
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Если вы когда-нибудь хотели получить более наглядный термометр, этот проект может вам помочь. Мы создадим набор светодиодов, которые отображают определенные цвета в зависимости от уровня влажности и температуры.
Шаг 1: материалы

Для этого проекта вам понадобятся:
- 2 светодиода RGB
- Модуль температуры и влажности DHT11
- 6 резисторов 220 Ом
-12 макетных перемычек (проводов)
- Arduino UNO R3
- Arduino IDE (для кодирования)
- Библиотека датчиков DHT (чтобы ваш температурный модуль работал)
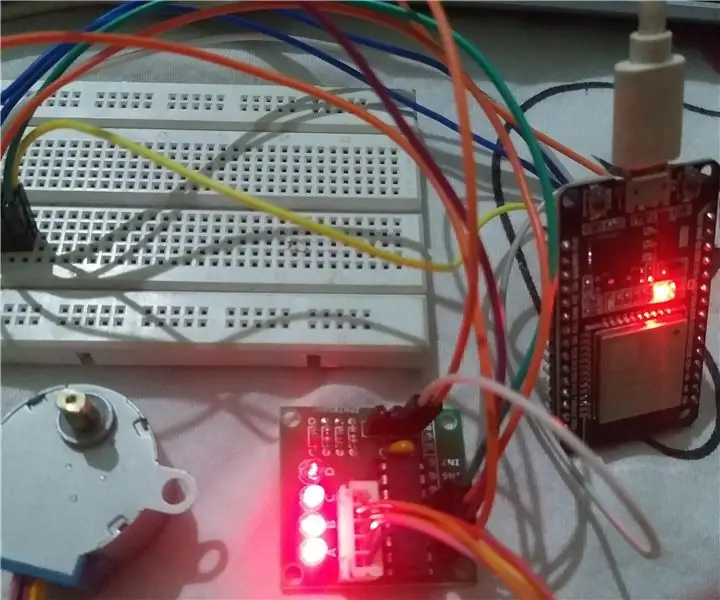
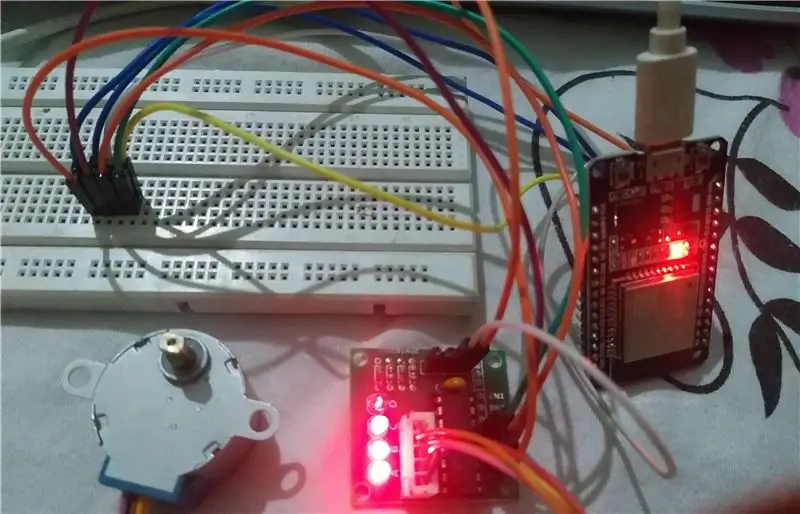
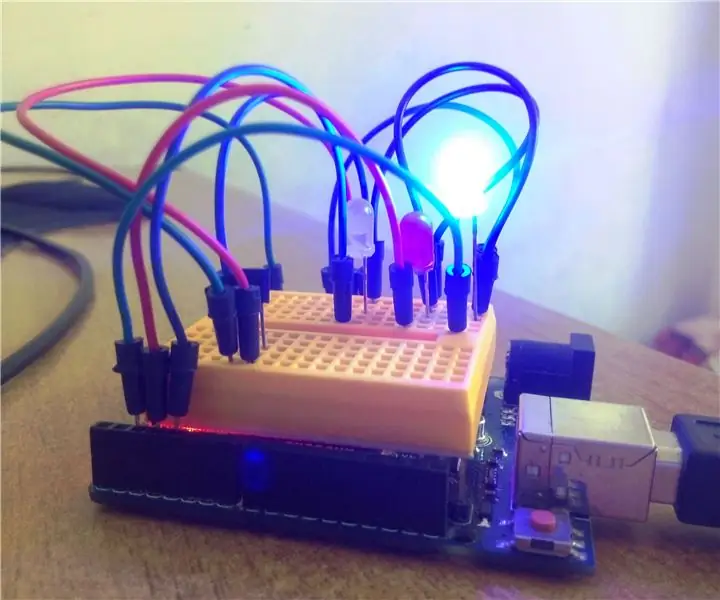
Шаг 2: Подключение макета

Шаг 3:

Вы хотите настроить правильный источник питания для каждого компонента, поэтому давайте начнем с заземления и 5-вольтных соединений.
Шаг 4:

Далее настроим датчик температуры. Моя подключена к 2-му контакту Arduino uno.
Шаг 5:

Наконец, давайте настроим светодиоды. Оба имеют одинаковую проводку и настройку резистора. Мои контакты для светодиода, отображающего показания температуры, находятся на 3, 5 и 6, а светодиод влажности установлен на контактах 9, 10 и 11.
Шаг 6:

Теперь у вас есть готовая схема! Давайте начнем работать над кодом, позволяющим этим светодиодам определять температуру.
Сначала определите контакты для датчика температуры и светодиодов в соответствии с вашими контактами и включите библиотеку для датчика температуры. Чтобы включить библиотеку (в нашем случае «DHT» - это наша необходимая библиотека), перейдите в строку меню и выберите «Скетч> Включить библиотеку> Добавить. ZIP-библиотеку» и выберите ZIP-папку «DHT», откуда вы ее загрузили.
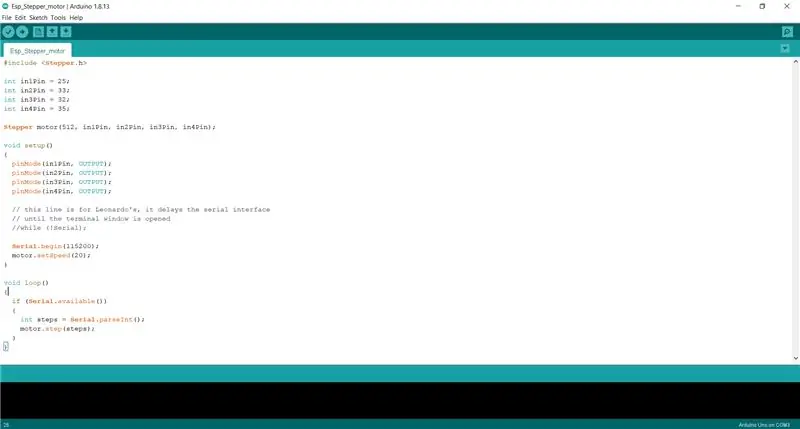
Шаг 7. Кодирование


Шаг 8:

Затем в Void Setup определите выход для обоих светодиодов, а также серийный монитор для вашего датчика.
Шаг 9:

В void Loop запишите функцию вашего последовательного монитора. Здесь вы позже будете снимать показания температуры и влажности для функции петли.
Шаг 10:

Запустите Serial monitor, перейдя в строку меню и выбрав «Инструменты> Serial Monitor». Вы должны получить показания температуры и влажности. Подождите 30 секунд и запишите наиболее часто встречающиеся числа как для температуры, так и для влажности. Теперь, когда у вас есть чтение, мы можем вставить эти значения для нашего следующего сегмента кода.
Шаг 11:

Чтобы наши светодиоды загорелись соответствующим образом, мы должны написать несколько операторов «else». Возьмите измеренное вами значение температуры и подключите его к первому набору утверждений. Если температура выше заданного значения, индикатор загорится красным. В противном случае он останется синим. То же касается и влажности. Если показание выше, чем вы взяли, индикатор загорится красным. В противном случае он останется синим.
Шаг 12: Готово
Теперь у вас есть собственные светодиоды для измерения температуры и влажности!
Рекомендуемые:
Звукореактивные светодиоды RGB 8x8: 6 ступеней

Звукореактивные светодиоды RGB 8x8: я подумал, что было бы здорово создать проект Arduino со звуковыми реактивными светодиодами RGB. Моя конечная цель в конечном итоге будет заключаться в использовании 2 индивидуально адресуемых светодиодных матриц 8x8 для создания звуковых реактивных глаз, но пока я только знакомлюсь с тем, как
Светодиоды для миниатюр: 5 ступеней

Светодиоды для миниатюр: это короткое (и грубо написанное, извините) руководство о том, как добавить светодиоды к вашим миниатюрам Wargaming
ESP8266 NodeMCU Access Point (AP) для веб-сервера с датчиком температуры DT11 и печатью температуры и влажности в браузере: 5 шагов

ESP8266 NodeMCU Access Point (AP) для веб-сервера с датчиком температуры DT11 и печатью температуры и влажности в браузере: Привет, ребята, в большинстве проектов мы используем ESP8266, а в большинстве проектов мы используем ESP8266 в качестве веб-сервера, чтобы данные могли быть доступны на любое устройство через Wi-Fi, получив доступ к веб-серверу, размещенному на ESP8266, но единственная проблема в том, что нам нужен рабочий маршрутизатор для
Беспроводной монитор влажности (ESP8266 + датчик влажности): 5 шагов

Беспроводной монитор влажности (ESP8266 + датчик влажности): я покупаю петрушку в горшке, и большую часть дня почва была сухой. Поэтому я решил сделать этот проект, касающийся определения влажности почвы в горшке с петрушкой, чтобы проверить, когда мне нужно полить почву водой. Я думаю, что этот датчик (емкостной датчик влажности v1.2) хорош, потому что
Светодиоды с контролем температуры: 6 ступеней

Светодиоды с контролируемой температурой: светодиоды выполняют множество задач, таких как индикация, отображение цифр на табло, передача информации, как в случае с дистанционным управлением. Светодиоды - герои электроники и фактически «невоспетые»; герои. Не только это, но они широко используются
