
Оглавление:
- Шаг 1. Шаг 1. Создайте своего базового робота
- Шаг 2: Шаг 2: Найдите и закажите свой OLED-дисплей
- Шаг 3: Шаг 3: Подключите OLED к Arduino Nano
- Шаг 4: Шаг 4: Проверьте свой дисплей
- Шаг 5: Шаг 5: Добавьте свой OLED в робота
- Шаг 6: Шаг 6: Отображение параметров робота
- Шаг 7: Шаг 7: Нарисуйте лица
- Шаг 8: Шаг 8: Настройка
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

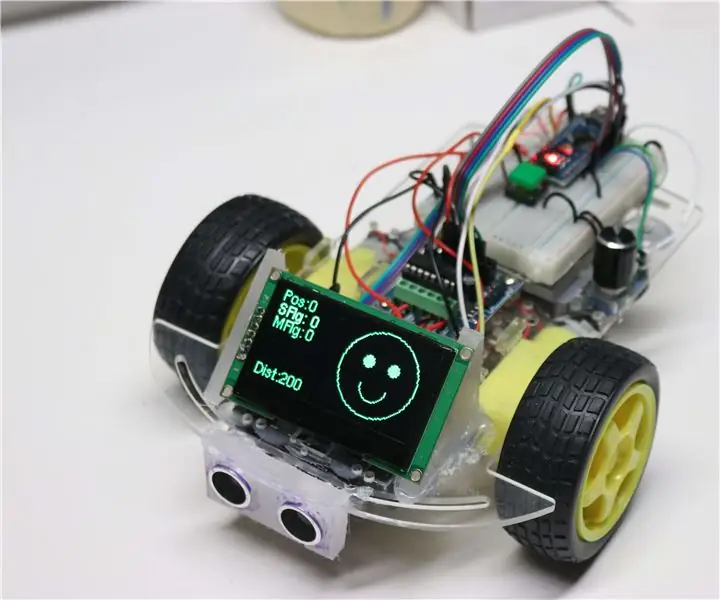
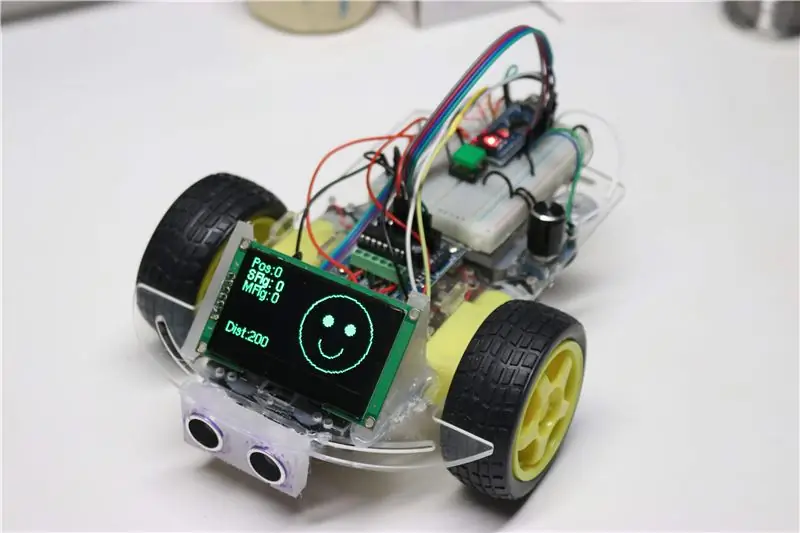
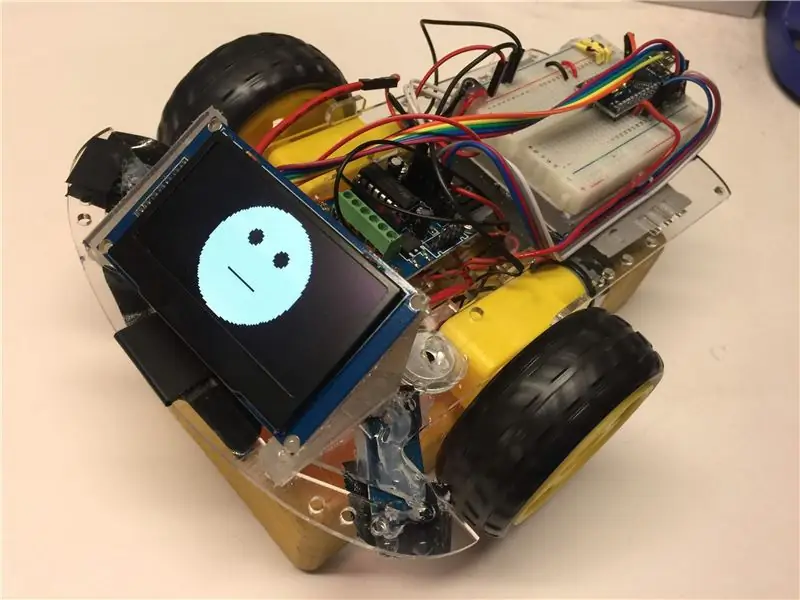
Это руководство покажет вам, как создать недорогого (39 долларов США) робота для предотвращения столкновений с лицом на шрифте. Мы делаем это с помощью нового недорогого яркого OLED-дисплея. Наши студенты любят добавлять лица своим роботам. Им нравится рисовать смайлики, которые меняются в зависимости от того, что делает робот.
Есть несколько небольших недорогих роботов стоимостью менее 25 долларов, которые позволяют обучать основам информатики. Одна из проблем этих роботов заключается в том, что они не обеспечивают прозрачности того, что происходит внутри робота, пока вы его строите. В 2018 году все начало меняться с появлением недорогих высококачественных OLED-дисплеев. Эти дисплеи имеют следующие преимущества:
- Они очень яркие и имеют высокую контрастность. Даже в светлом помещении их легко читать с разных сторон.
- У них хорошее разрешение. Я использую 168x64 пикселей. Это почти в 4 раза больше, чем у предыдущих дисплеев, которые мы использовали.
- Они маломощны и работают стабильно, даже когда мощность вашего робота падает.
- Они относительно невысоки (около 16 долларов за штуку), и цены падают.
В прошлом их было сложно программировать, и они использовали слишком много памяти для использования с недорогими Arduino Nanos. Nano имеет только 2 КБ или динамическую ОЗУ. Это руководство покажет вам, как обойти эти проблемы и создать робота, которого дети любят программировать.
Шаг 1. Шаг 1. Создайте своего базового робота

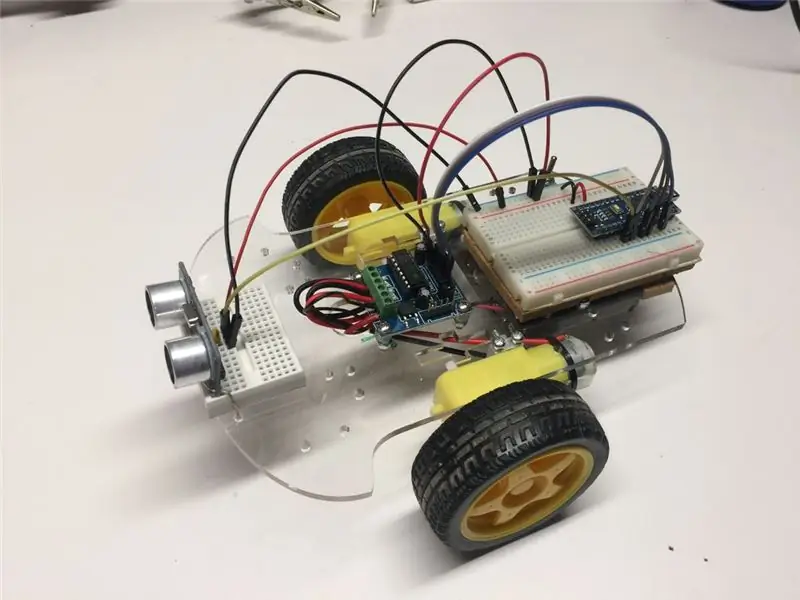
Чтобы создать FaceBot, мы обычно начинаем с базового робота. Одним из примеров является описанный здесь робот CoderDojo стоимостью 25 долларов. Этот робот использует недорогую и популярную Arduino Nano, простой контроллер двигателя, 2 двигателя постоянного тока и 4 или 6 батареек AA. Большинство студентов начинают использовать датчик пинга для создания робота для предотвращения столкновений. Поскольку он обеспечивает систему питания 5 В, он идеально подходит для FaceBot. Чтобы снизить затраты, я обычно прошу своих студентов заказывать запчасти на сайте e-Bay. Доставка деталей часто занимает 2-3 недели и требует небольшой пайки двигателей и выключателя питания. Остальные соединения выполняются на 400-контактной макетной плате. Студенты часто приклеивают провода горячим клеем, чтобы они не выскользнули.
Мы вносим одно изменение в стандартную конструкцию предотвращения столкновений. Мы перемещаем датчик ping из верхней части корпуса под корпус. Это оставляет место для дисплея в верхней части робота.
После того, как вы запрограммировали предотвращение столкновений, вы должны добавить лицо!
Шаг 2: Шаг 2: Найдите и закажите свой OLED-дисплей

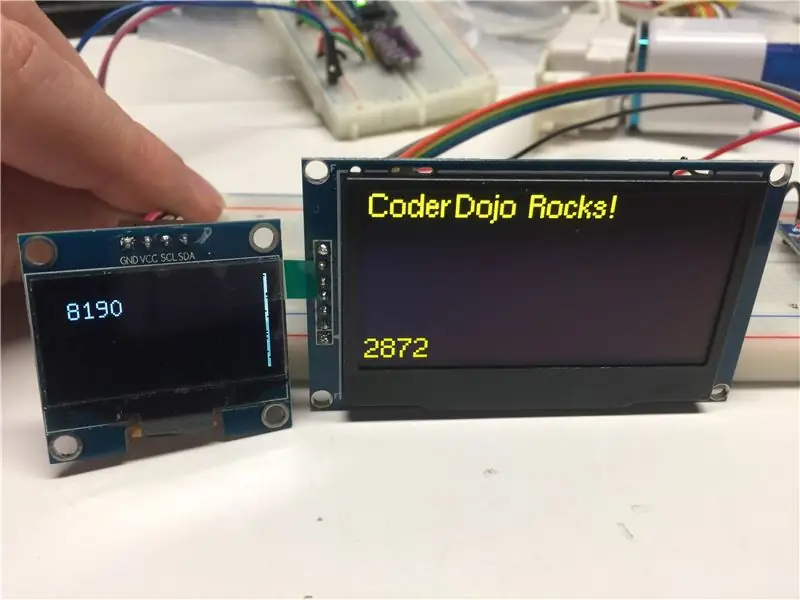
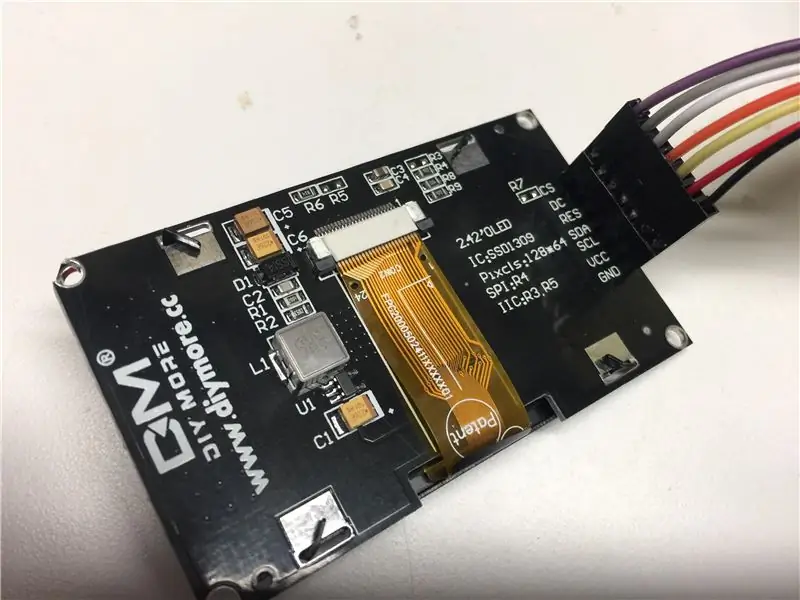
Когда появились OLED-дисплеи, недорогие были разработаны для часов или фитнес-мониторов. В результате они были маленькими, обычно около 1 дюйма в поперечнике. Хорошая новость в том, что они были недорогими, около 3 долларов. Мы построили несколько роботов с этими дисплеями, но из-за того, что размеры дисплеев были ограничены, мы могли делать на экране. Затем, в 2018 году, мы начали наблюдать снижение стоимости более крупных 2,42-дюймовых OLED-экранов. В январе 2019 года цены снизятся примерно до 16 долларов. Наконец-то у нас появился отличный дисплей, который можно было использовать для лиц наших роботов.
Вот характеристики этих дисплеев:
- 2,42 дюйма (измерение по диагонали)
- 128 пикселей в поперечнике (размер x)
- 64 пикселя в высоту (размер по оси Y)
- Низкое энергопотребление (обычно 10 мА)
- Монохромный (они бывают желтого, зеленого, синего и белого цветов)
- Интерфейс SPI по умолчанию, хотя вы можете изменить его на I2C, если хотите
- Драйвер SSD1309 (очень распространенный драйвер дисплея)
Интерфейс SPI имеет семь проводов. Вот типичные надписи на интерфейсе:
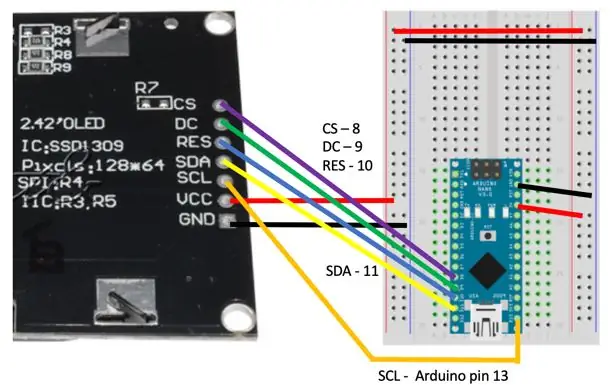
- CS - Выбор микросхемы
- DC - данные / команда
- RES - Сброс
- SDA - Data - должен быть подключен к пину 11 Arduino Nano.
- SCL - Clock - должен быть подключен к пину 13 Arduino Nano.
- VCC - +5 вольт
- GND - Земля
Вам также понадобится провод для подключения дисплея к макетной плате. Дисплеи обычно поставляются с 7-контактным разъемом, который вы припаиваете к дисплею. Я использовал 7 штекерных разъемов 20mc Dupont и припаял их так, чтобы провода выходили на заднюю часть дисплея.
Шаг 3: Шаг 3: Подключите OLED к Arduino Nano


Теперь вы готовы протестировать свой OLED. Я использую еще один Arduino Nano, чтобы проверить, работает ли каждый дисплей, который я получаю. Как только тесты заработают, я подключаю его к роботу. Схема подключения тестера показана на рисунке выше. Обратите внимание, что вы можете переместить соединения OLED на другие контакты, которые поддерживают цифровые выходы, но если вы убедитесь, что SCL (часы) находится на контакте 13 Arduino Nano, а SDA (данные) - на контакте 11 Arduino Nano, вы можете использовать настройки по умолчанию в программное обеспечение. Это делает ваш код немного проще.
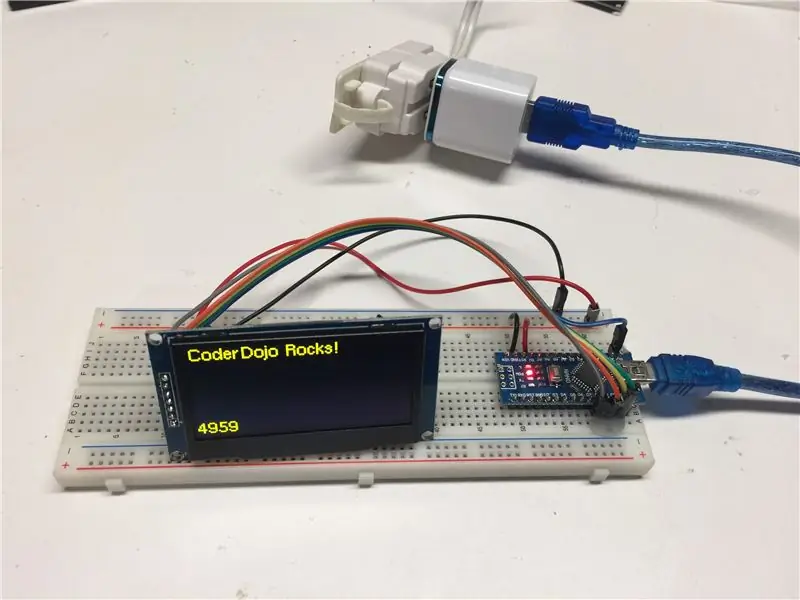
Шаг 4: Шаг 4: Проверьте свой дисплей

Для тестирования вашего дисплея мы воспользуемся библиотекой u8g2. Вы можете использовать и другие библиотеки, но, по моему опыту, ни одна из них не так хороша с библиотекой u8g2. Одним из критических факторов является то, сколько оперативной памяти в Arduino используется дисплеем. U8g2 - единственная найденная мной библиотека, в которой используется «Режим страницы», который будет работать с Arduino Nano.
Вы можете добавить эту библиотеку в свое устройство Arduino IED, выполнив поиск по запросу «u8g2» в меню «Управление библиотеками». Вы также можете скачать код прямо с gethub.
github.com/olikraus/u8g2
Тестовый код, который я использую, находится здесь:
github.com/dmccreary/coderdojo-robots/blob…
Следует отметить несколько моментов. Номера контактов SCL и SDA закомментированы, потому что они являются контактами по умолчанию на Nano. Конструктор для u8g2 - это ключевая строка:
// Мы используем SSD1306, 128x64, одностраничный, безымянный, 4-проводный, аппаратный, SPI без вращения, который использует только 27% динамической памяти U8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2 (U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
Мы используем одностраничный режим, поскольку в этом режиме используется минимальная оперативная память. Мы используем 4-проводный аппаратный интерфейс, и OLED по умолчанию поставляется с SPI.
Шаг 5: Шаг 5: Добавьте свой OLED в робота

Теперь, когда у нас есть рабочий OLED и мы знаем, как инициализировать библиотеки u8g2, мы готовы интегрировать OLED с нашим базовым роботом. Следует учесть несколько моментов. В нашем тесте OLED мы использовали контакты, которые были расположены рядом друг с другом, чтобы упростить подключение. К сожалению, нам нужен вывод 9 для управления нашим роботом, потому что это один из выводов ШИМ, который нам нужен для отправки аналогового сигнала на драйвер двигателя. Решение состоит в том, чтобы переместить провод, который находится на контакте 9, на другой свободный контакт, а затем изменить оператор #define на этот новый контакт. Чтобы установить OLED на передней части робота, я вырезал два треугольных куска из оргстекла и приклеил их горячим клеем. их к шасси. Мне всегда нравится использовать грубую наждачную бумагу, чтобы зачистить поверхность оргстекла, прежде чем я склеиваю части вместе горячим способом, чтобы они не разбирались слишком легко.
Теперь давайте получим данные о нашем OLED-экране и нарисуем лица робота!
Шаг 6: Шаг 6: Отображение параметров робота

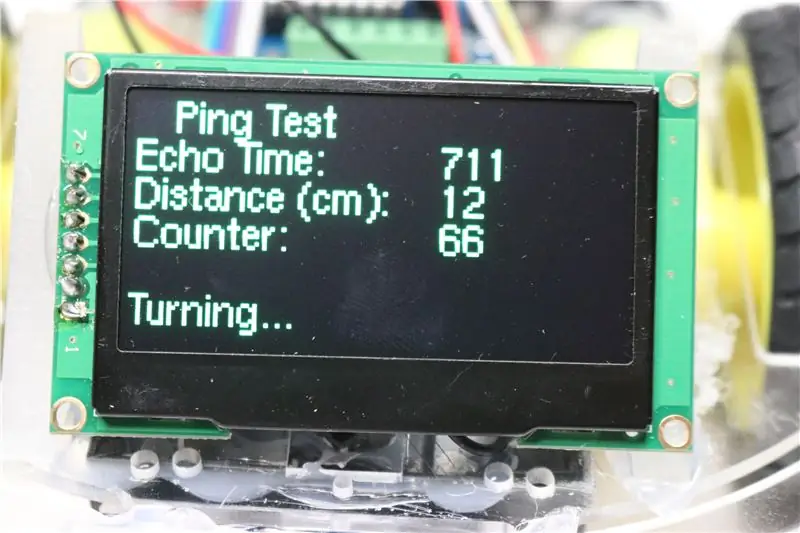
Одна из приятных особенностей дисплея заключается в том, что он действительно помогает в отладке того, что происходит внутри нашего робота, пока он едет. Разработчики нередко имеют функцию, работающую на рабочем столе, когда вы подключены к компьютеру, только для того, чтобы она НЕ работала, когда робот разъезжает. Отображение такого значения, как расстояние, измеренное датчиком ping, является хорошим примером отображения параметра робота.
На фотографии выше первая строка (Echo Time) показывает время задержки между моментом выхода звука из ультразвукового динамика и временем его приема микрофоном. Затем это число преобразуется в сантиметры во второй строке (Расстояние в см). Счетчик обновляется секундой поиска, чтобы показать, что дисплей обновляется. «Поворот…» отображается только в том случае, если расстояние ниже определенного числа, которое называется порогом поворота. Оба колеса двигаются вперед, если расстояние пинга превышает это число. Если число ниже порога поворота, мы реверсируем двигатели (резервное копирование), а затем меняем направление.
Вот пример кода, который показывает, как получать значения от датчика ping и отображать их на OLED-экране.
Вот пример, который проверяет три датчика ping (левый, центральный и правый) и показывает значения на дисплее:
github.com/dmccreary/coderdojo-robots/blob…
Шаг 7: Шаг 7: Нарисуйте лица

Теперь у нас есть все части, чтобы нарисовать лица. Наши ученики обычно думают, что у робота должно быть счастливое лицо, если он едет вперед. Когда он видит что-то перед собой, он испытывает чувство удивления. Затем он отступает и оглядывается, возможно, движущимися глазами сигнализируя, в каком направлении он повернется.
Команда рисования для рисования лица довольно проста. Мы можем нарисовать круг для контура лица и закрасить круги для каждого глаза. Рот может быть полукругом для улыбки и закрашенным круглым кругом для чувства удивления. Это место, где дети могут использовать свое творчество, чтобы персонализировать выражения. Иногда я намеренно рисую плохие гримасы и прошу студентов помочь мне сделать их лучше.
Вы можете использовать функции display.height () и display.width (), чтобы получить размер дисплея. В приведенном ниже коде мы устанавливаем переменные
половина_ширина = display.width () / 2; half_height = display.height () / 2;
Если вы проделаете эти вычисления много раз, код будет немного быстрее, если они будут вычислены один раз и сохранены в переменной. Вот несколько примеров того, как нарисовано скучное прямолинейное лицо выше:
// делаем это в начале каждого цикла
display.clearDisplay (); // рисуем светлое лицо для фонаdisplay.fillCircle (half_width, half_height, 31, WHITE); // правый глаз темный display.fillCircle (half_width - 10, display.height () / 3, 4, BLACK); // левый глаз darkdisplay.fillCircle (half_width + 10, display.height () / 3, 4, BLACK); // рисуем прямую линию для рта display.drawLine (half_width - 10, display.height () / 3 * 2, half_width + 10, display.height () / 3 * 2, BLACK); // эта строка отправляет наше новое лицо на OLED-дисплей display.display ();
Шаг 8: Шаг 8: Настройка

Рисование основного лица - это только начало. Студенты могут создавать множество вариаций. Многие ученики добавили небольшой динамик, который воспроизводит тональные или звуковые сигналы при их движении.
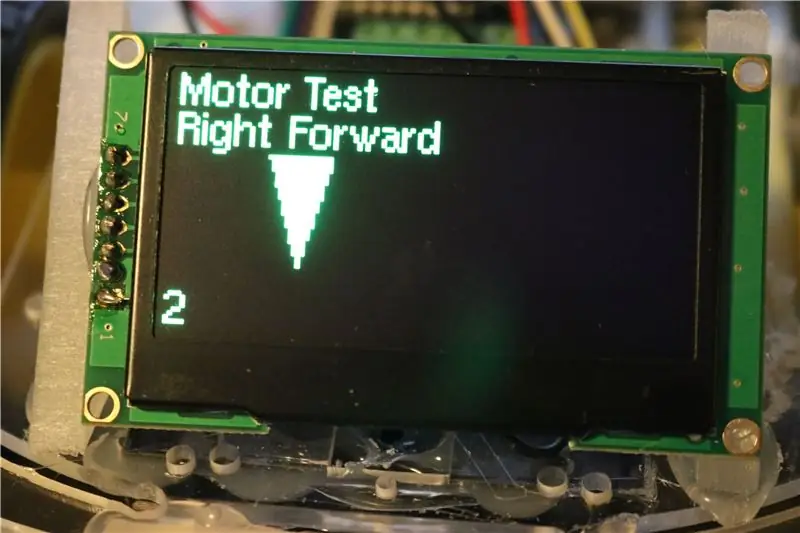
Вы также можете создать небольшие тестовые программы, которые помогут вашим ученикам правильно подключить двигатели. Например, стрелка (треугольник) на экране укажет ученику, в каком направлении должно вращаться колесо, когда вы подключаете двигатели. Программа тестирования циклически перебирает каждое из направлений двигателя:
- Правый нападающий
- Правый реверс
- Левый Вперед
- Левый реверс
Для каждого режима экран обновляется новым дисплеем, чтобы показать, какое колесо должно вращаться и в каком направлении.
Пример этой программы здесь
github.com/dmccreary/coderdojo-robots/blob…
На странице FaceBot GitHub CoderDojo Robots есть много дополнительных примеров и подробностей программирования.
Существует также версия робота FaceBot, которая позволяет ученикам изменять все параметры предотвращения столкновений (скорость движения вперед, расстояние поворота, время поворота, скорость поворота) непосредственно с дисплея. Для «программирования» этих роботов не требуется компьютер! Эти версии идеально подходят для MakerFairs и мероприятий, по которым вы не хотите возить компьютеры.
Пожалуйста, дайте нам знать, какие новые лица придумывают вы и ваши ученики!
Удачного кодирования!
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Акустическая левитация с Arduino Uno, шаг за шагом (8 шагов): 8 шагов

Акустическая левитация с Arduino Uno Пошаговая инструкция (8 шагов): ультразвуковые преобразователи звука L298N Женский адаптер питания постоянного тока с штыревым контактом постоянного тока Arduino UNOBreadboard Как это работает: сначала вы загружаете код в Arduino Uno (это микроконтроллер, оснащенный цифровым и аналоговые порты для преобразования кода (C ++)
