
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Моя мотивация: я видел МНОГО инструкций по настройке / использованию NodeMCU (построенного на модуле ESP8266) для создания проектов IoT (Интернет вещей). Тем не менее, очень немногие из этих руководств содержали все детали / код / диаграммы, чтобы очень новичок мог следовать от начала до конца, и ни один из них не сделал именно то, что я хотел.
Что это за обложка ?: Здесь будет все, что вам нужно знать (и что я не знал), в том числе:
- Материалы (то, что я использовал, в частности)
- Arduino, NodeMcu, ESP8266, в чем разница?
-
Начало работы с NodeMcu
- Настройка программного обеспечения (Arduino IDE)
- Заставить светодиод мигать
- Варианты питания NodeMcu
- Подключение к Интернету
-
Как получить данные с веб-сайта
- «Указывая» на нужную информацию на веб-сайте
- Thingspeak / ThingHTTP / API (не бойтесь, кодирование не требуется)
- Доступ к этим данным из NodeMCU
-
Отображение данных
- Что я использовал (как подключить 7-сегментный дисплей)
- Некоторые идеи / вещи, на которые я бы потратил больше времени
- Я думаю, как построить коробку
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: Я просмотрел МНОГО видео, чтобы узнать, как это сделать, и почти весь код собран из других источников, и я не могу вспомнить их все. Основным источником вдохновения thinghttp был этот парень, который, по сути, делает то же самое, что я описываю, но я обнаружил, что просматривает то, что было тачскрином, а что не сбивало с толку. Я считаю это поучительным скорее введением в проекты NodeMcu и вроде как своего рода IoT, чем конкретный объект, но вдохновение для этого конкретного индикатора (Северное сияние) было поучительным с 2008 года. Мне понравилось, как его описали как «плохой» окружающая сфера человека , отображающая информацию об окружающей среде, такую как акции, просмотры на YouTube или погоду, без использования телефонов или других навязчивых средств.
Шаг 1: материалы


Вам НУЖНЫ это:
1. Плата NodeMcu.
2. Кабель micro USB для загрузки кода на плату и питания конечного продукта, если вы того пожелаете.
3. Светодиоды, перемычки (папа-папа, папа-мама) и макет для подключения вещей… это своего рода данность, но все, что вы хотите «выводить» (отображать или делать в зависимости от данных), потребует оборудования. Если вы хотите воссоздать окружающий шар или сделать именно то, что сделал я, достаточно тонкого 7-сегментного дисплея или нескольких светодиодов. Макет необходим для «прототипирования» перед тем, как вы действительно соедините вещи 4, и я объясню, как они работают / как вещи связаны в соответствующем разделе. Если вы только новичок, просто возьмите стартовый комплект для arduino, так как в нем много мелочей (включая все, что я использовал), а также arduino uno для другого проекта.
Вещи, которые вам МОГУТ понадобиться:
4. Макетный модуль питания (если вы хотите запитать NodeMcu с помощью стандартного адаптера питания… я бы не стал этого делать, так как вы можете просто подключить его через микро-USB, что намного удобнее. Если вы хотите сделать свой проект полностью беспроводной, тогда, конечно, вам понадобится аккумулятор, но я расскажу об этом в разделе питания.
5. Сосна 1/4 дюйма для коробочки (по желанию).
6. Покрытие корпуса из фанеры и / или рассеиватель для светодиода или дисплея.
7. Super (CA) и / или столярный клей для крепления 5. и 6.
Шаг 2. Что такое узел MCU?


Если вы настоящий новичок в электронике, как и я, вам может быть интересно, в чем разница между платой Arduino и платой NodeMcu, и, может быть, вы также слышали о ESP8266 … в чем разница между ними?!?
Это ни в коем случае не техническое, но это то, что вам нужно знать.
Arduino имеет возможность считывать входные данные с серии контактов, «делать что-то», используя эти входы, а затем выводить на серию контактов. По сути, это маленький компьютер. Arduino делает МНОГО разных плат и множество «щитов», которые подключаются к платам для дополнительных действий. Продукты, которые они сейчас продают и которые подключаются к Интернету, очень дороги, и за ними мало кто следит. Код пишется и загружается на платы из программного обеспечения "Arduino IDE", которое поддерживает C и C ++, с добавлением некоторого другого специального форматирования. Вам не нужно знать, как программировать C или C ++ для программирования, поскольку такие сумасшедшее изобилие кода, доступного в Интернете, но некоторое знакомство с программированием (особенно с такими вещами, как циклы while и for, объявление переменных, область видимости и т. д.) действительно помогает ускорить понимание. Arduino IDE также предоставляет единое место для загрузки необходимых библиотек для разных плат (подробнее об этом позже, при настройке NodeMcu).
ESP8266 - это чрезвычайно дешевый модуль Wi-Fi, который в основном сделал экраны Arduino с подключением к Интернету устаревшими (хотя вы все еще видите платы Arduino со встроенным Wi-Fi). Сообщество DIY, окружающее ESP8266, настолько велико, что это почти единственный логичный выбор для создания устройств с выходом в Интернет. Часто он используется вместе с платой Arduino через последовательные контакты (Rx и Tx), хотя я предполагаю, что некоторые люди используют их «отдельно», но поскольку микрочип настолько крошечный и с ним сложно взаимодействовать (в основном он имеет 6 контактов): 2 для последовательного порта (общение с вещами), 2 для питания (земля и VCC) и 2 GPIO (вход общего назначения), плюс он работает от 3,3 В, поэтому 5 В его разрушит), что быстро вытеснило…
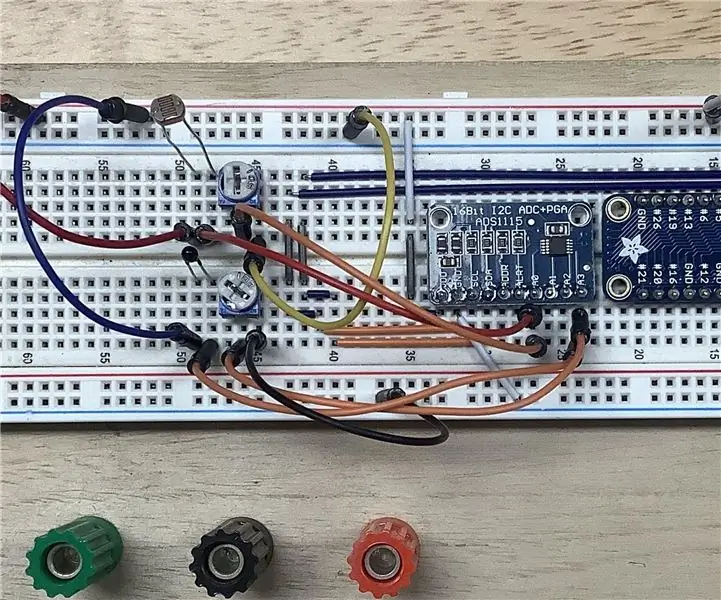
NodeMcu, которая является платой для разработки с открытым исходным кодом, как и Arduino, за исключением сборки на ESP8266. Вы действительно можете увидеть ESP8266, встроенный в плату NodeMcu, обведенный на рисунках, которые я приложил. Эта плата идеально подходит для программирования и взаимодействия с ней и практически сопоставима с Arduino nano. Он имеет гораздо больше контактов и может быть запрограммирован через USB прямо с вашего компьютера, без необходимости проходить через другую плату. Кроме того, хотя технически плата по-прежнему работает с логикой 3,3 В, а не с логикой 5 В, она имеет встроенные микросхемы для управления этим напряжением, поэтому она может питаться так же, как ваш Arduino, будь то через USB или через контакты VCC (напряжение на входе).. По сути, для всего, что связано с IoT, NodeMcu - это хорошая, простая в использовании одноплатная плата, поддерживающая Wi-Fi… хотя это прекрасный выбор и для проектов, не связанных с Wi-Fi. Технически "из коробки" языком NodeMcu является LUA, но после однократной настройки в среде Arduino IDE вы сможете программировать его так же, как любой другой Arduino.
Шаг 3. Начало работы с NodeMcu
Я использовал следующее видео для своего первого запуска с NodeMcu, и если вы точно будете следовать всем его указаниям, все должно работать хорошо.
1. Настройка программного обеспечения (Arduino IDE)
- Загрузите IDE Arduino по указанной выше ссылке и выберите «просто загрузить», если вы не можете сделать пожертвование.
- Откройте программное обеспечение Arduino IDE.
- В разделе File -> Preferences, Additional Boards Manager URLs вставьте следующую ссылку «https://arduino.esp8266.com/versions/2.5.0-beta2/package_esp8266com_index.json».
- В разделе «Инструменты» -> «Плата» -> «Диспетчер плат» (вверху) прокрутите вниз или найдите ESP8266 и нажмите «Установить».
- Возможно, вам придется перезапустить Arduino IDE, чтобы это появилось, но теперь нажмите Инструменты-> Плата и выберите плату, которую вы получили, то есть модуль NodeMcu 1.0 ESP12-E.
- Возможно, вам не нужно делать этот шаг, но подключите usb к компьютеру с вашего NodeMcu (индикаторы будут мигать) и перейдите в Панель управления -> Диспетчер устройств -> Порты ->, а затем запишите COM-порт, который помечен "Silicone Labs …" это COM-порт, который использует NodeMcu.
- Вернитесь в Arduino IDE и выберите Инструменты-> Порт: и убедитесь, что этот порт выбран.
- Все должно быть хорошо, но убедитесь, что в разделе «Инструменты» размер флэш-памяти равен 4 (не беспокойтесь о SPIFFS, все, что выбрано, хорошо), и что скорость загрузки составляет 115200, я полагаю … NodeMcu фактически использует скорость передачи данных 9600 для передачи информации обратно на последовательный монитор (если вы не знаете, что это значит, не волнуйтесь, это будет отображаться в примере), но если в коде, а затем на мониторе, у вас будет 9600, это хорошо.
2. Заставить светодиод мигать
Это похоже на «Hello World» (т. Е. Baby $ h1t) программирования, но он позволяет вам узнать, что с платой все в порядке, и поможет вам ознакомиться с IDE Arduino. Это НЕ демонстрирует возможности Wi-Fi платы (мы сделаем это в следующем примере), просто убедитесь, что она подключена и может работать и т. Д.
- Откройте IDE arduino, подключите свой NodeMcu.
- Прежде чем что-либо делать, обратите внимание на то, что существует структура для самого простого кода, который вы можете написать на свой arduino, с циклом setup (), который запускается один раз, и другим циклом (), который будет выполняться постоянно. Наш окончательный код будет структурирован точно так же, с несколькими вещами, добавленными выше, и функцией, определенной внизу.
- Файл-> Примеры-> (в разделе NodeMcu 1.0) ESP8266 -> Blink
- Это откроет код в окне. Не стесняйтесь сохранить его где-нибудь.
- В этом коде цикл setup () содержит определение встроенного светодиода на плате в качестве выхода, а цикл выводит на этот светодиод высокий и низкий уровень. Обратите внимание, что для светодиода, встроенного в плату (только! Это не типичный случай), выход «НИЗКИЙ» (0 вольт) заставит его включиться, поскольку он включен по умолчанию, и «ВЫСОКИЙ» (3,3 В в в этом случае я думаю) выключен
- Если все настроено правильно, как описано выше, вы сможете нажать «Подтвердить» (галочка в круге в верхнем левом углу), чтобы убедиться в отсутствии ошибок (у этой ошибки их не будет, поскольку вы этого не сделали) Я пишу это, но твое будет!), а когда все будет хорошо, сразу рядом с ним "Загрузить"
- После того, как вы нажмете «Загрузить», вы увидите, что текст читается в черной области внизу, а точки /% заполнены.
- Не волнуйтесь, там написано, что он займет 33% памяти … это в основном "фиксированный" объем, который занимает даже самый простой код, то, что я написал, занимало только 1% дополнительного места.
- Вы увидите, как светодиод на плате начинает мигать (что, возможно, уже было немного), поэтому не стесняйтесь изменять количество тысячных долей секунды (миллисекунды) в части задержки скрипта. Если вы занимаетесь программированием впервые, то наблюдение за миганием светодиода с немного другой частотой, вероятно, будет настоящей захватывающей поездкой.
3. Варианты питания NodeMcu
Я не уверен, почему я сначала этого не понял, но код, который вы загружаете на плату, останется там и будет работать вечно, как только / пока на него будет подано питание. Например, после выполнения шага 2, если вы отключите его от компьютера, а затем включите в другое место, он снова начнет мигать. Самый простой способ подключить NodeMcu - просто подключить к нему микро-USB, а затем подключить к зарядному блоку, как вы используете для своего мобильного телефона в стене (блок 5V 1A или что-то еще). Не стесняйтесь смотреть на мои другие инструкции для получения информации о том, как питать устройства, полярность разъемов постоянного тока и т. Д., Но суть в том, что вы можете использовать любую силу тока, которую хотите, если ее достаточно для питания всего оборудования (1 А больше чем много для этой платы и любых светодиодов, которые вы используете, например), но напряжение должно быть в очень узком диапазоне, чтобы все работало правильно. На NodeMcu вы можете безопасно использовать источник питания с любым напряжением от 3,3 В до 20 В, поскольку на плате есть регулятор, который снижает это напряжение (это приятная особенность). При силе тока переход в норму, так как плата будет просто рисовать то, что ей нужно, но с напряжением, как правило, безопаснее использовать напряжения, максимально приближенные к требуемому #, не понижаясь при этом, поэтому требуется меньше работы / мощность тратится впустую. снижение напряжения. Если вы ДЕЙСТВИТЕЛЬНО хотите использовать аккумуляторную батарею или хотите использовать разъем питания постоянного тока (возможно, чтобы у вас был хороший длинный кабель), используйте контакты VIN, смежные с заземляющими контактами.
4. Подключение к Интернету
Я прикрепил в виде файла (для потомков, на случай, если видео исчезнет) код из видео на YouTube выше, но, пожалуйста, пройдите по ссылке на YouTube и дайте ему представление кода. На самом деле это стоит вашего времени, - он очень забавно объясняет историю доски.
Откройте файл кода Arduino под названием «Wifi_connect» и измените SSID и пароль на свои собственные, затем перейдите
- Обратите внимание, что над циклами есть строка #include, которая говорит Arduino включить библиотеку, заполненную материалами WiFi для ESP8266. По сути, это набор утилит и вещей, которые связаны вместе и позволяют делать определенные вещи относительно просто, используя заранее написанные вещи, содержащиеся в библиотеке. Например, если вы купили щит или дополнение к плате, вероятно, с ним связаны библиотеки, чтобы вам было легче взаимодействовать с ним.
- Инструменты-> Монитор последовательного порта
- Убедитесь, что последовательный монитор настроен на чтение на 9600. Если он не на правильной скорости, последовательный монитор будет выплевывать искаженный беспорядок, так что это хороший индикатор того, что ваш последовательный монитор не на той же скорости, что и определенная последовательная. в коде
- Нажмите «Подтвердить и запустить» и наблюдайте за последовательным монитором по мере его завершения… он расскажет вам множество деталей о соединении, если оно работает, и продемонстрирует, что ESP8266 в NodeMcu может подключаться к вашему WiFi! Он ничего не ДЕЛАЕТ, но если вы подойдете и подключите эту плату к стене где-нибудь, вы можете подождать 30 секунд и быть вполне уверенными, что она установила соединение с Интернетом, что также должно быть захватывающим.
- Чтобы проверить себя, попробуйте смешать код «bllink» и код «wifi_connect», чтобы на плате загорелся светодиод или мигал при подключении к Интернету. Это отличный способ учиться!
Если вы сделали все вышеперечисленное, поздравляем! Вы показали, что можете загружать код в NodeMCU и что NodeMcu может подключаться к вашему Wi-Fi. На самом деле мы будем использовать немного другой метод подключения к Wi-Fi, используя библиотеку MultiWifi, а не обычную старую библиотеку Wi-Fi, поскольку она позволяет легко добавлять список WiFis и просто пытаться подключиться к тому, что может.
Шаг 4: Как получить данные с веб-сайта

Данные на веб-сайтах хранятся очень жутким образом. Отфильтровать это до того, что вы хотите, или «проанализировать» на предмет того, что вы хотите, в равной степени пугающе, и попытки сделать это без значительных знаний HTML могут быть пугающими … поэтому цель состоит в том, чтобы получить данные, которые вы хотите, из пугающего места в единое целое. очень чистое и счастливое место. Функционально это означает переход от URL-адреса, отображающего весь веб-сайт, к URL-адресу, который отображает ТОЛЬКО один фрагмент данных, который вам нужен.
1. "Указывая" на нужную информацию на веб-сайте
Зайдите на интересующий вас сайт, например сюда
www.timeanddate.com/worldclock/canada/edmonton
затем перейдите к нужным данным, щелкните их правой кнопкой мыши и выберите «Проверить». Он откроет программу просмотра HTML в вашем браузере и покажет вам последнюю ветвь дерева, из которой исходят ваши данные. Я считаю, что самым простым браузером для этого является хром, но, по-видимому, у firefox есть некоторые расширения, которые делают его лучше … но, черт возьми, я чувствую, что это просто классическая вещь, которую можно сказать в стиле firefox?
Вот где живут данные. Иногда у него есть идентификатор, на который он ссылается, иногда он просто записывается прямо внутри. Итак, как нам это извлечь?
2. Thingspeak / ThingHTTP / API (не бойтесь, кодирование не требуется)
Я даже не собираюсь говорить о том, что такое API и как вы их создаете, но вы можете представить их как фактическое соединение или передачу между вами (вашими запросами) и где находятся вещи, о которых вы запрашиваете. Классическая аналогия - официант в ресторане. Чтобы выполнить это без какого-либо кодирования, вы будете использовать бесплатную службу под названием «ThingSpeak» и, в частности, их приложение «ThingHTTP». Просто создайте учетную запись, а затем перейдите в приложения, а внизу, thinghttp, и создайте ее.
Единственное, что вам нужно сделать, это скопировать и вставить URL-адрес веб-сайта, например веб-сайт даты и времени выше, а затем прокрутить вниз до последнего поля «Parse String». Это путь к нужным вам данным.
Я предполагаю, что этот путь может быть задан несколькими способами, но самый простой и единственный известный мне способ - это щелкнуть правой кнопкой мыши этот фрагмент данных, как описано выше, проверить его, а затем щелкнуть правой кнопкой мыши строку, которая выделена в соответствии с этими данными в просмотрщик HTML и перейдя Копировать-> путь x. Это показано на прилагаемой картинке.
Как только вы закончите, попробуйте перейти по сгенерированному для вас URL-адресу и посмотреть, содержит ли он нужные вам данные каким-либо образом, с которыми можно по крайней мере работать. Например, в моем случае температура указывается как «XX F» вместо количества градусов Цельсия, но единицы измерения и буква F на конце можно легко изменить в коде. ЧРЕЗВЫЧАЙНО ПОЛУЧАЕТСЯ ОШИБКА, ЧТО НЕВОЗМОЖНО РАЗБИРАТЬ. В этом случае попробуйте удалить некоторые из заголовков в xpath, посмотрите, сможете ли вы найти данные где-нибудь в другом месте, или обратитесь на форум, где они могут определить «поврежденные» аспекты вашей строки синтаксического анализа. Этот метод определенно НЕ будет работать на веб-сайте, который не загружает желаемые данные вместе с веб-сайтом, а вместо этого (сам) извлекает из некоторого внешнего источника, что требует некоторого времени для загрузки. Однако он должен хорошо работать для вещей такие как YouTube, погода и т. д.
3. Доступ к этим данным из NodeMCU
Я уже много набрал, поэтому см. Прилагаемый код, в котором есть много комментариев, и в настоящее время он настроен для чтения в вероятности северного сияния для Эдмонтона, Канада (только!). Первое, что вам нужно сделать, это просто изменить URL-адрес (фактически, только 16-значную часть ключа api в URL-адресе) на свой собственный
Второе, что вам нужно настроить, это loop (), где фактическое «значение» вводится и сохраняется как переменная «yourvalue», которая представляет собой строку (текст). Оттуда его можно использовать любым способом. Я удалил символ процента, разделил 2 цифры% на 2 переменные (например, 14% на 1, 4) и сохранил каждую из них как целые числа, но с помощью нескольких быстрых поисков в Google или комментариев здесь вы сможете чтобы извлечь именно те числа, которые вы хотите, из сгенерированной строки thinghttp. Вам понадобятся числа, чтобы иметь возможность решать, является ли оно большим или маленьким, или делимым на что-то достаточно, чтобы включать, выключать или отображать. Остальной код с этого момента, включая функцию под названием sevenseg () внизу, используется для отображения двух чисел.
Не стесняйтесь задавать вопросы о коде или о том, как вы можете извлечь или показать то, что вы хотите, или как вы можете использовать эти числа, например, разделив спектр светодиода RGB и сопоставив разные значения с разными цветами.
Шаг 5: Отображение данных

1. Что я использовал (как подключить 7-сегментный дисплей)
Я получил прилагаемую схему / следовал схеме подключения, описанной в этом другом руководстве.
Подключение довольно простое, но если вы никогда не использовали макетную плату, это может сбивать с толку, что происходит. По сути, макетная плата предназначена для того, чтобы сделать соединения ясными и временными.
Все следующие описания относятся к прилагаемой диаграмме: Макетную плату можно разделить по горизонтали на 2 повторяющиеся половины, каждая с 2 отдельными сегментами: горизонтальные - и + строки, увеличивающие длину макета (используются для питания) и вертикальные столбцы., которые пронумерованы и состоят из 5 точек на столбец, которые используются для маркировки соединений. Затем возникает небольшой промежуток, а затем те же самые черты удваиваются по другую сторону этой воображаемой разделительной линии. Все точки в горизонтальном + ряду соединяются вместе, а все точки горизонтального ряда соединяются вместе. Это позволяет вам подключать питание к одному концу макета, а затем иметь возможность подключать вещи к любому месту вдоль + для отключения питания, точно так же, как длинная полоса питания для розеток. То же самое и со строкой -, которая используется для заземления. Для пронумерованных столбцов каждое пятно пронумерованного столбца связано с другими 4 точками. Обратите внимание, что пять точек в столбце НЕ связаны с пятью точками, расположенными напротив воображаемой средней линии. Макетную плату можно разрезать по длине, и никакие электрические соединения не будут разорваны.
NodeMcu идеально соединяет две половины макета, причем каждый вывод соответствует мощности или входам / выходам, имеющим пронумерованный столбец, поэтому вы можете подключить провода к оставшемуся доступному месту и подключить его в другом месте макета. То же самое и для 7-сегментного дисплея, показанного на диаграмме. Например, проследите путь земли от платы до 7-сегментного дисплея на схеме.
- контакт заземления от NodeMcu вставлен в колонку 2
- провод от столбца 2 к -ve горизонтальному силовому ряду (обозначенному условным заземлением)
- от заземляющего ряда (номер столбца не имеет значения, так как вся строка подключена) к столбцу 22 через резистор
- в контакт "земля" на 7-сегментном дисплее, который также подключен к колонке 22
Назначение резистора на схеме в основном состоит в том, чтобы «впитать» часть избыточной мощности, выводимой на светодиоды, что функционально работает для уменьшения яркости дисплея. Вы увидите, что когда горит цифра «1» по сравнению с цифрой «8», цифра 1 намного ярче, поскольку светится меньше светодиодов. Чем менее ярким вы запустите светодиод, тем дольше он прослужит, поэтому резистор необходим. Большинство диаграмм для 7-сегментных дисплеев на самом деле показывают, что резистор включен последовательно с каждым из отдельных сегментов, но, похоже, это работает нормально. Я использовал резистор на 1 кОм.
Будьте очень внимательны к тому, какие выводы соответствуют какому выводу на дисплее, поскольку они отображаются в коде.
2. Некоторые идеи / вещи, на которые я бы потратил больше времени
По сути, на этом я остановился, но вы могли бы выбрать для вывода много других вещей в зависимости от значения ваших данных, например:
- светодиод RGB, который меняет цвет в зависимости от значения или покрывает градиент, например, от зеленого к красному
- полноценный светодиодный дисплей
- логическое включение / выключение над / под истинным / ложным светодиодом, который просто включается или выключается, чтобы указать что-то
- мотор, который вращается в определенное время дня, например, для клапана в системе полива или для того, чтобы выпустить угощение для вашей собаки… Я уверен, что есть более эффективные способы сделать это, чем интерпретация времени через Wi-Fi, но это вариант!
Следующим шагом (для которого, на удивление, гораздо больше руководств) является отправка данных на ваш СОБСТВЕННЫЙ сервер (что также можно сделать с помощью thingspeak), а затем использование этих данных (например, для автоматизированного сада или умного дома).
Шаг 6: создание коробки




Все соединения, выполненные через макетную плату, можно сделать постоянными, либо припаяв провода непосредственно между платой и выходом (например, светодиод), либо используя гораздо меньшую макетную плату или печатную плату для выполнения соединений в масштабе, который может поместиться в ваш проект. Я решил использовать крошечную макетную плату, которая входила в комплект, который я связал, и мне нужно было только припаять резистор на конец провода… не очень прочный, но функциональный!
Я вырезал 4 куска сосны размером 1/4 "x 3,5" с шириной 3,5 дюйма (стороны) и один куском 4 дюйма (верх), и просто встряхнул их и склеил вместе, убедившись, что все грани имеют квадратную форму. насколько возможно, чтобы каждое лицо было как можно более ровным. Перед тем, как приклеить переднюю или заднюю части, я сделал выемки, чтобы дисплей и плата выступали достаточно, чтобы их можно было увидеть / подключить соответственно. Маленькая макетная плата, которую я получил, имела липкую ленту сзади, чтобы ее можно было прикрепить к одной из боковых стенок, а 7-сегментный дисплей можно было удерживать на месте, сначала положив кусок на упаковочную ленту, поместив дисплей на эту ленту, а затем посыпать разрыхлителем все зазоры. Затем я залил клей CA (супер) в зазоры, который при контакте с пищевой содой мгновенно затвердел, удерживая дисплей на месте, вплотную к передней части передней панели. Упаковочная лента должна была предотвратить просачивание клея между дисплеем и поверхностью, к которой он обращен вниз, и затемнение его после высыхания.
Я приклеил сосновый шпон со всех сторон (используя клей CA, который, на мой взгляд, работает лучше, чем столярный клей) и отшлифовал края с каждым нанесенным элементом, чтобы он выглядел однородным / скрыл стыковые соединения / выступал в качестве диффузора для отображать как в этом видео.
Рекомендуемые:
Управление Led через приложение Blynk с помощью Nodemcu через Интернет: 5 шагов

Управление светодиодом через приложение Blynk с помощью Nodemcu через Интернет: Привет всем, сегодня мы покажем вам, как вы можете управлять светодиодом с помощью смартфона через Интернет
Как сделать отслеживание данных о коронавирусе COVID 19 в реальном времени с помощью ESP8266, отображение электронной бумаги: 7 шагов

Как сделать трекер данных о коронавирусе COVID 19 в реальном времени с ESP8266, дисплей электронной бумаги: 1
Чтение и отображение данных датчика освещенности и температуры с помощью Raspberry Pi: 5 шагов

Чтение и отображение данных датчика освещенности и температуры с помощью Raspberry Pi: в этом руководстве вы узнаете, как считывать данные датчика освещенности и температуры с помощью Raspberry Pi и аналого-цифрового преобразователя ADS1115 и строить график с помощью matplotlib. Начнем с необходимых материалов
Хранение и графическое отображение данных EC / pH / ORP с помощью TICK Stack и платформы NoCAN: 8 шагов

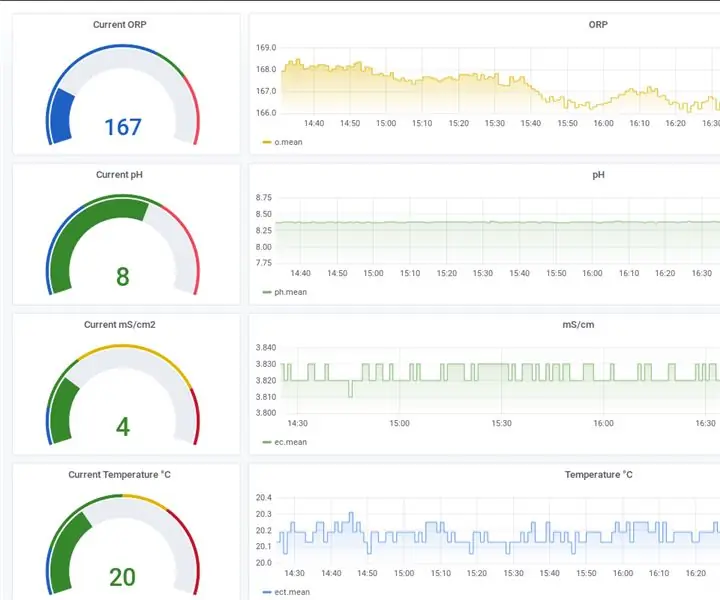
Сохранение и графическое отображение данных EC / pH / ORP с помощью TICK Stack и платформы NoCAN: здесь будет рассказано, как использовать платформу NoCAN от Omzlo и датчики uFire для измерения EC, pH и ORP. Как говорится на их веб-сайте, иногда проще просто проложить кабель к узлам датчиков. CAN имеет преимущество связи и мощности в одном c
Отображение температуры и влажности и сбор данных с помощью Arduino и обработка: 13 шагов (с изображениями)

Отображение температуры и влажности и сбор данных с помощью Arduino и обработки: Введение: это проект, в котором используется плата Arduino, датчик (DHT11), компьютер с Windows и программа обработки (загружаемая бесплатно) для отображения данных температуры и влажности в цифровом и форма гистограммы, отображение времени и даты и запуск подсчета времени
