необходимо установить SDK начального состояния для NodeJS на рабочий стол / ноутбук / Raspberry Pi. В командной строке (не забудьте сначала подключиться к Pi по SSH) выполните следующую команду:
cd / home / pi / node_modules / узел-тире-кнопка
sudo npm установить начальное состояние
Чтобы протестировать стример, создайте тестовый файл:
нано stream_test.js
И скопируйте и вставьте следующее (также здесь):
var IS = require ('начальное состояние');
var bucket = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // переводить событие в начальное состояние bucket.push ('Demo State', 'active'); setTimeout (function () {// Отправляем другое событие bucket.push ('Demo State', 'inactive');}, 1000);
Сохраните сценарий, нажав Ctrl-x, y.
Однако, прежде чем мы сможем запустить этот сценарий, нам нужно добавить уникальный ключ доступа во вторую строку.
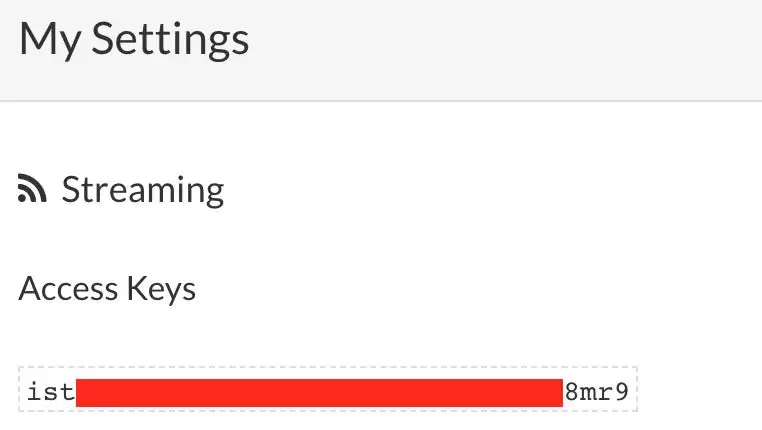
В строке 2 вы увидите строку, которая начинается с var bucket = IS.bucket (…. Эти строки создают новый сегмент данных с именем «NodeJS_SDK_Example», связанный с вашей учетной записью. Эта связь происходит из-за второго параметра в том же самом строка. Ключ доступа к вашей учетной записи начального состояния представляет собой длинную последовательность букв и цифр. Если вы перейдете в свою учетную запись начального состояния в веб-браузере, щелкните свое имя пользователя в правом верхнем углу, а затем перейдите в «Мои настройки», вы найдете ваш ключ доступа там.
Запустите тестовый сценарий, чтобы убедиться, что мы можем создать поток данных для вашей учетной записи в исходном состоянии. Выполните следующее:
узел stream_test.js
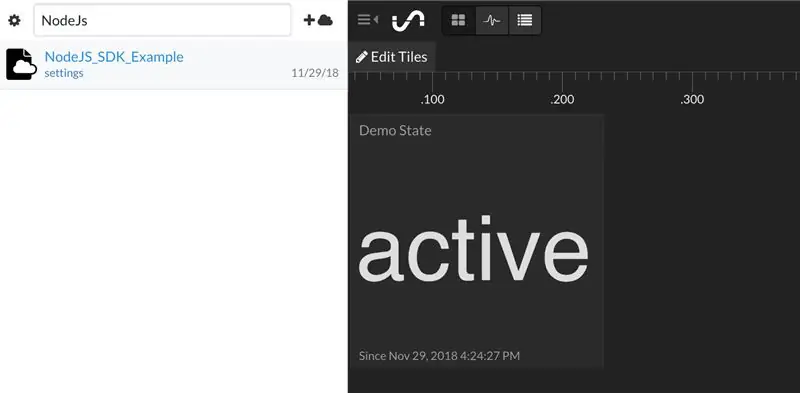
Вернитесь к своей учетной записи в исходном состоянии в веб-браузере. Новый сегмент данных под названием «NodeJS_SDK_Example» должен был появиться слева на вашей полке журнала (возможно, вам придется обновить страницу). Щелкните этот сегмент, чтобы просмотреть тестовые данные.
Теперь вы готовы отправлять нажатия кнопок в исходное состояние!
Шаг 6: окончательный код

Мы уже установили SDK узла начального состояния, поэтому все, что нам нужно сделать, это добавить его в наш код!
Вот модифицированная версия скрипта button_test.js, который мы использовали ранее:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // ЗАМЕНИТЕ НА ВАШ АДРЕС exec = require ('child_process'). exec; var IS = require ('начальное состояние'); var bucket = IS.bucket ('Дверной звонок', 'YOUR_ACCESS_KEY'); dash.on ('обнаружено', function () {console.log ('Кнопка нажата!'); bucket.push ('Входная дверь', 'Кто-то здесь!');});
Скопируйте и вставьте этот скрипт в новый файл (все еще в каталоге node-dash-button):
sudo nano doorbell.js
Вы заметите, что в строках 5 и 6 мы включаем модуль начального состояния и предоставляем параметры корзины. Вам необходимо ввести свой уникальный ключ доступа ранее в строке 6.
В строке 10 мы фактически отправляем данные в начальное состояние. В данном случае я назвал свое ведро "Дверной звонок" и транслирую "Кто-то здесь!" у моей входной двери. Если у вас есть несколько кнопок Dash, вы можете отправить их все в корзину «Дверной звонок», но назвать их в соответствии с их расположением (например, «Дверь гаража», «Спальня» и т. Д.).
Сохраните сценарий, нажав Ctrl-x, y.
Чтобы протестировать ваш скрипт, запустите:
sudo node doorbell.js.
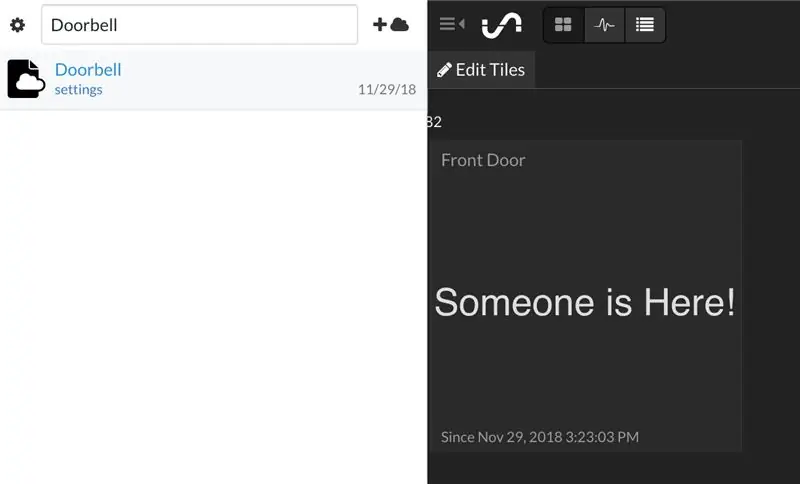
Когда вы нажмете кнопку, вы сможете перейти на страницу исходного состояния и увидеть на боковой панели новый сегмент под названием «Дверной звонок». Теперь добавим триггер!
Шаг 7. Настройка триггера SMS

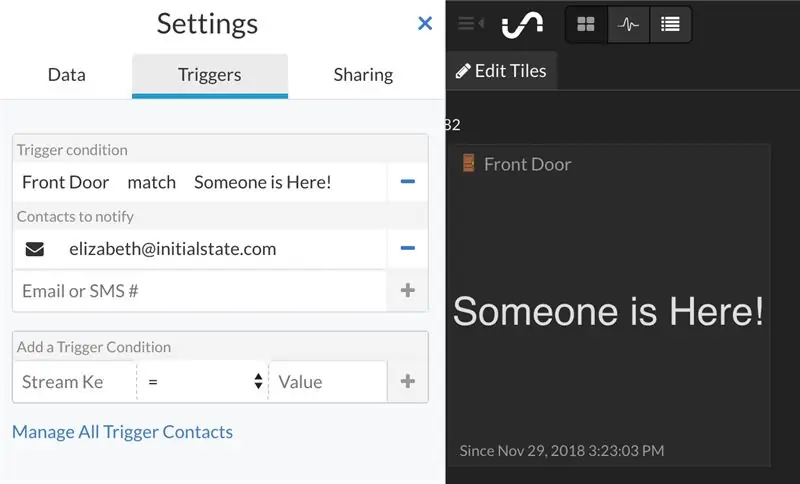
«Триггеры» - это версия уведомлений для начального состояния, и их очень легко добавить. Просто нажмите «Настройки» под ведром дверного звонка, а затем нажмите вкладку «Триггеры».
Вы можете выбрать сигнал, который хотите отключить, из раскрывающегося списка. У нашего ведра только один - «Входная дверь» - так что выберите его. Затем выберите вариант «совпадение» и добавьте сообщение, которое вы транслируете при нажатии кнопки - в данном случае «Кто-то здесь!»
Наконец, добавьте свой номер телефона для получения SMS-сообщений. Вам нужно будет ввести проверочный код, отправленный на ваш телефон при первом использовании этого номера.
Убедитесь, что вы нажали знак «+» рядом с номером телефона, иначе триггер не будет создан.
Нажмите «Готово» в нижней части вкладки «Триггеры», чтобы сохранить триггер.
Теперь вы готовы получать текстовые оповещения! Нажмите кнопку (пока запущен скрипт doorbell.js). Вы должны получить текст за 8 секунд или меньше!
Ваш бесшумный дверной звонок готов к работе! Если вы хотите убедиться, что ваш скрипт перезапускается при отключении электроэнергии, продолжайте читать. Я также добавлю смайлики в вашу корзину и имена сигналов.
Шаг 8: Персонализация панели инструментов


Если вы хотите придумать свою панель управления начальным состоянием, добавить смайлики или полностью изменить имена очень просто.
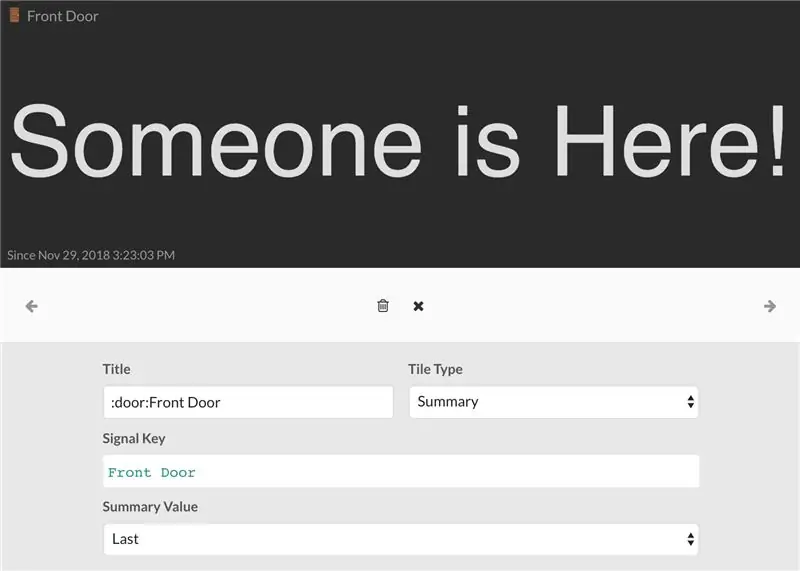
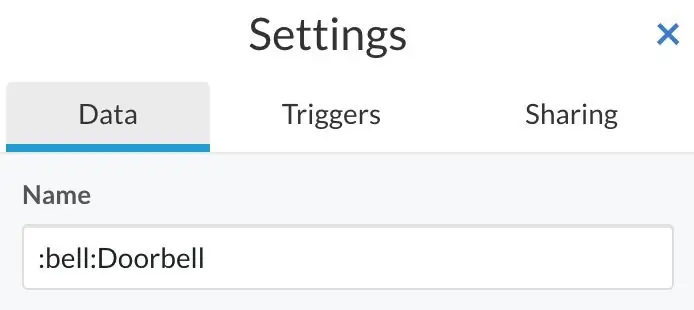
Чтобы изменить имя плитки, просто щелкните плитку правой кнопкой мыши и выберите «Редактировать плитку». Внутри появившегося окна заголовка вы можете поместить ярлык для любого смайлика. Нажатие «x» в верхней части окна настройки сохранит ваши изменения.
Вы также можете сделать это с именем своего сегмента, щелкнув «Настройки» под именем сегмента, а затем отредактировав поле «Имя».
Вы можете добавить фоновое изображение на свою панель инструментов, чтобы придать вашим данным больше индивидуальности и контекста.
Шаг 9: запуск скрипта из загрузки
Скрипт, который вы запускаете на домашнем компьютере или Pi, является ключом к нашему бесшумному дверному звонку. Если произойдет что-то вроде отключения электричества, мы хотим убедиться, что наш скрипт снова заработал.
На Mac мы собираемся использовать службу под названием crontab и текстовый редактор nano:
РЕДАКТОР env = nano crontab -e
Внутри файла добавьте:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Обязательно замените «UserName» своим собственным. Если вы назвали свой скрипт другим именем или поместили его в другой каталог, замените /Users/UserName/node_modules/node-dash-button/doorbell.js правильным путем. Путь в моем примере - это основной каталог пользователя, за которым следует каталог node_modules / node-dash-button. Вы можете легко скопировать путь к файлу, следуя этим инструкциям.
Сохраните файл, нажав Ctrl-x, y. Вы можете проверить, работает ли он, перезагрузив компьютер.
В Windows Следуйте приведенным здесь инструкциям, чтобы запустить сценарий узла при перезагрузке. Обязательно укажите полный путь к скрипту.
На машине Raspberry Pi / Linux Запуск сценария из загрузки на Pi довольно прост. Мы собираемся использовать сервис под названием crontab:
sudo crontab -e
Выберите свой любимый текстовый редактор (мне нравится nano) и внизу файла (под всеми комментариями) добавьте:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Если вы назвали свой скрипт другим именем или поместили его в другой каталог, замените /home/pi/node_modules/node-dash-button/doorbell.js правильным путем. Путь в моем примере - это основной каталог Pi, за которым следует каталог node_modules / node-dash-button.
Сохраните файл! Вам необходимо перезагрузить компьютер, чтобы он вступил в силу, но если вы также хотите перезагрузиться, если интернет-соединение прерывается, мы собираемся добавить еще одну задачу в нашу crontab на следующем шаге.
Чтобы справиться с обрывами сети, я решил просто реализовать способ, позволяющий Pi обнаруживать сетевое соединение и перезагружаться, если его там нет.
Сначала нам нужно создать скрипт для проверки Wi-Fi, а затем вызвать выключение:
CD
sudo nano /usr/local/bin/checkwifi.sh
Поместите в файл следующее, обязательно заменив IP-адрес на IP-адрес вашего маршрутизатора:
ping -c4 IP_АДРЕС> / dev / null
если [$? ! = 0] затем sudo / sbin / shutdown -r now fi
Пинг проверяет наличие соединения. Если он возвращается с ненулевым кодом выхода, сценарий отправляет команду выключения. Сохраните и выйдите из скрипта. Теперь убедитесь, что его разрешения в порядке:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Как и наш скрипт doorbell.js, мы собираемся добавить этот скрипт в crontab:
sudo crontab -e
Место
* / 5 * * * * / usr / bin / sudo -H /usr/local/bin/checkwifi.sh >> / dev / null 2> & 1
под строкой, которую мы добавили ранее. Это будет запускать наш скрипт checkwifi каждые 5 минут. Теперь выйдите из crontab и перезагрузите Pi:
перезагрузка sudo
Все должно быть настроено и работает! Вы также можете настроить способ мониторинга запущенных процессов на Pi, следуя этому руководству.
Шаг 10: Заключение

Теперь у вас есть бесшумный дверной звонок, чтобы эти парни из Amazon не разбудили вас! Дайте мне знать, если у вас возникнут какие-либо вопросы или придумаете какие-либо уникальные модификации.
Рекомендуемые:
Изготовленный на заказ дверной коврик Дверной звонок: 6 шагов

Пользовательский дверной коврик срабатывает дверной звонок: Здравствуйте! Меня зовут Джастин, я учусь в средней школе, и это руководство покажет вам, как сделать дверной звонок, который срабатывает, когда кто-то наступает на ваш коврик, и может быть любой мелодией или песней, которую вы хотите! Поскольку дверной коврик запускает дверь
Умный дверной звонок DIY: код, настройка и интеграция HA: 7 шагов (с изображениями)

Умный дверной звонок DIY: код, настройка и интеграция с высокой доступностью: в этом проекте я покажу вам, как вы можете превратить свой обычный дверной звонок в умный, не изменяя какие-либо текущие функции или не обрезая какие-либо провода. Я буду использовать плату ESP8266 под названием Wemos D1 mini. Вы новичок в ESP8266? Смотрите мое введение
Беспроводной дверной звонок - (Raspberry PI и Amazon Dash): 4 шага (с изображениями)

Беспроводной дверной звонок - (Raspberry PI и Amazon Dash): что он делает? (см. видео) При нажатии кнопки Raspberry обнаруживает, что новое устройство регистрируется в беспроводной сети. Таким образом, он может распознать нажатую кнопку и передать информацию об этом факте на ваш мобильный телефон (или устройство вашего
Превратите проводной дверной звонок в умный дверной звонок с IFTTT: 8 шагов

Превратите свой проводной дверной звонок в умный дверной звонок с IFTTT: WiFi Doorbell превращает ваш существующий проводной дверной звонок в умный дверной звонок. https://www.fireflyelectronix.com/product/wifidoor
Превратите проводной дверной звонок в умный дверной звонок с помощью домашнего помощника: 6 шагов

Превратите свой проводной дверной звонок в умный дверной звонок с помощью домашнего помощника: превратите свой проводной дверной звонок в умный дверной звонок. Получите уведомление на свой телефон или подключитесь к существующей камере на входной двери, чтобы получать фото или видео оповещение каждый раз, когда кто-то звонит в ваш дверной звонок. Подробнее на: fireflyelectronix.com/pro
