
Оглавление:
- Шаг 1. Список необходимых элементов
- Шаг 2. Настройка блока ввода [Метод 1]
- Шаг 3. Настройка блока отображения [Метод 1]
- Шаг 4. [Необязательно] Импортируйте уже настроенные узлы
- Шаг 5. Наконец, развертывание блоков [Метод 1]
- Шаг 6. Настройка блока ввода текста [Метод 2]
- Шаг 7. Настройка блока отображения [Метод 2]
- Шаг 8: [Необязательно] Импортируйте уже настроенные узлы
- Шаг 9. Наконец, развертывание блоков и использование пользовательского интерфейса панели инструментов для доступа к ним [метод 2]
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.


Привет и добро пожаловать! Это короткое руководство научит вас отображать текст на Magicbit с помощью Magicblocks.
Есть 2 основных метода достижения этой цели;
- Используя Inject Block.
- Используя Dashboard.
Прежде всего войдите в свою учетную запись Magicblocks, Magicblocks - это простая программа для визуального программирования, позволяющая запрограммировать ваш magicbit. Любой может запрограммировать свой микроконтроллер с помощью magicblocks.io, и для этого не требуется никаких знаний в области программирования. Вы можете зарегистрироваться бесплатно.
Запустите и откройте игровую площадку.
Затем убедитесь, что ваш Magicbit подключен к Интернету и подключен, а также привязан к вашей учетной записи через диспетчер устройств.
Все сделано? затем прокрутите вниз до метода 1
Шаг 1. Список необходимых элементов
Magicbit: Magicbit - это интегрированная платформа разработки на основе ESP32 для обучения, прототипирования, кодирования, электроники, робототехники, Интернета вещей и проектирования решений
Шаг 2. Настройка блока ввода [Метод 1]
![Настройка блока ввода [Метод 1] Настройка блока ввода [Метод 1]](https://i.howwhatproduce.com/images/003/image-6062-3-j.webp)
- Перетащите блок Inject из секции входных узлов в левой части экрана в Flow.
- Дважды щелкните блок и выберите тип полезной нагрузки из раскрывающегося меню для ввода текста (строки).
- Затем введите текст, который нужно отобразить на Magicbit.
Шаг 3. Настройка блока отображения [Метод 1]
![Настройка блока отображения [Метод 1] Настройка блока отображения [Метод 1]](https://i.howwhatproduce.com/images/003/image-6062-4-j.webp)
![Настройка блока отображения [Метод 1] Настройка блока отображения [Метод 1]](https://i.howwhatproduce.com/images/003/image-6062-5-j.webp)
![Настройка блока отображения [Метод 1] Настройка блока отображения [Метод 1]](https://i.howwhatproduce.com/images/003/image-6062-6-j.webp)
- Перетащите блок Display из раздела узлов Magicbit в левой части экрана в поток.
- Дважды щелкните блок отображения и введите или вставьте свой уникальный идентификатор устройства из вкладки «Диспетчер устройств» вашей учетной записи Magicblocks. [Это свяжет дисплейный блок с вашим дисплеем Magicbit]
Шаг 4. [Необязательно] Импортируйте уже настроенные узлы
![[Необязательно] Импортировать уже настроенные узлы [Необязательно] Импортировать уже настроенные узлы](https://i.howwhatproduce.com/images/003/image-6062-7-j.webp)
![[Необязательно] Импортировать уже настроенные узлы [Необязательно] Импортировать уже настроенные узлы](https://i.howwhatproduce.com/images/003/image-6062-8-j.webp)
![[Необязательно] Импортировать уже настроенные узлы [Необязательно] Импортировать уже настроенные узлы](https://i.howwhatproduce.com/images/003/image-6062-9-j.webp)
Если у вас возникли проблемы с настройкой узлов, вы можете использовать функцию импорта в Magicblocks, чтобы получить узлы, которые уже были настроены.
Сначала скопируйте этот код в буфер обмена;
[{"id": "26470285.48c0ee", "type": "inject", "z": "b4f698b2.ff2c68", "name": "", "topic": "", "payload": "", "payloadType": "str", "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "x": 190, "y": 160, "wire":
- Щелкните меню параметров в правом верхнем углу экрана.
- Затем наведите курсор на подменю «Импорт».
- Затем щелкните буфер обмена и вставьте код из буфера обмена в текстовое поле.
- Выберите текущий поток или новый поток и нажмите Импорт.
ВАЖНЫЙ
Убедитесь, что вы ввели идентификатор своего устройства в свойствах узла отображения и набрали нужный текст внутри узла ввода.
Шаг 5. Наконец, развертывание блоков [Метод 1]
![Наконец, развертывание блоков [Метод 1] Наконец, развертывание блоков [Метод 1]](https://i.howwhatproduce.com/images/003/image-6062-10-j.webp)
![Наконец, развертывание блоков [Метод 1] Наконец, развертывание блоков [Метод 1]](https://i.howwhatproduce.com/images/003/image-6062-11-j.webp)
- Соедините блок ввода с узлом дисплея.
- Нажмите кнопку «Развернуть» в правом верхнем углу экрана.
- После развертывания щелкните поле слева от блока ввода, чтобы активировать его, и это отобразит текст, введенный в блок ввода.
Исправление проблем
- Проверьте, отображается ли он подключенным под блоком дисплея, если нет, еще раз проверьте идентификатор устройства, который вы ввели в блок дисплея.
- Проверьте, подключен ли ваш Magicbit к Интернету.
Шаг 6. Настройка блока ввода текста [Метод 2]
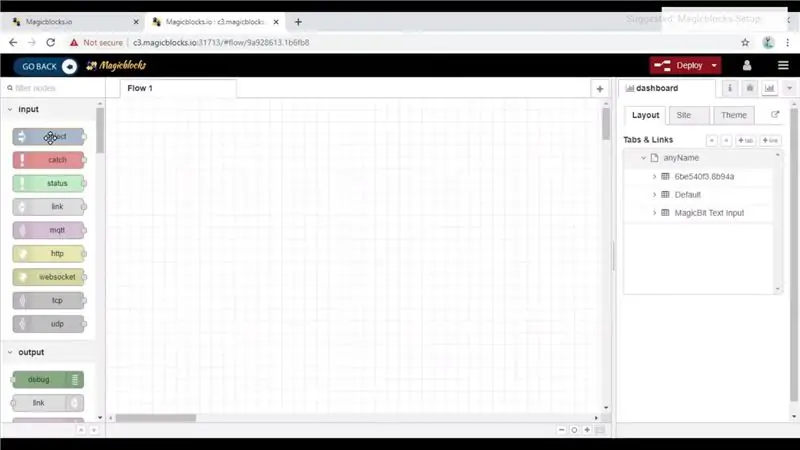
![Настройка блока ввода текста [Метод 2] Настройка блока ввода текста [Метод 2]](https://i.howwhatproduce.com/images/003/image-6062-12-j.webp)
![Настройка блока ввода текста [Метод 2] Настройка блока ввода текста [Метод 2]](https://i.howwhatproduce.com/images/003/image-6062-13-j.webp)
- Перетащите блок ввода текста из раздела узлов панели инструментов в поток.
- Дважды щелкните узел ввода текста и настройте базовый пользовательский интерфейс панели инструментов [пользовательский интерфейс] из раскрывающегося меню и имя для вашего поля.
- В раскрывающемся меню выберите режим ввода текста.
Шаг 7. Настройка блока отображения [Метод 2]
![Настройка блока отображения [Метод 2] Настройка блока отображения [Метод 2]](https://i.howwhatproduce.com/images/003/image-6062-14-j.webp)
![Настройка блока отображения [Метод 2] Настройка блока отображения [Метод 2]](https://i.howwhatproduce.com/images/003/image-6062-15-j.webp)
- Перетащите блок Display из раздела узлов Magicbit в левой части экрана в поток.
- Дважды щелкните блок отображения и введите или вставьте свой уникальный идентификатор устройства из вкладки «Диспетчер устройств» вашей учетной записи Magicblocks. [Это свяжет дисплейный блок с вашим дисплеем Magicbit]
Шаг 8: [Необязательно] Импортируйте уже настроенные узлы
![[Необязательно] Импортировать уже настроенные узлы [Необязательно] Импортировать уже настроенные узлы](https://i.howwhatproduce.com/images/003/image-6062-16-j.webp)
![[Необязательно] Импортировать уже настроенные узлы [Необязательно] Импортировать уже настроенные узлы](https://i.howwhatproduce.com/images/003/image-6062-17-j.webp)
![[Необязательно] Импортировать уже настроенные узлы [Необязательно] Импортировать уже настроенные узлы](https://i.howwhatproduce.com/images/003/image-6062-18-j.webp)
Если у вас возникли проблемы с настройкой узлов, вы можете использовать функцию импорта в Magicblocks, чтобы получить узлы, которые уже были настроены.
Сначала скопируйте этот код в буфер обмена;
[{"id": "458b634b.ddbbbc", "type": "ui_text_input", "z": "b4f698b2.ff2c68", "name": "", "label": "Введите текст", "group": "64afd566.2c4e9c", "order": 0, "width": 0, "height": 0, "passthru": true, "mode": "text", "delay": 300, "topic": "", «x»: 180, «y»: 300, «провода»:
- Щелкните меню параметров в правом верхнем углу экрана.
- Затем наведите курсор на подменю «Импорт».
- Затем щелкните буфер обмена и вставьте код из буфера обмена в текстовое поле.
- Выберите текущий поток или новый поток и нажмите Импорт.
ВАЖНЫЙ
Убедитесь, что вы ввели идентификатор своего устройства в свойствах узла отображения.
Шаг 9. Наконец, развертывание блоков и использование пользовательского интерфейса панели инструментов для доступа к ним [метод 2]
![Наконец, развертывание блоков и использование пользовательского интерфейса панели инструментов для доступа к ним [метод 2] Наконец, развертывание блоков и использование пользовательского интерфейса панели инструментов для доступа к ним [метод 2]](https://i.howwhatproduce.com/images/003/image-6062-19-j.webp)
![Наконец, развертывание блоков и использование пользовательского интерфейса панели инструментов для доступа к ним [метод 2] Наконец, развертывание блоков и использование пользовательского интерфейса панели инструментов для доступа к ним [метод 2]](https://i.howwhatproduce.com/images/003/image-6062-20-j.webp)
![Наконец, развертывание блоков и использование пользовательского интерфейса панели инструментов для доступа к ним [метод 2] Наконец, развертывание блоков и использование пользовательского интерфейса панели инструментов для доступа к ним [метод 2]](https://i.howwhatproduce.com/images/003/image-6062-21-j.webp)
- Соедините блок ввода текста с узлом отображения.
- Нажмите кнопку «Развернуть» в правом верхнем углу экрана.
- После развертывания перейдите в пользовательский интерфейс панели мониторинга, щелкнув ссылку на URL-адрес панели управления в правом верхнем углу экрана.
- На панели инструментов вы можете ввести текст в поле, созданное вами с помощью блока ввода текста, и этот текст отобразится на вашем Magicbit.
- Скопируйте URL-адрес вашей информационной панели, и к нему можно будет получить доступ через Интернет для отображения текста на вашем дисплее Magicbit из любой точки мира.
Исправление проблем
- Проверьте, отображается ли он подключенным под блоком дисплея, если нет, еще раз проверьте идентификатор устройства, который вы ввели в блок дисплея.
- Проверьте, подключен ли ваш Magicbit к Интернету.
- Проверьте, набираете ли вы текст в правильно связанном текстовом поле, а также на правильной панели инструментов, которую вы создали.
Если вам нужна помощь или вы не можете понять шаг, обязательно посмотрите наше видео на YouTube, нажав здесь: Youtube Video
Рекомендуемые:
Управление Led через приложение Blynk с помощью Nodemcu через Интернет: 5 шагов

Управление светодиодом через приложение Blynk с помощью Nodemcu через Интернет: Привет всем, сегодня мы покажем вам, как вы можете управлять светодиодом с помощью смартфона через Интернет
Извлечение и отображение данных с любого веб-сайта через Wi-Fi (индикатор северного сияния) с помощью NodeMcu: 6 шагов

Извлечение и отображение данных с любого веб-сайта через Wi-Fi (индикатор северного сияния) с помощью NodeMcu: Моя мотивация: я видел МНОГО инструкций по настройке / использованию NodeMCU (построенного на модуле ESP8266) для создания проектов IoT (Интернет вещей) . Однако очень немногие из этих руководств содержали все детали / код / диаграммы для очень новичков
Интернет-часы: отображение даты и времени с помощью OLED с использованием ESP8266 NodeMCU с протоколом NTP: 6 шагов

Интернет-часы: отображение даты и времени с помощью OLED с использованием ESP8266 NodeMCU с протоколом NTP: Привет, ребята, в этой инструкции мы создадим Интернет-часы, которые будут получать время из Интернета, поэтому этому проекту не потребуется RTC для запуска, ему понадобится только рабочее подключение к Интернету И для этого проекта вам понадобится esp8266, который будет иметь
Управление устройствами через Интернет через браузер. (IoT): 6 шагов

Управление устройствами через Интернет через браузер. (IoT): в этой инструкции я покажу вам, как вы можете управлять такими устройствами, как светодиоды, реле, двигатели и т. Д., Через Интернет через веб-браузер. И вы можете безопасно получить доступ к элементам управления с любого устройства. Я использовал здесь веб-платформу RemoteMe.org visit
Отображение текста на светодиодном дисплее P10 с использованием Arduino: 5 шагов (с изображениями)

Отображение текста на светодиодном дисплее P10 с использованием Arduino: Dotmatrix Display или более часто называемый бегущим текстом часто встречается в магазинах как средство рекламы своих продуктов, его практичность и гибкость в использовании, что побуждает бизнес-деятелей использовать его в качестве рекламного совета. Теперь использование точки
