
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

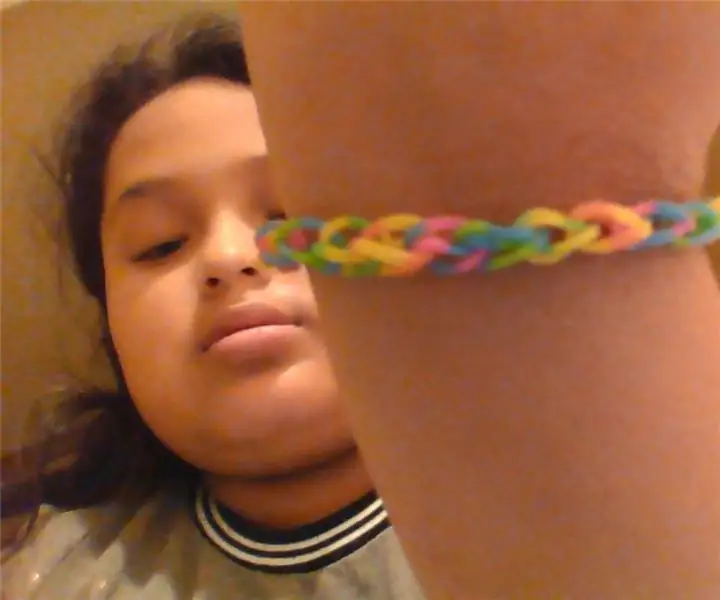
Эта киберлавка предназначена для того, чтобы сделать правильный шаг в нужный момент.
Свет идет от вашей руки (локтя) к руке, и когда свет достигает вашей руки, вам нужно нажимать пальцами на мини-фотоэлемент.
Если в нужный момент нажать рукой на мини-фотоэлемент, светодиоды станут зелеными. В противном случае светодиоды станут красными.
Шаг 1. Соберите материалы
- Перчатка
- Ткань для удлинения перчатки
- Светодиодная лента WS2812B
- Провода
- Ардуино
- Мини фотосессия
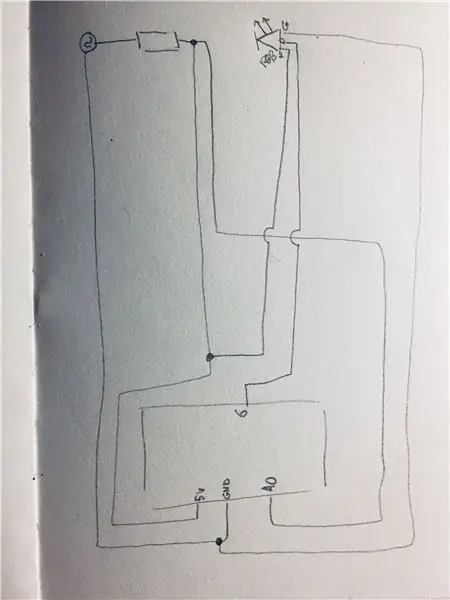
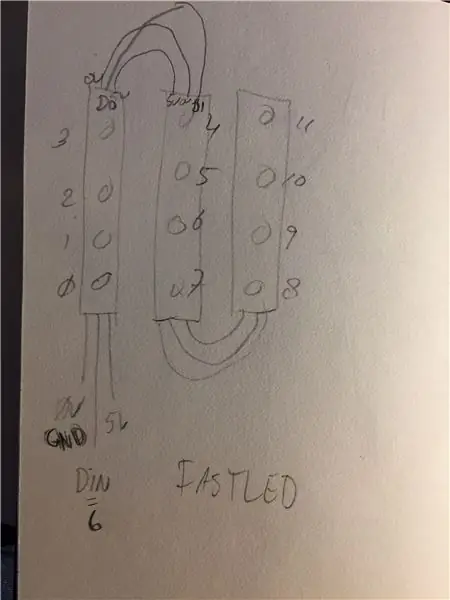
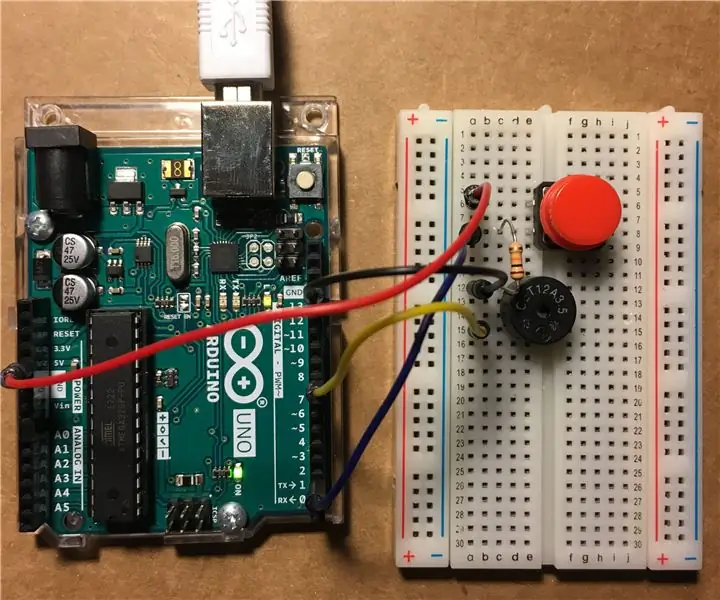
Шаг 2: Изготовление схем


Сначала подключите светодиодную ленту к ардуино. Вы можете сделать это, подключив + 5В к 5В на Arduino. Din должен быть подключен к A0 на Arduino, а GND должен быть подключен к GND на Arduino.
Вы также должны подключить мини-фотоэлемент к Arduino, подключив его к проводу 5 В от светодиодной ленты и от того же источника, подключив провод к контакту 6 на Arduino. Другая сторона мини-фотоэлемента должна быть подключена к проводу GND от светодиодной ленты.
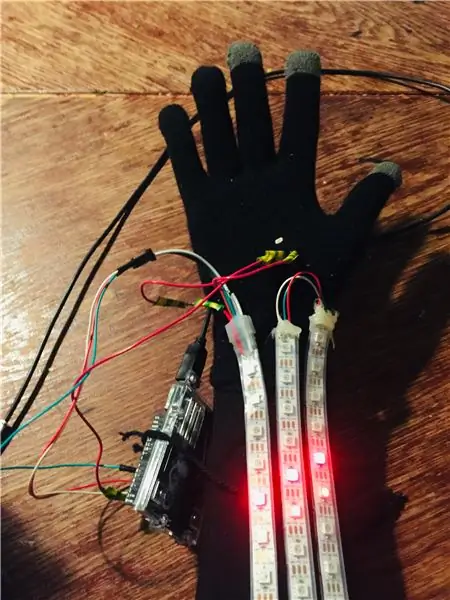
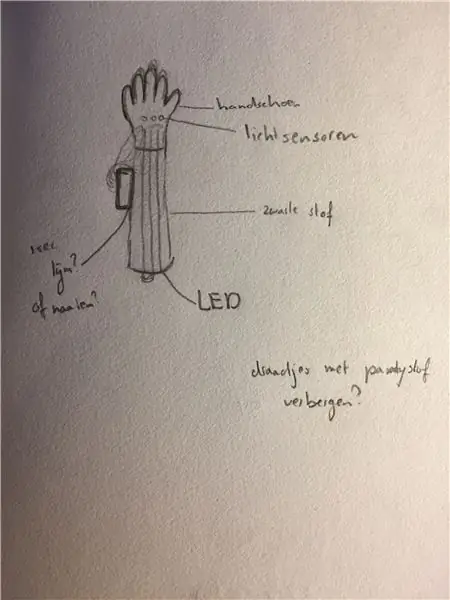
Шаг 3: конструирование перчатки

Размер перчатки должен соответствовать размеру светодиодных лент. Светодиоды должны быть выровнены, чтобы на них было приятно смотреть.
В этой игре вы должны использовать свою руку, и вы хотите иметь возможность свободно двигаться. Это можно реализовать, надев ардуино на перчатку. Я использовал липучку в качестве застежки, чтобы прикрепить ардуино к перчатке. Затем для большей устойчивости вы можете обвязать перчатку и ардуино веревкой.
Миниатюрный фотоэлемент вшит внутрь перчатки, поэтому он останется на месте.
Наконец, вам нужно спрятать провода, чтобы он выглядел лучше. Это можно сделать с помощью ткани, которая будет пришита поверх проволоки.
Шаг 4: пайка

Теперь можно закрепить соединительные провода схемы с помощью пайки.
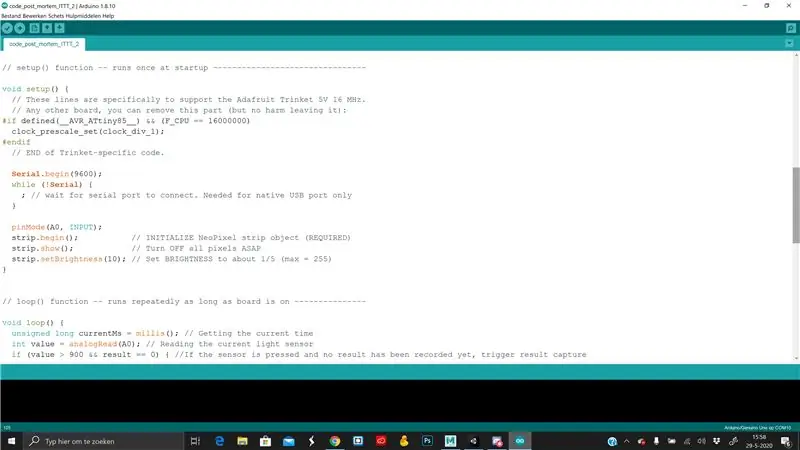
Шаг 5: кодирование



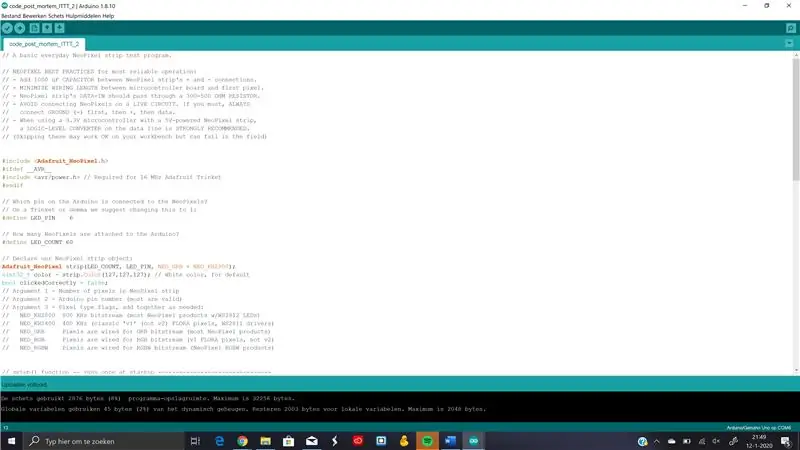
// Базовая программа повседневного тестирования полосок NeoPixel.
// НАИЛУЧШИЕ ПРАКТИКИ NEOPIXEL для наиболее надежной работы: // - Добавьте КОНДЕНСАТОР 1000 мкФ между клеммами + и - полосы NeoPixel. // - МИНИМАЛЬНАЯ ДЛИНА ПРОВОДКИ между платой микроконтроллера и первым пикселем. // - DATA-IN полосы NeoPixel должен проходить через резистор 300-500 ОМ. // - ИЗБЕГАЙТЕ подключения NeoPixels к ЖИВОЙ ЦЕПИ. Если необходимо, ВСЕГДА // сначала подключайте ЗЕМЛЮ (-), затем +, затем данные. // - При использовании микроконтроллера 3,3 В с полосой NeoPixel с питанием 5 В // НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ ПРЕОБРАЗОВАТЕЛЬ УРОВНЯ ЛОГИКИ на линии передачи данных. // (Пропуск их может работать на вашем рабочем месте, но может не работать в полевых условиях)
#include #ifdef _AVR_ #include // Требуется для 16 МГц Adafruit Trinket #endif
// Какой вывод на Arduino подключен к NeoPixels? // На Брелке или Джемме мы предлагаем изменить это на 1: #define LED_PIN 6
// Сколько NeoPixels подключено к Arduino? #define LED_COUNT 60
// Объявление нашего объекта полосы NeoPixel: полосы Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t color = strip. Color (127, 127, 127); // Белый цвет, по умолчанию bool clickedCorrectly = false; // Аргумент 1 = количество пикселей в полосе NeoPixel // Аргумент 2 = номер вывода Arduino (большинство из них действительны) // Аргумент 3 = флаги типа пикселя, при необходимости сложите вместе: // NEO_KHZ800 800 кГц битовый поток (большинство продуктов NeoPixel с Светодиоды WS2812) // NEO_KHZ400 400 кГц (классические пиксели FLORA v1 (не v2), драйверы WS2811) // Пиксели NEO_GRB подключены для потока битов GRB (большинство продуктов NeoPixel) // Пиксели NEO_RGB подключены для потока битов RGB (пиксели FLORA v1, а не v2) // Пиксели NEO_RGBW связаны для битового потока RGBW (продукты NeoPixel RGBW)
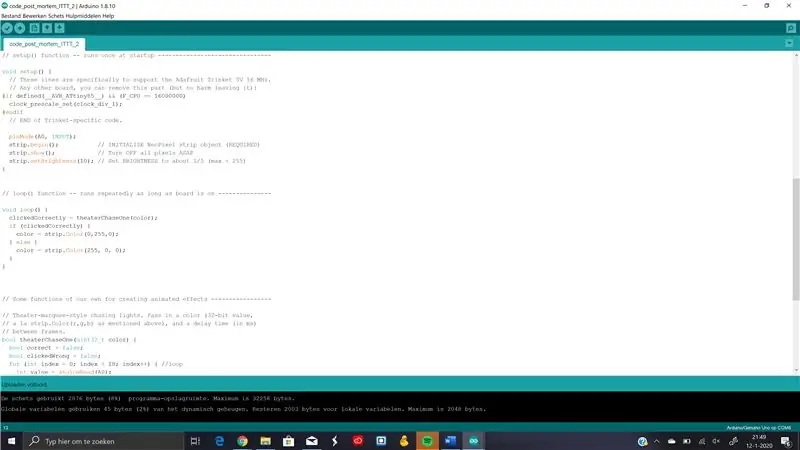
// функция setup () - запускается один раз при запуске --------------------------------
void setup () {// Эти строки специально предназначены для поддержки Adafruit Trinket 5V 16 MHz. // Любая другая плата, вы можете удалить эту часть (но не повредите, оставив ее): #if defined (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // КОНЕЦ кода, специфичного для брелка.
pinMode (A0, ВХОД); strip.begin (); // ИНИЦИАЛИЗИРУЕМ объект полосы NeoPixel (ОБЯЗАТЕЛЬНО) strip.show (); // Выключаем все пиксели как можно скорее strip.setBrightness (10); // Устанавливаем ЯРКОСТЬ примерно на 1/5 (макс = 255)}
// функция loop () - выполняется многократно, пока плата включена ---------------
void loop () {clickedCorrectly = theatreChaseOne (цвет); if (clickedCorrectly) {color = strip. Color (0, 255, 0); } еще {цвет = полоса. Цвет (255, 0, 0); }}
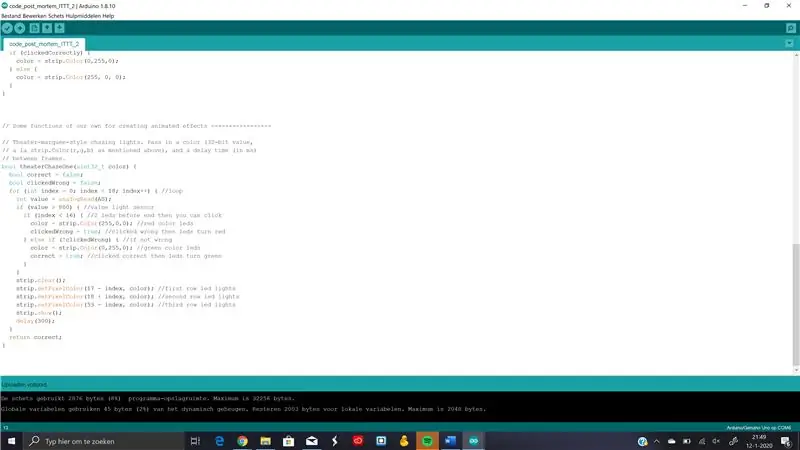
// Некоторые собственные функции для создания анимационных эффектов -----------------
// Гоночные светильники в стиле театрального шатра. Передайте цвет (32-битное значение, // a la strip. Color (r, g, b), как указано выше) и время задержки (в мс) // между кадрами. bool theatreChaseOne (uint32_t color) {правильное значение = false; bool clickedWrong = false; for (int index = 0; index 800) {// значение датчика освещенности if (index <16) {// 2 светодиода до конца, тогда вы можете нажать color = strip. Color (255, 0, 0); // светодиоды красного цвета clickedWrong = true; // при неправильном нажатии светодиоды становятся красными} else if (! clickedWrong) {// если не неправильно color = strip. Color (0, 255, 0); // светодиоды зеленого цвета правильно = true; // щелкнул правильно, светодиоды станут зелеными}} strip.clear (); strip.setPixelColor (17 - индекс, цвет); // светодиоды первого ряда strip.setPixelColor (18 + index, color); // светодиоды второго ряда strip.setPixelColor (53 - индекс, цвет); // светодиоды третьего ряда strip.show (); задержка (300); } верните правильно; }
Шаг 6: Изменения



Я внес некоторые изменения. Во-первых, я спрятал ардуино, чтобы было удобнее пользоваться «рукой Rythm», а во-вторых, немного изменил код. Я изменил код, чтобы при нажатии в нужный момент цвет становился зеленым, а светодиоды двигались быстрее. Благодаря этому светодиодный индикатор Swill станет на 10% быстрее, чем раньше. Это делает игру интереснее
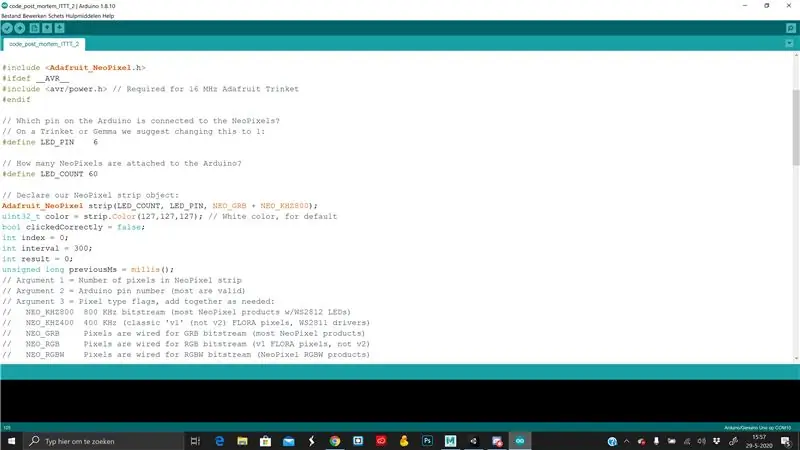
Вот как сейчас код:
// Базовая программа повседневного тестирования полосок NeoPixel. // НАИЛУЧШИЕ ПРАКТИКИ NEOPIXEL для наиболее надежной работы: // - Добавьте КОНДЕНСАТОР 1000 мкФ между клеммами + и - полосы NeoPixel. // - МИНИМАЛЬНАЯ ДЛИНА ПРОВОДКИ между платой микроконтроллера и первым пикселем. // - DATA-IN полосы NeoPixel должен проходить через резистор 300-500 ОМ. // - ИЗБЕГАЙТЕ подключения NeoPixels к ЖИВОЙ ЦЕПИ. Если необходимо, ВСЕГДА // сначала подключайте ЗЕМЛЮ (-), затем +, затем данные. // - При использовании микроконтроллера 3,3 В с полосой NeoPixel с питанием 5 В // НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ ПРЕОБРАЗОВАТЕЛЬ УРОВНЯ ЛОГИКИ на линии передачи данных. // (Пропуск их может работать на вашем рабочем месте, но может не работать в поле) #include #ifdef _AVR_ #include // Требуется для Adafruit Trinket 16 МГц #endif // Какой вывод на Arduino подключен к NeoPixels? // Для аксессуаров или Gemma мы предлагаем изменить это на 1: #define LED_PIN 6 // Сколько NeoPixels подключено к Arduino? #define LED_COUNT 60 // Объявить наш объект полосы NeoPixel: полосу Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t color = strip. Color (127, 127, 127); // Белый цвет, по умолчанию bool clickedCorrectly = false; int index = 0; интервал int = 300; int результат = 0; беззнаковый длинный предыдущийMs = millis (); // Аргумент 1 = количество пикселей в полосе NeoPixel // Аргумент 2 = номер вывода Arduino (большинство из них действительны) // Аргумент 3 = флаги типа пикселя, при необходимости сложите вместе: // NEO_KHZ800 800 кГц битовый поток (большинство продуктов NeoPixel с Светодиоды WS2812) // NEO_KHZ400 400 кГц (классические пиксели FLORA v1 (не v2), драйверы WS2811) // Пиксели NEO_GRB подключены для потока битов GRB (большинство продуктов NeoPixel) // Пиксели NEO_RGB подключены для потока битов RGB (пиксели FLORA v1, а не v2) // Пиксели NEO_RGBW подключены для битового потока RGBW (продукты NeoPixel RGBW) // функция setup () - запускается один раз при запуске -------------------- ------------ void setup () {// Эти строки специально предназначены для поддержки Adafruit Trinket 5V 16 MHz. // Любая другая плата, вы можете удалить эту часть (но это не повредит): #if defined (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // КОНЕЦ кода, специфичного для брелка. Serial.begin (9600); в то время как (! серийный) {; // ждем подключения последовательного порта. Требуется только для собственного порта USB} pinMode (A0, INPUT); strip.begin (); // ИНИЦИАЛИЗИРУЕМ объект полосы NeoPixel (ОБЯЗАТЕЛЬНО) strip.show (); // Выключаем все пиксели как можно скорее strip.setBrightness (10); // Устанавливаем ЯРКОСТЬ примерно на 1/5 (макс = 255)} // функция loop () - выполняется многократно, пока включена плата --------------- void loop () {беззнаковый длинный currentMs = millis (); // Получение текущего времени int value = analogRead (A0); // Считываем текущий датчик освещенности if (value> 900 && result == 0) {// Если датчик нажат и результат еще не записан, запускает захват результата if (index = interval) {// Проверяем, текущий ли цикл превышает интервал previousMs = currentMs; // Устанавливаем новый интервал на текущее время + индекс интервала + = 1; // Устанавливаем светодиоды на один шаг дальше в цикле if (index> 17) {// Запускаем конец обработки цикла index = 0; if (result == 2) {// Правильный результат interval = (int) max ((interval * 0.95), 50); // Ускорение на 10%, до 50 мс интервал / color = strip. Color (0, 255, 0); // Устанавливаем светодиоды на зеленый} else if (result == 1) {// При неверном результате interval = 300; // Сбрасываем интервал color = strip. Color (255, 0, 0); // Устанавливаем светодиоды на красный} else {// Если результат не получен color = strip. Color (255, 0, 0); // Устанавливаем светодиоды на красный цвет} result = 0; // Сбрасываем результат для следующего цикла} TheaterChaseOne (color, index); // Загораем светодиоды для отображения. }} // Некоторые наши собственные функции для создания анимационных эффектов ----------------- // Театральные бегущие огни. Передайте цвет (32-битное значение, // a la strip. Color (r, g, b), как указано выше) и время задержки (в мс) // между кадрами. void theatreChaseOne (цвет uint32_t, индекс int) {strip.clear (); strip.setPixelColor (17 - индекс, цвет); // светодиоды первого ряда strip.setPixelColor (18 + index, color); // светодиодные индикаторы второго ряда strip.setPixelColor (53 - индекс, цвет); // светодиоды третьего ряда strip.show (); }
Рекомендуемые:
Роботизированная рука с захватом: 9 шагов (с изображениями)

Роботизированная рука с захватом: сбор лимонных деревьев считается тяжелой работой из-за большого размера деревьев, а также из-за жаркого климата в регионах, где высажены лимонные деревья. Вот почему нам нужно что-то еще, чтобы помочь сельскохозяйственным работникам лучше выполнять свою работу
Роботизированная рука 3D с шаговыми двигателями, управляемыми по Bluetooth: 12 шагов

Роботизированная рука 3D с шаговыми двигателями, управляемая Bluetooth: в этом уроке мы увидим, как создать трехмерную роботизированную руку с шаговыми двигателями 28byj-48, серводвигателем и деталями, напечатанными на 3D-принтере. Печатная плата, исходный код, электрическая схема, исходный код и много информации размещены на моем веб-сайте
Рука робота: 15 шагов

Рука робота: есть автоматическая система
Роботизированная рука Moslty, напечатанная на 3D-принтере, имитирующая марионеточный контроллер: 11 шагов (с изображениями)

Роботизированная рука Moslty, напечатанная на 3D-принтере, имитирующая марионеточный контроллер: я студент инженерного факультета из Индии, и это мой дипломный проект. Этот проект направлен на разработку недорогой роботизированной руки, которая в основном напечатана на 3D-принтере и имеет 5 степеней свободы с двумя пальцами. захват. Роботизированная рука управляется
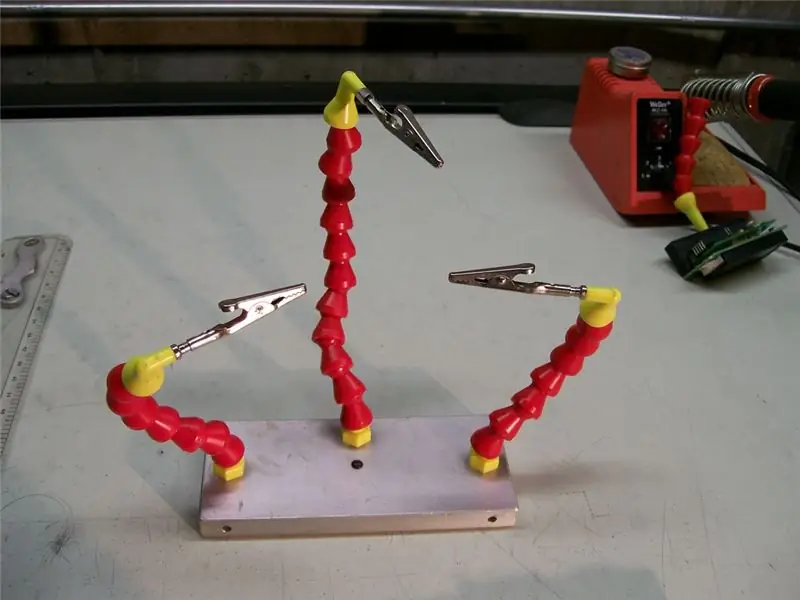
Третья рука ++: универсальная рука помощи для электроники и других деликатных работ: 14 шагов (с изображениями)

Третья рука ++: Многофункциональная рука помощи для электроники и другой деликатной работы. Раньше я использовал третьи руки / руки помощи, доступные в сетевых магазинах электроники, и был разочарован их удобством использования. Мне никогда не удавалось получить клипы именно там, где я хотел, или на настройку уходило больше времени, чем следовало бы
