
Оглавление:
- Запасы
- Шаг 1.Модуль светодиодной матрицы RGB 64x32
- Шаг 2: Подключение светодиодной матричной панели 64x32 к Arduino Mega
- Шаг 3: зачем использовать Arduino Mega?
- Шаг 4: Программирование светодиодной матричной панели
- Шаг 5: Настройка примеров библиотеки матричной панели RGB для модуля 64x32
- Шаг 6. Преобразование растровых изображений для светодиодной матричной панели 64x32
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



Мне понравилось учиться использовать светодиодную матрицу и адресуемые светодиоды. Они очень забавны, когда вы понимаете, как это сочетается. Я собрал этот учебник, объясняющий каждый шаг простым и понятным образом, чтобы другие могли его усвоить. Так что наслаждайтесь. Дайте знать, если у вас появятся вопросы.
Запасы
Модуль светодиодной матрицы RGB 64x32 пикселей
Ардуино Мега
Соединительные кабели
USB-кабель
Адаптер питания USB с 2 входными разъемами
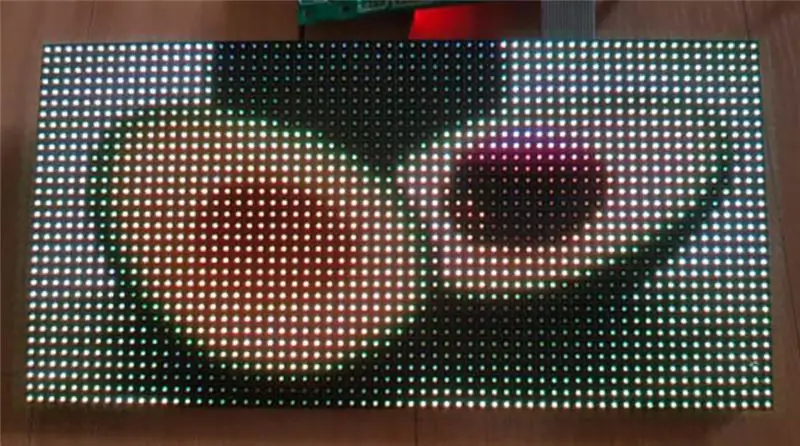
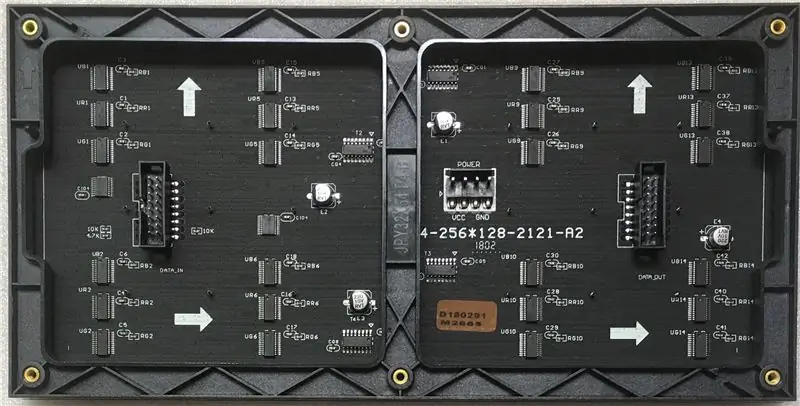
Шаг 1. Модуль светодиодной матрицы RGB 64x32
Название продукта Модуль светодиодной матрицы RGB P4 SMD2121 256x128 мм 64x32 пикселя
Шаг пикселей: 4 мм, индивидуальный
Размер светодиода: SMD2121 2,1 x 2,1 мм
Полноцветное устройство для поверхностного монтажа в помещении
Максимальная потребляемая мощность: 20 Вт
Средняя потребляемая мощность: 6,7 Вт
Входное напряжение: DC5V
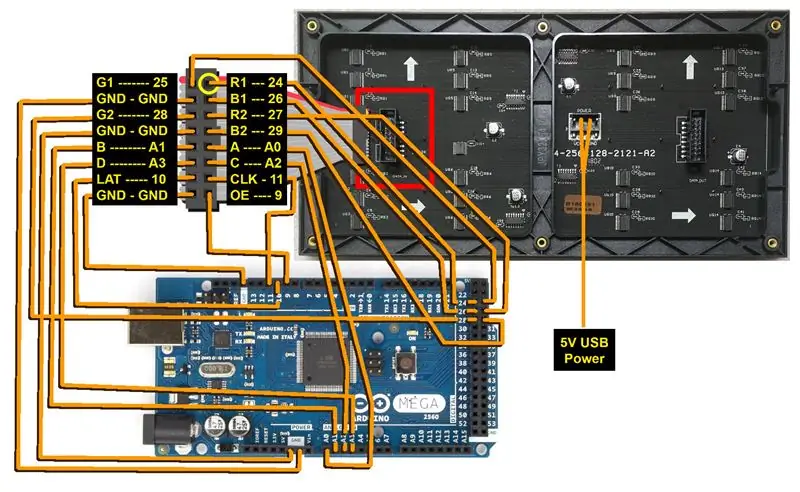
Шаг 2: Подключение светодиодной матричной панели 64x32 к Arduino Mega

Следуйте схеме, чтобы подключить контакты к разъему перемычки.
Для правильного отображения модели необходимо подключить питание 5 В к входу питания. Питания только от платы не хватает, потому что некоторые светодиоды и цвета не включаются на полную яркость.
Справочный сайт:
Еще одна инструкция с таблицей подключений - Много подробностей.
Шаг 3: зачем использовать Arduino Mega?
Arduino Mega имеет 256 КБ флеш-памяти, которая подходит для отображения множества растровых изображений на светодиодной матрице. Arduino Uno имеет всего 32 КБ флеш-памяти и ограничен в использовании.
- Arduino Uno - флэш-память 32 КБ
- Arduino Mega - 256 КБ флэш-памяти
- ESP8266 D1 mini - 80 Кбайт
- ESP-32S WROOM-32 - 4 МБ флэш-памяти
Шаг 4: Программирование светодиодной матричной панели
Загрузите и установите программное обеспечение Arduino с официального сайта.
Установите библиотеку RGB Matrix Panel из диспетчера библиотек Arduino или с веб-сайта GitHub.
Установите библиотеку Adafruit GFX из диспетчера библиотек Arduino или с веб-сайта GitHub.
Установите Adafruit BusIO из диспетчера библиотек Arduino или с веб-сайта GitHub.
Откройте примеры кодов, выбрав «Файл»> «Примеры»> «Панель матрицы RGB»> «Выбрать из списка».
Подключите Arduino Mega к компьютеру. Выберите правильное устройство и порт. Загрузите и запустите код.
Шаг 5: Настройка примеров библиотеки матричной панели RGB для модуля 64x32
Примеры в библиотеке созданы для модулей светодиодной матрицы меньшего размера. Чтобы запустить его на модуле 64x32, нам нужно изменить код.
Для всех примеров в библиотеке:
- colorwheel_32x32
- colorwheel_progmem_32x32
- ПанельGFXDemo_16x32
- плазма_16x32
- плазма_32x32
- scrolltext_16x32
- testcolors_16x32
- testshapes_16x32
- testshapes_32x32
- testshapes_32x64
Для каждого из примеров необходимо было внести следующие изменения. Добавьте строку:
#define D A3
Измените строку:
RGBmatrixPanel * matrix = new RGBmatrixPanel (A, B, C, CLK, LAT, OE, true);
Добавление D после C и 64 после истины. Линия должна быть такой.
RGBmatrixPanel * matrix = new RGBmatrixPanel (A, B, C, D, CLK, LAT, OE, true, 64);
Шаг 6. Преобразование растровых изображений для светодиодной матричной панели 64x32
Преобразуйте растровое изображение в файл c, перейдя сюда:
Добавьте растровый код в верхнюю часть.
Добавьте в функцию void loop () {} следующее:
матрица-> drawRGBBitmap (0, 0, (const uint16_t *) поверхность, 64, 32);
матрица-> показать ();
задержка (4000);
матрица-> clear (); // Устанавливаем изображение в черный цвет
Эта функция используется для рисования растрового изображения. Matrix-> drawRGBBitmap (x, y, bitmap, w, h);
- x и y - позиция на доске.
- w и h - ширина и высота.
- bitmap - это ссылка на код растрового изображения вверху.
Получите мой последний код Arduino здесь, на GitHub:
Код Arduino на GitHub
Рекомендуемые:
RGB-СВЕТОДИОДНАЯ МАТРИЦА С ИСПОЛЬЗОВАНИЕМ NEOPIXEL: 8 шагов (с изображениями)

RGB-СВЕТОДИОДНАЯ МАТРИЦА С ИСПОЛЬЗОВАНИЕМ NEOPIXEL: В этом уроке я покажу вам, как построить RGB LEDMATRIX 5 * 5, ИСПОЛЬЗУЯ NEOPIXEL. С помощью этой матрицы мы можем отображать завораживающие анимации, смайлики и буквы, которые выглядят очень привлекательно. Давайте начнем
Светодиодная матрица с Arduino: 8 шагов

Светодиодная матрица с Arduino: эта светодиодная матрица использует регистр сдвига 74HC595 & CD4017 Десятилетний счетчик, это очень просто сделать этот проект, если вы последуете моим шагам, приведенным ниже. Я упростил шаги и все объяснил для лучшего понимания
Каскадная светодиодная матрица 8x16 Rgb: 3 ступени

Каскадная светодиодная матрица 8x16 RGB: в этом проекте я сделал каскадируемую светодиодную матрицу 8x16 RGB и ее контроллер. Microchip 18F2550 используется для поддержки USB. Светодиоды RGB управляются регистрами сдвига 74hc595 с резисторами. Для данных анимации и конфигурации; 24C512 внешний EEPROM
Точечная матрица интеллектуальных часов IoT Использование Wemos ESP8266 - Матрица ESP: 12 шагов (с изображениями)

Точечная матрица интеллектуальных часов IoT Использование Wemos ESP8266 - Матрица ESP: создайте свои собственные интеллектуальные часы Интернета вещей, которые могут: отображать часы с красивым анимационным значком Отображать напоминания-1 - напоминания-5 Отображать отображение календаря Отображение времени мусульманских молитв Отображение информации о погоде Отображение новостей Отображение рекомендаций Отображение Отображение курса биткойнов
Светодиодная матрица RGB: 5 шагов

Светодиодная матрица RGB: выполните поиск по инструкциям, и вы можете найти множество проектов светодиодных матриц. Ни один из них не был тем, что я хотел, а именно: исследовать взаимодействие аппаратного и программного обеспечения, проектировать что-то и производить конечный продукт в виде аккуратной печатной платы с
