
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.


По оценкам, в мире насчитывается 770 миллионов камер наблюдения. У некоторых из них все еще есть пароль по умолчанию, что делает их легко доступными для всех, у кого есть подключение к Интернету.
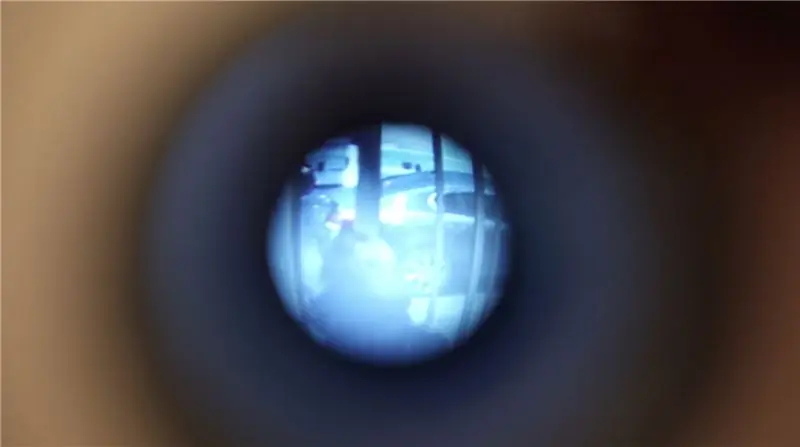
Этот виртуальный глазок - устройство для наблюдения за некоторыми из этих незащищенных камер. Каждый раз, когда глазок открывается, отображается другая камера.
Запасы
- 1 Ардуино Микро
- 1 Фоторезистор
- 1 Raspberry Pi 3 Модель B
- 1 экран Raspberry Pi
- 1Деревянная коробка
- 1 дверной проем
- Дрель
- Отвертка
Шаг 1: настройка Raspberry Pi и Arduino

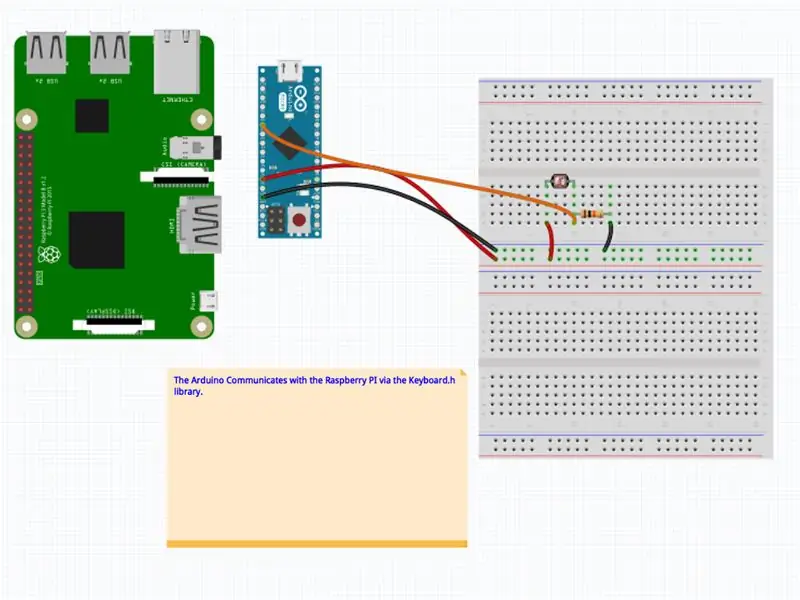
Виртуальный глазок состоит из двух частей: Raspberry Pi (с маленьким экраном) и Arduino Micro. Raspberry Pi подключен к Интернету и отображает веб-сайт, который показывает один случайный канал камеры. Внутри глазка есть датчик освещенности, который определяет, открыт он или закрыт. Когда глазок закрывается, сигнал отправляется на Raspberry Pi (через Arduino Micro), и веб-сайт переключается на другую камеру. Данные камеры, которые я использовал для этого проекта, были взяты с Insecam, веб-сайта, на котором зарегистрировано более 73 000 незащищенных камер.
Веб-сайт для отображения
Для своего виртуального глазка я создал веб-сайт с данными, собранными с помощью insecam. Вы вполне можете создать свой собственный веб-сайт, но это выходит за рамки данной статьи. Если вам не хочется создавать собственный веб-сайт, вы можете использовать эту ссылку (она меняет веб-камеру при каждом нажатии клавиши пробела; позже мы активируем эту клавишу из Arduino) или просмотреть исходный код.
Настройка Raspberry Pi
- Убедитесь, что ваш Raspberry Pi работает и настроен (см. Это руководство, если вы новичок в Raspberry Pi)
- Подключите ЖК-экран к Raspberry Pi
- Сделайте так, чтобы Raspberry Pi открывал веб-страницу при запуске
Настройка Arduino
Внимание: для создания этого проекта ваша плата Arduino должна поддерживать библиотеку клавиатуры. Как указано на странице библиотеки:
Поддерживаемые модели: платы на базе 32u4 и SAMD (Leonardo, Esplora, Zero, Due и MKR Family)
- Подключите датчик освещенности к Arduino
- Загрузите код на Arduino. Код сначала запустит калибровку в течение 5 секунд (в течение которых будут зарегистрированы минимальное и максимальное значения фотодатчика), а затем отправит сигнал клавиши «пробел» всякий раз, когда значение света ниже порогового значения (это означает, что глазок закрыт).
previousMillis = 0
// поскольку свет всегда меняется, мы будем калибровать фотосенсор при каждой загрузке. длительное время калибровки = 5000; long startMillis = 0; // максимальное значение для аналогового датчика 1024 int sensorMin = 1024; int sensorMax = 0; int среднее = 0; int threshold = 5; bool lastState = true; bool isClosed = true; void setup () {Serial.begin (9600); // открываем последовательный порт Keyboard.begin (); // запускаем библиотеку клавиатуры startMillis = millis (); // запускаем счетчик} void loop () {// стабилизируем показания в первые 5 секунд // затем обнаруживаем изменение в стабилизации. беззнаковый длинный currentMillis = millis (); // установить миллисекунды как текущее время int sensorValue = analogRead (A0); // считываем датчик if (currentMillis-startMillis <калибровка) {// пока мы находимся во времени калибровки // в течение этого времени калибровки, откройте и закройте глазок, чтобы откалибровать его. int elapsedtime = currentMillis - startMillis; Serial.println (прошедшее время); Serial.println (sensorMin); Serial.println (sensorMax); если (sensorValue sensorMax) {sensorMax = sensorValue; средний = (sensorMin + sensorMax) / 2; } задержка (100); // задержка} else {// если калибровка выполнена if (sensorValue> average + threshold) {// определить, открыт или закрыт глазок isClosed = false; если (lastState! = isClosed) {}} else {isClosed = true; если (lastState! = isClosed) {Keyboard.print (""); // отправляем ключевой сигнал, если глазок открыт}} lastState = isClosed; задержка (100); }}
Шаг 2: Установите коробку




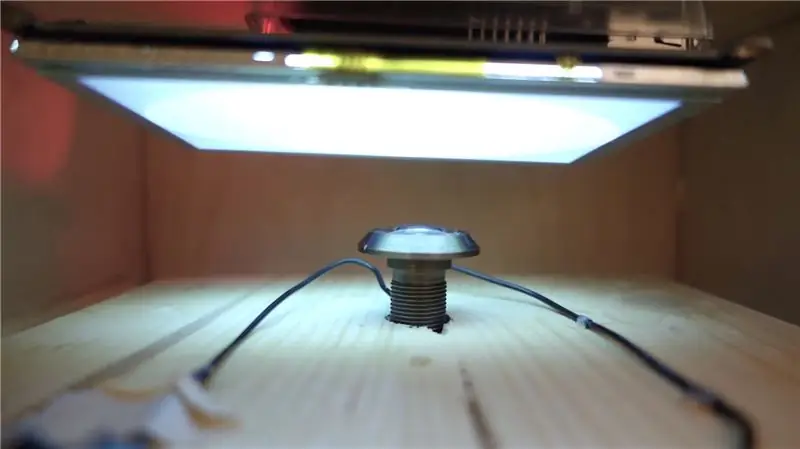
- Просверлите отверстие в дверном проеме, чтобы оно соответствовало фотосенсору (он определит, открыт или закрыт ваш глазок, а затем запустит смену веб-камеры).
- Просверлите в коробке отверстие, чтобы можно было вставить дверной проушин.
- Перед дверным проемом закрепите raspberry pi экраном (я использовал липучку)
-
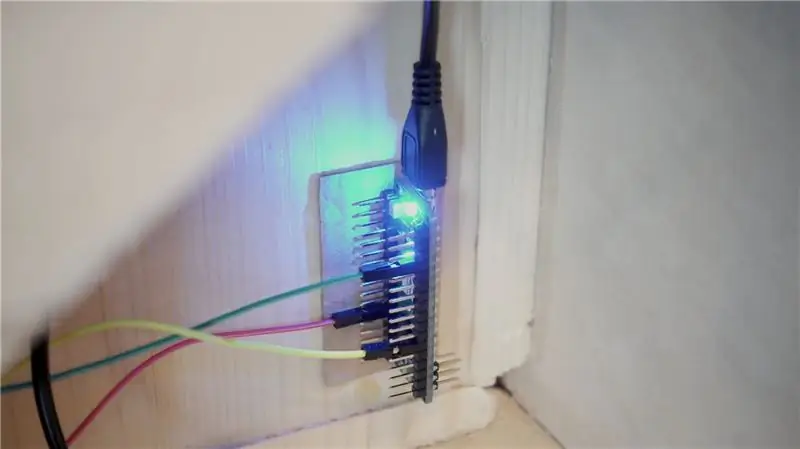
Подключите ардуино:
- Подключите фотосенсор к Arduino.
- Вставьте USB-кабель между Rpi и Arduino. Arduino будет действовать как клавиатура и отправлять ключевые сигналы на Raspberry Pi.
Шаг 3. Запустите виртуальный глазок



После того, как вы поместили все в коробку, теперь вы готовы запустить свой виртуальный глазок.
- Поместите виртуальный глазок на стену
- Подключите Rapsberry Pi к источнику питания
- Теперь у вас будет 5 секунд, чтобы откалибровать фотосенсор, расположенный в проушине двери, открыв и закрыв его несколько раз.
Теперь виртуальный глазок должен работать!
Наслаждаться!
Шаг 4:


Финалист Raspberry Pi Contest 2020
Рекомендуемые:
Виртуальный манометр, часть 1. 4 шага

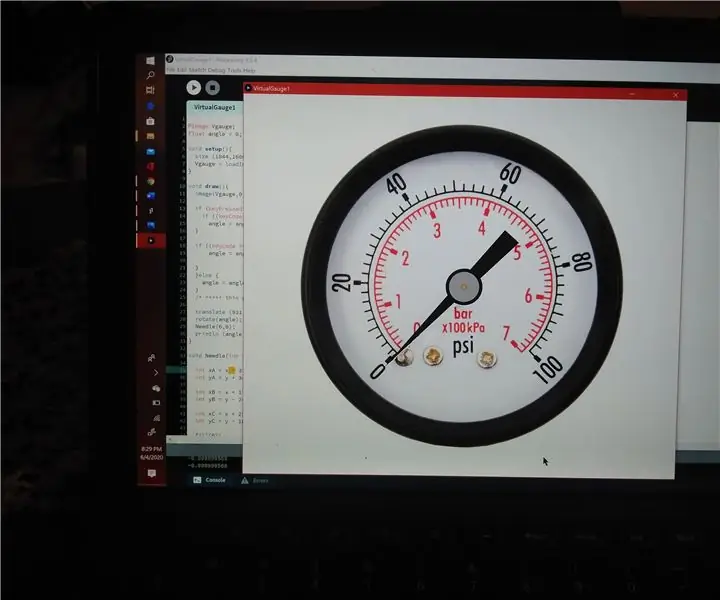
Виртуальный манометр, часть 1. Манометры используются в таких отраслях, как нефтяные месторождения. Я много раз использовал манометры на своей дневной работе, особенно когда имел дело с гидравлическими машинами. И мне было интересно, как я могу сделать виртуальный манометр. Этот проект - пара
Виртуальный Макей Макей с нуля: 4 шага

Virtual Makey Makey With Scratch: Добро пожаловать в Virtual Makey Makey v1.0 Scratch edition Я создал этот Virtual Makey Makey Simulator как способ познакомить студентов с Makey Makey, у которых нет доступа к Makey Makey во время дистанционного обучения
Виртуальный манометр, часть 2 .: 4 шага

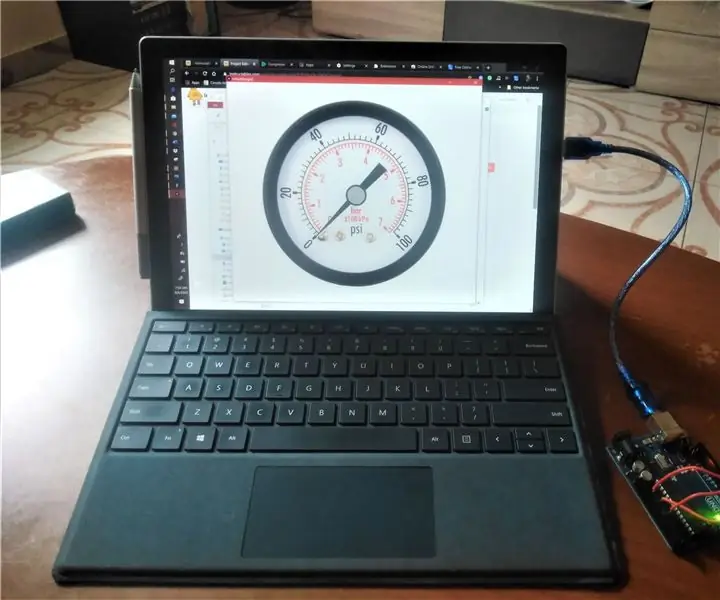
Виртуальный манометр, часть 2: этот проект - вторая часть проекта, который я сделал ранее. В первой части я разработал виртуальный манометр, которым можно управлять с помощью клавиш ВВЕРХ и ВНИЗ на клавиатуре вашего компьютера. см. Виртуальный манометр, часть 1 На этот раз мы будем контролировать
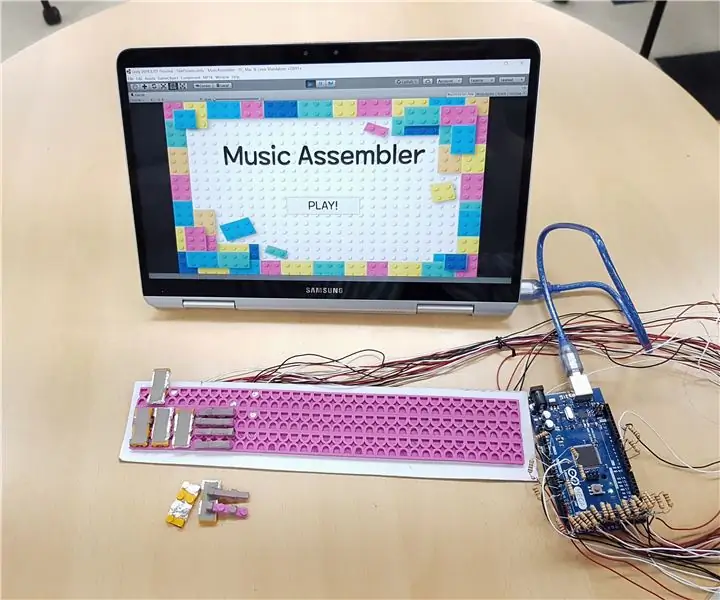
Сборщик музыки: встроенный виртуальный музыкальный инструмент с сенсорным датчиком с блочной печатью: 4 шага

Music Assembler: интегрированный виртуальный музыкальный инструмент с сенсорным сенсором с блочной печатью. Многие люди хотят научиться игре на музыкальном инструменте. К сожалению, некоторые из них не запускают его из-за дороговизны инструментов. На его основе мы решили создать интегрированную систему виртуальных музыкальных инструментов, чтобы сократить бюджет на стартовую
Глазок: Глазок размером HAL-9000: 6 шагов

The Peep-Hal: глазок размером HAL-9000: Когда я вчера прогуливался по коридорам своего общежития, я понял, что свет, проходящий через глазок, выглядел почти точно как белый свет HAL 9000. Итак, я решил сделать небольшой светодиодный светильник, который поместился бы в глазок, и сделать его л
