
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



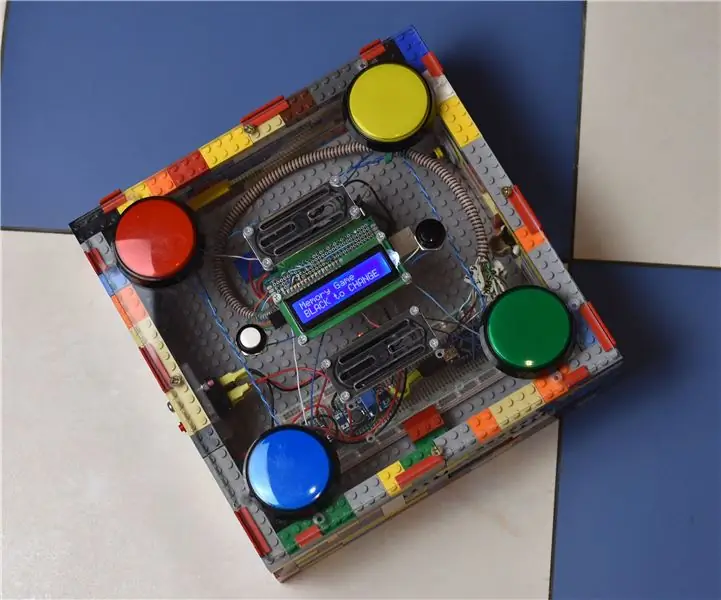
Это проект Arduino, который я создал для демонстрации моего танка COBI "Maus". Исходная ссылка имеет только модуль прокрутки текста на ЖК-дисплее. Лично я импровизировал, поэтому нашел применение для прокручиваемого текста. Я накрыл свой ЖК-дисплей лего, чтобы он выглядел как дисплей для моих наборов лего!
Коды были от CarterW16. Однако я добавил свои собственные коды, чтобы мой Arduino соответствовал моим требованиям. Ниже приведены инструкции по созданию моего проекта!
Я заменил скорость слайдов слова
Яркость экрана
Максимальная яркость
Din, CS, SCK
Слова, которые будут отображаться на моем ЖК-дисплее
Задержка при появлении каждой строки
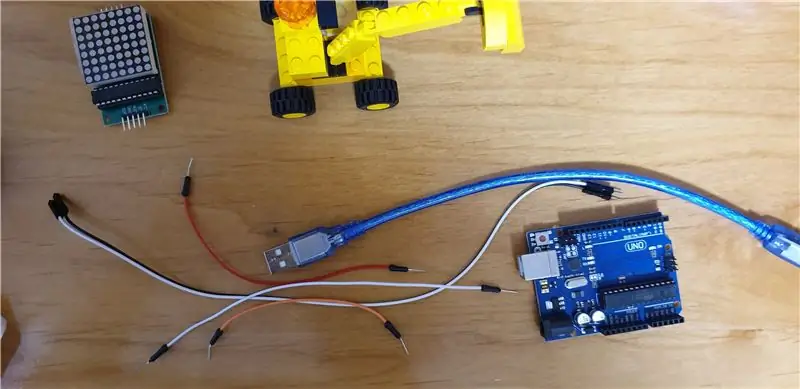
Шаг 1: Шаг 1: Материалы
- Arduino UNO / Леонардо
- 1 или более матричных модулей MAX7219
- 5 соединительных кабелей
- 5 или более перемычек (необязательно)
- Макетная плата без пайки
- Лего прикрытие (по желанию)
- Коробка для защиты вашего Arduino
- Клей
- Набор Lego или Lego для демонстрации
Я купил все свои материалы у Цзинь Хуа, но есть и другие аналоги на Amazon, которые вы можете найти!
Вот ссылка на магазин, в который я заходил: 金華 電子 и Mr. Gold Store.
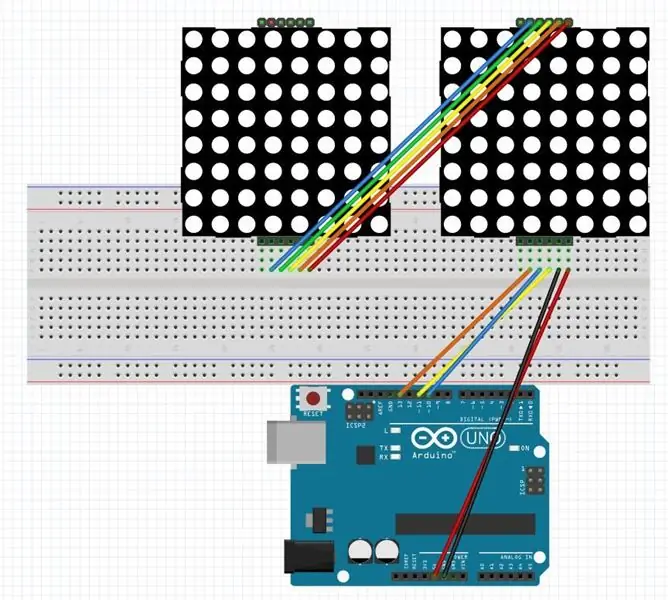
Шаг 2: Шаг 2: Подключение


- Подключите 5 В на Arduino к VCC на матрице.
- Подключите GND к GND
- Подключите input5 к CS
- Подключите input6 к DIN
- Подключите input7 к CLK
Для всех входов вы можете изменить проводку на Arduino, а также в коде, чтобы сделать его работоспособным. Вам не обязательно использовать те же CS, DIN и CLK, которые я выбрал для использования в моем проекте Arduino!
Рисунок проводки на картинке был получен от CarterW16, поэтому у меня нет никаких прав на него.
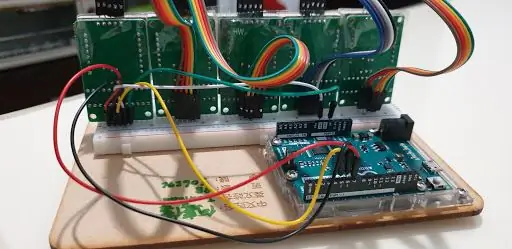
Шаг 3: Шаг 3: добавляем еще матрицу 8x8

Для этого вам нужно будет подключить VCC, GND, DIN, CS, CLK к той же позиции, что и 8x8, к которому вы собираетесь подключиться. При его подключении слова пройдут через все панели. Слово выглядит длиннее, и слова не уходят за границу так быстро, как если бы у вас на макете только 1 матричный ЖК-дисплей 8x8. Вы можете добавить до более чем 5 досок, если вы измените количество плат в коде. Если вы забыли добавить количество используемого ЖК-дисплея. Текст будет обрезан до 4 ЖК-дисплеев, даже если на макетной плате установлено 5 ЖК-дисплеев. Это простая ошибка, которую люди могли бы сделать, добавив платы, но не изменив код, так что весь ЖК-дисплей не будет отображать текст!
Шаг 4: Шаг 4: Код



- Во-первых, вам нужно будет загрузить библиотеку для MaxMatrix в вашем коде. Библиотеку можно найти здесь MaxMatrix.
- Это код, который я изменил из оригинального создателя CarterW16. Вот ссылка на мой код Lego Display Code.
- В ссылке есть коды, которые пользователь может изменить по своему усмотрению.
- На рисунке 1 код предназначен для подключения вашей библиотеки MaxMatrix к вашему Arduino. В этом смысл кода. Вы можете добавить библиотеку, зайдя в настройки вашего компьютера и загрузив приложения, и найдя Arduino. Если вы используете компьютер с Windows, вы можете найти его в программном файле x86. Или вы можете перейти к файлам в вашем Arduino и найти возможность добавить папку. Когда вы щелкаете по папкам, у вас есть возможность добавить папку MaxMatrix, которую вы загрузили на свой компьютер.
- Для второго изображения это вариант, который вы можете изменить в своем коде Arduino. Максимальный размер дисплея в коде можно изменить, чтобы он соответствовал количеству подключенных дисплеев. DIN, CS и CLK можно изменить, если вы подключили ЖК-дисплей к Arduino UNO / LEONARDO с помощью следующего D-контакта.
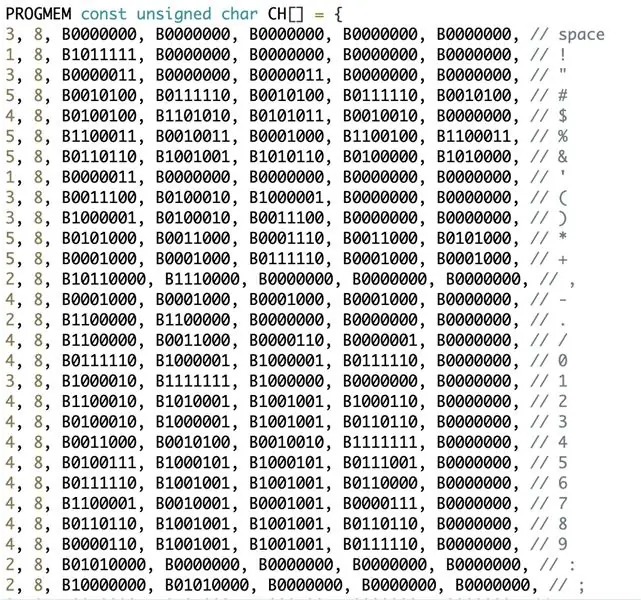
- 3 ~ 5 изображений - это коды, которые позволяют отображать слова на экране. Это комбинации точек, которые генерируют буквы и числа, которые вы будете использовать в своем Arduino!
- На 6-м рисунке показано изменение интенсивности света. Это означает яркость вашего экрана. Если вы хотите, чтобы ваш экран был ярче, вам нужно изменить номер кода, чтобы он был больше.
- На 7-м рисунке показано изменение слов, которые вы хотите отобразить на экране. Заменить слово в скобках «Немецкий». Это позволит отображать любое слово, которое вы вводите, на экране. Однако слова, которые вы можете набирать, - это английский язык и числа. Если вы хотите добавить больше символов, вам придется изменить изображения 3 ~ 5!
- Последнее изображение показывает, что вы можете изменить время отображения следующей строки. Например, если вы задержите его до 1000. Это означает, что следующая строка появится через 1 секунду первой строки. Вам нужно будет изменить скобки "(1000)", число в нем. Следующее, что вы можете изменить, - это скорость прокрутки слов на ЖК-дисплее "(строка, 50). Чтобы сделать это быстрее или медленнее, вам придется изменить 50. Чем больше число, тем быстрее.
Шаг 5: Шаг 5: Тестирование

Проверьте свой Arduino, подключив его с помощью кабеля USB к электрическому порту. Если ваш Arduino не работает или не работает должным образом. Вот несколько вещей, которые нужно проверить на наличие ошибок
- Ваш код может отличаться от того, что вы подключили
- Ваши схемы могут быть подключены к разным портам
- Вы использовали разные провода для подключения
- Вы добавили символы, буквы которых не вошли в ваш код
Убедившись, что у вас есть все эти 4 вещи. Скорее всего, вы сможете исправить 99% проблем, с которыми вы столкнулись, так как это были общие проблемы, с которыми я столкнулся во время сборки!
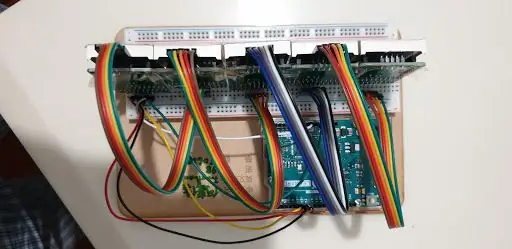
Шаг 6: Шаг 6: украшения


Вы можете прикрыть свой Arduino коробкой или каким-нибудь конструктором Lego. Я сделал коробку из Lego и прикрыл ею провода. Однако я удалил некоторые части слева, так как мне пришлось подключить его к порту USD на моем Arduino.
Шаг 7: видео

Вот ссылка на мое видео и то, как я сделал свое видео, которое вы могли бы увидеть в финальном проекте! Maus Haus
Рекомендуемые:
Обновление Commodore 64 с Raspberry Pi, Arduino и Lego: 17 шагов (с изображениями)

Commodore 64 Revamp с Raspberry Pi, Arduino и Lego: этот проект позволяет вам заново открыть для себя игровую сцену 1980-х годов, воскресив старый домашний компьютер Commodore 64, используя новые компоненты и эти универсальные кубики Lego! Если у вас был один из этих компьютеров, эта сборка позволит вам воспроизводить забытые игры
Lego Lego Skull Man: 6 шагов (с иллюстрациями)

Lego Lego Skull Man: Привет, сегодня я собираюсь научить вас, как сделать крутого маленького светодиодного человечка-черепа с питанием от батареи. Это было бы здорово для Хэллоуина, который скоро наступит. Или это был бы даже отличный простой проект. когда ваша доска или просто небольшой кусок мантии
Arduino Arcade Lego Games Box: 19 шагов (с изображениями)

Arduino Arcade Lego Games Box: если у вас есть дети, вы, вероятно, столкнетесь с теми же проблемами, что и мы с наборами Lego, которые вы купили для них. Они собираются и играют с ними, но через некоторое время наборы превращаются в одну груду кирпичей. Дети растут, а ты не знаешь, что
Роботизированная рука, управляемая Arduino из Lego Mindstorm: 6 шагов

Роботизированная рука, управляемая Arduino из Lego Mindstorm: перепрофилируйте два старых мотора Lego Mindstorm в захватную руку, управляемую Arduino Uno. Это проект Hack Sioux Falls, в котором мы предлагали детям создать что-нибудь крутое с помощью Arduino
Турель LEGO Arduino Sentry: 9 шагов

LEGO Arduino Sentry Turret: это руководство покажет вам шаг за шагом, как создать свою собственную (несмертельную) турель из частей LEGO, платы Arduino UNO, щита Bricktronics, нескольких проводов и кусочка свинца. Он может работать как с автоматическим, так и с дистанционным управлением
