
Оглавление:
- Шаг 1. Что вам нужно
- Шаг 2: мультиплексирование
- Шаг 3: создание куба, шаблона
- Шаг 4: Делаем куб, припаиваем слои
- Шаг 5: создание куба, соединение слоев
- Шаг 6: Выбор номиналов резистора
- Шаг 7: Контроллер
- Шаг 8: Подключите куб
- Шаг 9: скомпилируйте и запрограммируйте
- Шаг 10: запрограммируйте микроконтроллер
- Шаг 11: Увеличьте размер - 8x8x8
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.



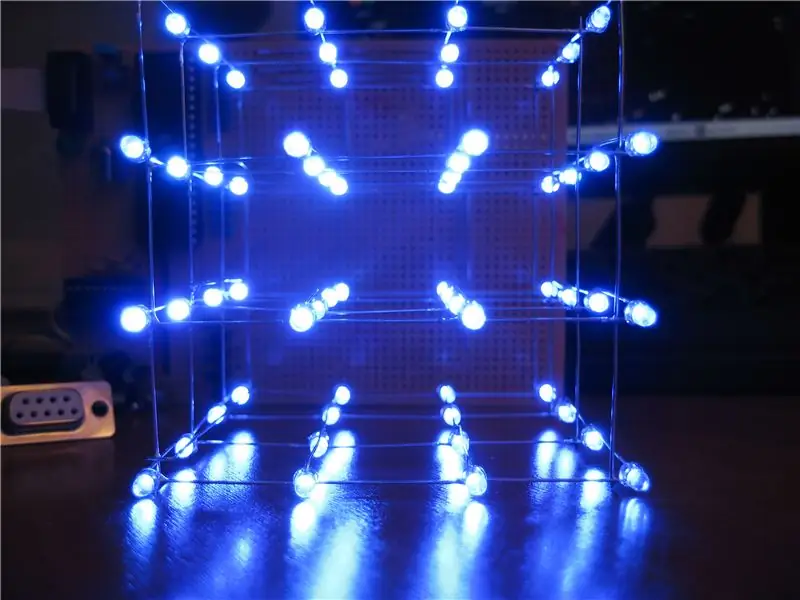
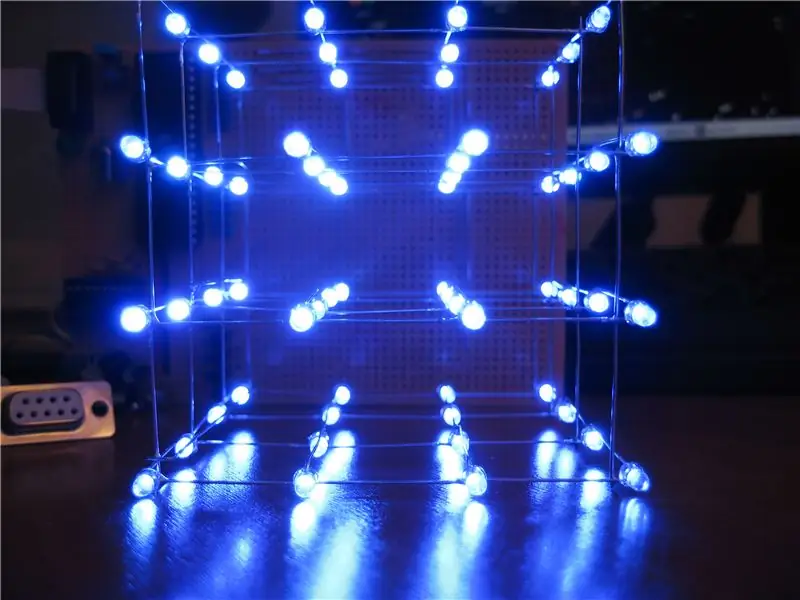
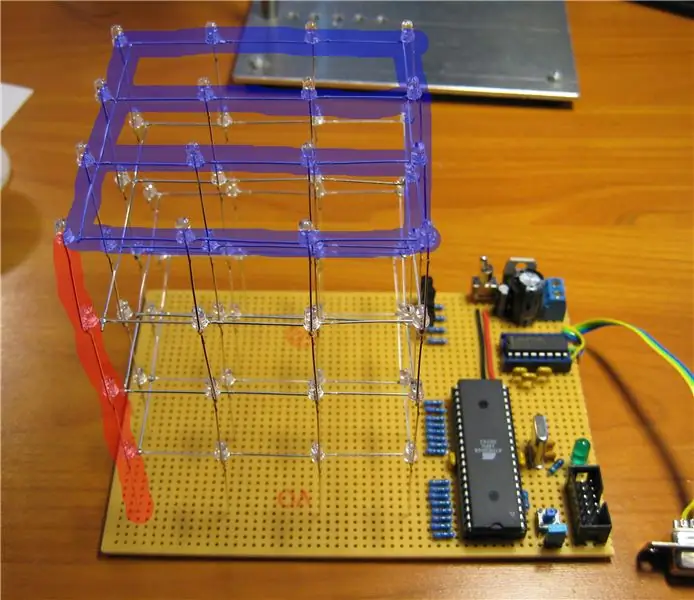
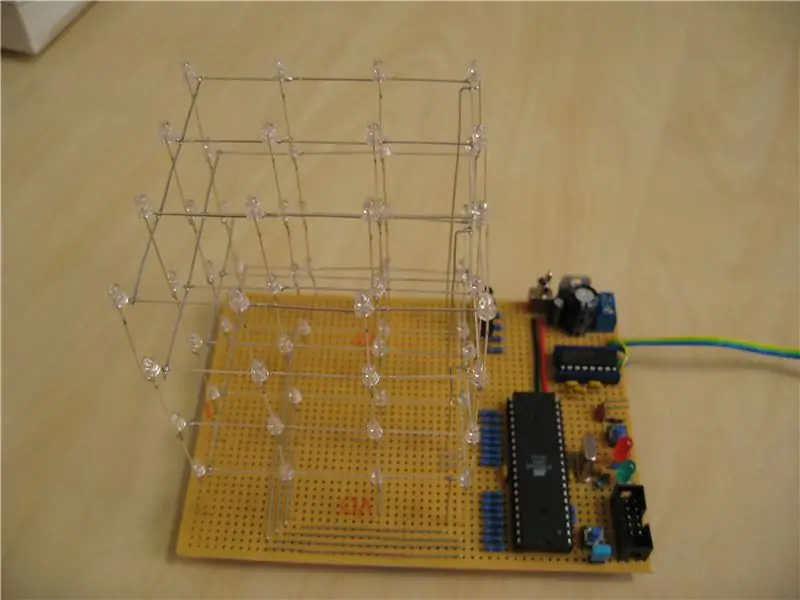
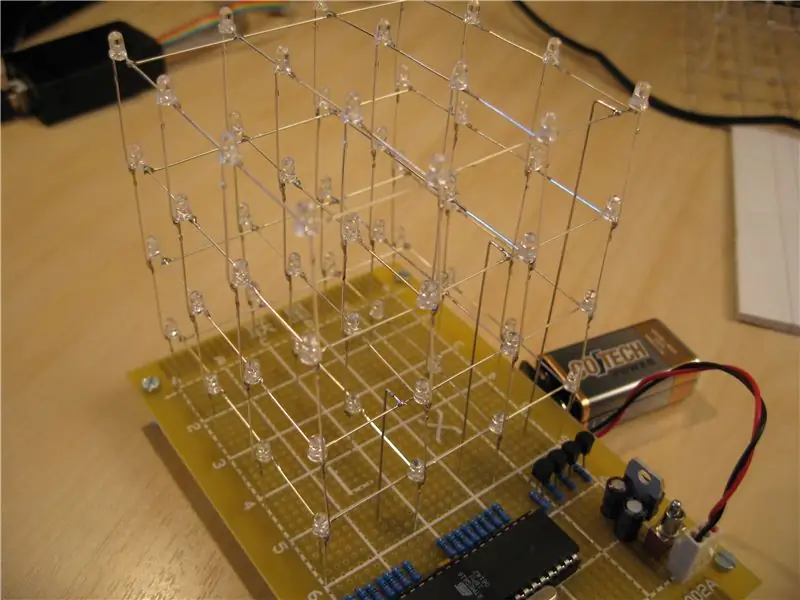
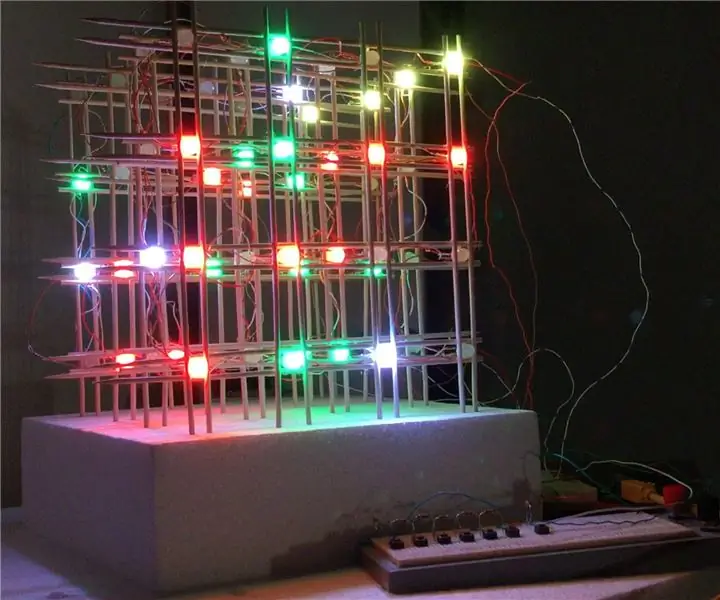
Потрясающий 3-х мерный светодиодный дисплей. 64 светодиода составляют этот куб 4 на 4 на 4, управляемый микроконтроллером Atmel Atmega16. К каждому светодиоду можно обращаться индивидуально в программном обеспечении, что позволяет отображать потрясающие 3D-анимации! Светодиодный куб 8x8x8 теперь доступен по многочисленным просьбам:
Шаг 1. Что вам нужно

Во-первых, нужно совсем немного времени, чтобы спаять вместе 64 светодиода;) Список знаний:
- Базовая электроника и навыки пайки
- Знать, как программировать микроконтроллер AVR - я не буду описывать это в этой инструкции.
Список компонентов:
- Протоборд. Типа с медными кружками.
- Микроконтроллер Atmel AVR Atmega16
- Программатор для программирования Atmega16
- 64 светодиода
- 2 светодиода состояния. Я использовал красный и зеленый. (по желанию)
- Микросхема Max232 RS-232 или аналогичная.
- 16 резисторов для светодиодов. (100-400 Ом) вернемся к этому.
- 2 резистора 470 Ом. для индикаторов состояния
- 1x резистор 10к
- 4x резистор 2.2к
- 4x NPN-транзистор BC338 (или другой транзистор, способный переключать 250 мА)
- 1x 10 мкФ конденсатор
- 1x 1000 мкФ конденсатор
- 6x 0,1 мкФ керамический конденсатор
- 2x керамический конденсатор 22 пФ
- 1x кристалл 14,7456 МГц
- 2х тактильная кнопка
- дополнительный переключатель питания
- разъем для питания 12в
- дополнительный разъем для питания 5 В
Шаг 2: мультиплексирование


Как управлять 64 светодиодами без использования 64 отдельных проводов? Мультиплексирование!
Проложить провод к аноду каждого светодиода, очевидно, было бы непрактично и выглядело бы очень плохо. Один из способов обойти это - разделить куб на 4 слоя светодиодов 16x16. Все светодиоды, расположенные в вертикальном столбце, имеют общий анод (+). Все светодиоды на горизонтальном слое имеют общий катод (-). Теперь, если я хочу зажечь светодиод в верхнем левом углу сзади (0, 0, 3), я просто подключаю GND (-) к верхнему слою и VCC (+) к столбцу в левом углу. Если я хочу зажечь только один светодиод за раз или загореть более одного слоя одновременно … это отлично работает. Однако, если я хочу также осветить правый нижний угол спереди (3, 3, 0), я столкнусь с проблемами. Когда я подключаю GND к нижнему уровню и VCC к переднему левому столбцу, я также зажигаю верхний правый светодиод спереди (3, 3, 3) и нижний левый светодиод сзади (0, 0, 0).. Этот эффект двоения невозможно обойти без добавления 64 отдельных проводов. Способ обойти это - освещать только один слой за раз, но делать это так быстро, чтобы глаз не распознал, что только один слой горит в любой момент. Это основано на феномене, называемом «Постоянство зрения». Каждый слой представляет собой изображение размером 4x4 (16). Если мы мигаем 4 16 светодиодных изображений по одному, очень быстро, мы получаем трехмерное изображение 4x4x4!
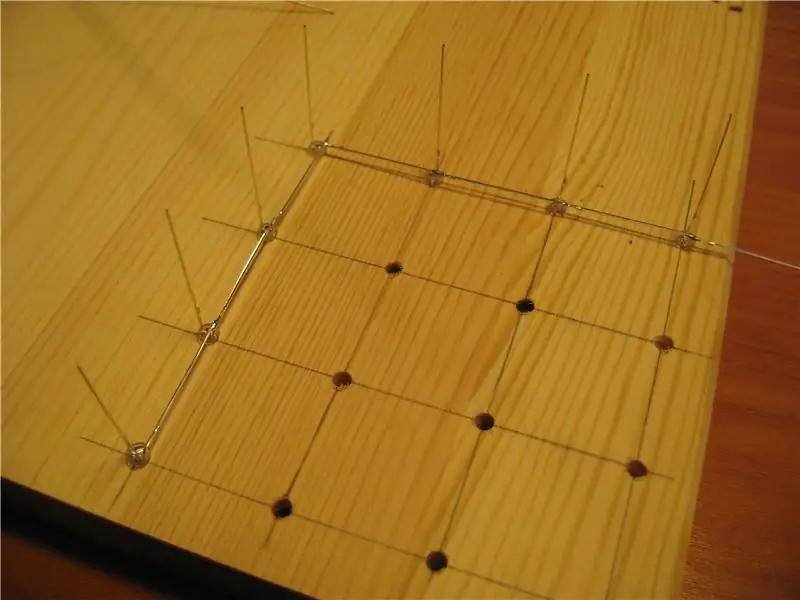
Шаг 3: создание куба, шаблона



Пайка сеток из светодиодов 4x4 от руки выглядела бы ужасно! Чтобы получить 4 идеальных сетки светодиодов 4x4, мы используем шаблон, чтобы удерживать их на месте. Я хотел сделать куб как можно проще, поэтому я решил использовать светодиоды. как можно больше собственных ног. Расстояние между линиями в сетке определялось длиной ножек светодиода. Я обнаружил, что 25 мм (около дюйма) было оптимальным расстоянием между каждым светодиодом (то есть между центром каждого светодиода!) Для пайки без добавления или обрезания проволоки.
- Найдите кусок дерева, достаточно большой, чтобы на нем получилась сетка 4x4 размером 2,5 см.
- Нарисуйте сетку из линий 4x4.
- Сделайте вмятины во всех пересечениях с помощью керна.
- Найдите сверло, которое делает отверстия достаточно маленькими, чтобы светодиод оставался на месте, и достаточно большим, чтобы его можно было легко вытащить (не сгибая провода …).
- Просверлите 16 отверстий.
- Ваш шаблон ledcube готов.
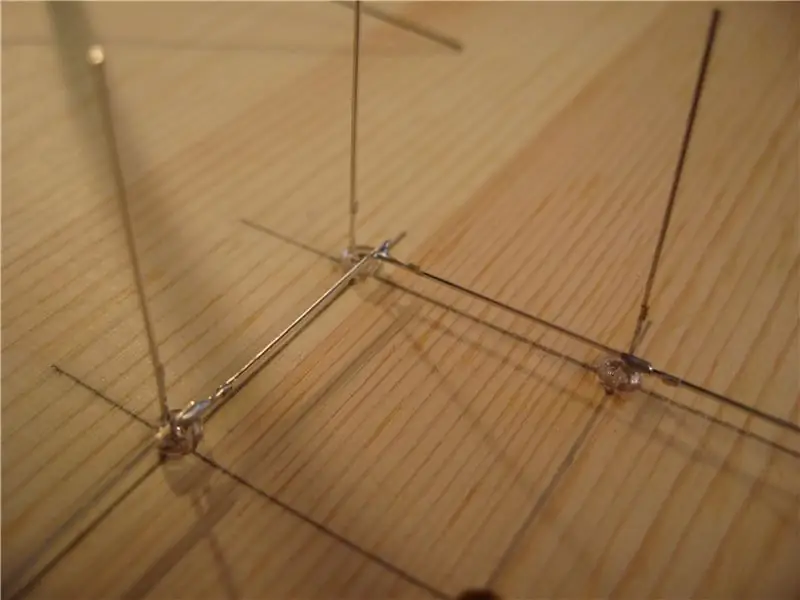
Шаг 4: Делаем куб, припаиваем слои



Делаем куб в 4 слоя светодиодов 4х4, затем спаяем их вместе. Создаем слой:
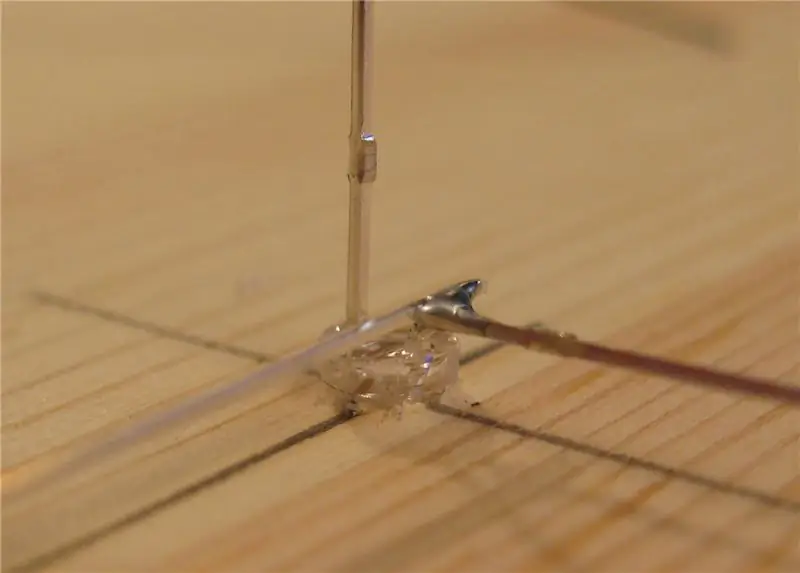
- Вставьте светодиоды сзади и с одной стороны и спаяйте их вместе.
- Вставьте еще один ряд светодиодов и спаяйте их вместе. Делайте по одному ряду, чтобы оставить место для паяльника!
- Повторите вышеуказанный шаг еще 2 раза.
- добавьте поперечные распорки спереди, где ряды светодиодов не соединяются.
- Повторить 4 раза.
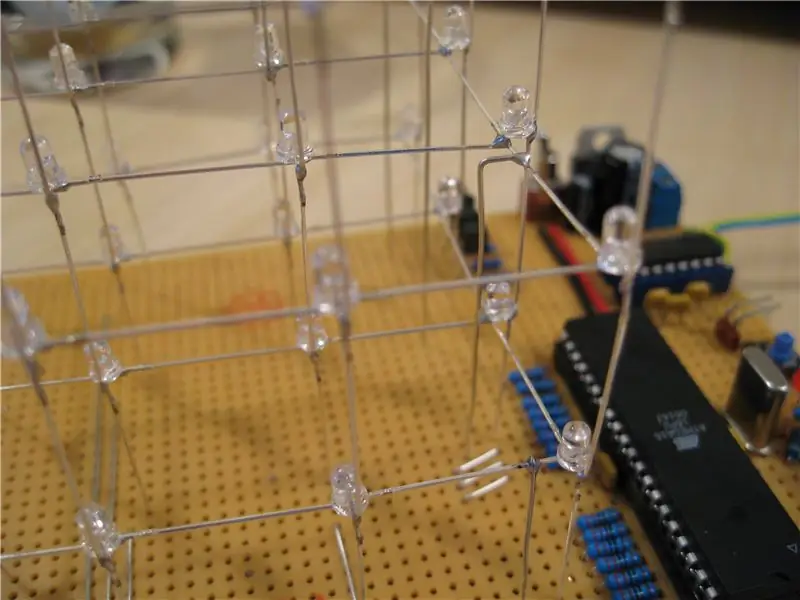
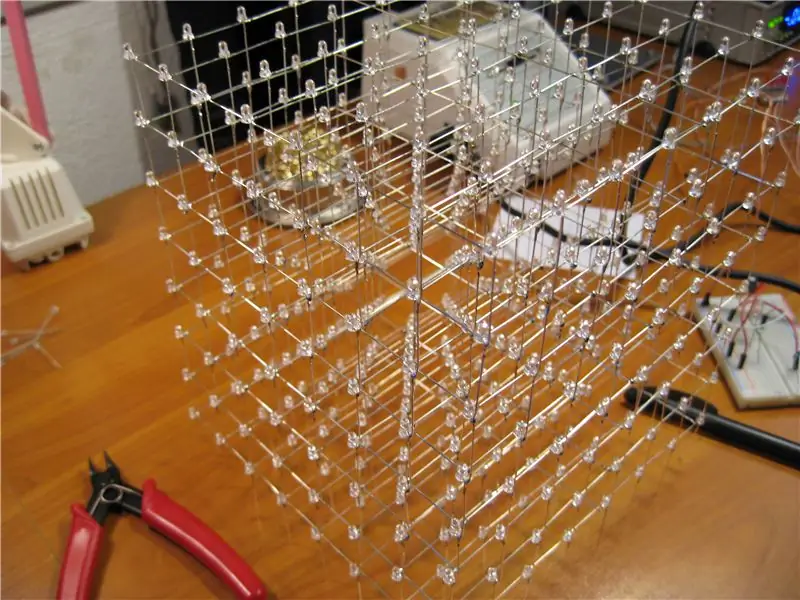
Шаг 5: создание куба, соединение слоев



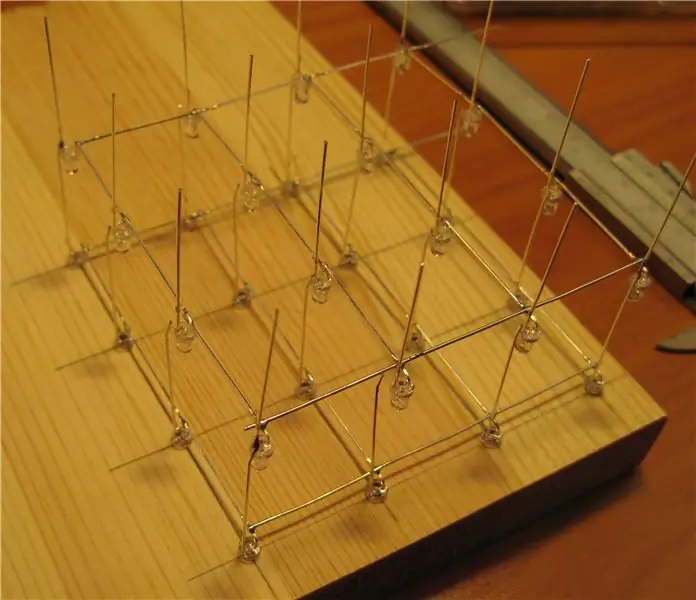
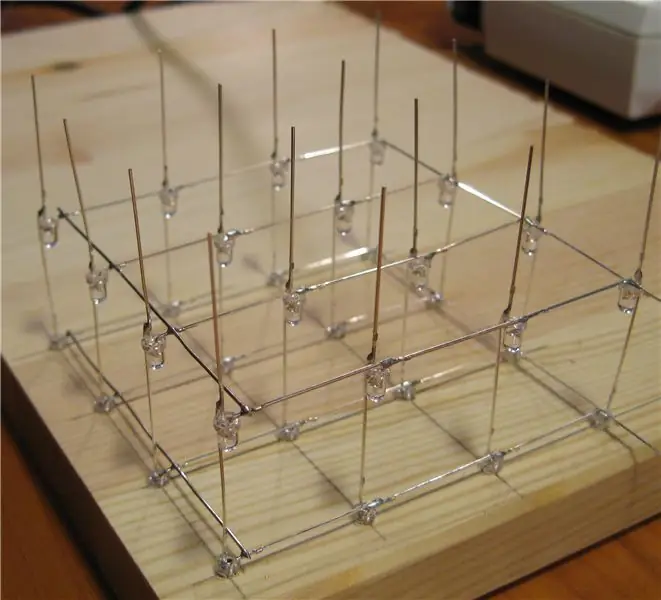
Теперь, когда у нас есть эти 4 слоя, все, что нам нужно сделать, это спаять их вместе.
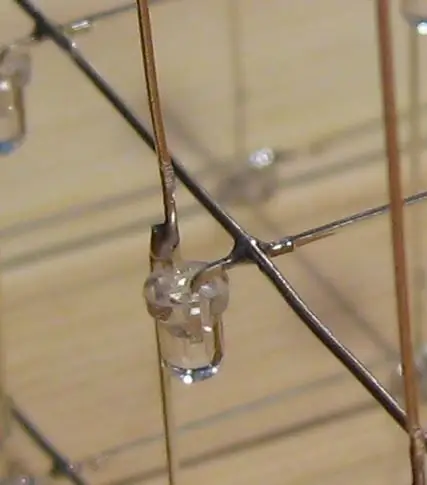
Вставьте один слой обратно в шаблон. Это будет верхний слой, поэтому выберите самый красивый:) Поместите другой слой поверх и выровняйте один из углов ровно на 25 мм (или на любом другом расстоянии, которое вы использовали в своей сетке) над первым слоем. Это расстояние между катодными проводами. Удерживая уголок на месте рукой, припаяйте угловой анод первого слоя к угловому аноду второго слоя. Сделайте это для всех углов. Убедитесь, что слои идеально выровнены по всем параметрам. Если не согните немного, чтобы отрегулировать. Или повторно припаяйте это расстояние по высоте, которое отключено. Когда они будут идеально выровнены, спаяйте оставшиеся 12 анодов вместе. Повторить 3 раза.
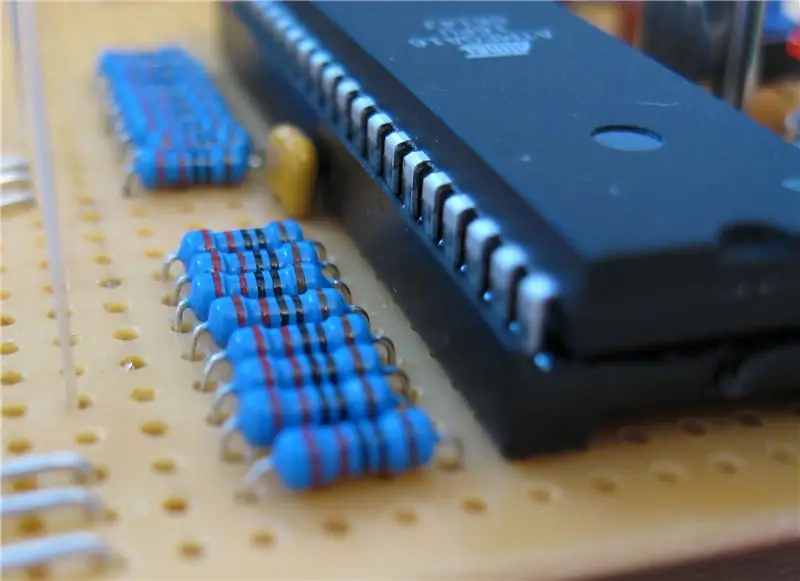
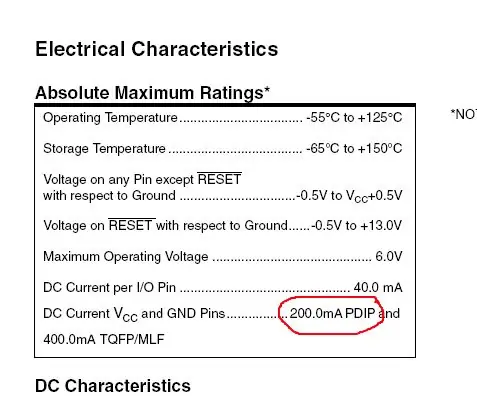
Шаг 6: Выбор номиналов резистора


При выборе номинала резистора для светодиодов следует учитывать две вещи.
1) Светодиоды 2) АРН Максимальный суммарный ток АРН составляет 200 мА. Это дает нам 12 мА для работы на каждый светодиод. Вы также не хотите превышать максимальный ток, на который рассчитаны ваши светодиоды. Я использовал на своем кубе резисторы 220 Ом. Это дало мне около 12 мА на каждый светодиод.
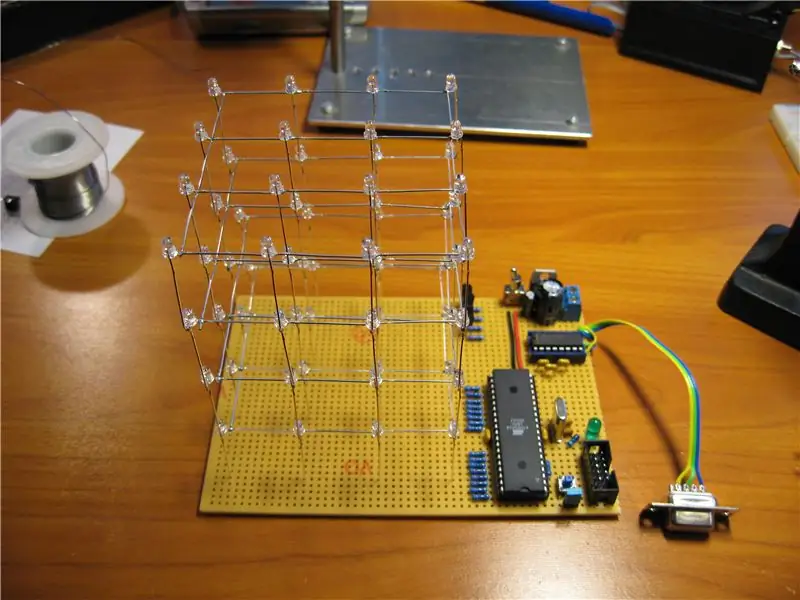
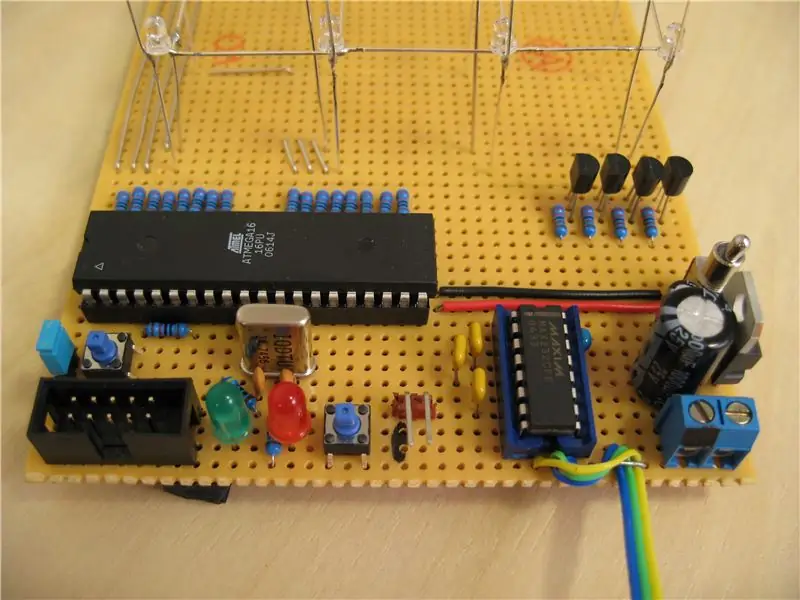
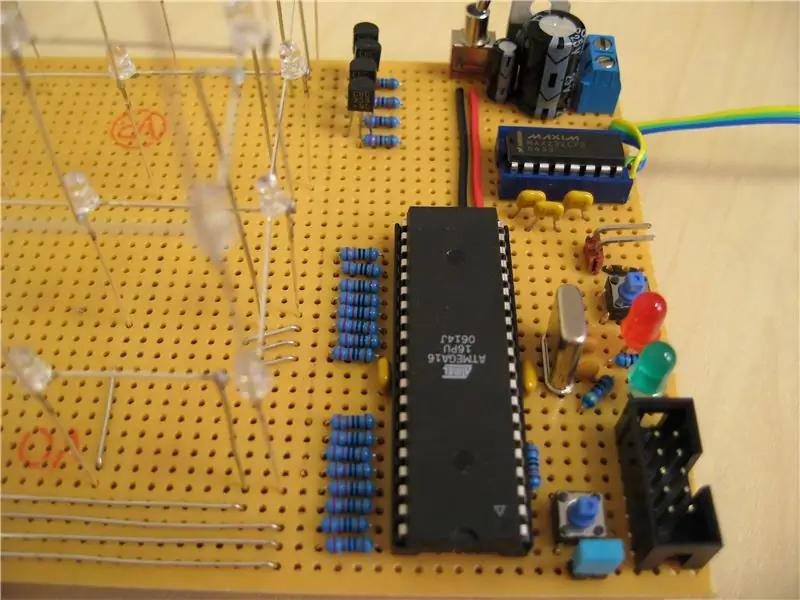
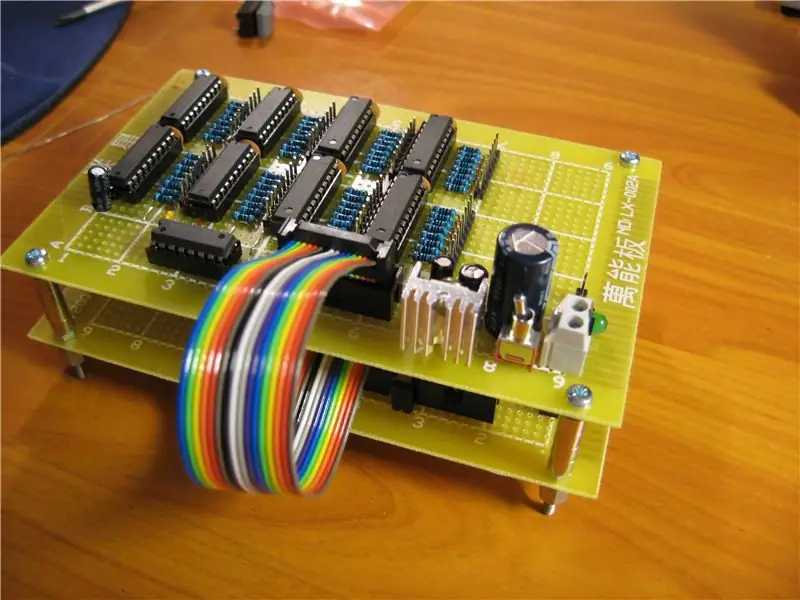
Шаг 7: Контроллер



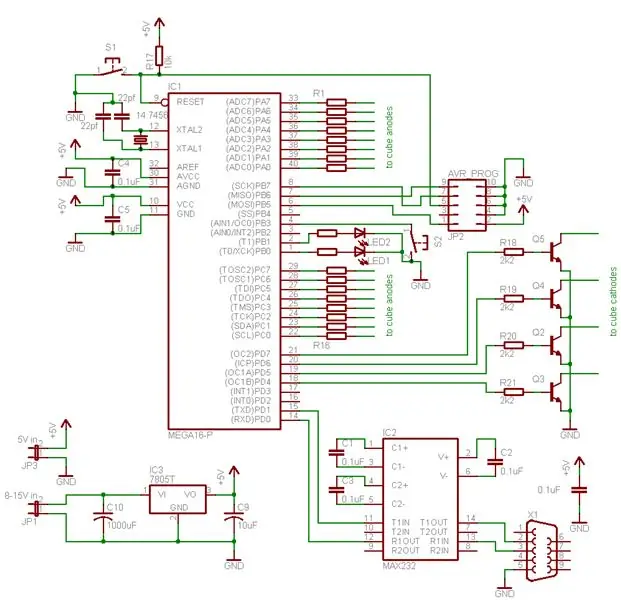
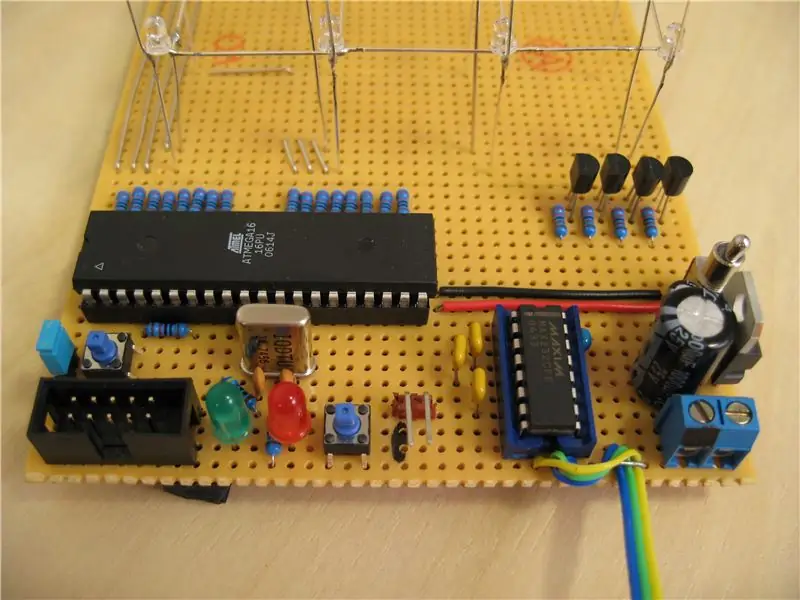
Схема управления светодиодным кубом описана на прилагаемом схематическом изображении.
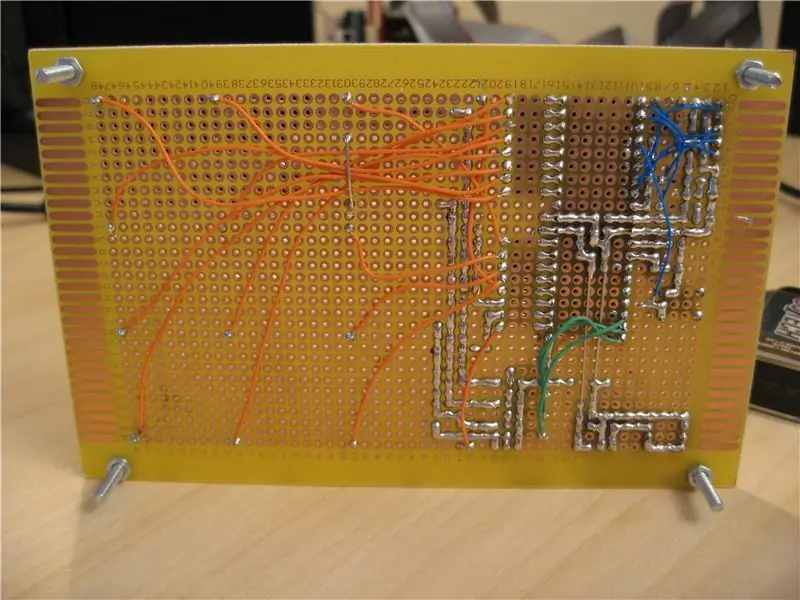
Интерфейс RS-232 не является обязательным. и может быть опущен. Это IC2 и все связанные с ней компоненты. Будущие прошивки сделают возможным обмен данными с ПК. Начните с размещения всех компонентов на печатной плате таким образом, чтобы все компоненты могли подключаться с минимальным количеством проводов. Если все подходит, припаиваем схему. Я не буду давать больше инструкций по этому поводу, так как схема, вероятно, будет сильно отличаться от куба к кубу, в зависимости от размера печатной платы и т. Д. Информация о том, как подключить куб к схеме контроллера, находится в следующем шаг.
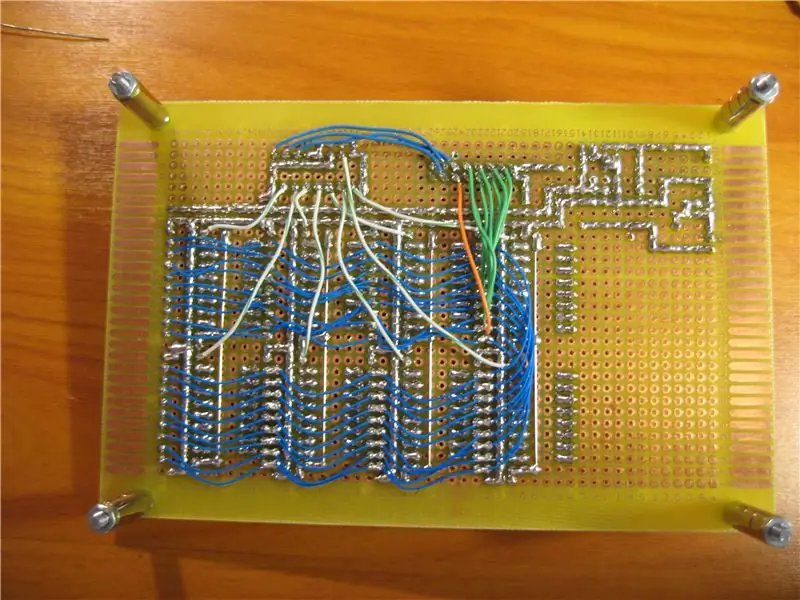
Шаг 8: Подключите куб



Картинки объясняют это лучше, чем слова. Пожалуйста, посмотрите фотографии.
Шаг 9: скомпилируйте и запрограммируйте
Теперь у вас есть светодиодный куб. Чтобы использовать его, ему нужно какое-то программное обеспечение. Я сделал драйвер для рендеринга трехмерного пространства данных на кубе и функции для отображения некоторых интересных визуальных эффектов на кубе. Вы можете использовать мой код, написать свой собственный или построить на нем мой код и другие эффекты. Если вы делаете свои собственные эффекты, пришлите мне, пожалуйста, код. Я очень хочу посмотреть, что вы делаете! Для компиляции программы. Просто откройте командную строку, войдите в каталог с типом исходного кода «make» в командной строке. Если вы хотите использовать ATMega32 вместо ATMega16, просто измените настройку mcu в Makefile и перекомпилируйте (введите make). Если вы используете m32 и не выполните этот шаг, куб не загрузится должным образом (красный и зеленый индикаторы будут постоянно мигать). Теперь у вас должен быть файл с именем main.hex в исходном каталоге. Следующий шаг покажет вам, как вставить этот код в ваш куб.
Шаг 10: запрограммируйте микроконтроллер



Если у вас проблемы со скоростью и / или не загораются некоторые светодиоды. Пожалуйста, прочтите этот шаг внимательно. Для программирования микроконтроллера я использую avrdude и программатор USBTinyISP.
- https://savannah.nongnu.org/projects/avrdude/
- https://www.ladyada.net/make/usbtinyisp/
- https://www.adafruit.com/index.php?main_page=index&cPath=16
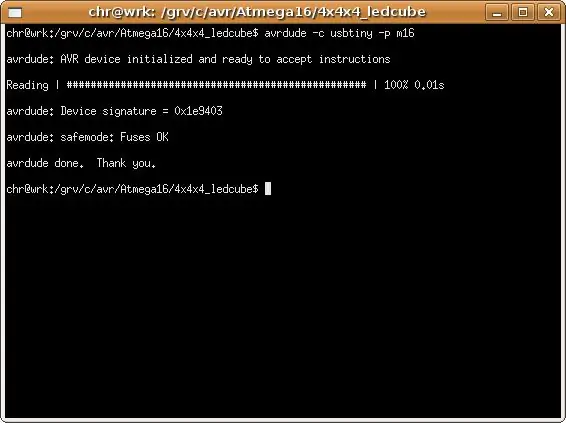
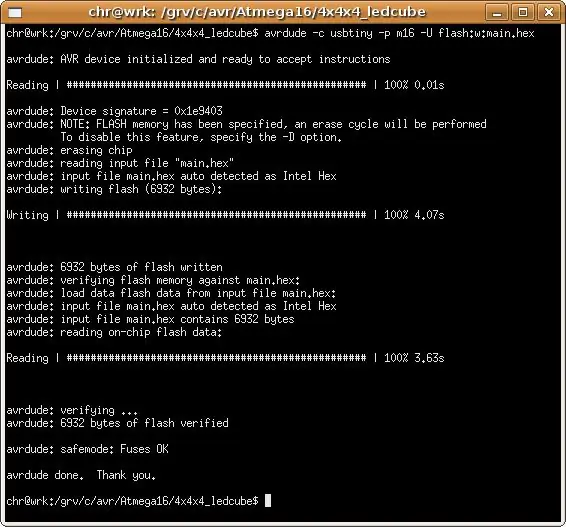
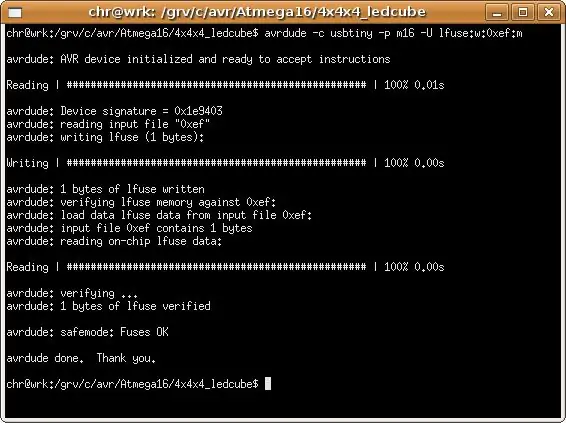
Мои примеры будут в системе Ubuntu Linux. В Windows процедура должна быть практически идентична, но я не могу вам с этим помочь. Если вы используете другой программатор, прочтите это руководство для этого программиста и avrdude. Во-первых, давайте просто посмотрим, сможем ли мы установить связь с AVR. Подключите программатор к вашему кубу и вашему компьютеру. Команда: «avrdude -c usbtiny -p m16 ", где r -c указывает программиста, а -p модель AVR. Результат можно увидеть на изображениях ниже. Теперь загрузите прошивку: «avrdude -c usbtiny -p m16 -U flash: w: main.hex». К этому моменту куб должен перезагрузиться и начать что-то делать. Он будет работать на частоте 1 МГц (очень медленно), используя свой внутренний генератор. И некоторые светодиоды не будут работать, потому что некоторые порты GPIO используются для JTAG по умолчанию. Чтобы включить внешний генератор и отключить JTAG, нам нужно запрограммировать байты предохранителя: запустите «avrdude -c usbtiny -p m16 -U lfuse.: w: 0xef: m "и" avrdude -c usbtiny -p m16 -U hfuse: w: 0xc9: m ". Будьте осторожны при выполнении этого шага! Если вы ошибетесь, вы можете навсегда разрушить свой микроконтроллер! Если вы используете другой микроконтроллер, а не ATMega16, обязательно внимательно прочтите техническое описание перед заменой байтов предохранителя! После записи правильных байтов предохранителя куб должен перезагрузиться и начать работать с нормальной скоростью со всеми работающими светодиодами. Наслаждайтесь своим новым кубом: D
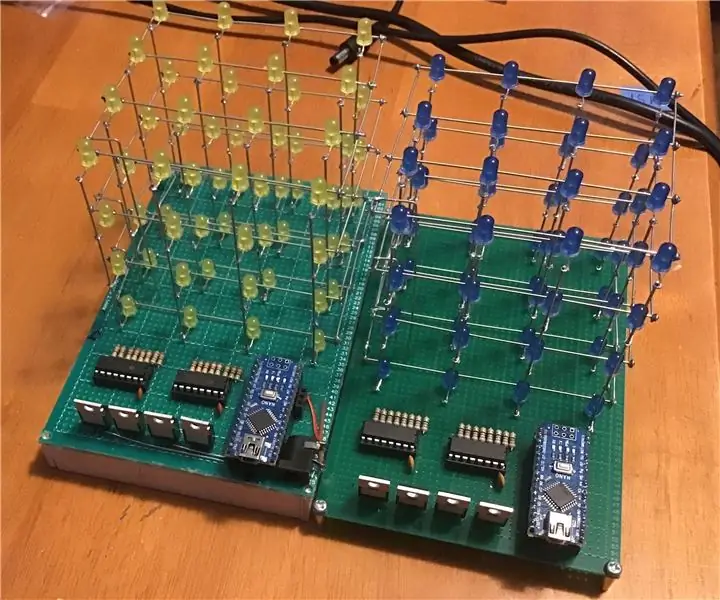
Шаг 11: Увеличьте размер - 8x8x8




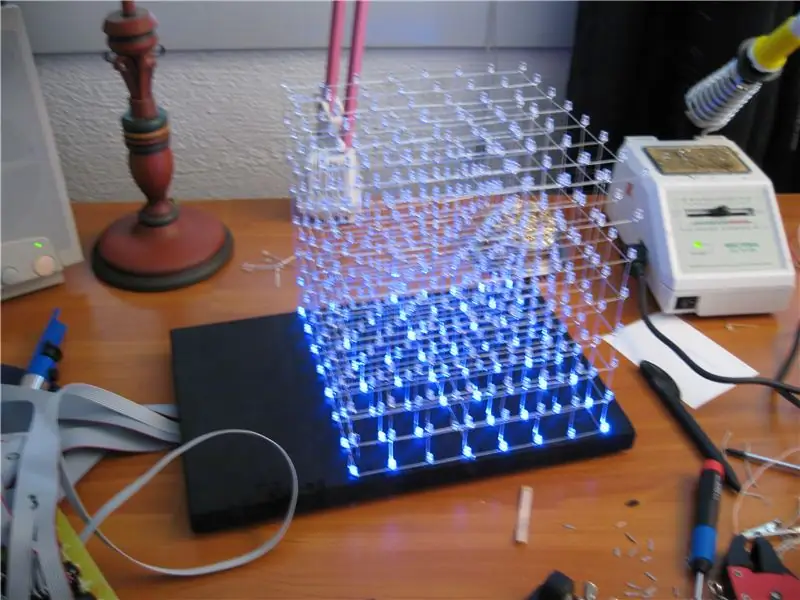
После создания этого довольно причудливого куба 4x4x4 я также сделал огромный куб 8x8x8. Я сделаю для этого инструкцию, когда у меня будет время. А пока смотрите картинки:-)
Вы можете найти версию 8x8x8 здесь: https://www.instructables.com/id/Led-Cube-8x8x8/ Пожалуйста, оцените это руководство, если оно вам нравится!:)
Рекомендуемые:
Как сделать светодиодный куб - LED Cube 4x4x4: 3 ступени

Как сделать светодиодный куб | LED Cube 4x4x4: LED Cube можно рассматривать как светодиодный экран, в котором простые 5-миллиметровые светодиоды играют роль цифровых пикселей. Светодиодный куб позволяет нам создавать изображения и узоры, используя концепцию оптического явления, известного как постоянство зрения (POV). Так
RGB LED CUBE 4x4x4: 6 ступеней (с изображениями)

RGB LED CUBE 4x4x4: Сегодня я расскажу, как сделать светодиодный куб 4x4x4, который построен из Arduino Nano, светодиодов RGB 10 мм - общий анод и двухсторонний прототип печатной платы
GlassCube - светодиодный куб 4x4x4 на стеклянных печатных платах: 11 шагов (с изображениями)

GlassCube - Светодиодный куб 4x4x4 на стеклянных печатных платах: Моей первой инструкцией на этом веб-сайте был светодиодный куб 4x4x4 с использованием стеклянных печатных плат. Обычно мне не нравится делать один и тот же проект дважды, но недавно я наткнулся на видео французского производителя Heliox, которое вдохновило меня на создание более крупной версии моего оригинала
4x4x4 Led Cube: 13 шагов (с изображениями)

Светодиодный куб 4x4x4: зачем строить этот светодиодный куб? * Когда вы закончите, вы можете отобразить красивый и замысловатый узор. * Это заставляет задуматься и решить проблемы. * Приятно и приятно видеть, насколько хорошо все это сочетается. * Это небольшой и управляемый проект для всех, кто новичок
Игра 3D4x: 3D 4x4x4 Крестики-нолики: 5 шагов (с изображениями)

3D4x Игра: 3D 4x4x4 Крестики-нолики: Вы устали играть в одинаковые, старые, скучные, двухмерные крестики-нолики ?? Что ж, у нас есть решение для вас! Крестики-нолики в 3-х измерениях !!! Для 2 игроков в этом кубе 4x4x4 поставьте 4 светодиода подряд (в любом направлении) и вы выиграете! Ты делаешь это. Ты пла
