
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Это пособие, которое мне пришлось написать для школы. Это не полный комплект, и я не уверен, что вы вообще сможете его использовать. Мои знания API - это минимум. Мы хотели сделать интерактивное зеркало с подсветкой на задней панели, которая реагирует на погоду, свет снаружи и т. Д.
Я посмотрел, как можно запрограммировать лампу Philips Hue с Arduino. В этом я объясняю все свои шаги и то, как далеко я продвинулся. Мне не удалось запрограммировать Hue с помощью Arduino, но я думаю, что это хорошее начало.
Мне нужно это: Arduino, лампа оттенка, мост, учетная запись разработчика Philips Hue.
Источники: https://www.developers.meethue.com/documentation/g … https://github.com/bsalinas/ArduinoHuehttps://arduino-esp8266.readthedocs.io/en/latest/e…https:// www.makeuseof.com/tag/control-philips-hue-…
Шаг 1. Начало работы
Чтобы получить доступ к документации по API, вам необходимо зарегистрироваться в качестве разработчика. Это бесплатно, но вам необходимо принять Условия использования. Вы можете сделать его здесь>
Шаг 2: приложение Hue
Загрузите официальное приложение Philips Hue. Подключите телефон к сети, в которой должен быть включен мост Hue.
Шаг 3: Подключите мост
Подключите мост к сети, и он работает нормально. Убедитесь, что приложение для смартфона может управлять освещением в той же сети. Он должен быть в той же сети Wi-Fi.
Шаг 4: IP-адрес
Затем вам нужно узнать IP-адрес моста в вашей сети. Нажмите ссылку, чтобы подключиться к мосту в приложении и попробуйте управлять освещением.
Шаг 5:
Если все работает, перейдите в меню настроек в приложении. Затем перейдите в «Мой мост», перейдите в «Настройки сети». Выключите переключатель DHCP, и вы увидите IP-адрес моста. Запишите IP-адрес и снова включите DHCP.
Шаг 6: отладьте свой оттенок

Когда вы это записали, вам нужно отладить свой Hue. Для этого шага вам понадобится IP-адрес. Вам нужно посетить следующий сайт.
/debug/clip.html
Интерфейс на картинке будет выглядеть так. Это основа всего веб-трафика и интерфейса RESTful.
Я получил эту информацию об интерфейсе Restful на сайте Philips Hue.
URL: на самом деле это локальный адрес определенного ресурса (вещи) внутри системы оттенков. Это может быть свет, группа огней или многое другое. Это объект, с которым вы будете взаимодействовать в рамках этой команды.
Тело: это часть сообщения, в которой описывается, что вы хотите изменить и как. Здесь вы вводите в формате JSON название ресурса и значение, которое вы хотите изменить / добавить.
Метод: здесь у вас есть выбор из 4 методов HTTP, которые может использовать вызов hue.
GET: это команда для получения всей информации об адресном ресурсе
PUT: это команда для изменения адресуемого ресурса
POST: это команда для создания нового ресурса внутри адресуемого ресурса.
УДАЛИТЬ: это команда для удаления указанного ресурса. Ответ: В этой области вы увидите ответ на вашу команду. Также в формате JSON.
Шаг 7. Приступим

Теперь нам нужно случайно сгенерированное имя пользователя, которое мост создает для вас. Вы получите его, заполнив это.
Введите URL:
/ api /
Поместите в ТЕЛО:
и нажмите GET
Эта команда в основном говорит: «Пожалуйста, создайте новый ресурс внутри / api» (где находятся имена пользователей) со следующими свойствами. Сначала вы получите сообщение об ошибке, потому что это шаг безопасности Philips Hue. Нажимая на кнопку, они подтверждают, что у вас есть физический доступ к мосту.
Шаг 8:

Теперь нажмите кнопку на мосту и снова нажмите POST.
Теперь вы получите имя пользователя, созданное для вас мостом.
Шаг 9: давайте что-нибудь сделаем с огнями

Скопируйте свое имя пользователя и поместите его в следующую строку.
Поместите это в свой URL
/ api / / огни
Нажмите GET
Вы должны получить ответ JSON со всеми индикаторами в вашей системе и их названиями.
Шаг 10:

Я позаимствовал несколько Hue Lights из школы, я использую тот, с идентификатором 3. Мне нужна конкретная информация об этом свете.
Поместите это рядом с URL-адресом, который у вас уже был:
/ api / / огни / 3
Нажмите GET
Теперь вы получаете всю информацию о светодиоде 3 (если у вас есть другой номер, например 1, вы увидите информацию об этом).
Шаг 11: давайте управлять светом

Вы видите в «состоянии», что мой светодиод включен. Мы хотим управлять светом в «состоянии».
Поместите это рядом с URL-адресом, который у вас уже был: https:// / api / / lights / 3 / state
Поместите следующую строку в ТЕЛО
Нажмите PUT
Теперь ваш свет погаснет! Измените значение в теле на true, и свет снова включится.
Шаг 12:
Теперь все работает, я хочу сделать это со своим Arduino. Я посмотрел на ссылку, которую дал Philips Hue, чтобы изменить цвет света. Но для этого вам нужен Python, я никогда не работал с Python, поэтому искал что-то другое.
Если вам нравится смотреть на этот код, у меня есть ссылка на Github:
github.com/bsalinas/ArduinoHue
Шаг 13:
Я посмотрел, как я могу получить информацию с этого сайта разработчика на свой Arduino. Большую часть времени я не понимал языка. Но я нашел код на веб-сайте Джеймса Брюса.
Это ссылка на сайт.
www.makeuseof.com/tag/control-philips-hue-lights-arduino-and-motion-sensor/
Шаг 14:
Сначала я увидел, что он использовал кабель Ethernet. У меня были только лампочка Hue Light и мост Arduino, и я мало разбирался в коде. Мне потребовалось время, чтобы понять его код, но я все еще не совсем понимаю его.
Сначала я добавил эту библиотеку для Интернета.
#включают
Это для вашей сети (она должна быть такой же, как лампочка Hue Light)
const char * ssid = ""; // введите сюда SSID вашей сети WiFiconst char * password = ""; // введите здесь пароль от сети Wi-Fi
Это идентификатор вашего моста и имя пользователя, которое вам дал мост. (Я не знаю, где это 80, но когда я провел некоторое исследование, я увидел, что он использовался для сетей).
// Константы оттенка const char hueHubIP = ""; // IP-адрес концентратора оттенка const char hueUsername = ""; // Оттенок имени пользователя const int hueHubPort = 80;
// Переменные оттенка bool hueOn; // включение / выключение int hueBri; // значение яркости long hueHue; // значение оттенка String hueCmd; // Команда оттенка
беззнаковый длинный буфер = 0; // буфер для хранения полученных данных unsigned long addr;
Шаг 15:
Для настройки void я больше всего сделал для подключения к Интернету. В этом коде Arduino проверяет, может ли он подключиться к сети.
void setup () {Serial.begin (9600);
Serial.println ();
Serial.printf («Подключение к% s», ssid);
WiFi.begin (ssid, пароль);
while (WiFi.status ()! = WL_CONNECTED) {
задержка (500);
Serial.print ("."); }
Serial.println («подключен»); }
Шаг 16:
В цикле Джеймса я увидел, что у него есть инструкции If и else. Но это было для кабеля Ethernet, поэтому я попытался не указывать его. Я тоже иногда пытался это настроить, но еще не знал с большим количеством данных. Некоторые вещи в коде, которые я понял, в строке - данные, которые передаются свету Hue.
void loop () {
// Серия из четырех примеров команд, цвет которых затемняет два индикатора между красным и розовым. Прочтите документацию Hue API // для получения более подробной информации о точных командах, которые будут использоваться, но обратите внимание, что кавычки должны быть экранированы.
String command = "{" on / ": true, \" hue / ": 50100, \" sat / ": 255, \" bri / ": 255, \" transitiontime / ":" + String (random (15, 25)) + "}"; setHue (1, команда);
command = "{" on / ": true, \" hue / ": 65280, \" sat / ": 255, \" bri / ": 255, \" transitiontime / ":" + String (random (15, 25)) + "}"; setHue (2, команда);
command = "{" оттенок / ": 65280, \" sat / ": 255, \" bri / ": 255, \" transitiontime / ":" + String (random (15, 25)) + "}"; setHue (1, команда);
command = "{" оттенок / ": 50100, \" sat / ": 255, \" bri / ": 255, \" transitiontime / ":" + String (random (15, 25)) + "}"; setHue (2, команда);
}
Шаг 17:
Следующий код был логическим, но в Arduino вам нужно написать Bool. Сначала у меня было много ошибок из-за слова клиент. Я посмотрел и увидел, что в каком-то коде используется строка «WifiClient client;». Так что я привык, и это сработало.
В операторе if вы часто видите client.print. Если вы посмотрите в код, вы увидите, что введенный вами ранее URL разделен на части. Теперь введите свой собственный код. Пришлось выбрать свою 3-ю светодиодную лампу.
/ * setHue () - это наша основная командная функция, которой необходимо передать число и * правильно отформатированную командную строку в формате JSON (в основном массив переменных * и значений в стиле Javascript. Затем он выполняет простой HTTP-запрос PUT для Мост по IP указанному в начале. * /
bool setHue (int lightNum, String command) {
Клиент WiFiClient;
if (client.connect (hueHubIP, hueHubPort)) {
while (client.connected ()) {
client.print ("PUT / api /"); client.print (hueUsername); client.print ("/ огни /"); client.print (lightNum); // hueLight на основе нуля, добавляем 1 client.println ("3 / state"); // здесь я изменил название оттенка и stateclient.print ("Host:"); client.println (hueHubIP); client.print ("Длина содержимого:"); client.println (command.length ()); client.println ("Content-Type: text / plain; charset = UTF-8"); client.println (); // пустая строка перед телом client.println (command); // Команда оттенка
} client.stop (); вернуть истину; // команда выполнена}
иначе вернет ложь; // команда не выполнена}
Шаг 18:
Со вторым логическим значением я проделал то же самое с изменением некоторых слов. Я загрузил его, чтобы посмотреть, работает ли он.
/ * Вспомогательная функция на случай, если ваша логика зависит от текущего состояния источника света. * Это устанавливает ряд глобальных переменных, которые вы можете проверить, чтобы узнать, горит ли в данный момент свет *, а также оттенок и т. Д. Не требуется только для отправки команд * /
bool getHue (int lightNum) {
Клиент WiFiClient;
if (client.connect (hueHubIP, hueHubPort)) {
client.print ("ПОЛУЧИТЬ / api /"); client.print (hueUsername); client.print ("/ огни /"); client.print (lightNum); client.println («3 / состояние»); client.print ("Хост:"); client.println (hueHubIP); client.println ("Content-type: application / json"); client.println ("поддерживать активность"); client.println ();
while (client.connected ()) {if (client.available ()) {client.findUntil ("\" на / ":", "\ 0"); hueOn = (client.readStringUntil (',') == "правда"); // если свет горит, установить значение true для переменной client.findUntil ("\" bri / ":", "\ 0"); hueBri = client.readStringUntil (',').toInt (); // устанавливаем переменную в значение яркости client.findUntil ("\" оттенок / ":", "\ 0"); hueHue = client.readStringUntil (',').toInt (); // установить переменную в значение оттенка break; // еще не захватываются другие атрибуты света}} client.stop (); вернуть истину; // зафиксировано, bri, hue} else return false; // ошибка чтения on, bri, hue}
Шаг 19:

Я думаю, что смогу найти связь с Philips Hue. Я получаю информацию, но ее еще нужно использовать.
К сожалению, это выходит за рамки того, что я могу кодировать. Если вы знаете ответ или если есть реальные ошибки, которые необходимо исправить, я бы хотел их услышать.:-)
Рекомендуемые:
Система интеллектуальной парковки на основе Интернета вещей с использованием NodeMCU ESP8266: 5 шагов

Система интеллектуальной парковки на основе Интернета вещей с использованием NodeMCU ESP8266: в настоящее время найти парковку в оживленных местах очень сложно, и нет системы, чтобы получить подробную информацию о наличии парковки в Интернете. Представьте себе, что вы можете получить информацию о наличии парковочных мест на своем телефоне, и у вас нет роуминга, чтобы проверить их
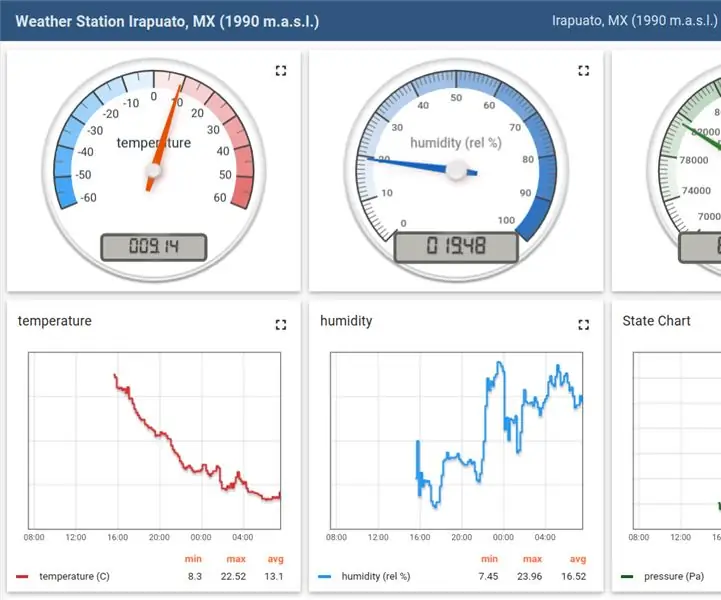
Метеостанция Интернета вещей с мониторингом летучих органических соединений: 6 шагов

Метеостанция Интернета вещей с мониторингом летучих органических соединений: в этой инструкции я покажу, как построить метеостанцию Интернета вещей (IoT) с мониторингом летучих органических соединений (ЛОС). Для этого проекта я разработал набор «Сделай сам». Аппаратное и программное обеспечение с открытым исходным кодом
Основы Интернета вещей: подключение Интернета вещей к облаку с помощью ОС Mongoose: 5 шагов

Основы IoT: подключение вашего IoT к облаку с помощью Mongoose OS: если вы человек, который занимается мастерингом и электроникой, чаще всего вы встретите термин Интернет вещей, обычно сокращенно IoT, и что он относится к набору устройств, которые могут подключаться к Интернету! Быть таким человеком
Проект Интернета вещей RFID + датчика цвета: 7 шагов

Проект RFID + Color Sensor IoT: идея этого проекта состоит в том, чтобы вознаградить людей, пьющих из кофейных чашек, и правильно их утилизировать. Возьмем, к примеру, такую компанию, как Тим Хортонс; в 2014 году они ежегодно подавали 2 миллиарда чашек кофе. Хотя их чашки можно переработать
Рисование руки, управляемой звуком - проект школы Arduino: 4 шага (с изображениями)

Рисование руки, управляемой звуком - проект школы Arduino: я впервые работаю с Arduino и работаю с чем-то подобным, так что извините, если я допустил ошибки! У меня возникла эта идея, когда я подумал о своих хобби - рисовании и музыке. Итак, я попытался объединить два в этом! Сам
