
Оглавление:
- Шаг 1: Создание вашей папки
- Шаг 2: Создание вашего первого файла
- Это моя первая веб-страница, созданная для вас инструктором
- Шаг 3: Откройте файл
- Шаг 4: стилизация вашей страницы
- Шаг 5. Свяжите Style.css с вашим Index.html
- Шаг 6. Просмотрите страницу с новым стилем
- Шаг 7: Создание кнопки
- Шаг 8: Создайте файл Javascript
- Шаг 9. Свяжите файлы Javascript и индексные файлы
- Шаг 10: Протестируйте недавно созданную кнопку
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

В этом руководстве вы научитесь создавать простую веб-страницу со связанной таблицей стилей и интерактивным файлом javascript.
Шаг 1: Создание вашей папки

Создайте папку для файлов, которые мы создадим для хранения. Не стесняйтесь называть его как хотите, просто запомните, где он находится, потому что мы будем сохранять в него файлы позже.
Шаг 2: Создание вашего первого файла

Откройте свой любимый текстовый редактор. В моем случае я просто буду использовать встроенный блокнот Windows 10. Как только у вас появится новый файл, введите следующее:
Это моя первая веб-страница, созданная для вас инструктором
Это так называемый HTML-тег. Это означает заголовок 1. Текст, который мы помещаем в этот тег, будет отображаться как заголовок на странице. Он открывается и закрывается вот так. Текст между двумя тегами - это то, что будет отображаться в вашем веб-браузере. Часть, которая говорит, дает этому тегу атрибут, на который мы будем ссылаться на шаге x. Как только это будет сделано, сохраните файл в папке, которую мы создали на шаге 1, как index.html.
Шаг 3: Откройте файл

Теперь, когда мы закончили, перейдите к файлу в созданной нами папке, щелкните файл правой кнопкой мыши, выберите опцию «открыть с помощью» и выберите используемый веб-браузер. В моем случае это Google Chrome. А теперь посмотрите, как вы проделали тяжелую работу!
Шаг 4: стилизация вашей страницы

Как есть, наш сайт довольно прост. Мы собираемся добавить так называемую каскадную таблицу стилей, чтобы немного оживить ситуацию. Создайте новый текстовый файл и введите следующее:
h1 {цвет: синий; выравнивание текста: центр;}
Здесь мы говорим браузеру найти любой элемент в теге h1 (о котором мы узнали на шаге 2), присвоить ему синий цвет и выровнять его по центру страницы. Сохраните этот файл в папке, которую мы создали на шаге 1, как style.css.
Шаг 5. Свяжите Style.css с вашим Index.html

На данный момент у нас есть два отдельных файла, которые не знают друг о друге. Нам нужно сообщить нашему файлу index.html, что у нас есть файл style.css, на который мы хотим ссылаться и взять из него стили. Для этого мы собираемся открыть наш файл index.html в нашем текстовом редакторе, а над нашим тегом h1 мы добавим так называемый тег ссылки. Тег ссылки делает то, что подразумевает его тезка, он ссылается на что-то. В нашем случае таблица стилей. Вперед и введите. Тег ссылки - это самозакрывающийся тег, поэтому закрывающий тег не требуется. Rel означает отношение, а href сообщает индексному файлу, где находится наш внешний файл, на который мы ссылаемся. Теперь сохраните файл index.html.
Шаг 6. Просмотрите страницу с новым стилем

Вернитесь к шагу 3, перезагрузите веб-страницу и посмотрите, как отражаются изменения.
Шаг 7: Создание кнопки


Снова откройте файл index.html в текстовом редакторе и введите следующее:
Нажми на меня!
и сохраните файл. Это создает кнопку на странице. После сохранения снова откройте файл, как показано на шаге 3, и убедитесь, что кнопка находится в нижнем левом углу страницы.
Шаг 8: Создайте файл Javascript

Наконец, мы собираемся создать наш файл javascript. Это то, что сделает наш сайт интерактивным. Откройте текстовый редактор и введите следующее:
document.querySelector ("# кнопка"). addEventListener ("клик", function () {
document.querySelector ("# заголовок"). innerText = "Изменение заголовка на лету"
})
Мы просим документ найти нам элемент с идентификатором кнопки, и мы собираемся заставить кнопку реагировать на событие щелчка, изменяя текст элемента с идентификатором заголовка на «Изменение заголовка на лету. . Сохраните файл как button.js в папке, которую мы создали на шаге 1.
Шаг 9. Свяжите файлы Javascript и индексные файлы

Как и в случае с файлом style.css, нам нужно сообщить нашему файлу index.html о нашем файле javascript. Внизу под всем, что мы сделали до сих пор, введите следующее:
Тег script позволяет нам добавить язык сценариев (в нашем случае javascript) для обеспечения функциональности нашей страницы. Мы говорим ему найти файл с именем button.js и добавить весь код, содержащийся в нем, в наш индексный файл. После того, как вы введете это, сохраните файл и снова откройте его, как показано на шаге 3.
Шаг 10: Протестируйте недавно созданную кнопку

Теперь давай, нажми кнопку и наблюдай за изменением заголовка!
Поздравляю !! Вы создали свою первую интерактивную веб-страницу! Интересно, как далеко вы могли бы зайти, зная то, что вы знаете сейчас?
Рекомендуемые:
Создание вашего первого звука в стойке VCV: 4 шага

Создание вашего первого звука в VCV Rack: в этом уроке я покажу вам, как начать экспериментировать в модульной программе синтезатора VCV Rack. VCV Rack - это бесплатная программа, которая используется для эмуляции модульного синтезатора, поэтому она отлично подходит для людей, которые хотят начать работу с синтезаторами, но не хотят
Создание профессионального пульта дистанционного управления для вашего проекта Arduino дома: 9 шагов (с изображениями)

Создание профессионального пульта дистанционного управления для вашего проекта Arduino дома: я сделал проект, в котором для управления парой вещей использовались arduino и ИК-библиотека, поэтому в этой инструкции я покажу вам, как вы можете перепрофилировать любой пульт дистанционного управления, чтобы он был использовали ваш следующий проект. И вам не нужно ничего особенного, чтобы сделать хороший туалет
Подключение вашего первого робота-муравейника весом 150 г: 10 шагов

Подключение вашего первого робота-противовеса весом 150 г: Робот-муравейник - это небольшой боевой робот с дистанционным управлением. Такие же, как в Robot Wars и Battlebots, но намного меньше! Это одна из многих весовых категорий, и классы могут различаться в зависимости от того, в какой стране вы находитесь. В Великобритании Antweight:
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
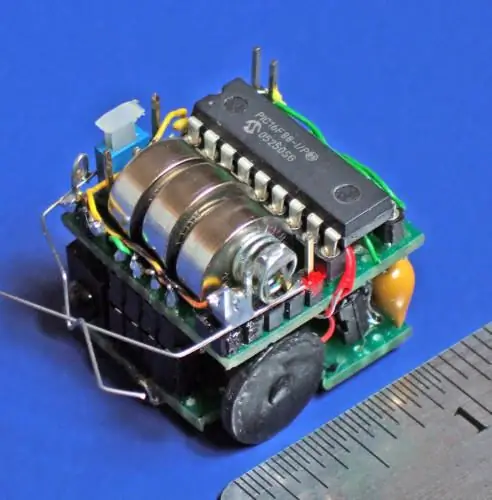
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
