
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



НЕОБХОДИМЫЕ КОМПОНЕНТЫ-
1. Arduino NANO:
2. Датчик DHT11:
3. OLED-дисплей:
4. Макетная плата:
5. Провода перемычки:
Ссылки для покупки предназначены только для ИНДИИ.
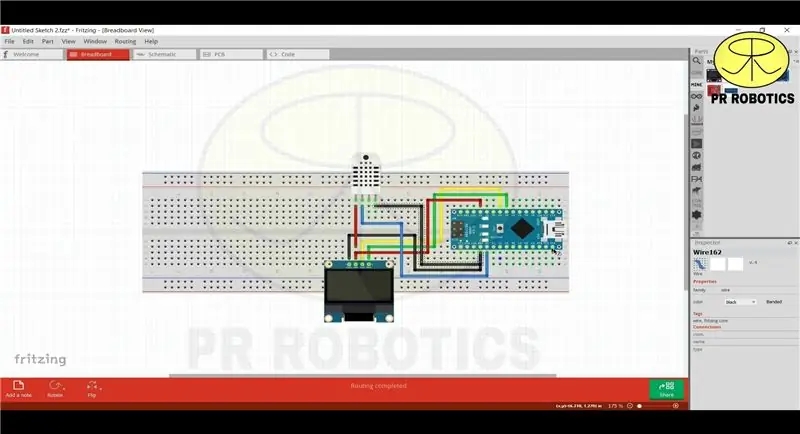
Шаг 1: Принципиальная схема

Собираем все необходимые комплектующие. Загрузите эту принципиальную схему для лучшего понимания.
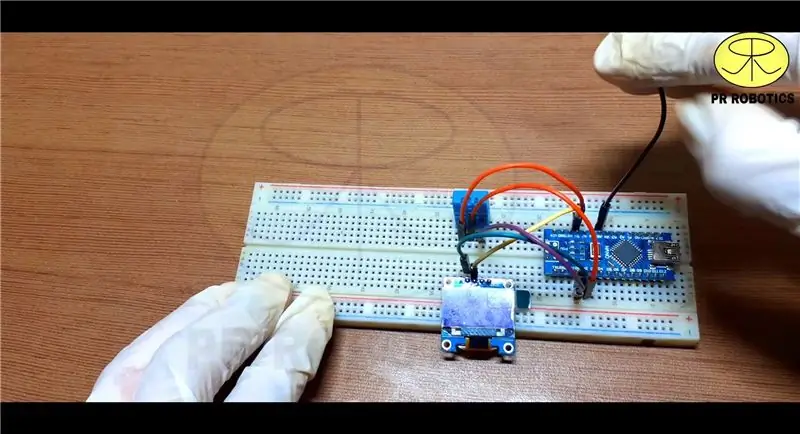
Шаг 2. Начните подключение

Положите перед собой электрическую схему и начните подключать провода.
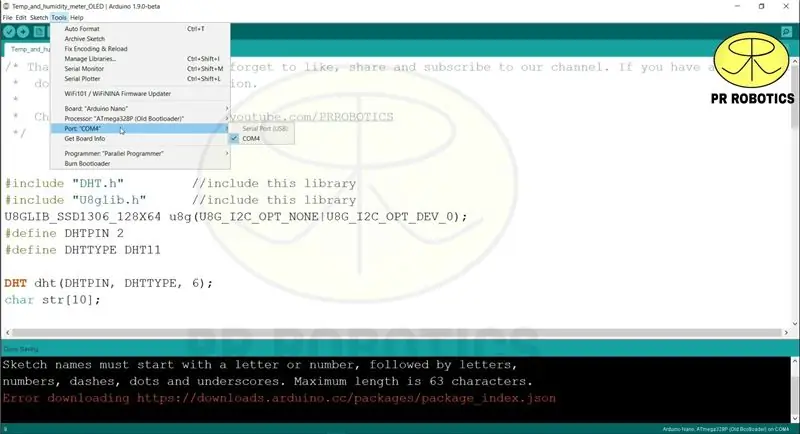
Шаг 3: Настройте параметры Arduino IDE

Теперь, после завершения подключения, откройте IDE Arduino и выберите тип платы и плату COM. Также скачайте и подключите библиотеки.
Шаг 4. Загрузка кода

Теперь скомпилируйте и загрузите код.
КОД:
#include "DHT.h" #include "U8glib.h" U8GLIB_SSD1306_128X64 u8g (U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0);
#define DHTPIN 2
#define DHTTYPE DHT11
DHT dht (DHTPIN, DHTTYPE, 6); char str [10];
void drawTest (void) {
u8g.setFont (u8g_font_unifont);
u8g.drawStr (0, 30, «Температура &»);
u8g.drawStr (0, 50, «Измеритель влажности»);
u8g.setFont (u8g_font_helvB08); //
u8g.drawStr (7, 60, «PR ROBOTICS»);
}
void setup () {
dht.begin ();
u8g.firstPage ();
делать {
drawTest ();
}
в то время как (u8g.nextPage ());
задержка (3000); }
void loop () {
задержка (500);
float h = dht.readHumidity ();
float t = dht.readTemperature ();
если (isnan (h) || isnan (t))
{
возвращение;
}
u8g.firstPage ();
делать {
u8g.setFont (u8g_font_helvB08);
u8g.drawStr (0, 15, «Влажность:»);
u8g.drawStr (80, 15, dtostrf (h, 5, 2, str));
u8g.drawStr (120, 15, «%»);
u8g.drawStr (0, 30, «Температура:»);
u8g.drawStr (80, 30, dtostrf (t, 5, 2, str)); u8g.drawStr (120, 30, "\ 260C");
u8g.drawStr (10, 60, «Автор: PR ROBOTICS»);
}
в то время как (u8g.nextPage ()); }
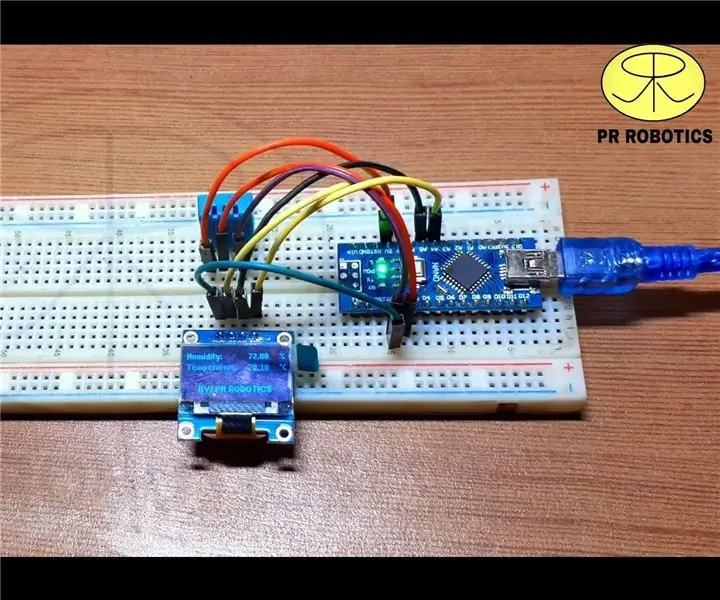
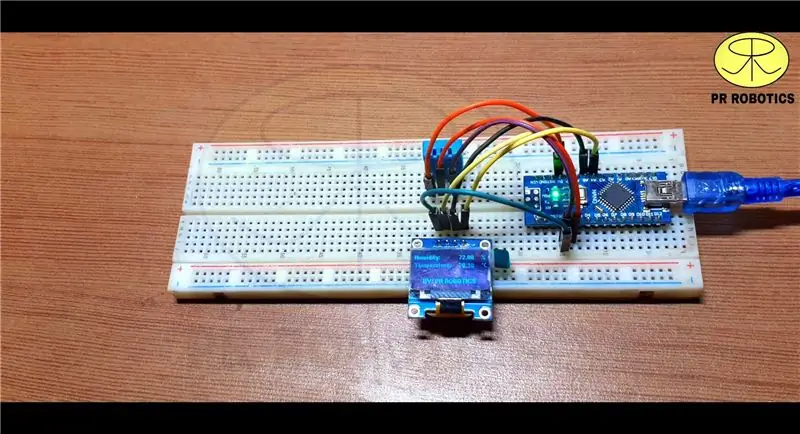
Шаг 5: Тестирование

Теперь просто протестируйте свой проект.
Рекомендуемые:
Измеритель температуры и влажности Интернета вещей с OLED-экраном: 5 шагов (с изображениями)

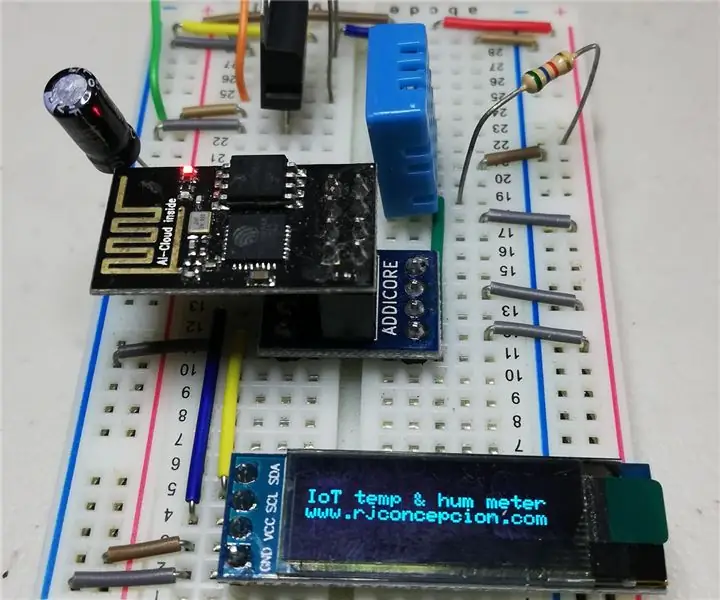
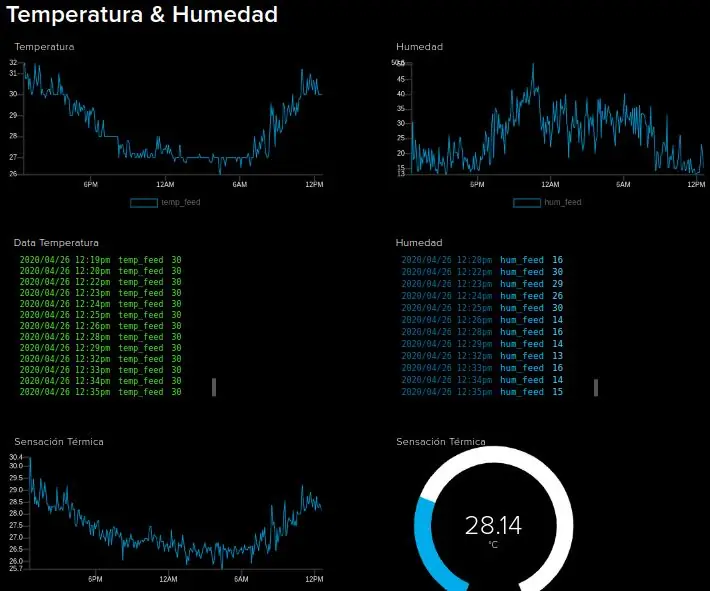
Измеритель температуры и влажности IoT с экраном OLED: проверяйте температуру и влажность на экране OLED в любое время, и в то же время собирайте эти данные на платформе IoT. На прошлой неделе я опубликовал проект под названием Simplest IoT temperature and влажности meter. Это хороший проект, потому что вы можете
Самый простой измеритель температуры и влажности для Интернета вещей: 5 шагов (с изображениями)

Самый простой измеритель температуры и влажности IoT: Простейший измеритель температуры и влажности IoT позволяет вам измерять температуру, влажность и индекс тепла. Затем отправьте их в Adafruit IO
Расчет влажности, давления и температуры с использованием BME280 и взаимодействия с фотонами: 6 шагов

Вычисление влажности, давления и температуры с использованием BME280 и Photon Interfacing. Мы сталкиваемся с различными проектами, в которых требуется мониторинг температуры, давления и влажности. Таким образом, мы понимаем, что эти параметры на самом деле играют жизненно важную роль в оценке эффективности работы системы при различных атмосферных условиях
Анализ данных температуры / влажности с использованием Ubidots и Google-Sheets: 6 шагов

Анализ данных температуры / влажности с использованием Ubidots и Google-Sheets: в этом руководстве мы будем измерять различные данные о температуре и влажности с помощью датчика температуры и влажности. Вы также узнаете, как отправить эти данные в Ubidots. Так что вы можете анализировать его из любого места для разных приложений. Также отправив
ESP8266 NodeMCU Access Point (AP) для веб-сервера с датчиком температуры DT11 и печатью температуры и влажности в браузере: 5 шагов

ESP8266 NodeMCU Access Point (AP) для веб-сервера с датчиком температуры DT11 и печатью температуры и влажности в браузере: Привет, ребята, в большинстве проектов мы используем ESP8266, а в большинстве проектов мы используем ESP8266 в качестве веб-сервера, чтобы данные могли быть доступны на любое устройство через Wi-Fi, получив доступ к веб-серверу, размещенному на ESP8266, но единственная проблема в том, что нам нужен рабочий маршрутизатор для
