
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-31 10:24.
- Последнее изменение 2025-01-23 15:05.



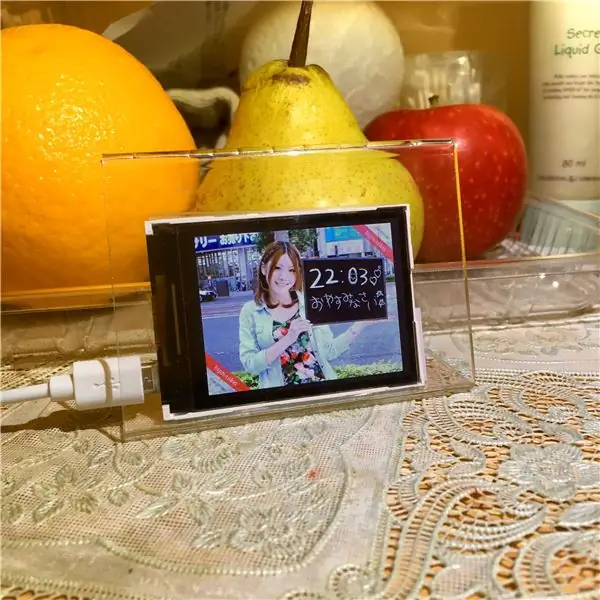
В этой инструкции показано, как использовать ESP32 и ЖК-дисплей для создания фоточасов. По-японски это называется Бидзин Токэй (美人 時 計).
Шаг 1. Что такое BiJin ToKei?

BiJin ToKei (美人 時 計), начиная с 2009 года, они находят, что различные красоты проводят время отчета табло времени каждую минуту. BiJin ToKei предоставляет версию веб-приложения и мобильного приложения. По прошествии этих лет вы можете найти множество вариантов в сети.
Ссылка:
www.bijint.com
ja.wikipedia.org/wiki/BIJIN%26Co.
itunes.apple.com/us/app/bijin-tokei-plus/i…
deadoralive.wikia.com/wiki/Bijin_Tokei
twitter.com/search?q=%23bijintokei
Шаг 2: Почему ESP32?

Изначально BiJin ToKei предоставляет версию веб-приложения и мобильного приложения. Это красивые часы, но очень сложно использовать экран рабочего стола или мобильный телефон в качестве часов в долгосрочной перспективе.
Как насчет ESP32 и крошечного ЖК-дисплея, он стоит всего около 10 долларов, эта цена вполне оправдана.
Шаг 3: подготовка



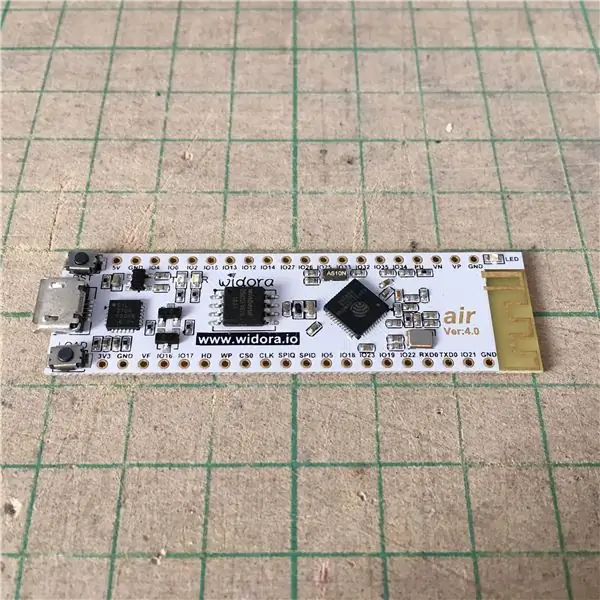
Плата ESP32
Любая плата разработки ESP32 с контактами SPI должна быть в порядке.
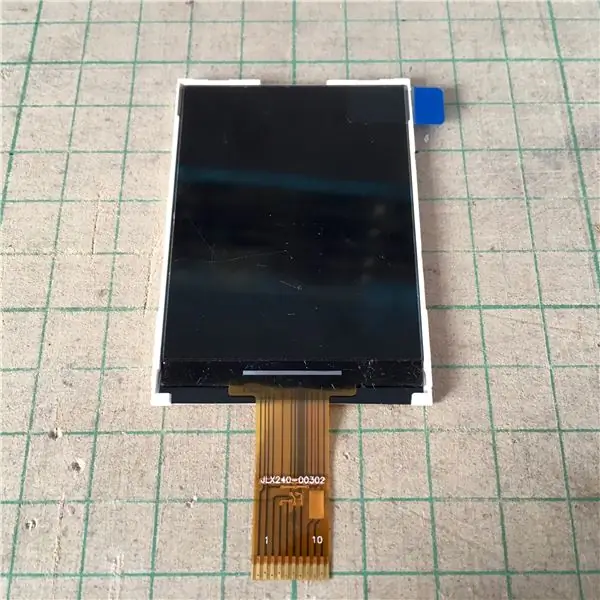
ЖК-дисплей
ESP32_TFT_Library может поддерживать ILI9341, ILI9488, ST7789V и ST7735. На этот раз я использую 2,4-дюймовый ЖК-дисплей ST7789V, номер модели JLX240-00302-BN. Эта модель предназначена только для SPI, поэтому у нее всего 10 контактов (на самом деле 9 контактов). Это может облегчить пайку.
Обновление: я также попробовал ЖК-дисплей с диагональю 3,2 дюйма, номер модели JLX320-00202.
Выставочная витрина
Вы можете повторно использовать любой старый материал в руке в качестве простой подставки, например мобильный стенд. У меня в руке сломанный держатель для именной бирки, он идеально подходит для этой работы!
Другие
Резистор на 10 Ом и медный провод с покрытием.
Шаг 4: Дизайн

Фото часы требуют возможности отображать фото. Фотография на www.bijint.com находится в формате JPG, поэтому мне нужна библиотека для декодирования и отображения JPG. Я давно ищу соответствующую библиотеку, пока ESP32 не стал популярным.
ESP32 - это первый чип для любителей, у которого есть полноценное решение для отображения изображений в формате-j.webp
Итак, этот проект начинается с ESP32_TFT_library Лобориса.
Вот последовательность действий программы:
- Подключить WiFi
- Узнать текущее время по протоколу NTP
- Составьте строку часа и минуты, чтобы сформировать URL-адрес изображения текущего времени, а затем извлеките его с www.bijint.com каждую минуту.
- Сохраните файл изображения-j.webp" />
- Показать файл jpg
Обновление: последний код также поддерживает прямое декодирование HTTP-ответа-j.webp
Дизайн относительно деталей:
- Wi-Fi и подключение к Интернету не на 100% надежны, и я не хочу, чтобы часы зависали в неподходящее время, поэтому при возникновении какой-либо ошибки (например, сбой поиска DNS, сбоя NTP, сбоя загрузки) программа запускает перезапуск и делает это снова.
- Каждая минута единовременного снимка означает 1440 снимков в день, встроенная вспышка ESP32 не может вместить сотни мегабайт снимков. Таким образом, часы не могут предварительно выбрать все изображения, но они могут каждый раз извлекать изображение, отображать его, а затем очищать.
- Флэш-память легко изнашивается от последующей перезаписи, поэтому программа меняет файлы кэша, чтобы избежать записи в одно и то же место каждую минуту.
- Размер изображения больше, чем разрешение ЖК-дисплея, поэтому для отображения необходимо уменьшить изображение до половины.
- Встроенная настройка часового пояса ESP-IDF работает не так, как ожидалось, поэтому требуется настроить часовой пояс с помощью специального кода.
- Время загрузки файла требует 10-50 секунд (зависит от размера файла и сети), поэтому я увеличил время на 20 секунд (настраивается) от реального времени, чтобы преодолеть эту задержку.
Шаг 5: Загрузите, скомпилируйте, прошейте и запустите программу

Настройка ESP-IDF (если еще не):
- Руководство по установке Windows
- Руководство по установке Mac OS
- Руководство по установке Linux
Загрузите исходный код здесь:
github.com/moononournation/ESP32_BiJin_ToK…
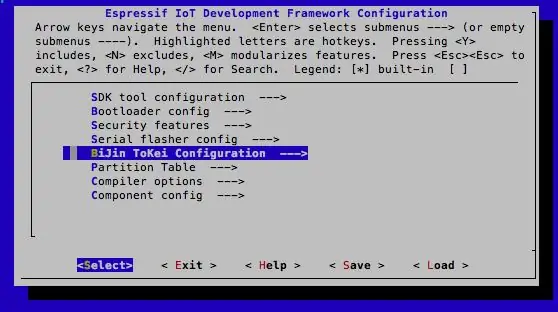
Конфигурация:
сделать menuconfig
-
config последовательный порт
- выберите "Serial Flasher Config"
- выберите "Последовательный порт по умолчанию"
- заполните последовательный порт платы ESP32, например COM6 в Windows; /dev/cu. SLAB_USBtoUART в macOS
-
конфигурация WiFi
- выберите "Конфигурация BiJin Tokei"
- введите свои собственные «WiFi SSID» и «WiFi Password»
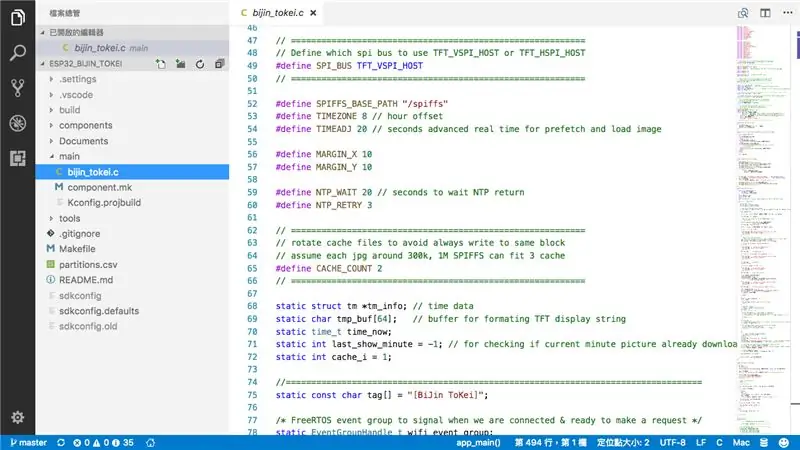
Настройка
Модифицировал "partitions.csv", отрегулировал размер хранилища. (максимум 0x100000 для 2M и 0x300000 для 4M)
хранилище, данные, spiffs, 0x100000, 0xF0000, Изменен "main / bijin_tokei.c"
определить, сколько файлов кеша будет использоваться, в зависимости от размера хранилища SPIFFS. Или установите значение 0 для прямого декодирования HTTP-ответа-j.webp" />
#define CACHE_COUNT 0
Выберите и раскомментируйте один из URL-адресов TOKEI LIST или введите свой собственный URL-адрес:
статический константный символ * REQUEST_FORMAT =
Скомпилируйте, прошейте и запустите программу:
сделать монитор вспышки
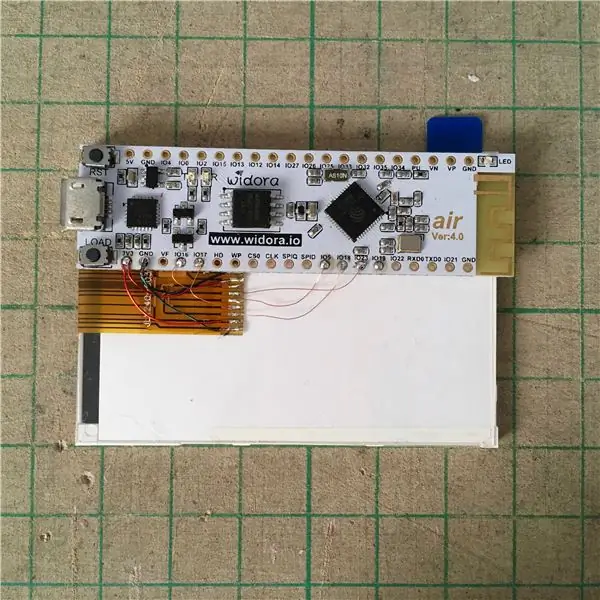
Шаг 6: пайка



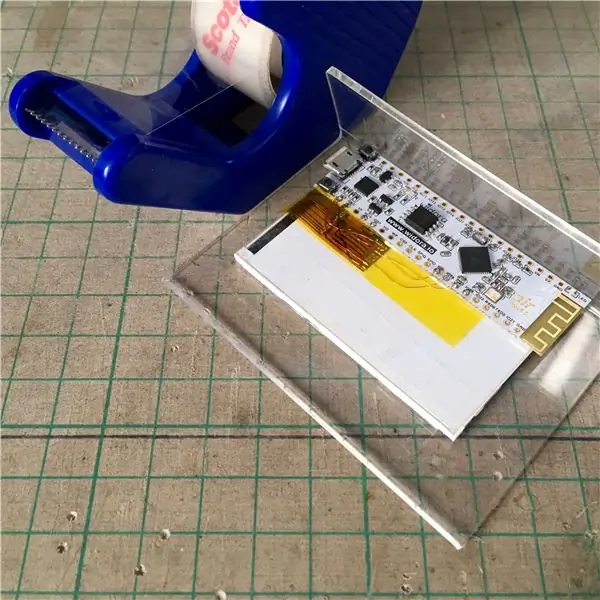
Наклейте плату ESP32 на заднюю часть ЖК-дисплея и припаяйте медным проводом с покрытием.
Подключение очень простое, но контакты ЖК-дисплея обычно очень тонкие, будьте осторожны, не перепутайте их.
Вот сводка подключения:
ESP32 GND -> ЖК-дисплей -ve
-> LCD LED -ve ESP32 3v3 -> LCD + ve -> резистор 10 Ом -> LCD LED + ve ESP32 GPIO16 -> LCD RS (DC) ESP32 GPIO23 -> LCD SDA (SPI MOSI) ESP32 GPIO05 -> LCD CS ESP32 GPIO17 -> ЖК-дисплей RST ESP32 GPIO18 -> ЖК-дисплей CL (SPI CLK)
Советы: для линии электропередачи требуется более толстый провод для прохождения тока, но для фиксации положения требуется больше усилий; в других сигнальных линиях можно использовать более тонкий провод, что облегчит пайку.
Шаг 7. Установите ЖК-дисплей на подставку



Убедитесь, что программа работает правильно, а затем закрепите на подставке.
Шаг 8: Счастливое время

Пришло время разместить его на рабочем столе и показать другу, что вы сделали!
Шаг 9: Что дальше?
- Попробуйте другую вариацию BiJin ToKei
- Произвольный поворот выбранных вариантов
- Портной сделал свои фотографии
- Отображение времени крупным шрифтом в случае, если картинка не загрузилась
- Попробуйте больший экран, например ili9488 (320 x 480)
Рекомендуемые:
ПРОЕКТ IEEE WORD CLOCK: 12 шагов (с изображениями)

ПРОЕКТ IEEE WORD CLOCK: это проект для клуба IEEE UNO, это уникальный способ представить, который час. Word Clock указывает время, а с помощью полосы RGB вы можете выбрать часы любого цвета по вашему выбору. Используя возможности Wi-Fi ESP32
RGB HexMatrix - IOT Clock 2.0: 5 шагов (с изображениями)

RGB HexMatrix | IOT Clock 2.0: HexMatrix 2.0 является обновленной версией предыдущей версии HexMatrix. В предыдущей версии мы использовали светодиоды WS2811, благодаря чему HexMatrix стал тяжелым и толстым. Но в этой версии матрицы мы будем использовать нестандартную PCB со светодиодами WS2812b, что сделало эту матрицу т
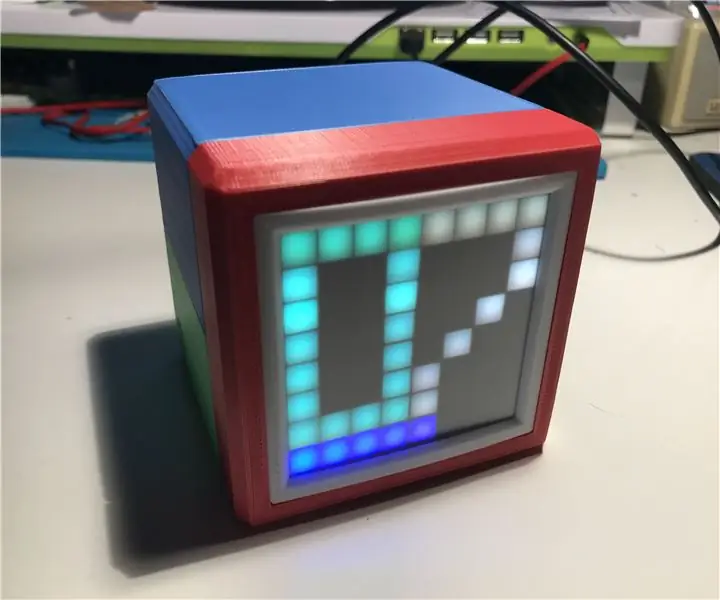
RGB Box Clock: 6 шагов (с изображениями)

RGB Box Clock: это часы и декоративная светодиодная матрица RGB. Они управляются Colorduino Shield и NodeMCU v3 Board с использованием связи i2C. С помощью приложения Blynk вы можете настроить будильник, изменить цвета и другие вещи. Список частей: LoLin V3 NodeMcu Lua CH340G ESP8266
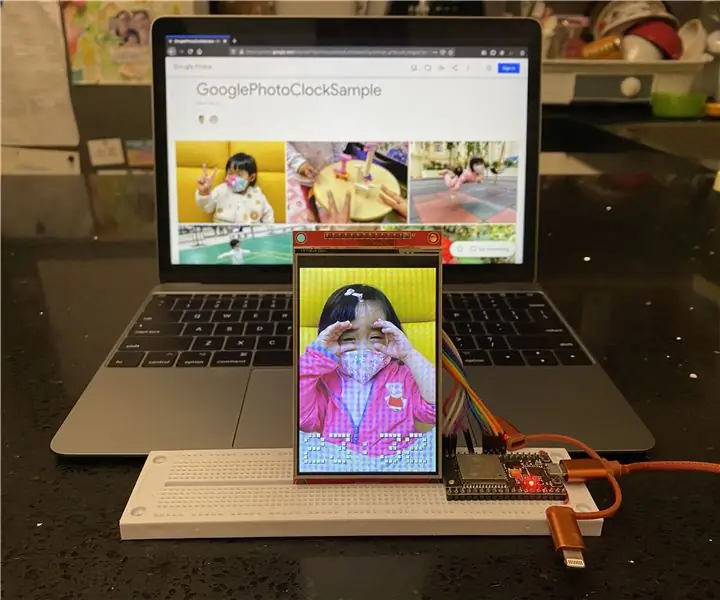
Google Photo Clock: 7 шагов (с изображениями)

Google Photo Clock: в этой инструкции показано, как использовать ESP32 и ЖК-дисплей для создания цифровых часов с произвольным отображением фотографий в фоновом режиме каждую минуту. Фотографии взяты из вашего общего фотоальбома Google, просто введите ссылку для общего доступа. ESP32 выполнит свою работу; >
Светодиод - Mega Clock: 8 шагов (с изображениями)

LED - Mega Clock: LED - Mega Clock
