
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.



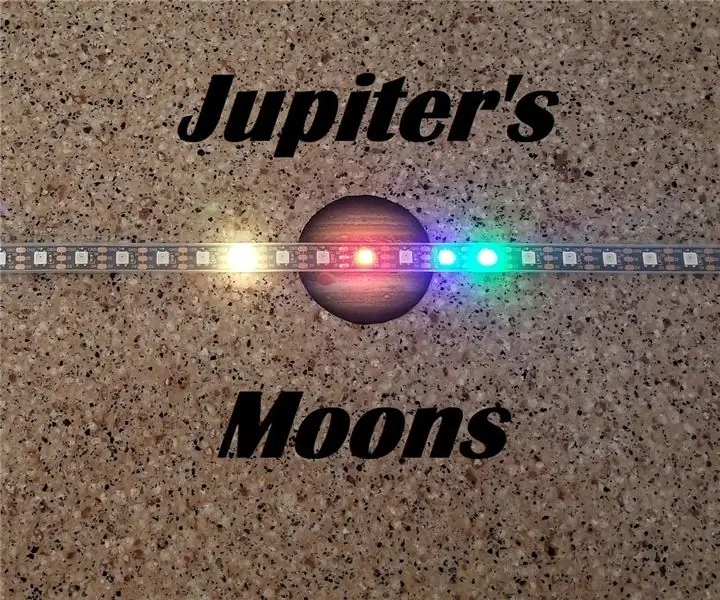
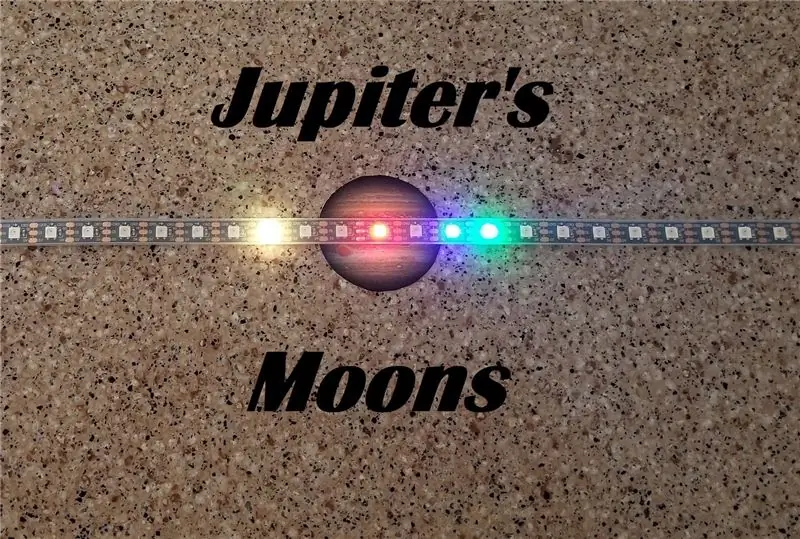
Это веселый и простой проект, у которого есть огромный потенциал для создания интересной, познавательной демонстрации и начала разговора. Он использует недорогую (10 долларов) неопиксельную световую полосу для отображения текущей ориентации четырех основных спутников Юпитера.
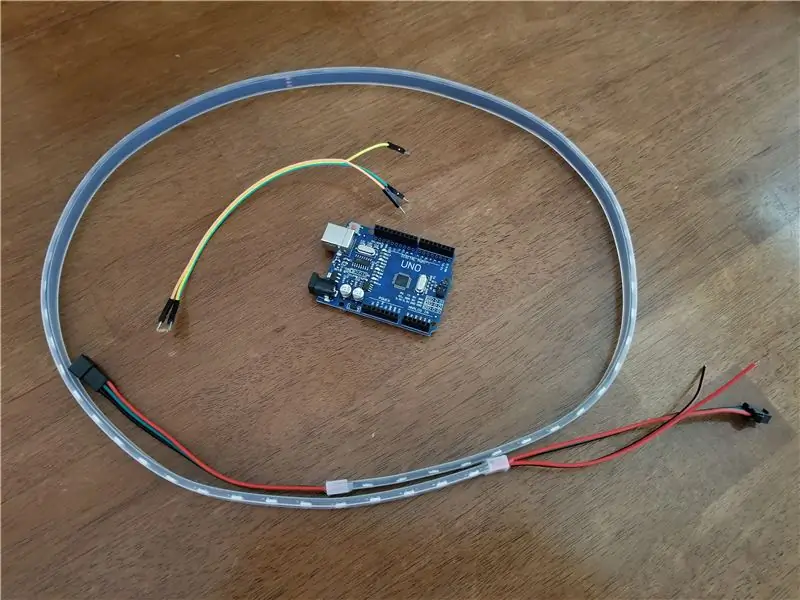
Запасы
Arduino Uno (подойдет любой вариант)
Полоса NeoPixel (я использовал одну, доступную на Amazon)
3 провода подключения
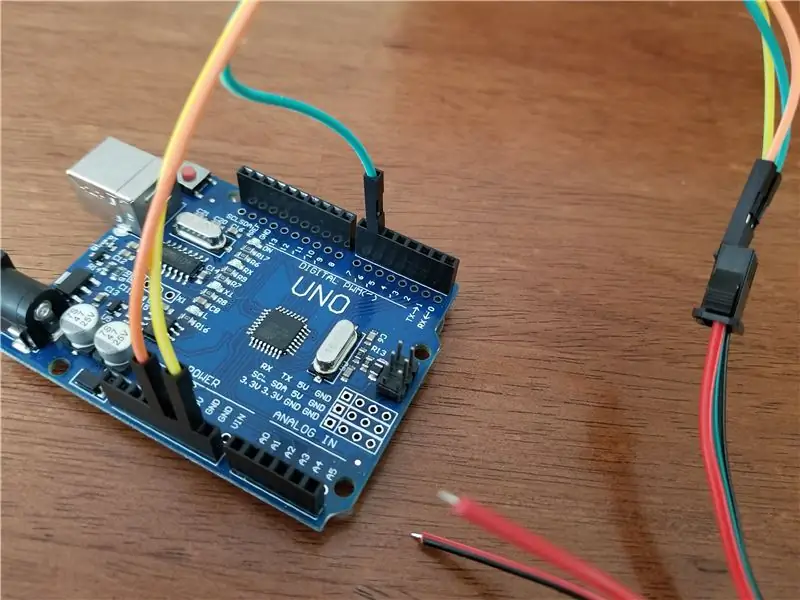
Шаг 1. Подключите Arduino к Lightstrip

Ничего особенного. Световая полоса имеет три контакта: красный для + 5 В, черный для заземления, зеленый для сигнала.
У вас может быть другая световая полоса, чем у меня, поэтому цвета могут отличаться, но соединение будет таким же.
Подключите следующее:
Световая полоса -------- вывод Arduino
Красный провод -------------- 5В
Черный провод ------------ GND
Зеленый провод ------------ Контакт 6 (это может быть любой контакт, но в моем эскизе используется 6)
Вы можете подождать, пока не запрограммируете Arduino, прежде чем подключать световую полосу. Это предотвратит одновременное включение всех ламп в случайном состоянии при запуске и потенциальную перегрузку USB-порта компьютера.
Шаг 2: запрограммируйте Arduino
Загрузите скетч в Arduino любым привычным способом.
Примечание. Вам потребуется загрузить библиотеку Adafruit Neopixel. Спасибо Adafruit за их потрясающую поддержку сообщества Maker !!!
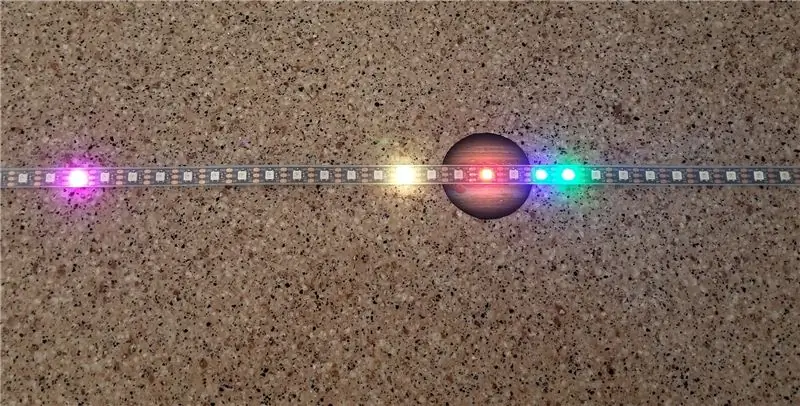
Это очень простая реализация, которая оставляет вам много возможностей для улучшения. В настоящее время вы жестко указываете дату и время (в формате UTC). Обновите переменные до вашего текущего времени в формате UTC. Скомпилируйте и загрузите код в свой Arduino. Вы должны увидеть текущее состояние лун. Юпитер появится в виде КРАСНОЙ точки в середине полосы. Цвета других лун можно изменить в эскизе на все, что захотите. Поскольку дата и время при запуске указаны в эскизе, теперь вы можете взять дисплей в другое место и подключить его, и он запустится в текущее время. Это позволяет запрограммировать его и быстро переместить куда-нибудь без потери даты и времени.
Шаг 3: сделайте это по-своему

Очевидно, есть несколько отличных способов улучшить это, если вы хотите сделать этот проект красивым для своего дома:
1) Добавьте часы реального времени с батарейным питанием. Они очень дешевые, и доступно много информации о том, как их использовать. Это позволит вам не потерять текущую дату или время при отключении питания устройства.
2) Вы можете добавить пару переключателей к Arduino и придумать код для установки времени, просто используя световую полосу в качестве дисплея. Возможно, установите каждую цифру даты и времени по тому, на сколько светодиодов вы удалены от Юпитера (или на одном конце полосы).
3) Я добавил маленькое изображение Юпитера, чтобы лучше выделить планету. Установка на фоне звездного поля действительно сделала бы этот проект популярным.
4) В настоящее время код перезапишет две луны, которые находятся в одном пикселе. Вы можете изменить код, чтобы поочередно мигать двумя цветами, когда они находятся в одном пикселе.
5) Подобно пункту 2 выше, вы можете придумать схему переключения между отображением луны и временем. (Как вы можете отображать время на линейной полосе, зависит от вас). Код сначала настраивает отображение, а затем вызывает подпрограмму для многократного вычисления позиций. Я добавил строку в подпрограмму Loop (), чтобы добавить 120 секунд ко времени каждой итерации цикла. Это позволяет вам видеть, как луны движутся относительно друг друга быстрее, и дает действительно крутое изображение этих космических танцоров.
На видео показан код с комментариями к этой строке. Вы можете увидеть, как Ио облетает Юпитер, а Каллисто стреляет далеко оттуда. Надеюсь, вам понравится этот проект. Если вы его сделаете, поделитесь им со всеми.
Рекомендуемые:
Мост КаКу (Клик-ан-Клик-уит): 4 ступени

Мост KaKu (Klik-aan Klik-uit): этот KakuBridge - очень дешевая (< 8 долларов США) и очень простая в сборке система домотики для устройств Klik-aan Klik-uit (CoCo). Вы можете управлять 9 устройствами с помощью пульта дистанционного управления на веб-странице. Более того, с помощью KakuBridge вы можете запланировать каждое устройство
Укладчик: 4 ступени

Укладчик: Этот проект был разработан для «Creative Electronics», модуля Beng Electronics Engineering в Школе телекоммуникаций Университета Малаги (https://www.uma.es/etsi-de-telecomunicacion/). Наш проект состоит из моделирования аркадного автомата из
ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth -- ЖК-дисплей 16x2 -- Hc05 -- Простой -- Доска объявлений о беспроводной связи: 8 шагов

ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth || ЖК-дисплей 16x2 || Hc05 || Простой || Доска объявлений о беспроводных технологиях: …………………………. ПОДПИСАТЬСЯ на мой канал YouTube, чтобы увидеть больше видео …… ………………………………… Доска объявлений используется для информирования людей новой информацией или Если вы хотите отправить сообщение в комнату или в половину
TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): 6 шагов

TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): TTGO T-Display - это плата, основанная на ESP32, которая включает 1,14-дюймовый цветной дисплей. Доску можно купить за приз менее 7 $ (включая доставку, приз на banggood). Это невероятный приз для ESP32 с дисплеем
ЖК-дисплей I2C / IIC - Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: 5 шагов

ЖК-дисплей I2C / IIC | Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: для использования ЖК-дисплея spi требуется слишком много подключений, что действительно сложно сделать, поэтому я нашел модуль, который может преобразовать ЖК-дисплей i2c в ЖК-дисплей spi, поэтому давайте начнем
