
Оглавление:
- Шаг 1: материалы
- Шаг 2. Настройте кнопки
- Шаг 3: добавляем резисторы
- Шаг 4: Добавьте пьезо и потенциометр
- Шаг 5: Добавьте светодиоды
- Шаг 6: Добавьте провода к светодиодам
- Шаг 7: Подключите провода к кнопкам
- Шаг 8: код, часть 1
- Шаг 9: код, часть 2
- Шаг 10: код, часть 3
- Шаг 11: код, часть 4
- Шаг 12: код, часть 5
- Шаг 13: Код Шаг 6
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Добро пожаловать в мою игру Саймон говорит !!
Этот сложный инструмент поможет вам создать игру Саймона говорит на tinkercad.
Шаг 1: материалы

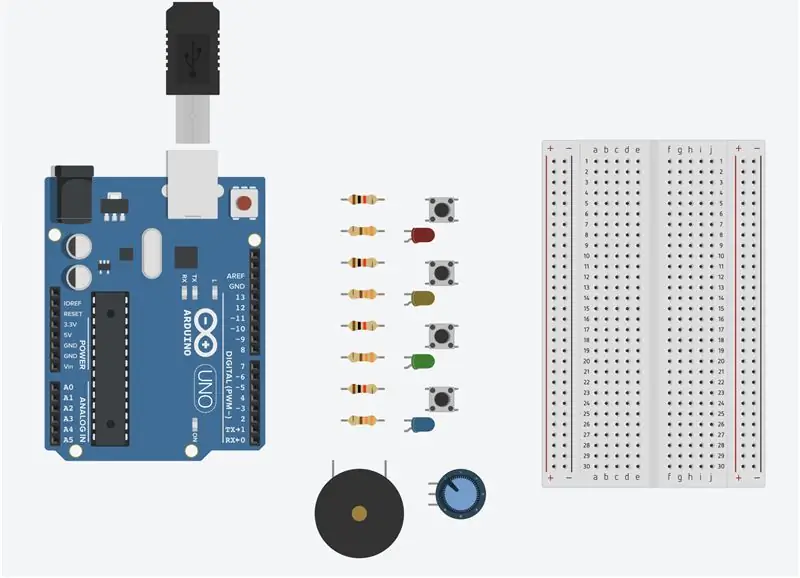
В tinker-cad вам понадобится следующее оборудование:
4 кнопки
4 светодиода любого цвета
1 пьезо
1 потенциометр
4 резистора на 360 Ом
4 резистора по 1 кОм
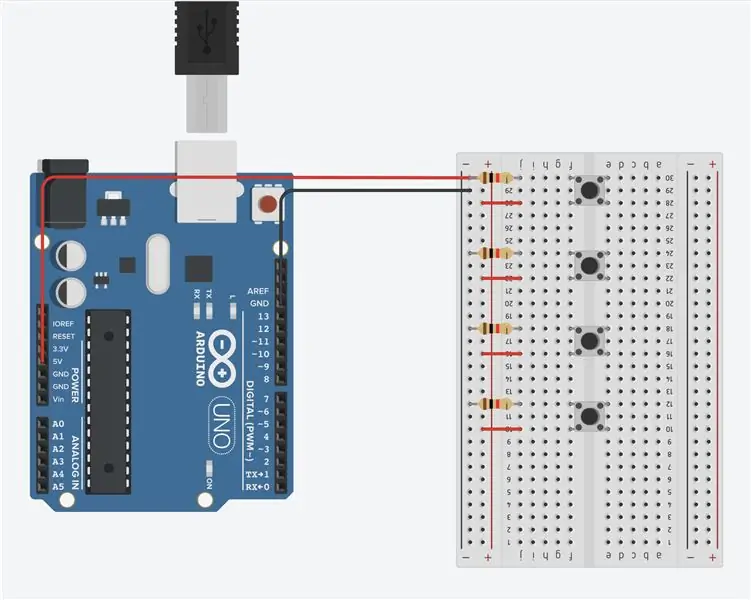
Шаг 2. Настройте кнопки

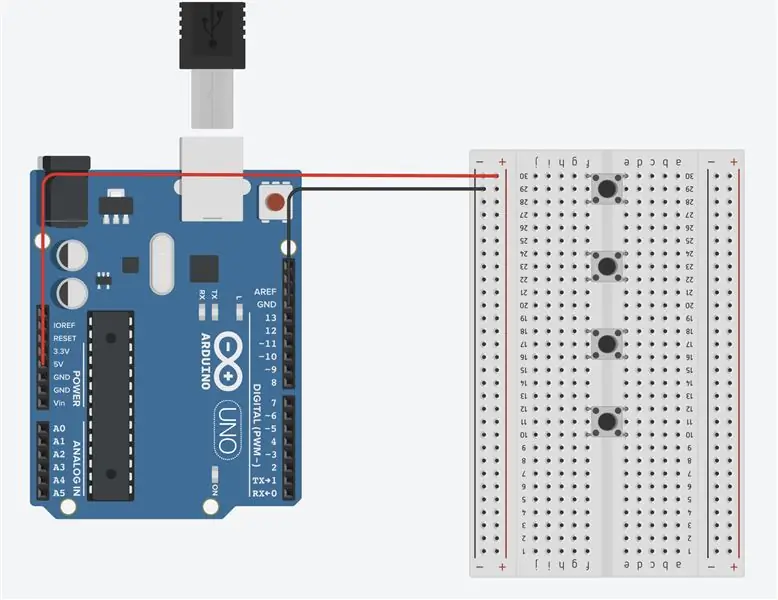
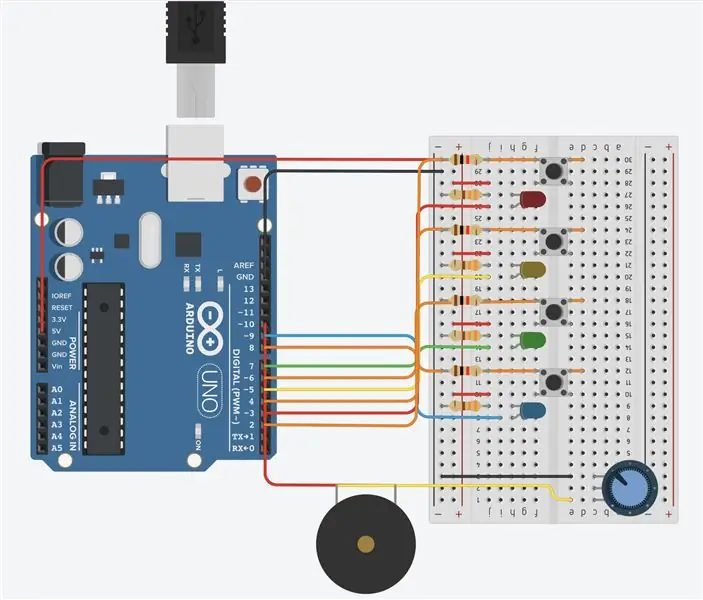
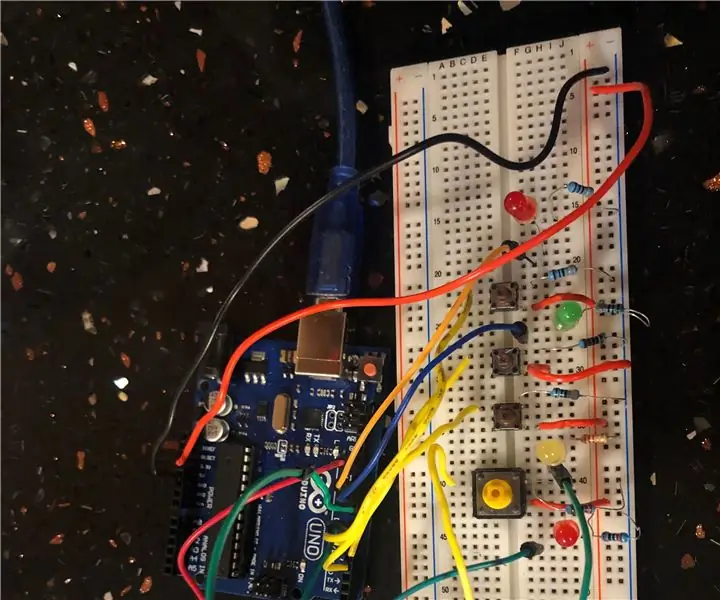
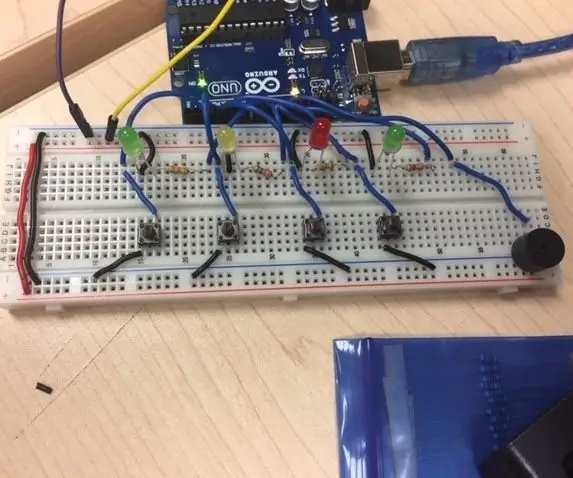
Начните с размещения кнопок посередине макета. Добавьте 2 провода к макетной плате, чтобы было заземление и шина с напряжением 5 В, как показано на рисунке.
Шаг 3: добавляем резисторы

Добавьте на макет 4 резистора по 1 кОм и подключите их к земле. Добавьте мощности к кнопкам, как показано на изображении выше.
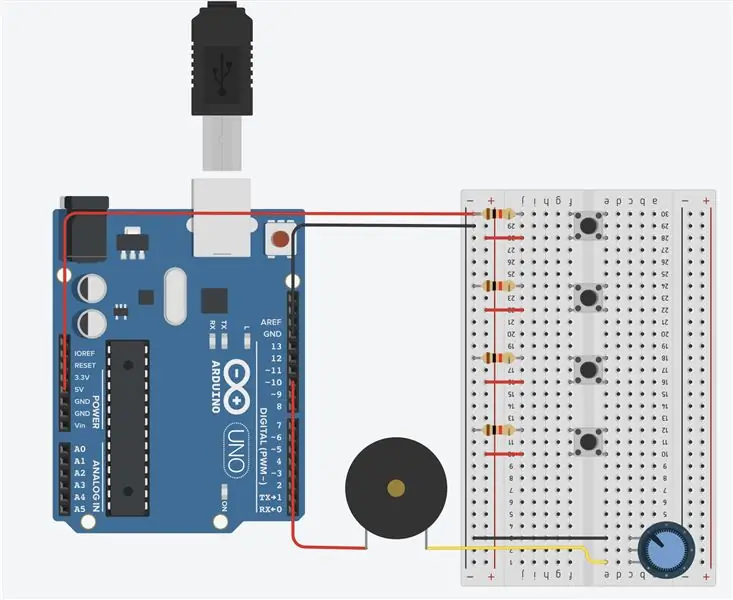
Шаг 4: Добавьте пьезо и потенциометр

Добавьте пьезо и подключите его к потенциометру, как показано на рисунке. Это позволит использовать звуки зуммера позже в игре. Я переверну пьезо на следующем слайде, поэтому не паникуйте, если он будет выглядеть немного иначе.
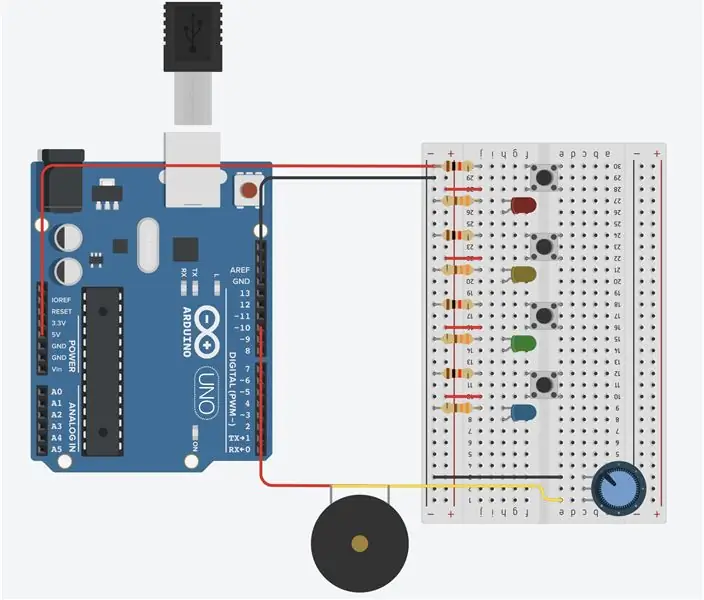
Шаг 5: Добавьте светодиоды

Добавьте 4 светодиода и убедитесь, что каждый светодиод находится рядом с кнопкой, чтобы пользователю было легко понять, какая кнопка активирует каждый светодиод. Добавьте каждые 360 для подключения к катоду каждого светодиода и заземления.
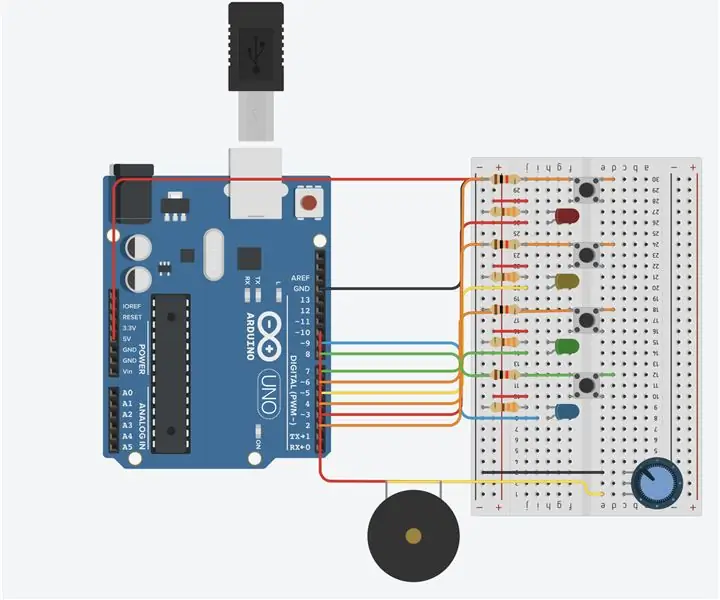
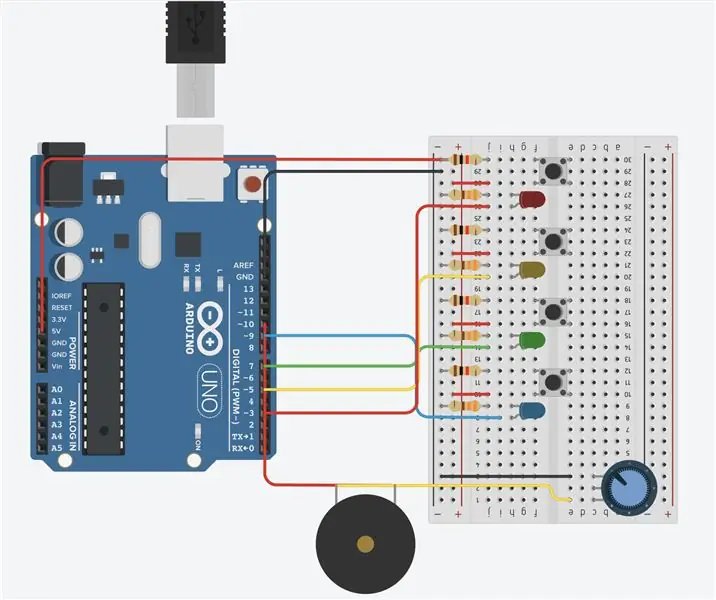
Шаг 6: Добавьте провода к светодиодам

Добавьте провода для подключения каждого светодиода к Arduino, чтобы он мог включиться в игре.
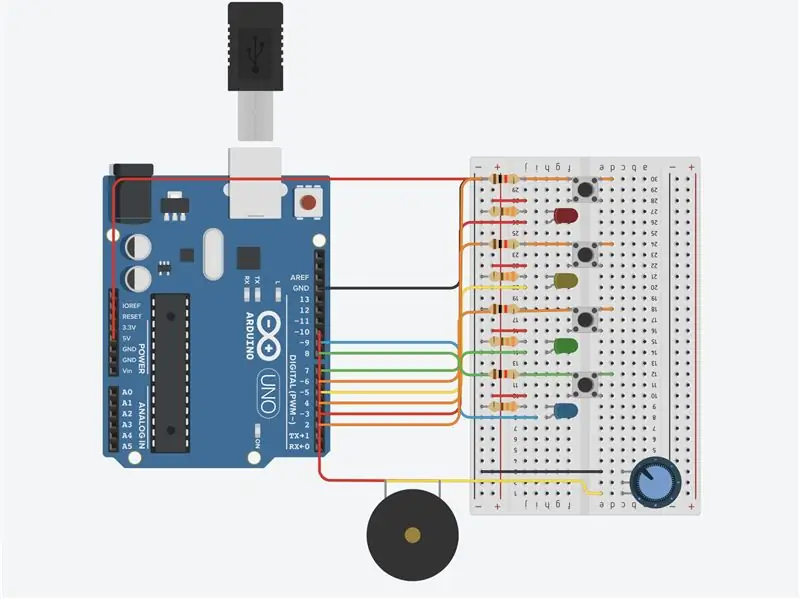
Шаг 7: Подключите провода к кнопкам

Теперь подключите 4 контакта к каждой кнопке, как показано на рисунке. Оранжевые провода - это провод, который подключается к кнопкам. Этот штифт будет использоваться в будущем.
Шаг 8: код, часть 1

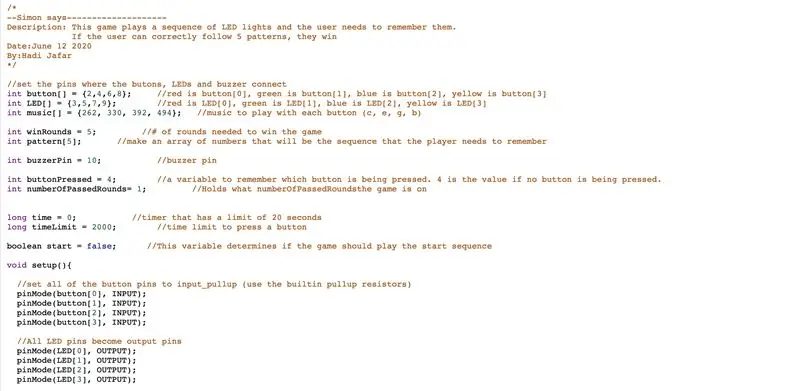
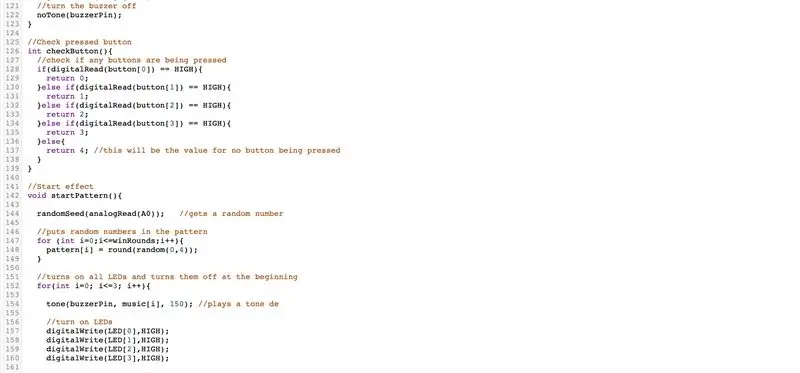
На изображении показан код, необходимый для запуска игры на Arduino. Прочтите комментарии к изображению, чтобы лучше понять, что делает каждая строка. Помните, что мои контакты могут отличаться от вашей, поэтому измените эту часть кода соответствующим образом.
Шаг 9: код, часть 2

На изображении показан код, необходимый для запуска игры на Arduino. Прочтите комментарии к изображению, чтобы лучше понять, что делает каждая строка.
Шаг 10: код, часть 3

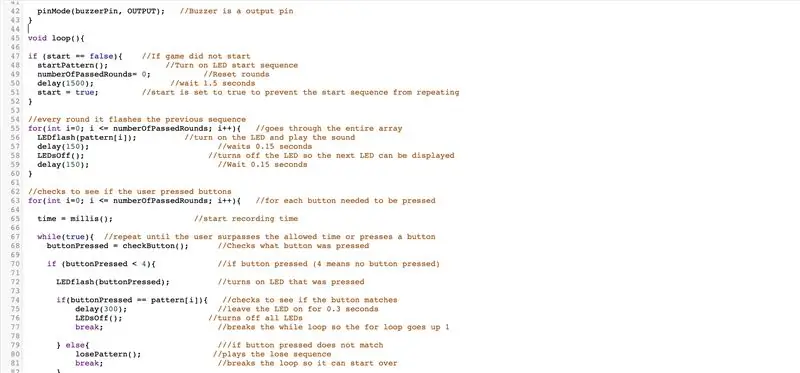
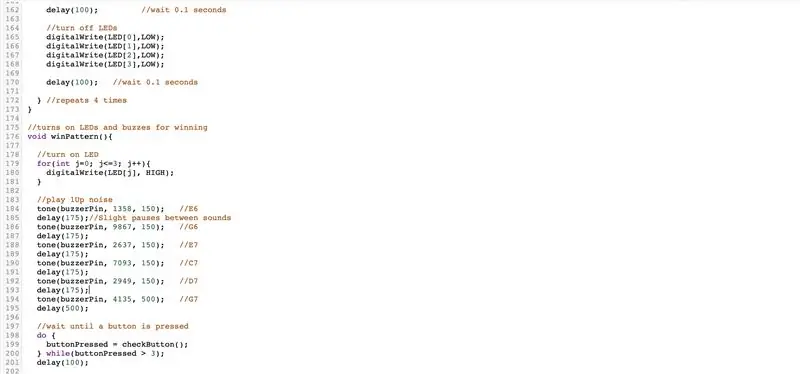
На изображении показан код, необходимый для запуска игры на Arduino. Прочтите комментарии к изображению, чтобы лучше понять, что делает каждая строка.
Шаг 11: код, часть 4

На изображении показан код, необходимый для запуска игры на Arduino. Прочтите комментарии к изображению, чтобы лучше понять, что делает каждая строка.
Шаг 12: код, часть 5

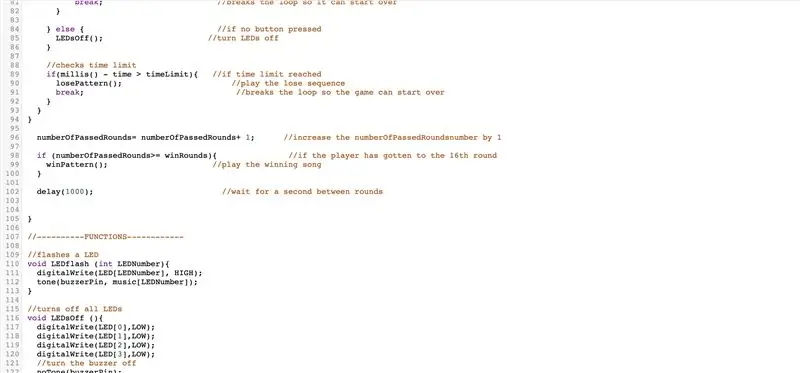
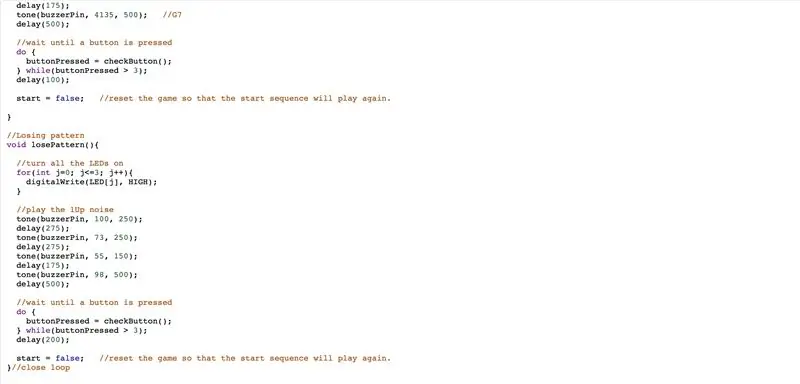
На изображении показан код, необходимый для запуска игры на Arduino. Прочтите комментарии к изображению, чтобы лучше понять, что делает каждая строка.
Шаг 13: Код Шаг 6

На изображении показан код, необходимый для запуска игры на Arduino. Прочтите комментарии к изображению, чтобы лучше понять, что делает каждая строка. Это последний слайд проекта и теперь при запуске программа должна запускаться.
Надеюсь, вам понравилось!:)
Рекомендуемые:
Саймон говорит, что игра на память: 4 шага

Саймон говорит, что игра на память: это игра, которую многие из нас любят и помнят с детства. Мы не только возвращаем ностальгические воспоминания, но и добавляем их в мир компьютерной инженерии! Эта игра состоит из разных уровней, в которых светодиоды с
Финал компьютерной инженерии Саймон говорит, что игра: 3 шага

Финал компьютерной инженерии Simon Says Game: Моя идея: Мой проект - Simon Says Game. В этой игре четыре светодиода и четыре кнопки. Музыка будет воспроизводиться из зуммера, а светодиодный индикатор загорится в соответствии с музыкой. Тогда игра начнется. Загорится светодиод, и вам нужно будет щелкнуть прикладом
Саймон говорит с ЖК-дисплеем: 9 шагов (с изображениями)

Саймон говорит с ЖК-дисплеем: Введение Вы всегда хотели создать проект Arduino, который был бы одним, действительно забавным, и, во-вторых, простым в создании. Что ж, не смотрите дальше. Привет и добро пожаловать в мой инструктаж. Здесь я научу вас создавать игру Саймона Сэйса с ЖК-дисплеем
Саймон говорит, что игра с Arduino: 5 шагов

Саймон говорит, что игра с Arduino: «Сделай сам» Саймон говорит, что игра с Arduino, я покажу вам, как сделать игру с использованием Arduino, как говорит Саймон, это очень просто, я подаю в суд на Arduino Nano, подписывайтесь на мой канал на YouTube
Игра на память с прикосновением (Саймон говорит) - Если это, то то: 6 шагов (с картинками)

Игра на память с прикосновением (говорит Саймон) - If This Then That: Я сделал игру на память с самодельными сенсорными панелями и неопиксельным кольцом для школьного проекта. Эта игра похожа на Simon Says, за исключением того, что многие формы ввода и обратной связи (звуки и световые эффекты) в игре различны. Я запрограммировал звуки от Su
