
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



В этой инструкции показано, как использовать ESP8266 / ESP32 и ЖК-дисплей для создания плавающего дисплея на акриловой подставке для фотографий.
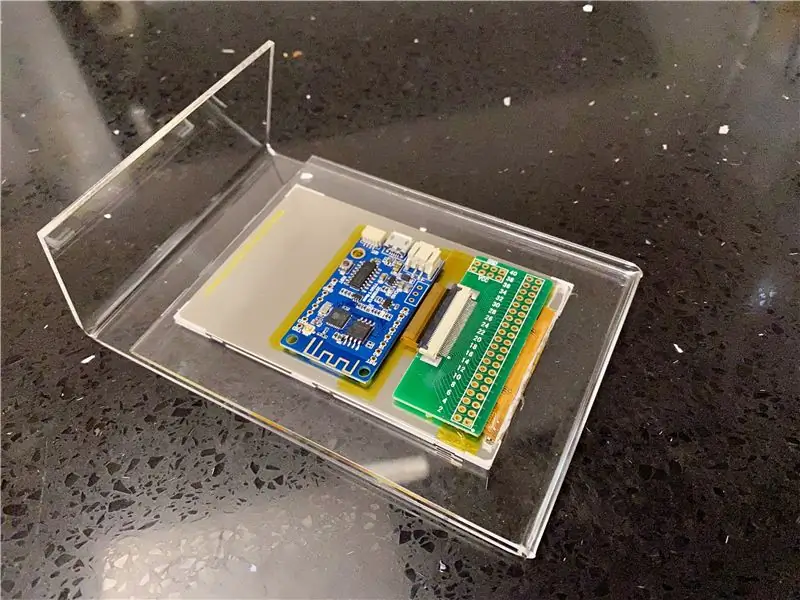
Шаг 1: подготовка


Акриловая подставка для фотографий
Подойдет любая акриловая подставка, которая немного больше ЖК-дисплея. На этот раз я использую подставку для фотографий 3R.
ЖК дисплей
Любой ЖК-дисплей с поддержкой Arduino_GFX подходит, вы можете найти поддерживаемый в настоящее время дисплей в файле readme на GitHub:
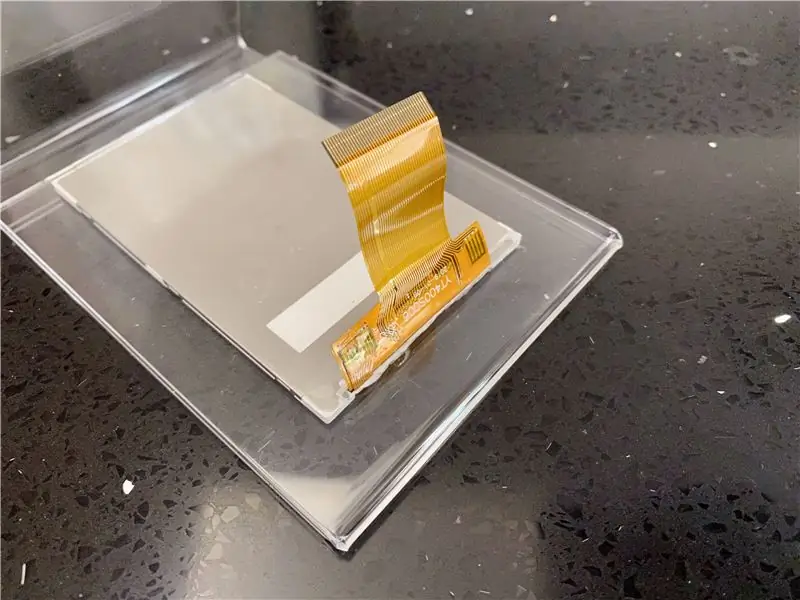
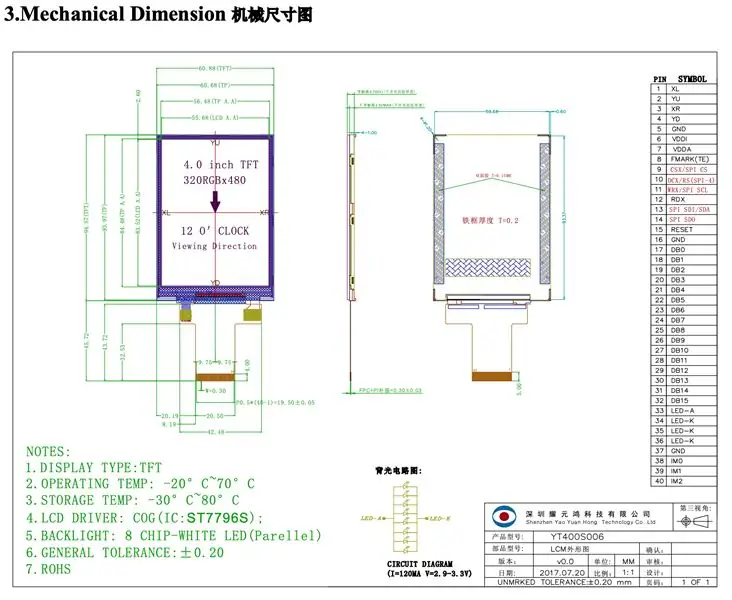
На этот раз я использую 4-дюймовый ЖК-дисплей ST7796 YT400S0006.
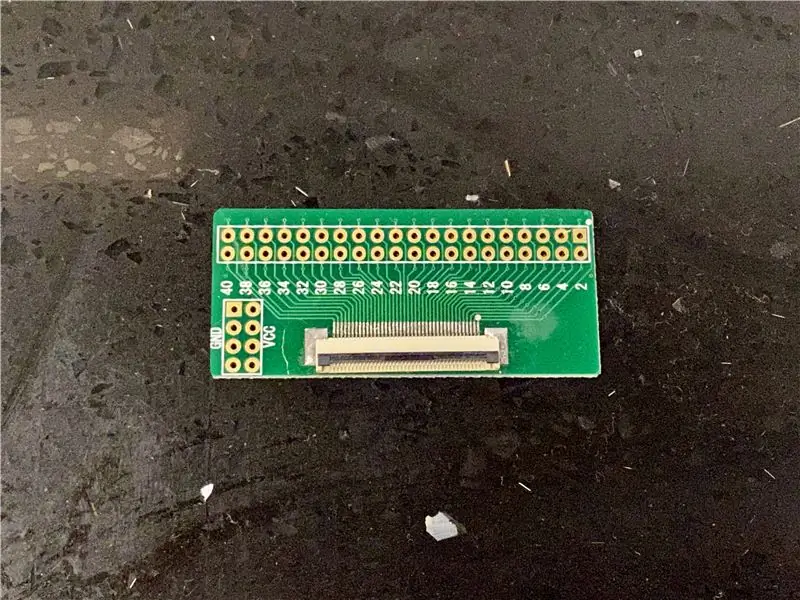
Плата преобразователя FPC в DIP PCB
Это необязательно, зависит от выбранного вами ЖК-дисплея, плата преобразователя FPC в DIP PCB может помочь вам упростить пайку. YT400S0006 имеют 40 контактов FPC с шагом 0,5 мм. Прямая пайка с шагом 0,5 мм - это непростая задача, поэтому я использую конвертер, чтобы мне помочь.
Плата для разработчиков ESP8266 / ESP32
Чтобы дисплей выглядел как плавающий, лучше использовать беспроводную плату для разработки, а также отдать предпочтение поддержке Lipo Power. На этот раз я использую плату разработчика TTGO T-base ESP8266.
Lipo аккумулятор
Это необязательно, зависит от того, будете ли вы использовать этот дисплей отключенным от сети. Этот размер батареи определяют 2 фактора:
- рабочее время: например, если вы хотите, он может работать 2 часа, это должно быть примерно ~ 250 мА x 2 часа ~ = 500 мА · ч
- оставшееся место: чтобы скрыть все компоненты за ЖК-дисплеем, размер батареи должен быть равен размеру ЖК-дисплея, вычесть плату преобразователя и плату разработчика
Шаг 2: исправление фоторамки



Это необязательное действие, оно зависит от угла обзора дисплея.
Угол обзора IPS / OLED-дисплея практически не вызывает беспокойства. Но сложно найти большой SPI IPS / OLED-дисплей на рынке любителей.
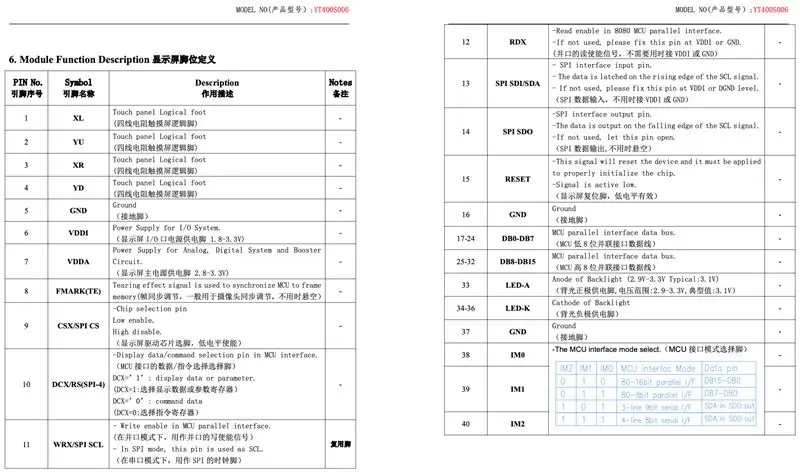
Для «широкоугольного» дисплея, такого как YT400S0006, который я использую, внимательно прочтите техническое описание перед сборкой. Официальный угол обзора YT400S0006 - 12 часов, это означает, что вам нужно разместить FPC на верхней стороне для лучшего угла обзора.
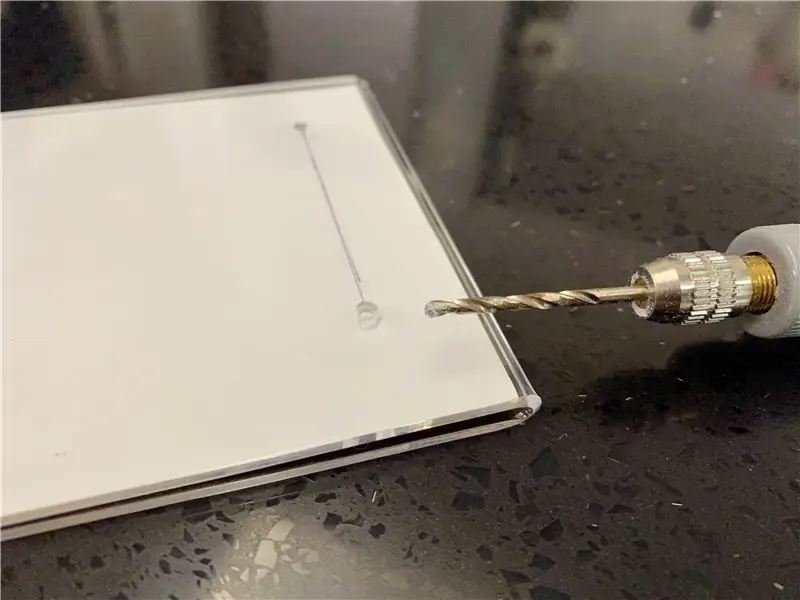
Если у вас также есть 12-часовой дисплей, необходимо просверлить и залатать длинное отверстие в верхней задней части фоторамки, чтобы позволить FPC выйти. Вы не можете делать этот патч, если у вас есть индикация на 3, 6 или 9 часов.
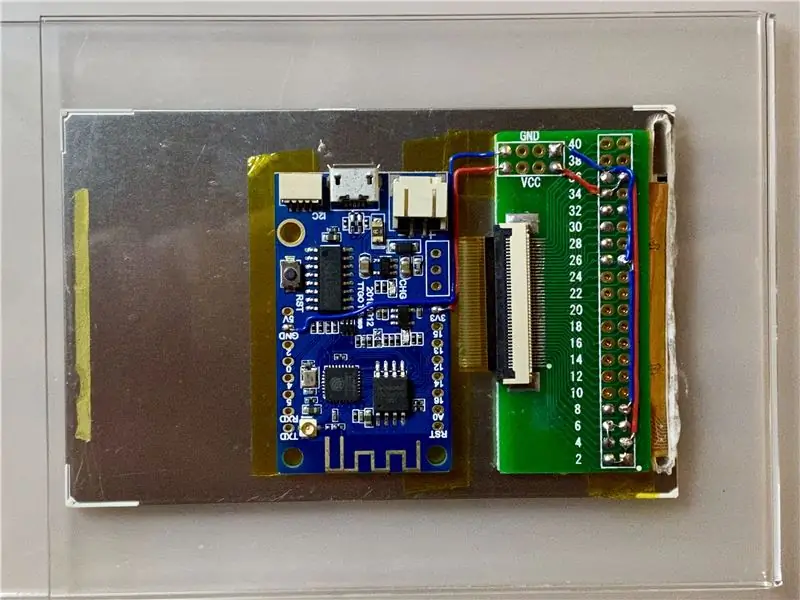
Шаг 3. Исправление

Закрепите ЖК-дисплей, плату преобразователя и плату разработчика двойным касанием. Имейте в виду, что лента не должна закрывать контакты DIP.
Шаг 4: сортировка работы



Подключите ЖК-дисплей к плате разработчика.
Вот пример сводки по подключению:
ESP8266 -> ЖК-дисплей
Vcc -> Vcc, резистор -> LED +
GND -> GND, LED- GPIO 15 -> CS GPIO 5 -> DC (если доступно) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (опционально) GPIO 13 -> MOSI / SDA
ESP32 -> ЖК-дисплей
Vcc -> Vcc, резистор -> LED +
GND -> GND, LED- GPIO 5 -> CS GPIO 16 -> DC (если доступно) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (опционально) GPIO 23 -> MOSI / SDA
Прочтите техническое описание ЖК-дисплея для дальнейшего подключения, например, YT400S006 требует подключения контактов 38, 39 и 40 к Vcc для установки в режим SPI.
Вы должны добавить резистор, обычно от нескольких Ом до нескольких сотен Ом, между Vcc и LED + для регулировки яркости.
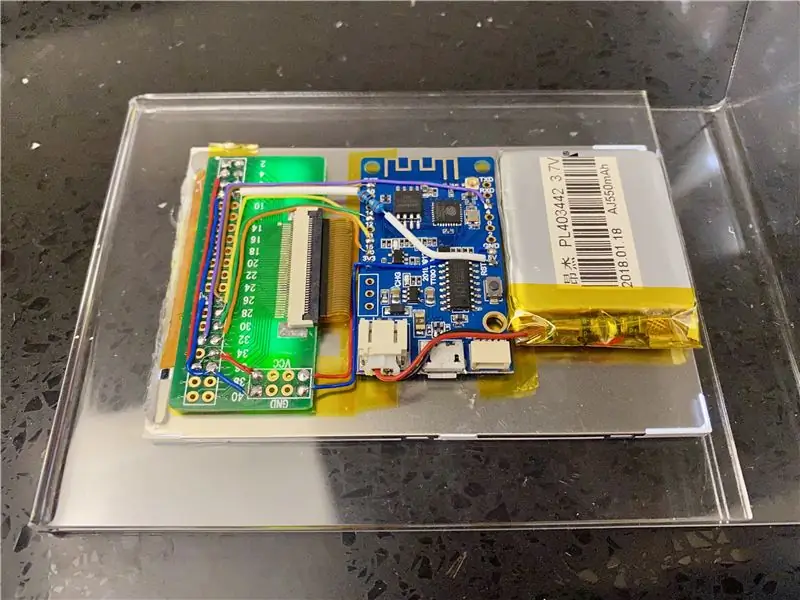
Шаг 5: заглушка Lipo (необязательно)

Если вы хотите использовать это по беспроводной сети, подключите батарею Lipo и закрепите ее лентой двойного размера.
Шаг 6: Удачного отображения





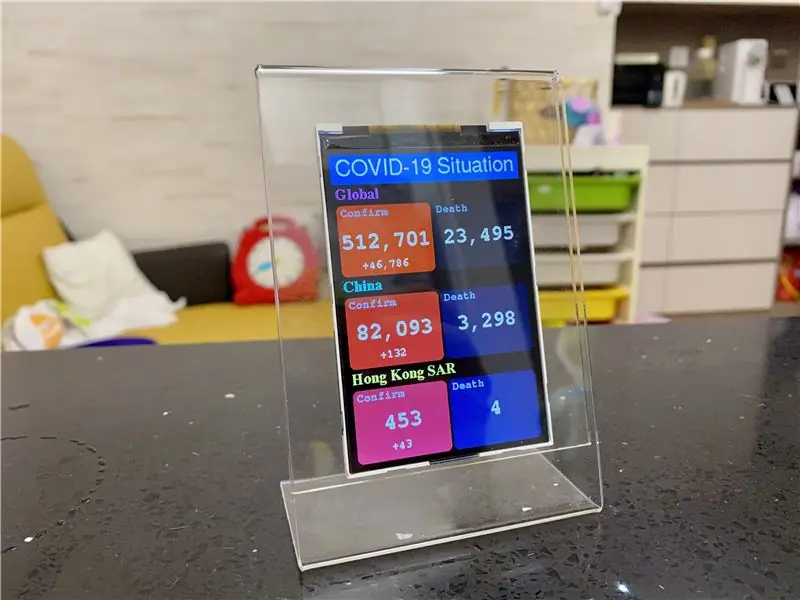
Теперь у вас есть приличный плавающий дисплей, пора протестировать на сотнях проектов отображения IoT.
Вот некоторые примеры:
-
Пример встроенной библиотеки Arduino_GFX:
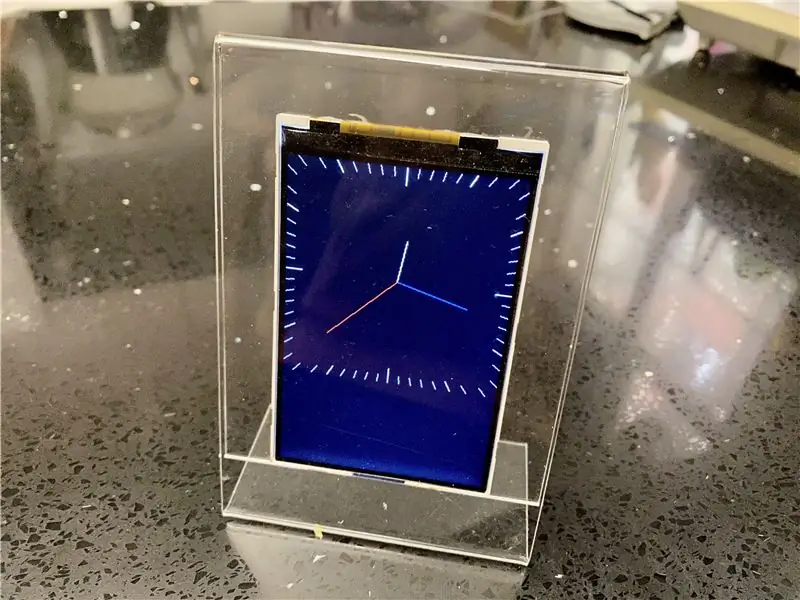
- Часы, исх.:
- ESP32PhotoFrame, исх.:
- ESPWiFiAnalyzer, исх.:
- PDQgraphicstest
- Arduino BiJin Tokei, исх.:
Рекомендуемые:
Матричный дисплей 8x8 с BT: 5 шагов (с изображениями)

Матричный дисплей 8x8 с BT: несколько месяцев назад я купил 4-панельную матрицу 8x8 на Ebay (Китай). Я был немного разочарован, когда понял, что проводка жестко соединена бок о бок, а не сверху вниз, как в большинстве примеров. Инет написаны! См. Шаг 2. Думаю, я мог бы
Дисплей CO2: 9 шагов (с изображениями)

Дисплей CO2: как следует из названия, проект CO2 Display представляет собой небольшой датчик газа CO2, который подключается к USB-порту для легкого отслеживания загрязнения внутри и снаружи помещений. Уровень CO2 отображается в реальном времени, но это возможно с помощью небольшого приложения, представленного в документации
ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth -- ЖК-дисплей 16x2 -- Hc05 -- Простой -- Доска объявлений о беспроводной связи: 8 шагов

ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth || ЖК-дисплей 16x2 || Hc05 || Простой || Доска объявлений о беспроводных технологиях: …………………………. ПОДПИСАТЬСЯ на мой канал YouTube, чтобы увидеть больше видео …… ………………………………… Доска объявлений используется для информирования людей новой информацией или Если вы хотите отправить сообщение в комнату или в половину
TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): 6 шагов

TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): TTGO T-Display - это плата, основанная на ESP32, которая включает 1,14-дюймовый цветной дисплей. Доску можно купить за приз менее 7 $ (включая доставку, приз на banggood). Это невероятный приз для ESP32 с дисплеем
ЖК-дисплей I2C / IIC - Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: 5 шагов

ЖК-дисплей I2C / IIC | Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: для использования ЖК-дисплея spi требуется слишком много подключений, что действительно сложно сделать, поэтому я нашел модуль, который может преобразовать ЖК-дисплей i2c в ЖК-дисплей spi, поэтому давайте начнем
