
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

Этот проект начался, когда мне посчастливилось найти несколько рулонов светодиодной ленты WS2811 RGB по цене 1 фунт стерлингов за рулон на рыночном прилавке. Сделка была слишком хорошей, чтобы ее упустить, и поэтому мне пришлось найти причину использовать мои недавно приобретенные 25 м пленки NeoPixel. В этом проекте я использовал около 3м.
Вдохновение в двух формах пришло от двух очень уважаемых имен в сообществе производителей, ни один из которых в то время не строил часы. Механика коробки была в значительной степени вдохновлена видео от Фран Бланш о создании гигантского 7-сегментного дисплея, а идея использования NeoPixels для изменения цвета каждого сегмента пришла от Unexpected Maker и его проекта Neo7Segment Display (YouTube и Tindie). Вы должны проверить их обоих - они потрясающие.
Это руководство представляет собой пошаговое руководство по созданию рабочего дисплея и установке на него основных часов. В конце есть шаг под названием «Сделай сам» с некоторыми подсказками и советами о том, что делать дальше. Если вы его сделаете, разместите изображение в комментариях - мне бы хотелось увидеть, как люди делают его своим.
Шаг 1: Список деталей
Ценник в 5 фунтов в названии - это действительно то, чего мне стоил этот проект. Можно ли его воспроизвести по этой цене, будет зависеть от преобладающих цен на момент покупки необходимых деталей. Я заключил сделку со светодиодными лентами и ценю, что не всем так повезет. Я не включил стоимость пиццы в проект, так как коробки использовались только после того, как она была съедена:-)
Я использовал следующие купленные детали (где ссылки в этом разделе отмечены *, они являются партнерскими ссылками - это означает, что я зарабатываю несколько пенсов за каждую покупку, но вы больше ничего не платите). Указанные здесь цены действительны на день написания:
- Wemos D1 Mini (https://s.click.aliexpress.com/e/eMzZNz3 *) [2,10 фунта стерлингов]
- Wemos D1 Mini Prototype Sheild (https://s.click.aliexpress.com/e/cL0f39Su *) [£ 1.90 / 5] - Я использовал это, чтобы восстановить ESP для другого проекта в будущем, вы можете паять напрямую на Wemos D1 mini, если вы предпочитаете
- 3 м светодиодной ленты WS2811 12 В (https://s.click.aliexpress.com/e/EubEE27 *) [1,55 фунта стерлингов / м в этом списке, я заплатил 1 фунт стерлингов за 5 млн, так что это обошлось мне в 60 пенсов]
- Понижающий преобразователь напряжения DC-DC (https://s.click.aliexpress.com/e/iuRRRzJ *) [31p]
- Разъем питания (https://s.click.aliexpress.com/e/fUJyNVF *) [58p]
- Кнопка (https://s.click.aliexpress.com/e/by8JYjri *) [1,85 £ / 10]
* Общая стоимость этого проекта для меня = 4,15 фунта стерлингов (8,20 фунта стерлингов по ценам, указанным в ссылках выше)
Я также использовал следующие материалы, которые были у меня дома:
- 4 большие картонные коробки от замороженной пиццы
- Двусторонний клей различной ширины
- Металлическая лента (хотя подойдет клейкая лента или любая другая, препятствующая проникновению света)
- Фольга
- Монтажный провод
- Лом макоплаты
- Блок питания 12 В, восстановленный от старого принтера
Я использовал следующие инструменты:
- Стальная линейка
- Скальпель или острый нож
- Регулируемый резак для бумаги и карт
- Сверло 10 мм
- Паяльник и припой
Я очень много использовал то, что у меня было под рукой, вполне могут быть разные или лучшие способы достижения тех же результатов. Если вы решите заменить одну часть (например, светодиодную ленту), вам может потребоваться заменить и другие (например, блок питания).
Шаг 2: сделайте коробку




Верх коробки состоит из одной коробки для пиццы, а низ - из другой. Размеры, которые я использовал, были случайно размером с коробки для пиццы, которые у меня были, но работали довольно хорошо. Размеры верха и низа после обрезки составляли 632 мм x 297 мм. И последние часы имеют размер 562 мм x 227 мм x 40 мм (включая кнопку).
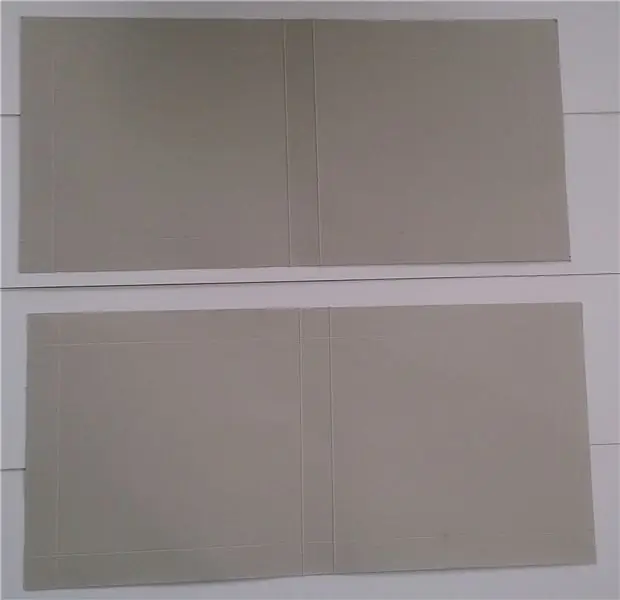
Откройте первую коробку, аккуратно проведя пальцем по всем склеенным краям, затем обрежьте стороны по всему периметру, чтобы у вас были две большие квадратные детали, прикрепленные узкой полоской. Повторите это со вторым квадратом, убедившись, что они одинакового размера. В середине каждого поля должны оставаться только отметки.
С помощью инструмента для подсчета очков (если он у вас есть), тупого ножа или биро сделайте надрез со всех сторон каждой коробки. Линии надреза должны быть на расстоянии 37 мм от всех краев одного (он станет нижним) и 35 мм от всех краев другого (верхнего). Разница здесь гарантирует, что две части будут сидеть одна над другой, когда проект будет завершен.
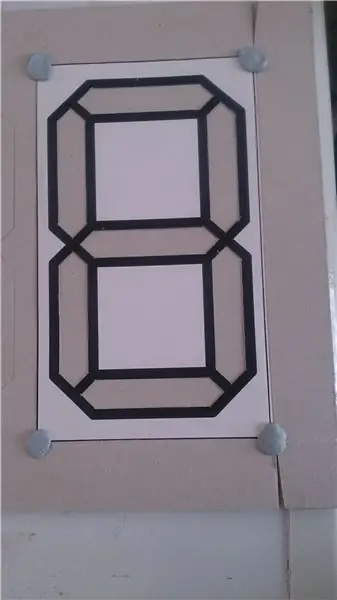
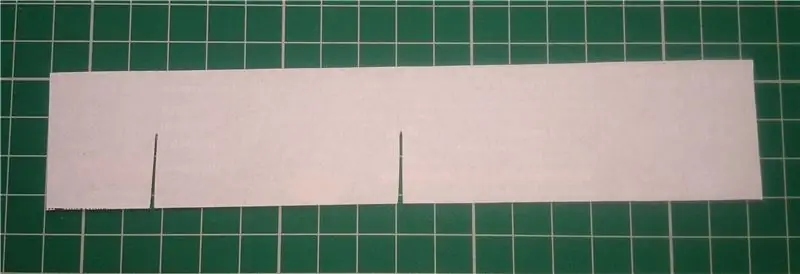
Линии счета образуют квадрат в каждом углу. Обрежьте сторону квадрата по длинному краю, чтобы оставить более короткие края с выступами на каждом конце, затем вырежьте небольшой треугольник из квадрата рядом с линией разреза, чтобы выступ поместился внутри готовой половины коробки. Нанесите двусторонний клей на серую сторону этих выступов. Сделайте это как для верха, так и для низа. Вы можете увидеть детали вкладок и места для вырезания на картинке, показывающей шаблон, прикрепленный к верхней части.
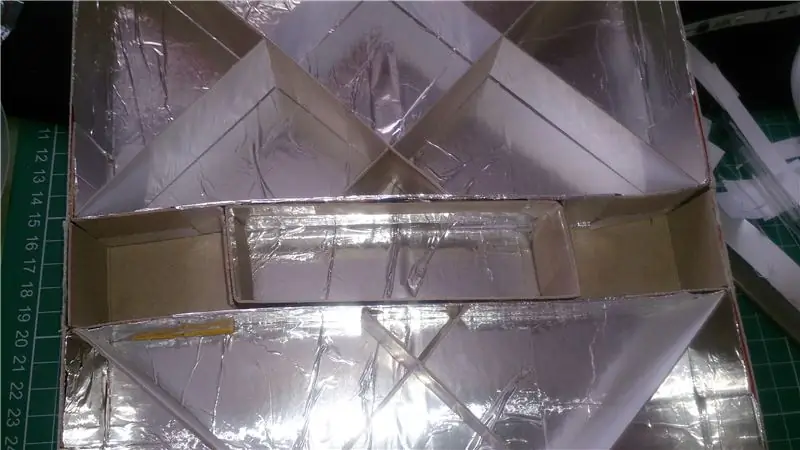
Дальше мы будем работать над дном. На втором изображении (извинения за проблему с фокусировкой - я не заметил, пока не стало слишком поздно) вы можете видеть, куда должна идти оловянная фольга - все, отмеченное 'X', это то место, где вы не хотите фольгировать всю фольгу. остальное следует накрыть. Оставьте основу там, где есть крестик, поместите фольгу и аккуратно обрежьте эти области. Будьте осторожны, чтобы не класть фольгу в две средние секции, где будет размещаться электроника. По сути, вам нужно оставить области для электроники (см. Изображения в последнем разделе) и каждое из мест, где будут прикреплены вкладки, чтобы завершить коробку и установить разделители.
Затем нижнюю коробку можно составить, загнув края вверх и вставив 4 небольших язычка. Затем можно добавить 4 разделителя, по одному с каждой стороны небольшой центральной секции и по одному в середине каждого полученного квадрата. Их можно сделать из 3-й коробки для пиццы, они должны быть такой же ширины, как верх и низ, и с насечками по 37 мм с каждого конца. Два, которые подходят посередине, должны быть покрыты фольгой по всей стороне, которая направлена от средней секции, и только для центра 120 мм на стороне, которая указывает на середину. Два других можно полностью покрыть.
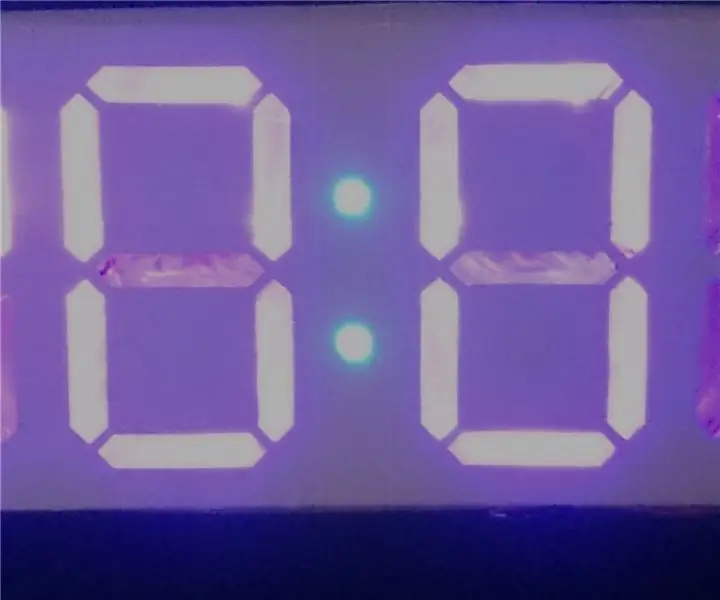
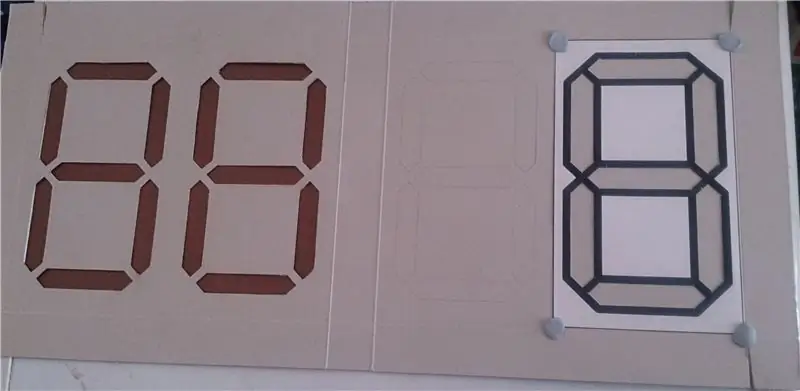
Вверху распечатайте прикрепленный SVG (масштабируйте его по размеру вашего поля, если он другого размера), а затем вырежьте белые части внутри каждой черной линии. Примените этот шаблон к вершине и проведите через него, чтобы сформировать 4 цифры, по 2 с каждой стороны от центра. Возможно, вам будет проще начать с двух центральных цифр, по одной с каждой стороны центральной секции, а затем с двух внешних цифр, выровненных по краю шаблона с линиями надреза. Осторожно прорежьте их скальпелем или острым ножом. Используя набор для вырезания отверстий, чтобы отрезать по ширине части, удаленные из шаблона, вырежьте два отверстия в центральной части для толстой кишки. Они должны быть примерно на таком же расстоянии, как два противоположных сегмента одной и той же цифры. Наконец, переверните верхнюю часть, поднимите все четыре края на линиях отметок и приклейте выступы, чтобы завершить коробку. Верх готов, и его можно отложить до последней ступеньки.
Наконец, сделайте две маленькие U-образные детали и одну перемычку, как показано на рисунках. Первые два предназначены для усиления областей, в которых будет размещена электроника, а последние удерживают светодиоды для двоеточия в центре часов.
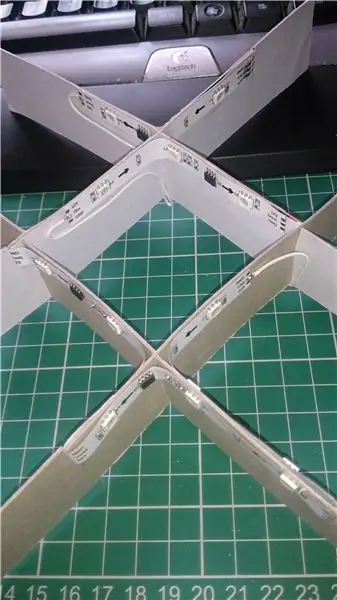
Шаг 3. Создайте цифры



Этот раздел намного проще, чем кажется!
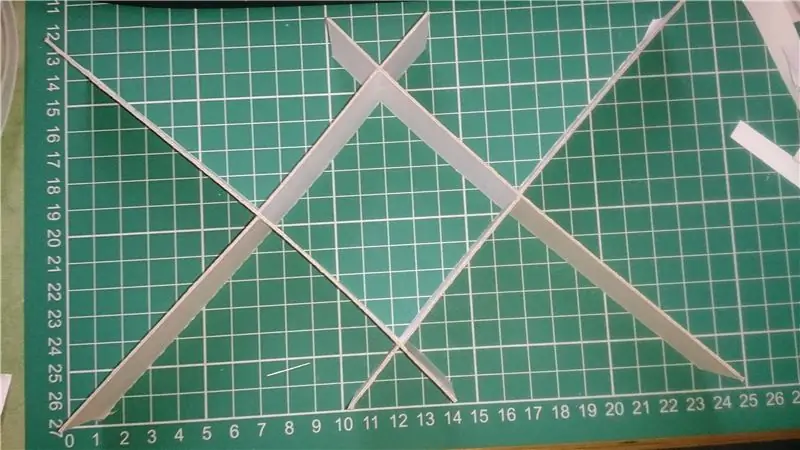
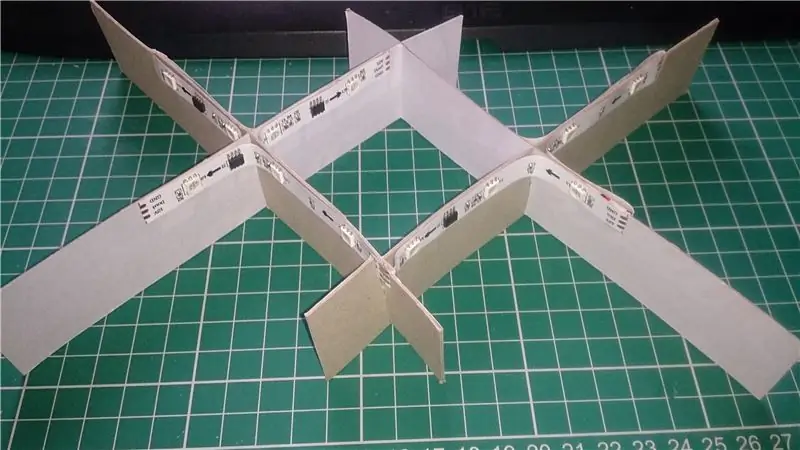
Просто вырежьте 32 фигуры, показанные на первом рисунке (используя размеры на втором рисунке), и соедините их вместе, как показано на третьем рисунке. Если вы использовали коробку другого размера, вам нужно будет использовать другие измерения. По сути, они следуют черным линиям на шаблоне верха, но выходят наружу к углам и краям каждой из четырехзначных секций.
Я покрыл напечатанную сторону карты белой липкой обратной бумагой, чтобы они с большей вероятностью отражали свет и скрывали изображения пиццы из поля зрения.
Шаг 4: прикрепите светодиоды


Весь этот процесс довольно утомителен, и разумно проводить его медленно и терпеливо. Полоса довольно упругая, но может быть повреждена, если вы согнете ее слишком сильно или слишком много раз. На рисунках показано, к чему вы стремитесь (первый сегмент находится слева, а второй - вверху).
Используемая мной светодиодная лента сделана так, что 1 пиксель состоит из 3 светодиодов. Поэтому я использовал 3 светодиода для каждого сегмента каждой цифры. Однако вы могли бы так же легко использовать 1 светодиод на сегмент, если бы использовали отдельные светодиоды NeoPixel.
Если вы приобрели светодиодную ленту с самоклеящейся лентой - молодец, вы сэкономили час боли. Если, как и у меня, у вашей ленты нет липкой основы - возьмите двустороннюю липкую ленту и приклейте ее к обратной стороне ленты. Я обнаружил, что самый простой способ - выровнять один край вверх, а затем срезать выступ с противоположной стороны острым ножом.
Чтобы увеличить угол обзора дисплея, светодиодную ленту необходимо устанавливать как можно ближе к вершинам сегментных коробок, чем выше она установлена, тем меньше шансов увидеть сами светодиоды, когда вы смотрите на дисплей.. Если вы используете отдельные NeoPixels, их следует устанавливать как можно глубже в «центральные углы» каждого сегмента по той же причине.
Светодиоды должны быть одним пикселем на секцию. В каждой цифре они начинаются в верхнем сегменте и огибают кромочные сегменты по часовой стрелке. Стрелки на полосе всегда должны указывать в этом же направлении. Последний пиксель попадает в средний сегмент. Я пробовал несколько способов сделать это, и на фотографиях показан самый простой способ. Вы можете обнаружить (как и я вначале), что вы не можете выровнять участки ленты с сегментами цифры - не волнуйтесь, разрежьте ленту в точке разреза и начните новую секцию со следующего сегмента вокруг.
После того, как светодиоды уложены в один сегмент, прорежьте прорезь в разделителе сегментов, чтобы ленту можно было пропустить, не пропуская свет, а затем аккуратно сложите ленту, чтобы она приклеилась к следующему сегменту, как показано на рисунке.
Я решил прикрепить светодиоды к разделителям сегментов, но было бы так же возможно прикрепить их к коробке и разделителям цифр (хотя, если вы намереваетесь это сделать, не накрывайте эти части фольгой при изготовлении коробки, накройте вместо этого делители сегментов.
После того, как вся светодиодная лента вставлена в каждый сегмент, вам нужно будет соединить вместе все отрезанные отрезки (по крайней мере, средний). Линия данных должна быть непрерывным путем вокруг каждой цифры, начиная сверху, по часовой стрелке по краю, а затем через середину. Обычно об этом позаботится полоса, где вы ее разрезали, просто присоедините «Dout» в конце одного раздела к «Din» в начале следующего.
Теперь у вас есть линия передачи данных, подключите питание. Единственное требование здесь состоит в том, что одно соединение «12 В» на каждой секции и одно соединение «GND» на каждой секции должно быть подключено либо к другой секции, либо к источнику питания. Это не обязательно должно быть в конце или даже в том же месте. Все, что требуется, - это чтобы все отрезки ленты в цифре каким-либо образом были соединены вместе. На следующем этапе мы подключим цифры к линиям электропередач и друг к другу.
Шаг 5: соберите все вместе



Вы никогда не поверите, учитывая размер, но это самая неудобная часть всего проекта. Задача очень проста - собрать все части вместе и скотчем, чтобы как можно меньше света попадало от светового короба одного сегмента к другому.
Сначала приклейте маленькие прокладки вверху и внизу небольших центральных секций - концы с прорезями для проводов должны быть обращены к середине. Просверлите 10-миллиметровые отверстия прямо через каждое отверстие в задней части коробки (одно вверху для кнопки и внизу для разъема питания).
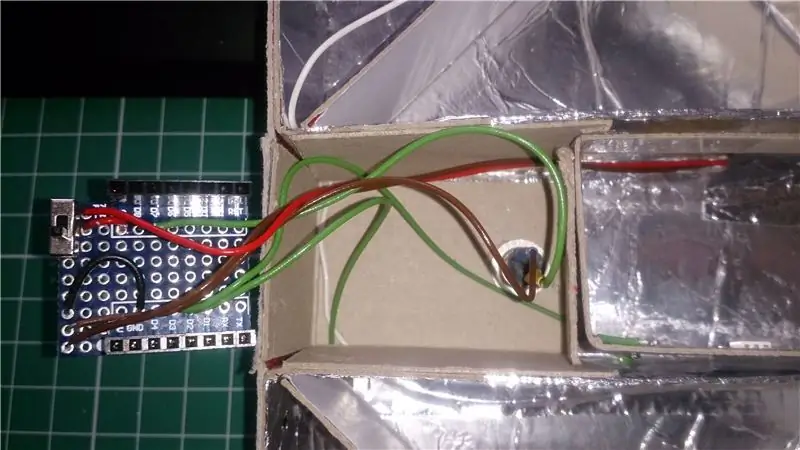
К крайней левой цифре, сделанной ранее, подсоедините два длинных хвостовика питания (длиной около 40 см) к разъемам в правом нижнем углу. К следующей цифре проделайте то же самое с более короткими хвостами (примерно 20 см). Повторите то же самое с цифрами 3 и 4, добавляя хвосты к нижним левым углам с короткими хвостами на цифре 3 и длинными на цифре 4.
Поместите первую цифру в первое пространство, протяните ее силовые выводы под разделителями внизу, пока они не выйдут в средней части. Подключите провод к первому «Din» и подайте его таким же образом к верхней средней части (зеленая на рисунках). Повторите то же самое со следующей частью, а затем соедините последний `Dout` (средний сегмент) первой цифры с первым` Din` (верхний сегмент второй цифры.
Повторите эти действия для правых цифр, убедившись, что «Dout» одной цифры всегда соединяется с «Din» следующей, так что, по сути, имеется одна непрерывная длина светодиодной ленты.
После того, как все 4 установлены, приклейте ленту к 4 внутренним краям среднего ромба каждой цифры и задней части коробки, повторите это для нижнего и верхнего треугольников, а также вдоль левой стороны каждого из вертикальных разделителей (я сделал он разделен на две части, чтобы позволить проводу, соединяющему сегменты, пройти через середину. Трудно точно описать, куда идет лента, но это должно быть довольно очевидно на картинке.
Когда все четыре цифры на месте, подключите провода питания и заземления к небольшой центральной части светодиодов на нижнем конце, а провод данных - к Din наверху. Пропустите их через соответствующие зазоры и поместите распорку в центре центральной секции.
Шаг 6: Подключите его



Начните с припайки хвостовиков к разъему питания и кнопке и добавив немного ленты или термоусадки, чтобы предотвратить замыкание контактов. Поместите их в отверстия и прикрутите.
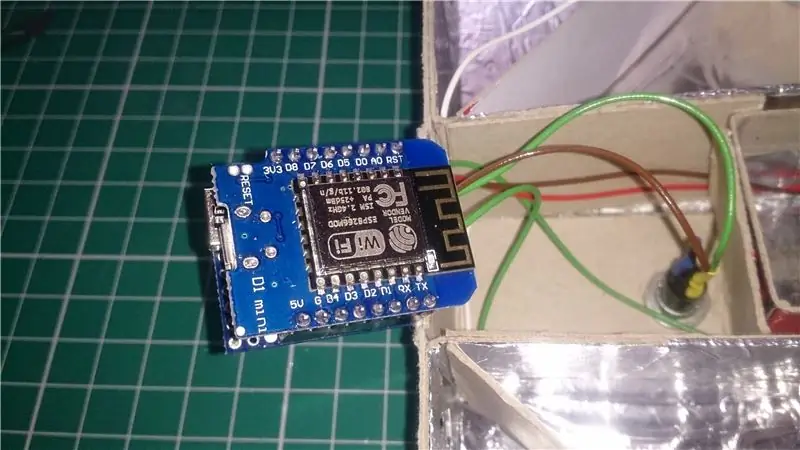
При использовании щита для прототипирования добавьте подходящие заголовки к щиту и Wemos (они обычно поставляются с Wemos, а дополнительный набор поставлялся с щитами, которые я также купил).
Возьмите небольшой кусок ненужной прототипной платы и припаяйте DC-DC преобразователь к его середине (как на картинке).
Давайте сначала поработаем в нижней части средней секции. Возьмите все положительные соединения (всего должно быть 6 проводов - по одному от каждой цифры, один от двоеточия посередине и один от разъема питания). Припаяйте все это к макетной плате в отверстиях рядом с «+ in» преобразователя постоянного тока. Затем согните каждый и припаяйте его к следующему так, чтобы все они и «+ in» преобразователя были соединены вместе.
Теперь возьмите все соединения GND и повторите описанное выше, подключив их все к макроплате и к входу DC-DC преобразователя. Модель преобразователя, которая у меня есть, соединяет землю с землей на печатной плате, если у вас нет, то сделайте то же самое.
На первой фотографии показана макетная плата со всеми хвостами от светодиодов и источником питания, подключенным вместе с преобразователем постоянного тока в постоянный, и одним из проводов для питания Wemos.
Подключите два длинных провода от выхода DC-DC преобразователя (снова припаяйте их к соседним отверстиям на макетной плате и согните их так, чтобы они касались контактов преобразователя) и подключите их к мультиметру, установленному на «Vdc»., подайте напряжение 12 В постоянного тока на разъем питания и измерьте напряжение на выходе преобразователя. Отрегулируйте преобразователь, пока он не покажет 3,3 В. Отсоедините хвосты от мультиметра и подайте их к верхней части центроплана.
Подключите эти хвостовики к экрану прототипа (или напрямую к ESP, если экран не используется) в положениях, отмеченных «3v3» и «GND». Также подключите одну сторону кнопки к «GND». На картинке вы увидите небольшой переключатель на макетной плате, он должен был позволить тестировать отключение питания от преобразователя постоянного тока, когда у меня был ESP, подключенный к USB. Для нормальной работы это не нужно.
Наконец, два набора NeoPixels (длинная полоса для цифр и двоеточие посередине) и другая сторона кнопки должны быть соединены следующим образом:
- Полоса цифр - D2
- Полоса двоеточия - D3
- Кнопка - D7
Просто припаяйте три провода к экрану (или ESP), и все подключено. Используйте липкую прокладку из пенопласта или что-то подобное, чтобы закрепить плату на своем месте, а также экран или ESP.
Шаг 7: Добавьте код
Во-первых, если вы никогда раньше не использовали ESP8266, посмотрите это видео Брайана Лоу, чтобы узнать, как его настроить.
Самая большая проблема при создании часов - это создание пользовательского интерфейса для их настройки. Чтобы обойти это, я использовал ESP8266, и часы устанавливаются с помощью NTP. Таким образом, время всегда должно быть правильным.
Я не собираюсь описывать эскиз, построчно, объясняя, как он работает, поскольку это не учебник по кодированию Arduino / ESP, и он уже достаточно длинный. Там есть несколько комментариев для тех, кто интересуется, как это работает.
Прилагаемый эскиз очень простой, чтобы показать основные характеристики часов. Работа скетча зависит от ряда библиотек (некоторые из них установлены по умолчанию, некоторые доступны в диспетчере библиотек, некоторые только на GitHub):
- Проволока
- ESP8266Wi-Fi
- Adafruit_NeoPixel [https://github.com/adafruit/Adafruit_NeoPixel]
- TimeLib [https://github.com/PaulStoffregen/Time]
- NtpClientLib [https://github.com/gmag11/NtpClient]
- RGBDigit * [https://github.com/ralphcrutzen/RGBDigit]
- Бегущая строка
- OneButton [https://github.com/mathertel/OneButton]
* Я благодарен Ральфу Крутцену за внесение необходимых изменений в его библиотеку RGBDigit, чтобы я мог предложить этот проект, не поддерживая его вторую версию.
В настоящее время реализованы следующие функции:
- Отображает время в цвете, установленном в коде
- Мигает двоеточие в середине зеленым цветом, если есть подключение к Интернету, и красным, если его нет.
- Переключение между отображением времени (ЧЧ: ММ) и даты (ДД: ММ) при каждом нажатии кнопки.
В конечном итоге возможно гораздо больше вещей как с точки зрения манипулирования цветом с помощью библиотеки RGBDigit, так и с точки зрения получения информации для отображения из Интернета (в конце концов, это использует ESP8266).
Я намерен продолжать улучшать код, и будущие версии будут доступны на странице GitHub. Если вы создадите это и добавите функции в код самостоятельно, отправьте запрос на перенос.
Шаг 8. Сделайте это по-своему…
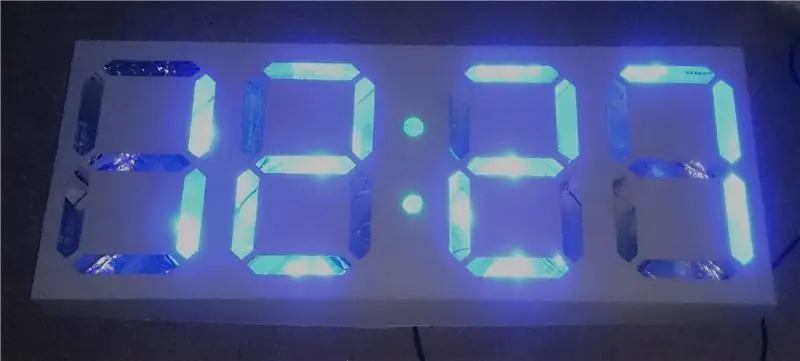
Теперь у вас есть полностью работающие часы Pizza Box Clock. Теперь вопрос в том, что вы с ним делаете!
На данный момент мои часы все еще окрашены в серый цвет «бруталистский». Однако со временем он превратится во что-то более приятное для глаз. У меня есть несколько идей о том, как я мог бы в конечном итоге сделать это лучше, и они находятся в списке ниже:
- Я подумал о том, чтобы покрыть переднюю часть винилом с эффектом дерева, а затем просто срезать его острым ножом там, где есть светлые промежутки. Я думаю, это выглядело бы гораздо более изысканно.
- Я также подумал о том, чтобы следовать этому руководству (оплачено - не партнерское) и украсить переднюю часть в стиле стимпанк / дизельпанк.
Мне бы очень хотелось увидеть, что другие люди делают со своими часами.
То же самое и с кодом. Дисплей задумывался как часы, но есть тысяча и один способ добавить дополнительную функциональность. Мой список дел для перехода этого проекта на следующий уровень приведен ниже. Что бы вы добавили?
- Добавляйте температуру, влажность, количество пыльцы из прогноза погоды в режиме езды на велосипеде или одним нажатием кнопки.
- Измените яркость в зависимости от времени суток (тускло или выключено ночью).
- Измените цвет отображения времени на основе событий в моем календаре Google.
Я не поместил все это здесь, потому что это было достаточно подробным описанием того, как создать дисплей. Возможно, в будущем я напишу еще немного кода.
Если вы дочитали до этого места, спасибо! Наслаждайтесь своими часами, если сделаете их.
Рекомендуемые:
Часы Vortex: наручные часы с зеркалом бесконечности: 10 шагов (с изображениями)

Часы Vortex: наручные часы с зеркалом бесконечности: целью этого проекта было создание носимой версии зеркальных часов бесконечности. Он использует свои светодиоды RGB для индикации времени, назначая часы, минуты и секунды красным, зеленым и синим светам соответственно и перекрывая эти оттенки t
Фотохромные часы и светящиеся в темноте часы: 12 шагов (с изображениями)

Фотохромные часы и часы, светящиеся в темноте: в этих часах используется специально созданный 4-значный 7-сегментный дисплей, сделанный из ультрафиолетовых светодиодов. Перед дисплеем размещается экран, который состоит либо из фосфоресцирующего («светится в темноте»), либо из фотохромного материала. Загорается кнопка вверху
C51 4-битные электронные часы - деревянные часы: 15 шагов (с изображениями)

C51 4-битные электронные часы - деревянные часы: у меня было немного свободного времени на этих выходных, поэтому я собрал эти 4-битные электронные цифровые часы DIY за 2,40 австралийских долларов, которые я недавно купил на AliExpress
Часы Gixie: самые красивые часы со светящейся трубкой: 4 шага

Часы Gixie: самые красивые часы Glow Tube: мне очень нравятся часы Nixie Tube, но они слишком дороги, я не могу их себе позволить. Итак, я потратил полгода на создание этих часов Gixie Clock. Gixie Clock достигается за счет использования освещения ws2812 для создания акрилового света. Я делаю все возможное, чтобы сделать трубку RGB тоньше
Создайте настоящие часы с боем колокола для вашего ПК и часы с огнетушителем: 3 шага (с изображениями)

Создайте настоящие часы с боем колокола для вашего ПК и часы с огнетушителем: медный колокол, маленькое реле, еще несколько вещей и настоящий колокол могут пробить часы на вашем рабочем столе. Хотя этот проект работает на Windows и Mac OS X тоже, я решил установить Ubuntu Linux на ПК, который я нашел в мусорном ведре, и поработать над этим: у меня никогда не было
