
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


MP3-плеер может показаться устаревшим. Смартфоны могут намного лучше этого! Со всеми этими приложениями и потоковыми сервисами вам даже не нужно скачивать музыку или песню.
Но когда я столкнулся с модулем DFplayer, он действительно поразил меня множеством функций. От регулятора громкости, усилителя мощностью 3 Вт, эквалайзера, возможности воспроизведения рекламы между файлами mp3 и многого другого. Я хотел изучить все эти функции и найти им хорошее применение в одном устройстве. Так что этот MP3-плеер был идеальным выбором.
Конечный продукт был довольно интересным для использования со следующими характеристиками:
- Регулировка эквалайзера
- Контроль громкости
- Пауза / воспроизведение файлов MP3
- Следующий / предыдущий
- 2-экранная навигация
- аккумуляторная батарея
Запасы
Вот список частей, которые я использовал в этом проекте (партнерские ссылки):
- Arduino pro mini
- DFPlayer
- 1,3-дюймовый OLED
- Нажмите на кнопки
- Аудиоразъем
- TP4056
- Lipo аккумулятор
- Ползунковый переключатель
- Печатная плата
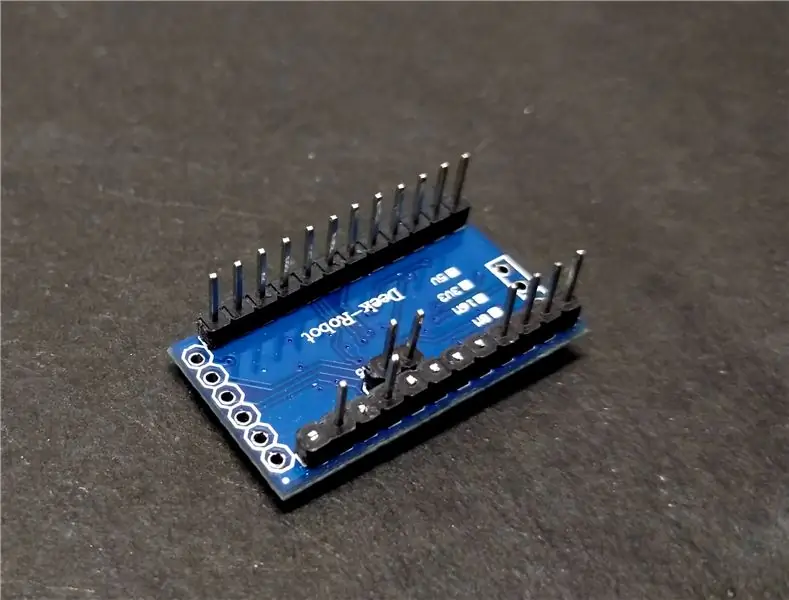
Шаг 1. Настройка OLED-дисплея

1,3-дюймовый OLED и 0,96-дюймовый OLED могут выглядеть одинаково, но у них нет одного и того же драйвера дисплея, поэтому, если вы попытаетесь использовать библиотеку, такую как Adafruit SSD1306, дисплей не будет работать, потому что 1,3-дюймовый OLED-дисплей имеет Sh1106. драйвер дисплея.
Итак, воспользуемся библиотекой U8g2. Вы можете загрузить эту библиотеку для своей Arduino IDE по этой ссылке или перейти к менеджеру библиотеки и установить последнюю версию U8g2.
Эта библиотека обладает большой гибкостью по сравнению с другими библиотеками, например, вы можете запускать один и тот же код для различных дисплеев с минимальным изменением кода и, что важно, дает вам широкий спектр шрифтов и открытых значков для использования в вашем проекте.
1,3-дюймовый дисплей имеет 4 контакта VCC, GND, SDA и SCL. Поскольку дисплей поддерживает связь I2C, подключите VCC и GND к + 5V и GND Arduino pro mini и подключите SDA и SCL к A4 и A5 Arduino pro mini.
Вы можете протестировать дисплей, запустив демонстрационный эскиз, который поставляется с библиотекой u8g2, или вы можете скомпилировать и запустить мой эскиз, который находится в файле Soundpod.rar, или использовать ссылку Github.
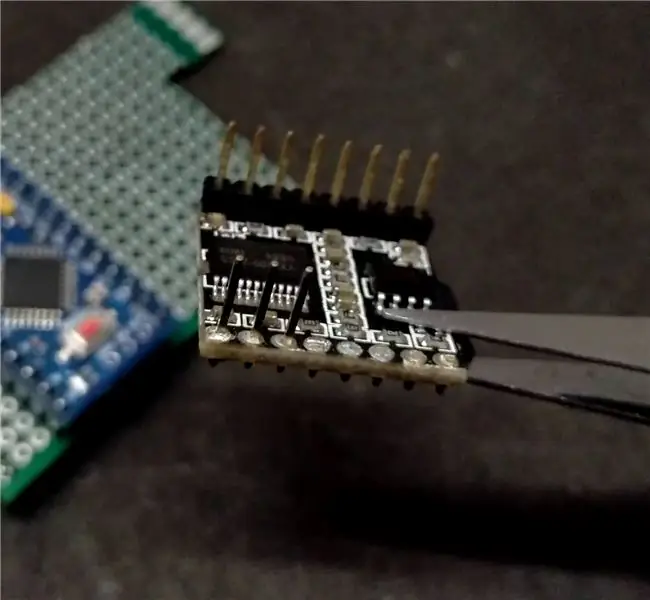
Шаг 2. Настройка DFPlayer
DFplayer - это небольшой и дешевый MP3-модуль с упрощенным выходом, который можно напрямую подключить к динамику без усилителя.
Функции
- 24-битный ЦАП
- Поддерживает файловую систему FAT16, FAT32
- Поддержка SD-карт до 32 ГБ
- Встроенный усилитель мощностью 3 Вт
- поддерживает 100 папок, каждая папка может поддерживать до 1000 песен
- 5 уровней регулировки эквалайзера и 30 уровней регулировки громкости
Схема
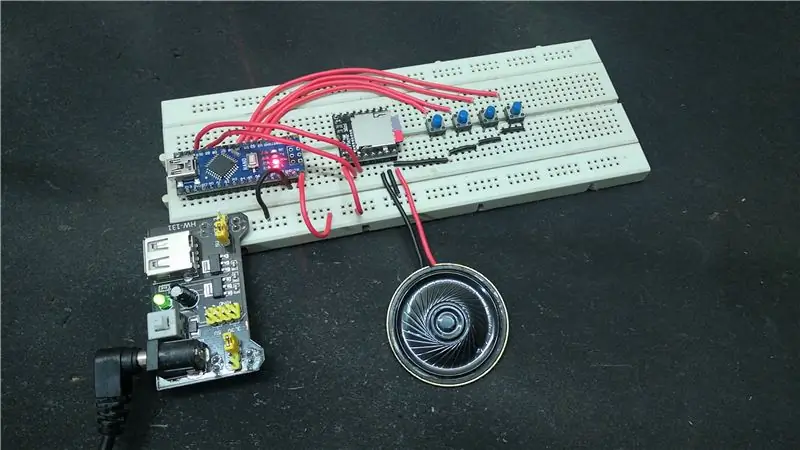
Этот модуль может использоваться автономно с подключенной батареей, динамиком и кнопками или может использоваться с Arduino или любым другим микроконтроллером. Он использует UART / последовательную связь для отправки и получения команд микроконтроллерам. Таким образом, мы можем использовать функцию последовательного чтения / записи Arduino для управления этим модулем.
Подключите 4 кнопки к контактам 2, 3, 4 Arduino для управления громкостью / запуском / остановкой, а затем подключите контакты Rx и Tx DFplayer к контактам 10 и 11 Arduino. Наконец, подключите динамик к spk +, spk- DFplayer и подключите питание +5 В к VCC и GND к GND DFplayer.
Вы можете протестировать свой модуль с помощью кода, который находится в папке DFPlayer. Это руководство поможет вам легче начать работу с Arduino и DFPlayer.
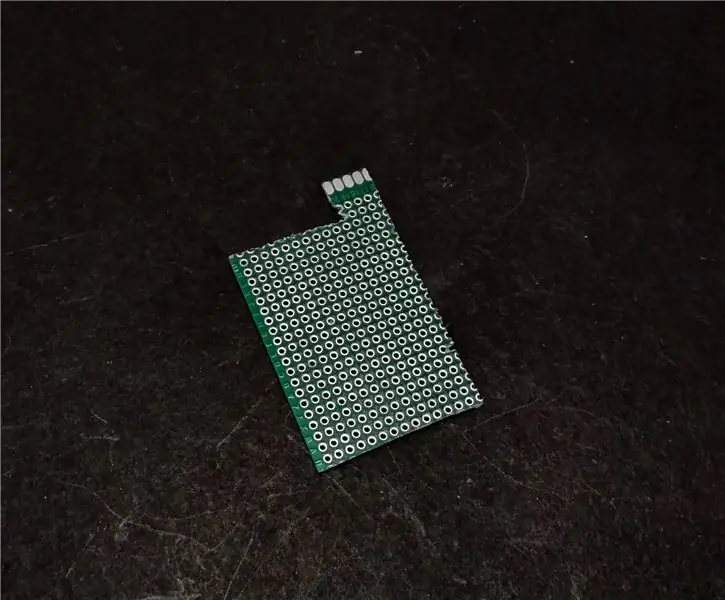
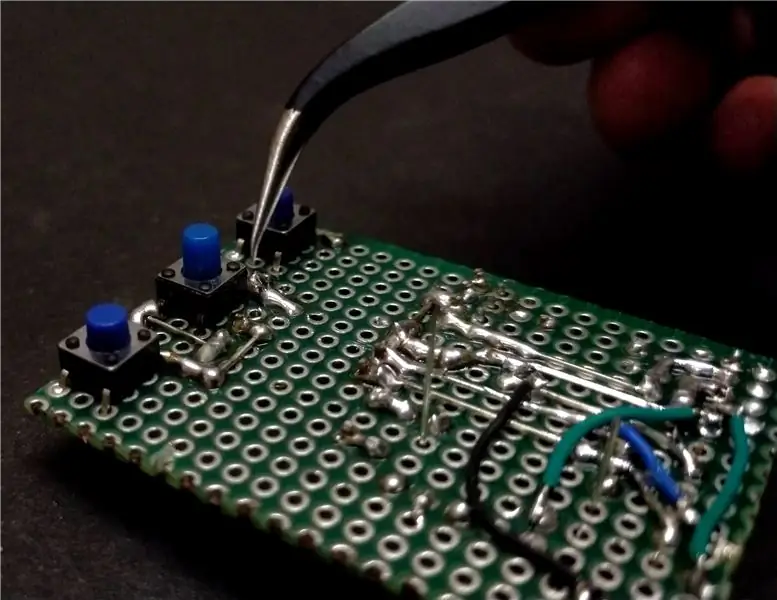
Шаг 3: Подготовка компонентов




Вы бы увидели, что окончательная сборка выглядит беспорядочно, и вы могли бы подумать, что было бы лучше распечатать печатную плату. Я абсолютно согласен! Но это сравнительно веселее, и лично на них тоже довольно круто смотреть. В любом случае, я брошу ссылку, где вы можете использовать существующую схему и построить печатную плату.
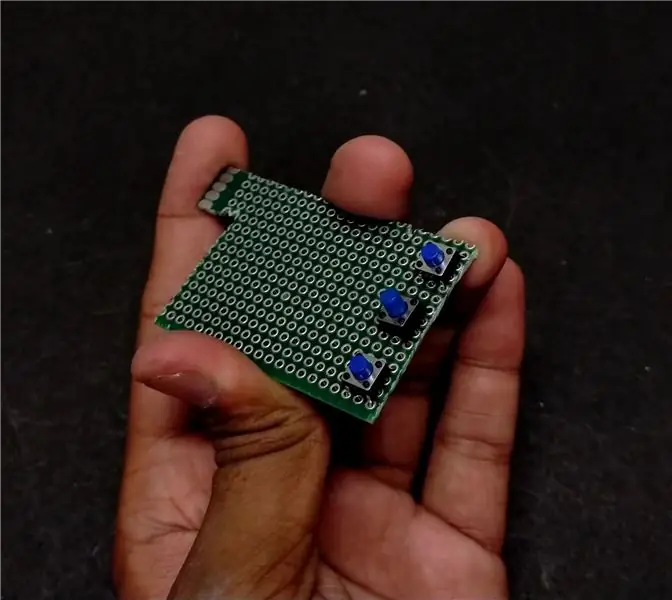
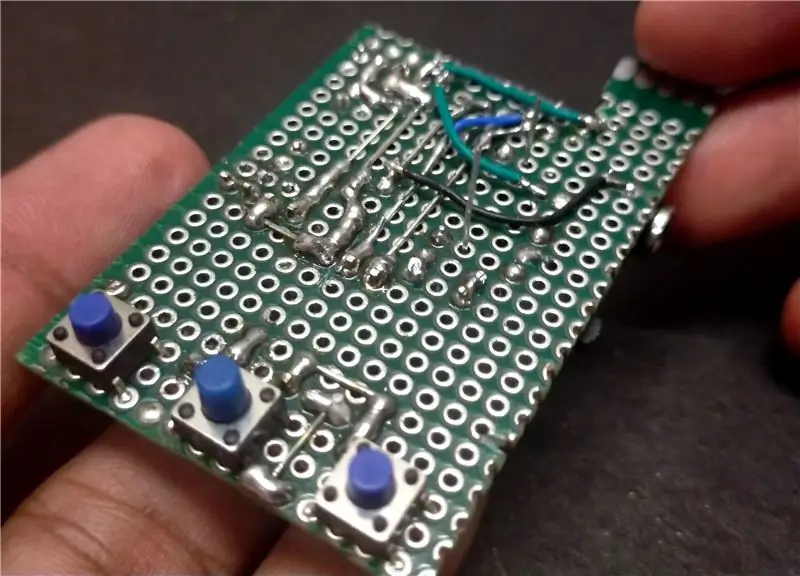
Поскольку для использования слишком много компонентов, идеально подойдет двусторонняя печатная плата. Затем вырежьте двухстороннюю печатную плату таким образом, чтобы по горизонтали у нее было 14 отверстий, а по вертикали - 21. Затем разместите кнопки, которые помогут нам в навигации, паузе и воспроизведении песни. При размещении других компонентов вам нужно быть очень осторожными, где вы их размещаете и сколько контактов имеет каждый компонент. Судя по моему опыту создания этого дважды, оставьте только те штифты, которые используются, и обрежьте остальные, это решит больше проблем в будущем. Вы можете обратиться к этой принципиальной схеме и вырезать ненужные контакты.
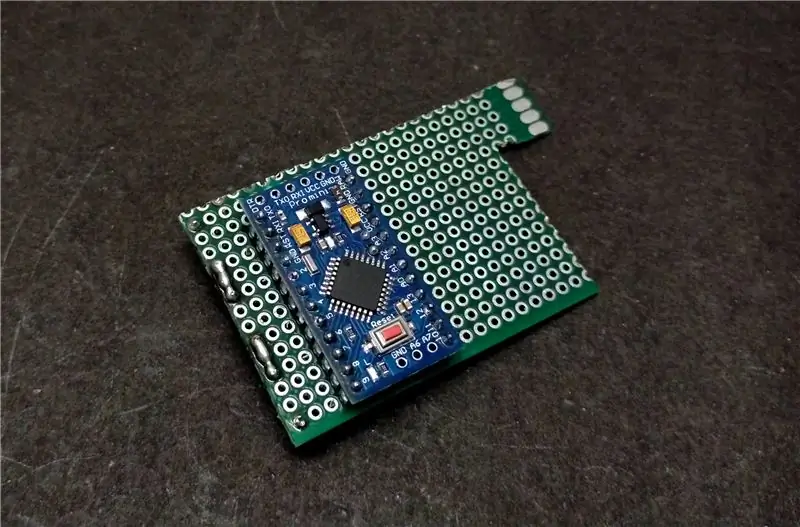
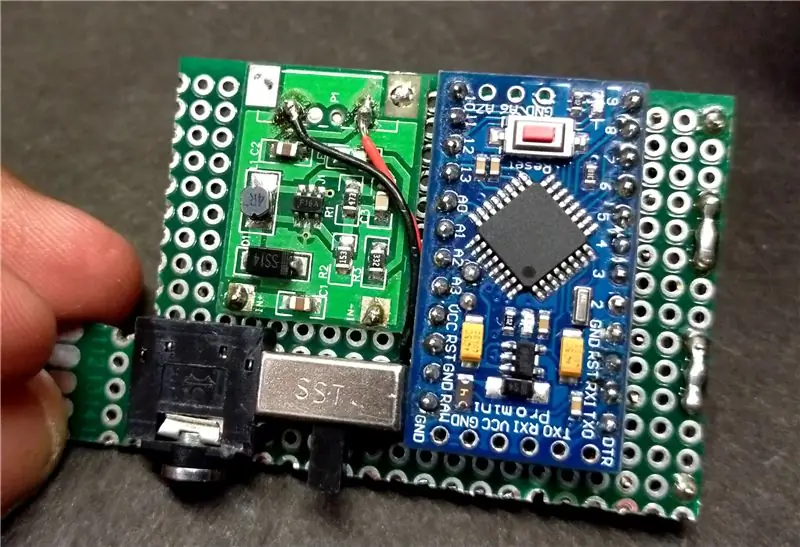
Шаг 4: Размещение компонентов



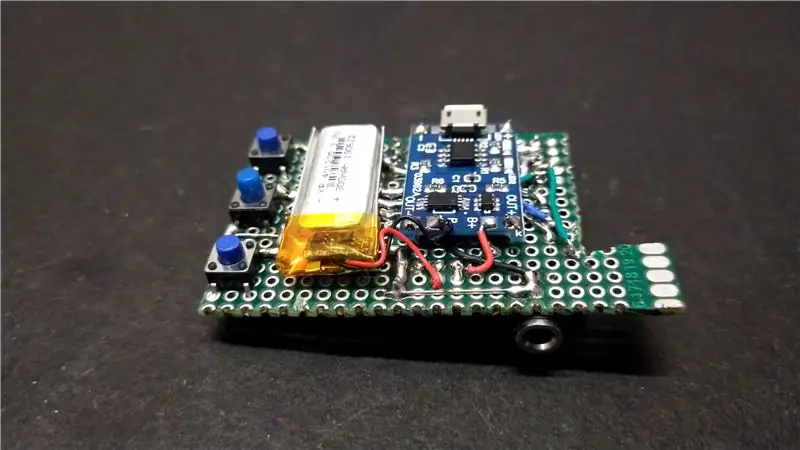
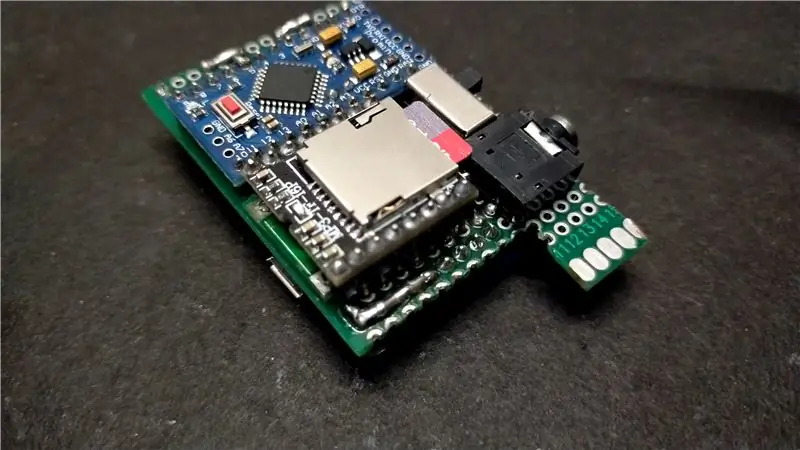
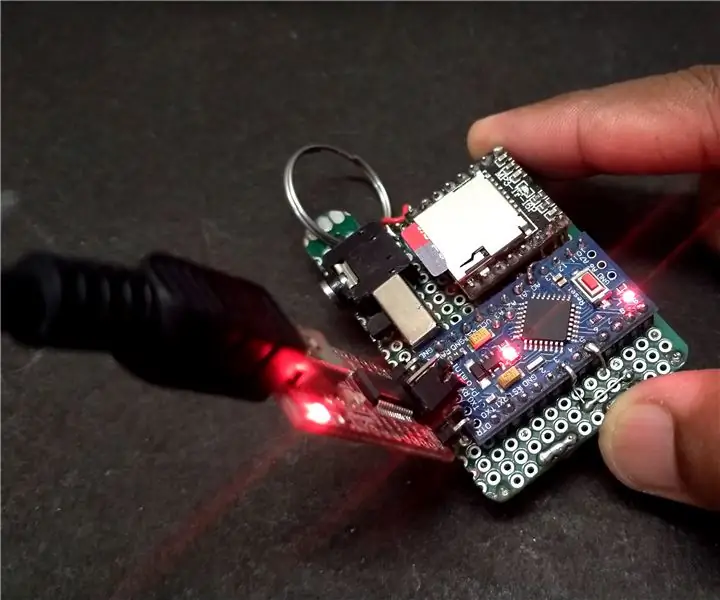
Поместите цифровые контакты Arduino рядом с кнопками, а аналоговые контакты должны быть направлены в сторону верхней части платы, чтобы было легко подключиться к OLED-дисплею. Затем проделайте тот же процесс для DFplayer, поместите модуль таким образом, чтобы слот для SD-карты был направлен внутрь, а также удалите черный разделитель с контактов заголовка, чтобы DFplayer правильно поместился на плате вместе с Arduino..
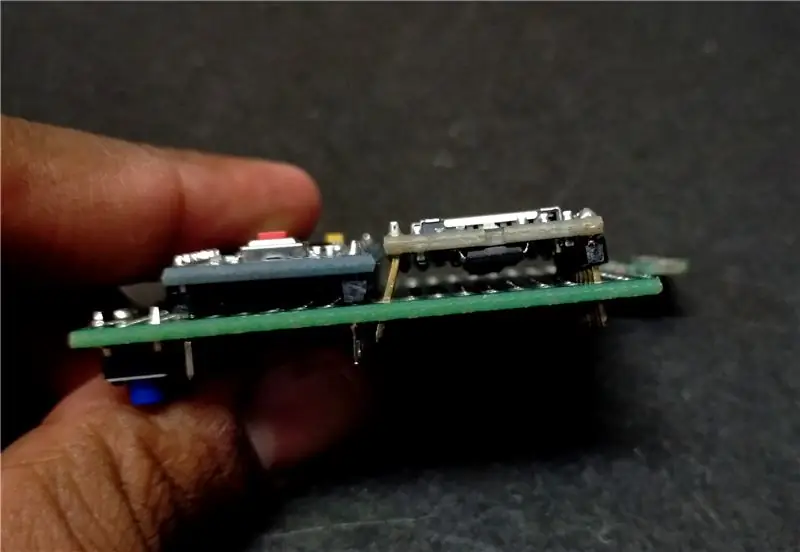
Я хотел запустить DFplayer на полную мощность, поэтому я добавил небольшой повышающий преобразователь, чтобы преобразовать 3,7 В от литиевой батареи в 5 В. Но, в конце концов, этот модуль не мог обеспечить достаточно тока для запуска DFPlayer. И я чувствовал, что с одной только батареей на 3,7 В. дела идут намного лучше. В конце концов, я отказался от повышающего преобразователя (зеленый модуль печатной платы рядом с Arduino pro mini).
Наконец, чтобы закончить это с обратной стороны печатной платы, установите ползунковый переключатель и аудиоразъем 3,5 мм.
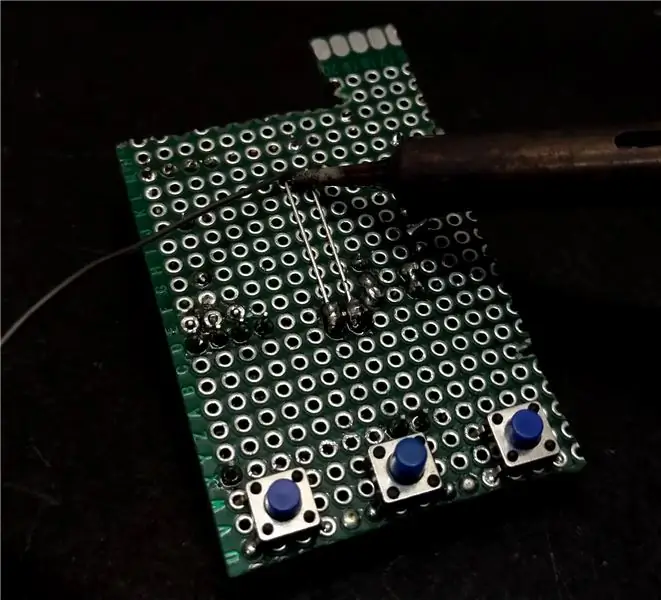
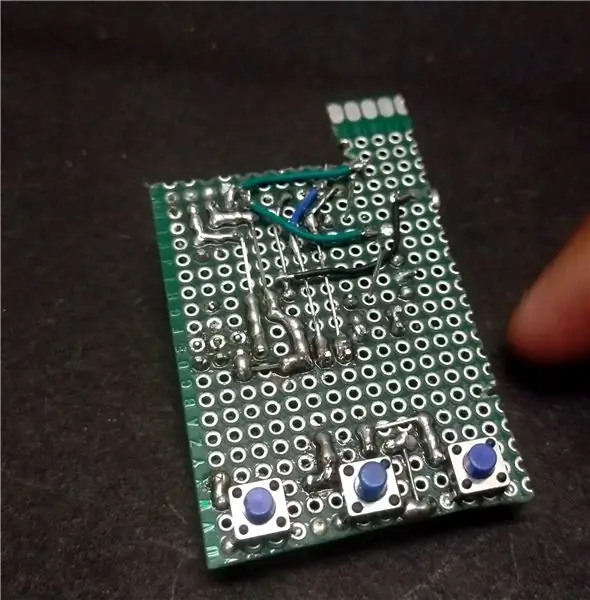
Шаг 5: спаяем все вместе




Следуя принципиальной схеме, припаяйте компоненты вплотную друг к другу, чтобы можно было легко объединить два соединения, и постарайтесь избегать использования проводов. Вместо этого используйте неизолированный одножильный провод для соединения и убедитесь, что вы не касаетесь каких-либо компонентов на нижней стороне. И я разместил 2 одножильных провода, которые торчат из платы, они позже будут использованы для пайки TP4056.
Шаг 6: Больше пайки



Поместите модуль TP4056, который мы будем использовать для зарядки нашего MP3-плеера с помощью micro-USB. Я использовал двусторонний скотч, чтобы разместить литий-полимерный аккумулятор рядом с зарядным модулем. Это модуль на 300 мАч, который идеально подходит для печатной платы. Если вы построите более крупный, вы можете легко расширить батарею без каких-либо изменений в текущей цепи.
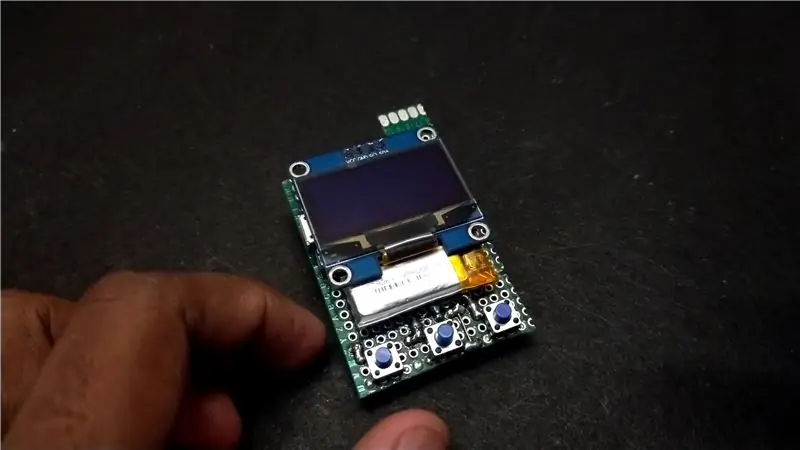
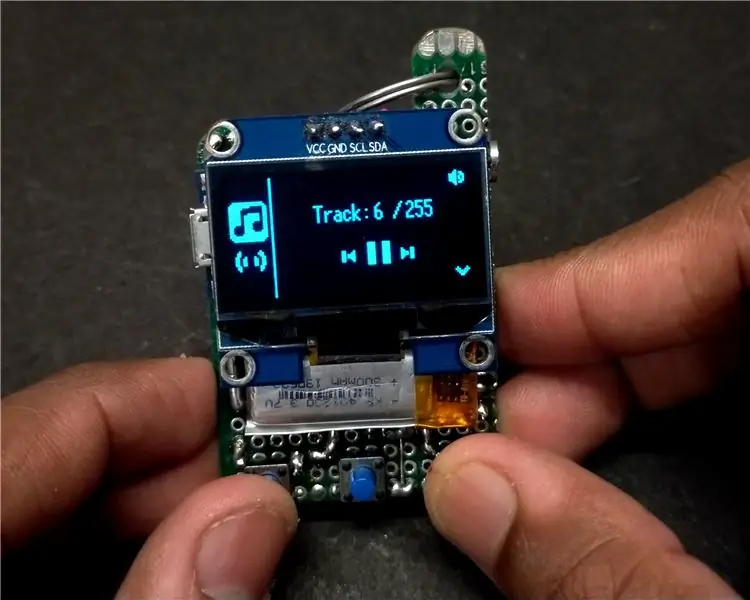
Наконец, припаяйте OLED-дисплей, чтобы закончить его. Если вы следуете принципиальной схеме и размещаете компоненты в том же порядке, с ним будет намного легче работать.
Шаг 7. Загрузка кода и завершающие штрихи



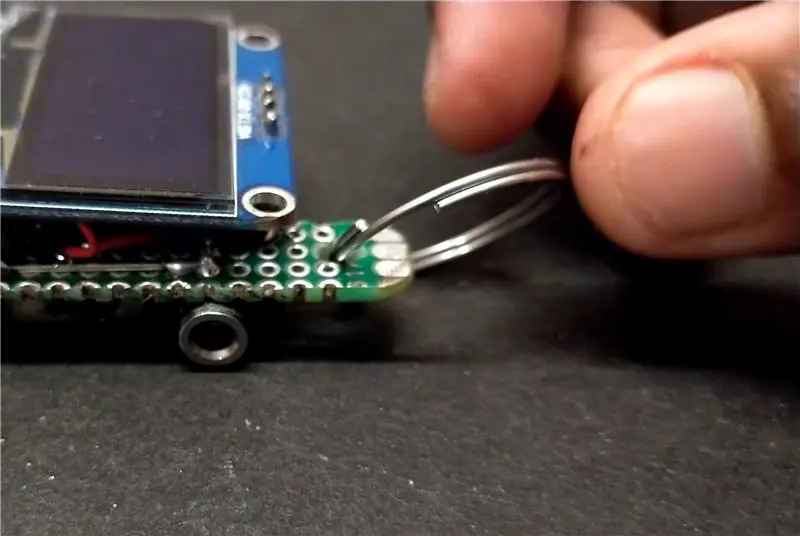
Затем я сделал последний штрих, придав ему плавный закругленный угол, и просверлил отверстие в верхнем углу, чтобы использовать его как брелок!
Теперь мы можем перейти к программированию!
Инструкции по установке необходимых библиотек и их использованию приведены в файле Readme в моем репозитории git этого проекта. Просто следуйте инструкциям и используйте модуль FDTI для программирования, который находится в файле soundpod.rar, на Arduino pro mini. Мы используем модуль FDTI, потому что Arduino pro mini не поддерживает USB для его программирования.
Наконец, я убрал подсветку с Arduino pro mini и DFplayer, чтобы сэкономить заряд батареи и отвлечься от воспроизведения песни.
Шаг 8: Готовый проект


Если вы включите схему после загрузки кода, вы увидите, что Arduino загружается и OLED-экран работает. Прежде чем приступить к просмотру всех функций этого модуля MP3, скопируйте несколько музыкальных файлов на SD. Для этого вы должны следовать определенному соглашению об именах, в котором ваши папки должны называться 01, 02,..etc, а ваши файлы внутри каждой папки должны иметь имена 001, 002, 003..etc.
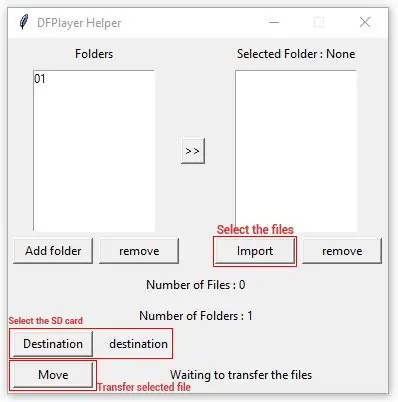
Итак, чтобы все было проще, у меня есть скрипт python в репозитории GitHub вместе с кодом для этого проекта. Просто запустите сценарий в командной строке, и вы должны получить графический интерфейс, в котором вы можете бесплатно передавать файлы на SD-карту для вашего DFPlayer.
Здесь вы можете создать столько папок, сколько захотите, и вы можете добавить столько файлов, сколько вам нужно, в список файлов. Вы также можете удалить ненужные папки и файлы (программа разработана так, чтобы выглядеть как программное обеспечение последнего десятилетия, поэтому она соответствует нашей сборке в формате mp3). Вставьте SD-карту и включите звуковой модуль (это имя я дал своему MP3-плееру XD).
Вы можете увидеть работу этого звукового модуля на видео, размещенном выше!
Рекомендуемые:
Создайте свою собственную портативную игровую консоль в стиле ретро! которая также является планшетом Win10 !: 6 шагов (с изображениями)

Создайте свою собственную портативную игровую консоль в стиле ретро! …… которая также является планшетом Win10! В этом проекте я покажу вам, как создать портативную игровую консоль в стиле ретро, которую также можно использовать в качестве планшета с Windows 10. Он будет состоять из 7 дюймов. ЖК-дисплей HDMI с сенсорным экраном, LattePanda SBC, силовая печатная плата USB Type C PD и еще несколько дополнительных
FLIPT-BIT: компьютер Raspberry Pi в ретро-стиле: 7 шагов (с изображениями)

FLIPT-BIT: компьютер Raspberry Pi в ретро-стиле: это мой взгляд на корпус Raspberry Pi. Это универсальный компьютер со встроенными дисплеем, клавиатурой и трекпадом. USB-порты и аудиопорты RPi открыты на задней панели, а "слоты для картриджей" можно удалить, чтобы получить доступ к
Создание массивного светодиодного дисплея 4096 для пиксель-арта в стиле ретро: 5 шагов (с изображениями)

Создание массивного светодиодного дисплея 4096 для ретро-пиксель-арта: ***** Обновлено в марте 2019 г. ****** Есть несколько способов реализовать этот проект, построить все с нуля или использовать версию комплекта. Я расскажу об обоих методах в этом руководстве. Это руководство охватывает установку светодиодов RGB 64x64 или 4096
Стереодинамик Bluetooth в стиле ретро: 7 шагов (с изображениями)

Ретро-современный Bluetooth-стереодинамик: вот что происходит, когда вы находите старые детали, которые слишком круты, чтобы их не использовать. Это акустическая система Bluetooth с тоннами класса 1940-х (или, может быть, даже 30-х!); провода, светящиеся электронные лампы, латунные фитинги, темное дерево и один большой … большой
Телевизор в стиле ретро на Raspberry Pi: 5 шагов (с изображениями)

Телевизор в стиле ретро на Raspberry Pi: в этом руководстве показано, как создать и настроить телевизор в ретро-стиле с Raspberry Pi, сенсорным экраном и некоторыми напечатанными на 3D-принтере деталями, так что вы получите что-то вроде ретро-телевизора / монитора. . Я также разместил это руководство на своем веб-сайте здесь
