
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.




Модуль камеры ESP32 - недорогой и мощный ПЛК. Он даже включает распознавание лиц!
Давайте создадим робота с видом от первого лица, которым вы управляете через встроенный веб-интерфейс!
В этом проекте используется модуль Geekcreit ESP32 с камерой OV2640. Он основан на модуле AIThinker.
Есть много разных клонов камеры ESP32. Некоторые работают, некоторые нет. Я предлагаю вам использовать тот же модуль, что и я, чтобы у вас была хорошая возможность добиться успеха.
Робот работает следующим образом.
ESP32 транслирует веб-URL в вашу сеть, который представляет видеопоток в реальном времени с некоторыми флажками для управления некоторыми функциями камеры. Он также получает нажатия клавиш, отправляемые на веб-страницу с клавиатуры, которые являются направленными командами для робота. Возможно, вы захотите построить экран USB-джойстика, чтобы вы могли управлять роботом с помощью джойстика, а не вводить команды с клавиатуры.
Когда ESP32 получает нажатия клавиш, он пересылает эти байты в Arduino Nano, который затем приводит в движение двигатели, чтобы робот двигался.
Этот проект средней-высокой сложности. Пожалуйста, не торопись.
Давайте начнем!
Запасы
- Модуль камеры ESP-32 с камерой OV2640 - я бы порекомендовал продукт Geekcreit
- Внешняя защелкивающаяся антенна для ESP-32 для максимального увеличения мощности сигнала
- Ардуино Нано
- Arduino Leonardo для модуля Joystick (нам нужна эмуляция USB-клавиатуры, предоставляемая Leonardo)
- Стандартный модуль джойстика
- L293D Quad H-мост чип
- DC-DC Buck Coverter с выходом 5 В для питания ESP32
- Последовательный адаптер FTDI для программирования ESP32
- Обычное шасси робота с двумя мотор-редукторами - подойдет любое шасси. Рекомендуются двигатели от 3 до 6 В
- 2 x 7,4 В 1300 мАч LiPo батареи (или аналогичные) для питания ESP32 и двигателей
- 1 аккумулятор на 9 В для питания Arduino Nano
Шаг 1. Запрограммируйте камеру ESP32


Используя макет, подключите камеру ESP32 к адаптеру FTDI следующим образом:
FTDI ESP32
3,3 В ----------- 3,3 В
GND ----------- GND
TX ----------- U0R
Прием ----------- U0T
Дополнительно подключите контакт IO0 («глаз-ноль») к GND. Это нужно сделать, чтобы перевести ESP32 в режим программирования.
Разархивируйте файл esp32CameraWebRobotforInstructable.zip.
В этом проекте 4 файла:
esp32CameraWebRobotforInstructable.ino - это эскиз Arduino.
ap_httpd.cpp - это код, который управляет веб-сервером и занимается настройкой функций камеры с веб-страницы и получением нажатий клавиш с веб-страницы.
camera_index.h содержит код HTML / JavaScript для веб-приложения в виде байтовых массивов. Изменение веб-приложения выходит далеко за рамки этого проекта. Я добавлю ссылку о том, как изменить HTML / JavaScript позже.
camera_pins.h - это файл заголовка, относящийся к конфигурации контактов камеры ESP32.
Чтобы перевести ESP32 в режим программирования, вы должны подключить IO0 («глаз-ноль») к земле.
Запустите IDE Arduino и перейдите в Инструменты / Платы / Менеджер плат. Найдите esp32 и установите библиотеку esp32.
Откройте проект в вашей Arduino IDE.
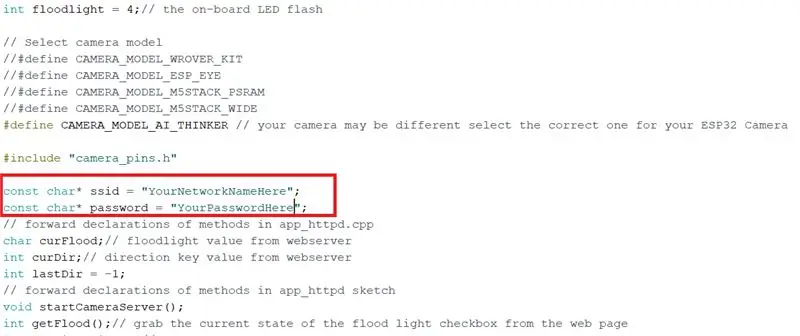
Введите сетевой идентификатор ВАШЕГО маршрутизатора и ВАШ пароль в строки, выделенные на рисунке выше. Сохраните проект.
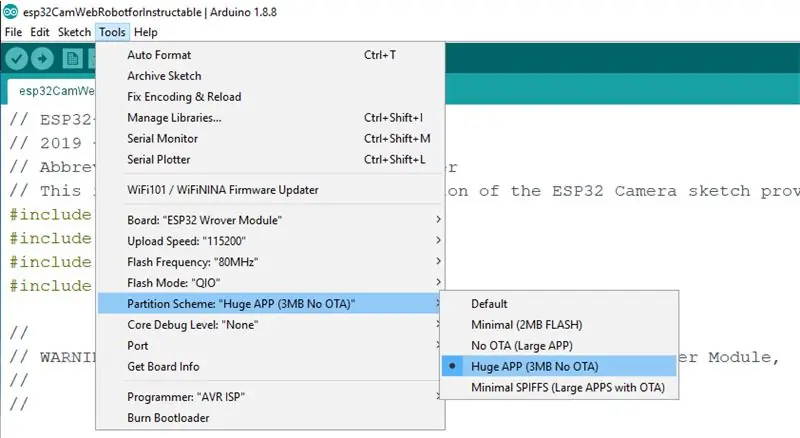
Перейдите в меню «Инструменты» и сделайте выбор, как показано на рисунке выше.
Доска: ESP32 Wrover
Скорость загрузки: 115200
Схема разделов: «Огромное приложение (3 МБ без OTA)»
и выберите порт, к которому подключен ваш адаптер FTDI.
Нажмите кнопку «Загрузить».
Теперь иногда ESP32 не начинает загрузку. Так что будьте готовы нажать кнопку RESET на задней панели ESP32, когда вы начнете видеть… ---… символы, появляющиеся на консоли во время загрузки. Затем он начнет загрузку.
Когда вы видите на консоли «нажмите RST», загрузка завершена.
ОТКЛЮЧИТЕ IO0 от земли. Отключите линию 3,3 В между адаптером FTDI и ESP32.
Для нормальной работы камеры ESP32 требуется большой ток. Подключите адаптер питания 5V 2A к контактам 5V и GND на ESP32.
Откройте Serial Monitor, установите скорость передачи на 115200, а затем посмотрите, как перезагружается ESP32. В конце концов вы увидите URL-адрес сервера.
Перейдите в свой браузер и введите URL-адрес. Когда веб-сайт загрузится, нажмите кнопку «Начать трансляцию», и должен начаться видеопоток в реальном времени. Если вы установите флажок «Прожектор», встроенный светодиодный индикатор должен загореться. Осторожно! ЯРКО!
Шаг 2: соберите робота

Вам понадобится двухколесное шасси робота. Подойдет любой. Соберите шасси в соответствии с инструкциями производителя.
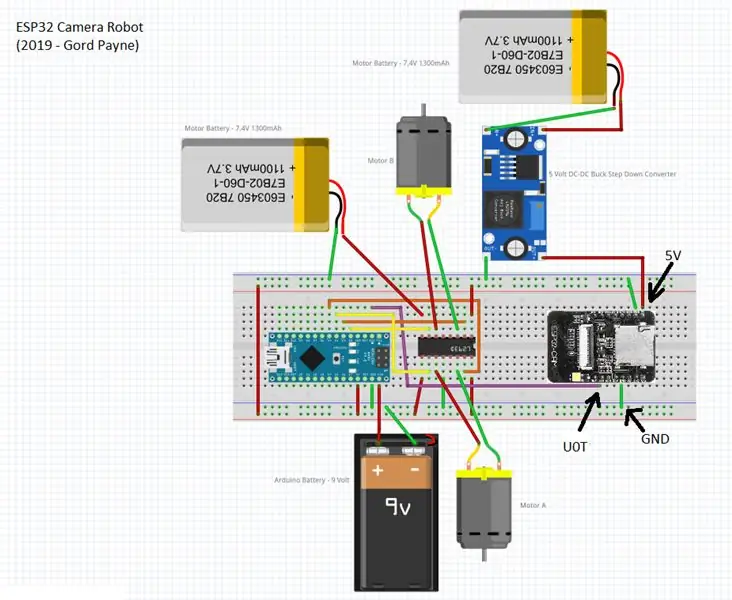
Затем подключите робота, как показано на схеме, а пока оставьте соединения с батареей.
L293D используется для управления двигателями. Обратите внимание, что полутор на микросхеме НАПРАВЛЯЕТСЯ НА ESP32.
Обычно для управления двумя двигателями на Arduino требуется 6 контактов.
Этому роботу требуется всего 4 контакта, и он по-прежнему работает полностью.
Контакты 1 и 9 подключены к источнику 5 В на Arduino, поэтому они постоянно ВЫСОКОЕ. Такой способ подключения робота означает, что нам понадобится на два вывода меньше на Arduino для управления двигателями.
В прямом направлении выводы INPUT устанавливаются в положение LOW, а выводы импульсно-волновой модуляции двигателя устанавливаются на значения от 0 до 255, где 0 означает ВЫКЛ, а 255 означает максимальную скорость.
В обратном направлении контакты INPUT устанавливаются в положение HIGH, а значения PWM меняются местами. 0 означает максимальную скорость, а 255 означает выключено.
Разархивируйте и загрузите скетч ArduinoMotorControl в Arduino Nano.
Шаг 3: ЭЙ! Подожди секунду! Зачем мне нужен Arduino Nano?
Вы, вероятно, думаете: «Эй! На камере ESP32 доступно как минимум 4 контакта ввода-вывода. Почему я не могу использовать их для управления двигателями?»
Что ж, это правда, контакты на ESP32 следующие:
IO0 - необходим для перевода ESP32 в режим программирования
IO2 - есть
IO4 - мигающий светодиод
IO12, IO13, IO14, IO15, IO16 - дополнительные выводы GPIO.
Если вы просто загрузите базовый эскиз в ESP32 для управления выводами с помощью команд PWM, они действительно работают.
ОДНАКО, как только вы активируете библиотеки КАМЕРЫ в своих эскизах, эти булавки больше не доступны.
Так что проще всего использовать Nano для управления двигателями через ШИМ и отправлять команды с ESP32 по последовательной связи по одному проводу (от ESP32 U0T до Arduino Rx0) и GND. Очень простой.
Шаг 4. Подключите USB-джойстик (необязательно)
Вы можете управлять роботом, отправляя нажатия клавиш на веб-страницу следующим образом:
8 - Нападающий
9 - Вперед вправо
7 - Вперед влево
4 - Повернуть влево
5 - Стоп
1 - Реверс влево
2 - Реверс
3 - Реверс вправо.
Эскиз USB-джойстика преобразует входные данные джойстика в нажатия клавиш и отправляет их в веб-интерфейс, который пересылает их в Arduino для управления роботом.
Подключите джойстик к Arduino LEONARDO следующим образом:
Леонардо Джойстик
5 В ---------- VCC
ЗЕМЛЯ ---------- ЗЕМЛЯ
A0 ---------- VRx
A1 ---------- VRy
Откройте эскиз usbJoyStick, выберите Arduino Leonardo в качестве платы и загрузите его в Leonardo.
Если вы хотите проверить это, просто откройте текстовый редактор на своем компьютере, щелкните мышью в окне и начните перемещать джойстик. Вы должны увидеть значения от 1 до 9, отображаемые в окне.
Шаг 5: ПОЕЗДКА
Найдите время и проверьте свою проводку, чтобы убедиться, что все в порядке.
Затем подключите батареи следующим образом.
1. Включите камеру ESP32. Для запуска веб-сервера требуется несколько секунд.
2. Включите Arduino Nano.
3. Включите двигатели.
Запустите браузер и перейдите по URL-адресу ESP32.
Нажмите кнопку «Начать трансляцию».
Щелкните мышью где-нибудь на экране браузера, чтобы экран оказался в фокусе.
Начните управлять своим роботом с помощью джойстика (или клавиатуры).
Я обнаружил, что размер кадра по умолчанию подходит для достаточно быстрой трансляции видео в реальном времени по Wi-Fi. Однако по мере увеличения размера кадра поток станет более прерывистым, потому что вы пытаетесь транслировать изображения большего размера.
Это сложный проект, который дает вам возможность начать работать с потоковым видео в реальном времени и управлять роботом по Wi-Fi. Надеюсь, вам было весело!
ТЕПЕРЬ ИДИТЕ И СДЕЛАЙТЕ ЧТО-ТО ЧУДЕСНОЕ!
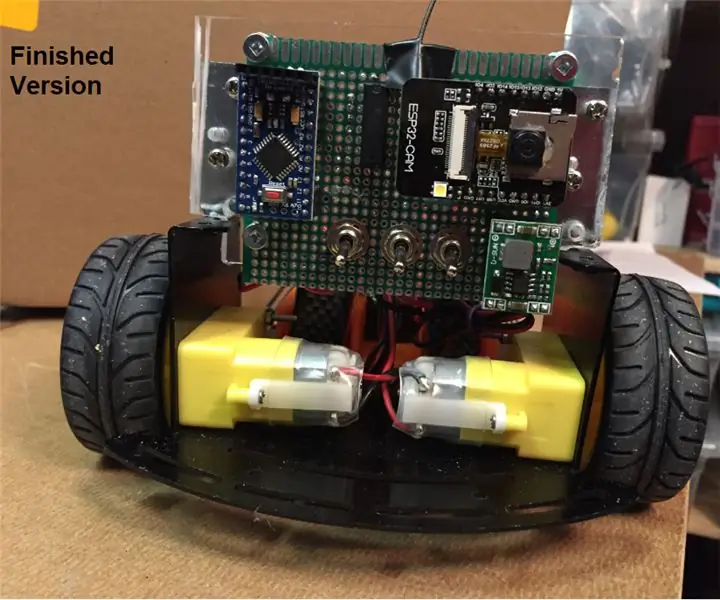
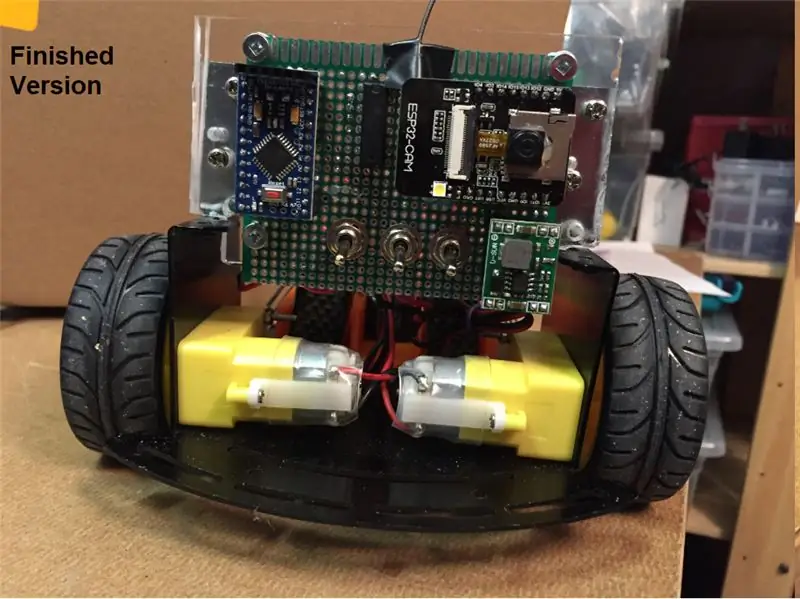
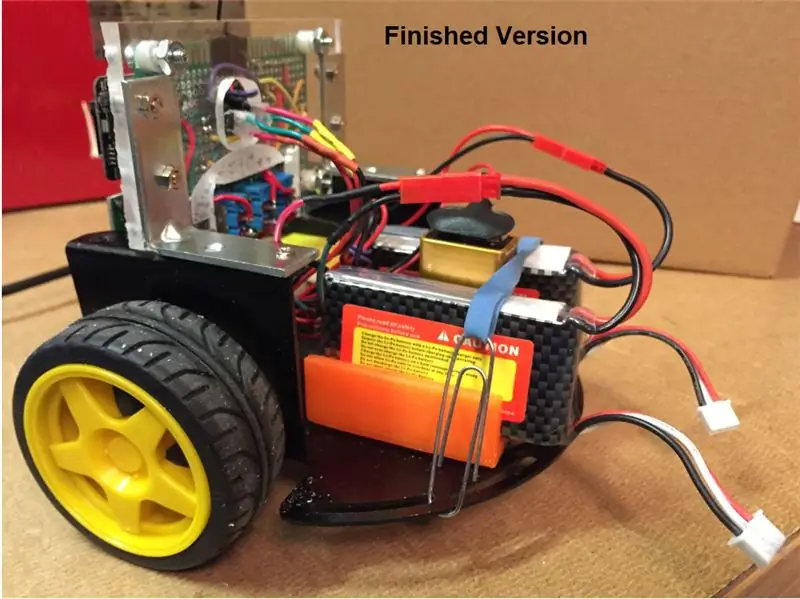
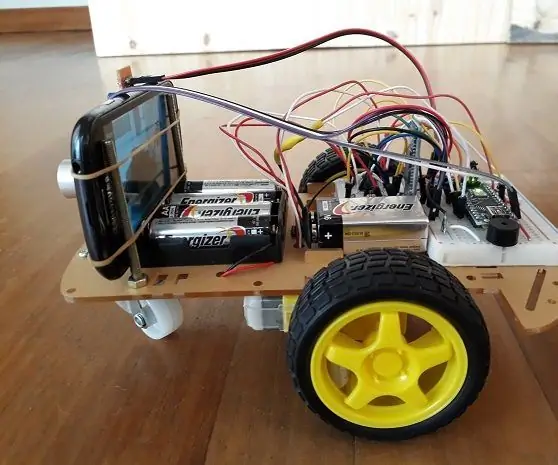
Обновление за январь 2020 года - на последних фотографиях показана окончательная версия робота, припаянная и надежно закрепленная на шасси.
Три переключателя на передней панели:
Слева - моторный аккумулятор
В центре - батарея Arduino
Справа - аккумулятор камеры ESP32
Я мог бы использовать одну большую батарею с несколькими повышающими трансформаторами (я использую один для ESP32 - он находится в правом нижнем углу фотографии переднего вида), но для простоты я оставлю только 3 батареи.
Робот теперь на точке доступа
Я считаю обременительным демонстрировать этого робота вне дома, потому что сеть моего школьного предприятия не позволяет мне подключить к нему веб-сервер робота. В качестве решения я исследовал использование функции точки доступа веб-сервера ESP32. Это требует некоторой работы, но требует минимальных изменений в основном эскизе робота, чтобы ESP32 транслировал свой собственный IP-адрес. Он не такой мощный, как специализированный высокоскоростной концентратор Wi-Fi (иногда зависает, если вы двигаетесь слишком быстро), но он работает довольно хорошо, и теперь я могу продемонстрировать робота в любом месте, без необходимости подключать его к сети! После того, как робот заработает, попробуйте самостоятельно преобразовать его в точку доступа!
Шаг 6: Подробная информация о том, как изменить код HTML / Javascript для веб-сервера
В этом нет необходимости, но у меня есть несколько запросов.
Я предоставил этот документ Google с подробностями о том, как использовать CyberChef для преобразования между HTML / Javascript и представлениями байтового массива в файле camera_index.h.
Рекомендуемые:
FPGA Cyclone IV DueProLogic управляет камерой Raspberry Pi: 5 шагов

FPGA Cyclone IV DueProLogic управляет камерой Raspberry Pi: несмотря на то, что FPGA DueProLogic официально разработана для Arduino, мы собираемся сделать FPGA и Raspberry Pi 4B совместимыми. В этом руководстве реализованы три задачи: (A) Одновременно нажмите две кнопки на FPGA для изменения угла
Автономный дрон с инфракрасной камерой для оказания первой помощи: 7 шагов

Автономный дрон с инфракрасной камерой для оказания первой помощи: согласно отчету Всемирной организации здравоохранения, ежегодно стихийные бедствия убивают около 90 000 человек и затрагивают около 160 миллионов человек во всем мире. Стихийные бедствия включают землетрясения, цунами, извержения вулканов, оползни, ураганы и т. Д
Начало работы с камерой M5StickV AI + IOT: 6 шагов (с изображениями)

Приступая к работе с камерой M5StickV AI + IOT: краткий обзор M5StickV - это крошечная камера AI + IOT размером почти в 2 монеты, цена составляет около 27 долларов США, что для некоторых может показаться дорогим для такой крошечной камеры, но в ней есть кое-что. достойные характеристики. Камера работает от невероятной
Автомобиль-робот с Bluetooth, камерой и приложением MIT Inventor2: 12 шагов (с изображениями)

Автомобиль-робот с Bluetooth, камерой и приложением MIT Inventor2: Вы когда-нибудь хотели построить свой собственный автомобиль-робот? Что ж … это твой шанс !! В этом руководстве я расскажу, как создать автомобиль-робот, управляемый через Bluetooth и приложение MIT Inventor2. Имейте в виду, что я новичок и это мой первый институт
Собака-бот: робот-вездеход Lego с веб-камерой: 17 шагов (с изображениями)

Собака-робот: робот-вездеход Lego с веб-камерой: вот как сделать робота Lego, которым можно управлять с любого экрана по Wi-Fi. У него также есть веб-камера, чтобы вы могли видеть, куда вы идете, и светодиодные фонари для глаз! Это отличный проект для ваших детей, поскольку они могут создавать логотипы, а вы можете
