
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.


Хотите построить проект метеостанции без использования какого-либо датчика и получать информацию о погоде со всего мира?
Используя OpenWeatherMap, это становится реальной задачей.
Шаг 1. КАК ЭТО РАБОТАЕТ?

OpenWeatherMap.org предлагает данные со всей планеты, и к ним легко получить доступ через их API (интерфейс прикладного программирования), который, конечно же, выводится в формате JSON.
OpenWeatherMap.org не только предоставляет текущие данные о погоде, но также может предоставлять прогнозы на 5 и 16 дней, исторические данные и даже предупреждения о погоде.
Этот сайт предоставляет нам бесплатную возможность узнать текущую погоду и пятидневный прогноз из любого города мира.
Шаг 2: НАСТРОЙКА



1. Перейдите на OpenWeatherMap.org.
2. Вам нужно будет зарегистрировать их бесплатную учетную запись, чтобы получить ключ API.
Чтобы найти его, войдите в свою учетную запись, затем перейдите к «Ключам API», затем введите свое имя ключа и нажмите кнопку «Создать».
Смотрите фото выше.
Шаг 3: КОД



Мы будем использовать библиотеки и платформу ESP8266. Приведенный ниже код был протестирован с использованием NodeMCU.
Прежде всего, убедитесь, что в вашей среде разработки установлены библиотеки ESP8266 и ArduinoJSON.
Для библиотеки ESP8266 запустите Arduino и откройте окно настроек. Введите:
в дополнительных URL-адресах менеджеров досок.
Откройте Boards Manager из меню Tools> Board и найдите платформу ESP8266. Выберите нужную версию и нажмите кнопку установки. выберите плату ESP8266 в меню Инструменты> Плата.
Библиотеку ArduinoJSON можно найти, выполнив поиск в разделе «Включить библиотеку»> «Управление библиотеками».
Загрузите приведенный ниже код на свою плату на базе ESP8266.
Шаг 4: РЕЗУЛЬТАТ





Прежде всего, вы должны немного изменить код, - измените SSID с именем вашего Wi-Fi.
- смените пароль на пароль от вашего Wi-Fi.
- укажите свой API_KEY после: & appid =
Если все в порядке, загрузите код на свою доску.
Вы можете получить данные из любого города мира.
посмотреть фото.
Проверьте видео, если застряли.
Шаг 5: КУДА ОТ ЗДЕСЬ?
Это начало гораздо более крупного проекта, поэтому, если вы хотите его расширить, вы можете легко добавить OLED или ЖК-экраны, которые отображают текущую погоду, и читать свое ежедневное расписание, чтобы построить интеллектуальное зеркало.
Шаг 6: ЗАКЛЮЧЕНИЕ
В Интернете есть множество источников данных о погоде, и они различаются по функциям.
OpenWeatherMap.org должен быть одним из самых простых и элегантных решений, которые мы нашли для легкого доступа к данным о погоде со всей планеты.
Если у вас есть вопросы, конечно, вы можете оставить комментарий. MyYoutube
мой фейсбук
myTwitter
Спасибо, что прочитали этот проект ^^, и хорошего дня.
Увидимся.
Ахмед Нуира
Рекомендуемые:
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Метеостанция Iot: 5 шагов

Метеостанция Iot: Здравствуйте, ребята. Я пишу это руководство, чтобы показать вам, как создать метеостанцию на основе IOT, в которой используется мини-плата Wemos D1 и мини-плата. Использует дисплей Oled 128 × 68 для отображения информации о погоде и температуре с карты OpenWeather
ESP8266 NodeMCU + LM35 + Blynk (метеостанция IOT / цифровой датчик температуры): 4 шага

ESP8266 NodeMCU + LM35 + Blynk (метеостанция IOT / цифровой датчик температуры): Привет, ребята! В этом руководстве мы узнаем, как подключить датчик LM35 к NodeMCU и отображать эту информацию о температуре через Интернет на смартфоне с помощью приложения Blynk. (Также в этом проекте мы будем использовать виджет SuperChart в Bl
Метеостанция на базе Arduino: 9 шагов

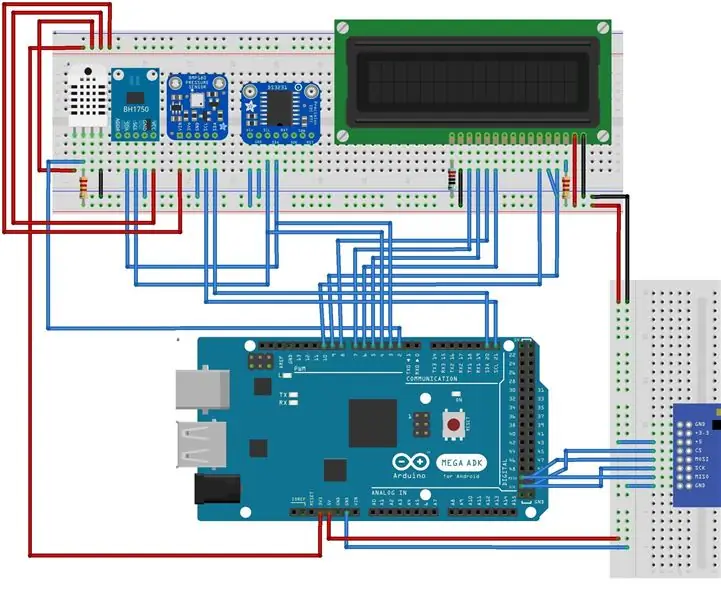
Метеостанция на базе Arduino: аппаратные компоненты системы состоят из датчика влажности и температуры, атмосферного давления, датчика высоты, компаса, датчика обнаружения света, модуля часов, модуля защищенной цифровой карты (SD-карты), мега-платы разработки Arduino и ЖК-дисплея. А де
Интеллектуальная метеостанция Meteo Node IoT: 6 шагов

Meteo Node IoT Smart Meteo Station: я хочу сделать устройство для мониторинга температуры и влажности в моем офисе. Есть много плат, совместимых с LUA или Arduino IDE. Есть много плат, которые имеют подключение к Интернету через Wi-Fi. Я люблю Adafruit, и мне нравятся все продукты этой бр
