
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Авторы: Лаура Асманн и Маайке Вебер
Цель: плохое настроение и стресс - большая часть современной динамичной жизни. Это также нечто невидимое снаружи. Что, если бы мы могли визуально и акустически спроецировать наш уровень стресса с помощью продукта, чтобы показать, что вы чувствуете? Это облегчило бы обсуждение этих проблем. Ваша собственная реакция также может быть более адекватной тому моменту, когда вы получаете обратную связь об уровне стресса.
GSR, или гальваническое сопротивление кожи, измерение, проводимое на кончиках пальцев пользователя, оказалось действительно хорошим предиктором стресса. Поскольку потовые железы в руке в основном реагируют на стресс (а не только на физические упражнения), повышенный уровень стресса приводит к более высокой проводимости. Эта переменная используется в этом проекте.
Идея: Что, если бы мы могли быстро определять стресс или настроение и отображать их с помощью цветного света и музыки? Это может сделать система GSR. В этом руководстве мы создадим для этого систему на базе Arduino! Управляемый как программным обеспечением Arduino, так и программным обеспечением для обработки, он преобразует значения проводимости кожи в определенный цветовой свет и определенный тип музыки.
Что тебе нужно?
- Ардуино Уно
- Провода
- Philips Hue light (Живые цвета)
- Три резистора по 100 Ом (для светодиода RGB)
- Один резистор 100 кОм (для датчика GSR)
- Что-то вроде датчиков проводимости, например, алюминиевая фольга.
- Программное обеспечение Arduino
- Программное обеспечение для обработки (мы использовали v2.2.1, более новые имеют тенденцию к сбою)
- SolidWorks, чтобы спроектировать корпус (необязательно)
- Доступ к фрезерному станку с ЧПУ (опция)
- Зеленая пена для моделирования (EPS)
- Макетная плата (опционально, также можно паять)
Шаг 1: разделите световой тон
Этот шаг прост: просто приложите немного силы (или отвертку), чтобы потерять свет и взломать его. Некоторые защелкивающиеся соединения удерживают продукт вместе, поэтому его легко разобрать.
Теперь верхний светильник можно отключить и отсоединить от остальной электроники. Нам понадобится только свет и верх корпуса. Сохраните или выбросьте остальное, решать вам!
Шаг 2: Подготовка оборудования




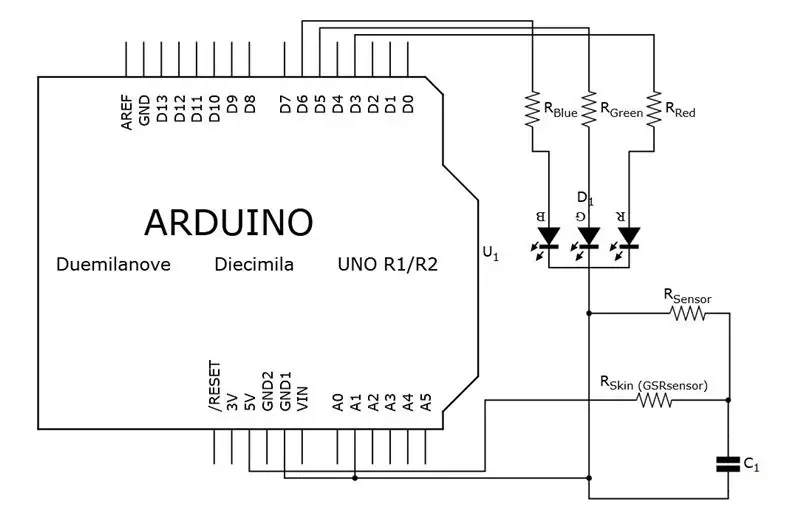
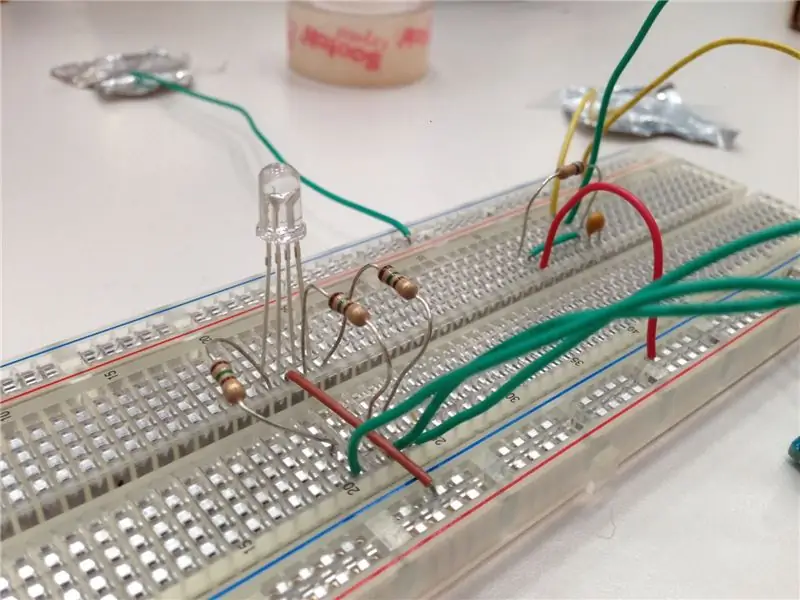
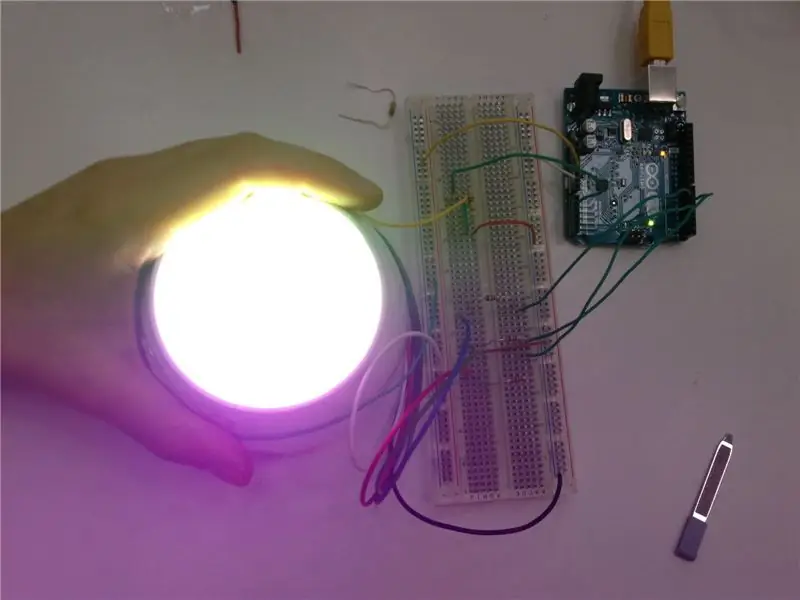
В этом проекте мы использовали свет Philips Hue, чтобы сделать воплощение красивее и быстрее. Однако вы также можете использовать обычный светодиод RGB, как показано на рисунке с макетной платой.
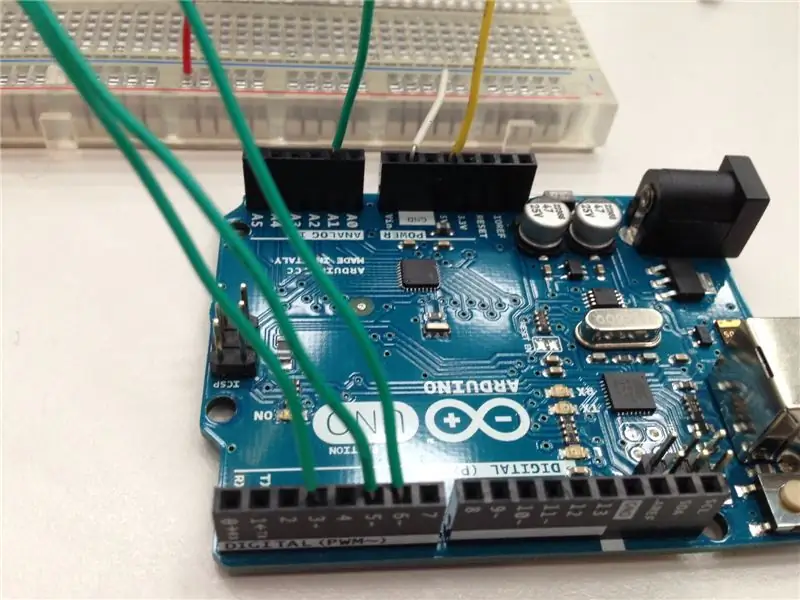
Для работы светодиода RGB подключите контакты к трем различным портам PWM Arduino (обозначены ba a ~). Для этого подключения используйте резисторы 100 Ом. Подключите самый длинный контакт к выходу 5V Arduino. Чтобы узнать, какая булавка соответствует какому цвету, см. Последнее изображение этого шага.
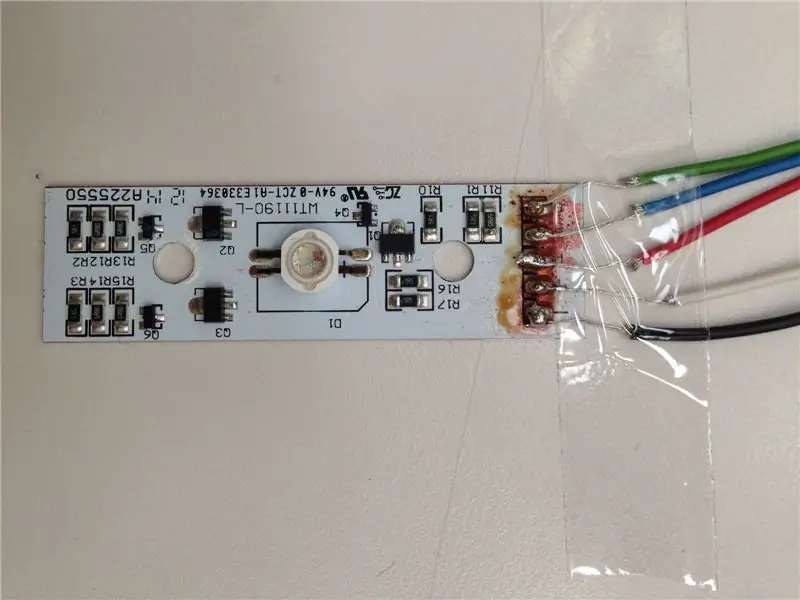
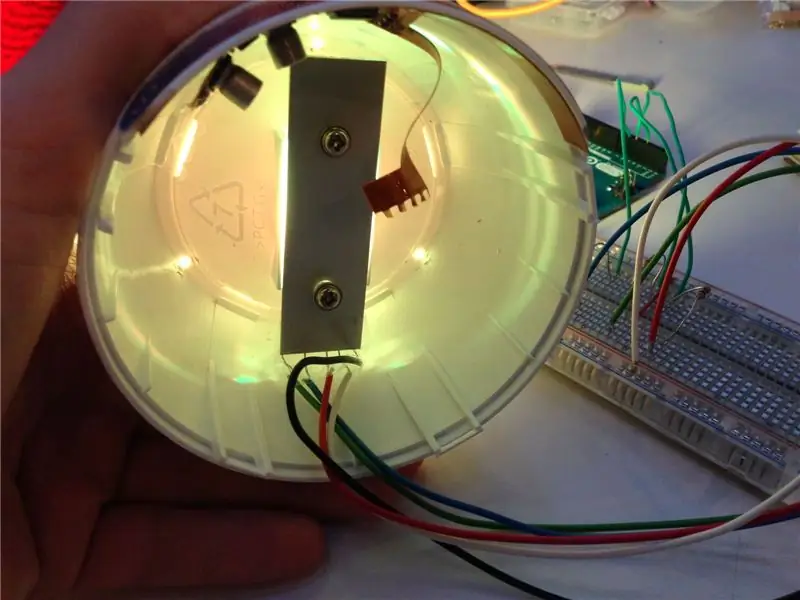
Для Hue Light выполняются те же шаги. Светодиод легко подключается к Arduino, припаяв провода к обозначенным разъемам, см. Третий рисунок на этом шаге. На слотах есть R, G и B, указывающие, какой провод куда должен идти. Он также имеет слот + и - для подключения к 5V Arduino и заземлению Arduino соответственно. После того, как вы подключили светодиод, вы можете ввинтить его обратно в корпус.
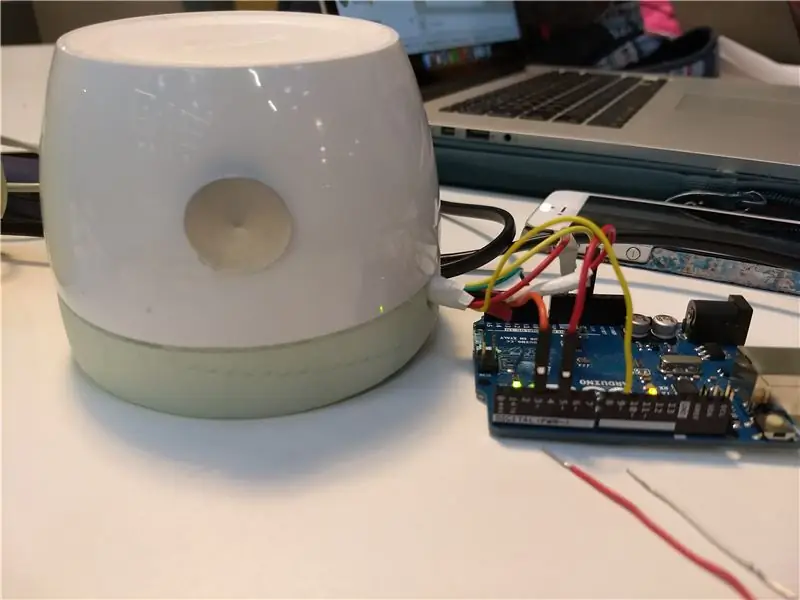
Чтобы подключить датчики GSR, сделанные из алюминиевой фольги (или использовать те алюминиевые контейнеры с чайниками, которые выглядят немного лучше), припаяйте или скотчем их к проводу и подключите один к 5V. Подключите другой к резистору 100 кОм и конденсатору 0,1 мФ (параллельно), который затем следует подключить к земле и разъему A1 на Arduino. Это даст выход уровня стресса, который затем будет использоваться в качестве входных данных для цвета света и музыки. Мы прикрепили датчики к лампе, так что это становится хорошим продуктом для измерения вашего стресса. Однако будьте осторожны, чтобы датчики не соприкасались!
На последней картинке показано, как это можно сделать без макета.
Шаг 3: Измерение уровня напряжения

Измерение уровня стресса только с помощью этих самодельных датчиков определенно не даст точного определения того, насколько сильно вы находитесь в состоянии стресса. Однако при правильной калибровке он может дать приблизительное значение.
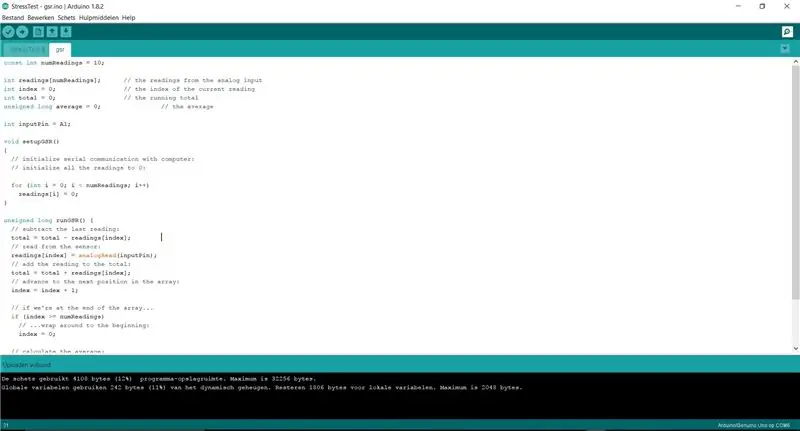
Чтобы измерить уровни GSR, мы будем использовать следующий фрагмент кода в среде Arduino. Чтобы измерения были менее неустойчивыми, среднее значение берется каждые 10 показаний.
const int numReadings = 10; int чтения [numReadings]; // ввод из A1 int index = 0; // индекс текущего чтения int total = 0; // промежуточный итог беззнаковое длинное среднее = 0; // среднее
int inputPin = A1;
недействительным setupGSR ()
{// устанавливаем все показания на 0:
for (int i = 0; i <numReadings; i ++) readings = 0; }
unsigned long runGSR () {
total = total - показания [индекс]; // считываем показания датчика КГР [index] = analogRead (inputPin); // добавляем новое показание к общему итогу = итого + показания [индекс]; // следующая позиция массива index = index + 1;
// тестируем конец массива
if (index> = numReadings) // и начать с index = 0;
// какова средняя
среднее = всего / числоЧтений; // отправляем на компьютер в виде цифр ASCII return average;
}
На другой вкладке (чтобы все было организовано) мы заставим код реагировать на измерения, см. Следующий шаг!
Шаг 4: Управление светом



Чтобы управлять освещением, мы сначала должны откалибровать измерения. Проверьте верхний предел ваших измерений, открыв монитор последовательного порта. Для нас измерения были чем-то средним между 150 (когда мы действительно пытались расслабиться) и 300 (когда мы очень старались стать стрессом).
Затем решите, какой цвет должен обозначать какой уровень стресса. Мы сделали так, чтобы:
1. Низкий уровень стресса: белый свет, переходящий в зеленый свет с увеличением стресса.
2. Средний уровень стресса: зеленый свет, переходящий в синий свет при увеличении стресса.
3. Высокий уровень стресса: синий свет, переходящий в красный по мере увеличения стресса.
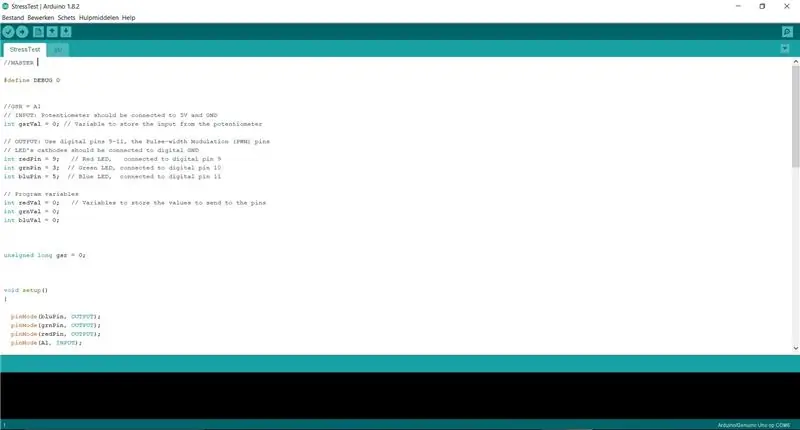
Следующий код использовался для обработки измерений и преобразования их в значения для отправки на светодиод:
// MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Переменная для хранения входных данных от датчиков
// Как уже упоминалось, используйте выводы широтно-импульсной модуляции (ШИМ)
int redPin = 9; // Красный светодиод, подключенный к цифровому выводу 9 int grnPin = 9; // Зеленый светодиод, подключенный к цифровому выводу 10 int bluPin = 5; // Синий светодиод, подключенный к цифровому выводу 11
// Программные переменные
int redVal = 0; // Переменные для хранения значений, отправляемых на контакты int grnVal = 0; int bluVal = 0;
беззнаковый длинный gsr = 0;
установка void ()
{pinMode (bluPin, ВЫХОД); pinMode (grnPin, ВЫХОД); pinMode (redPin, ВЫХОД); pinMode (A1, ВХОД);
Serial.begin (9600);
setupGSR (); }
пустой цикл ()
{gsrVal = gsr; if (gsrVal <150) // Самая низкая треть диапазона gsr (0-149) {gsr = (gsrVal / 10) * 17; // Нормализовать до 0-255 redVal = gsrVal; // полное отключение grnVal = gsrVal; // Зеленый от выключенного до полного bluVal = gsrVal; // Отключение синего до полногоСтрока SoundA = "A"; Serial.println (SoundA); // для дальнейшего использования при воспроизведении музыки} else if (gsrVal <250) // Средняя треть диапазона gsr (150-249) {gsrVal = ((gsrVal-250) / 10) * 17; // Нормализовать до 0-255 redVal = 1; // Отключение красного grnVal = gsrVal; // Зеленый от полного до выключенного bluVal = 256 - gsrVal; // Синий от выключенного до полного String SoundB = "B"; Serial.println (SoundB); } else // Верхняя треть диапазона gsr (250-300) {gsrVal = ((gsrVal-301) / 10) * 17; // Нормализовать до 0-255 redVal = gsrVal; // Красный от выключенного до полного grnVal = 1; // От зеленого до полного bluVal = 256 - gsrVal; // Синий от полного до выключенного String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Записываем значения на выводы светодиода analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR (); задержка (100); }
Итак, теперь светодиодный индикатор реагирует на ваш уровень стресса, давайте на следующем шаге добавим немного музыки для представления вашего настроения.
Шаг 5: Управление музыкой

Мы решили представить 3 уровня стресса следующей музыкой:
1. Низкий уровень (A): поющие чаши и щебетание птиц, очень легкий звук.
2. Средний уровень (B): меланхоличное фортепиано, чуть более тяжелый звук.
3. Высокий уровень стресса (C): гроза, темный звук (хотя и довольно расслабляющий).
Код написан в Processing, программном обеспечении, обеспечивающем обратную связь с программным обеспечением Arduino:
import processing.serial. *; import ddf.minim. *;
Минимум минимум;
AudioPlayer плееры;
int lf = 10; // Перевод строки в ASCII
String myString = null; Последовательный myPort; // Последовательный порт int sensorValue = 0;
void setup () {
// Список всех доступных последовательных портов printArray (Serial.list ()); // Открываем порт, который вы используете, с той же скоростью, что и Arduino myPort = new Serial (this, Serial.list () [2], 9600); myPort.clear (); // очищаем измерения myString = myPort.readStringUntil (lf); myString = null; // мы передаем это Minim, чтобы он мог загружать файлы minim = new Minim (this); player = новый AudioPlayer [3]; // Здесь меняем имя аудиофайла и добавляем его в библиотеки player [0] = minim.loadFile ("Поющие-чаши-и-птицы-щебетание-сон-музыка.mp3"); игроки [1] = minim.loadFile ("Меланхолик-фортепиано-музыка.mp3"); player [2] = minim.loadFile ("Шторм-звук.mp3"); }
void draw () {
// проверяем, есть ли новое значение while (myPort.available ()> 0) {// сохраняем данные в myString myString = myPort.readString (); // проверяем, действительно ли у нас что-то есть if (myString! = null) {myString = myString.trim (); // проверяем, есть ли что-нибудь if (myString.length ()> 0) {println (myString); попробуйте {sensorValue = Integer.parseInt (myString); } catch (Exception e) {} if (myString.equals ("A")) // посмотрим, какой уровень стресса измеряется {player [0].play (); // играем под музыку} else {player [0].pause (); // если он не измеряет низкий уровень стресса, не проигрывайте соответствующую песню} if (myString.equals ("B")) {Players [1].play (); } еще {игроки [1].pause (); } если (myString.equals ("C")) {игроки [2].play (); } еще {игроки [2].pause (); }}}}}
Этот код должен воспроизводить музыку в соответствии с уровнем нагрузки на динамики нашего ноутбука.
Шаг 6: разработка воплощения



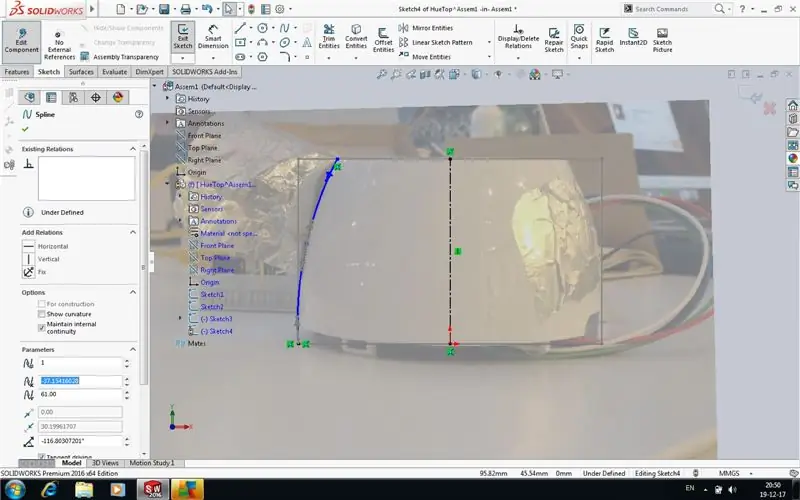
Мы использовали верхнюю часть Philips Hue Light, но сделали нижнюю часть из зеленого пенопласта. Файл SolidWorks находится здесь, но также может быть интересно измерить лампу самостоятельно и спроектировать что-нибудь на свой вкус!
Мы использовали фотографию верхней части лампы в качестве подслоя в SW, чтобы убедиться, что форма нижней части соответствует изгибу верхней части (см. Первое фото).
Чтобы получить модель с ЧПУ, сохраните ее как файл STL и найдите своего местного фрезеровщика (например, в uni).
Шаг 7: Источники
Если вам нужна дополнительная информация по этой теме или более подробные коды для измерения стресса, посетите следующие веб-сайты и проекты:
- Дополнительные объяснения по запуску аудиофайлов в обработке (которые мы использовали)
- Хороший справочник по GSR
- Отличный подход к проектированию настроения
- Действительно крутой детектор стресса с несколькими датчиками (большое вдохновение для этого проекта)
- Звуковой (а не стрессовый) проектор с RGB-светодиодом
- Хорошая статья про GSR
Рекомендуемые:
Rainbo Skyz, взломанный светодиодный зонт: 9 шагов (с изображениями)

Rainbo Skyz, взломанный светодиодный зонт: сделайте свой собственный светодиодный зонт с подсветкой
Взломанный дверной звонок для слабослышащих: 7 шагов (с изображениями)

Взломать дверной звонок для слабослышащих в комнате: Проблема: мой отец зарегистрирован как глухой, а моя мама страдает нарушением слуха, и из-за этого им часто трудно слышать дверной звонок. Это могло быть проблемой, с которой страдали и многие другие. Они купили мигающий дверной звонок, чтобы помочь им с т
DIY LED Light - современная настольная лампа для настроения с пультом дистанционного управления: 8 шагов (с изображениями)

DIY LED Light - современная настольная лампа для настроения с дистанционным управлением: в этой статье я расскажу о процессе, который я использовал для создания этой потрясающей светодиодной лампы для настроения в форме пирамиды. Я использовал клен для основной конструкции и несколько шипов из красного дерева для дополнительной прочности. Для фонарей я использовал светодиодные RGB-лампы, которые поставляются в полосе шириной 16 футов
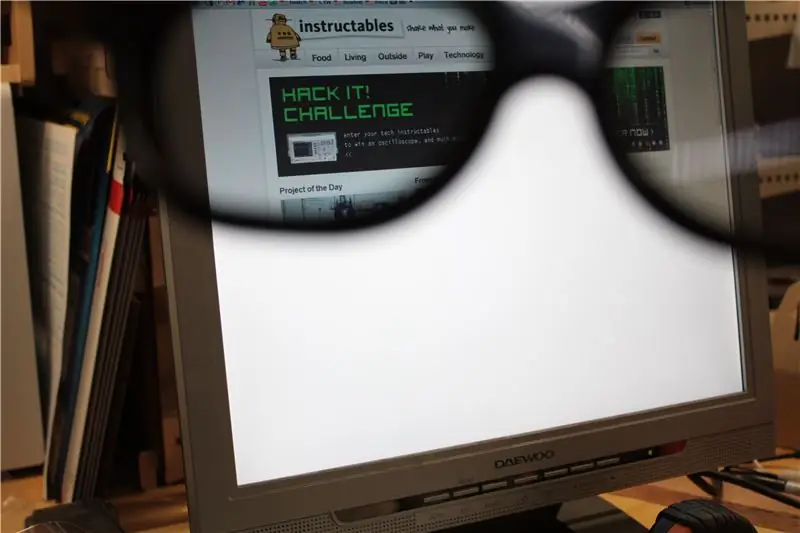
Монитор конфиденциальности, взломанный со старого ЖК-монитора: 7 шагов (с изображениями)

Монитор конфиденциальности, взломанный со старого ЖК-монитора: наконец, вы можете что-нибудь сделать со старым ЖК-монитором, который есть в гараже. Вы можете превратить его в монитор конфиденциальности! Всем, кроме вас, он кажется белым, потому что вы носите "магию". очки! Все, что вам действительно нужно, это папа
DIY Philips Hue Panel Light: 4 шага (с изображениями)

DIY Philips Hue Panel Light: недавно я купил несколько светильников Philips Hue для своей спальни. Они великолепны! Я могу управлять ими своим голосом с помощью Alexa, а также управлять ими с помощью телефона. Я пытался найти подсветку панели, меняющую цвет, но, как вы, наверное, знаете, Philips Hue не подходит
