
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

В этом руководстве я покажу вам, как вы можете управлять такими устройствами, как светодиоды, реле, двигатели и т. Д., Через Интернет через веб-браузер. И вы можете безопасно получить доступ к элементам управления с любого устройства. Веб-платформа, которую я использовал здесь, - это RemoteMe.org. Посетите страницу, чтобы узнать об этом больше.
Обязательно обратитесь к изображениям, которые помогут вам лучше понять процесс.
Итак, приступим.
Шаг 1: Вещи, которые вам понадобятся: -




Для этого проекта вам потребуется: -
- ESP8266 (NodeMCU) Ссылка для USLink для Европы
- LEDLink для USLink для Европы
- Push ButtonLink для USLink для Европы
- Макетная плата. Ссылка для USLink для Европы
Программное обеспечение:-
- IDE Arduino
- Аккаунт на RemoteMe.
Обратите внимание, что вы можете использовать для проекта Arduino или Raspberry-pi, если у вас нет NodeMCU.
Шаг 2: Настройка IDE Arduino: -



Чтобы начать работу с NodeMCU Esp8266, вам нужно добавить платы в IDE, если вы еще этого не сделали, ознакомьтесь с этим руководством здесь.
После того, как платы станут доступны в среде IDE, для этого проекта потребуются некоторые библиотеки.
Чтобы установить эти библиотеки: -
Откройте IDE и перейдите к >> Sketch >> Include Library >> Manage Libraries. Должно появиться всплывающее окно. Здесь вы будете искать необходимые библиотеки
Список библиотек: -
- RBD_Timer.h
- RBD_Button.h
- RemoteMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Установите их один за другим и перезапустите IDE, когда закончите.
На этом среда IDE готова к использованию.
Шаг 3: Настройка страницы на RemoteMe: -



Для использования RemoteMe сначала вам необходимо зарегистрироваться, чтобы вы могли создавать свои собственные веб-страницы и управлять устройствами.
Перейдите на RemoteMe.org, нажмите «Приложение», перейдите к «Регистрация», введите свои данные и нажмите «Зарегистрироваться»
Вас встретит приветственная страница. Теперь в левой части меню выберите «Устройства»
Справа вы увидите опцию «Новое устройство». При нажатии на нее откроется раскрывающееся меню. Здесь выберите «Новая веб-страница»
Теперь дайте имя и идентификатор устройства, я назвал его «LED» и дал идентификатор устройства «203». (Идентификатор устройства - это уникальный номер, который будет различать разные устройства.)
Убедитесь, что переключатель установлен в положение «активно», и нажмите «Отправить». На странице появится новое устройство под названием LED с идентификатором устройства 203. Теперь выберите стрелку вниз на правой стороне устройства, и вы увидите пустой слот, где вы можете создавать веб-страницы
Перейдите на эту страницу GitHub. Вам нужно перетащить три файла (index.html, scripts.js и styles.css) и поместить их один за другим в пустой слот на вашем устройстве, и все готово
Шаг 4: Загрузка кода на MCU: -

Ниже я привел код, необходимый для работы проекта.
Прежде чем вы сможете загрузить код, вам необходимо внести в него некоторые незначительные изменения.
Как только код будет открыт в IDE, вы должны ввести свое имя WiFi и пароль в необходимое поле, чтобы плата могла подключиться к вашей сети.
Внесите изменения в следующую часть кода: -
#define WIFI_NAME "Введите свое имя Wi-Fi" #define WIFI_PASSWORD "Введите пароль Wi-Fi" #define DEVICE_ID 203 #define DEVICE_NAME "LED" #define TOKEN "Введите токен аутентификации"
Чтобы получить токен аутентификации, перейдите к Remoteme.org >> Applications >> Tokens (в меню слева под устройствами)
Скопируйте токен и вставьте его в код.
Теперь подключите NodeMCU к компьютеру, выберите правильный порт и загрузите код.
Шаг 5: Подключения: -

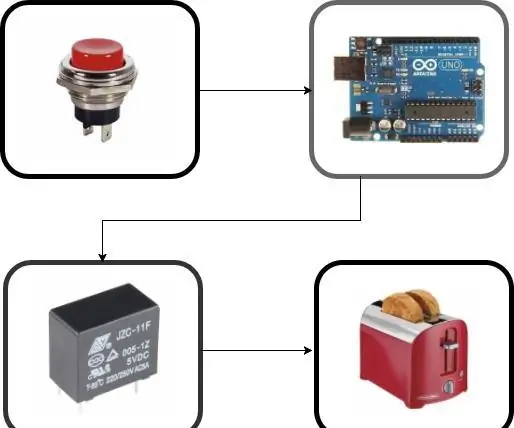
Следуйте рисунку выше, чтобы установить соединения: -
Светодиод подключен к выводу D5 MCU.
Кнопка подключена к выводу D2.
Используйте резистор последовательно со светодиодом, чтобы предотвратить повреждение светодиода.
Шаг 6: Тестирование: -




Теперь вы успешно выполнили проект. Пришло время протестировать сборку.
Сначала, чтобы проверить правильность подключения, нажмите кнопку, и вы должны увидеть, как загорится светодиод. При повторном нажатии кнопки светодиод погаснет
Теперь перейдите на сайт RemotMe и откройте свое приложение. войдите, используя учетную запись, с которой вы вошли в систему
Теперь перейдите в «Устройства» и выберите только что созданное устройство. Обратите внимание, что символ ссылки подключения на левой стороне идентификатора устройства стал зеленым, что указывает на то, что плата ESP подключена к серверу
Теперь щелкните файл «index.html» и выберите «открыть в новой вкладке», в новой вкладке появится веб-страница с кружком. Вы можете нажать на кружок, чтобы включить или выключить светодиод
Управлять светодиодом с помощью смартфона. Снова перейдите на страницу устройства и нажмите «index.html». На этот раз выберите последний вариант «Получить анонимную ссылку…». Появится всплывающее окно со ссылкой, которую вы можете открыть на любом смартфоне для управления светодиодом без необходимости каждый раз входить в систему
Еще лучший вариант, вы можете выбрать вариант QR прямо рядом со ссылкой. Отсканируйте QR-код с помощью Android или iPhone, и вы будете перенаправлены на веб-страницу с кружком
Посмотрите видео-демонстрацию, чтобы увидеть, как это работает.
Надеюсь, вам понравился проект, если у вас есть вопросы, не стесняйтесь задавать их в комментариях.
Спасибо.
Рекомендуемые:
Управление Led через приложение Blynk с помощью Nodemcu через Интернет: 5 шагов

Управление светодиодом через приложение Blynk с помощью Nodemcu через Интернет: Привет всем, сегодня мы покажем вам, как вы можете управлять светодиодом с помощью смартфона через Интернет
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT с использованием Blunk и Arduino IDE - Управление светодиодами через Интернет: 6 шагов

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT с использованием Blunk и Arduino IDE | Управление светодиодами через Интернет: Привет, ребята, в этой инструкции мы узнаем, как использовать IOT с нашим ESP8266 или Nodemcu. Для этого мы будем использовать приложение blynk. Таким образом, мы будем использовать наш esp8266 / nodemcu для управления светодиодами через Интернет. Таким образом, приложение Blynk будет подключено к нашему esp8266 или Nodemcu
Wi-Servo: серводвигатели, управляемые через браузер (с Arduino + ESP8266): 5 шагов

Wi-Servo: серводвигатели, управляемые через браузер через Wi-Fi (с Arduino + ESP8266): в этом руководстве показано, как удаленно управлять некоторыми серводвигателями в сети Wi-Fi с помощью обычного интернет-браузера (например, Firefox). Это могло быть использовано в нескольких приложениях: игрушки, роботы, дроны, панорамирование / наклон камеры и т. Д. Двигатели были
Автомобиль RasbperryPi с камерой FPV. Управление через веб-браузер: 31 шаг (с изображениями)

Автомобиль RasbperryPi с камерой FPV. Управление через веб-браузер: мы построим полноприводную машину - рулевое управление будет таким же, как в танке - при повороте одна сторона колеса будет вращаться с другой скоростью, чем другая. В машине будет размещена камера на специальном держателе, где мы сможем изменить положение камеры. Робот будет c
Управление устройствами через Arduino с механическим переключением: 8 шагов (с изображениями)

Управление устройствами через Arduino с механическим переключением: Arduino можно использовать для управления устройствами с помощью простых механических переключателей и реле
