
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.
By KroloFollow Другие материалы автора:




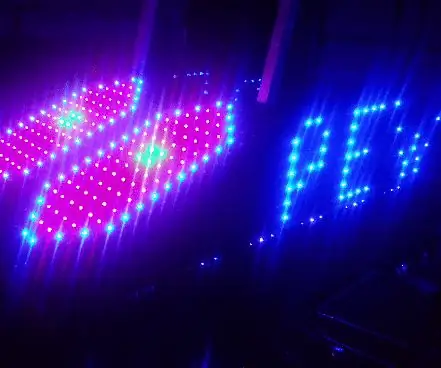
В этом руководстве я продемонстрирую, как сопоставить светодиоды с неоднородными формами с помощью 3 конфетных плат Fade, Raspberry Pi3 и первой попытки Python. Мои друзья поручили мне модернизировать их художественную машину в форме танка, поэтому я беру эту идею и предлагаю новый дизайн. Доски FadeCandy - это продукт adafruit, поэтому у них есть отличное руководство по настройке:
Это руководство основано на этой базовой настройке.
Для этого проекта материалы следующие:
5 листов фанеры 1/2 (убедитесь, что это хороший не деформированный материал)
987 WS2811 наружных светодиодов
1 Raspberry Pi
3 платы Fade Candy Boards и мини-USB-кабели
30а 5в блок питания
20v 5v psu (вот что у меня лежало)
3-жильный провод 22AWG (многожильный)
Силиконовый клей x 4 тюбика
Аэрозольная краска Cameo x 8 баллончиков
Используемые инструменты:
Аккумуляторная дрель
Сверло 15/32
Циркулярная пила
Лобзик пила
Станок с ЧПУ (опция)
Настольная пила
Шлифовальный станок
Шлифовальный станок dremel
Шаг 1. Дизайн, вырезка и раскраска




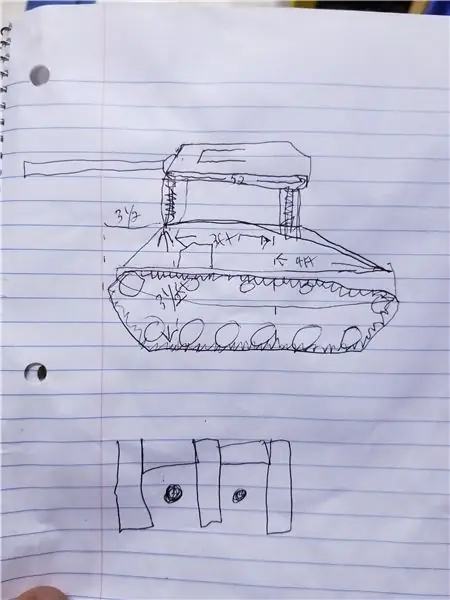
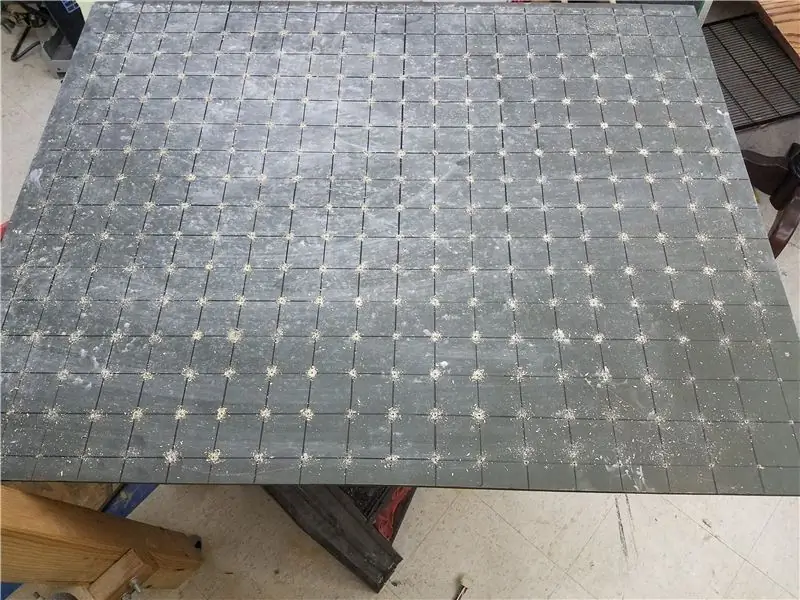
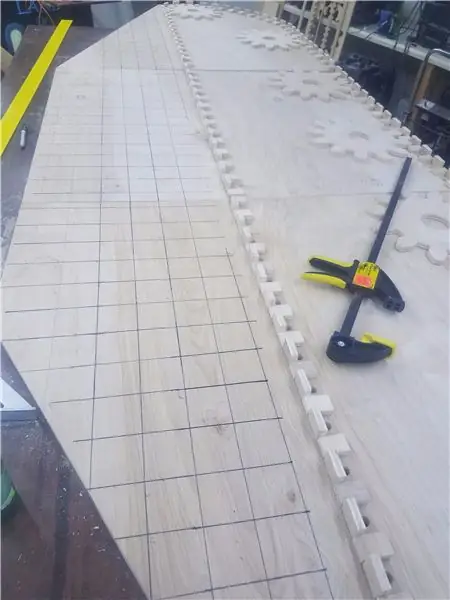
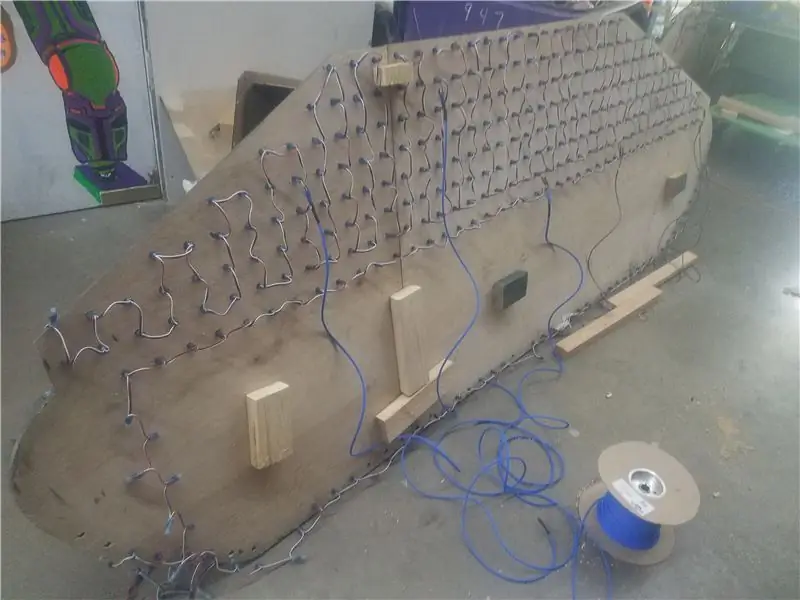
Сначала я начал с измерений существующей конструкции, в данном случае тележки для гольфа. Одна сторона будет сделана из двух панелей, а сторона двери - из трех. Поскольку светодиоды находятся на расстоянии 3 дюймов друг от друга, я решил сделать расстояние 2 1/2. Гусеницы резервуара я сделал из фанеры размером 1 x 2 x 1/2, разрезанной на Настольная пила и отшлифована с помощью ленточной шлифовальной машины. Шестерни и ролики я изготовил на своем станке с ЧПУ. Тщательно размечая сетку, я сначала просверливаю небольшую коронку, чтобы насадка 15/32 не двигалась. Я использовал дремель. шлифовальной машинкой, чтобы скруглить каждое отверстие спереди и сзади. При установке светодиодов вы хотите максимизировать эффективность, не беспокойтесь о том, какие числа рядом с какими, мы позаботимся о них позже. Насколько они лучше всего подходят физически. Я использовал clear силиконовый клей, чтобы удерживать каждый из них на нужной глубине. У меня не было достаточно времени, чтобы сделать разъемы, поэтому я припаял большинство вещей на место
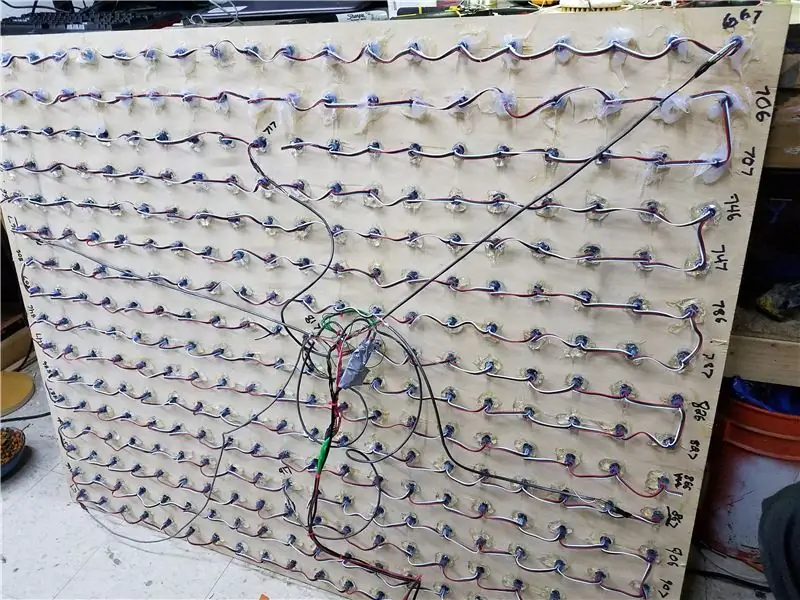
Шаг 2: Нумерация и отображение



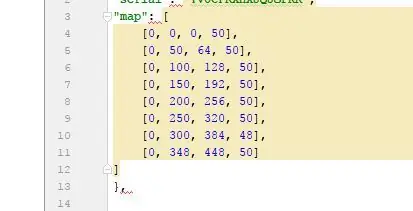
Каждый порт на конфетной плате может поддерживать до 64 светодиодов. Мы используем переменный размер для каждой пряди в зависимости от того, как оформлен дизайн. Я начал отмечать каждый светодиод маркером, но потом закончил просто отметкой конечных чисел. Это утомительная часть - считать и помещать их в электронную таблицу Excel (мне нравится использовать открытый офис). В зависимости от того, как вы разместите светодиоды в горизонтальном или вертикальном массиве, вы можете использовать функцию автозаполнения, чтобы упростить задачу. После того, как каждая сторона обозначена в Excel, мы можем использовать их для упорядочивания массива в коде. Вы также можете экспортировать электронную таблицу в формате CSV, чтобы быстро добавить их в свой код. В такой спешке я оставил число (341) между досками и вместо того, чтобы делать целую кучу переписывания, в конечном итоге использовал его как нулевой заполнитель для создания многомерных массивов одинаковой длины.
Обратите внимание, что в файле fcserver.json я использовал в основном 50 светодиодных лент, но не всегда, поэтому числа необходимо скорректировать.
Шаг 3. Кодирование

У меня было всего несколько хороших часов, чтобы закодировать эту вещь, прежде чем она должна была выкатиться, так что простите меня, если есть неэффективные части. Сначала я перенес функцию колеса из кода arduino neopixel, чтобы мы могли упростить цвет для одного числа вместо трех. Затем я копирую из электронной таблицы числа в массивы в зависимости от того, как я хочу их упорядочить, тем самым создавая кадры анимации. Цикл по многомерному массиву упрощает ситуацию, но требует, чтобы он был одинаковой длины, поэтому я заменил светодиод, который я не использую, чтобы сделать массив ровным. В итоге я получил тестовый образец и две хорошие функции.
Есть разные способы запустить программу при загрузке. Я отредактировал файл xyz.desktop для пользователя по умолчанию и добавил строку для запуска скрипта python, поэтому никаких других действий не требуется, чтобы эта штука загорелась при включении.
Для моего первого проекта Python это было весело, и я надеюсь, что показ моего кода поможет некоторым из вас.
Рекомендуемые:
Простая настройка ИК-пульта дистанционного управления с использованием LIRC для Raspberry PI (RPi) - июль 2019 г. [Часть 2]: 3 шага
![Простая настройка ИК-пульта дистанционного управления с использованием LIRC для Raspberry PI (RPi) - июль 2019 г. [Часть 2]: 3 шага Простая настройка ИК-пульта дистанционного управления с использованием LIRC для Raspberry PI (RPi) - июль 2019 г. [Часть 2]: 3 шага](https://i.howwhatproduce.com/images/011/image-30557-j.webp)
Простая настройка ИК-пульта дистанционного управления с использованием LIRC для Raspberry PI (RPi) - июль 2019 г. [Часть 2]: В части 1 я продемонстрировал, как собрать RPi + VS1838b и настроить модуль LIRC Raspbian для получения ИК-команд от ИК-пульта дистанционного управления. Все проблемы с оборудованием и настройкой LIRC обсуждаются в части 1. В части 2 будет продемонстрировано, как взаимодействовать с аппаратным
Как сделать пожарную сигнализацию RPi: 4 шага

Как сделать пожарную сигнализацию RPi: Здравствуйте !! В этом руководстве я научу вас, как сделать пожарную сигнализацию с помощью Raspberry Pi. Эта пожарная сигнализация обнаружит и уведомит вас, если есть пожар с предупреждающими сообщениями, и вызовет полицию нажатием кнопки
Доска сообщений IoT RPi LED: 3 шага (с изображениями)

Светодиодная доска сообщений IoT RPi: в этом руководстве я сделал светодиодную доску сообщений с подключением к Wi-Fi, используя Raspberry Pi (RPi). Пользователи будут подключаться к веб-серверу Raspberry Pi с помощью своих браузеров для отправки коротких сообщений, которые будут отображаться на светодиодном дисплее 8x8. Поскольку интерфа
Система безопасности RPI: 4 шага

Система безопасности RPI: функция охранной сигнализации RPI В этом руководстве вы узнаете, как создать полностью функционирующую систему ночной сигнализации. Если система обнаруживает злоумышленника, она немедленно распечатывает «INTRUDER»; на мониторе, а также громко
RPi IoT Smart Light с использованием Firebase: 4 шага (с изображениями)

RPi IoT Smart Light с использованием Firebase: в этом руководстве показано, как создать и настроить приложение для управления Raspberry Pi через Firebase (онлайн-база данных). А затем распечатайте на 3D-принтере корпус для Pi Zero W, Powerboost 1000C, батарею и Blinkt!. Чтобы легче было следовать инструкциям, я рекомендую
