
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

Я обнаружил, как сделать крутое трехмерное изображение с буквами или мелкими каракулями на разной глубине. Для этого требуются красные / голубые (красные / синие, если вы не технические) очки.
Шаг 1. Загрузите программное обеспечение
Получите эти бесплатные программы Gimp 2.4.6 - Photoshop (не бесплатно) будет работать, но я использую Gimp. https://www.gimp.org/downloads/Callipygian 3D - используется для объединения изображений в анаглиф. https://www.callipygian.com/3D/ Я НЕ могу оказывать поддержку для этих программ.
Шаг 2: нарисуйте базовую картинку

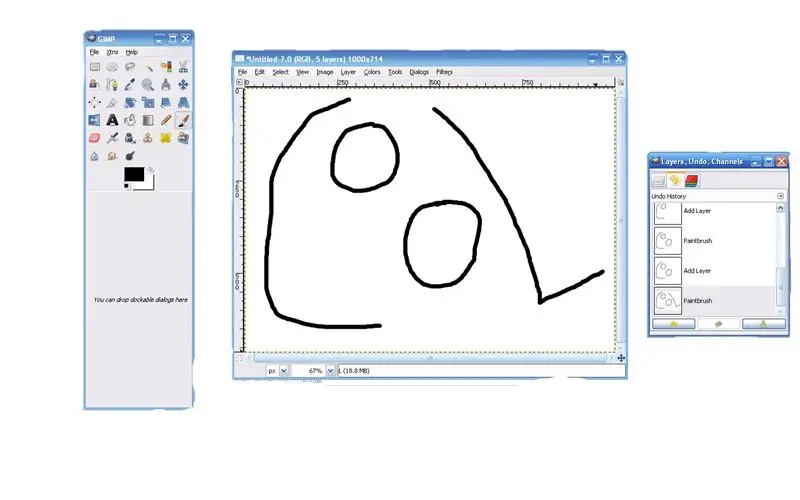
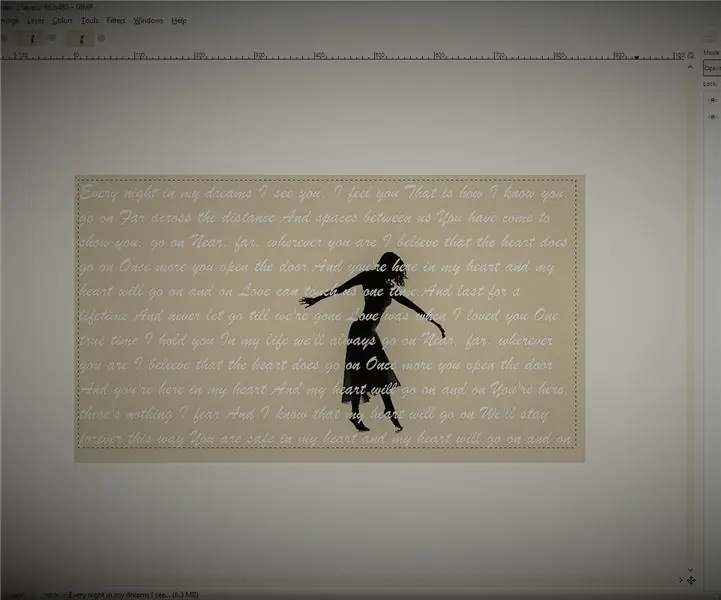
Откройте GIMP и нажмите File / New, затем установите размер. По умолчанию должно быть 420x300. Я меняю его на 1000x714, что примерно в таком же соотношении.
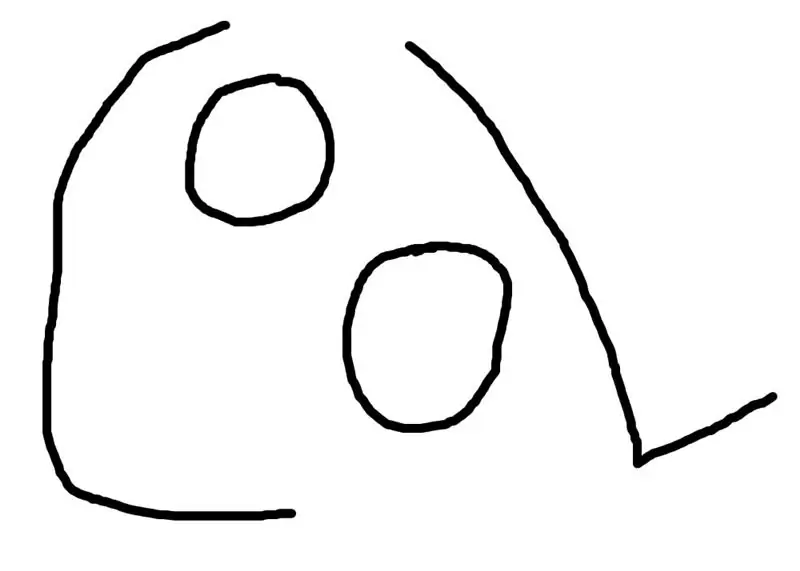
Затем ваш холст откроется. Внутри перейдите в Layer / New Layer. Назовите этот слой первой буквой, которую вы хотите. После этого вы можете использовать кисть с черным цветом, чтобы нарисовать букву. Затем добавьте еще один слой и назовите его для следующей буквы. Затем нарисуйте букву. Повторяйте, пока не напишите все, что хотите.
Шаг 3:

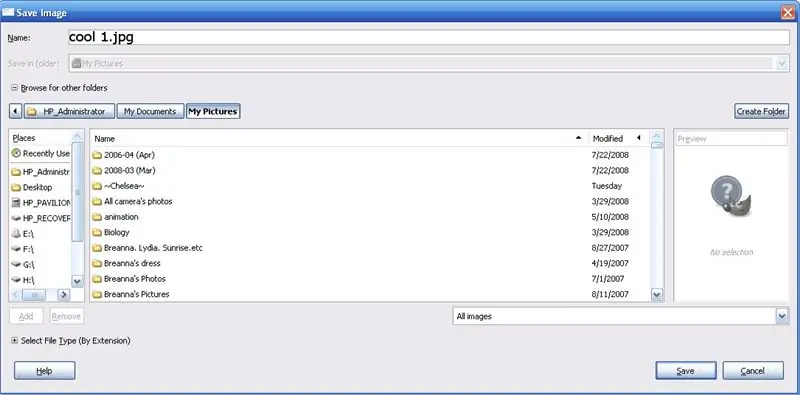
сохранить как **** 1.jpg, где **** - название фотографии. нажмите экспорт, затем ок.
Шаг 4: Добавьте глубину


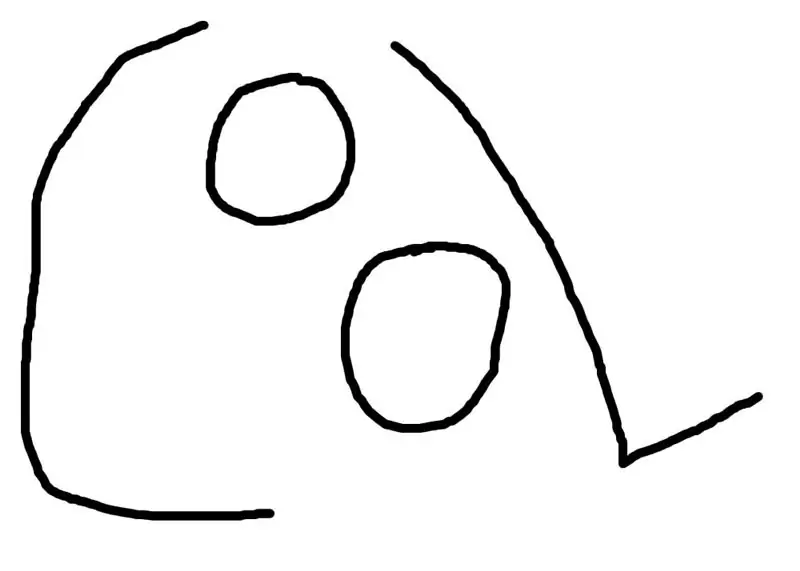
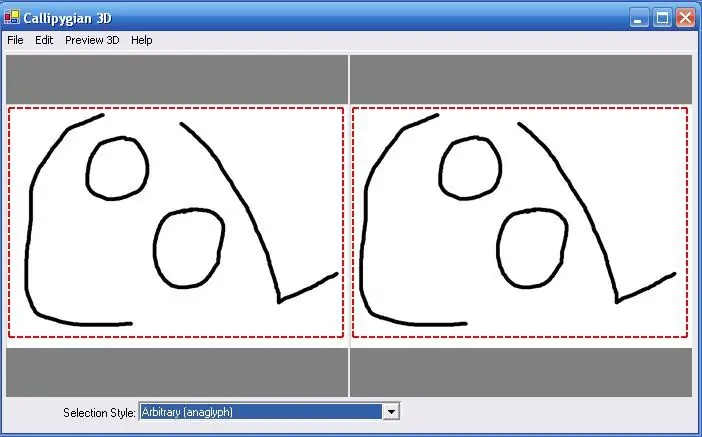
Должен появиться диалог под названием «Слои». Выберите слой с первой буквой и используйте инструмент перемещения, чтобы щелкнуть по этой букве и переместить ее влево и вправо. Переместите его влево на себя, прямо на прочь. НЕ двигайтесь вверх или вниз, иначе эффект испортится. НЕ перемещайте более 25 пикселей. Сделайте это для каждой буквы. Я делаю для каждого из них случайные позиции. Сохранить как **** 2.jpg.
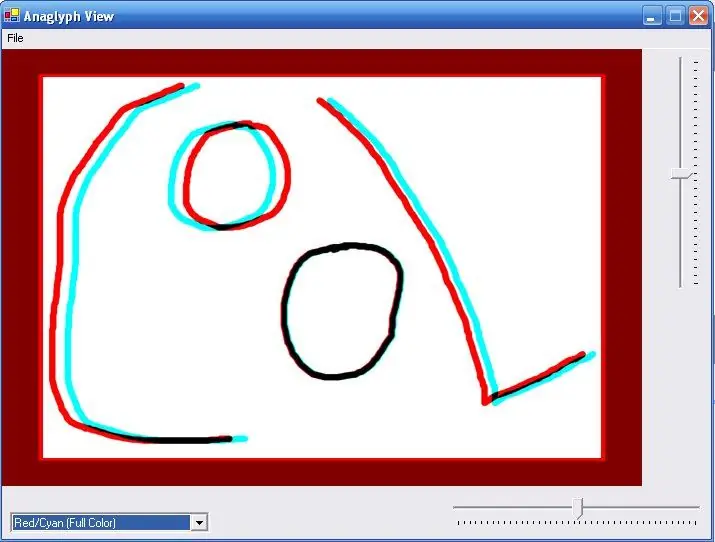
Шаг 5: сделайте 3D


Теперь откройте Callipygian 3D. Возможно, вам придется найти его в C: / Program Files / Callipygian 3D / Callipygian2.9 или аналогичном. Откройте левую и правую картинки. **** 1-j.webp
Шаг 6: Готово
Надеюсь, это руководство было информативным! Сообщите мне, если у вас возникнут проблемы с этим. Удачи!
Рекомендуемые:
Как отображать текст на M5StickC ESP32 с помощью Visuino: 6 шагов

Как отображать текст на M5StickC ESP32 с помощью Visuino: в этом руководстве мы узнаем, как запрограммировать ESP32 M5Stack StickC с Arduino IDE и Visuino для отображения любого текста на ЖК-дисплее
Как прокручивать ТЕКСТ на OLED-ДИСПЛЕЕ I2C 0,91 "128X32: 6 шагов

Как прокручивать ТЕКСТ на OLED-ДИСПЛЕЕ I2C 0,91 "128X32: в этом руководстве мы узнаем, как прокручивать ТЕКСТ на OLED-дисплее I2C 0.91" 128X32 с помощью программного обеспечения Arduino и Visuino. Посмотрите видео
«Алекса, отправь мне текст на _____»: 9 шагов (с изображениями)

«Алекса, отправь мне текст на _»: слушаете песню, которой хотите подпевать? Обычно вам приходится проделывать утомительную задачу: ввести название песни в Google, за которым следует слово «текст». Вы также обычно делаете достаточно много опечаток, неправильных щелчков
Текст / Цитата GIMP Project: 8 шагов

Текст / Цитата GIMP Project: Здравствуйте !! Добро пожаловать в мой первый ВСЕГДА инструктируемый! Меня зовут Майя, но я использую How Do You Do здесь на Instructables! Это руководство должно быть выполнено с использованием GIMP 2. Я никогда не пробовал первый GIMP, поэтому я не уверен, будет ли он содержать необходимые возможности
Перчатка для преобразования жестов в речь / текст: 5 шагов

Перчатка преобразования жестов в речь / текст: Идея / толчок реализации этого проекта заключалась в том, чтобы помочь людям, которые испытывают трудности при общении с помощью речи и общаются с помощью жестов рук или, более широко известного как американский язык жестов (ASL). Этот проект может стать шагом к провиди
