
Оглавление:
- Шаг 1. Необходимые вещи
- Шаг 2. Измените PIN-код
- Шаг 3: Подключение
- Шаг 4: Перед пайкой
- Шаг 5: пайка
- Шаг 6: Собираем все вместе
- Шаг 7: Размещение в корпусе с 3D-печатью
- Шаг 8: Добавьте акрил
- Шаг 9: Программирование
- Шаг 10: интерфейс приложения для настройки
- Шаг 11: сделайте длинный шрифт 64x8
- Шаг 12: наслаждайтесь
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



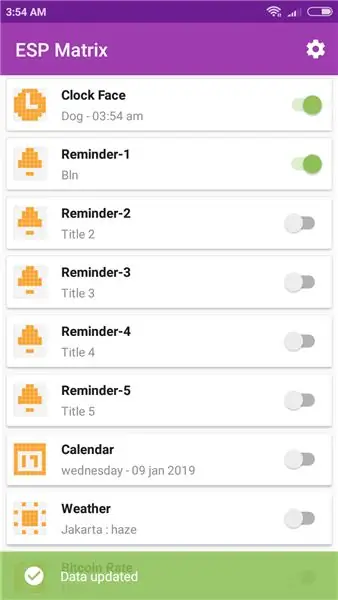
Создайте свои собственные умные часы для Интернета вещей, которые могут:
- Отображение часов с красивым анимационным значком
- Отобразить напоминание-1 - напоминание-5
- Показать календарь
- Отображение времени мусульманской молитвы
- Отображение информации о погоде
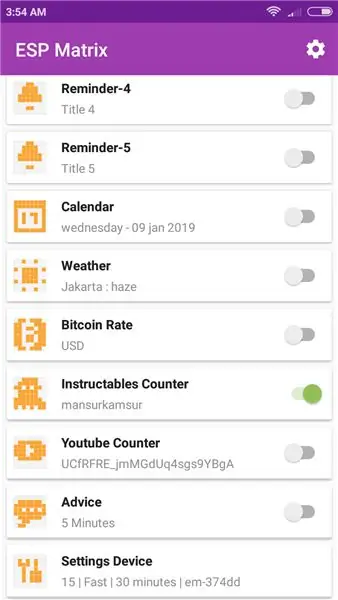
- Показать новости
- Показать совет
- Показать курс биткойнов
- Отображение счетчика подписчиков и просмотров инструкций
- Показать счетчик подписчиков в Twitter
- Отображать страницу Facebook как счетчик
- Показать счетчик подписчиков в Instagram
- Отображение счетчика подписчиков Youtube (в реальном времени) и просмотров
Для простоты сборки нужны только светодиодные матричные панели Wemos D1 Mini и MAX7219. Нет необходимости в навыках программирования, нет необходимости в ноутбуке / ПК для программирования микроконтроллера Wemos ESP8266, просто нужен телефон Android для загрузки эскиза / прошивки в Wemos через USB OTG.
Он работает полностью автономно и настраивается и управляется через приложение для Android, с помощью которого вы можете легко настроить и настроить устройство IoT Smart Clock (ESPMatrix) с помощью простого интерфейса.
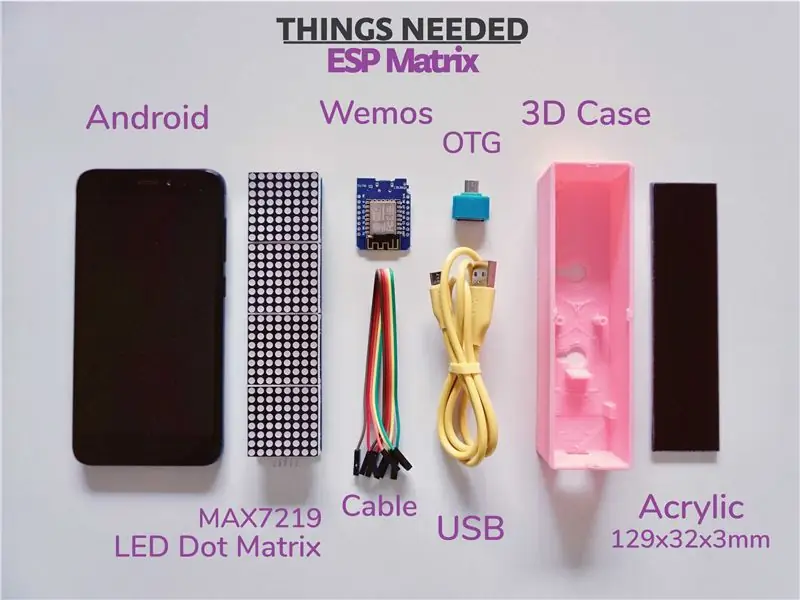
Шаг 1. Необходимые вещи
Вот что вам понадобится для изготовления ESP Matrix:
- Wemos D1 Mini - ESP8266
- Светодиодная матричная панель MAX7219
- Кабель Dupont - входит в комплект светодиодной матричной панели
- OTG адаптер
- Кабель Micro USB
- Чехол с 3D-принтом
- Кусочки прозрачного цветного акрила 129х32х3мм
- Телефон Android (установлено приложение ESP Matrix)
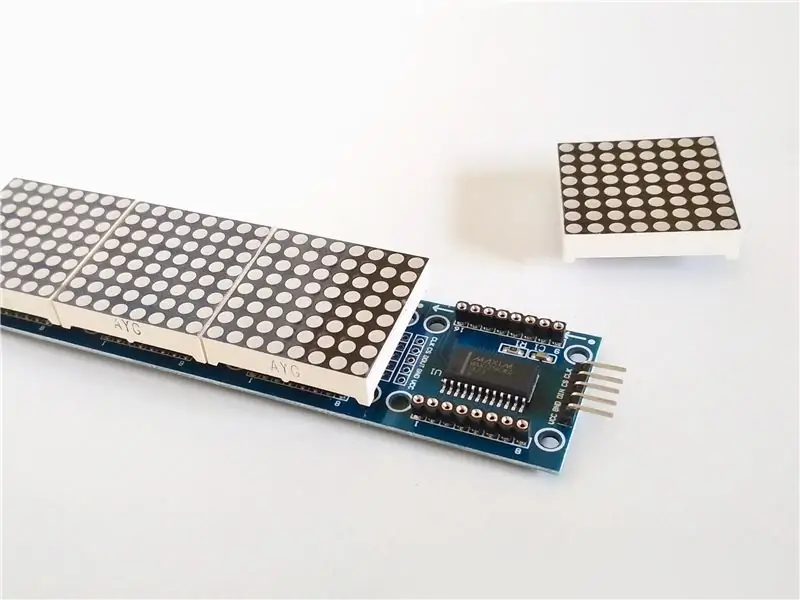
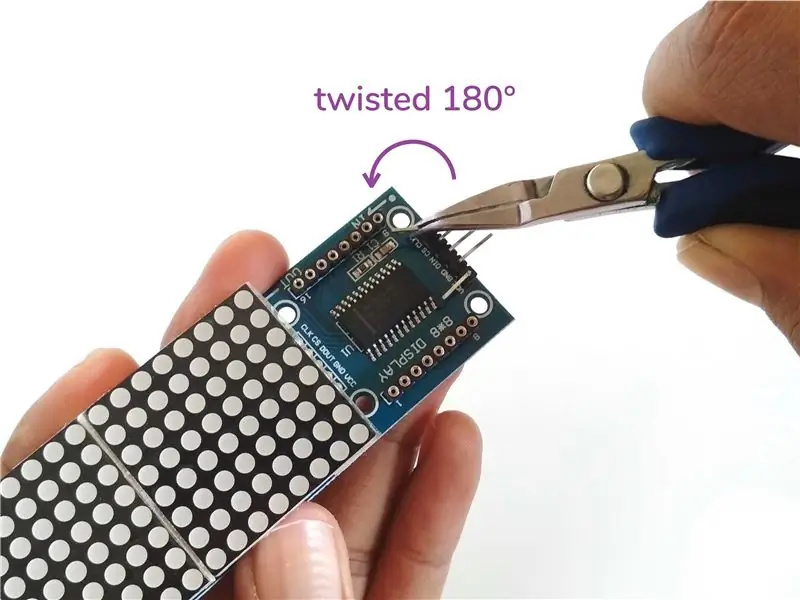
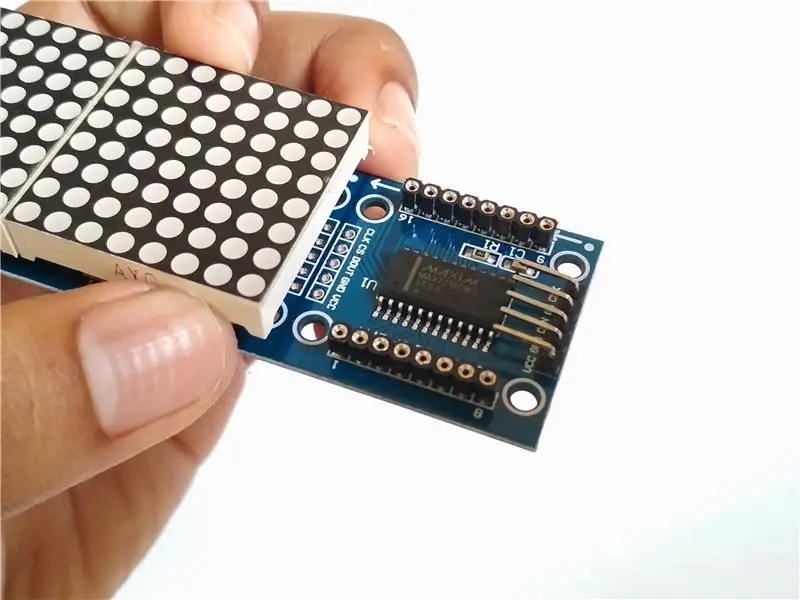
Шаг 2. Измените PIN-код



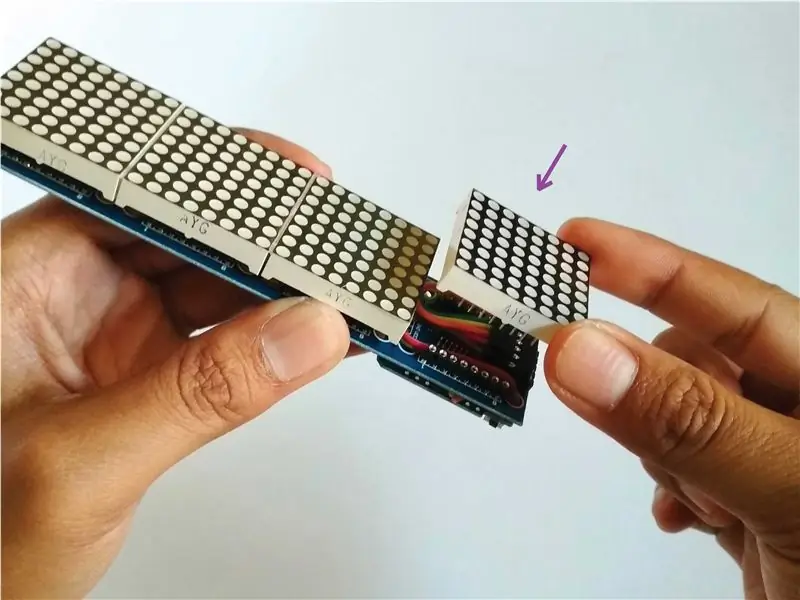
1) Удалите точечный матричный компонент LED в первом столбце, который имеет припаянный контакт разъема на печатной плате.
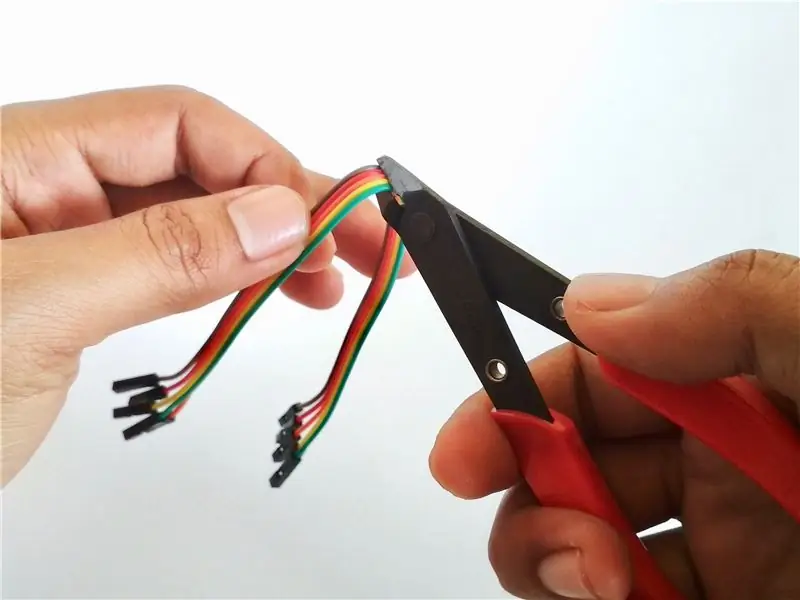
2) С помощью плоскогубцев поверните все штыревые головки на 180 ° так, чтобы они были направлены внутрь.
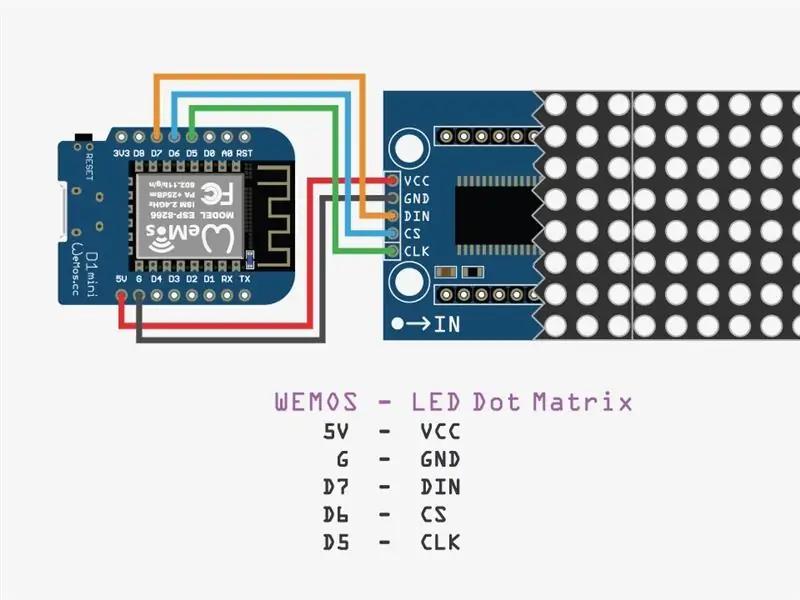
Шаг 3: Подключение



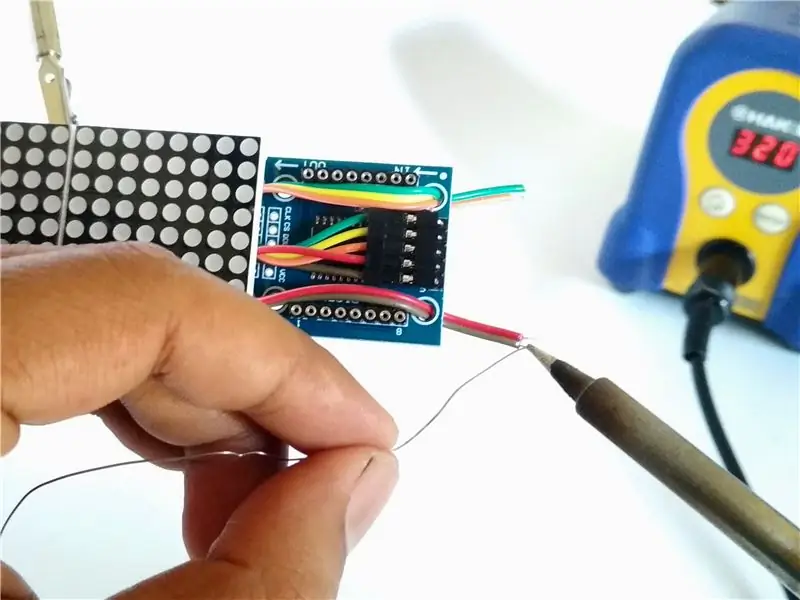
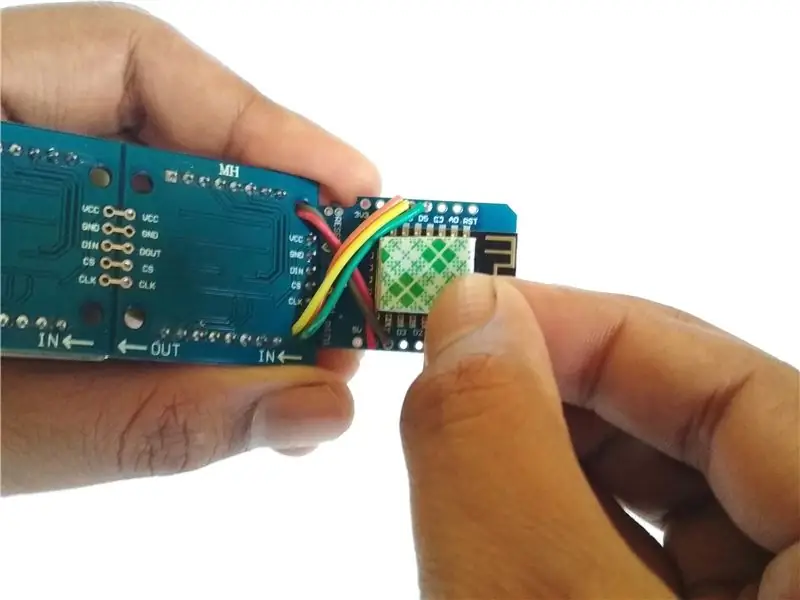
1) Отрежьте половину существующего кабеля dupont, чтобы он получился примерно 10 см.
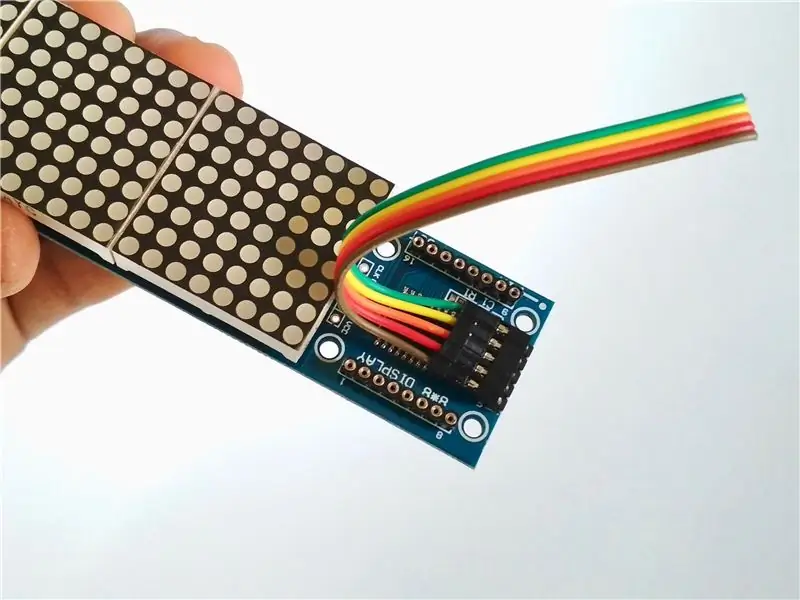
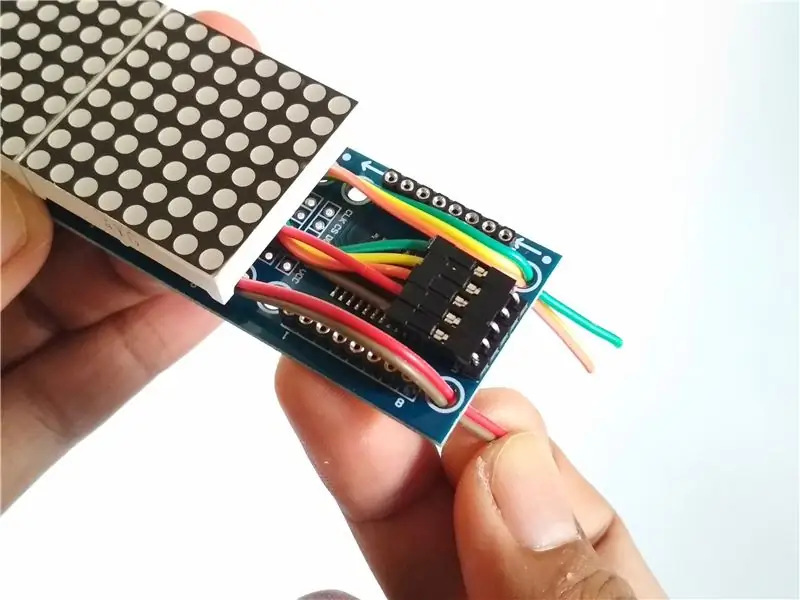
2) Подключите гнездовой разъем кабеля dupont к штекерному разъему на матричной светодиодной панели, см. Рисунок.
3) Разделите кабель на две части: 2 кабеля для VCC и GND, 3 кабеля для CLK DS и DIN. затем войдите в отверстие на печатной плате, см. рисунок.
Шаг 4: Перед пайкой


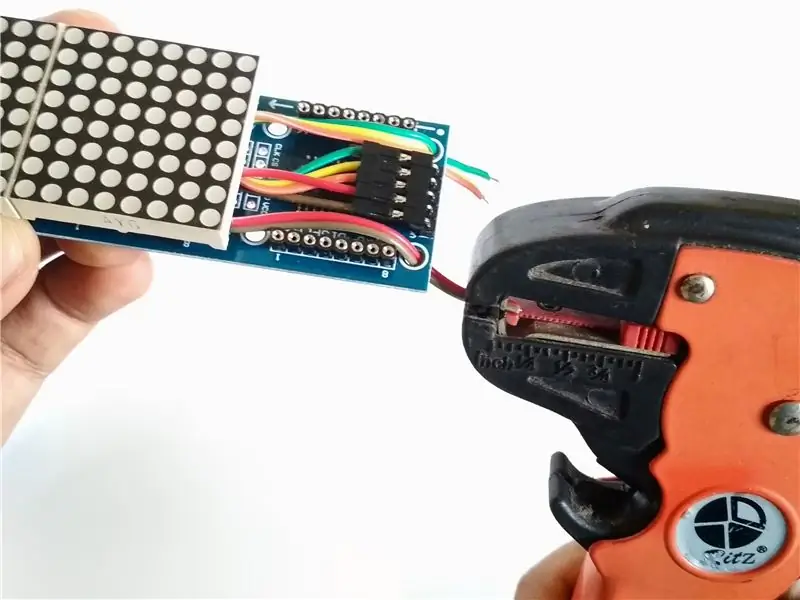
1) Снимите конец кабеля с помощью инструмента для зачистки проводов.
2) Затем покройте все концы кабеля оловом.
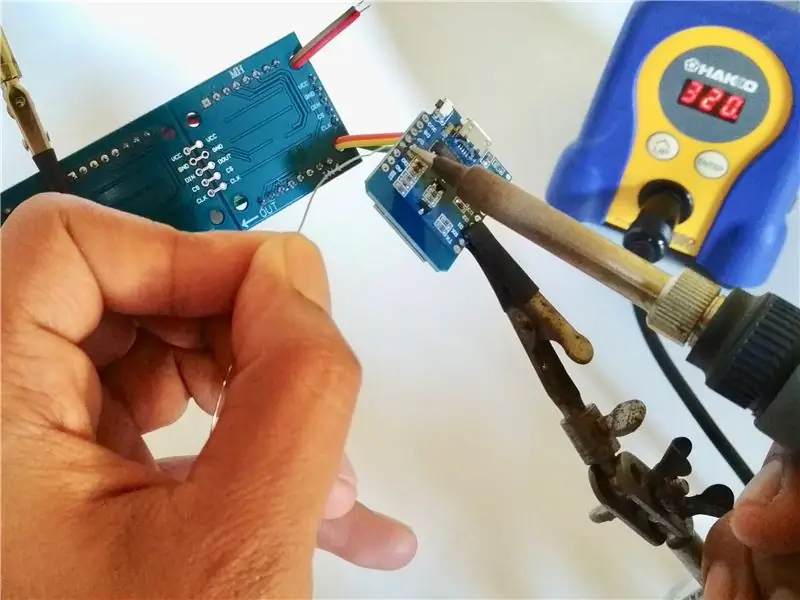
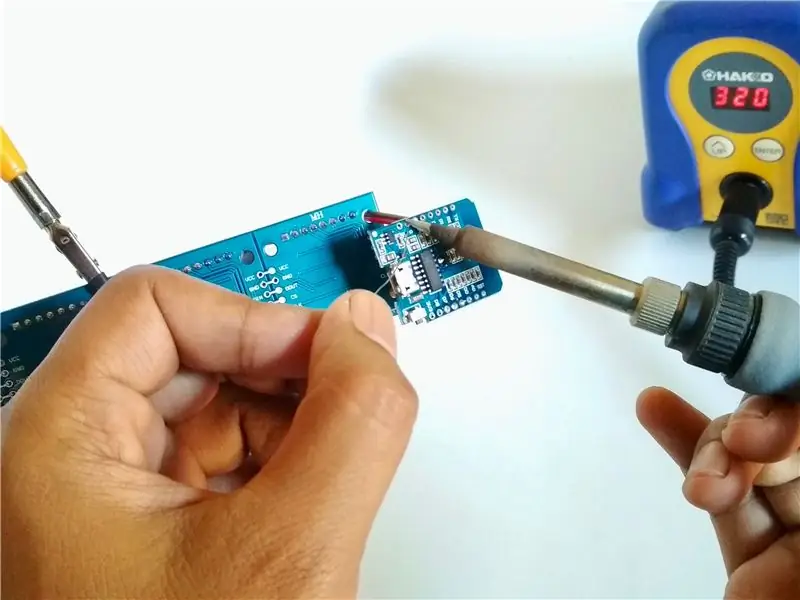
Шаг 5: пайка



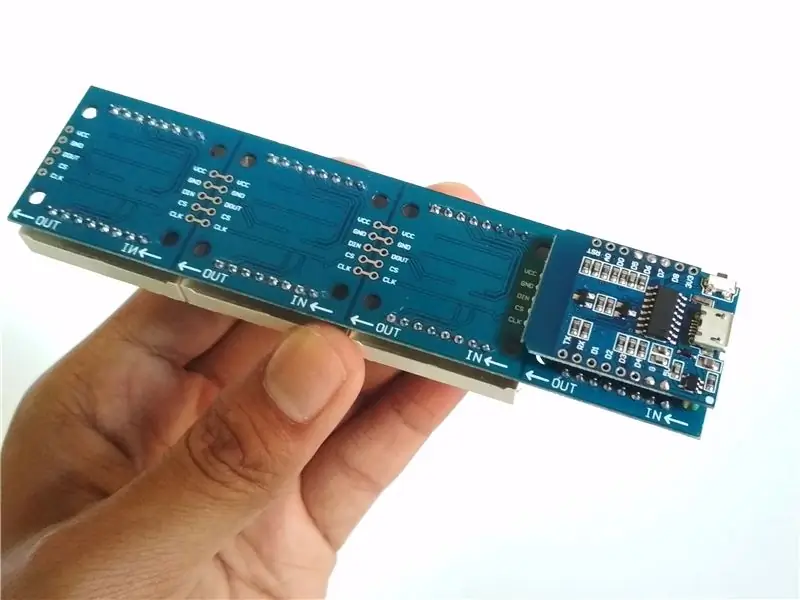
1) Припой для подключения CLK к D5, CS к D6 и DIN к D7.
2) Припой для подключения VCC к 5V и GND к G.
Шаг 6: Собираем все вместе




Вы можете использовать двусторонний скотч, чтобы приклеить Wemos к матричной панели LED Dot, см. Рисунок. Также переустановите компонент светодиодной точечной матрицы, который был удален на первом этапе.
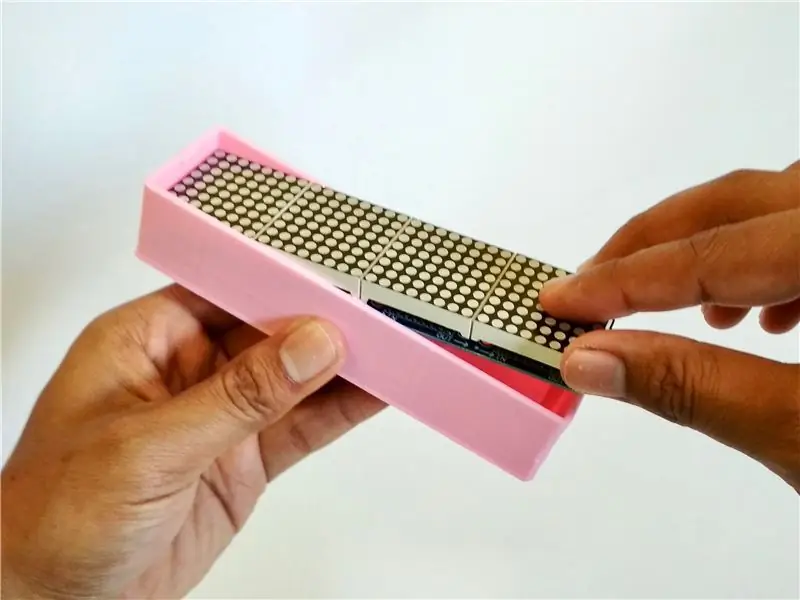
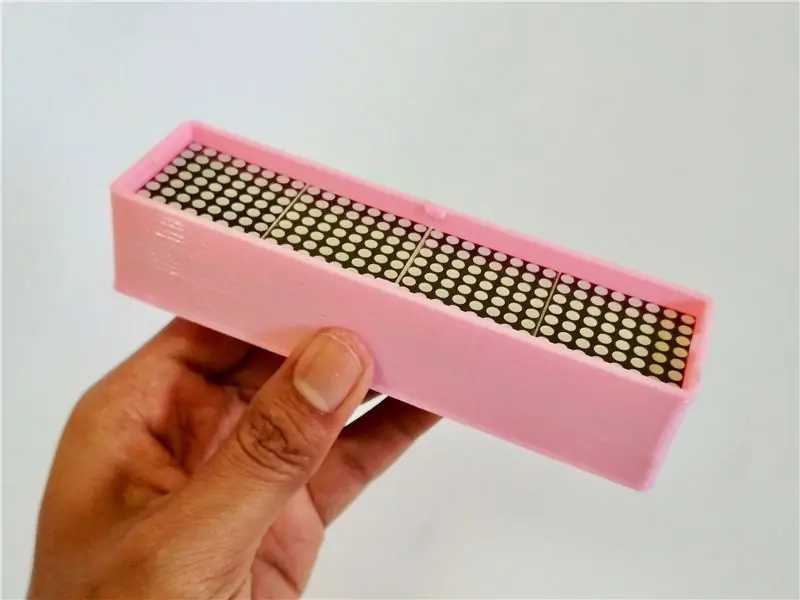
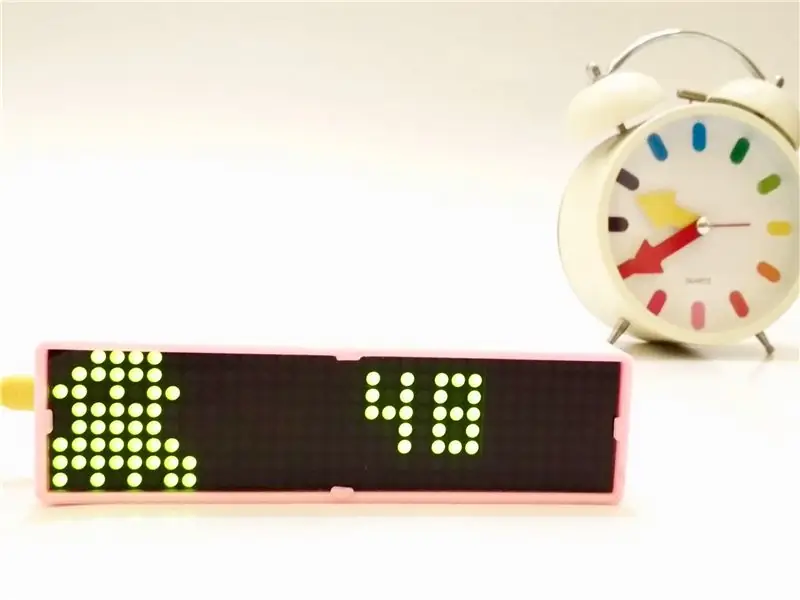
Шаг 7: Размещение в корпусе с 3D-печатью


Этот корпус с 3D-принтом более тонкий и удобный, чтобы он выглядел прочным и надежным, поэтому его не так просто установить, нужно немного надавить.
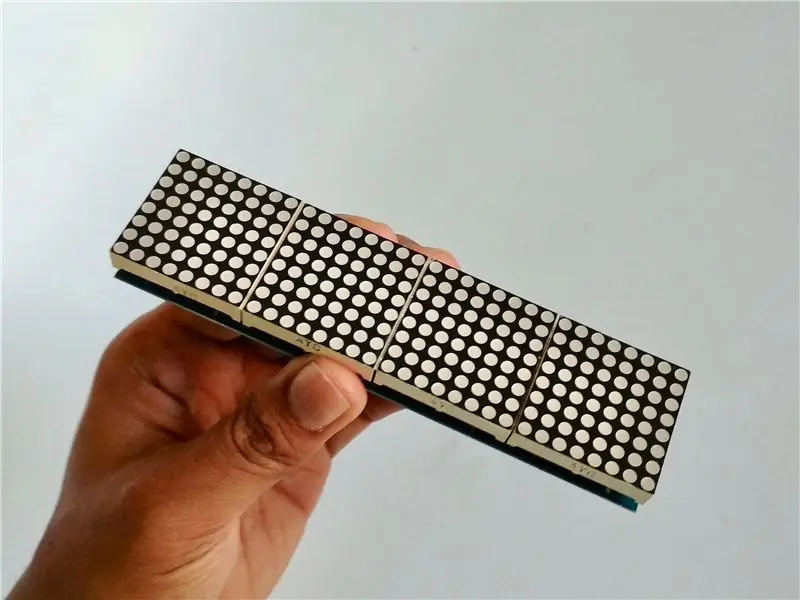
Матрица ESP может быть двух размеров: для короткого светодиода 32x8 пикселей используется 1-панельная светодиодная матрица, а для длинного светодиода 64x8 пикселей используется 2-панельная светодиодная матрица, поэтому создание 3D-печатного корпуса зависит от вашего выбора.
- файл STL для короткого 32x8
- файл STL для длинных 64x8
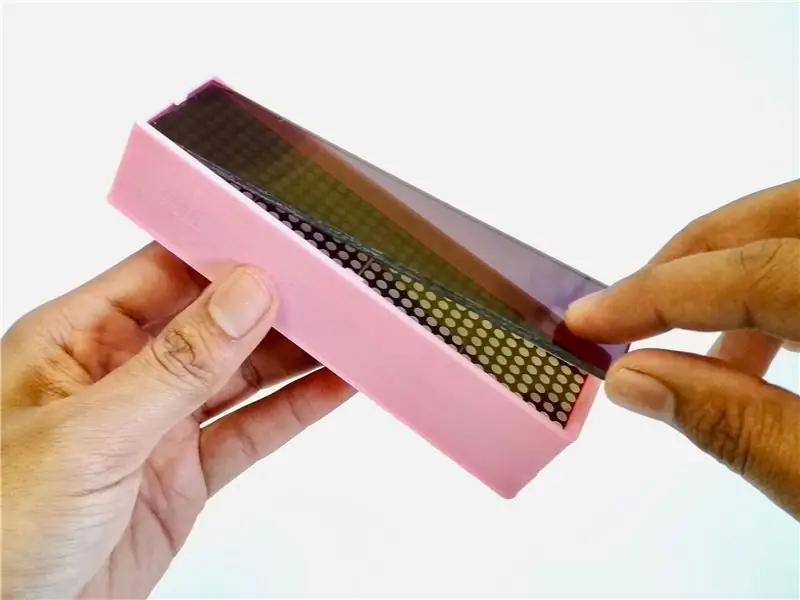
Шаг 8: Добавьте акрил


Чтобы свет светодиодов был более четким и рассеянным, на поверхность светодиода добавьте черный прозрачный цветной акрил.
Акрил бывает двух размеров:
- Короткое: 129х32х3мм.
- Длинный: 257x32x3мм
Шаг 9: Программирование


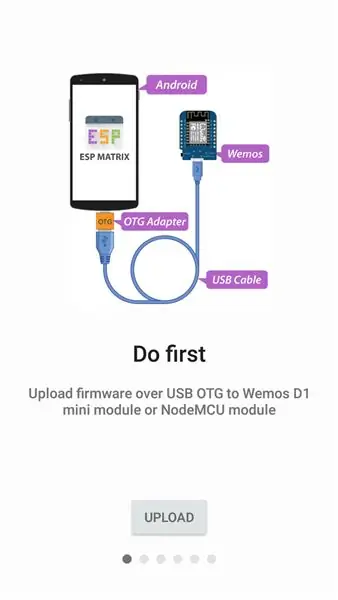
1) Чтобы запрограммировать Wemos ESP8266 (ESP Matrix) очень просто, вам нужно только подключить Wemos (ESP Matrix) к телефону Android через кабель micro USB и адаптер OTG, см. Рисунок.
2) Затем установите приложение ESP Matrix из Google Playstore.
3) На первом экране приветствия нажмите кнопку ЗАГРУЗИТЬ.
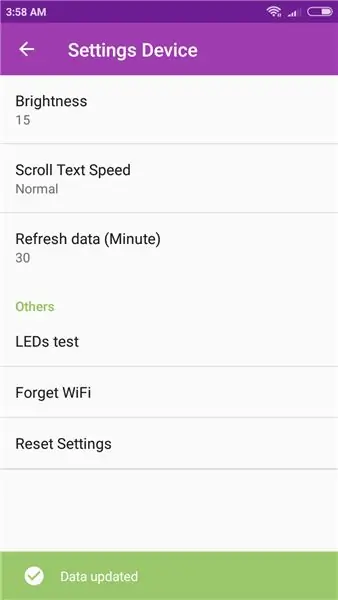
Шаг 10: интерфейс приложения для настройки



После завершения программирования необходимо установить некоторые параметры устройств:
1) Подключите устройство ESP Matrix к сети Интернет с помощью приложения.
2) Вам необходимо зарегистрироваться, чтобы получить ключ API от openweathermap.org, затем скопируйте свой ключ API в параметр погоды в приложении.
3) Вам нужен City ID из openweathermap.org, например, 2643743 для Лондона, затем скопируйте свой City ID в параметр погоды в приложении.
Шаг 11: сделайте длинный шрифт 64x8



Если вы не удовлетворены коротким шрифтом, потому что вы можете видеть только короткие сообщения, вы можете увеличить длину длинного шрифта в два раза. Для получения более подробной информации вы можете следовать руководству в этом видео.
Шаг 12: наслаждайтесь
Надеюсь, вам понравится ваша матрица ESP. Если да, поделитесь своими марками, поделитесь ссылкой, поставьте лайк и подпишитесь. Как всегда, если у вас возникнут вопросы, дайте мне знать!
Рекомендуемые:
Точечная сварка 1-2-3 Прошивка Arduino: 7 шагов (с изображениями)

Точечная сварка 1-2-3 Прошивка Arduino: зачем нужен еще один проект по точечной сварке? Создание аппарата для точечной сварки - один из (пожалуй, немногих) случаев, когда вы можете создать что-то за небольшую часть цены коммерческой версии с сопоставимым качеством. И даже если сборка перед покупкой не принесла выигрыша
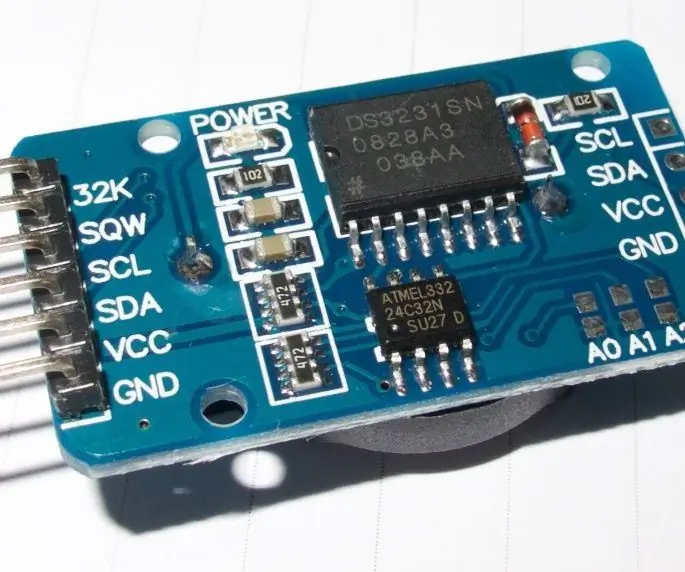
Настройка часов реального времени DS3231 RTC (часов реального времени) точно, быстро и автоматически с помощью Java (+ -1 с): 3 шага

Установка часов реального времени DS3231 RTC (часов реального времени) точно, быстро и автоматически с использованием Java (+ -1 с): это руководство покажет вам, как установить время на часах реального времени DS3231 с помощью Arduino и небольшого приложения Java, которое использует последовательное соединение Arduino. Основная логика этой программы: 1. Arduino отправляет последовательный запрос
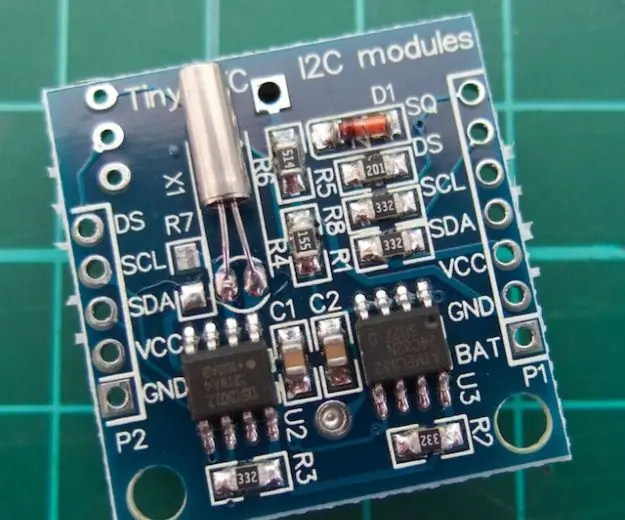
Использование модулей часов реального времени DS1307 и DS3231 с Arduino: 3 шага

Использование модулей часов реального времени DS1307 и DS3231 с Arduino: мы продолжаем получать запросы о том, как использовать модули часов реального времени DS1307 и DS3231 с Arduino из различных источников - так что это первая из двух частей руководства о том, как их использовать. Для этого руководства по Arduino у нас есть два модуля часов реального времени
ЖК-дисплей I2C / IIC - Использование ЖК-дисплея SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: 5 шагов

ЖК-дисплей I2C / IIC | Используйте ЖК-дисплей SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: Привет, ребята, так как обычный ЖК-дисплей SPI 1602 имеет слишком много проводов для подключения, поэтому его очень сложно связать с Arduino, но на рынке доступен один модуль, который может преобразовать дисплей SPI в дисплей IIC, поэтому вам нужно подключить только 4 провода
Создание часов из часов: 11 шагов (с изображениями)

Создание часов из часов: в этой инструкции я беру существующие часы и создаю, как мне кажется, лучшие часы. Мы перейдем от картинки слева к картинке справа. Прежде чем начинать работу на своих часах, знайте, что повторная сборка может быть сложной задачей, поскольку
