
Оглавление:
- Шаг 1. Получите свои вещи
- Шаг 2. Обрежьте переднюю и заднюю панели
- Шаг 3: Завершите заднюю панель
- Шаг 4: Сделайте светодиодную панель
- Шаг 5: сделайте световод
- Шаг 6: сделайте рамку для кнопок
- Шаг 7: припаяйте основную плату
- Шаг 8: соберите часы
- Шаг 9: Загрузите код и откалибруйте датчик освещенности
- Шаг 10: Краткое введение в двоичную систему
- Шаг 11: Использование двоичного будильника
- Шаг 12: понимание кода (необязательно)
- Шаг 13: Заключительные слова
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


Читать дальше автора:





О себе: Привет, меня зовут Ян, я производитель, я люблю строить и создавать вещи, а также неплохо ремонтирую вещи. Поскольку я могу думать, что мне всегда нравилось создавать что-то новое, я продолжаю этим заниматься до тех пор, пока… Подробнее о Basement Engineering »
Привет, Сегодня я хотел бы показать вам, как создать один из моих последних проектов, свой двоичный будильник.
В Интернете есть масса различных двоичных часов, но на самом деле это могут быть первые часы, сделанные из полосы разноцветных адресуемых светодиодов, которые также имеют функцию будильника и сенсорные кнопки для установки таких вещей, как время и цвет.
Пожалуйста, пусть вас не пугает сложный вид. После небольшого пояснения чтение двоичного файла на самом деле не так сложно, как кажется. И если вы хотите узнать что-то новое, я хотел бы помочь вам в этом позже.
Позвольте мне рассказать вам немного об истории этого проекта:
Изначально я планировал построить «обычные» часы, которые используют светодиоды в качестве стрелок, но у меня не было достаточно светодиодов под рукой.
Ооо, что вы делаете, когда хотите отображать время с помощью как можно меньшего количества светодиодов?
Вы переходите в двоичную систему, и это именно то, что я здесь сделал.
Эти часы - третья подобная версия. Я построил очень простой прототип сразу после того, как меня осенила идея проекта, и отнес его на выставку Maker Faire в Ганновере, чтобы узнать, что люди думают о нем. Пока я был там, я получил много очень положительных и интересных отзывов, а также идей по улучшению.
Результатом всех этих идей и часов размышлений, возни и программирования стал этот довольно интересный на вид маленький будильник, который имеет гораздо больше функций, чем версия 1.0, и сегодня мы собираемся пройти каждый этап процесса сборки, чтобы вы могли легко построить самостоятельно.
На Youtube также есть очень подробное видео, если вы не хотите читать все.
Шаг 1. Получите свои вещи



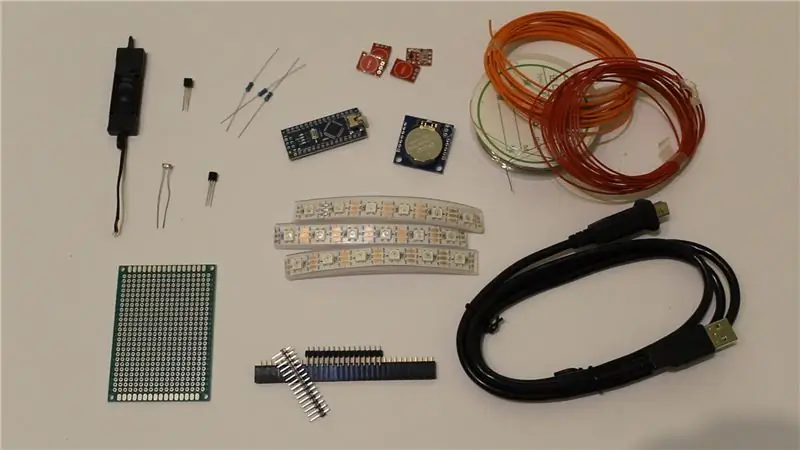
Вот небольшой список всех компонентов и инструментов, которые вам понадобятся для создания собственных двоичных часов.
Электроника:
- 18 адресуемых светодиодов Ws2811 (например, неопикселей) на полосе с 60 светодиодами на метр (ebay)
- Arduino Nano (с процессором ATMega328) (ebay)
- 1307 RTC модуль (ebay)
- 4X емкостные сенсорные кнопки (ebay)
- Цифровой датчик температуры bs18b20 (ebay)
- LDR (ebay)
- динамик ноутбука / смартфона или пьезозуммер
- 2222A NPN транзистор (или что-то подобное)
- мужские заголовки
- угловые женские заголовки (ebay)
- Резистор 1кОм
- Резистор 4,7кОм
- Резистор 10кОм
- Провода
- Печатная плата для прототипирования 7x5 см, 24x18 отверстий (ebay)
- серебряная проволока (ювелирная проволока) (ebay)
- Адаптер mini-usb на 90 ° (ebay)
Другие материалы
- Виниловая пленка
- 4 винта с фланцевой головкой 45 мм m4 (ebay)
- Металлические шайбы 32X m4
- Контргайка 4X m4
- Гайка 28X m4
- Латунная стойка для печатных плат 4X 10 мм m3 (ebay)
- Винт 8X 8 мм m3 (ebay)
- лист алюминия
- 2 мм лист акрила молочного цвета
- 2мм лист прозрачного акрила
- Лист МДФ 3 мм
- двухсторонний скотч
Инструменты
- кабель mini-USB
- компьютер под управлением Arduino IDE
- Сверло 3, 5 мм
- Сверло 4, 5 мм
- электрическая дрель
- режущий нож
- копирующая пила
- паяльный ион
- ножницы для резки металла
- файл
- наждачная бумага
Шаблоны (теперь с размерами)
- Libre Office Draw
Код
- Эскизы
- Библиотека кнопок
- Библиотека таймеров
- Библиотека музыкального автомата
- Модифицированный RTClib
- Библиотека Adafruit Neopixel
- Библиотека контроля температуры Arduino
Шаг 2. Обрежьте переднюю и заднюю панели




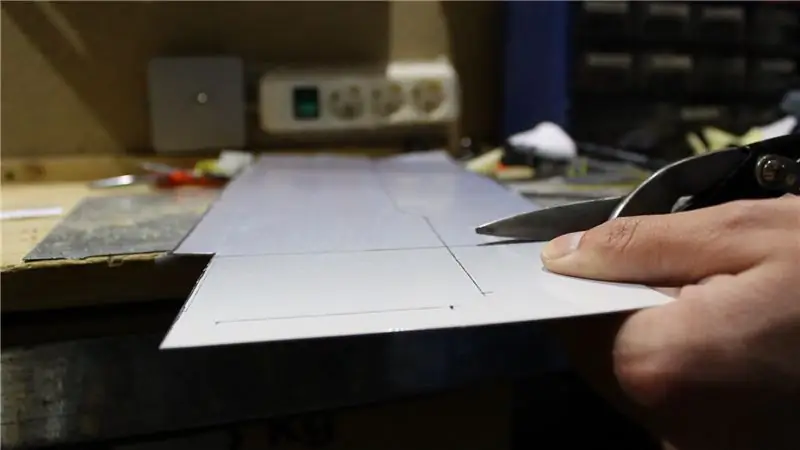
Первым делом мы сделаем акриловую переднюю панель. Мы отмечаем, где мы хотим, чтобы наши пропилы шли, помня, что нам нужна небольшая терпимость для шлифования. Затем мы просто соскребаем акрил режущим ножом. После того, как мы проделали это 10-20 раз, у нас есть бороздка. Затем мы можем поставить эту рощу на край стола и согнуть акрил, пока он не сломается.
После того, как передняя панель обрезана по размеру, вырезаем заднюю панель из куска МДФ. Мы можем использовать для этого копировальную пилу, но подойдет и отрезной нож. Нам просто нужно зажать МДФ на куске дерева и соскрести его ножом для резки, пока лезвие не пройдет сквозь него и у нас не получится две отдельные части.
Теперь мы складываем две панели вместе и шлифуем каждую сторону, чтобы они идеально совпадали.
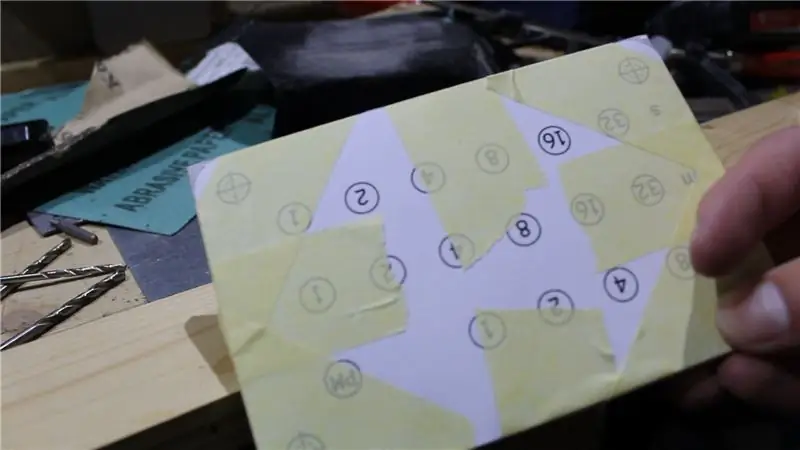
После этого мы вырезаем первый шаблон, наклеиваем его на две панели с помощью скотча и начинаем сверлить отмеченные отверстия.
Сначала просверливаем отверстие диаметром 4, 5 мм в каждом из 4-х углов. Поскольку акрил очень хрупкий, и мы не хотим, чтобы он ломался, мы начнем с небольшого сверла и будем продвигаться вверх, пока не достигнем желаемого диаметра отверстия. Затем с помощью шаблона отшлифуем углы до нужной формы.
Шаг 3: Завершите заднюю панель




На данный момент мы можем отложить переднюю панель и приклеить второй шаблон к задней панели, где нам нужно использовать сверло 3,5 мм, чтобы просверлить отверстия для наших 4 стоек для печатных плат, а также 4 отверстия, которые отмечают края. для маленького заднего окна.
Затем мы используем копировальную пилу, чтобы вырезать окно и сгладить края напильником. Вы также не хотите забыть просверлить отверстие для кабеля мини-USB (я слышал об одном не очень специализированном производителе, который имеет тенденцию делать такие вещи: D).
Когда мы закончили вырезать заднюю панель, мы можем приступить к ее обертыванию виниловой пленкой. Мы просто отрезаем две части до нужного размера и прикладываем первую к одной стороне. Затем обрезаем кромки и освобождаем окно. Фен может помочь сделать все отверстия снова видимыми, чтобы мы могли их вырезать. Проделав то же самое с другой стороной, мы используем наш следующий шаблон и нашу технику соскабливания и разрыва, чтобы сделать маленькое акриловое окошко для нашей задней панели.
Шаг 4: Сделайте светодиодную панель



Теперь мы подошли к изюминке этого проекта в самом прямом смысле этого слова. Светодиодная панель.
Мы используем наши ножницы для резки металла, чтобы вырезать кусок размером 12,2 см на 8 см из листа металла. Будьте осторожны, так как ножницы создают очень острые края. Мы собираемся сгладить их с помощью файла и наждачной бумаги. Затем мы добавляем наш следующий шаблон, чтобы просверлить отверстия для шурупов и проводов.
Пришло время подготовить собственно светодиоды.
Сначала мы разрезаем их на три полосы по 6 светодиодов в каждой. Некоторые из светодиодных лент поставляются с очень тонким клеевым слоем или вообще без клея, поэтому мы собираемся приклеить наши полосы на кусок двусторонней ленты и отрежем его по размеру ножом. Это заставит его приклеиться к металлической пластине и, хотя это не профессиональное решение, изолирует медные прокладки от металлической поверхности под ними.
Перед тем, как наклеить полоски на панель, мы очищаем ее спиртом. Пока мы прикрепляем светодиоды, мы должны убедиться, что мы устанавливаем их в нужном месте и в правильном направлении. Маленькие стрелки на светодиодной полосе указывают направление, в котором данные проходят через полосу.
Как вы можете видеть на пятом рисунке, наша строка данных идет из верхнего левого угла панели, проходит через первую полосу полностью вправо, затем возвращается к началу следующей полосы слева и т. Д.. Итак, все наши стрелки должны указывать вправо.
Давайте нагреем наш паяльный ион и нанесем немного олова на медные контактные площадки, а также на наш провод. Линии данных подключаются, как я только что описал, в то время как мы просто подключаем плюсовые и минусовые площадки полосы параллельно.
После того, как полоски соединены проволокой, мы используем нож, чтобы осторожно приподнять концы каждой полоски, удерживая светодиоды вниз, чтобы они по-прежнему указывали вверх. Затем мы наносим немного горячего клея, чтобы изолировать наши паяльные соединения.
После этого мы добавляем несколько выводов заголовка к проводам, идущим к печатной плате. Эти провода должны быть около 16 см в длину. Чтобы быть уверенным, что металлическая панель ничего не закорачивает, мы используем мультиметр для измерения сопротивления между всеми контактами. Если он показывает что-то выше 1кОм, все в порядке.
Теперь мы можем подключить его к Arduino, запустить тест-драйв и насладиться цветами.
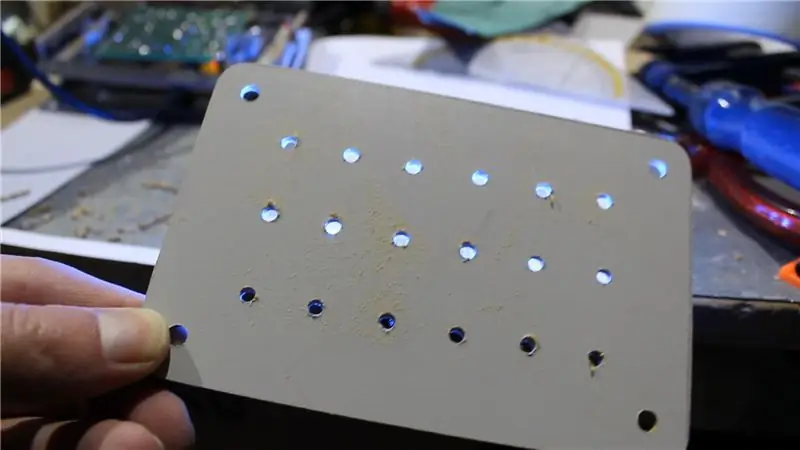
Шаг 5: сделайте световод




Если мы поместим нашу светодиодную панель прямо за молочный акрил, будет довольно сложно отличить отдельные светодиоды. Это сделало бы наши часы еще более трудными для чтения, чем сейчас.
Чтобы решить эту проблему, сделаем себе небольшой световод. Для этого просто вырезаем из МДФ еще один кусок такого же размера, как лицевая панель. Затем мы добавляем к нему еще один шаблон и просверливаем в нем восемнадцать отверстий диаметром 3,5 мм для светодиодов, а также четыре отверстия диаметром 4,5 мм для шурупов. Затем мы можем прижать его к передней панели и использовать наждачную бумагу, чтобы совместить их.
Как вы можете видеть на последней картинке, теперь свет кажется более сфокусированным.
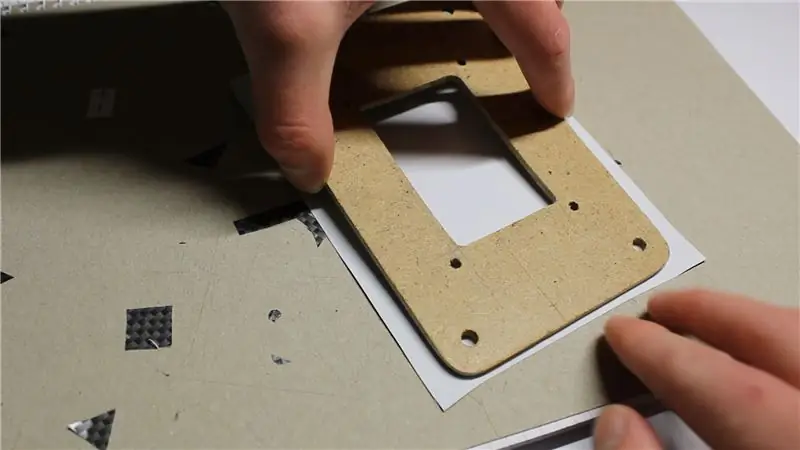
Шаг 6: сделайте рамку для кнопок



Последний компонент корпуса, который мы собираемся сделать, - это рамка кнопки.
Мы, опять же, вырезаем кусок МДФ до нужного размера и добавляем к нему шаблон, затем просверливаем все необходимые отверстия и с помощью копировальной пилы вырезаем среднюю часть.
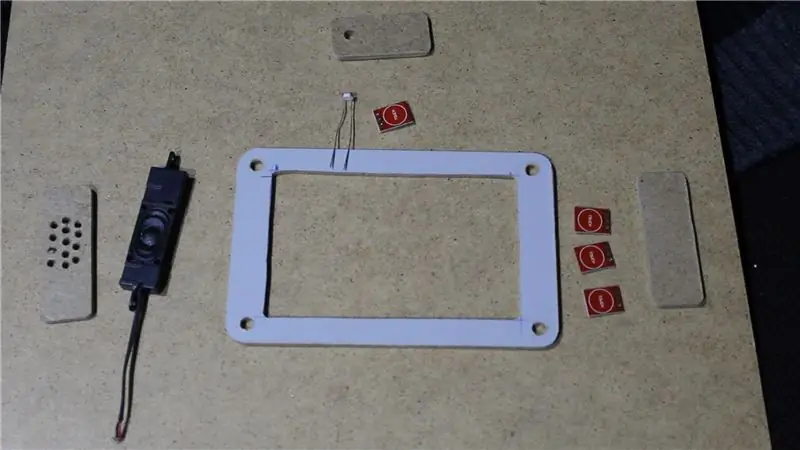
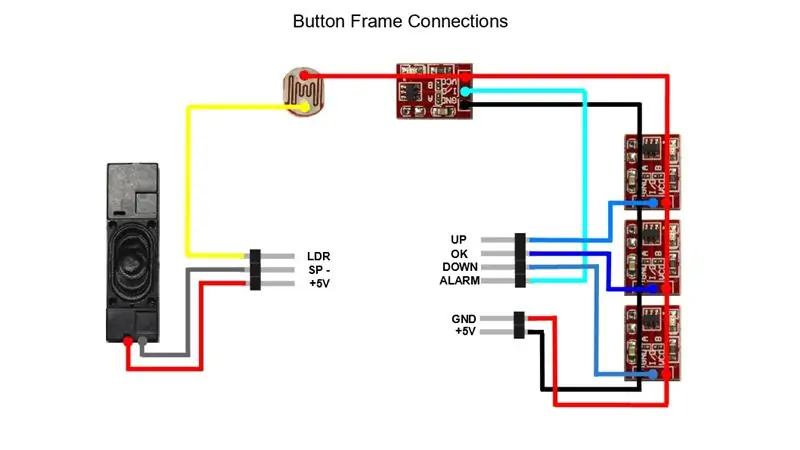
Наша рама должна удерживать на месте 4 сенсорные кнопки, датчик освещенности и наш маленький динамик. Прежде, чем мы сможем прикрепить их к раме, мы вырезаем пару меньших частей крышки из МДФ. Затем мы приклеиваем наши компоненты к этим крышкам горячим способом и добавляем к ним провода.
Контакты питания сенсорной кнопки подключаются параллельно, а каждая выходная линия получает отдельный провод. Это также хороший момент, чтобы проверить, все ли они работают. Поскольку датчику освещенности требуется 5 Вольт с одной стороны, мы можем просто подключить его к контактной площадке VCC кнопок аварийной сигнализации и припаять провод к другой ножке.
После того, как панели подготовлены, мы разрезаем стороны рамы, чтобы освободить место для них и их проводов.
Затем мы удаляем древесную пыль со всех деталей пылесосом и накрываем их виниловой пленкой.
Мы используем прецизионный нож для удаления кусочков винила непосредственно над чувствительными участками наших сенсорных модулей. С помощью двустороннего скотча мы можем прикрепить наши собственные пуговицы к МДФ. Я сделал свои кнопки из резиновой пены, которая придает им приятную мягкую текстуру, но вы можете использовать любой неметаллический материал, какой захотите.
На раме мы используем наш нож, чтобы снова освободить немного МДФ, что дает нам липкую поверхность для горячего клея. Затем мы можем, наконец, приклеить компоненты к сторонам нашей рамы.
Шаг 7: припаяйте основную плату



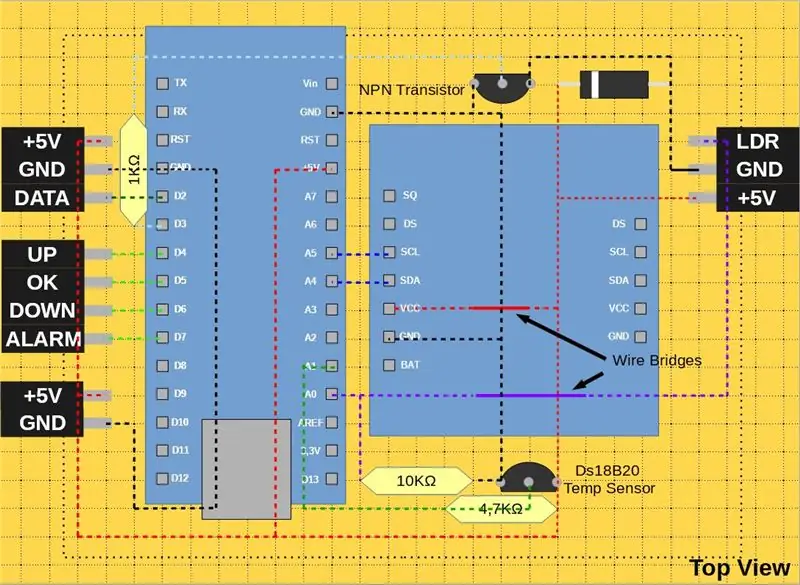
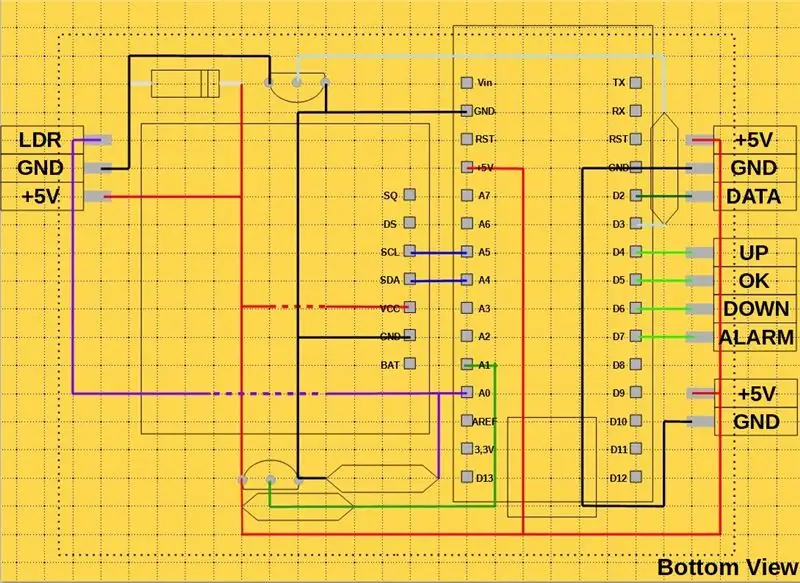
Оставим рамку такой, какая она сейчас, и перейдем к печатной плате. Вы можете увидеть схему печатной платы на первом рисунке.
Начнем с размещения на печатной плате компонентов с самым низким профилем. Самыми маленькими компонентами являются проволочные перемычки, о которых я вспомнил слишком поздно, поэтому я начал с резисторов. Мы припаиваем наши компоненты на место и переходим к следующему более высокому набору компонентов.
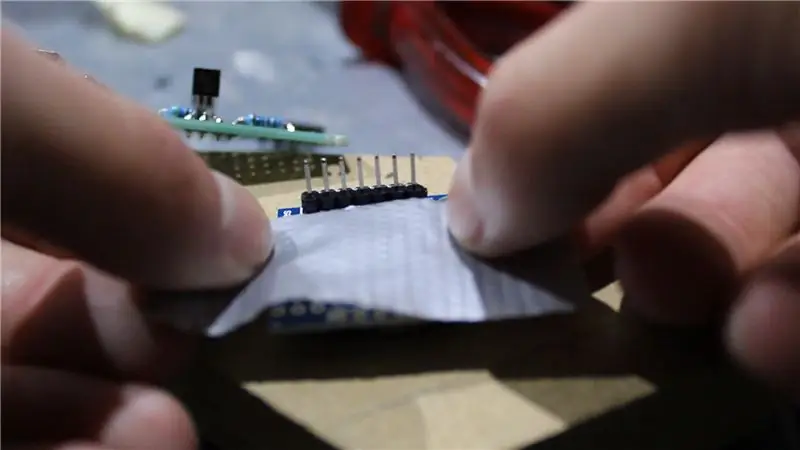
Далее у нас есть женские штыри заголовка. Чтобы сэкономить место и иметь возможность подключать нашу электронику сбоку, мы устанавливаем их под углом 90 градусов.
Транзисторы не подходят для отверстий на нашей печатной плате с шагом 2,44 мм, поэтому мы используем плоскогубцы, чтобы аккуратно согнуть их ножки до формы, показанной на втором рисунке. Сначала припаиваем одну из их ножек на место и переворачиваем плату. Затем мы повторно нагреваем паяльное соединение и используем палец или плоскогубцы, чтобы правильно расположить компонент. Теперь мы можем припаять две другие ножки на место.
После всех мелких компонентов мы припаиваем наш Arduino и наш модуль часов реального времени на место. Модуль RTC также не очень хорошо подходит для расстояния между отверстиями, поэтому мы собираемся оборудовать только ту сторону, которая имеет 7 паяльных площадок с контактами заголовка. Кроме того, мы подкладываем под него клейкую ленту, чтобы предотвратить короткое замыкание.
Поскольку все наши компоненты припаяны на месте, пришло время выполнить соединения на другой стороне платы. Для этого вытащим неизолированный провод. Для его выпрямления можно использовать плоскогубцы. Затем мы разрезаем провод на более мелкие кусочки и припаиваем к плате.
Для соединения нагреваем пайку и вставляем провод. Затем мы держим на нем паяльный ион, пока он не достигнет нужной температуры, и припой не закроет его, и мы не получим соединение, которое выглядит так, как показано на картинке. Если мы не нагреем провод, мы можем получить холодное соединение, которое будет похоже на другой пример и не очень хорошо проводит. Мы можем использовать кусачки для проволоки, чтобы протолкнуть провод вниз во время пайки и убедиться, что он ровно лежит на печатной плате. На более длинных путях подключения мы припаиваем его к одной контактной площадке через каждые 5-6 отверстий, пока не дойдем до угла или следующего компонента.
В углу перерезаем провод над первой половинкой паяльной площадки и припаяем к ней конец. Затем мы берем новый кусок проволоки и идем оттуда под прямым углом.
Выполнение этих пустых проводных соединений довольно сложно и требует определенных навыков, поэтому, если вы делаете это впервые, определенно неплохо попрактиковаться в этом на сломанной печатной плате, прежде чем пытаться сделать это на настоящей.
После пайки еще раз проверяем соединения и убеждаемся, что мы не произвели коротких замыканий. Затем мы можем поместить печатную плату внутрь рамки кнопки и использовать ее в качестве ориентира для определения необходимой длины проводов рамки. Затем мы обрезаем эти провода до нужной длины и добавляем к ним штыри.
Все 5V и заземляющие соединения сенсорных кнопок объединены в 2-контактный разъем, 4 выходных провода имеют 4-контактный разъем и линию светового датчика, а также два провода динамика, объединенные в трехконтактный разъем. Не забудьте пометить одну сторону каждого гнезда и разъема острием или лентой, чтобы случайно не вставить их неправильно.
Шаг 8: соберите часы




После этого я вернулся к передней панели и аккуратно наклеил наклейку, сделанную из прозрачной фольги для лазерного принтера, в качестве последнего штриха.
Несмотря на то, что я применил его очень осторожно, мне не удалось получить результат без пузырьков, который, к сожалению, хорошо виден при ближайшем рассмотрении. Фольга также не очень хорошо прилипает к углам, поэтому я не могу рекомендовать это решение.
Вероятно, это можно было бы сделать с помощью более качественной наклейки или, если вы хорошо рисовали, вы могли бы добавить числа с помощью маркера.
Теперь у нас есть все компоненты и мы можем собрать наши часы.
Начнем с того, что соединим световод и переднюю панель. После того, как все 4 болта вставлены, мы выравниваем две панели, а затем затягиваем их. Через пару гаек появляется световая панель, на которой мы должны смотреть в направлении. Кабель должен быть вверху.
Третий элемент - это рамка для кнопок. Имейте в виду, что если смотреть спереди, динамик должен быть справа от часов. Протяните кабель светодиодной панели через середину рамы, прежде чем закрепить его на месте.
Теперь кладем переднюю часть в сборе и переходим к задней панели. На картинке вы также можете увидеть мой красивый самодельный мини-USB-адаптер на 90 градусов. Я связал вам подходящий адаптер, так что вам не придется иметь дело с таким беспорядком. Вы можете просто подключить адаптер и пропустить кабель через отверстие на задней панели.
Берем наши винты M3 и распорки для печатной платы, чтобы закрепить маленькое окошко. Важно аккуратно затягивать винты, чтобы не повредить акрил. Затем берем плату, вставляем переходник и прикручиваем к распоркам. Сторона с компонентами должна быть обращена к окну, а порт USB Arduino - к нижней части часов.
Затем мы подключаем все разъемы переднего блока, соблюдая полярность, и осторожно вжимаем все провода в часы. Затем мы можем закрыть его задней панелью и затянуть 4 оставшиеся контргайки.
В конце концов, вы хотите, чтобы на каждой стороне каждой панели были шайбы, а световод располагался непосредственно за передней панелью. У нас есть одна гайка между световодом и светодиодной панелью и еще две, отделяющие ее от рамки кнопок. Вы также можете увидеть это на последней картинке.
Поскольку я использовал короткие болты длиной 40 мм, у меня есть только 3 гайки, разделяющие заднюю панель и раму. С правильными 45-миллиметровыми болтами вы бы добавили сюда еще одну гайку, а также одну или две дополнительные шайбы. В конце сборки у нас есть контргайка, так что все остается на месте.
Шаг 9: Загрузите код и откалибруйте датчик освещенности



Пора загрузить наш код.
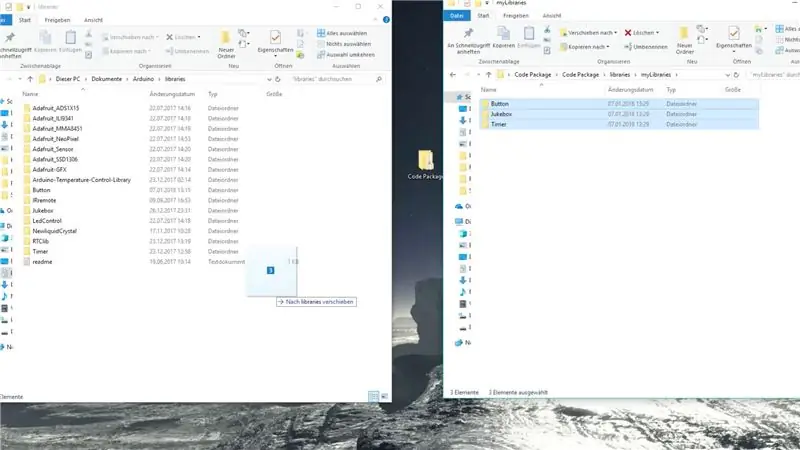
Сначала скачиваем все необходимые файлы и распаковываем их. Затем мы открываем папку с библиотеками Arduino и помещаем в нее все новые библиотеки.
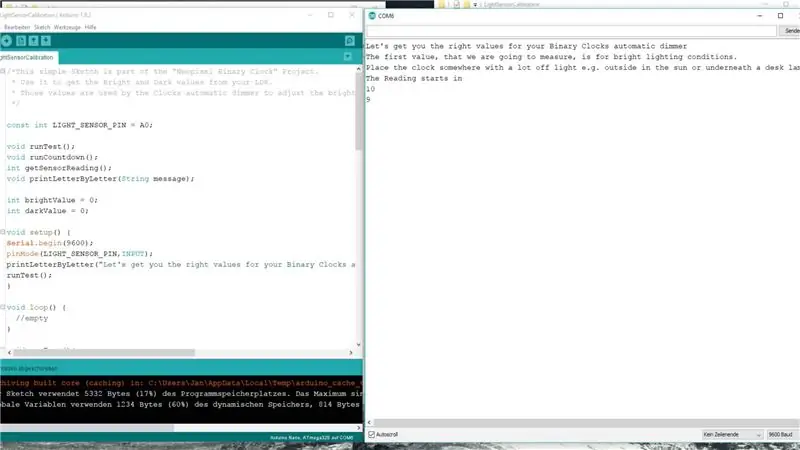
Теперь мы открываем эскиз калибровки датчика освещенности, который дает нам значения яркости и темноты для функции автоматического затемнения часов. Мы загружаем его, открываем серийный монитор и следуем инструкциям на экране.
После этого мы открываем фактический код двоичных часов и заменяем два значения теми, которые мы только что измерили.
Мы закрываем все остальные окна, загружаем код в наши часы, и все готово.
Пора поиграться с нашим новым гаджетом.
Шаг 10: Краткое введение в двоичную систему




Прежде чем мы продолжим, я хотел бы ответить на один вопрос, который, вероятно, уже приходил вам в голову, "Как в мире вы читаете эти часы?"
Что ж, для этого я хотел бы дать вам краткое введение в двоичную систему.
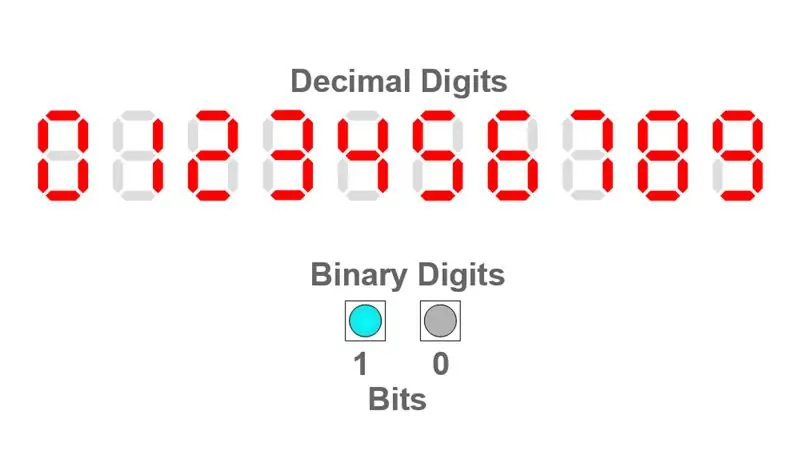
Все мы знакомы с десятичной системой, в которой каждая цифра может иметь 10 различных состояний, от 0 до 9. В двоичной системе каждая цифра может иметь только два состояния, либо 1, либо 0, поэтому вы можете использовать что-то столь же простое, как светодиод на отображать двоичное число.
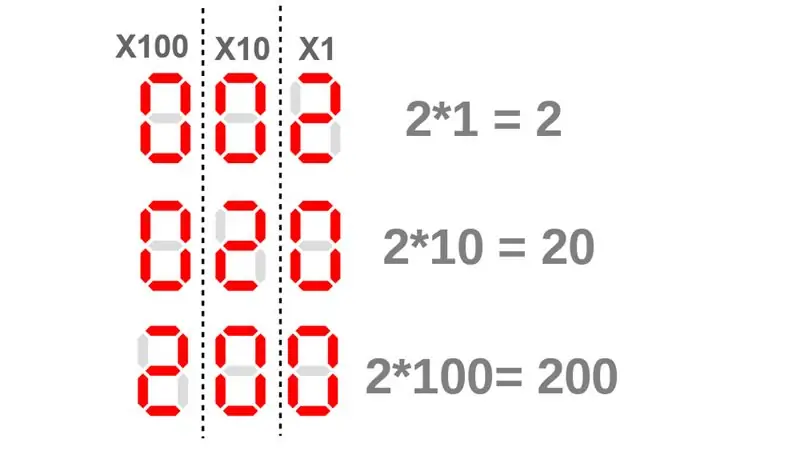
Чтобы отобразить числа больше 9 в десятичной системе, мы добавляем больше цифр. Каждая цифра имеет определенный множитель. Первая цифра справа имеет множитель 1, следующая - 10, а следующая - 100. С каждой новой цифрой множитель в десять раз больше, чем предыдущая цифра. Итак, мы знаем, что число два, помещенное на одну цифру слева, представляет число 20. В то время как две цифры слева, это число 200.
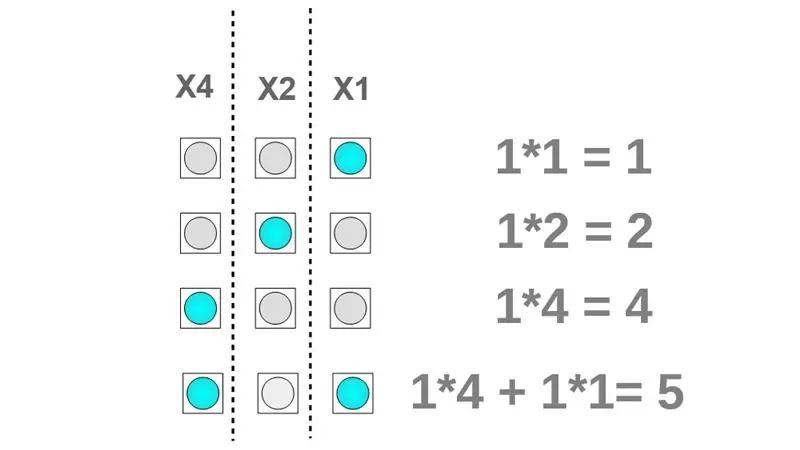
В двоичной системе каждая цифра также имеет множитель. Однако, поскольку каждая цифра может иметь только два разных состояния, каждый новый множитель в два раза больше предыдущего. Да, кстати, двоичные цифры называются битами. Итак, давайте посмотрим на наш первый пример: если мы поместим 1 в самую низкую позицию, это будет просто 1, но если мы поместим ее на следующую более высокую позицию, где наш множитель равен 2, она представляет собой число 2 в двоичном формате.
Как насчет чуть более сложного примера внизу изображения. Третий и первый биты включены. Чтобы получить представленное здесь десятичное число, мы просто складываем значения двух битов. Итак, 4 * 1 + 1 * 1 или 4 + 1 дает нам число 5.
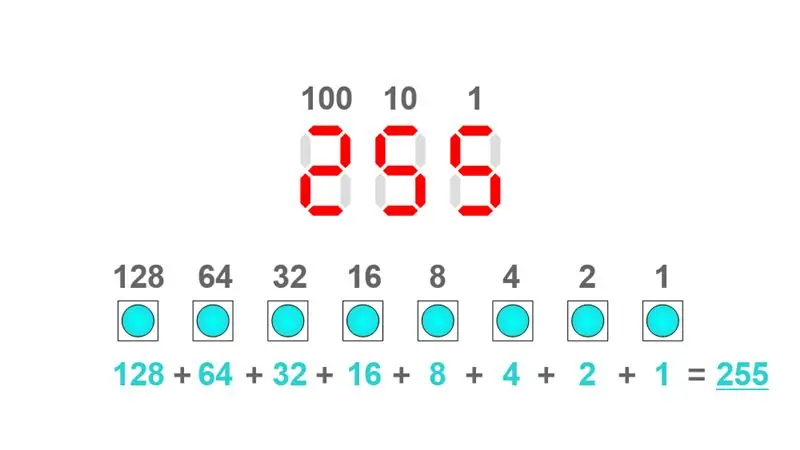
8 бит называются байтом, поэтому давайте посмотрим, какое число мы получим, если заполним единицами целый байт.1 + 2 + 4 + 8 + 16 + 32 + 64 + 128, то есть 255, которое является наивысшим значением, которое может иметь один байт.
Кстати, в то время как в десятичной системе цифра с наибольшим множителем всегда идет первой, у вас есть два способа записать число в двоичной системе. Эти два метода называются сначала младшим байтом (LSB) и первым старшим байтом (MSB). Если вы хотите прочитать двоичное число, вы должны знать, какой из двух форматов используется. Поскольку это ближе к десятичной системе, наши двоичные часы используют вариант MSB.
Вернемся к нашему примеру из реального мира. Как показано на шестом рисунке, наши часы имеют 4 бита для отображения часа. Тогда у нас есть 6 бит для минуты, а также 6 бит для секунды. Более того, у нас есть один бит am / pm.
Хорошо, скажите мне, который час на 6-й картинке, чем переходите к последней.. ….
в часовом разделе у нас есть 2 + 1, что составляет 3, и бит после полудня включен, поэтому сейчас вечер. Далее идет минута 32 + 8, то есть 40. Для секунд у нас есть 8 + 4 + 2, что равно 14. Итак, это 15:40:14 или 15:40:14.
Поздравляю, вы только что научились читать двоичные часы. Конечно, это требует некоторого привыкания, и вначале вам придется складывать числа вместе, каждый раз, когда вы хотите знать, сколько сейчас времени, но, как и в случае с аналоговыми часами без циферблата, вы привыкаете к образцам светодиодов. время.
И это часть того, о чем идет речь в этом проекте, - перенести что-то столь же абстрактное, как двоичная система, в реальный мир и лучше узнать его.
Шаг 11: Использование двоичного будильника



Теперь мы, наконец, хотим поиграть с часами, поэтому давайте быстро взглянем на элементы управления.
Программа может различать нажатие одной кнопки, двойное нажатие и долгое нажатие. Таким образом, каждую кнопку можно использовать для нескольких действий.
Двойное нажатие на кнопку «вверх» или «вниз» изменяет цветовой режим светодиода. Вы можете выбирать между различными статическими режимами и режимами затухания, а также температурным режимом. Если вы находитесь в одном из статических цветовых режимов, удерживание кнопки вверх или вниз меняет цвет. В режиме затухания одно касание изменяет скорость анимации.
Чтобы установить режим диммера, дважды нажмите кнопку ОК. Светодиодная панель указывает установленный режим многократным миганием.
- Одно время означает отсутствие диммера.
- Дважды означает, что яркость регулируется датчиком освещенности.
- Трижды, и светодиоды автоматически погаснут через 10 секунд бездействия.
- Совмещены четыре раза и оба режима диммера.
Длительное нажатие на кнопку ok приведет вас в режим настройки времени, где вы можете использовать стрелки вверх и вниз для изменения числа. Одно нажатие на кнопку «ОК» переводит вас с часов на минуты, еще одно нажатие - и вы можете установить секунды. После этого последнее нажатие сохраняет новое время. Если вы случайно войдете в режим установки времени, вы можете просто подождать 10 секунд, и часы автоматически выйдут из него.
Как и в случае с кнопкой ok, длительное нажатие на кнопку будильника позволяет установить будильник. Двойное нажатие на кнопку будильника активирует или деактивирует будильник.
Если часы звонят, вы однократно нажимаете кнопку будильника, чтобы отправить его в спящий режим на 5 минут, или удерживайте ее, чтобы отключить будильник.
Это были все функции, которые до сих пор есть у часов. В будущем я могу добавить больше, которые вы сможете получить, если скачаете последнюю версию прошивки.
Шаг 12: понимание кода (необязательно)

Я знаю, что многие люди не очень любят программировать. К счастью для этих людей, для создания и использования этих двоичных часов практически не требуются знания программирования. Так что, если вас не волнует программирование, вы можете просто пропустить этот шаг.
Однако, если вас интересует кодирование, я хотел бы дать вам общий обзор программы.
Объяснение каждой мелочи кода часов было бы самоучением, поэтому я буду упрощать его, объясняя программу объектно-ориентированным способом.
Если вы не знаете, что это значит, объектно-ориентированное программирование (ООП) - это концепция большинства современных языков программирования, таких как C ++. Это позволяет вам организовывать различные функции и переменные в так называемые классы. Класс - это шаблон, из которого вы можете создать один или несколько объектов. Каждый из этих объектов получает имя и собственный набор переменных.
Например, код часов использует несколько объектов MultiTouchButton, таких как alarmButton. Это объекты из класса MultiTouchButton, который является частью моей библиотеки кнопок. Самое замечательное в этих объектах то, что вы можете взаимодействовать с ними, как с объектами реального мира. Например, мы можем проверить, не было ли дважды нажата кнопка тревоги, вызвав alarmButton.wasDoubleTapped (). Более того, реализация этой функции красиво скрыта в другом файле, и нам не нужно беспокоиться о том, чтобы сломать ее, изменив что-либо еще в нашем коде. Быстрый вход в мир объектно-ориентированного программирования можно найти на веб-сайте Adafruit.
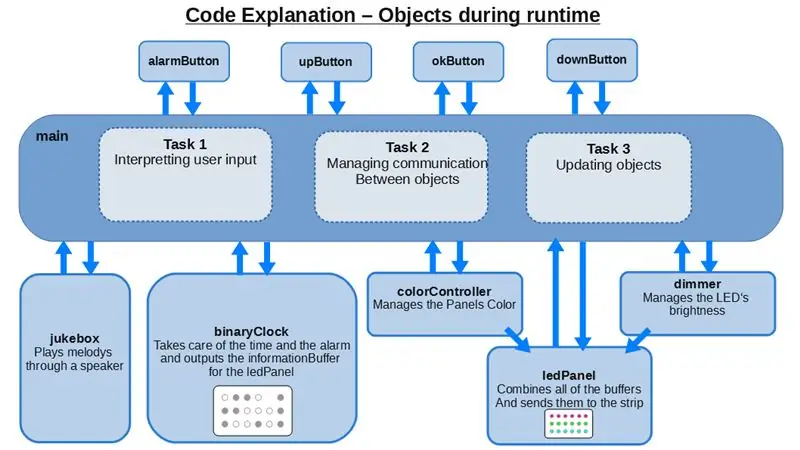
Как вы можете видеть на рисунке выше, программа часов имеет множество различных объектов.
Мы только что говорили об объектах-кнопках, которые могут интерпретировать входные сигналы как касание, двойное касание или долгое нажатие.
Музыкальный автомат, как следует из названия, может издавать шум. В нем есть несколько мелодий, которые можно проигрывать через небольшой динамик.
Объект binaryClock управляет временем и настройкой будильника, а также отслеживанием будильника. Кроме того, он получает время от модуля rtc и преобразует его в двоичный информационный буфер для ledPanel.
ColorController инкапсулирует все функции цветового эффекта и предоставляет colorBuffer для ledPanel. Он также сохраняет свое состояние в Arduinos EEProm.
Диммер заботится о яркости часов. У него есть разные режимы, которые пользователь может переключать. Текущий режим также сохраняется в EEProm.
LedPanel управляет различными буферами для значения цвета, значения яркости и двоичного состояния каждого светодиода. Всякий раз, когда вызывается функция pushToStrip (), она накладывает их и отправляет на светодиодную полосу.
Все объекты «связаны» через главный (файл с настройками и функциями цикла), который включает только пару функций для выполнения трех основных задач.
- Интерпретация пользовательского ввода - он получает ввод от 4-х кнопочных объектов и обрабатывает их через логику. Эта логика проверяет текущее состояние часов, чтобы определить, находятся ли часы в нормальном режиме, в режиме установки времени или в режиме звонка, и соответственно вызывает различные функции из других объектов.
- Управление связью между объектами - он постоянно спрашивает объект binaryClock, есть ли у него новая информация или есть ли тревога Ringing (). Если у него есть новая информация, он получает информационный буфер от binaryClock и отправляет его объекту ledPanel. Если часы звонят, запускается музыкальный автомат.
- Обновление объектов. Каждый объект программы имеет процедуру обновления, которая используется для таких вещей, как проверка входных данных или изменение цвета светодиода. Их нужно вызывать повторно в функции цикла, чтобы часы работали правильно.
Это должно дать вам общее представление о том, как отдельные части кода работают вместе. Если у вас есть более конкретные вопросы, вы можете просто задать мне их.
Поскольку мой код определенно далек от совершенства, я буду улучшать его в будущем, поэтому некоторые функции могут измениться. Самое классное в ООП то, что оно по-прежнему будет работать очень похожим образом, и вы все равно можете использовать графику, чтобы понять это.
Шаг 13: Заключительные слова

Я рад, что вы продолжили читать до сих пор. Значит, мой проект не был слишком скучным:).
Я вложил массу усилий в эти маленькие часы и еще больше во всей документации и видео, чтобы упростить вам создание собственного двоичного будильника. Я надеюсь, что мои усилия того стоили, и я мог бы подбодрить вас отличной идеей для вашего следующего проекта на выходных или, по крайней мере, вдохновить вас.
Я хотел бы услышать, что вы думаете о часах, в комментариях ниже:).
Несмотря на то, что я пытался осветить каждую деталь, я мог пропустить кое-что. Так что не стесняйтесь спрашивать, если еще остались вопросы.
Как всегда, большое спасибо за чтение и радость.


Финалист конкурса LED Contest 2017
Рекомендуемые:
4-битный двоичный калькулятор: 11 шагов (с изображениями)

4-битный двоичный калькулятор: меня заинтересовал фундаментальный принцип работы компьютеров. Я хотел понять использование дискретных компонентов и схем, необходимых для выполнения более сложных задач. Одним из важных фундаментальных компонентов ЦП является
Умный будильник: умный будильник на Raspberry Pi: 10 шагов (с изображениями)

Умный будильник: умный будильник на Raspberry Pi: вы когда-нибудь хотели умные часы? Если да, то это решение для вас! Я сделал Smart Alarm Clock, это часы, в которых вы можете менять время будильника в соответствии с веб-сайтом. При срабатывании будильника раздастся звуковой сигнал (зуммер) и загорятся 2 лампочки
Двоичный будильник DIY Arduino: 14 шагов (с изображениями)

Двоичный будильник DIY Arduino: это снова классические двоичные часы! Но на этот раз с еще большей дополнительной функцией! В этом руководстве я покажу вам, как создать двоичный будильник с Arduino, который может показывать вам не только время, но и дату, месяц, даже с таймером и будильником
3-значный двоичный счетчик Arduino: 8 шагов (с изображениями)

3-значный двоичный счетчик Arduino: этот проект представляет собой счетчик 1-999 с использованием 4 светодиодов для каждой цифры, в то время как его управляющий вывод является анодом, оставляя свободные катоды для подключения к соответствующему ряду светодиодов и резистору между ним и выводом Arduino. . Общие аноды
Сборка «Wise Clock 2» (будильник на базе Arduino с множеством дополнительных функций): 6 шагов

Сборка «Wise Clock 2» (Будильник на базе Arduino с множеством дополнительных функций): в этом руководстве показано, как собрать комплект для Wise Clock 2, проекта с открытым исходным кодом (аппаратное и программное обеспечение). Полный комплект Wise Clock 2 можно приобрести здесь. Таким образом, это то, что может делать Wise Clock 2 (с текущим программным обеспечением с открытым исходным кодом
