
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Этот проект создает погодное облако с помощью Raspberry Pi Zero W. Оно подключается к Yahoo Weather API и в зависимости от прогноза на следующий день меняет цвета.
Меня вдохновило Газовое здание Висконсина, на крыше которого пламя меняется в зависимости от прогноза. Это знаковая достопримечательность Милуоки, штат Висконсин.
Следующее стихотворение сопровождает его.
Когда пламя красное, впереди теплая погода! Когда пламя золотое, берегитесь холода! Когда пламя синее, вид не меняется! Когда пламя мерцает, ждите снега или дождя!
Я подумал, что облако будет лучше смотреться на стене. Для кода, если прогнозируемый максимум на следующий день более чем на 10% теплее, он будет красным, если прогнозируемый минимум более чем на 10% холоднее, он будет золотым. Но если оба критерия соблюдены, красный цвет всегда побеждает. Если ни один из критериев не выполняется, облако остается синим. Если в прогнозе будет дождь или снег, он будет мигать.
Шаг 1. Обновление 2019
Похоже, Yahoo прекратил поддержку этого API, который я использовал для этого. Так что в настоящее время это руководство не работает для этой части. Более подробную информацию можно увидеть на
Шаг 2: Необходимые детали

- Полоса Neopixels - 60 светодиодов на метр
- Пилообразные вешалки для фоторамок
- 3M SJ5302 Прозрачный амортизатор
- Дубовая доска S4S 1/2 дюйма x 6 дюймов x 3 фута
- 1/8 "ДВП
- 1/8 "белый полупрозрачный акрил
- Деревянный дюбель 1/8 дюйма
- Watco Natural Danish Oil Wood Finish также Dark Walnut по желанию для некоторых дополнительных облаков
- Клей для дерева
- Пистолет для горячего клея
- Степлер
- Многожильный провод с силиконовой крышкой - 25 футов 26AWG - красный, черный и синий
- Малина Pi Zero W
- Карта Micro SD
- Белый USB-кабель - или разрезать тот, который валяется у вас
Шаг 3: вырежьте детали

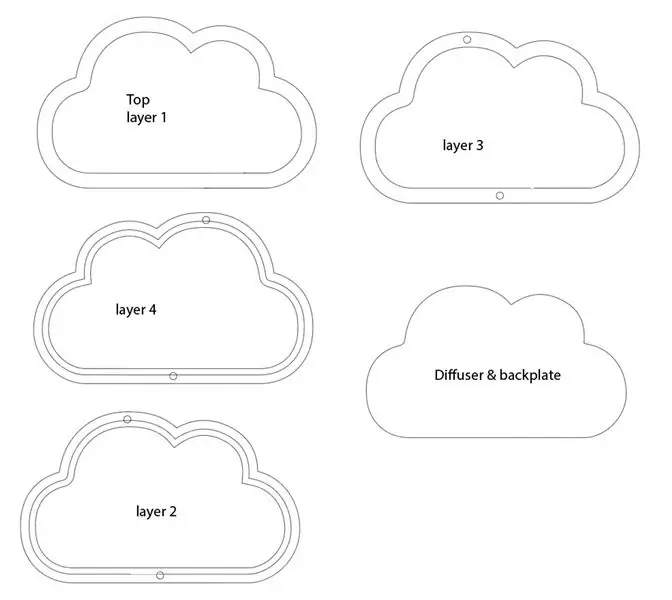
Я включил файл svg для их вырезания. Как видите, есть 4 слоя. В оставшейся части руководства вы можете увидеть, что мои части перевернуты, потому что на верхнем слое у меня был порез, и я перевернул его, чтобы скрыть недостаток.
На слоях 2 и 4 должна быть вставка глубиной 1/8 между внутренним и средним путями. Это позволит утопить диффузор и заднюю панель. Я использовал полупрозрачный акрил для диффузора и оргалит для задней панели.

Это было изображение для предварительного просмотра на моем Shapeoko3 перед тем, как вырезать части. Мы повторно используем внутренние облака позже в руководстве, поэтому не выбрасывайте их.

Форма облака была взята с сайта softicons.com, так как мои навыки рисования не так хороши.
Шаг 4: соберите облако

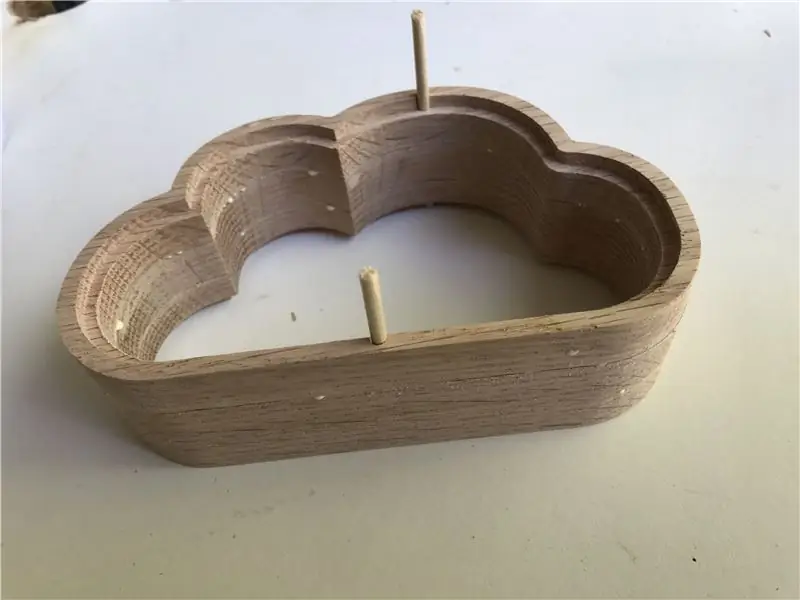
После того, как части будут вырезаны, вы можете склеить их вместе, клей понадобится только для двух частей. Затем в отверстия вставляется дюбель 1/8 для облегчения совмещения. Я не использовал в них клей, поэтому я мог удалить их, как только слои будут склеены.


Используйте зажимы, чтобы детали плотно прилегали друг к другу во время высыхания. Сотрите излишки клея, просыпавшиеся со швов.

Пока клей сохнет, я взял обрезки изнутри и отшлифовал их зернистостью 150, а затем 220. Затем я протер пятно салфеткой. Для одних я использовал датское масло Watco в темном орехе, а для других - Natural. Чистой тканью нанесите пятно и просто протрите облака. Отложите и дайте высохнуть. Обязательно развешивайте ткань, чтобы она высохла, чтобы она не загорелась от масел.
Это также хорошее время, чтобы окрасить верхний слой. Таким образом, вы не испачкаете диффузор в дальнейшем.
Окрашиваем главное облако
Когда клей высохнет, вы можете отшлифовать и окрасить основное облако натуральным датским маслом.

Шаг 5: Добавьте полоску Neopixel

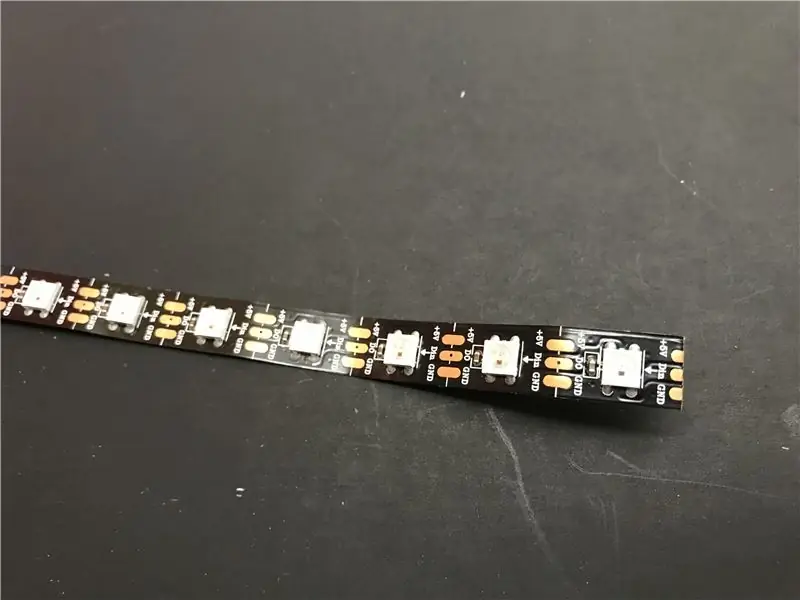
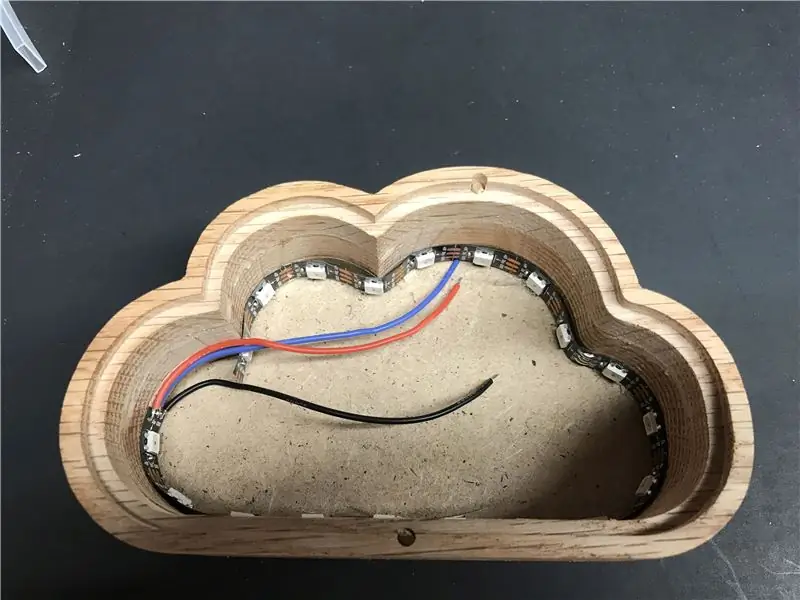
Чтобы определить необходимое количество полосы, я вставил ее внутрь и убедился, что она доходит до всех частей. В итоге я использовал 19 полосок. Но после склейки понял, что надо было использовать 20.

Затем я удалил резиновую оболочку вокруг полосы, так как эта деталь мне не нужна. Теперь мне нужно было добавить провода к полосе для подключения к Pi Zero.

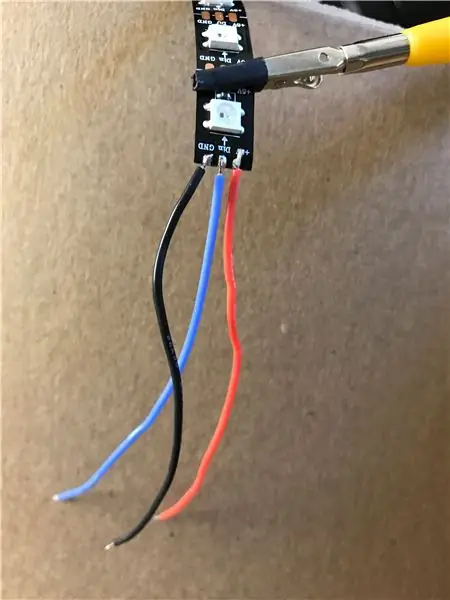
Я обнаружил, что будет лучше, если вы заранее припаяете конец ленты вместе с концами провода.

Теперь припаяйте провода к зачистке.

Включив заднюю вставную пластину, нанесите немного горячего клея на несколько точек, чтобы удерживать полоску NeoPixel на краях облака. Старайтесь держать полоску как можно ближе к спинке. Как видите, я должен был использовать другой светодиод на полосе.
Шаг 6: добавьте диффузор и верхний слой

Установите слой диффузора во вставку и нанесите небольшое количество клея на верх.

Теперь, как и раньше, прикрепите верхний слой и зажмите его. Обязательно выровняйте его с другими слоями как можно лучше и сотрите излишки клея.
Шаг 7: припаяйте

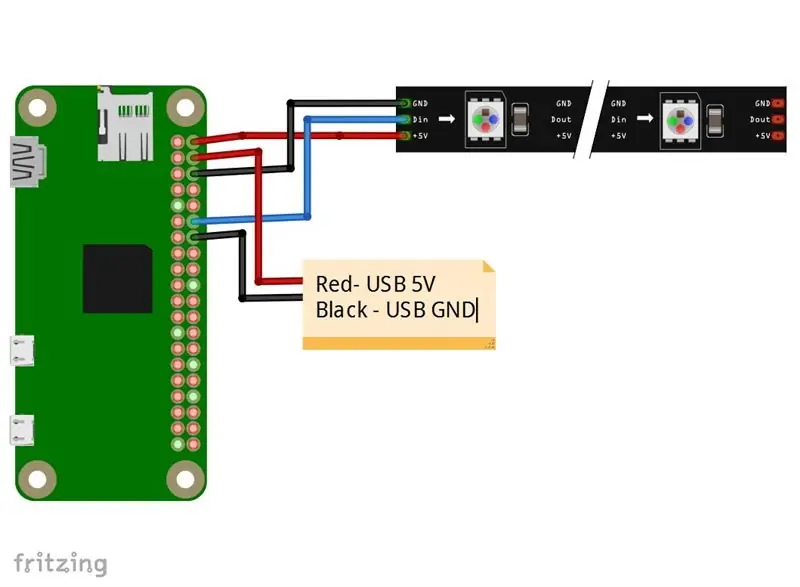
Электропроводка для этого довольно проста.
GPIO 18 от Pi до Din Neopixel
5V от Pi до 5V Neopixel
GND от Pi до GND Neopixel

Перед тем, как паять USB-кабель, нам нужно просверлить для него отверстие. У меня шнур был чуть меньше 3 мм, поэтому я просверлил отверстие с помощью 3-миллиметрового сверла, стараясь не просверлить полоску неопикселя.

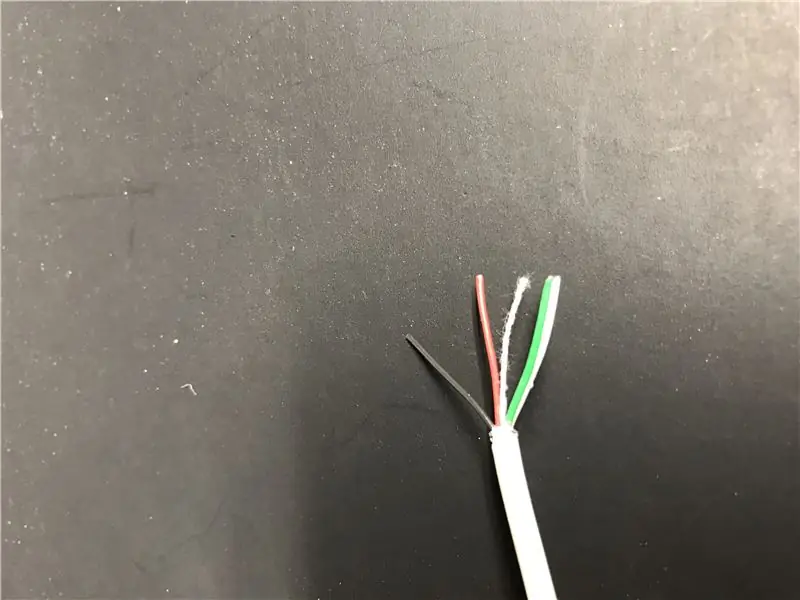
Отрежьте конец, у которого нет штекерного конца, который подключается к компьютеру. Затем снимите часть экрана, чтобы получить доступ к проводам. Нам понадобятся только красный (5V) и черный (GND) провода.

Вот как все должно выглядеть впаянно.
Шаг 8: Настройте Pi
Первым делом вам понадобится SD-карта, на которой загружена операционная система. Я использовал Raspbian Jessie Lite.
Используйте такую программу, как etcher.io, чтобы записать образ на SD-карту. Как только это будет завершено, нам нужно будет добавить два файла в загрузочный каталог, чтобы у pi был включен ssh и была правильная информация о Wi-Fi.
Откройте файл wpa_supplicant.conf в текстовом редакторе и введите в него свой SSID и пароль Wi-Fi. Затем добавьте файл на sd карту. Чтобы включить ssh, нам просто нужен файл с надписью ssh без расширений, также помещенный на sd-карту.
Лучшее объяснение этого также можно найти в этом руководстве на adafruit.com.
Подключиться к Pi
Я использую программу под названием putty и SSH для Pi. Некоторую документацию по этому поводу можно найти на веб-сайте Raspberry Pi.
Одно отличие состоит в том, что у них есть IP-адрес пи. Я обнаружил, что проще просто использовать имя хоста для подключения, которое является raspberrypi.local
Установить необходимые библиотеки
Сначала нам нужен pip, поэтому запустите эту команду
sudo apt-get install python-pip
Теперь мы можем устанавливать запросы.
запросы на установку pip
Затем мы установим элементы, необходимые для использования NeoPixels. Эти шаги взяты из руководства под названием NeoPixels на Raspberry Pi с веб-сайта Adafruit.
sudo apt-get install build-essential python-dev git scons swig
После этого запускаем эти команды
git clone
cd rpi_ws281x бра
потом
cd python
sudo python setup.py установить
Теперь все необходимые библиотеки должны быть установлены.
Получите программу на Pi
Я бы рекомендовал получить файлы из репозитория GitHub, так как код иногда может меняться или исправляться.
Вы можете вырезать и вставить содержимое в новый файл или использовать WinSCP для передачи файлов.
При вырезании и вставке вы захотите создать новый файл с помощью этой команды
sudo nano cloud.py
Затем вставьте содержимое cloud.py
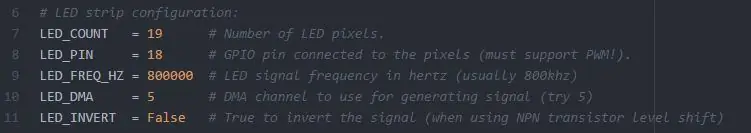
Когда вы окажетесь там, вам может потребоваться изменить несколько значений. Если вы использовали другое количество NeoPixels или вывод GPIO

Если количество используемых NeoPixels отличается, измените LED_COUNT. То же самое, если используется другой вывод GPIO, измените LED_PIN

Также в строке 72 вам нужно изменить местоположение, если вы не хотите прогноз на Шебойган.
Запустите код
После внесения изменений вы можете протестировать код.
sudo python cloud.py

Облако должно загореться сейчас, и в окне терминала вы должны увидеть, как оно выводит сегодняшние максимумы и минимумы, а также максимумы и минимумы завтрашнего дня.
Установить автоматический запуск при запуске
Чтобы настроить автоматический запуск, я следовал этому руководству с веб-сайта Raspberry Pi.
Это строка кода, которую я добавил в файл rc.local.
python /home/pi/cloud.py &
Шаг 9: Завершите сборку

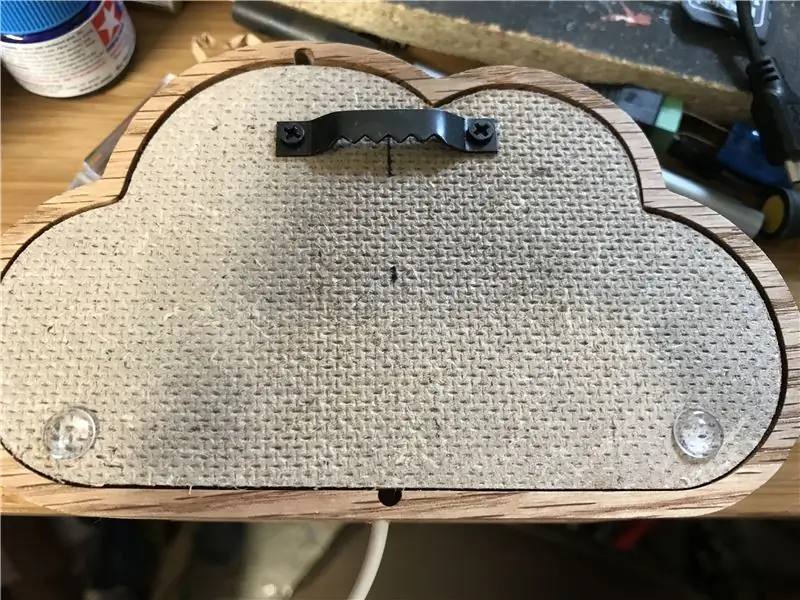
Я использовал маркер, чтобы измерить и попытаться найти центр как можно лучше. Затем я прикрепил крючки с зубьями и два резиновых амортизатора.

Чтобы прикрепить Pi, я вернулся к своему верному пистолету для горячего клея, нанес немного горячего клея на заднюю часть Pi и прикрепил его к задней панели.

Я использовал отвертку, чтобы освободить место в скобе.

Затем я сгибаю скобы, чтобы удерживать заднюю пластину.
Закончите маленькие облака

Каждому маленькому облаку нужна подвеска и два бампера.
Шаг 10: 3D-печать
Я также включил файлы STL, если у вас нет доступа к станку с ЧПУ по дереву. Также включен файл проекта Autodesk Fusion 360. Таким образом вы можете изменить дизайн, чтобы оптимизировать его для печати.
Шаг 11: Заключительные мысли
Этот проект получился неплохим. Мне очень нравится внешний вид дуба по сравнению с МДФ в другом моем проекте. Я бы хотел сделать это с платой esp8266, но мои навыки работы с IDE Arduino и JSON не так хороши, как с Pi.
Некоторыми будущими дополнениями к этому проекту будет 7-сегментный дисплей за диффузором, чтобы он также мог отображать текущую температуру.
Я также разместил файлы на GitHub и добавил код, если у вас есть Pimoroni Blinkt, Pimoroni Unicorn PHAT или Raspberry PI Sense Hat.


Главный приз конкурса Интернет вещей 2017


Финалист в испытании неприкасаемых


Второй приз конкурса Lights 2017
Рекомендуемые:
Дисплей прогноза погоды в стиле ар-деко: 9 шагов (с изображениями)

Дисплей прогноза погоды в стиле ар-деко: Здравствуйте, друзья, в этом руководстве мы увидим, как создать этот дисплей прогноза погоды. Он использует мини-доску Wemos D1 вместе с 1,8-дюймовым цветным TFT-экраном для отображения прогноза погоды. Я также спроектировал и напечатал на 3D-принтере корпус для
Маяк прогноза погоды: 4 шага (с изображениями)

Маяк прогноза погоды: в этом проекте я представляю модель местного метеомаяка, которую я сделал с помощью 3D-печати, светодиодных полос, источника питания и платы Arduino с подключением к Wi-Fi, чтобы получить доступ к прогнозу погоды на следующий день. Основное назначение
Облако погоды IOT - Использование OpenWeatherMaps: 11 шагов (с изображениями)

Облако погоды IOT - Использование OpenWeatherMaps: это облако, которое свисает с потолка комнаты и воспроизводит определенные шаблоны на основе результата, полученного из Интернета. Он извлекает данные о погоде из OpenWeatherMaps. Им можно управлять вручную через веб-интерфейс или автоматически
Лента 3-дневного прогноза погоды: 4 шага

Лента 3-дневного прогноза погоды: Лента 3-дневного прогноза погоды предоставляет исчерпывающий 3-дневный прогноз погоды в желаемом месте или на основе местоположения вашего IP-адреса. В проекте используется служба Wunderground Weather API, которая предоставляет ответы в формате JSON всякий раз, когда
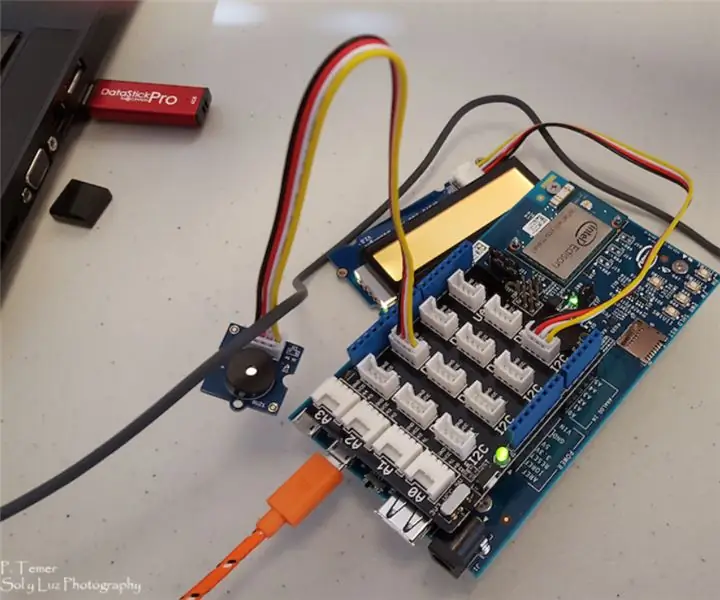
Набросок прогноза погоды Intel Edison: 6 шагов

Набросок Intel Edison Weather Advisory Sketch: мы хотели создать красочный, расширяемый проект, демонстрирующий уникальные особенности Intel Edison. Использовать Wi-Fi Использовать Linux Используйте компоненты из Grove Starter Kit. Кроме того, я хотел знать, как передавать информацию из Linux
