
Оглавление:
- Шаг 1. Шаг 1. Зарегистрируйтесь в IFTTT, Strava, Qapital, Adafruit Io и Google Sheets
- Шаг 2: Шаг 2A: Создайте триггер Strava для Google Spreadsheet
- Шаг 3: Шаг 2B: Создайте фид в Adafruit Io
- Шаг 4: Шаг 2C: Создайте 12 апплетов для каждого теста
- Шаг 5: Шаг 3: Отредактируйте код и загрузите
- Шаг 6: Шаг 4: лазерная резка акрила
- Шаг 7: Шаг 5: паять цепь
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



Это руководство покажет вам, как настроить триггеры и сделать лампу, которая загорается и экономит деньги по мере того, как вы выполняете контрольные показатели в расписании промежуточных полумарафонских тренировок Хэла Хигдона. Для этого вам сначала нужно собрать следующие материалы:
Инструменты:
- Паяльник
- Пистолет для горячего клея
- Лазерный резак
- Компьютер
Материалы:
- 12 светодиодов RGB, совместимых с Adafruit Neopixel
- Акриловые листы
- Собранный перо HUZZAH с ESP8266 WiFi с заголовками стекирования
- Макетная плата
- Припой
- Акриловый клей
- 4-х проводные полосы (провод домофона)
Шаг 1. Шаг 1. Зарегистрируйтесь в IFTTT, Strava, Qapital, Adafruit Io и Google Sheets
Я использовал IFTTT (If This Then That), чтобы создать цепочку триггеров, чтобы загорелся каждый из светодиодов. Из приложений, доступных через IFTTT, я выбрал следующие
- Если это, то это
- Страва (для записи пробежек)
- Qapital (для создания копилки)
- Adafruit io (для отправки сигналов вашему Feather HUZZAH)
- Google Таблицы (для регистрации и отслеживания прогресса обучения)
Шаг 2: Шаг 2A: Создайте триггер Strava для Google Spreadsheet

После того, как вы зарегистрируетесь в Strava, вы создадите триггер, который регистрирует подробности каждого выполненного вами запуска в электронной таблице Google.
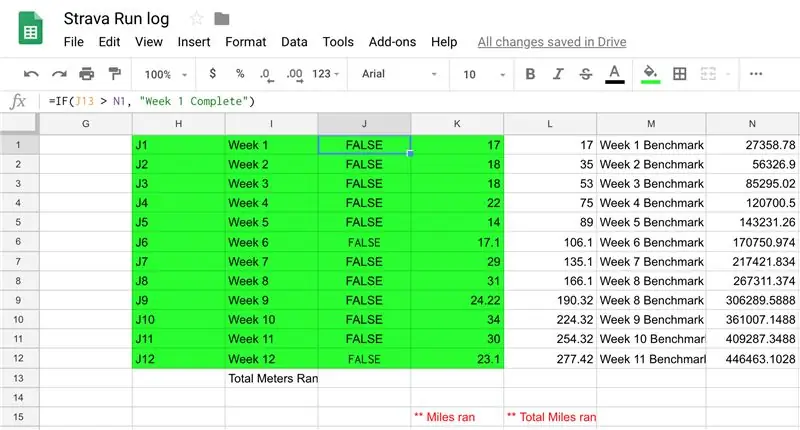
Откройте электронную таблицу, которая будет называться Strava Run Log в папке, автоматически названной «IFTTT» на вашем Google Диске. В нем вы вручную введете в первые 13 строк изображенные данные. Маек уверен, что столбец J включает формулы, как показано на рисунке. Это делает так, что ячейки J1-J13 будут меняться по мере того, как вы достигнете определенного количества общих метров с течением времени.
Шаг 3: Шаг 2B: Создайте фид в Adafruit Io


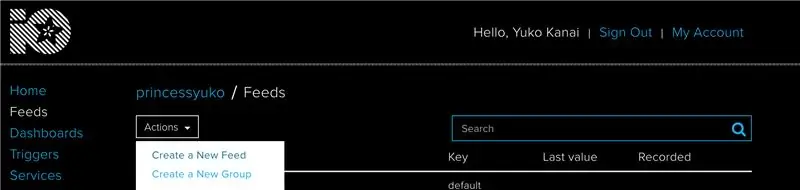
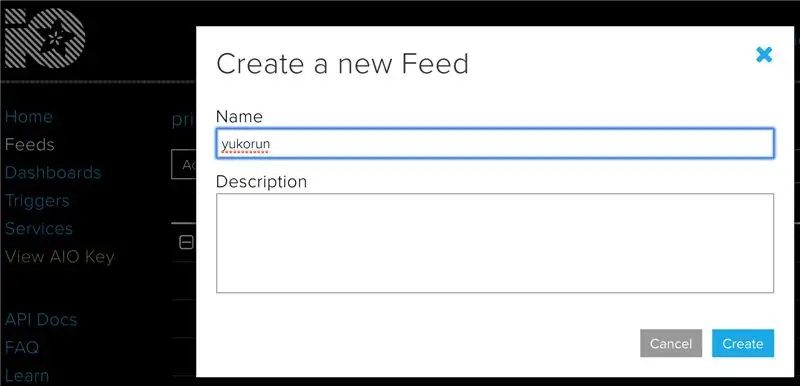
В Adafruit io нажмите «Каналы» в левом столбце, «Действия», а затем «Создать новый канал» с именем канала, который будет собирать данные каждый раз, когда апплет на IFTTT (который будет создан на следующем шаге) отправит значение на ваш кормить.
Шаг 4: Шаг 2C: Создайте 12 апплетов для каждого теста


На этом шаге вы создадите 12 отдельных апплетов на каждый раз, когда вы достигаете контрольного показателя в расписании тренировок каждую неделю. В этом случае это будет, когда вы будете проверять общее количество счетчиков каждую неделю. Мы будем отслеживать это, проверив, были ли обновлены ячейки в ячейках J1-J12 журнала выполнения Strava в Google Таблицах.
Для недели 1 установите триггер на отслеживание ячейки J1 в журнале пробежек Strava. На неделе 2 контролирует ячейку J2, и так до 12 недели контролирует J12. Установите триггер Adafruit io так, чтобы в поле «Данные для сохранения» был указан номер недели (например, «1» для недели 1, «2» для недели 2 и т. Д.). Каждый раз, когда вы достигаете определенного еженедельного эталона, ячейки каждой недели будут обновляться, отправляя определенное значение в ваш Feather Huzzah.
Шаг 5: Шаг 3: Отредактируйте код и загрузите

Во-первых, убедитесь, что вы следовали инструкциям по настройке программного обеспечения со страницы Бекки Стерн, чтобы ваш Arduino был готов загрузить код в ваш Adafruit Feather HUZZAH ESP8266.
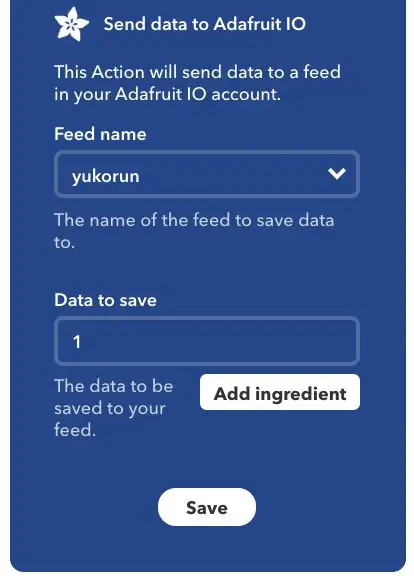
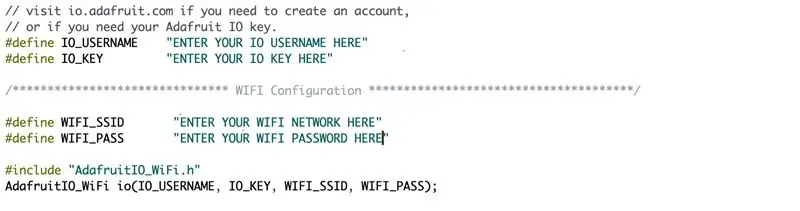
Загрузите файл под названием «PIGGY_BANK_INSTRUCTABLE_CODE» с этой страницы и отредактируйте строки в разделе «Конфигурация ввода-вывода Adafruit», чтобы они включали ваше имя пользователя Adafruit io, ключ Adafruit io, сеть Wi-Fi (с учетом регистра) и пароль Wi-Fi.
Вы также замените «yukorun» на имя канала, созданного на Adafruit io.
Затем загрузите код в свой Feather Huzzah!
Шаг 6: Шаг 4: лазерная резка акрила


Лазерная резка следующих слоев в зависимости от желаемой формы вашей лампы.
- (верхний слой): 1 кусок прозрачного акрила 1/8 дюйма - в форме вашей копилки с травлением для деталей в вашем произведении искусства. (Необязательно: создайте второй слой сверху в форме черт лица, например, носа)
- 1 кусок непрозрачного белого акрила 1/8 "- в контуре копилки.
- 3 штуки 1/4 "непрозрачного белого акрила - в контуре копилки, с вырезами для каждой монеты.
- 1 штука 1/8 "прозрачный желтый акрил - форма монет.
- 1 кусок непрозрачного белого акрила 1/16 дюйма - по контуру копилки, с вырезами, достаточными для лицевой стороны каждого светодиода.
С помощью акрилового клея склейте каждый слой вместе. Желтые части из слоя 4 должны поместиться прямо в негативное пространство, которое создает слой 3. Используйте зажимы, чтобы удерживать слои вместе, пока они высыхают.
** При использовании акрилового клея обязательно используйте соответствующие защитные очки и перчатки! **
Шаг 7: Шаг 5: паять цепь



Теперь приступим к пайке схемы!
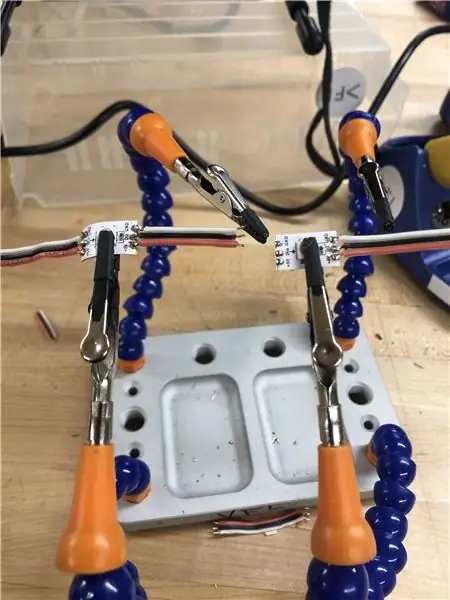
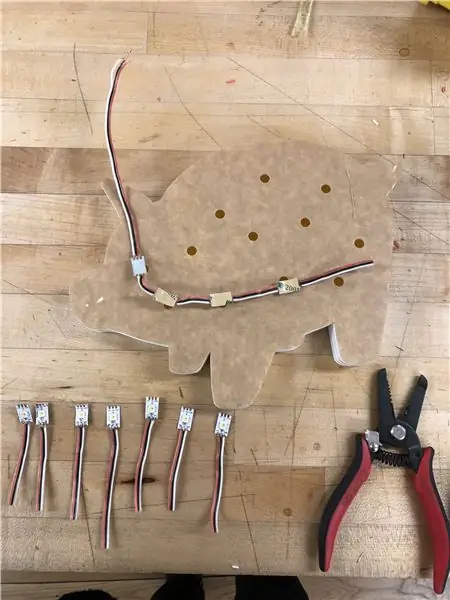
Соедините 12 светодиодов RGB вместе параллельно, убедившись, что вы припаяли питание к источнику питания, заземление к земле и Din к Din. Убедитесь, что в начале цепи есть стрелка, указывающая на второй светодиод в цепи.
Приклейте схему светодиода к плате горячим способом, как показано на рисунке. Затем прикрепите провода к доске из перьев в соответствии со схемой.
Теперь ваша лампа-копилка готова к использованию!
Рекомендуемые:
Детские часы для тренировки сна: 6 шагов (с изображениями)

Детские часы для тренировки сна: мне нужны были часы, чтобы помочь моим 4-летним близнецам научиться спать немного дольше (у меня было достаточно того, чтобы просыпаться в 5:30 утра по субботам), но они не могут время читать еще нет. После просмотра нескольких товаров в очень популярных торговых точках
Таймер высокоинтенсивной интервальной тренировки (HIIT): 3 шага

Таймер высокоинтенсивных интервальных тренировок (HIIT): там, где я живу, холодные месяцы, кажется, длятся вечно, поэтому мне нужно найти какой-то способ упражнений, который удерживает меня в помещении. Я мог позволить себе пойти в спортзал, но это займет слишком много времени, мне придется хвастаться своим старым телом на публике, и я не смогу смотреть
Манекен для тренировки реакции: 9 шагов (с изображениями)

Манекен для тренировки реакции: В качестве просьбы друга-спортсмена создать дешевое, но эффективное устройство для улучшения тренировки реакции я придумал это! Идея заключалась в том, чтобы создать набор светодиодных устройств, которые пользователи должны отключать с помощью определения приближения. При отключении устройства случайным образом
Обычный таймер тренировки: 5 шагов

Регулярный таймер тренировки: «Ешьте здоровую пищу, оставайтесь в форме и не сидите на месте весь день». Хороший совет, а. Что ж, вот идея, чтобы помочь с двумя из них. Я слишком много сижу. Я сделал несколько настольных часов, которые заставляют меня вставать каждый час, но чем больше, тем лучше. Итак, если это
Жидкокристаллические очки для амблиопии (очки для тренировки чередующейся окклюзии) [ATtiny13]: 10 шагов (с изображениями)
![Жидкокристаллические очки для амблиопии (очки для тренировки чередующейся окклюзии) [ATtiny13]: 10 шагов (с изображениями) Жидкокристаллические очки для амблиопии (очки для тренировки чередующейся окклюзии) [ATtiny13]: 10 шагов (с изображениями)](https://i.howwhatproduce.com/images/002/image-4775-39-j.webp)
Жидкокристаллические очки при амблиопии (тренировочные очки с переменной окклюзией) [ATtiny13]: амблиопия (ленивый глаз), нарушение зрения, которым страдает примерно 3% населения, обычно лечится простыми повязками на глаза или каплями атропина. К сожалению, эти методы лечения закрывают более сильный глаз на длительные непрерывные периоды времени, нет
