
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



С микроконтроллерами Arduino делать очень многое очень просто. В этом руководстве рассказывается, как создать простую видеоигру с одной кнопкой, состоящую из нескольких частей и схем Tinkercad. Это игра-прыжок с боковой прокруткой. Это служит хорошей отправной точкой для создания собственных игр из простой электроники производителя.
Список деталей:
- 1 х Arduino UNO
- 1 x ЖК-экран (16 x 2 символа)
- 1 x макетная плата для электроники
- 1 резистор 220 Ом
- 1 х кнопочный переключатель
- Монолитный соединительный провод
- 1 х USB-кабель
Шаг 1: Сборка деталей

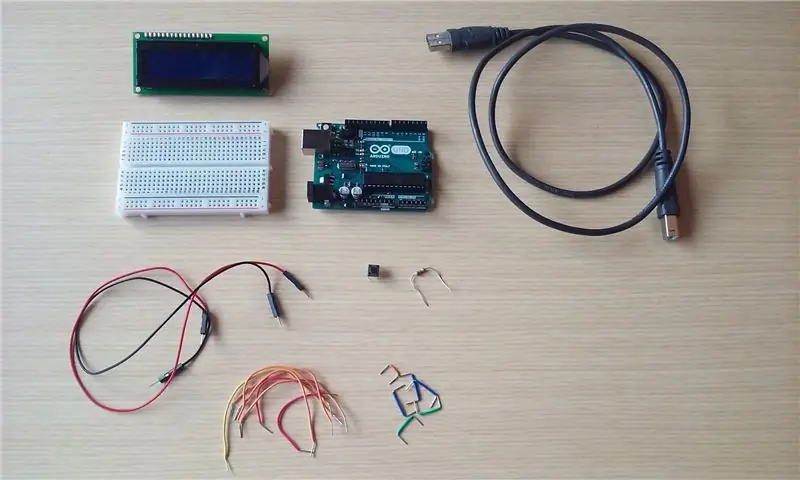
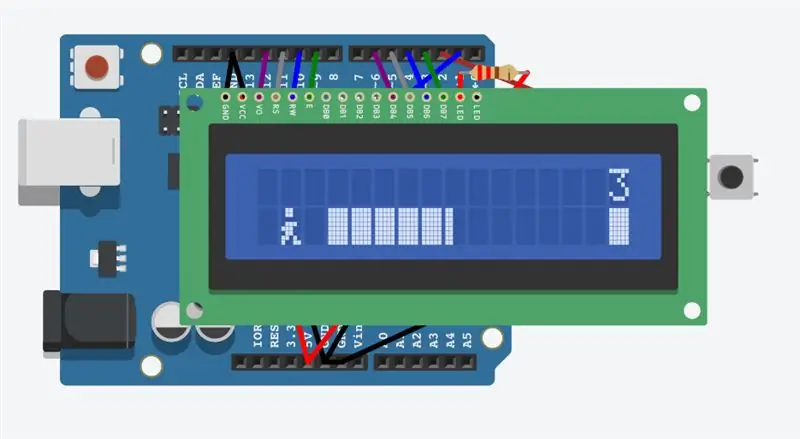
Необходимые детали показаны на картинке выше. Начните с отключенной Arduino. НЕ подключайте кабель USB. Это произойдет позже, когда придет время программировать и опробовать игру.
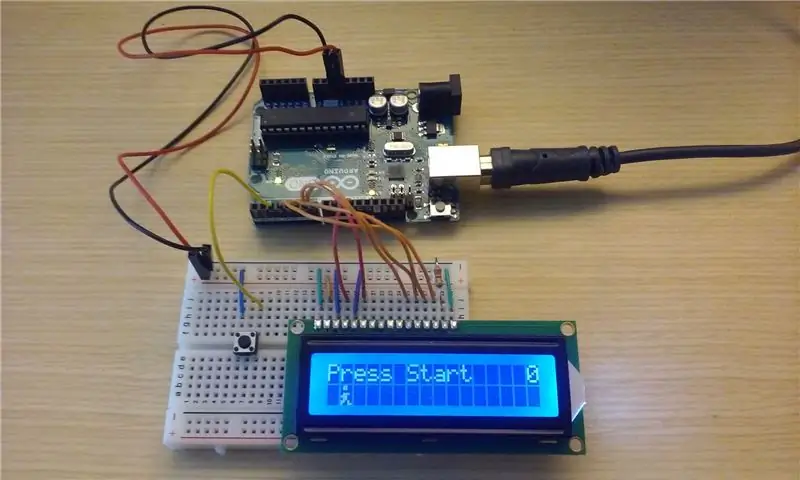
Используйте длинный соединительный провод, чтобы подключить сигнал 5 В на Arduino к дальнему левому краю красного ряда в верхней части макета.
Используйте длинный соединительный провод, чтобы подключить сигнал GND к дальнему левому краю черного (или синего на некоторых макетных платах) ряда в верхней части макета.
Модуль LCD (жидкокристаллический дисплей) имеет 16-контактный штыревой разъем на нижней стороне. Вставьте это в макет, как показано на рисунке. Все электронные сигналы, которые питают и управляют ЖК-дисплеем, проходят через этот заголовок.
Эти булавки (слева направо):
- GND - сигнал заземления питания
- VCC - сигнал положительной мощности
- V0 - регулировка контрастности
- RS - выбор регистра
- R / W - выбор чтения / записи
- E - сигнал разрешения работы
- DB0 - бит данных 0 (здесь не используется)
- DB1 - бит данных 1 (здесь не используется)
- DB2 - бит данных 2 (здесь не используется)
- DB3 - бит данных 3 (здесь не используется)
- DB4 - бит данных 4
- DB5 - бит данных 5
- DB6 - бит данных 6
- DB7 - бит данных 7
- LED + - подсветка LED положительная
- LED- - подсветка LED негативная
Используя короткие соединительные провода, подключите GND и LED- (контакты 1 и 16) к черному ряду вверху.
Точно так же подключите VCC (контакт 2) к красному ряду вверху с помощью короткого соединительного провода.
Согните провода резистора 220 Ом (полосы красно-красно-коричневого цвета) и подключите его между светодиодом + и красным рядом в верхней части макета.
Используйте более длинные соединительные провода, чтобы выполнить остальные соединения:
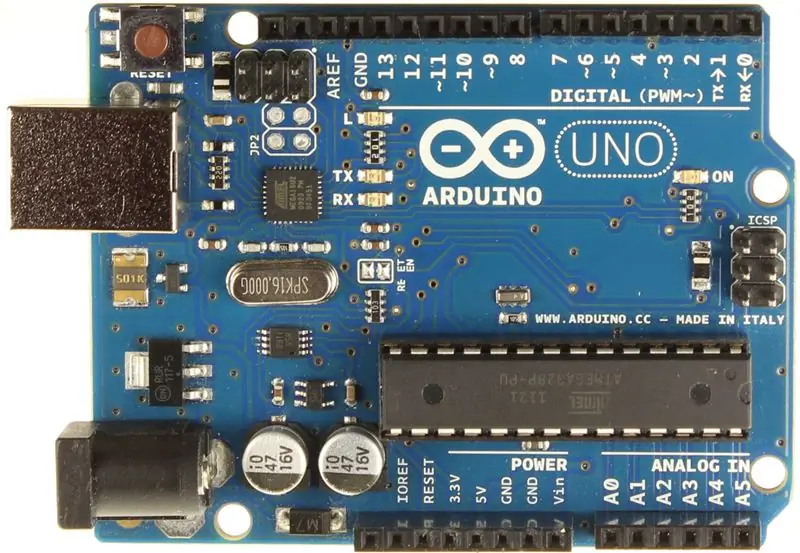
- Подключите DB7 к контакту 3 Arduino
- Подключите DB6 к контакту 4 Arduino
- Подключите DB5 к выводу 5 Arduino
- Подключите DB4 к контакту 6 Arduino
- Подключите E к выводу 9 Arduino
- Подключите R / W к контакту 10 Arduino (или к черному ряду наверху макета)
- Подключите RS к контакту 11 Arduino
- Подключите V0 к контакту 12 Arduino (или к черному ряду наверху макета).
Вставьте кнопку где-нибудь слева от ЖК-экрана, перекрывая канал, проходящий по центру макета (см. Рисунок выше). Подключите один из двух верхних контактов кнопки к черному ряду в верхней части макета с помощью короткого соединительного провода. Подключите другой контакт в верхней части кнопки к контакту 2 Arduino.
Шаг 2: программирование Arduino

На этом этапе вы должны быть готовы запрограммировать Arduino и протестировать его.
Для начала убедитесь, что на вашем компьютере установлено программное обеспечение Arduino. Загрузите файл LCD_Game.ino с этой страницы на свой компьютер и откройте его в программе Arduino. Убедитесь, что плата настроена правильно для программирования (Инструменты → Плата → Arduino Uno).
Подключите Arduino к компьютеру с помощью кабеля USB. Это обеспечит питание Arduino / игры и позволит вам загрузить свою программу в Arduino.
В этот момент должен загореться экран ЖК-дисплея.
Запрограммируйте Arduino, выбрав Файл → Загрузить (или нажмите кнопку со стрелкой вправо в верхней части программного обеспечения Arduino).
Если все пойдет хорошо, на ЖК-экране должен отобразиться стартовый экран игры, как на картинке выше.
Шаг 3. Изменения и создание игрового щита Arduino

На данный момент у вас все работает, так что же еще делать?
Если вы хотите изменить способ работы игры или сделать классную печатную плату для этого проекта, которая подключается непосредственно к Arduino и заменяет все эти грязные провода, вот как начать.
Я разработал эту игру целиком с использованием очень крутого (БЕСПЛАТНОГО!) Онлайн-симулятора электроники Tinkercad Circuits. У меня действительно была игра полностью работала и протестирована, прежде чем я когда-либо вынимал Arduino из комплекта. Вот виртуальная схема для ЖК-игры Arduino.
Фактически вы можете играть в игру прямо в браузере, даже не собирая никакой реальной электроники («О, теперь ты мне скажи»). Если вы хотите внести какие-либо изменения в игру или изучить то, что происходит, вы можете скопировать виртуальную схему с помощью кнопки «Дублировать проект». Затем вы можете отредактировать исходный код и сразу же опробовать изменения. Также есть полнофункциональный отладчик, в котором вы можете построчно пройти программу и посмотреть, что происходит!
Если вы так склонны, вы также можете сделать печатную плату, чтобы красиво подключить свою электронику к Arduino. В проекте есть кнопка «Загрузить Гербер», с помощью которой вы получите файлы, необходимые для передачи производителю печатной платы (PCB) для изготовления специальной печатной платы. Вот некоторая полезная информация о том, как сделать эту печатную плату.
Наслаждаться!
Рекомендуемые:
Игра в рулетку DIY 37 Leds Arduino: 3 шага (с изображениями)

DIY 37 Leds Arduino Roulette Game: Roulette - это игра в казино, названная в честь французского слова, означающего маленькое колесо
Игра Саймона - Веселая игра !: 5 шагов

Simon Game - Fun Game !: Справка: После долгих выходных вы должны очень постараться, чтобы выполнить все задания и работу, за которые вы отвечаете. Пора нам тренировать мозг, не так ли? Помимо этих скучных и бессмысленных игр, есть игра под названием Simon Game
Игра Balance Box - на базе Arduino: 4 шага (с изображениями)

Игра Balance Box Game - на базе Arduino: игра Balance Box была создана для соревновательного события, его нужно нести горизонтально через полосу препятствий или на заданное расстояние, чтобы выиграть испытание. Arduino используется для измерения угла наклона. коробку и сработает сигнал тревоги, как только будет установлен угол
Лабиринт Сиф (игра) - Arduino ITTT: 4 шага (с изображениями)

Лабиринт Сиф (игра) - Arduino ITTT: Моя школа поручила мне сделать что-то интерактивное с помощью Arduino. Я сделал небольшую игру-лабиринт, которая, к сожалению, оказалась не очень удачной, но не стесняйтесь доработать ее или добавить к ней. Этот проект начался как концепция для ТВА о скандинавской мифологии. Эй
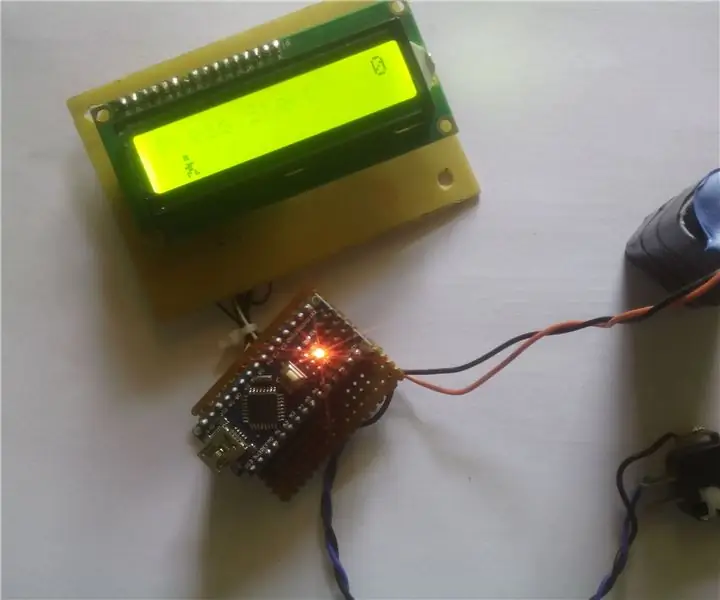
Игра DIY Arduino LCD: 4 шага

DIY Arduino LCD Game: этот проект впервые опубликован на моем новом веб-сайте TrueScience, привет друзья и все Arduino Lover. Сегодня я сделал очень интересную вещь для очень Arduino Lover. Это простая игра для Arduino LCD. Эта игра очень проста от мальчика, бегущего по улице
