
Оглавление:
- Шаг 1: начало
- Шаг 2: Добавление светодиодов
- Шаг 3: цифровые контакты
- Шаг 4: кнопки
- Шаг 5: цифровые и аналоговые контакты
- Шаг 6: фоторезисторы
- Шаг 7: определение переменных
- Шаг 8: Объявление переменных
- Шаг 9: Загрузка
- Шаг 10: Включение / выключение светодиода
- Шаг 11: кнопка выключения
- Шаг 12: Наслаждайтесь игрой
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Проекты Tinkercad »
Сегодня мы сделаем игру «Крестики-нолики» на TinkerCad, используя Arduino. Мы собираемся использовать множество простых компонентов и использовать код, чтобы связать их все вместе. Основная часть этой схемы, которая объединяет все это, - это код. Эта программа имеет много возможностей и может быть изменена по своему усмотрению. В этой игре также есть возможность использовать RGB-подсветку, но если кто-то хочет продвинуться в этом проекте, им нужно будет подключить 2 Arduino друг к другу.
Запасы
- Ардуино
- Макетная плата (большая)
- Провода
- Нажать кнопку
- Светодиоды
- Резисторы (10к и 150)
- Фоторезисторы
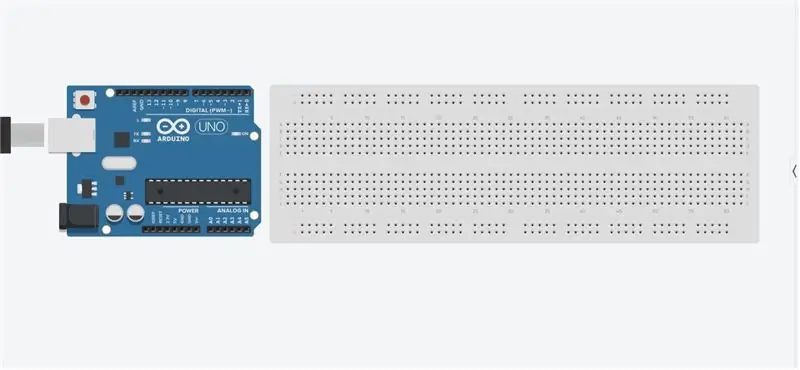
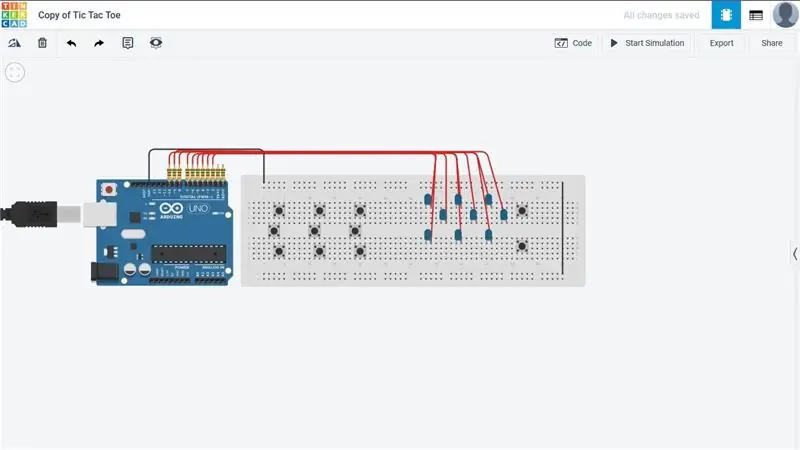
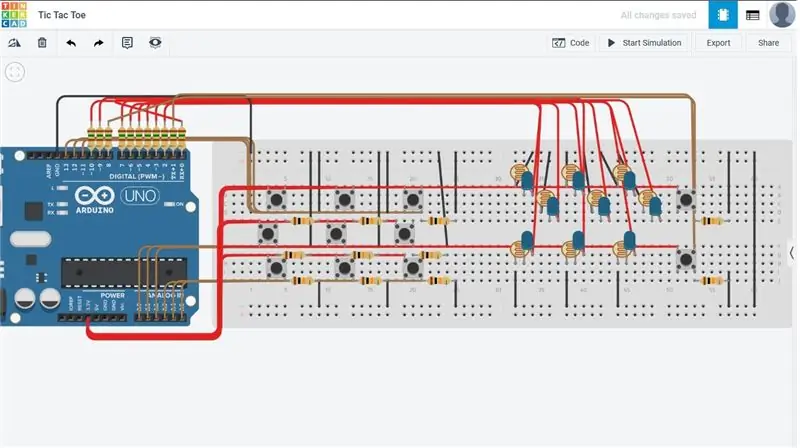
Шаг 1: начало

Итак, мы начнем с большой макетной платы и микроконтроллера Arduino.
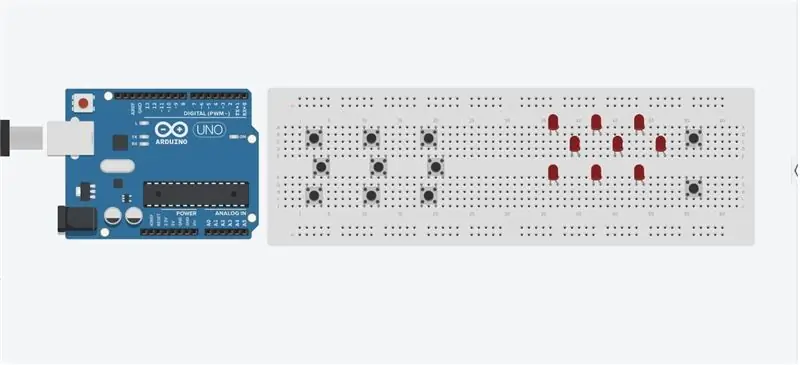
Шаг 2: Добавление светодиодов

Следующим шагом будет добавление светодиодов и кнопок на макетную плату. Мы пока не подключаем их, а просто размещаем на плате таким образом, чтобы ни один из проводов не мешал другим кнопкам. Компонентов много, поэтому нам нужно расположить их вот так, чтобы никто не соприкасался. Для этого проекта рекомендуется использовать большую макетную плату.
Шаг 3: цифровые контакты

Поэтому, прежде чем мы добавим что-либо еще, давайте сначала подключим цифровые контакты к светодиодам. В этом проекте мы собираемся использовать все аналоговые и цифровые контакты, которые есть на Arduino.
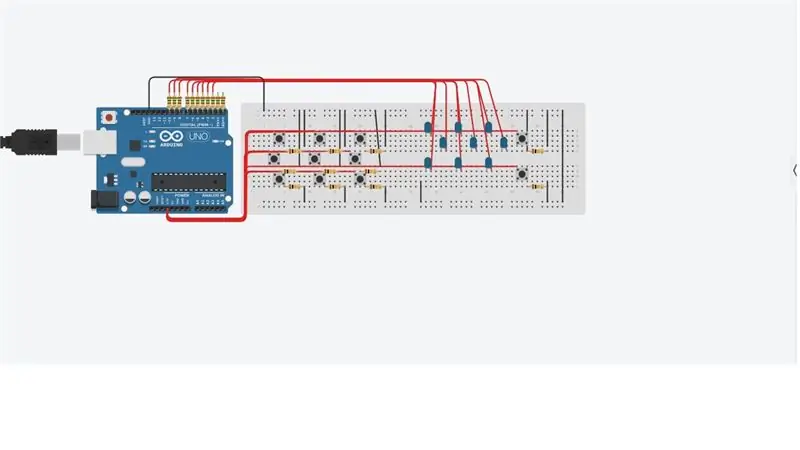
Шаг 4: кнопки

На этом этапе мы собираемся подключить к кнопке питание и землю. На этом этапе мы собираемся использовать резисторы 10 кОм, чтобы ограничить мощность. Две кнопки справа не используются для включения или выключения светодиода, но они используются для запуска новой игры и для чего-то еще, что мы увидим при запуске кода.
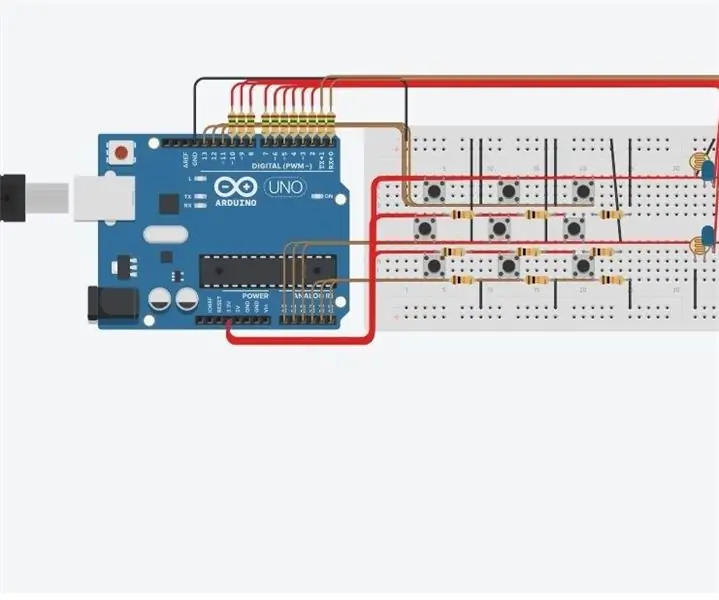
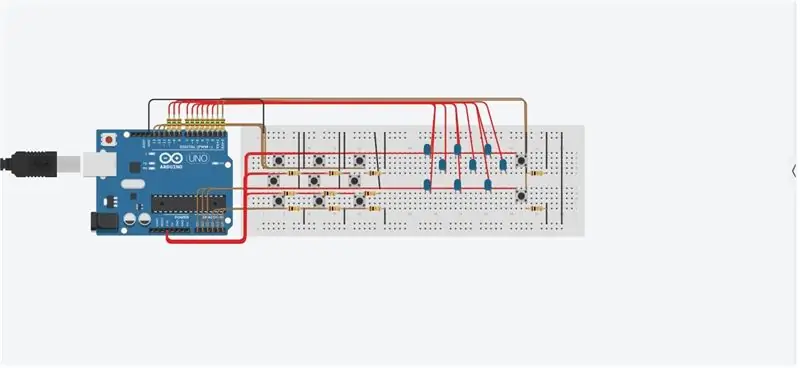
Шаг 5: цифровые и аналоговые контакты

На этом этапе мы будем подключать кнопки к цифровым и аналоговым контактам. В этом случае можно использовать аналоговые выводы, потому что они могут использоваться так же, как цифровые выводы.
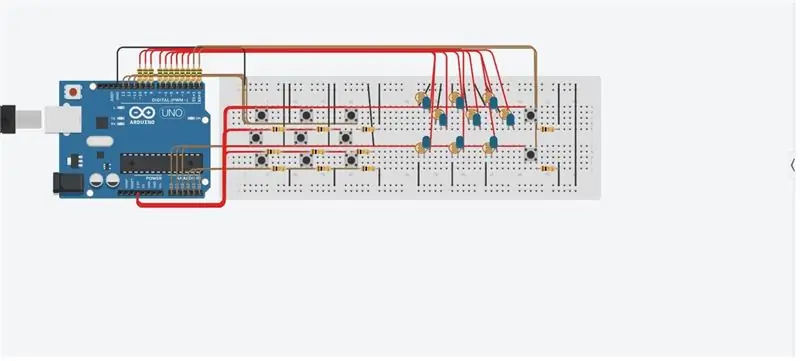
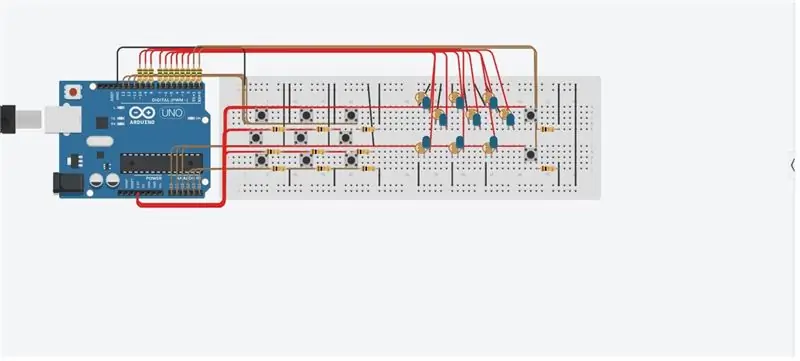
Шаг 6: фоторезисторы

На этом этапе мы собираемся подключить фоторезисторы к светодиодам. Смысл этого в том, чтобы позволить разным игрокам получить разные уровни яркости, и это позволяет игрокам различать себя. На этом этапе вы понимаете, почему было необходимо расстояние между ступенями.
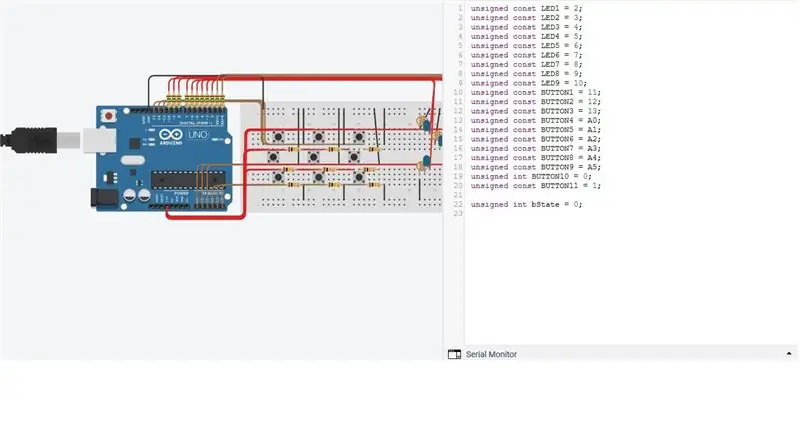
Шаг 7: определение переменных

На этом этапе мы собираемся запустить код. Первая часть будет определять различные кнопки и светодиоды, а также другую переменную, равную 0. Эта переменная поможет нам включать и выключать светодиоды нажатием кнопки.
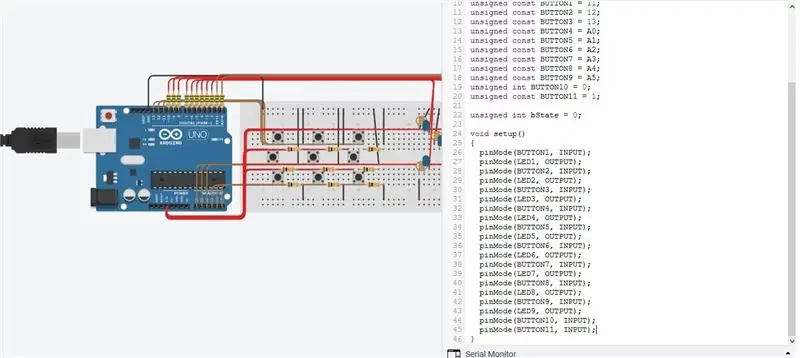
Шаг 8: Объявление переменных

На этом этапе мы завершим объявление этих переменных и настроим кнопки как входные, а светодиоды как выходы.
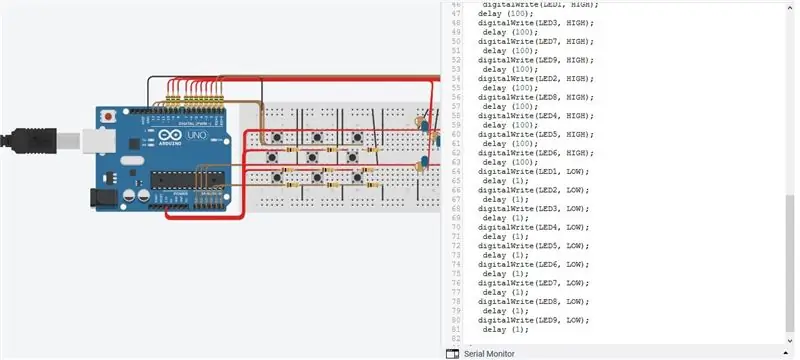
Шаг 9: Загрузка

Эту часть кода можно рассматривать как «экран загрузки». В большинстве игр обычно есть несколько стартовых последовательностей в начале, но эта часть является необязательной и делается только для шоу. Это то, для чего можно использовать другую кнопку, которая была справа. Он мог отображать последовательность запуска, пока не была нажата «кнопка запуска».
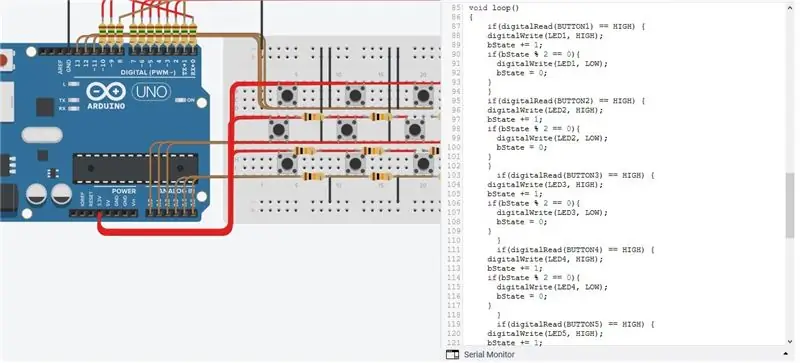
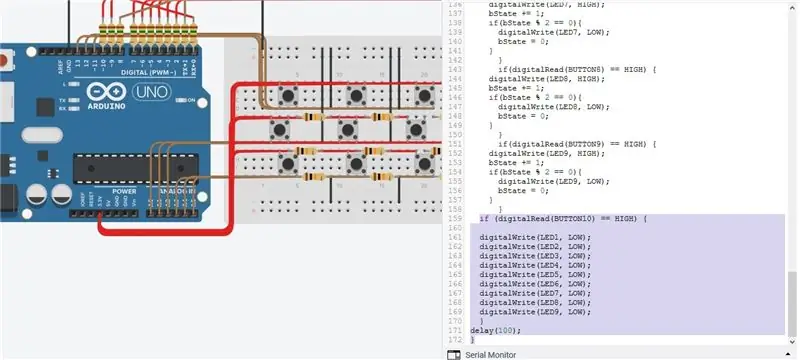
Шаг 10: Включение / выключение светодиода

Этот шаг посвящен основному коду того, как включать и выключать светодиод с помощью кнопок. В этом коде мы будем использовать переменную, равную 0, которую мы изначально установили при определении наших переменных. Согласно этому коду, светодиод будет включаться при нажатии кнопки, но погаснет при ее повторном нажатии.
Шаг 11: кнопка выключения

Этот шаг кодирует кнопку выключения или кнопку новой игры. Это используется, когда игрок выиграл или завершил игру, и игра будет сброшена и может быть запущена заново. По сути, эта кнопка представляет собой кнопку сброса, которая перезапускает цикл, чтобы в игру можно было играть снова и снова.
Шаг 12: Наслаждайтесь игрой

Это был конец этого руководства, и я надеюсь, что вам понравится играть с этой схемой и кодом и вы будете вносить в нее все больше и больше изменений, потому что возможности безграничны, потому что это очень открытая программа.
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Акустическая левитация с Arduino Uno, шаг за шагом (8 шагов): 8 шагов

Акустическая левитация с Arduino Uno Пошаговая инструкция (8 шагов): ультразвуковые преобразователи звука L298N Женский адаптер питания постоянного тока с штыревым контактом постоянного тока Arduino UNOBreadboard Как это работает: сначала вы загружаете код в Arduino Uno (это микроконтроллер, оснащенный цифровым и аналоговые порты для преобразования кода (C ++)
