
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.





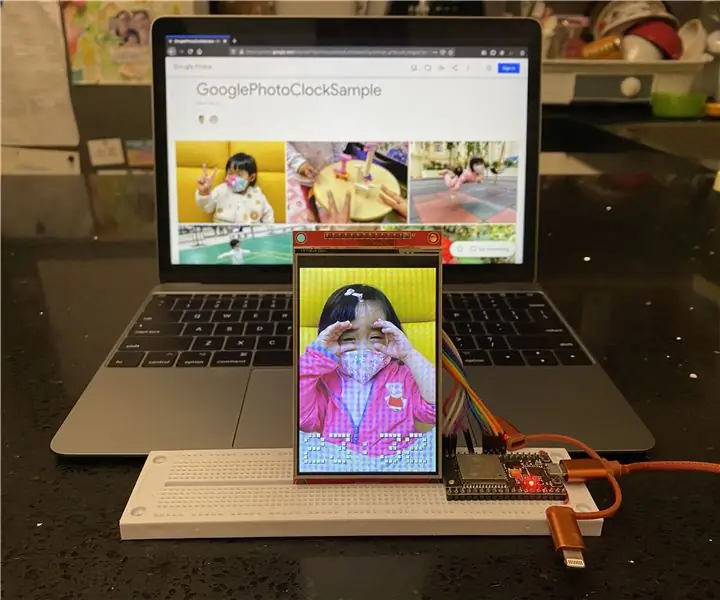
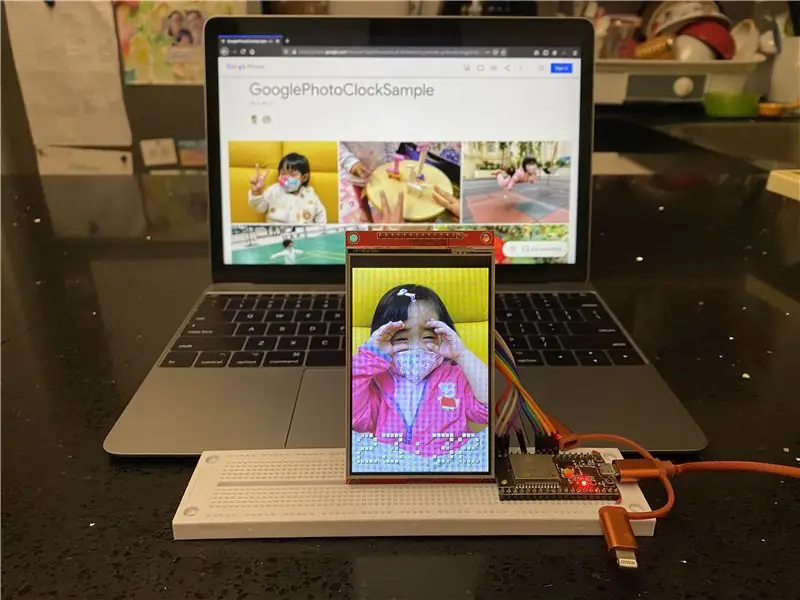
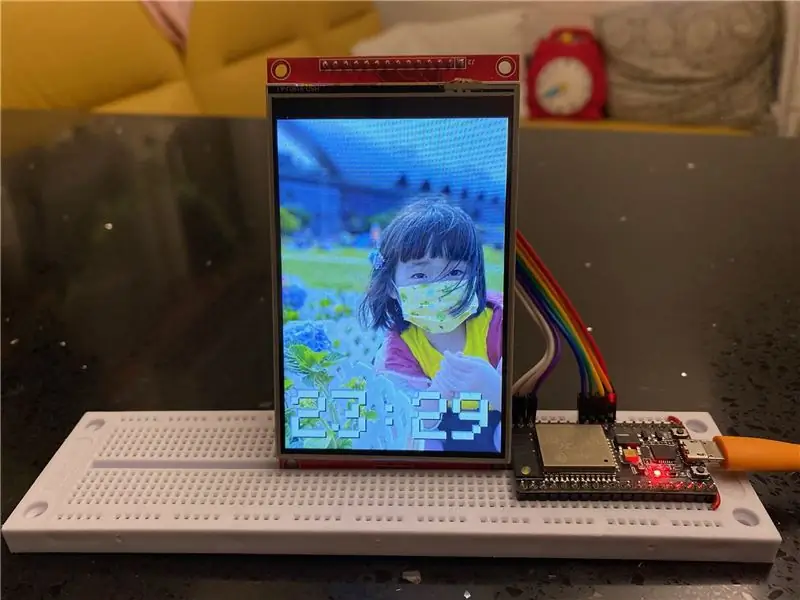
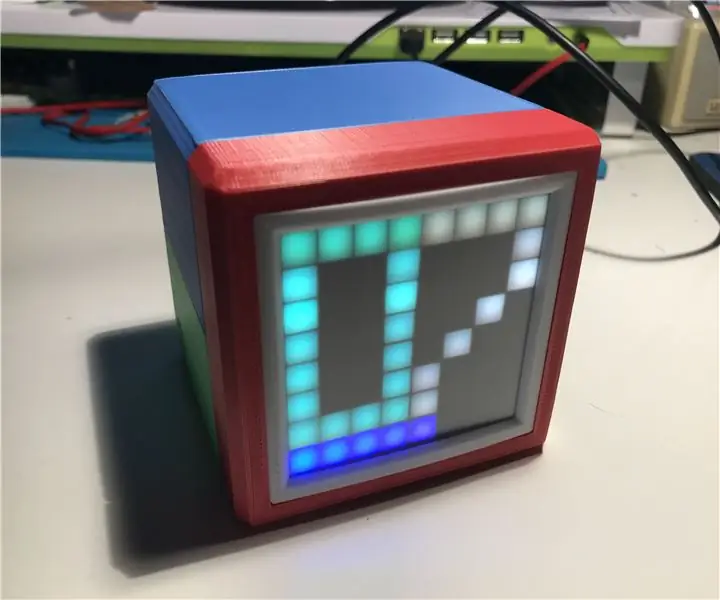
В этой инструкции показано, как использовать ESP32 и ЖК-дисплей для создания цифровых часов с произвольным отображением фотографий в фоновом режиме каждую минуту. Фотографии взяты из вашего общего фотоальбома Google, просто введите ссылку для общего доступа. ESP32 выполнит эту работу;>
Шаг 1: Подготовка оборудования



ПОВТОРНОЕ ИСПОЛЬЗОВАНИЕ ОБОРУДОВАНИЯ ПРЕДЫДУЩЕГО ПРОЕКТА
Если вы выполнили предыдущие инструкции, вы можете повторно использовать оборудование для этого проекта и можете пропустить сборку оборудования:
- https://www.instructables.com/id/Floating-Display/
- https://www.instructables.com/id/COVID-19-WHO-Dash…
Плата для разработчиков ESP8266 / ESP32
Любая плата разработчика ESP8266 / ESP32 должна быть в порядке.
ЖК дисплей
Любой ЖК-дисплей с поддержкой Arduino_GFX подходит, вы можете найти поддерживаемый в настоящее время дисплей в файле readme на GitHub:
Макетная плата
Любой макет, который подходит для платы разработчика ESP и ЖК-дисплея.
Перемычка
Некоторые перемычки зависят от платы разработчика и расположения выводов ЖК-дисплея. В большинстве случаев достаточно 6-9 перемычек «папа-мама».
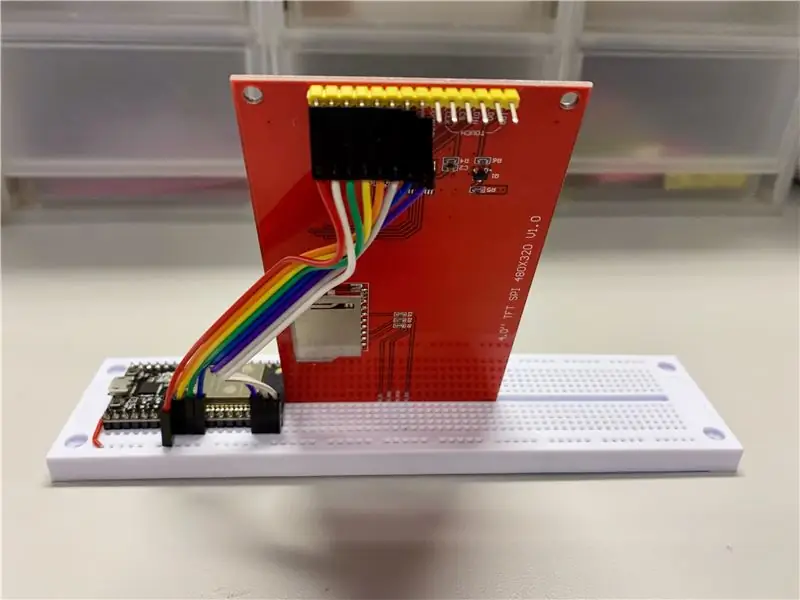
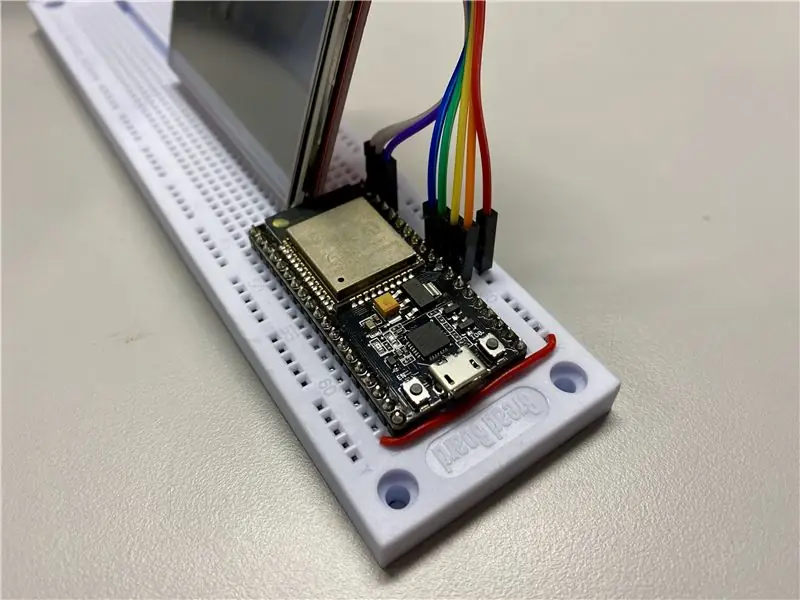
Шаг 2: Сборка оборудования




Установите плату разработчика ESP32 на макетную плату и подключите ЖК-дисплей с помощью перемычек.
Вот пример сводки по подключению:
ESP8266 -> ЖК-дисплей
Vcc -> Vcc
GND -> GND GPIO 15 -> CS GPIO 5 -> DC (если есть) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (опционально) GPIO 4 -> LED (если есть) GPIO 13 -> MOSI / ПДД
ESP32 -> ЖК-дисплей
Vcc -> Vcc
GND -> GND GPIO 5 -> CS GPIO 16 -> DC (если есть) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (опционально) GPIO 22 -> LED (если есть) GPIO 23 -> MOSI / SDA
Шаг 3: Подготовка программного обеспечения
IDE Arduino
Загрузите и установите Arduino IDE, если вы еще этого не сделали:
www.arduino.cc/en/main/software
ESP8266 Поддержка
Следуйте инструкциям по установке, чтобы добавить поддержку ESP8266, если вы еще этого не сделали:
github.com/esp8266/Arduino
Загрузчик файловой системы Arduino ESP8266
Следуйте инструкциям по установке, чтобы добавить плагин загрузчика, если вы еще этого не сделали:
github.com/esp8266/arduino-esp8266fs-plugi…
Поддержка ESP32
Следуйте инструкциям по установке, чтобы добавить поддержку ESP32, если вы еще этого не сделали:
github.com/espressif/arduino-esp32
Библиотека Arduino_GFX
Загрузите последние библиотеки Arduino_GFX: (нажмите «Клонировать или загрузить» -> «Загрузить ZIP»)
github.com/moononournation/Arduino_GFX
Импортируйте библиотеки в Arduino IDE. (Меню «Скетч» в Arduino IDE -> «Включить библиотеку» -> «Добавить библиотеку. ZIP» -> выбрать загруженный ZIP-файл)
Шаг 4. Настройка и загрузка

- Загрузите программу на GitHub: (нажмите «Клонировать или загрузить» -> «Загрузить ZIP»)
- Откройте GooglePhotoClock.ino с помощью Arduino IDE.
- Заполните настройки точки доступа WiFi в SSID_NAME и SSID_PASSWORD
- Заполните информацию о местном часовом поясе в GMT_OFFSET_SEC, DAYLIGHT_OFFSET_SEC и TZ
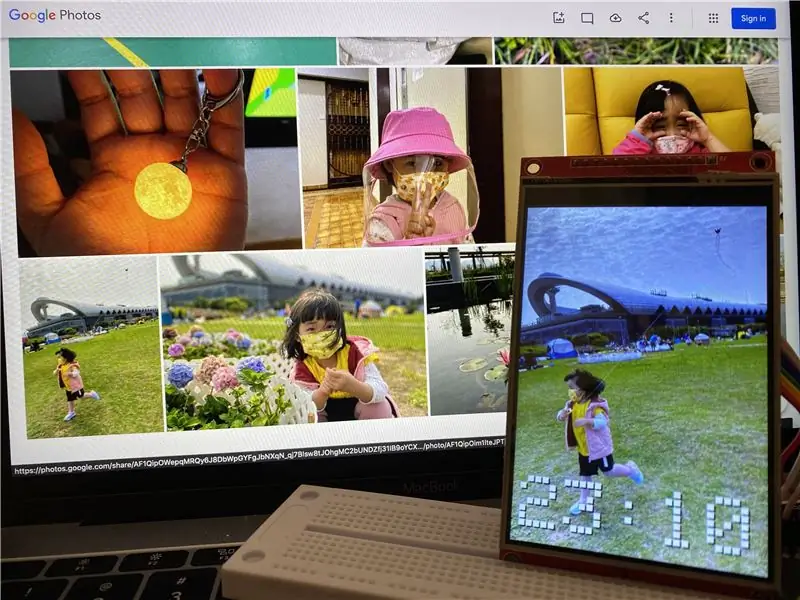
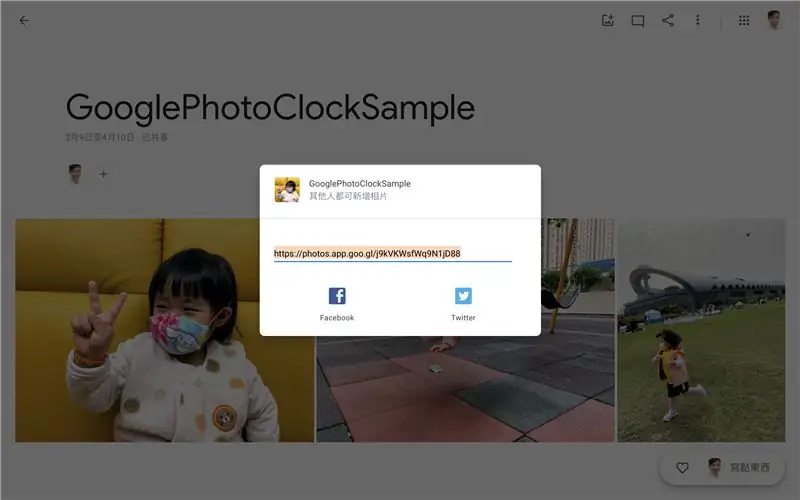
- Подготовьте общий альбом в Google Фото, создайте ссылку для публикации и заполните GOOGLE_PHOTO_SHARE_LINK
- Если вы не используете ЖК-дисплей ILI9341, закомментируйте строку 133 и раскомментируйте правильное объявление класса ЖК-дисплея.
- Подключите ESP Dev Board к компьютеру
- Нажмите кнопку Загрузить, чтобы скомпилировать и загрузить программу на ESP Dev Board.
Шаг 5: ESP8266 BearSSL CertStore


Google Photo требует подключения по протоколу HTTPS. Последняя версия ESP8266, использующая реализацию BearSSL, требует некоторой предварительной обработки данных CertStore.
Я сгенерировал данные CertStore 18 апреля 2020 года, вы выполните его регенерацию, запустив:
python make_spiffs.py
Если вы используете ESP8266, выполните следующие действия для загрузки данных CertStore:
- Откройте Arduino IDE
- Подключите плату разработчика ESP8266 к компьютеру
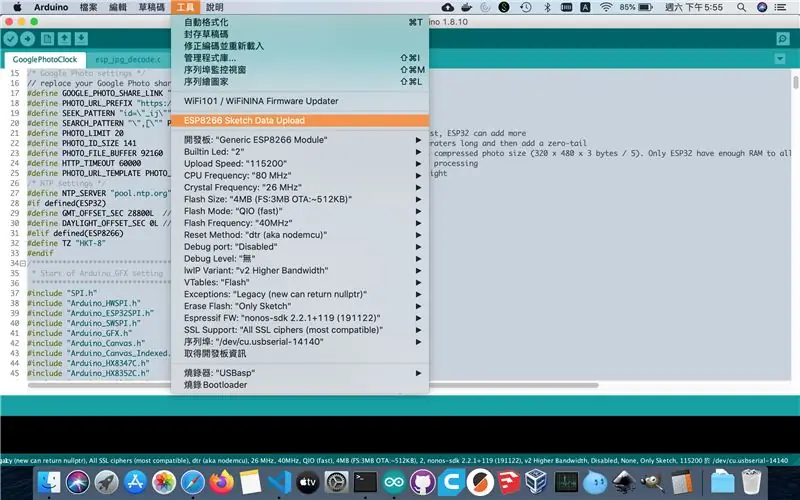
- Выберите меню "Инструменты"
- Выберите загрузку данных эскиза ESP8266
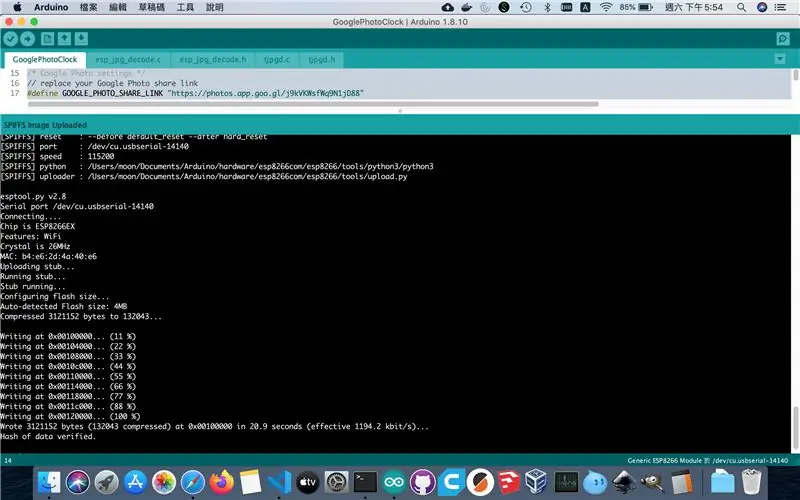
- Дождитесь завершения загрузки
Шаг 6: как это работает?
- Подключитесь к предопределенной точке доступа Wi-Fi
- Получить текущее время с сервера NTP
- Сделайте запрос HTTPS для общей ссылки Google Фото
- Код ответа HTTPS 302 и включен адрес перенаправления в заголовок ответа
- Сделайте HTTPS-запрос местоположения перенаправления
- Прочтите список фотографий из массива Javascript в ответном HTML (HTML превышает 500 КБ, требуется некоторое время для чтения и разделения данных)
- Для каждой minitues случайным образом выберите фотографию в списке фотографий.
- Только для ESP8266: сначала попробуйте найти кешированный файл фотографии в SPIFFS.
- Сделать ссылку на фото HTTPS запрос
- Только для ESP8266: кешируйте файл фотографии в SPIFFS.
- Показать фото
- Напечатать текущее время на фото
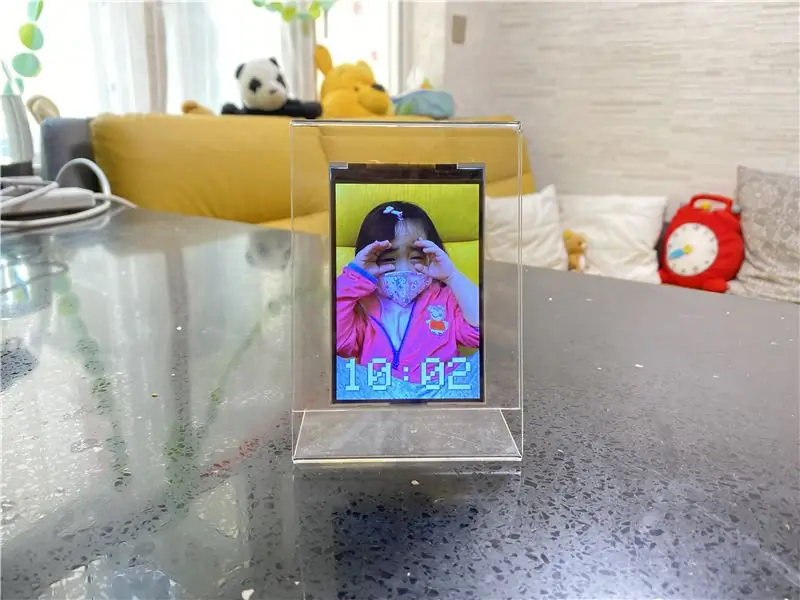
Шаг 7: Наслаждайтесь


Пришло время добавить больше любимых фотографий в общий фотоальбом и поставить эти Google Фото-часы на свой стол.
Рекомендуемые:
ПРОЕКТ IEEE WORD CLOCK: 12 шагов (с изображениями)

ПРОЕКТ IEEE WORD CLOCK: это проект для клуба IEEE UNO, это уникальный способ представить, который час. Word Clock указывает время, а с помощью полосы RGB вы можете выбрать часы любого цвета по вашему выбору. Используя возможности Wi-Fi ESP32
RGB HexMatrix - IOT Clock 2.0: 5 шагов (с изображениями)

RGB HexMatrix | IOT Clock 2.0: HexMatrix 2.0 является обновленной версией предыдущей версии HexMatrix. В предыдущей версии мы использовали светодиоды WS2811, благодаря чему HexMatrix стал тяжелым и толстым. Но в этой версии матрицы мы будем использовать нестандартную PCB со светодиодами WS2812b, что сделало эту матрицу т
RGB Box Clock: 6 шагов (с изображениями)

RGB Box Clock: это часы и декоративная светодиодная матрица RGB. Они управляются Colorduino Shield и NodeMCU v3 Board с использованием связи i2C. С помощью приложения Blynk вы можете настроить будильник, изменить цвета и другие вещи. Список частей: LoLin V3 NodeMcu Lua CH340G ESP8266
Светодиод - Mega Clock: 8 шагов (с изображениями)

LED - Mega Clock: LED - Mega Clock
ESP32 Photo Clock: 9 шагов (с изображениями)

Фоточасы ESP32: в этой инструкции показано, как использовать ESP32 и ЖК-дисплей для создания фоточасов. По-японски это называется BiJin ToKei (美人 時 計)
