
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Манометры используются в таких отраслях, как нефтяные месторождения. Я много раз использовал манометры на своей дневной работе, особенно когда имел дело с гидравлическими машинами. И мне было интересно, как мне сделать виртуальный манометр.
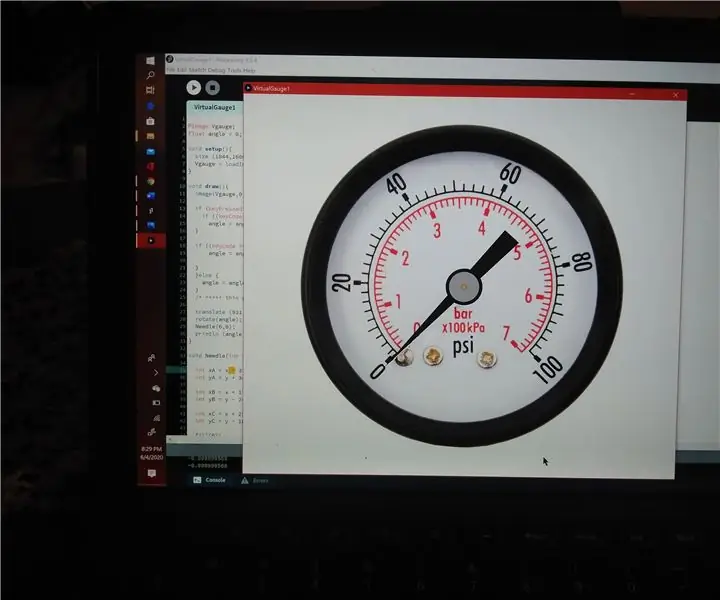
Этот проект состоит из двух частей. В части 1 я сделаю виртуальный манометр и буду контролировать давление с помощью клавиш вверх и вниз на клавиатуре. В Части 2 я буду использовать тот же манометр, что и в Части 1, и на этот раз я буду управлять им с помощью внешней схемы с Arduino. Это несложный проект. очень легко сделать, и это тоже было весело.
Запасы
Для Части 1 вам понадобится только компьютер ПК или Mac, неважно, какой из них вы используете, я использую ПК для этого проекта.
Для загрузки изображений в google image необходим доступ в Интернет. Вам также необходимо загрузить язык обработки, вы можете найти его по этой ссылке
Шаг 1: Шаг 1: Загрузите изображение манометра в Google Image

Я начну этот шаг с некоторых предположений.
1. Предполагаю, что вы уже установили язык обработки и ознакомились с ним. обработка - это родственный язык для языка Arduino, его нетрудно понять, плюс вы можете найти несколько руководств на веб-сайте, с моей точки зрения, это очень простой язык программирования.
Как только вы почувствуете, что знакомы с языком обработки, вам нужно зайти в Google и найти изображение манометра, вы найдете их много, вам просто нужно выбрать тот, который вам нравится. Я выбрал этот, потому что он мне понравился, он простой и на нем нет бренда.
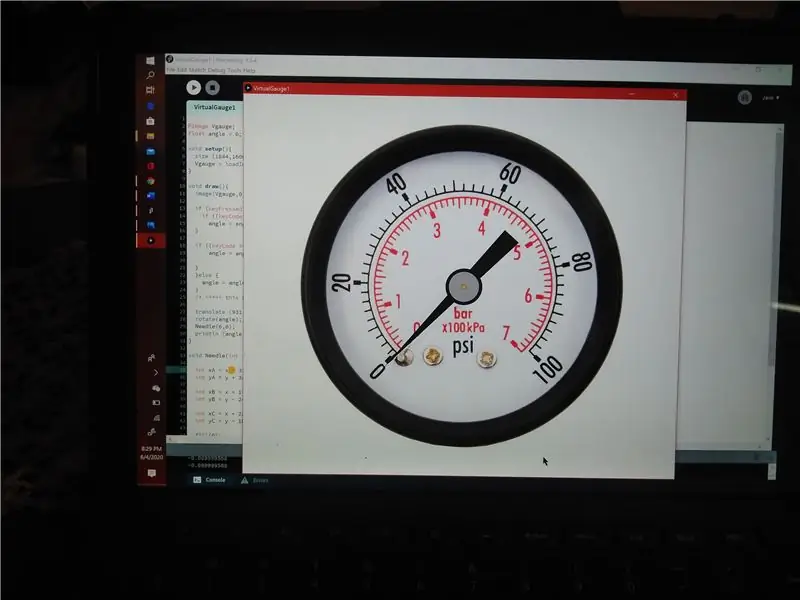
Шаг 2: Шаг 2: Сотрите иглу

После того, как вы выбрали свое изображение, вам нужно будет выполнить редактирование.
Сначала вы полностью стираете иглу (я предлагаю вам сохранить копию изображения этого калибра с иглой, потому что она вам понадобится).
Вы можете использовать любое программное обеспечение для редактирования изображений, которое вам нравится. Раньше я рисовал 3D.
Шаг 3: Шаг 3: Дизайн иглы




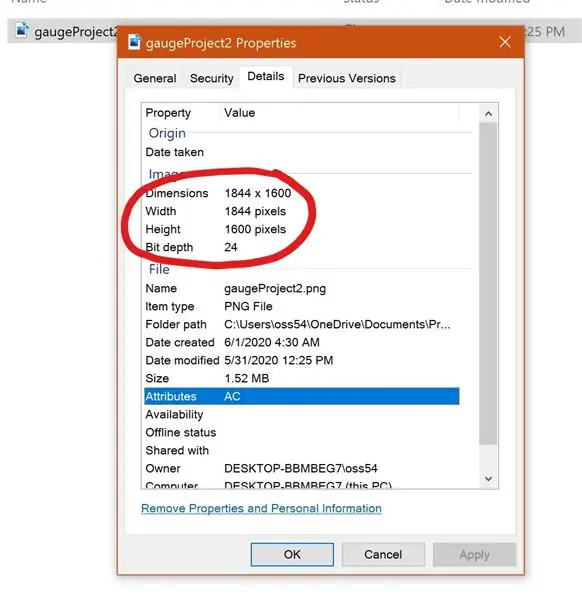
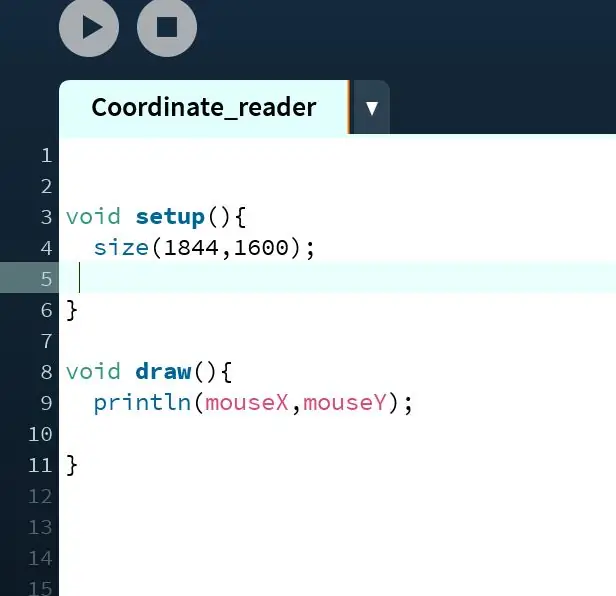
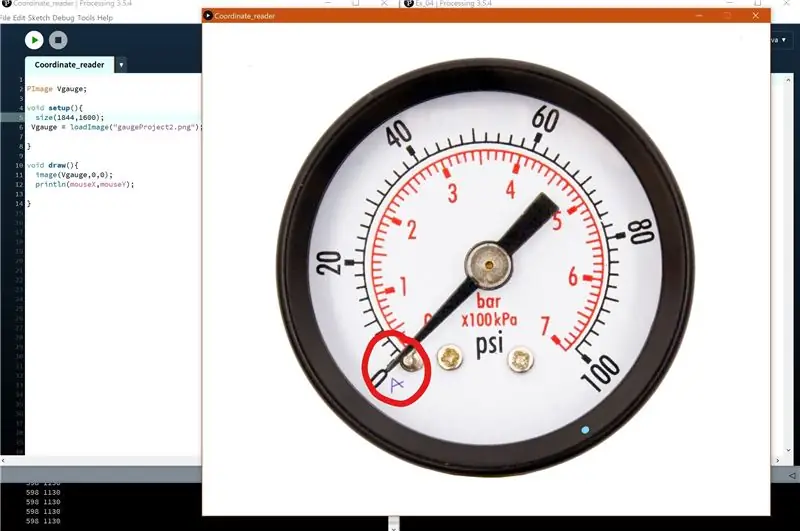
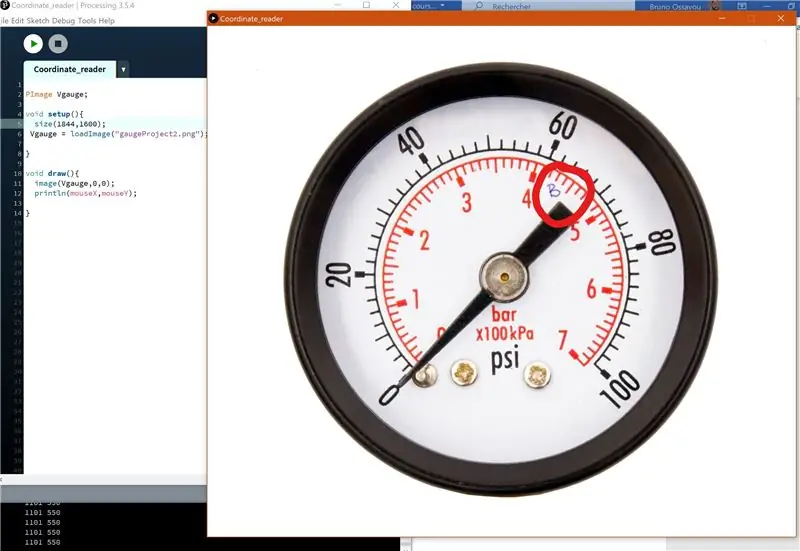
На этом этапе мы разработаем небольшую программу для создания эскизов, которая позволит нам считывать координаты пикселей. Сначала вам нужно получить размер изображения, щелкнув изображение правой кнопкой мыши, а затем выберите свойства, а затем детали.
Для моего проекта размер изображения 1844 x 1600.
Дизайн иглы представляет собой треугольник ABC, с помощью этой небольшой программы-эскиза мы получим координаты точек ABC и центра O. Нам понадобятся эти координаты для создания нашей виртуальной иглы.
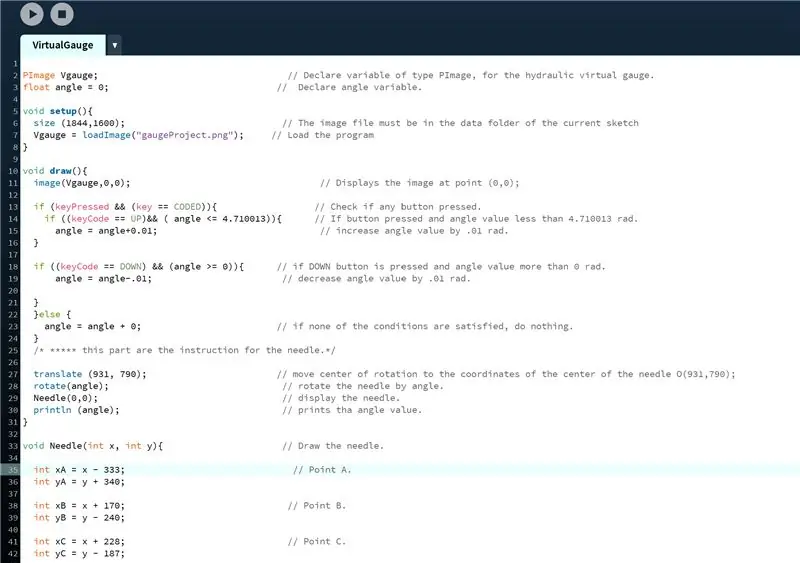
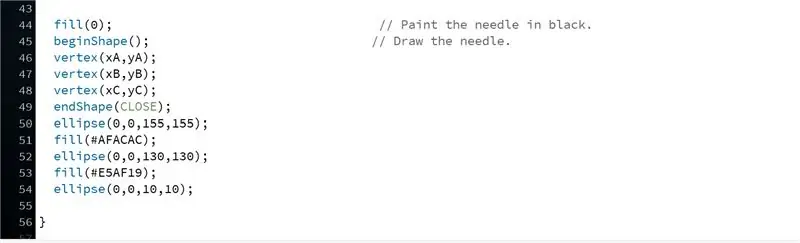
Шаг 4: Последний шаг: виртуальный манометр


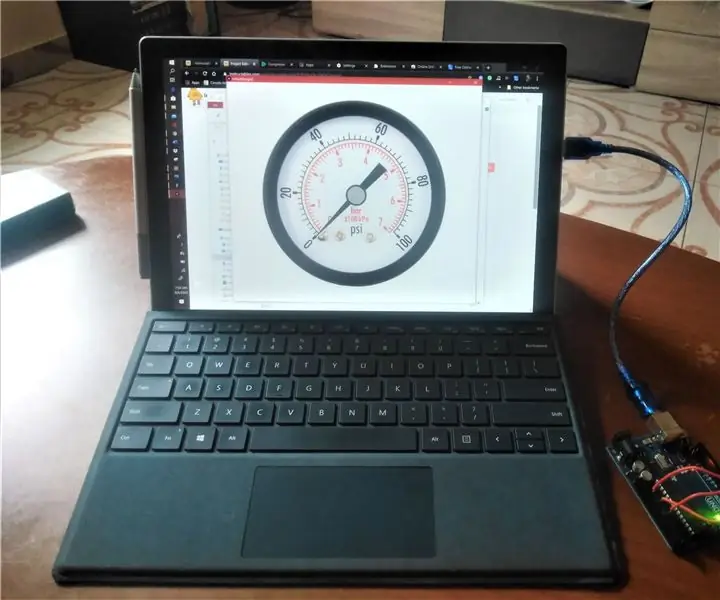
Это последний шаг для манометра. После написания этого скетча вы можете проверить, работает он или нет.
Во второй части я буду контролировать манометр с внешними цепями.
Рекомендуемые:
Виртуальный глазок: 4 шага (с изображениями)

Виртуальный глазок: в мире насчитывается около 770 миллионов камер наблюдения. У некоторых из них все еще есть пароль по умолчанию, что делает их легко доступными для всех, у кого есть подключение к Интернету. Этот виртуальный глазок - устройство для просмотра некоторых из них
Виртуальный Макей Макей с нуля: 4 шага

Virtual Makey Makey With Scratch: Добро пожаловать в Virtual Makey Makey v1.0 Scratch edition Я создал этот Virtual Makey Makey Simulator как способ познакомить студентов с Makey Makey, у которых нет доступа к Makey Makey во время дистанционного обучения
Виртуальный манометр, часть 2 .: 4 шага

Виртуальный манометр, часть 2: этот проект - вторая часть проекта, который я сделал ранее. В первой части я разработал виртуальный манометр, которым можно управлять с помощью клавиш ВВЕРХ и ВНИЗ на клавиатуре вашего компьютера. см. Виртуальный манометр, часть 1 На этот раз мы будем контролировать
Сборщик музыки: встроенный виртуальный музыкальный инструмент с сенсорным датчиком с блочной печатью: 4 шага

Music Assembler: интегрированный виртуальный музыкальный инструмент с сенсорным сенсором с блочной печатью. Многие люди хотят научиться игре на музыкальном инструменте. К сожалению, некоторые из них не запускают его из-за дороговизны инструментов. На его основе мы решили создать интегрированную систему виртуальных музыкальных инструментов, чтобы сократить бюджет на стартовую
Цифровой манометр / аппаратный монитор CPAP: 6 шагов (с изображениями)

Цифровой манометр / монитор аппарата CPAP: Вы когда-нибудь просыпались утром и обнаруживали, что ваша маска CPAP снята? Это устройство подаст сигнал тревоги, если вы случайно сняли маску во время сна. Терапия CPAP (непрерывное положительное давление в дыхательных путях) является наиболее распространенной формой лечения обструктивного сна A
