
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.




Дорогие друзья, добро пожаловать на очередной урок! В этом уроке мы собираемся создать проект метеостанции с поддержкой Wi-Fi! Мы собираемся впервые использовать новый впечатляющий чип ESP32 вместе с дисплеем Nextion.
В этом видео мы сделаем это. Я знаю, что это еще один проект метеостанции, но на этот раз мы используем новый чип ESP32! Мы также используем новый датчик BME280, который измеряет температуру, влажность и барометрическое давление. Когда мы включаем проект, он подключается к сети Wi-Fi и получает прогноз погоды для моего местоположения с веб-сайта openweathermap. Затем он будет отображать прогноз на этом 3,2-дюймовом сенсорном дисплее Nextion вместе с показаниями датчика! Показания обновляются каждые две секунды, а прогноз погоды - каждый час! Как видите, в этом проекте мы используем новейшие технологии, доступные сегодня производителю! Если вы ветеран DIY, вы можете собрать этот проект за пять минут.
Если вы новичок, вам нужно посмотреть пару видеороликов, прежде чем пытаться реализовать этот проект. Вы можете найти ссылки на эти видео в этом Руководстве, не волнуйтесь.
Давайте начнем!
Шаг 1. Получите все детали

Для создания этого проекта нам понадобятся следующие части:
- Плата ESP32 ▶
- Датчик BME280 I2C ▶
- Дисплей Nextion 3,2 дюйма ▶
- Маленькая макетная плата ▶
- Некоторые провода ▶
Стоимость проекта около 30 $.
Вместо ESP32 мы могли бы использовать более дешевый чип ESP8266, но я решил использовать ESP32, чтобы получить некоторый опыт работы с ним и посмотреть, что работает, а что нет.
Шаг 2: ESP32



Это первый проект, который я когда-либо создавал с новым чипом ESP32.
Если вы не знакомы с ним, чип ESP32 является преемником популярного чипа ESP8266, который мы использовали много раз в прошлом. ESP32 - это зверь! Он предлагает два 32 процессорных ядра, которые работают на частоте 160 МГц, огромный объем памяти, Wi-Fi, Bluetooth и многие другие функции по цене около 7 долларов! Потрясающие вещи!
Пожалуйста, посмотрите подробный обзор, который я подготовил для этой платы. Я приложил видео к этой инструкции. Это поможет понять, почему этот чип навсегда изменит то, как мы делаем вещи!
Шаг 3: дисплей Nextion



Кроме того, это первый проект, который я построил с сенсорным дисплеем Nextion.
Дисплеи Nextion - это новый вид дисплеев. У них есть собственный процессор ARM на задней панели, который отвечает за управление дисплеем и создание графического пользовательского интерфейса. Таким образом, мы можем использовать их с любым микроконтроллером и добиваться впечатляющих результатов.
Я подготовил подробное руководство по этому дисплею Nextion, в котором подробно объясняется, как они работают, как их использовать и их недостатки. Вы можете прочитать его, нажав здесь:
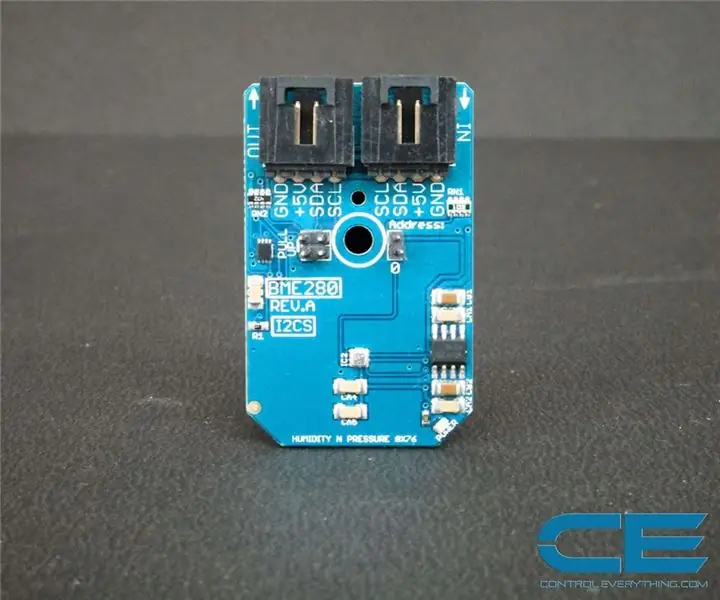
Шаг 4: Датчик BME280

BME280 в новом отличном датчике от Bosch.
До сих пор я использовал датчик BMP180, который может измерять температуру и барометрическое давление. Датчик BME280 может измерять температуру, влажность и барометрическое давление! Как это круто! Нам нужен только один датчик, чтобы построить полноценную метеостанцию!
Кроме того, датчик очень маленький по размеру и очень прост в использовании. Модуль, который мы собираемся использовать сегодня, использует интерфейс I2C, поэтому он очень упрощает связь с Arduino. Осталось только подключить питание и еще два провода, чтобы он заработал.
Для этого датчика уже разработано много библиотек, поэтому мы можем очень легко использовать его в наших проектах! Стоимость датчика около 5 $. Вы можете получить его здесь ▶
ПРИМЕЧАНИЕ: Нам нужен датчик BME280. Также есть датчик BMP280, который не измеряет влажность. Будьте внимательны, заказывая нужный вам датчик.
Шаг 5: Соединение частей



Соединение частей несложное, как видно из принципиальной схемы.
Поскольку датчик BME280 использует интерфейс I2C, нам нужно только подключить два провода для связи с ESP32. Я прикрепил датчик к контактам 26 и 27. Теоретически каждый цифровой контакт платы ESP32 можно использовать с периферийными устройствами I2C. Однако на практике я обнаружил, что некоторые контакты не работают, потому что они зарезервированы для других целей. Контакты 26 и 27 отлично работают!
Чтобы отправить данные на дисплей, нам нужно подключить только один провод к контакту TX0 ESP32. Мне пришлось согнуть штырь, чтобы подключить гнездовой провод дисплея, поскольку плата ESP32 слишком велика для этого макета.
После соединения частей мы должны загрузить код в ESP32, и мы должны загрузить графический интерфейс на дисплей Nextion. Если у вас возникли проблемы с загрузкой программы на плату ESP32, удерживайте кнопку BOOT после нажатия кнопки загрузки в Arduino IDE.
Чтобы загрузить графический интерфейс на дисплей Nextion, скопируйте файл WeatherStation.tft, которым я собираюсь поделиться с вами, на пустую SD-карту. Вставьте SD-карту в слот для SD-карты на задней панели дисплея. Затем включите дисплей, и графический интерфейс будет загружен. Затем извлеките SD-карту и снова подключите питание.
После успешной загрузки кода проект подключится к сети Wi-Fi, получит прогноз погоды с веб-сайта openweathermap.org и отобразит показания датчика. Теперь посмотрим на программную сторону проекта.
Шаг 6: Код проекта



Для анализа данных о погоде нам понадобится отличная библиотека Arduino JSON. Еще нам понадобится библиотека для сенсора.
? ESP32 BME280: https://github.com/Takatsuki0204/BME280-I2C-ESP32? Ардуино JSON:
Теперь посмотрим на код.
Сначала мы должны установить SSID и пароль нашей сети Wi-Fi. Затем мы должны ввести бесплатный APIKEY с веб-сайта operweathermap.org. Чтобы создать свой собственный ключ API, вам необходимо зарегистрироваться на сайте. Получение текущих данных о погоде и прогноза является бесплатным, но веб-сайт предлагает больше возможностей, если вы готовы заплатить немного денег. Далее нам нужно найти идентификатор нашего местоположения. Найдите свое местоположение и скопируйте идентификатор, который можно найти по URL-адресу вашего местоположения.
Затем введите идентификатор своего города в переменную CityID. Также введите в эту переменную высоту вашего города. Это значение необходимо для точных показаний датчика атмосферного давления.
const char * ssid = "yourSSID"; const char * password = "yourPassword"; Строка CityID = "253394"; // Спарта, Греция String APIKEY = "yourAPIkey"; #define ALTITUDE 216.0 // Высота в Спарте, Греция
Теперь мы готовы двигаться дальше.
Сначала мы инициализируем датчик, и подключаемся к сети Wi-Fi. Затем мы запрашиваем данные о погоде с сервера.
Получаем ответ с погодными данными в формате JSON. Перед отправкой данных в библиотеку JSON я вручную удаляю некоторые символы, которые вызывали у меня проблемы. Затем берет на себя библиотека JSON, и мы можем легко сохранить нужные нам данные в переменных. После того, как мы сохранили данные в переменных, все, что нам нужно сделать, это отобразить их на экране и подождать час, прежде чем запрашивать новые данные с сервера. Единственная информация, которую я представляю, - это прогноз погоды, но вы можете отобразить дополнительную информацию, если хотите. Здесь все сохранено в переменных. Затем мы считываем температуру, влажность и барометрическое давление с датчика и отправляем данные на дисплей Nextion.
Чтобы обновить дисплей, мы просто отправляем несколько команд на последовательный порт, например:
void showConnectingIcon () {Serial.println (); Строковая команда = "weatherIcon.pic = 3"; Serial.print (команда); endNextionCommand (); }
Графический интерфейс Nextion состоит из фона, некоторых текстовых полей и изображения, которое меняется в зависимости от прогноза погоды. Пожалуйста, посмотрите руководство по дисплеям Nextion для получения дополнительной информации. Вы можете быстро создать свой собственный графический интерфейс, если хотите, и отображать на нем больше элементов.
Как всегда, вы можете найти код проекта в приложении к этой инструкции
Шаг 7: Заключительные мысли и улучшения

Как видите, опытный создатель сегодня может создать захватывающий проект всего за несколько часов с несколькими строками кода и всего тремя частями! Такой проект было невозможно реализовать даже два года назад!
Конечно, это только начало проекта. Я хотел бы добавить к нему много функций, таких как графики, сенсорные функции, которые сейчас отсутствуют, возможно, больший дисплей и, конечно же, красивый корпус, напечатанный на 3D-принтере. Я также разработаю более красивый графический интерфейс и значки. У меня есть несколько очень свежих идей для воплощения!
Хотелось бы услышать ваше мнение о сегодняшнем проекте. Какие функции вы хотите, чтобы я добавил в проект? Вам нравится, как это выглядит? Каким вы хотите видеть его развитие? Пожалуйста, разместите свои идеи в разделе комментариев ниже; Я люблю читать твои мысли!


Финалист конкурса беспроводных технологий
Рекомендуемые:
Персональная метеостанция с использованием Raspberry Pi с BME280 на Java: 6 шагов

Персональная метеостанция с использованием Raspberry Pi с BME280 на Java: плохая погода всегда выглядит хуже через окно. Нам всегда было интересно следить за погодой в нашем районе и за тем, что мы видим из окна. Мы также хотели лучше контролировать нашу систему отопления и кондиционирования воздуха. Создание персональной метеорологической станции - это самое интересное
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Метеостанция с использованием Wemos D1 Mini, BME280 и Sensate: 6 шагов

Метеостанция с использованием Wemos D1 Mini, BME280 и Sensate. В предыдущих сообщениях я рассказывал о различных методах создания метеостанции. Если вы этого не сделали, вот ссылка. В этой инструкции я продемонстрирую, как построить простую метеостанцию с использованием Wemos и платформы Интернета вещей под названием Sensate
Метеостанция с использованием Raspberry Pi с BME280 на Python: 6 шагов

Метеостанция, использующая Raspberry Pi с BME280 на Python: maith an scéalaí an targetir (Погода - хороший рассказчик) Из-за проблем глобального потепления и изменения климата глобальная погодная картина становится неустойчивой во всем мире, что приводит к ряду связанных с погодой стихийные бедствия (засухи, экстремальные
Взаимодействие Arduino с ультразвуковым датчиком и бесконтактным датчиком температуры: 8 шагов

Взаимодействие Arduino с ультразвуковым датчиком и бесконтактным датчиком температуры: в настоящее время производители и разработчики предпочитают Arduino для быстрой разработки прототипов проектов. Arduino - это электронная платформа с открытым исходным кодом, основанная на простом в использовании аппаратном и программном обеспечении. У Arduino очень хорошее сообщество пользователей. В этом проекте
