
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


GameGo - это портативная игровая ретро-консоль, совместимая с Microsoft Makecode, разработанная TinkerGen STEM education. Он основан на чипе STM32F401RET6 ARM Cortex M4 и предназначен для преподавателей STEM или просто людей, которым нравится создавать ретро-видеоигры. Вы можете следовать этому руководству и попробовать игру в симуляторе Makecode Arcade, а затем запустить ее на GameGo.
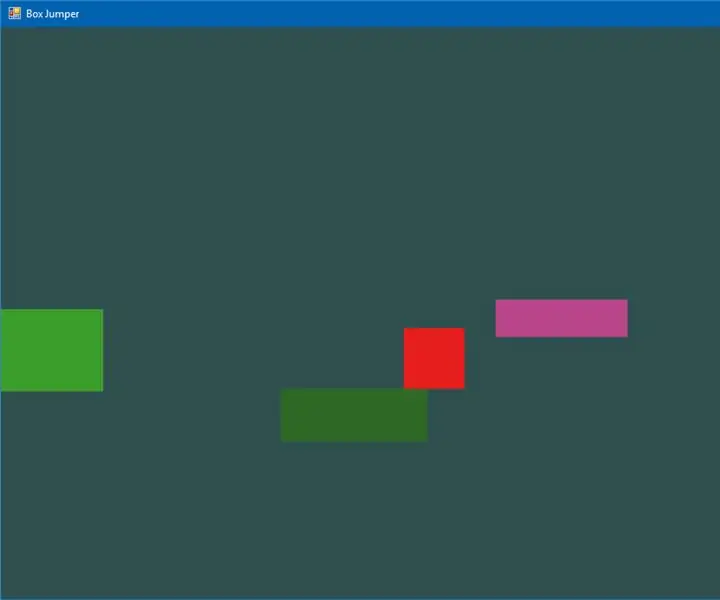
В этой статье мы собираемся создать платформер с бесконечным количеством случайно генерируемых уровней. В платформере управляемый игроком персонаж должен прыгать и карабкаться между подвешенными платформами, избегая при этом препятствий. Окружающая среда часто имеет неровную местность разной высоты, которую необходимо пересечь. Игрок часто может контролировать высоту и расстояние прыжков, чтобы не дать своему персонажу упасть насмерть или пропустить необходимые прыжки. Мы реализуем все эти базовые элементы, а также добавим настраиваемую функцию, которая будет генерировать новые уровни по мере того, как мы дойдем до конца последнего. Давай начнем!
Запасы
GameGo
Шаг 1: Герой

В качестве первого шага мы создадим свое альтер-эго. Мои навыки рисования довольно плохи, поэтому я просто решил использовать один из галереи;) В отличие от предыдущей игры, которую мы сделали, в этом платформере наш игровой персонаж может двигаться только влево и вправо, а также может прыгать. Поэтому вместо двух разных спрайтов для главного героя на этот раз достаточно одного - мы можем просто перевернуть изображение спрайта при изменении направления.
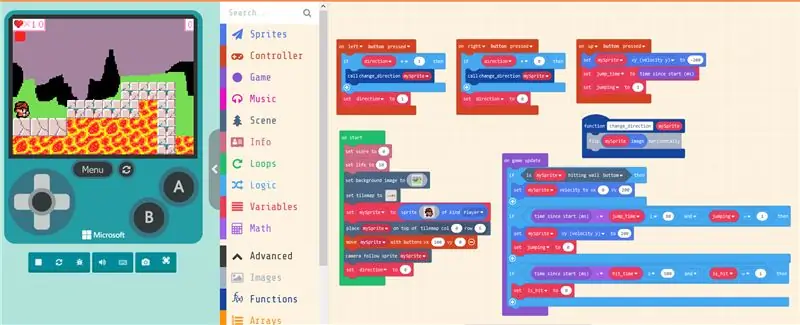
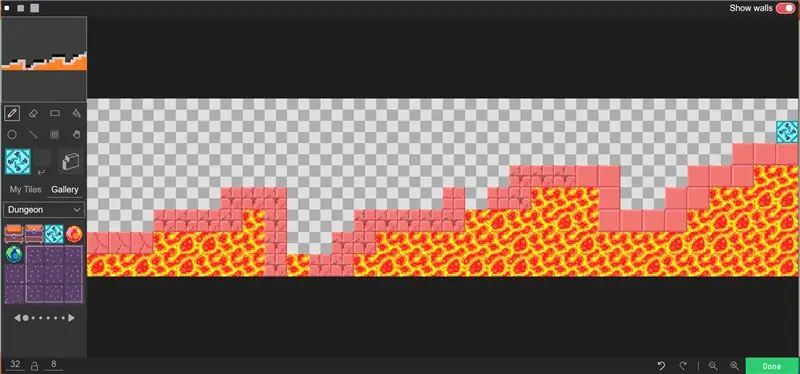
Первым делом нужно добавить фон и тайловую карту. Я выбрал длинную тайловую карту 32x8 - для первого уровня мы будем рисовать ее вручную, как на скриншоте 2. Затем мы добавляем нашего игрового персонажа с помощью set mySprite в спрайт вида блока Player и помещаем его наверху тайла 0-5.. Мы также настраиваем камеру на перемещение игрового персонажа и контролируем ее движение влево и вправо - мы установим скорость движения vy равной 0, так как наш персонаж не должен иметь возможность свободно перемещаться по карте в направлении y. Добавьте два блока на… нажатых кнопках, один для левой кнопки, один для правой. Когда нажата левая кнопка, мы проверяем, было ли наше направление «влево», прежде чем нажимать кнопку. Если это так, мы просто продолжаем идти налево. В противном случае нам нужно перевернуть изображение спрайта нашего персонажа. Аналогичная логика для правильного движения.
Пока все хорошо, единственная проблема - кажется, что наш герой не может преодолеть никакое препятствие. Итак, нам нужно добавить прыжки. Мы будем следить за элементами управления для нажатия кнопки «вверх», и когда оно будет обнаружено, мы установим переменную прыжка на 1, отметим начало движений прыжка по времени и установим скорость спрайта vy персонажа на -200 (рост). Затем, по прошествии определенного периода времени, мы установим скорость на 200 (вниз), чтобы наш герой не взлетал в небо, как ракета.
Думаю, сейчас мы создали героя, достойного этого испытания! Ну а в чем проблема?
Шаг 2: враги

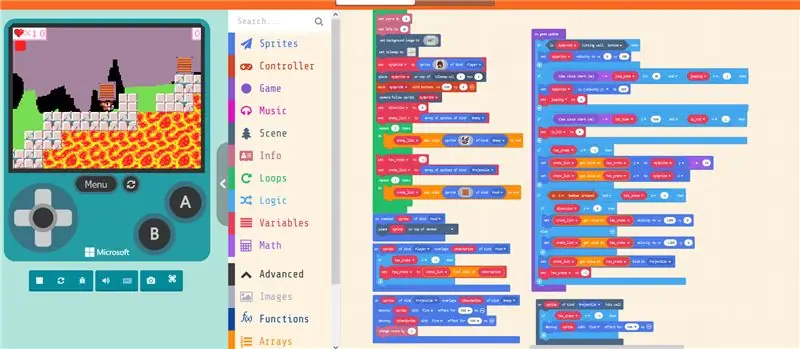
Мы будем использовать структуру массива для хранения спрайтов врагов. Для типа врагов мы возьмем небольшой ярлык и будем использовать летучих мышей:) Не ссылка на коронавирус, это просто летучие мыши могут летать, поэтому нам не нужно «имитировать» гравитацию для них, как мы это делаем с нашим игровым персонажем. Используйте на созданном спрайте вида Enemy block, чтобы разместить вновь созданных летучих мышей на случайном тайле возрождения (отмеченном маленькой белой меткой) и установить их скорость vx на -10 (медленно дрейфует вправо). Затем при обновлении игры каждые 2000 мс мы перебираем каждый элемент вражеского списка и случайным образом меняем их направление, а также при необходимости переворачиваем спрайты летучих мышей (чтобы отразить изменение направления движения). Наконец, мы добавляем спрайт типа Player, который перекрывается с блоком Enemy другого типа, где мы делаем простую проверку, был ли игрок уже поражен. Если это не так, мы вычитаем одну жизнь, устанавливаем флаг попадания на 1 (был поражен) и запускаем таймер. По прошествии 500 мс с момента последнего попадания мы меняем флаг на 0. Мы делаем это для того, чтобы игрок не терял слишком много своих драгоценных жизней после столкновения с врагом.
Давайте проверим, как у нас дела. Что ж, сцена, безусловно, кажется более живой, когда все летучие мыши летают и кусают нашего игрока. Теперь нам нужно оружие для наших подвигов!
Шаг 3: оружие

Что касается оружия, я черпал вдохновение из старой игры Nintendo о двух братьях-бурундуках:) Давайте добавим спрайты ящиков на уровень, так же, как мы это делаем с добавлением врагов. Мы также инициализируем переменную has_crate значением -1, что указывает на то, что у нашего персонажа нет ящика. В случае, если спрайт вида Player перекрывается с блоком вида otherSprite типа Food, мы проверяем, удерживаем ли мы ящик, а если нет, мы устанавливаем переменную has_crate на индекс спрайта ящика в списке. Затем в блоке обновления игры мы перемещаем этот спрайт вместе со спрайтом игрока, и если нажата кнопка A, мы изменяем скорость vx ящика на 1200 или -1200 (в зависимости от направления движения персонажа). Мы также снова установили для переменной has_crate значение -1 и изменили тип спрайта ящика, который только что был запущен в воздух, на Projectile.
Наконец, нам нужно, чтобы ящики действительно уничтожали врагов при запуске (но не тогда, когда враги просто случайно натыкаются на ящик! Поэтому мы назначили ящики для типа Еда и изменили его на Снаряд только при запуске) и самоуничтожение при попадании стена. Для этого мы используем другой спрайт типа Projectile, перекрывающийся с другим блоком Enemy типа sprite - в этом случае мы уничтожаем оба спрайта и увеличиваем счет на один. Если Снаряд попадает в стену, мы уничтожаем его спрайт.
Почти готово! Теперь в игру можно играть, но вряд ли вызов - всего один уровень, и притом довольно простой. Мы могли бы создать больше уровней вручную или написать алгоритм, который бы автоматически генерировал эти уровни для нас - хотя, конечно, они не будут такими красивыми, как уровни, созданные человеком.
Шаг 4: бесконечные приключения



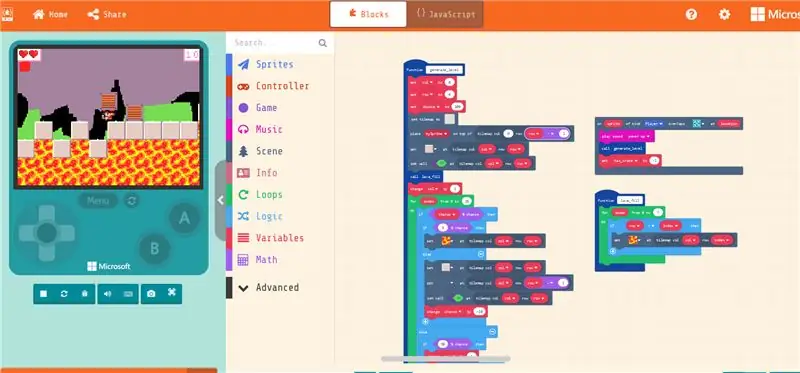
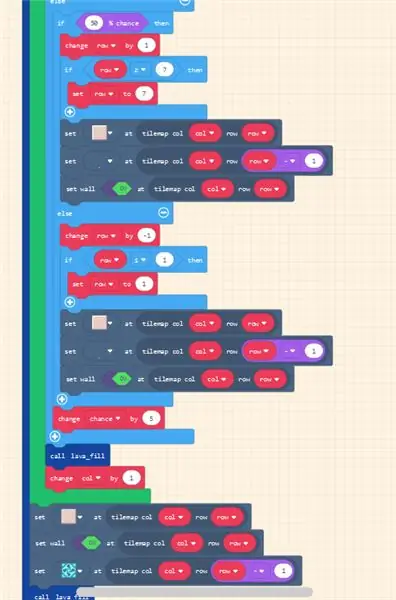
Функция для генерации случайного уровня поначалу выглядит немного пугающей, но на самом деле это простая серия шагов для алгоритмической генерации нового уровня таким образом, чтобы новый уровень был проходимым для игрового персонажа. Во-первых, мы позаботимся о том, чтобы наш персонаж перешел на новый уровень - используя спрайт типа «Перекрытие игрока»… в локации - мы используем плитку двери портала в качестве триггера для перехода на новый уровень. В функции generate_level мы инициализируем переменные row, col и случайность. Также мы создаем новую тайловую карту того же размера, что и раньше, но пустую. Но вот небольшая оговорка - для использования блока set… at tilemap row… col… в тайловой карте должны быть именно эти плитки - это интуитивно понятный битовый счетчик и, возможно, ошибка в Makecode. Итак, что вам нужно сделать, это создать тайловую карту, поместить все типы тайлов, которые вы хотите использовать, в случайную генерацию И затем стереть их.
Мы вручную кладем первую плитку (0x6) и игрока поверх нее. Затем мы повторяем следующий шаг 30 раз - следующий шаг представляет собой простую серию проверок True-False, которые определяют, будет ли следующий столбец плитки будет 1) на том же уровне, что и предыдущий 2) на один вверх или 3) на один вниз. Также очень маловероятно, что следующая плитка будет плиткой лавы - мы не хотим, чтобы их было слишком много! После создания каждой плитки мы заполняем пространство под ней лавой - просто для красоты. В качестве последнего шага мы добавляем врагов и ящики и размещаем их поверх случайных плиток возрождения.
Шаг 5: Приключение начинается

Вуаля! Мы закончили наш платформер, и наш герой может отправиться в бесконечное приключение, побеждая летучих мышей и уничтожая ящики. если у вас возникнут проблемы, вы можете скачать код из нашего репозитория GitHub.
Это всего лишь план, и определенно есть некоторые улучшения, которые можно сделать, например, различные виды врагов, бонусы, улучшение генерации уровней и так далее. Если вы делаете улучшенную версию игры, поделитесь ею в комментариях ниже! Для получения дополнительной информации о GameGo и другом оборудовании для производителей и преподавателей STEM посетите наш веб-сайт https://tinkergen.com/ и подпишитесь на нашу новостную рассылку.
TinkerGen создал кампанию на Kickstarter для MARK (Make A Robot Kit), набора роботов для обучения программированию, робототехнике и искусственному интеллекту!
Рекомендуемые:
(Сетевая игра) Бои в GameGo с Makecode Arcade: 6 шагов

(Мультиплеер) Борьба на GameGo с Makecode Arcade: GameGo - это портативная игровая ретро-консоль, совместимая с Microsoft Makecode, разработанная TinkerGen STEM education. Он основан на чипе STM32F401RET6 ARM Cortex M4 и предназначен для преподавателей STEM или просто людей, которым нравится создавать ретро-видео
Как сделать платформер с нуля: 6 шагов (с картинками)

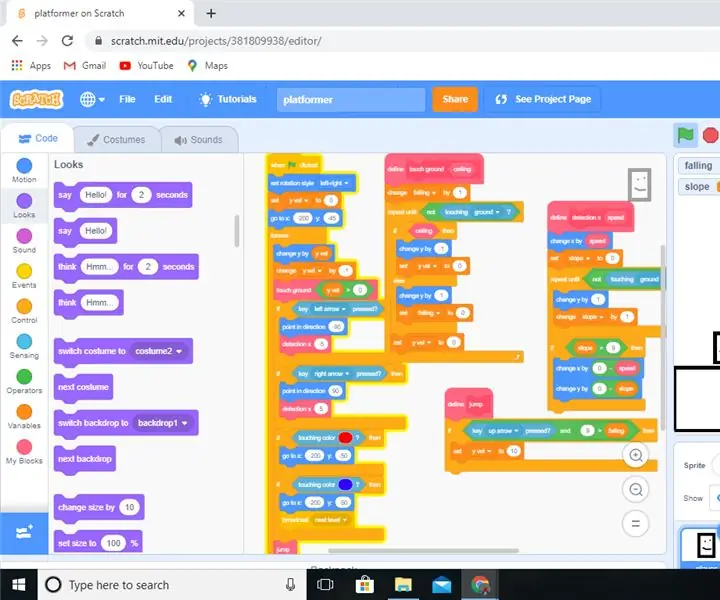
Как создать платформер с нуля: Scratch - это веб-сайт, на котором люди создают игры и другие программы, используя готовые блоки, которые вы перетаскиваете в рабочее пространство. Сегодня я покажу вам, как создать платформер с нуля
Ремейк Battle City для GameGo с Makecode Arcade: 4 шага (с изображениями)

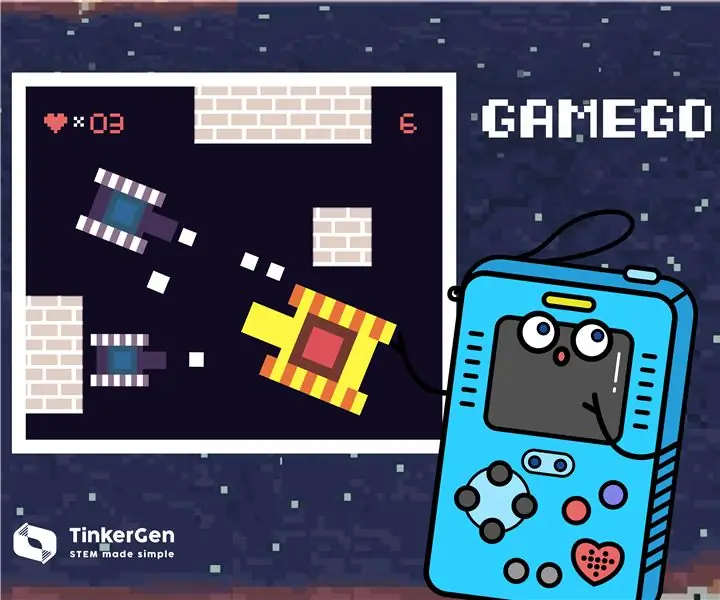
Переделка Battle City для GameGo с Makecode Arcade: GameGo - это портативная игровая ретро-консоль, совместимая с Microsoft Makecode, разработанная TinkerGen STEM education. Он основан на чипе STM32F401RET6 ARM Cortex M4 и предназначен для преподавателей STEM или просто людей, которым нравится создавать ретро-видео
Stackers Arcade Game: 6 шагов (с картинками)

Stackers Arcade Game: Привет, ребята, сегодня я хочу поделиться с вами этой удивительной аркадной игрой, которую вы можете сделать с помощью кучи светодиодов Ws2812b и микроконтроллера / FPGA. Behold Stack Overflow - наша аппаратная реализация классической аркадной игры. То, что начиналось как школьный проект, прошло
Платформер, управляемый Arduino, с джойстиком и ИК-приемником: 3 шага (с изображениями)

Платформер, управляемый Arduino, с джойстиком и ИК-приемником: сегодня мы собираемся использовать микроконтроллер Arduino для управления простой платформерной игрой на C #. Я использую Arduino для получения входных данных от модуля джойстика и отправки этих входных данных в приложение C #, которое прослушивает и декодирует входные данные через последовательный порт c
