
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.
By bekathwiaBecky Stern Follow Еще от автора:






О себе: Создавать и делиться - две мои самые большие страсти! Всего я опубликовал сотни уроков обо всем, от микроконтроллеров до вязания. Я мотоциклист из Нью-Йорка и упорная мама-собака. Мое горе… Подробнее о bekathwia »
Twin Jawas! Двойной Орко! Два волшебника-призрака из Bubble-Bobble! Этим капюшоном костюма может быть любое существо со светодиодными глазами, которое вы выберете, просто изменив цвет. Я впервые сделал этот проект в 2015 году с очень простой схемой и кодом, но в этом году я хотел создать обновленную версию с одновременным управлением анимацией для двух костюмов. В этой схеме используется один простой радиочастотный пульт ближнего действия для управления двумя приемниками на одной и той же частоте и код Arduino, использующий прерывания для обеспечения отзывчивых изменений анимации, на основе учебного кода Билла Эрла.
Для этого проекта вам понадобятся:
- Два камня NeoPixel
- Микроконтроллер GEMMA M0
- Беспроводной приемник 315 МГц, фиксируемый
- Беспроводной РЧ-пульт 315 МГц в конфигурации с четырьмя, двумя или одной кнопкой
- Многожильный провод с силиконовым покрытием (рекомендуется 30 AWG)
- Паяльник и припой
- Инструмент для зачистки проводов
- Фрезы заподлицо
- Пинцет
- Помощь сторонним инструментом (по желанию)
- Швейные булавки
- Портновский мел (по желанию)
- 19awg оцинкованная стальная проволока
- Плотная ткань для капюшона / накидки (для этой версии я использовала два слоя белой табачной ткани и один слой белой марли, а затем выстилала внутреннюю часть капюшона сплошным черным цветом, чтобы заблокировать свет)
- Полупрозрачная ткань черного цвета для лицевой панели
- Швейная машина
- Ножницы
- Иголка и нитка
- 3D-принтер с гибкой нитью (опционально)
Чтобы быть в курсе того, над чем я работаю, подписывайтесь на меня на YouTube, Instagram, Twitter, Pinterest и подписывайтесь на мою рассылку. Как партнер Amazon я зарабатываю на соответствующих покупках, которые вы совершаете с помощью моих партнерских ссылок.
Прежде чем начать, вы можете прочитать следующие предварительные требования:
- Представляем Gemma M0
- NeoPixel Uberguide
- Первая версия проекта вытяжки (построена в 2015 году с классической Gemma и без беспроводного управления)
- Многозадачность Arduino, часть 3
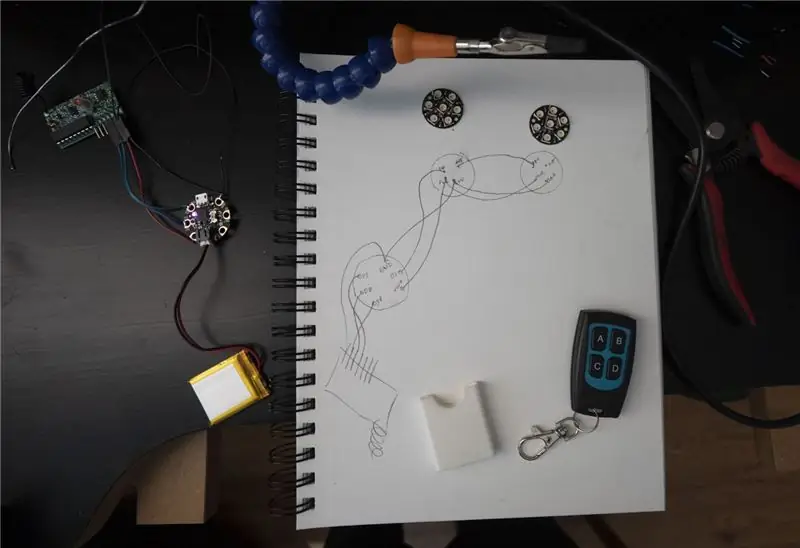
Шаг 1: принципиальная схема и код

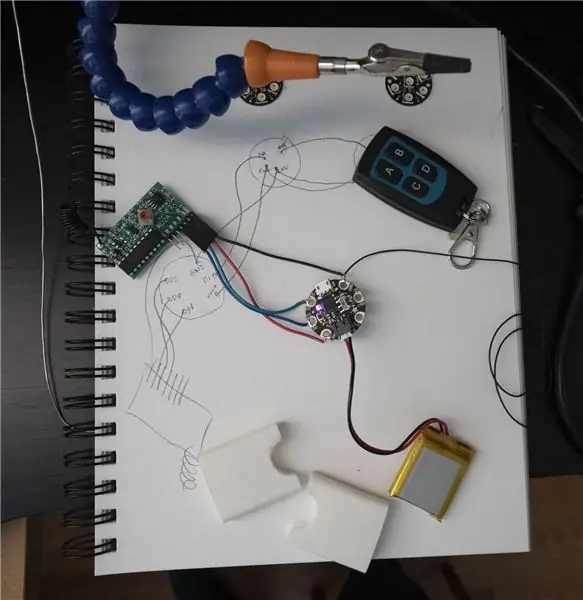
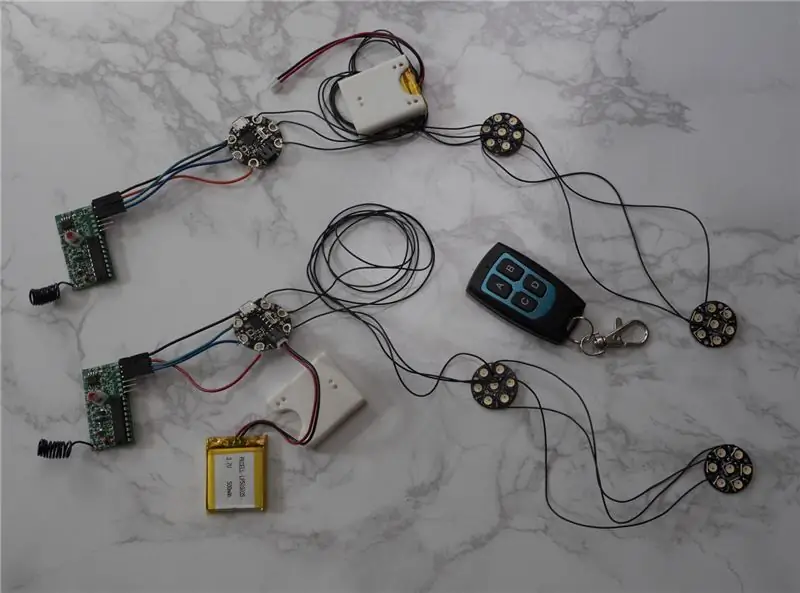
Схемы подключения следующие:
- Gemma D2 к беспроводному ресиверу D0
- Gemma D0 к беспроводному приемнику D1
- Gemma 3V на беспроводной приемник + 5V
- Gemma GND для беспроводного приемника GND и NeoPixel jewels GND
- Gemma D1 в данные драгоценного камня NeoPixel IN
- Gemma Vout для NeoPixel jewels PWR
- Данные NeoPixel jewel ВЫХОДЯТ на другие данные NeoPixel Jewel ВХОДЯТ
Примечания по сборке см. В следующем шаге.
Код основан на многозадачности эскиза Arduino Билла Эрла и модифицирован для управления двумя камнями NeoPixel с двумя цифровыми входами. Таким образом, вам не нужно использовать беспроводной приемник - вместо этого вы можете использовать кнопки на самой схеме. Загрузите этот файл кода Arduino из вложений этого шага или скопируйте и вставьте отсюда в пустой эскиз Arduino:
#include "Adafruit_NeoPixel.h"
// Поддерживаемые типы шаблонов: шаблон перечисления {NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE}; // Поддерживаемые патерновые направления: enum direction {FORWARD, REVERSE}; // Класс NeoPattern - производный от класса Adafruit_NeoPixel class NeoPatterns: public Adafruit_NeoPixel {public: // Переменные-члены: pattern ActivePattern; // направление движения какого паттерна Direction; // направление запуска паттерна unsigned long Interval; // миллисекунды между обновлениями unsigned long lastUpdate; // последнее обновление позиции uint32_t Color1, Color2; // Какие цвета используются uint16_t TotalSteps; // общее количество шагов в шаблоне uint16_t Index; // текущий шаг в шаблоне void (* OnComplete) (); // Обратный вызов при завершении шаблона // Конструктор - вызывает конструктор базового класса для инициализации полосы NeoPatterns (uint16_t пикселей, uint8_t pin, uint8_t type, void (* callback) ()): Adafruit_NeoPixel (пикселей, pin, type) {OnComplete = Перезвоните; } // Обновляем шаблон void Update () {if ((millis () - lastUpdate)> Interval) // время обновления {lastUpdate = millis (); переключатель (ActivePattern) {case RAINBOW_CYCLE: RainbowCycleUpdate (); перерыв; case THEATER_CHASE: TheaterChaseUpdate (); перерыв; case COLOR_WIPE: ColorWipeUpdate (); перерыв; case SCANNER: ScannerUpdate (); перерыв; case FADE: FadeUpdate (); перерыв; по умолчанию: перерыв; }}} // Увеличиваем индекс и сбрасываем в конце void Increment () {if (Direction == FORWARD) {Index ++; если (Индекс> = TotalSteps) {Индекс = 0; если (OnComplete! = NULL) {OnComplete (); // вызываем обратный вызов comlpetion}}} else // Направление == REVERSE {--Index; если (Индекс <= 0) {Индекс = TotalSteps-1; если (OnComplete! = NULL) {OnComplete (); // вызываем обратный вызов comlpetion}}}} // Обратное направление шаблона void Reverse () {if (Direction == FORWARD) {Direction = REVERSE; Индекс = TotalSteps-1; } else {Направление = ВПЕРЕД; Индекс = 0; }} // Инициализируем для RainbowCycle void RainbowCycle (интервал uint8_t, направление dir = FORWARD) {ActivePattern = RAINBOW_CYCLE; Интервал = интервал; TotalSteps = 255; Индекс = 0; Направление = dir; } // Обновляем шаблон цикла радуги void RainbowCycleUpdate () {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, Wheel (((i * 256 / numPixels ()) + Index) & 255)); } Показать(); Приращение (); } // Инициализация для Theater Chase void TheaterChase (uint32_t color1, uint32_t color2, uint8_t interval, direction dir = FORWARD) {ActivePattern = THEATER_CHASE; Интервал = интервал; TotalSteps = numPixels (); Color1 = color1; Color2 = color2; Индекс = 0; Направление = dir; } // Обновляем шаблон Theater Chase void TheaterChaseUpdate () {for (int i = 0; i <numPixels (); i ++) {if ((i + Index)% 3 == 0) {setPixelColor (i, Color1); } еще {setPixelColor (i, Color2); } } Показать(); Приращение (); } // Инициализируем ColorWipe void ColorWipe (цвет uint32_t, интервал uint8_t, направление dir = FORWARD) {ActivePattern = COLOR_WIPE; Интервал = интервал; TotalSteps = numPixels (); Color1 = цвет; Индекс = 0; Направление = dir; } // Обновляем шаблон вытеснения цвета void ColorWipeUpdate () {setPixelColor (Index, Color1); Показать(); Приращение (); } // Инициализируем сканер пустоты SCANNNER (uint32_t color1, uint8_t interval) {ActivePattern = SCANNER; Интервал = интервал; TotalSteps = (numPixels () - 1) * 2; Color1 = color1; Индекс = 0; } // Обновляем шаблон сканера void ScannerUpdate () {for (int i = 0; i
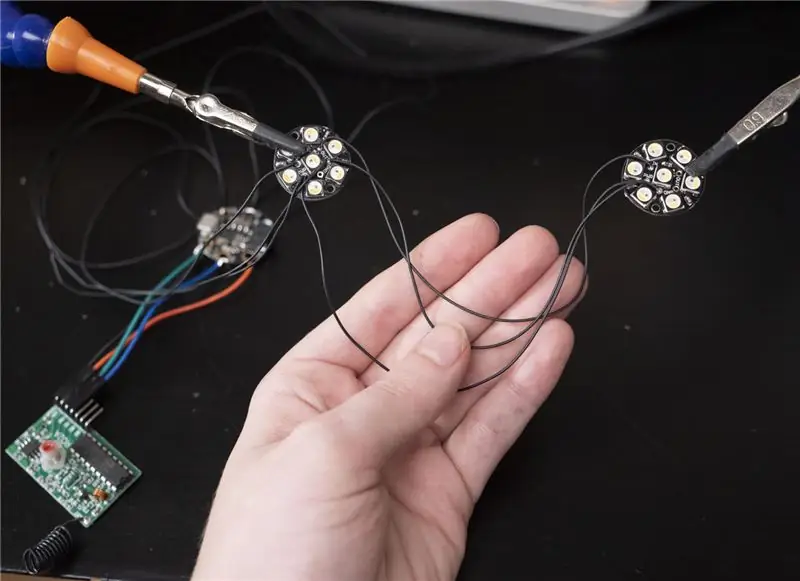
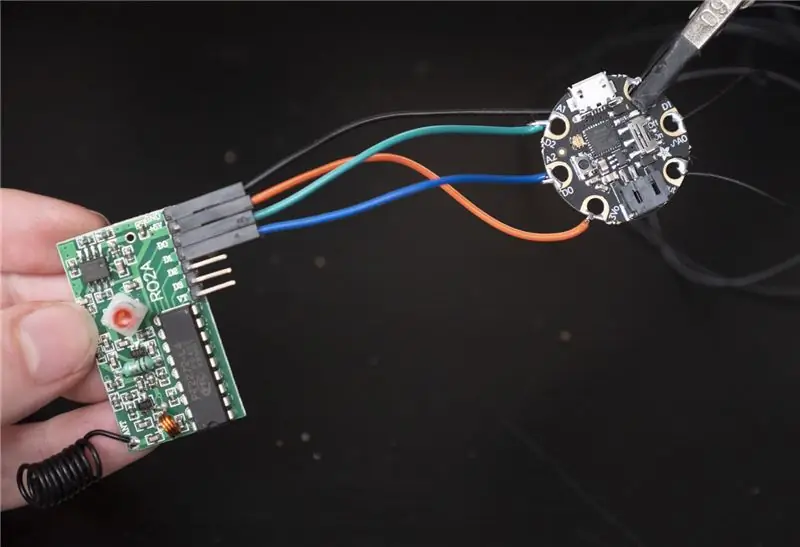
Шаг 2: соберите схему


Набор вспомогательных захватов из третьих рук может сделать процесс пайки проводов к компонентам очень простым и увлекательным. Но не волнуйтесь, если у вас нет набора; вы всегда можете использовать клейкую ленту или клей для плакатов, чтобы ваша плата оставалась устойчивой во время пайки.
Используйте тонкие куски многожильного провода (длиной около 6 дюймов / 15 см) для соединения двух драгоценных камней NeoPixel (диаграмма на предыдущем шаге). Если вы используете слишком короткие провода, вы не сможете расположить светодиодные глаза достаточно далеко друг от друга, а если вы используете слишком много провода, провисание будет попадать вам в лицо, пока вы носите костюм.
Основная цепь будет находиться в области лацкана (там, где ваша грудь встречается с плечом), поэтому для соединений между первым драгоценным камнем NeoPixel в цепочке и Gemma провода будут намного длиннее. Вы можете поднести провод к области глаз и вытянуть его, чтобы измерить расстояние, на которое он должен пройти, а затем добавить еще немного для ослабления и страховки.
Для соединения Gemma и беспроводного приемника я решил использовать провода для прототипирования с гнездовыми разъемами, поскольку к беспроводному приемнику уже прикреплены контакты.
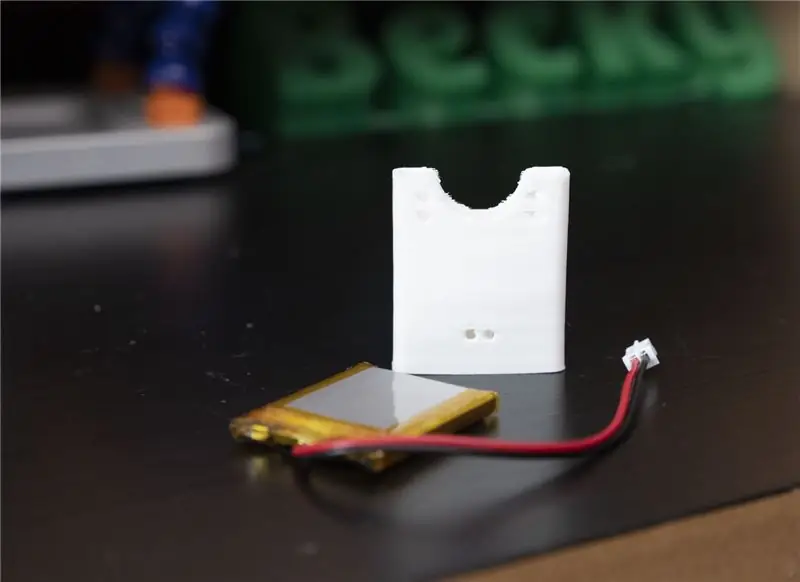
Шаг 3: Питание от аккумулятора


Для питания схемы я использовал липолиевый аккумулятор емкостью 500 мАч. При использовании липолиевой батареи разумно защитить ее от царапин, проколов, ссадин, изгибов и других злоупотреблений. Вы можете обернуть его прочной тканевой лентой или сделать для него 3D-печатный держатель.
Вместо этого вы можете легко использовать держатель 3xAAA (носите его в кармане, а не внутри отворота).
Шаг 4: Выкройка и раскрой ткани

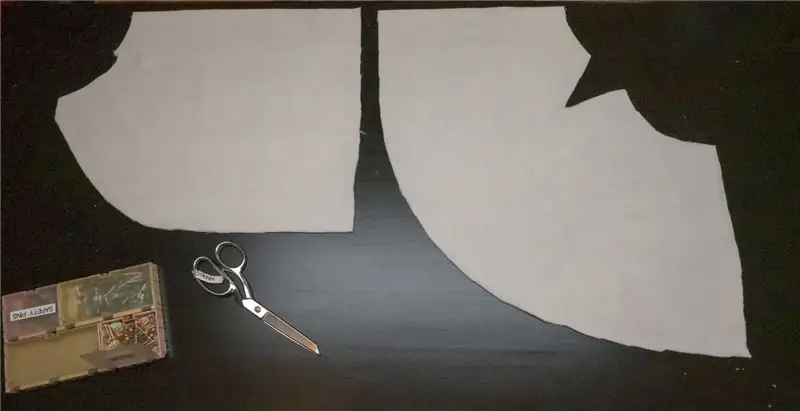
Я использовал тот же узор, что и для первой версии этого костюма, который представляет собой многостраничный PDF-файл, который соединяется вместе для создания частей узора.
Сложите ткань, совместив кромки кромки, чтобы выровнять волокна ткани, и разместите / приколите детали рисунка вдоль сгиба, как указано. С помощью маркировочного мела или карандаша нарисуйте припуск на шов за пределами выкройки (кроме складки) примерно 5/8 дюйма / 3 см. Поскольку моя ткань была тонкой, я хотел сложить ее вдвое, и, поскольку я сделал два капюшона, в итоге я вырезал четыре части каждого выкройки на основной ткани, затем еще один слой из прозрачной марли, чтобы добавить текстуру снаружи, и в конечном итоге слой черной ткани в качестве подкладки, блокирующей попадание света. Думаю, если бы я заранее планировал это, я мог бы отбросить один из начальных белых слоев, и капюшоны состояли бы только из трех слоев каждый вместо четырех.
Шаг 5: соберите кусочки ткани




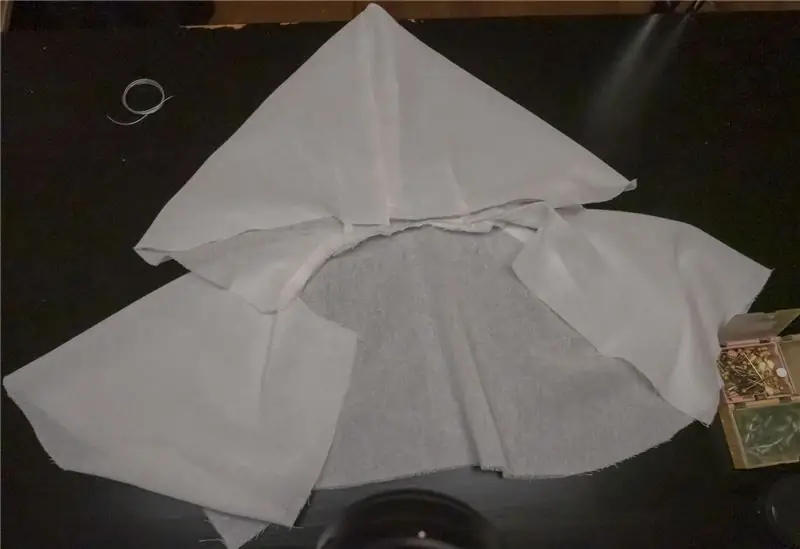
Приколите булавками и пришейте вытачки / плечевые швы к каждой детали выкройки, затем совместите детали капюшона и накидки вдоль шва шеи лицевыми сторонами вместе. Прострочите шов, а также прямой шов на верхней части капюшона.
Примерьте капюшон. Сложите и приколите необработанный передний край капюшона и прострочите его, чтобы получился аккуратный край, а также канал для проволоки.
Затем вырежьте округлый кусок чистой черной ткани, чтобы закрыть переднюю часть капюшона. Это то, что поддержит схему и скроет ваше лицо. Прикрепите его булавками, надевая капюшон, чтобы он лучше сидел, затем пришейте его вручную или машиной к отверстию капюшона.
Шаг 6: Установите схему в вытяжку

Я надел вытяжку, включил цепь и с помощью зеркала определил, где лучше всего разместить светодиоды. Затем я использовал булавки, чтобы отметить места, и аккуратно сшил черной нитью, прикрепив монтажные отверстия на драгоценных камнях NeoPixel к чистой черной передней панели. Мои сидят прямо под моими настоящими глазами, что позволяет легко видеть сквозь них.
Промойте и повторите, если вы делаете вторую вытяжку.
Шаг 7: Носите




Их так весело носить. Легко увидеть, и непросто другим увидеть твое лицо. Все это также довольно удобно благодаря большому капюшону и проволочной раме, которая не дает передней ткани драпироваться на вашем лице.
Мы с моим парнем надели их на вечеринку в честь Хэллоуина в моем хакерском пространстве в этом году, и хотя я мог видеть интерфейс программного обеспечения лазерного проектора, он не мог разобрать крошечный текст в абельтоне, поэтому нам пришлось адаптировать его, чтобы лучший вид. Я снял черную тканевую вставку с верхней части капюшона и сложил лишнее. В темной комнате вы не заметите разницы между ними, хотя вы можете увидеть это на фото, где мы вместе выше.
Спасибо за прочтение! Если вам понравился этот проект, возможно, вас заинтересуют некоторые из моих других:
- 13 идей для рассеивания светодиодов
- Вывеска с рассеянной светодиодной лентой с Arduino / Bluetooth
- Счетчик подписчиков YouTube с ESP8266
- Зеркало Easy Infinity
- 3 ошибки начинающих Arduino
Чтобы не отставать от того, над чем я работаю, подписывайтесь на меня на YouTube, Instagram, Twitter и Pinterest.
Рекомендуемые:
Жуткие исчезающие светодиодные глаза: 5 шагов (с изображениями)

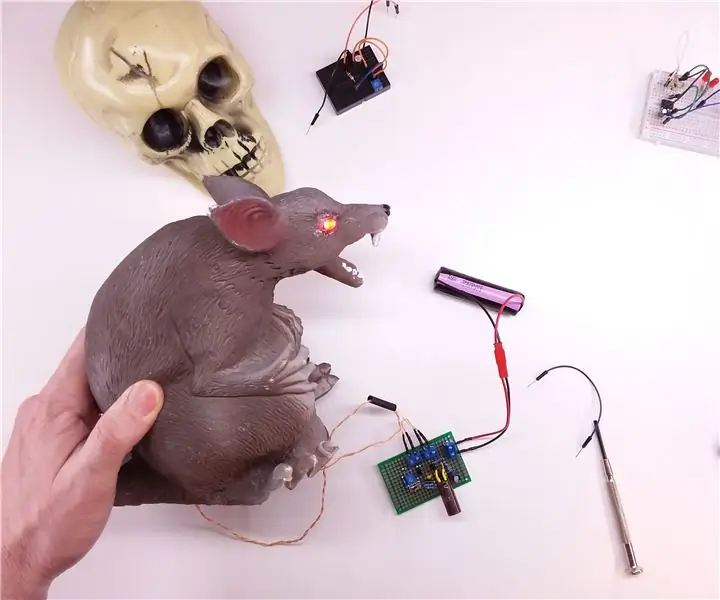
Жуткие исчезающие светодиодные глаза: использование микроконтроллера, такого как Arduino, для затемнения светодиода - не всегда лучший вариант. Иногда вам нужна простая схема с низким энергопотреблением, которую можно встроить прямо в опору при работе от батареи в течение нескольких недель. После тестирования примерно
Танк с дистанционным управлением с 3d принтом !!: 8 шагов (с изображениями)

3D-печатный танк с дистанционным управлением !!: Вы когда-нибудь хотели иметь дистанционно управляемый автомобиль, который может выезжать на бездорожье, и вы даже можете видеть его с камеры обзора от первого лица, тогда этот танк для вас потрясающий. Гусеницы на танке обеспечивают отличное сцепление с дорогой при движении по бездорожью, например по грязи и
Как сделать светодиодные глаза монстра из обувной коробки: 6 шагов

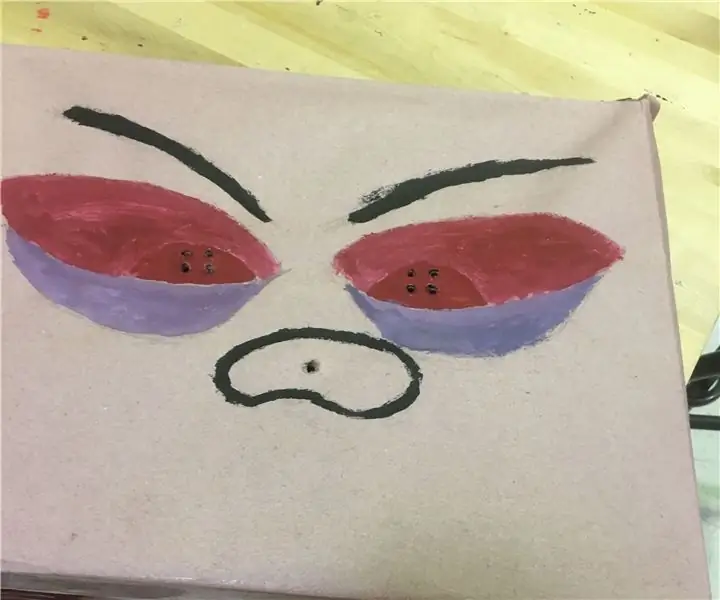
Как сделать светодиодные глаза монстра из обувной коробки: Возможно, вы видели монстров в фильмах и книгах. Однако как вы думаете, как должно выглядеть чудовище? У него должны быть огромные размеры или острые как бритва зубы? Они оказались антагонистами в комиксах о супергероях и злодеями в фильмах Диснея. В
Аниматронные глаза с дистанционным управлением: 5 шагов

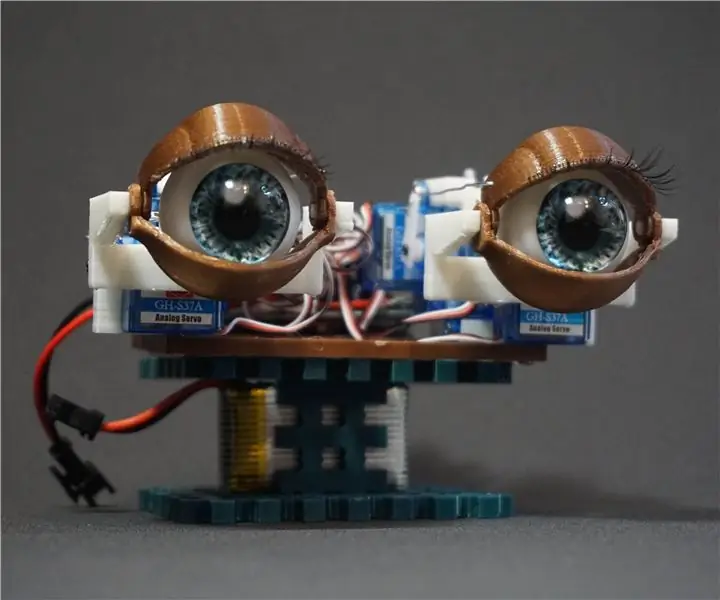
Аниматронные глаза с дистанционным управлением: это инструкция по созданию аниматронных глаз, которыми можно дистанционно управлять с компьютера через Wi-Fi. В нем используется минимум электронных компонентов, нет печатной платы и требуется минимум пайки. Вы можете управлять им с клавиатуры ПК, поэтому вам не понадобится электронная
Двигатель с транзисторным управлением и дистанционным управлением; обзор схемы: 9 шагов

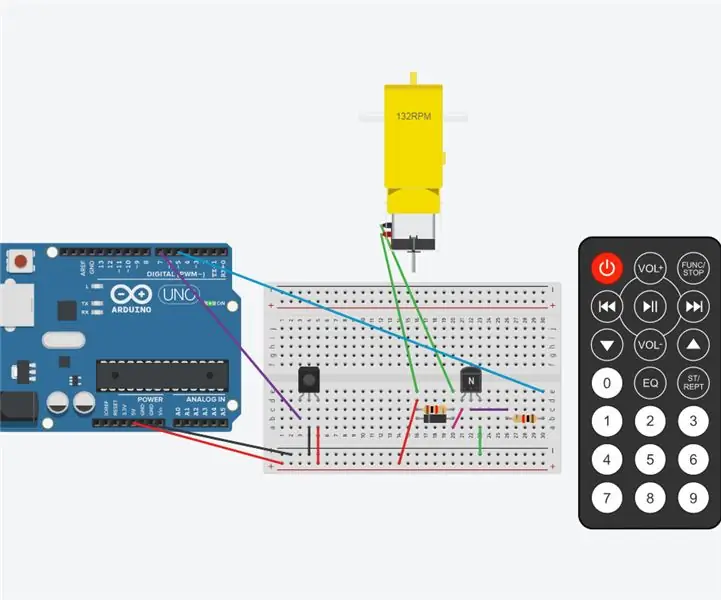
Двигатель с транзисторным управлением и дистанционным управлением; Обзор схемы: Эта схема представляет собой двигатель с транзисторным управлением и дистанционным управлением. Дистанционное управление включает питание. Транзистор включает двигатель. Код программы увеличит скорость двигателя и затем уменьшите скорость двигателя до нуля
