
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.


Обзор: Часы обратного отсчета событий похожи на коммерческие продукты, но с некоторыми особенностями:
а) Чтение через дисплей комнаты.
б) Настраиваемое изображение события.
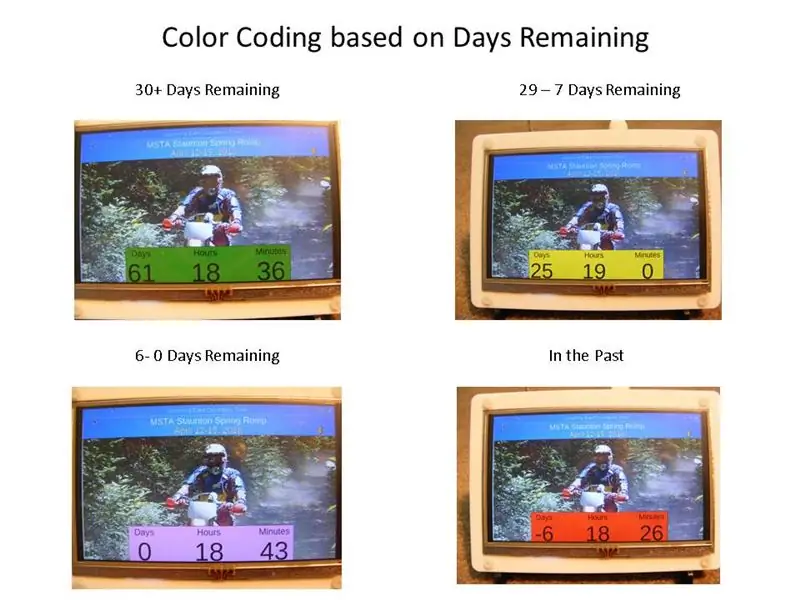
c) По мере обратного отсчета целевого времени события оставшиеся дни меняют цвет - зеленый -> желтый -> розовый -> красный.
г) Новые события могут быть добавлены через Wi-Fi
Основные компоненты: Raspberry Pi и 5-дюймовый ЖК-дисплей TFT
Уровень квалификации: знаком с настройкой Raspberry Pi, базовыми командами Linux и программами на Python, а также с небольшой сборкой оборудования.
Шаг 1. Детали и инструменты


Части:
Raspberry Pi 2 B или PI 3 B
Elecrow RPA05010R HDMI 5-дюймовый 800x480 TFT ЖК-дисплей с сенсорным экраном для Raspberry Pi B + / 2B / 3B
Высококачественная акриловая двухцветная подставка для Waveshare Raspberry pi 5inch HDMI LCD
USB-адаптер Wi-Fi не требуется для PI3
Инструменты:
Электропитание - на 2А
Клавиатура и мышь
Монитор HDMI (для упрощения редактирования и тестирования кода)
Шаг 2: установка, загрузка, тестирование и настройка кода Python Raspberry Pi

Для этих шагов прикрепите Pi к полноразмерному монитору HDMI.
Шаг 1. Загрузите и запишите ОБРАЗ Raspbian https://www.raspberrypi.org/downloads/raspbian/ и завершите начальную настройку.
- включить SSH, VNC
- автоматический вход при загрузке на рабочий стол
- установить правильный часовой пояс и настроить Wi-Fi
Шаг 2: Из графического интерфейса рабочего стола откройте окно терминала и установите Tkinter с помощью:
sudo apt-get update
sudo apt-get install python-tk
Шаг 3. Установите git с помощью этой команды
sudo apt-get install git
Шаг 4. Загрузите и протестируйте исходный код Python
git clone "https://github.com/e024576/UpcomingEvent.git"
cd UpcomingEvent python cntDwnSng.py
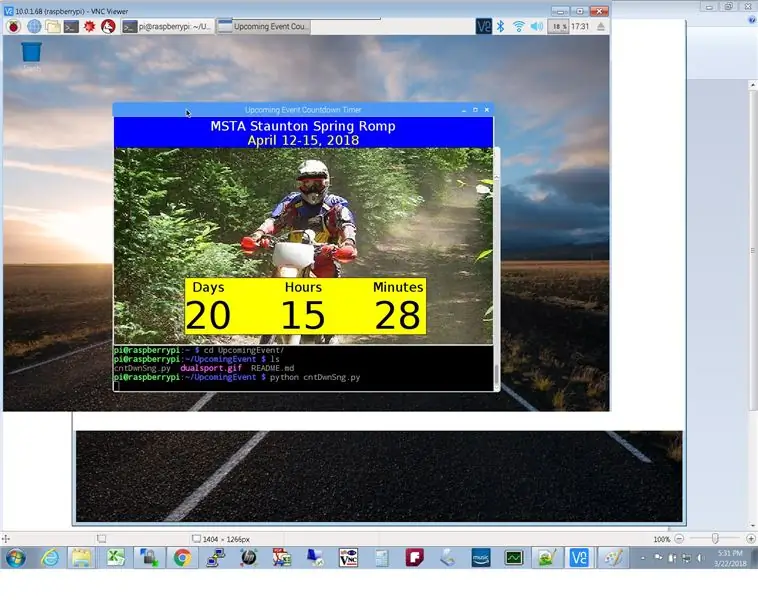
Результат должен выглядеть примерно так, как показано на скриншоте…
Шаг 5. Настройка кода Python для вашего мероприятия. Сначала откройте код Python с помощью nano, а затем прокрутите его сверху вниз, чтобы ознакомиться с ним.
нано cntDwnSng.py
а) измените название и дату события, отредактировав эти строки кода
# введите сюда информацию о мероприятии…
canvas.create_text (400, 20, anchor = 'center', text = 'MSTA Staunton Spring Romp', font = ('Helvetica', '20'), fill = 'white') canvas.create_text (400, 50, привязка = 'center', text = '12-15 апреля 2018', font = ('Helvetica', '20'), fill = 'yellow')
б) введите фактическое время и дату, до которых вы хотите отсчитать
# введите здесь целевое время и дату события
день = 12 месяц = 04 год = 2018 час = 9 минут = 00 секунд = 0
в) введите изображение, которое вы хотите отобразить. Tkinter "любит" только формат файла изображения.gif, поэтому я использовал MS Paint для преобразования моего исходного-j.webp
photo = Tkinter. PhotoImage (file = './dualsport.gif')
г) изменить масштаб изображения. Исходные размеры Dualsport-g.webp
# изменить размер изображения
photo = photo.zoom (3) photo = photo.subsample (2)
В результате получилось новое изображение 548 x 3/2 = 822 ширины и 450 x 3/2 = 675. Это слишком велико, но я не возражал с усечением. Обратите внимание, что photo.zoom () и photo.subsample () допускают ТОЛЬКО целочисленные параметры.
С этими изменениями вы можете повторно запустить код Python, чтобы проверить, соответствует ли вывод вашим потребностям.
Обратите внимание: я впервые использую tkinter каждый раз, поэтому мой код, скорее всего, не является хорошим примером передовой практики!
Шаг 3. Автозапуск приложения обратного отсчета при загрузке

Убедившись, что ваш код Python работает правильно, вы можете настроить его запуск при загрузке PI. Поскольку программе требуется графическая среда, необходимо сделать следующее:
а) Скопируйте cntDwnSng.py и файл изображения-g.webp
б) Запустите редактор nano с помощью
sudo nano / etc / xdg / lxsession / LXDE-pi / автозапуск
c) Добавьте следующую строку в конец файла
@sudo / usr / bin / python /home/pi/cntDwnSng.py
г) Выйдите из nano с помощью Ctrl-X, затем Y, затем нажмите Enter.
д) Измените разрешения с помощью:
sudo chmod + x cntDwnSng.py
f) Отключите сохранение экрана, установив настройку рабочего стола заставки с помощью -
sudo apt-get install xscreensaver
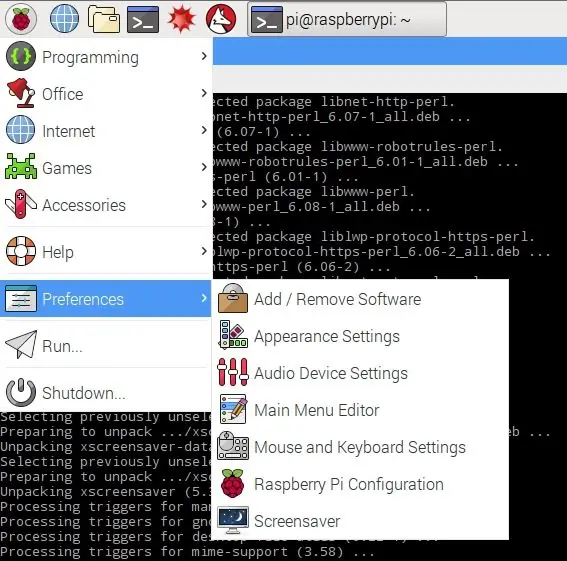
После его установки вы можете найти приложение-заставку в разделе «Настройки» в главном меню рабочего стола графического интерфейса. Для этого проекта вам нужно отключить заставку.
ж) Проверьте, что это работает:
перезагрузка sudo
Шаг 4. Установите программное обеспечение драйвера дисплея
Шаг 1. Откройте терминал и загрузите драйвер ЖК-дисплея:
sudo rm -rf LCD-showgit clone
Шаг 2: Установите драйвер:
chmod -R 755 LCD-showcd LCD-show / sudo./LCD5-show
Шаг 5: Сборка оборудования и добавление будущих событий

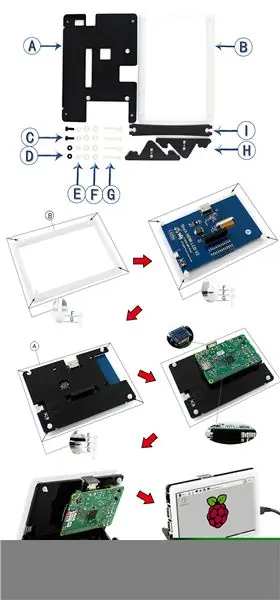
Соберите подставку для ЖК-дисплея в соответствии с этими инструкциями.
Прикрепите ЖК-дисплей к Raspberry Pi в соответствии с прилагаемым руководством пользователя ЖК-дисплея.
Добавление будущих событий
Используйте ssh или VNC для подключения к PI через Wi-Fi, затем измените код Python и добавьте новый файл-g.webp
ЭТО - НАСЛАЖДАЙТЕСЬ!
Рекомендуемые:
Часы обратного отсчета инаугурации президента (Wi-Fi): 6 шагов

Часы обратного отсчета инаугурации президента (Wi-Fi): Обзор: часы обратного отсчета аналогичны коммерческим продуктам, с некоторыми особенностями: a) Когда достигнуто целевое время события, часы обратного отсчета: отображают прокручиваемое объявление и воспроизводят звуковые эффекты и песню в формате mp3 - в этом случае REM песня: & ld
Таймер обратного отсчета: 4 шага

Таймер обратного отсчета: в этой инструкции я научу вас, как сделать таймер обратного отсчета, который поможет контролировать ваше время в повседневной жизни. Основное вдохновение пришло из этой ссылки. Этот таймер обратного отсчета будет в основном четырехзначным семисегментным t
Таймер обратного отсчета с использованием GLCD Shield: 8 шагов (с изображениями)

Таймер обратного отсчета с использованием GLCD Shield: в этом проекте я рисую таймер обратного отсчета на 1sheeld GLCD shield, пользователь этого проекта может. Определяет продолжительность таймера с помощью нарисованной кнопки на GLCD, когда таймер достигает 0, раздастся звуковой сигнал и вибрация
Таймер обратного отсчета вечеринки: 7 шагов

Таймер обратного отсчета для вечеринки: Таймеры необходимы для разных целей, потому что в большинстве случаев определенное время назначается конкретным задачам. Таким образом, в этом проекте вы узнаете, как сделать таймер обратного отсчета на 10 секунд, который можно использовать для проверки времени, головоломки и прочая е
Сделайте таймер обратного отсчета с помощью Micro: bit: 5 шагов

Сделайте таймер обратного отсчета с помощью Micro: bit: Таймер обратного отсчета очень распространен в нашей повседневной жизни. Это помогает напомнить вам о необходимости действовать вовремя в случае возможной задержки или ошибки. Например, шагомер или таймер выпечки. Сегодня мы будем использовать micro: bit, power: bit и акриловую основу b
