
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


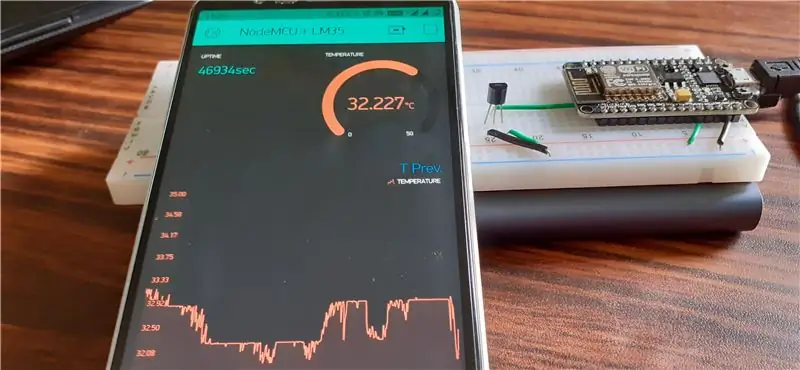
Привет, народ! В этом руководстве мы узнаем, как подключить датчик LM35 к NodeMCU и отобразить эту информацию о температуре через Интернет на смартфоне с приложением Blynk.
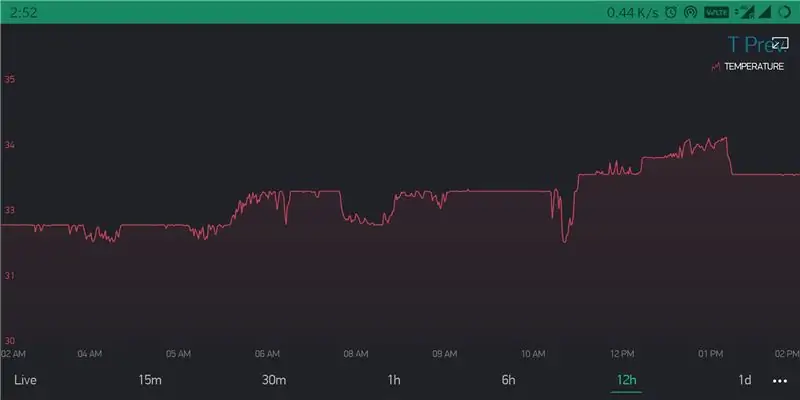
(Также в этом проекте мы будем использовать виджет SuperChart в приложении Blynk, чтобы данные сохранялись в облаке Blynk, и мы могли видеть все прошлые данные на диаграмме. Короче говоря, данные датчиков не теряются, и вы можете видеть круто выглядящий график.)
Запасы
Начиная…
Список предметов, необходимых для этого проекта
1. NodeMCU
2. LM35
3. перемычки
4. макетная плата
5. Arduino ide (с установленными библиотеками blynk)
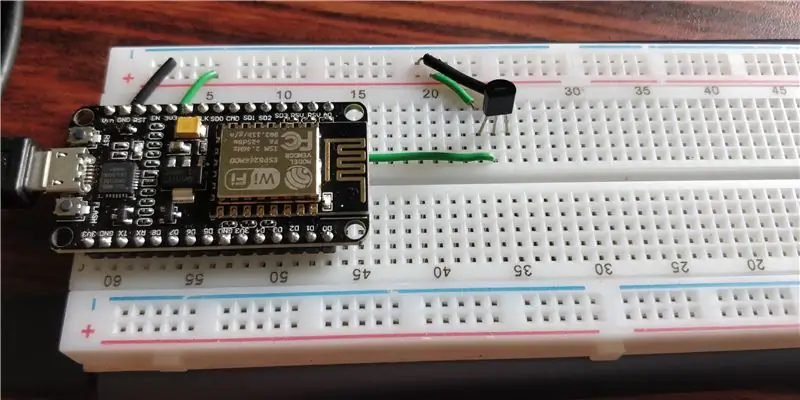
Шаг 1: подключение цепи

LM35 имеет 3 контакта. (Когда плоская поверхность датчика обращена к вам, пусть pin1 будет крайним левым контактом, средний контакт будет контактом 2, а крайний правый контакт будет контактом3)
Контакт 1 подключен к 3,3 В на NodeMCU.
Контакт 2 подключен к A0. (один-единственный аналоговый вывод на NodeMCU)
Контакт 3 подключен к земле на NodeMCU.
(Я не буду использовать перемычки, так как намереваюсь держать это подключенным в течение некоторого времени)
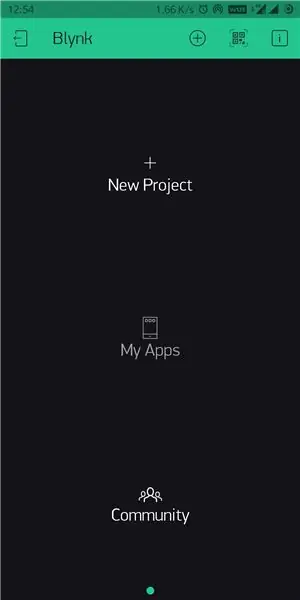
Шаг 2: Настройка приложения Blynk



1. Установите приложение Blynk из Playstore / App store и войдите в свою учетную запись.
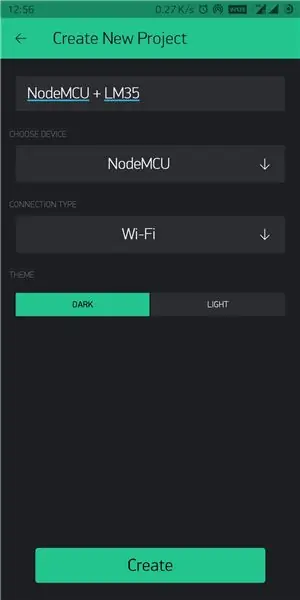
2. Создайте новый проект, выбрав NodeMCU в качестве устройства и Wi-Fi в качестве типа подключения. (Токен аутентификации будет отправлен на ваш почтовый идентификатор, он будет использован позже в коде)
3. Щелкните значок + и добавьте следующие виджеты - Отображение значений с метками, датчик и диаграмма. (измените размер виджетов по своему вкусу)
4. Мы будем использовать виджет помеченного значения для отображения времени безотказной работы. (количество секунд с момента включения NodeMCU). Используя это, мы получаем несколько преимуществ - мы можем узнать, подключен ли Nodemcu к Интернету (счетчик должен увеличиваться на 1 каждую секунду), и этот счетчик сбрасывается каждый раз, когда Сброс питания (так что вы получите приблизительное представление, когда источник питания не соответствует требованиям). Мы будем использовать для этого виртуальный вывод V6 и скорость чтения, установленную на 1 секунду.
5. Мы будем использовать виджет датчика для отображения температуры. давайте отправим данные в приложение blynk через виртуальный контакт V5, диапазон отображения будет от 0 до 50 градусов Цельсия, а скорость чтения будет установлена на PUSH (так как мы будем использовать superchart).
6. Теперь идет Superchart. Мы будем использовать это, чтобы просмотреть предыдущие показания температуры на графике. В настройках виджета добавьте Температуру как поток данных. щелкнув значок настроек рядом с созданным потоком данных, выберите входной контакт как виртуальный контакт V5 (вы можете изменить остальные настройки по своему вкусу).
** ПРИМЕЧАНИЕ. Если вы не понимаете, что я имел в виду в приведенных выше шагах, вы можете просто следовать приведенным выше рисункам, чтобы настроить приложение.
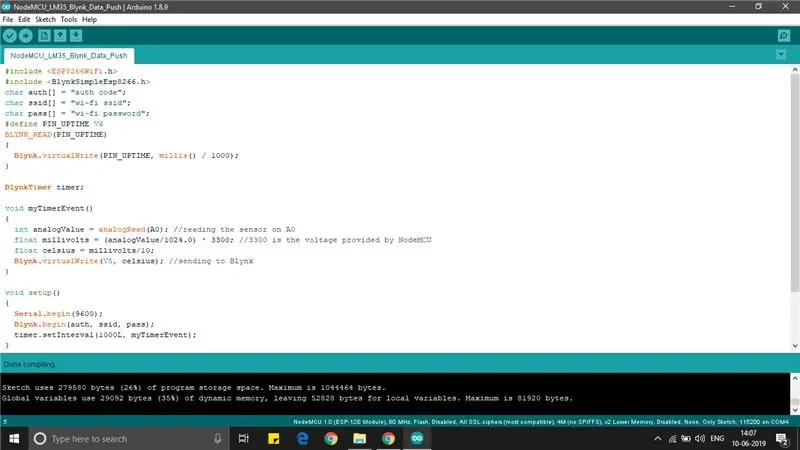
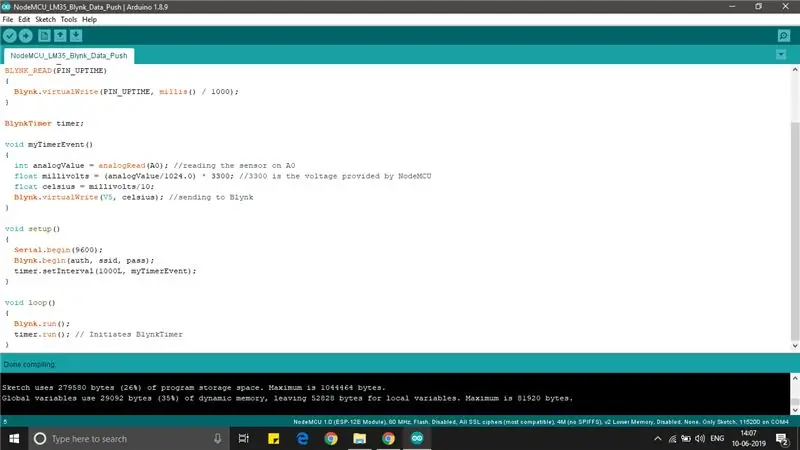
Шаг 3: Код


Я прикреплю к этой странице требуемый файл кода.
Шаг 4. Подведение итогов…


Загрузите код в NodeMCU, подключив его к своему ПК. нажмите кнопку воспроизведения в приложении Blynk, теперь вы должны получать данные на свой смартфон, и все, вы можете отключить его от ПК, подключить к некоторому блоку питания и разместить все устройство измерения температуры там, где это необходимо.
** ПРИМЕЧАНИЕ: несколько вещей, на которые следует обратить внимание -
1. UPTIME: когда приложение Blynk подключается к NodeMCU через Интернет, оно запрашивает время безотказной работы каждую секунду. Если этот счетчик не увеличивается каждую секунду, это просто означает, что сетевое соединение на стороне телефона или на стороне NodeMCU слабое или сломано (или NodeMCU не запитан).
2. SUPERCHART: вы можете экспортировать записанные данные датчика в виде файла CSV или даже удалить предыдущие данные, чтобы начать все заново. (скорость считывания температуры должна быть установлена на PUSH, чтобы использовать Superchart)
3. Я добавил заметки к нескольким фотографиям. (может развеять некоторые сомнения)
Надеюсь, вам понравилось это руководство!
Рекомендуемые:
Цифровой датчик температуры и влажности DHT21 с Arduino: 6 шагов

Цифровой датчик температуры и влажности DHT21 с Arduino: в этом руководстве мы узнаем, как использовать датчик влажности и температуры DHT21 с Arduino и отображать значения на OLED-дисплее. Посмотрите видео
Цифровой датчик температуры: 5 шагов

Цифровой датчик температуры: датчики делают работу с любым проектом увлекательной и простой, существуют тысячи датчиков, и у нас есть выбор, чтобы выбрать правильный датчик для наших проектов или потребностей. Но нет ничего лучше, чем разработать свои собственные датчики для работы с широким диапазоном
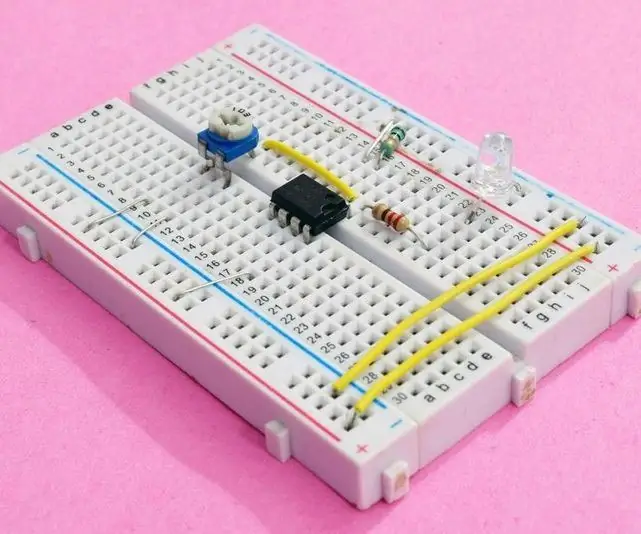
Простой светодиодный цифровой датчик температуры: 3 шага

Простой светодиодный цифровой датчик температуры: простой недорогой цифровой электронный датчик температуры H. Уильям Джеймс, август 2015 г. Аннотация Мигающие светодиоды содержат небольшую интегральную микросхему, которая заставляет их непрерывно мигать и гаснуть при подаче напряжения. Это исследование показывает, что мигание ра
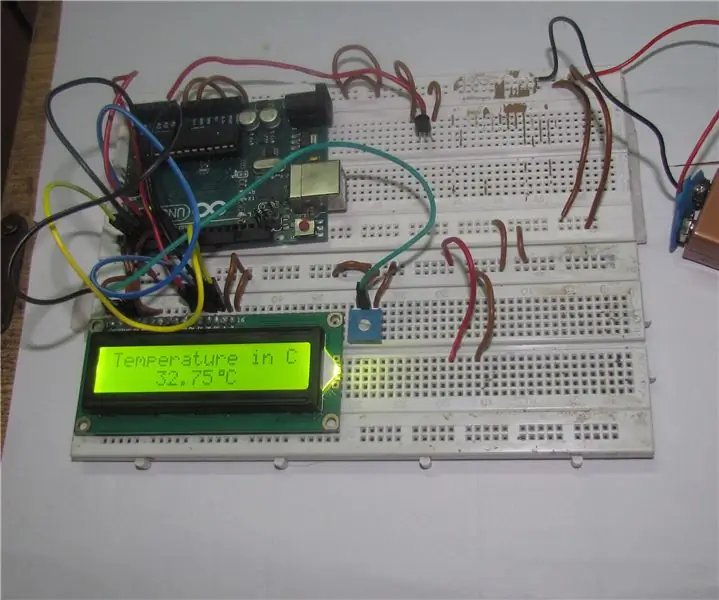
Цифровой датчик температуры на базе Arduino: 5 шагов (с изображениями)

Цифровой датчик температуры на основе Arduino: датчики температуры стали обычным явлением в наши дни, но большинство из них чрезвычайно сложны в изготовлении или чрезвычайно дороги для покупки. Этот проект дает вам цифровой датчик температуры на основе Arduino, который не только дешев и очень прост. к м
Датчик температуры / метеостанция: 9 шагов (с изображениями)

Датчик температуры / метеостанция: создайте метеостанцию или датчик температуры, используя очень крутой цифровой датчик температуры DS1820. Я использую эту настройку для мониторинга серверной комнаты и в качестве метеостанции. Этот проект состоит из: Далласской шинной сети 1-Wire Интерфейса между RS- 232 и
