
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

Этот небольшой урок объяснит, как создать сферу с закрашиванием ячеек.
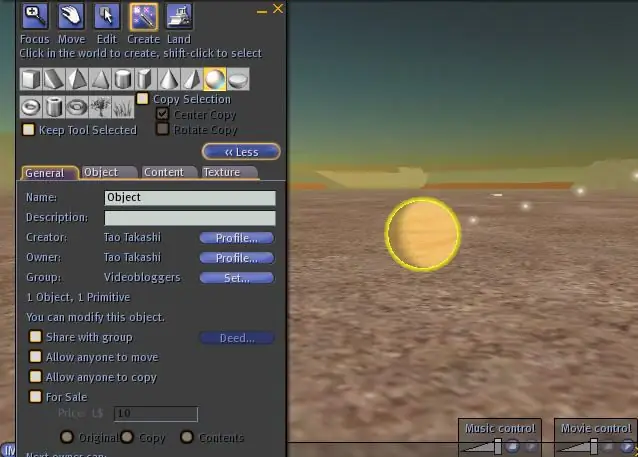
Шаг 1. Создайте сферу

Просто нажмите кнопку «Построить» на панели инструментов и выберите сферу из списка вверху. Щелкните где-нибудь в мире, чтобы создать его.
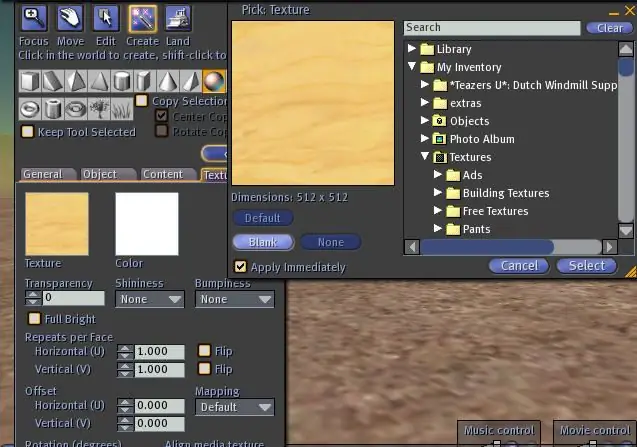
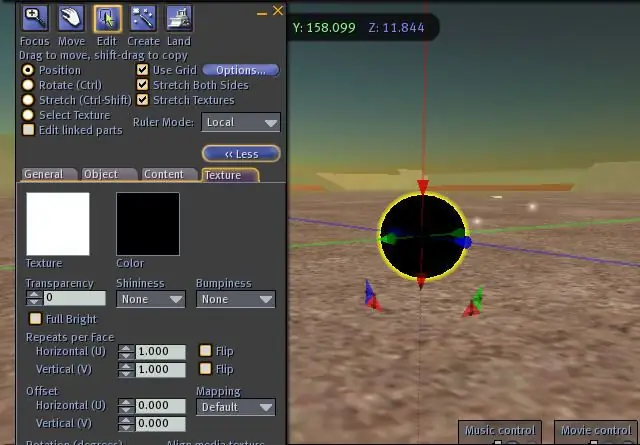
Шаг 2: Определите правильную текстуру для сферы

Нам не нужно здесь дерево, поэтому перейдите на вкладку «Текстура» в окне редактирования и щелкните деревянную текстуру. Появится окно, в котором вы можете определить новую текстуру. Мы просто нажимаем пустое поле, так как оно нам не нужно. Затем выберите «Выбрать», чтобы снова закрыть окно. Если вы хотите, вы можете выбрать другой цвет с помощью цветового поля, но я просто оставлю его белым.
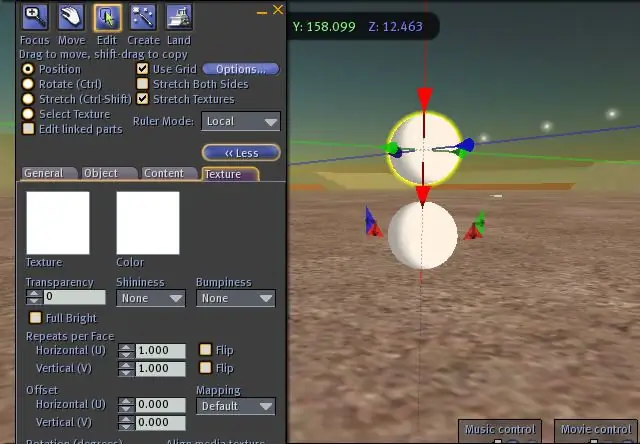
Шаг 3: сделайте копию этой сферы

Копию просто делают, удерживая клавишу Shift и перетаскивая сферу мышью на одну из стрелок. Я использовал красную стрелку вниз и переместил ее вверх. Из-за клавиши Shift будет создана копия, которая останется на исходном месте.
Шаг 4: верните его на исходное место

Поскольку нам нужно, чтобы новая и старая сфера находились в одном и том же положении, мы можем нажать CTRL-Z (или в меню: Edit-> Undo). Это отменит движение, но сфера останется. После этого оба должны быть в одном и том же положении (сейчас вы не видите, что это две сферы).
Мы также хотим сделать сферу немного больше другой. Для этого убедитесь, что установлен флажок «Растянуть обе стороны» в верхней части окна редактирования. Это важно, чтобы у обеих сфер был один и тот же центр. Теперь зажмите CTRL и клавишу SHIFT. Появятся ручки для изменения размера сферы. Перетащите один из серых угловых маркеров, чтобы увеличить эту сферу. Затем отпустите все клавиши.
Шаг 5: Сделайте его черным

Теперь пришло время сделать эту большую сферу (которая все еще должна быть выделена) полностью черной. Снова выберите вкладку «текстуры», если она еще не активна, щелкните поле цвета и выберите черный из списка. Выберите «Выбрать», чтобы снова закрыть это окно.
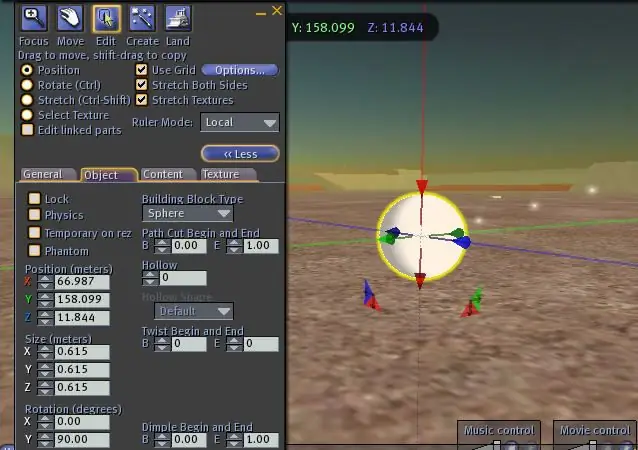
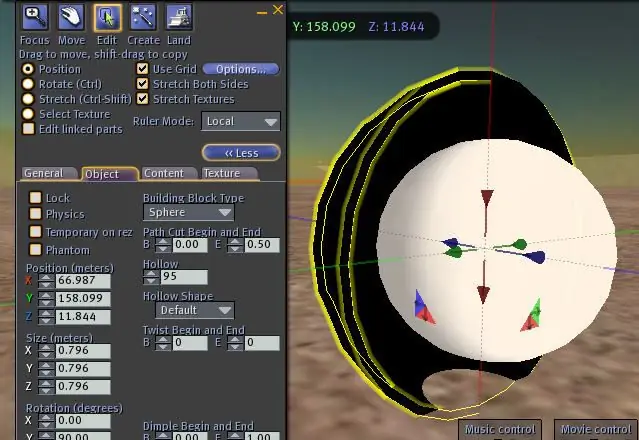
Шаг 6: сделайте его полым

Выберите вкладку «Объект» и установите для полого значение 95. Если хотите, вы можете заглянуть внутрь, установив для параметра «Конечный разрез» значение 0,5, а затем вернув его обратно в значение 1,0. Вы увидите белую сферу (на самом деле я сделал черную слишком большой).
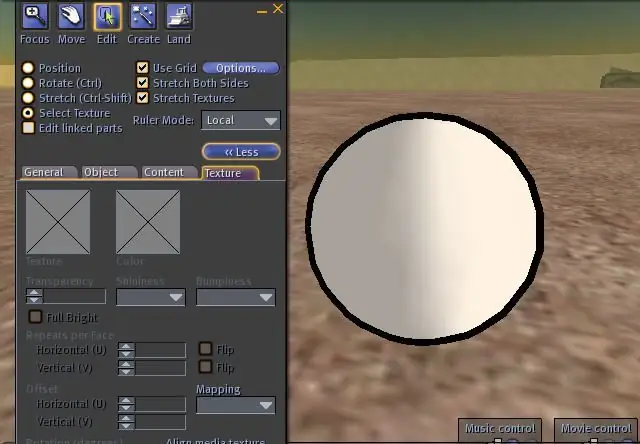
Шаг 7: Сделайте прозрачную внешнюю текстуру

Последний шаг - снова выбрать вкладку «Текстура» и выбрать «Выбрать текстуру» в верхней части. Затем щелкните снаружи черной сферы.
Теперь вам нужна 100% альфа-текстура, которую вы можете получить от меня в мире (мгновенное сообщение Тао Такаши), если у вас ее еще нет. Если меня нет в сети, спросите кого-нибудь в песочнице. Вы применяете эту текстуру только снаружи, и готовая сфера с закрашиванием ячейки. Просто убедитесь, что внешний слой чуть больше внутреннего. Вы можете связать их сейчас и, возможно, скопировать их, как показано ранее, чтобы сделать облака или что-то еще. Повеселись!
Рекомендуемые:
Как создать монитор растений с помощью Arduino: 7 шагов

Как создать монитор растений с помощью Arduino: в этом уроке мы узнаем, как определять влажность почвы с помощью датчика влажности и мигать зеленым светодиодом, если все в порядке, а также OLED-дисплей и Visuino. Посмотрите видео
Как создать фальшивую автомобильную сигнализацию с помощью таймера 555: 5 шагов

Как создать фальшивую автомобильную сигнализацию с помощью таймера 555: в этом проекте показано, как с помощью NE555 сделать мигающий светодиод с пятисекундной задержкой. Это может служить фальшивой автомобильной сигнализацией, так как она имитирует автомобильную сигнализацию с помощью ярко-красного мигающего светодиода. Уровень сложности Сама схема несложная
Как создать приложение для Android с помощью Android Studio: 8 шагов (с изображениями)

Как создать приложение для Android с помощью Android Studio: это руководство научит вас основам создания приложения для Android с помощью среды разработки Android Studio. По мере того как устройства Android становятся все более распространенными, спрос на новые приложения будет только расти. Android Studio проста в использовании (
Как создать двумерный персонаж с помощью контроллера символов в Unreal Engine 4 с помощью Visual Script для ПК: 11 шагов

Как создать 2-мерный персонаж с помощью контроллера символов в Unreal Engine 4 с помощью Visual Script для ПК: Как создать 2-мерный персонаж с контроллером символов в Unreal Engine 4, используя визуальный скрипт для ПК Привет, я Джордан Стелц. Я занимаюсь разработкой видеоигр с 15 лет. В этом уроке вы узнаете, как создать базового персонажа с помощью
Как нарисовать сферу светом: 7 шагов

Как рисовать светом сферу: По моему опыту со световым рисунком, безусловно, самый важный шаг - это пойти и попробовать. Сначала это не будет работать очень хорошо, но практика - единственный способ улучшить свои навыки и понять, что можно улучшить в дизайне. Еще до того, как
