
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



Этот проект начался, когда я впервые получил свой компьютер в ноябре. Это началось как увлекательный способ освоить новый навык и быстро стало одним из моих любимых хобби. С тех пор я работаю над этим и наработал более 75 часов общего времени программирования. Само программирование требует очень крутого обучения и очень похоже на изучение нового языка по сложности и применению. Вы начинаете очень медленно, изучая базовый синтаксис и ритм языка, и вскоре начинаете думать, используя код, в отношении игровых идей. Иногда идеи не работают, и поиск правильных способов реализации может потребовать большого количества исследований, но конечная цель того стоит.
Запасы
-ПК
-Доступ к новейшей версии Unity
-Доступ к программе создания спрайтов, такой как Marmoset Hexels 3
Шаг 1: мозговой штурм

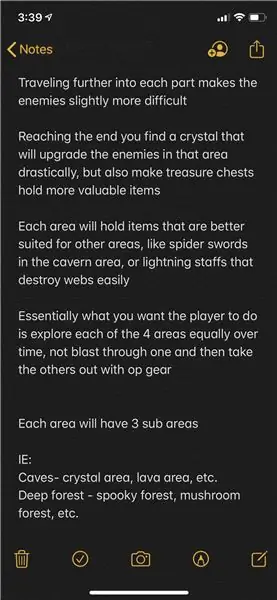
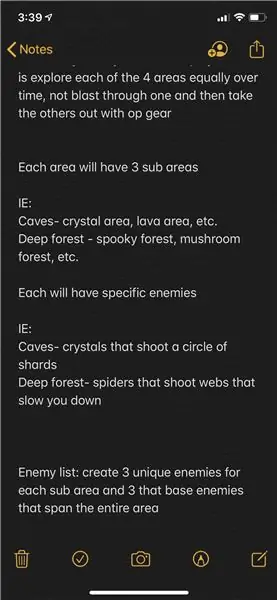
Составьте список идей для своей игры. Будьте как можно более конкретными, так как в дальнейшем это значительно сократит время написания кода. Я рекомендую использовать trello.com, чтобы систематизировать свои идеи, но для этого проекта я использовал приложение для заметок на своем телефоне.
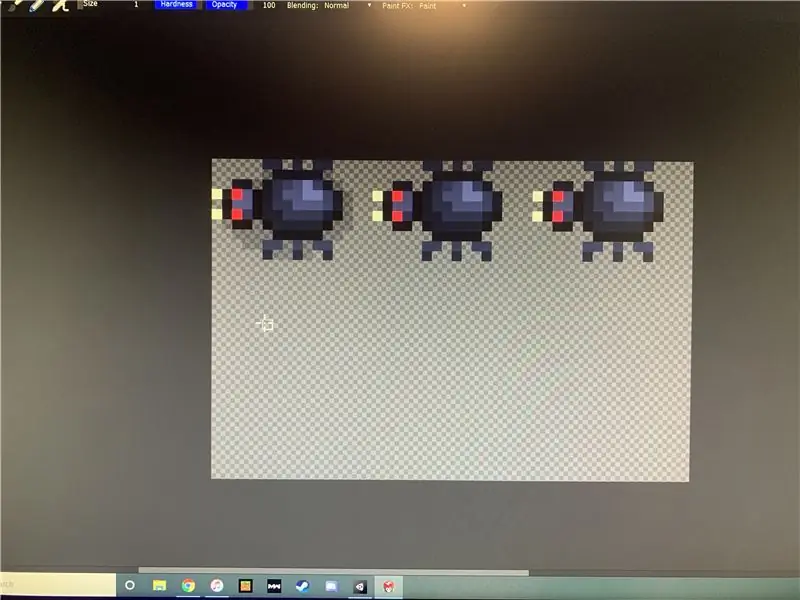
Шаг 2: Создание спрайта


Эти спрайты могут быть заполнителями для более сложных идей, которые вы планируете реализовать позже, но лучше начать с какого-нибудь визуального элемента, прежде чем вы начнете кодировать.
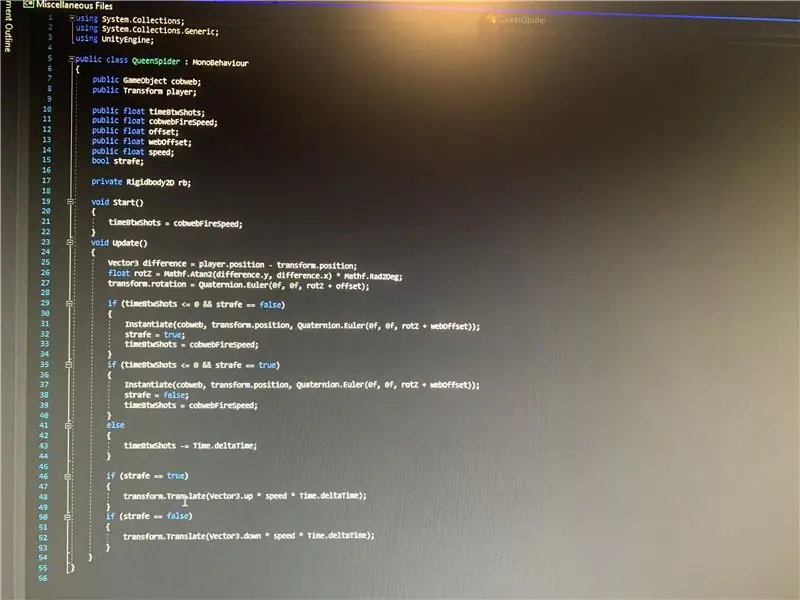
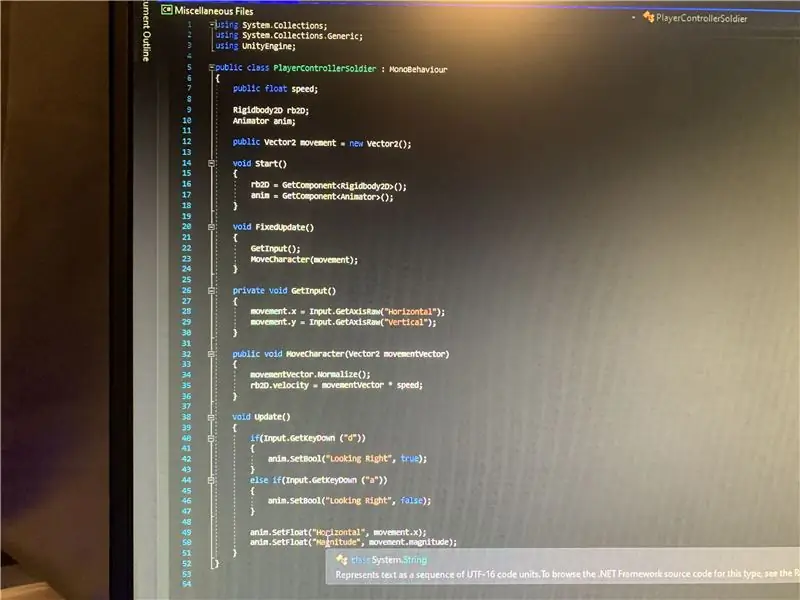
Шаг 3. Реализуйте идеи из мозгового штурма


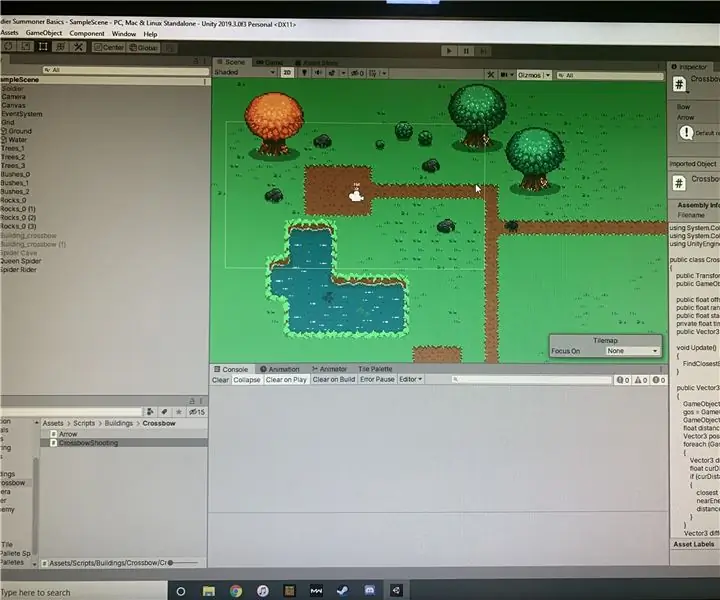
Начните с основ, таких как движение камеры и управление персонажем. Здесь вы конкретизируете такие вещи, как то, хотите ли вы, чтобы ваша игра была сверху вниз или прямо 2D. Завершив основы, приступайте к реализации более сложных идей, таких как искусственный интеллект противника и анимация.
Шаг 4. Продолжайте писать код, пока не воплотите все в своем списке идей

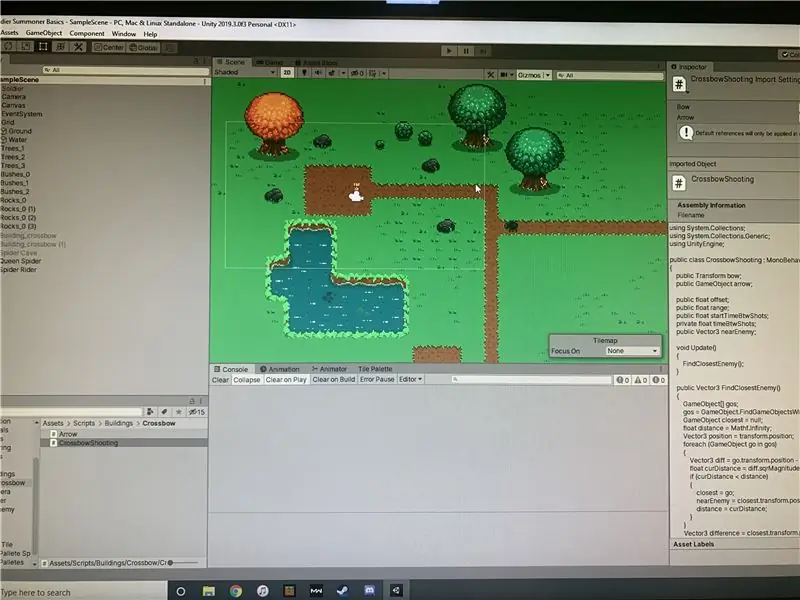
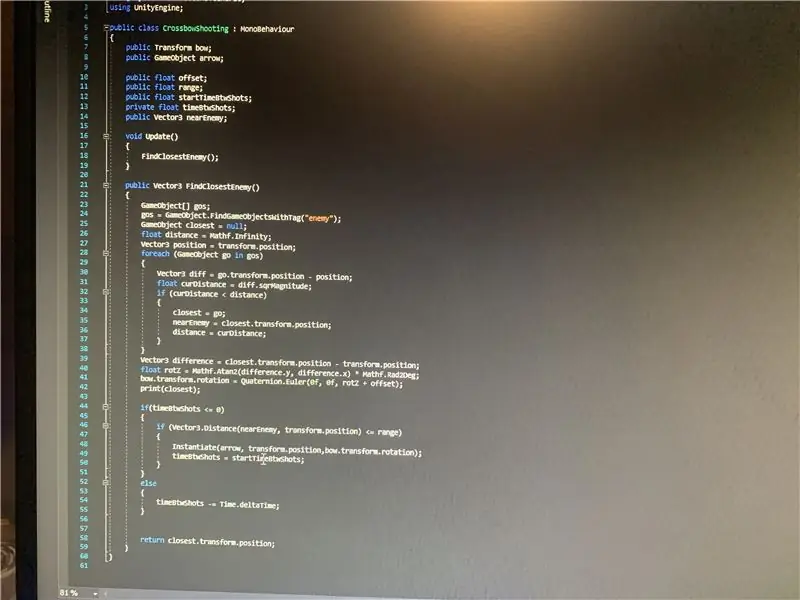
Не бойтесь добавлять в список по ходу дела. Нет никаких ограничений на создание игр. Вы можете продолжать до тех пор, пока у вас будут идеи. Картинка, которую вы видите здесь, является частью кода идеи арбалета, которую я придумал при программировании искусственного интеллекта пауков.
Рекомендуемые:
Arduino управляет плеером в Unity: 7 шагов

Arduino управляет проигрывателем в Unity: познакомился с проектом, который был реализован в Unity, с сенсорным экраном на Arduino. Ook is er een waarde die na een tijdje steeds minder word, в проекте mijn heet deze waarde "кислород". Hoe lager deze waarde wo
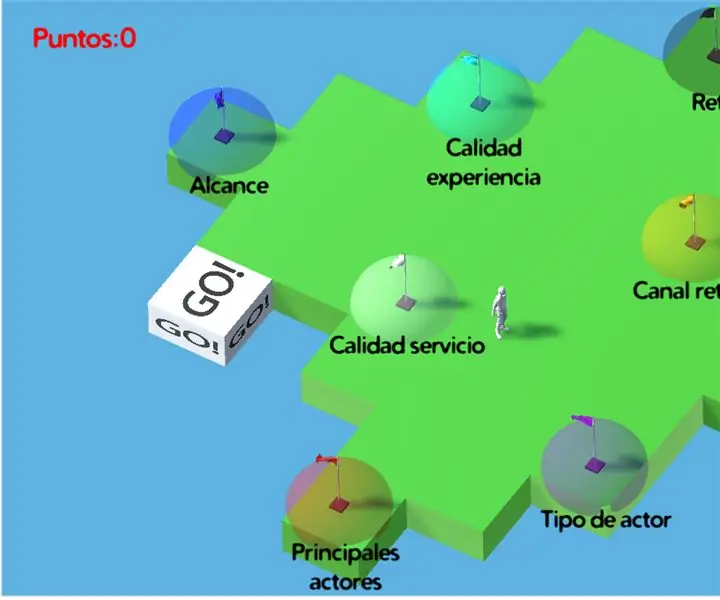
Идти! Unity + Arduino = Juego Y Aprendizaje: 4 шага

Идти! Unity + Arduino = Juego Y Aprendizaje: Go es Modelo funcional de un sistema multimedia basado en la Interacci ó n con mundo virtual en 3D por medio de gamificaci ó ny objeto f í sico, el cual permite el aprendizajeas y Assessment IpTV y WebTV, дича
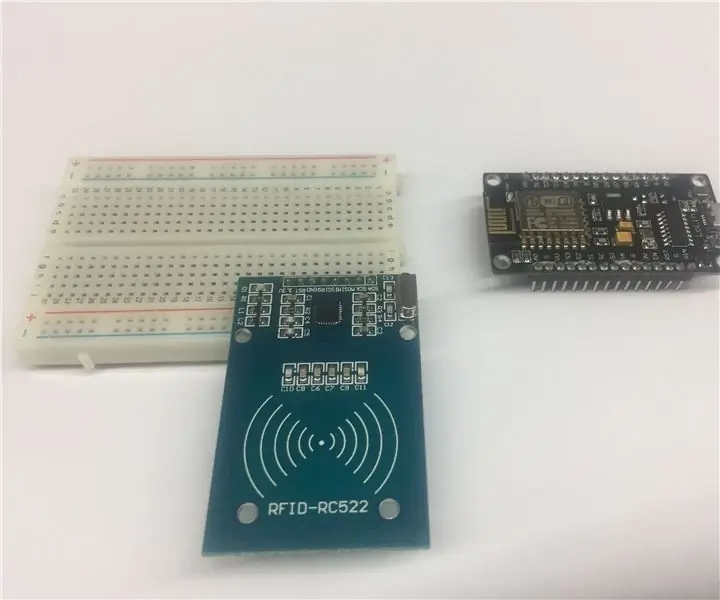
Cómo Conectar NodeMCU + RFID Y Enviar Datos a Unity: 4 шага

Cómo Conectar NodeMCU + RFID Y Enviar Datos a Unity: Los pines que se conectara al nodeMCU y el RFID RST = GPIO5 SDA (SS) = GPIO4 MOSI = GPIO13 = D7 MISO = GPIO12 = D6 SCK = GPIO14 = D5 GND = GND 3.3V = 3Эта манера под á Generar la lectura de datos de las ta
Создание изогнутого пользовательского интерфейса в Unity для виртуальной реальности: 4 шага

Создание изогнутого пользовательского интерфейса в Unity для виртуальной реальности: если вы ищете бесплатное и простое решение для создания изогнутого пользовательского интерфейса для приложения виртуальной реальности или игры VR, вы находитесь в нужном месте. В этом блоге вы научитесь создавать изогнутый элемент пользовательского интерфейса в единстве с помощью расширений пользовательского интерфейса Unity
Игровой контроллер Arduino с подсветкой, реагирующей на вашу игру Unity :: 24 шага

Игровой контроллер Arduino с подсветкой, реагирующей на вашу игру Unity :: Во-первых, я написал об этом на словах. Это первый раз, когда я использую инструкцию, поэтому всякий раз, когда я говорю: напишите код так, знайте, что я имею в виду изображение в верхней части этого шага. В этом проекте я использую 2 Arduino для запуска 2 отдельных бит
