
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Как и многие другие производители, я создал несколько проектов GPS-трекеров. Сегодня мы сможем быстро визуализировать точки GPS прямо в Google Таблицах без использования какого-либо внешнего веб-сайта или API.
Лучше всего то, что это БЕСПЛАТНО!
Шаг 1. Создайте пустую таблицу


Перейдите на сайт sheet.google.com или docs.google.com/spreadsheets, чтобы создать пустую таблицу. Если вы никогда раньше не создавали электронную таблицу в Google, вы можете быстро начать работу, посмотрев это видео.
Я назвал свою таблицу MapsChallenge, но вы можете использовать любое имя, какое захотите.
Шаг 2. Добавьте данные GPS

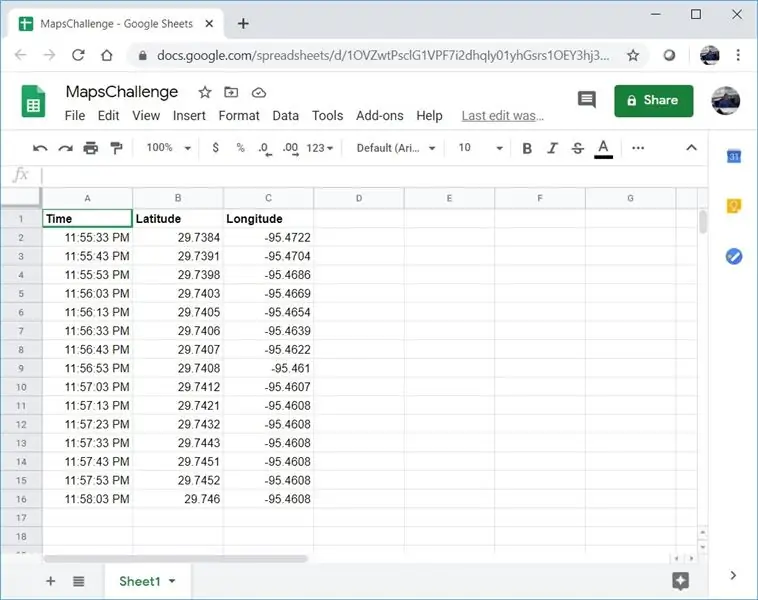
Первая строка должна быть зарезервирована для заголовков столбцов. Начиная со второй строки, введите точки GPS. Вам понадобятся три столбца, и они должны быть расположены в следующем порядке:
Время
Широта
Долгота
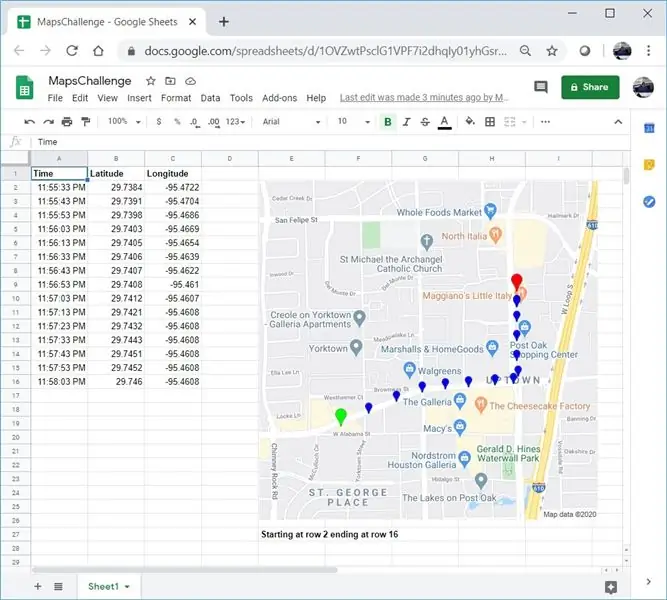
Вот несколько точек GPS из быстрой поездки между отелем и рестораном в Хьюстоне, штат Техас:
Время Широта Долгота
23:55:33 29.7384 -95.4722
23:55:43 29.7391 -95.4704
23:55:53 29.7398 -95.4686
23:56:03 29.7403 -95.4669
23:56:13 29.7405 -95.4654
23:56:33 29.7406 -95.4639
23:56:43 29.7407 -95.4622
23:56:53 29.7408 -95.461
23:57:03 29.7412 -95.4607
23:57:13 29.7421 -95.4608
23:57:23 29.7432 -95.4608
23:57:33 29.7443 -95.4608
23:57:43 29.7451 -95.4608
23:57:53 29.7452 -95.4608
23:58:03 29.746 -95.4608
Шаг 3. Добавьте автоматизацию


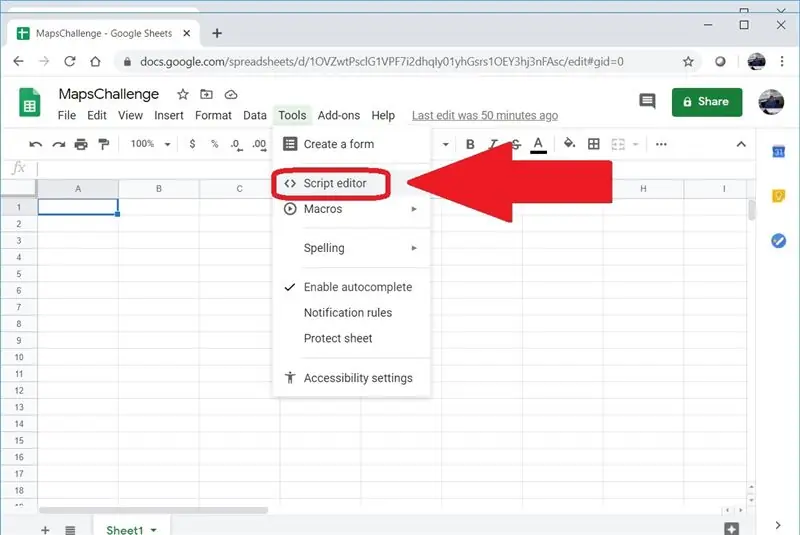
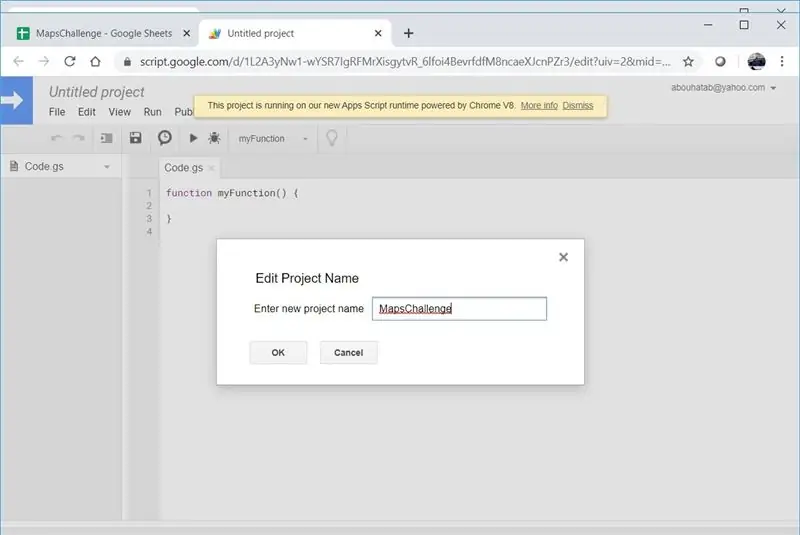
Если вы знакомы с макросами в таких приложениях, как Microsoft Excel, вы найдете эту концепцию знакомой. Код, который мы здесь напишем, не запускается локально, и это JavaScript (ish), а не VBA. Щелкните меню «Инструменты», затем выберите «Редактор сценариев». Я тоже назвал свой скрипт MapsChallenge.
Шаг 4. Используйте мой код

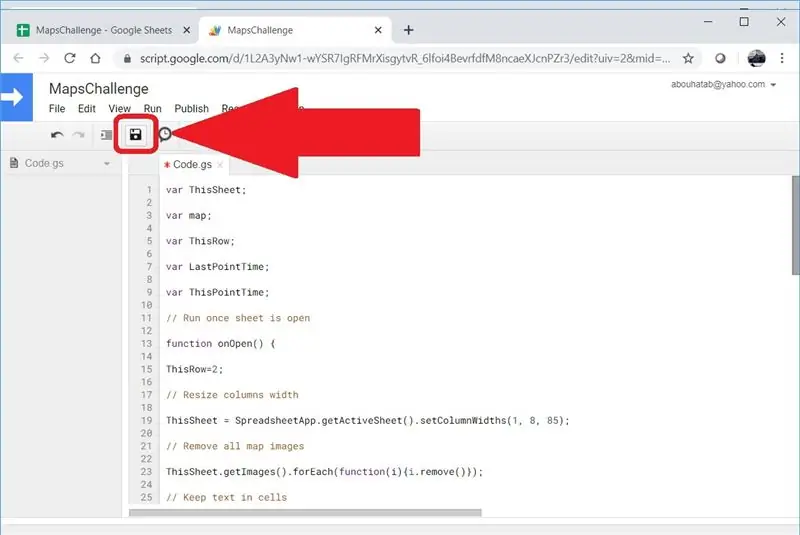
Удалите содержимое Code.gs, затем добавьте следующий код и нажмите Сохранить:
var ThisSheet;
var map;
var ThisRow;
var LastPointTime;
var ThisPointTime;
// Запускаем, когда лист открыт
function onOpen () {
ThisRow = 2;
// Изменение ширины столбцов
ThisSheet = SpreadsheetApp.getActiveSheet (). SetColumnWidths (1, 4, 85);
// Удаляем все изображения карты
ThisSheet.getImages (). ForEach (функция (я) {i.remove ()});
// Сохраняем текст в ячейках
ThisSheet.getRange ('A: D'). SetWrapStrategy (SpreadsheetApp. WrapStrategy. CLIP);
var Seq = 1;
ThisPointTime = ThisSheet.getRange (ThisRow, 1).getValue ();
while (ThisPointTime! = '') {
// Начинаем заголовок карты
ThisSheet.getRange (((Seq-1) * 30) +27, 5).setValue ('Начиная с строки' + ThisRow);
// Создаем карту
map = Maps.newStaticMap ();
// Первый маркер
PlaceMarker (Maps. StaticMap. MarkerSize. SMALL, «0x00FF00», «Зеленый»);
// Разница между этой точкой и последней меньше 10 минут
while (ThisPointTime - LastPointTime <600000) {
// Есть следующий маркер или последний?
(ThisSheet.getRange (ThisRow + 1, 1).getValue () - LastPointTime <600000)? PlaceMarker (Maps. StaticMap. MarkerSize. TINY, «0x0000FF», «Синий»): PlaceMarker (Maps. StaticMap. MarkerSize. SMALL, «0xFF0000», «Красный»);
}
// Добавляем изображение GPS-трека на лист
ThisSheet.insertImage (Utilities.newBlob (map.getMapImage (), 'image / png', Seq), 5, ((Seq-1) * 30) +2);
// Заголовок конца карты
ThisSheet.getRange (((Seq-1) * 30) +27, 5).setValue (ThisSheet.getRange (((Seq-1) * 30) +27, 5).getValue () + 'заканчивается строкой' + (ThisRow-1)). SetFontWeight ("жирный");
Seq ++;
}
}
function PlaceMarker (a, b, c) {
map.setMarkerStyle (а, б, в);
map.addMarker (ThisSheet.getRange (ThisRow, 2).getValue (), ThisSheet.getRange (ThisRow, 3).getValue ());
LastPointTime = ThisPointTime;
ThisRow ++;
ThisPointTime = ThisSheet.getRange (ThisRow, 1).getValue ();
}
Шаг 5. Закройте и снова откройте электронную таблицу

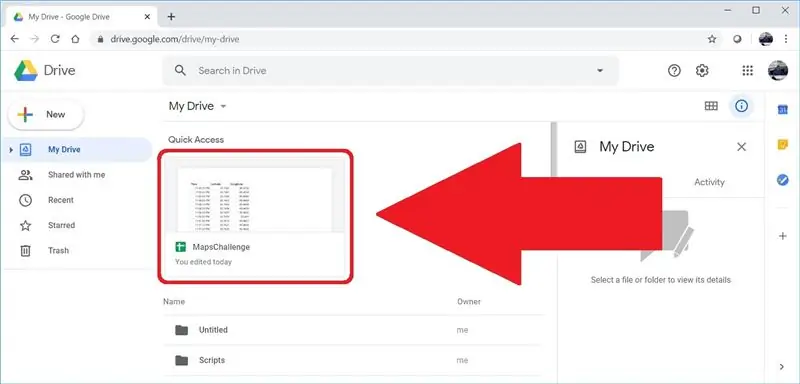
Созданная нами автоматизация будет запускаться только при открытии таблицы. После закрытия электронной таблицы перейдите на drive.google.com и откройте электронную таблицу.
Рекомендуемые:
Добавление пользовательской функции в Google Таблицы: 5 шагов

Добавление пользовательской функции в Google Таблицы: я уверен, что в какой-то момент в вашей жизни вам приходилось использовать программное обеспечение для работы с электронными таблицами, такое как Microsoft Excel или Google Sheets. Они относительно просты и удобны в использовании, но при этом очень мощные и легко расширяемые. Сегодня мы рассмотрим Goo
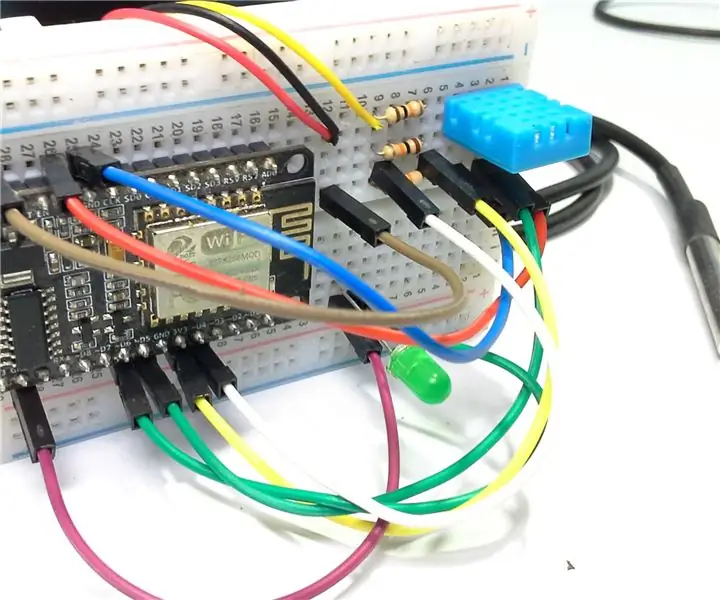
Управляйте своим Esp6266 через Интернет? Бесплатно и легко: 7 шагов

Управляйте своим Esp6266 через Интернет? Бесплатно и легко: сколько раз мы не искали простой способ связи с нашими устройствами через Интернет без осложнений и / или сложных промежуточных приложений, DNS, IP-адресов или VPN. Много раз меня спрашивали, как включить led, r
DIY MusiLED, светодиоды с синхронизацией музыки с приложением Windows и Linux одним щелчком (32- и 64-разрядные версии). Легко воссоздать, легко использовать, легко переносить: 3 ш

DIY MusiLED, светодиоды с синхронизацией музыки с приложением Windows и Linux одним щелчком (32- и 64-разрядные версии). Легко воссоздать, легко использовать, легко переносить: этот проект поможет вам подключить 18 светодиодов (6 красных + 6 синих + 6 желтых) к плате Arduino и проанализировать сигналы звуковой карты вашего компьютера в реальном времени и передать их на светодиоды, которые загораются в соответствии с эффектами битов (Snare, High Hat, Kick)
Как сделать мощный горящий лазер Blueray! Легко, дешево и легко настраивается !: 5 шагов

Как сделать мощный горящий лазер Blueray! Легко, дешево и легко фокусируемо! Это руководство своими руками о том, как сделать ВЫСОКОМОЩНЫЙ лазер с СИНИМ лучами. ВНИМАНИЕ: вы имеете дело с очень мощными лазерами, которые ослепят любого менее чем за полсекунды, если светить вам в глаза или кому-либо еще! А теперь перейдем к первому ПОС
Получение видео из Интернета на ваш IPod, быстро, легко и БЕСПЛАТНО!: 5 шагов

Получение видео из Интернета на ваш IPod - быстро, легко и БЕСПЛАТНО !: Иногда вы видите видео на YouTube и хотите, чтобы оно было на вашем iPod. Я это понял и не мог понять, но потом понял, поэтому решил поделиться этим в Интернете. Это руководство применимо к YouTube, только если вы используете то же программное обеспечение для загрузки
